spark
星辰处理器
pytorch
云原生
ffmpeg
ide
#产品思维
CVE-2022-27925
hub
期末网页作业
cannon
linux安装qt
413
canvas
推荐算法
MySQL集群
猿如意
.Net6
Java语言
KVM
样式
2024/5/5 19:08:54getcomputedstyle、currentStyle、style
style属性: 在JavaScript中,通过document.getElementById(id).style.XXX只能取到通过内嵌方式设置的样式值,即style属性里面设置的值。
解决方案:引入currentStyle,runtimeStyle,getComputedStyle style 标准的样式,可能是由sty…
!important、3种级联样式、选择器优先级 详细介绍
1、!important 表示最高优先级(ie6浏览器不认识 !important )。 例如: 正常情况下,写在下面的样式优先级高于上面的样式 demo1{
color:red;
color:green; /*绿色的优先级高于红色,所有浏览器都会显示绿色*/
} 加了!important 那么…
css之常用选择器选择篇
.class 选择器选取带有指定类 (class) 的元素。 #id 选择器选取带有指定类(id)的元素。 * 选择器选取所有的元素 element 选择器选取所有标签类的元素 elementA,elementB 选择器选取所有关于elementA和elementB的元素 elementA elementB 选择器选取elementA后面的elementB所…
AngularJS操控CSS类和样式
通过AngularJS可以在应用中动态地设置CSS类和样式,只要使用{{}}插值语法把它们进行数据绑定即可。甚至还可以在模板中构造CSS类名和部分匹配方式。 实例如下: ControllerCSS.html <html ng-appmyApp>
<head><title>CSS实例</title&…
ios与安卓样式兼容问题
1.margin在IOS中失效 在页面中元素使用margin值,在某些IOS设备下会出现失效的情况,而安卓机则正常显示,此问题暂无直接的解决方案,当前使用空DIV控制间距。
2.fixed定位问题 整个页面的fixed定位,在ios下下…
udig下载、安装及汉化,简单生成geoserver图层样式sld
uDig是一款开源免费的桌面地理信息系统框架软件。uDig汉化版主要采用RCP技术构建,内置的多专业的水文工具,拥有复杂专业的分析能力,既可以作为独立程序运行,还可以作为插件使用。 uDig是一个 open source (EPL and BSD) 桌面应用程…
3.1 Qt样式选择器
本期内容
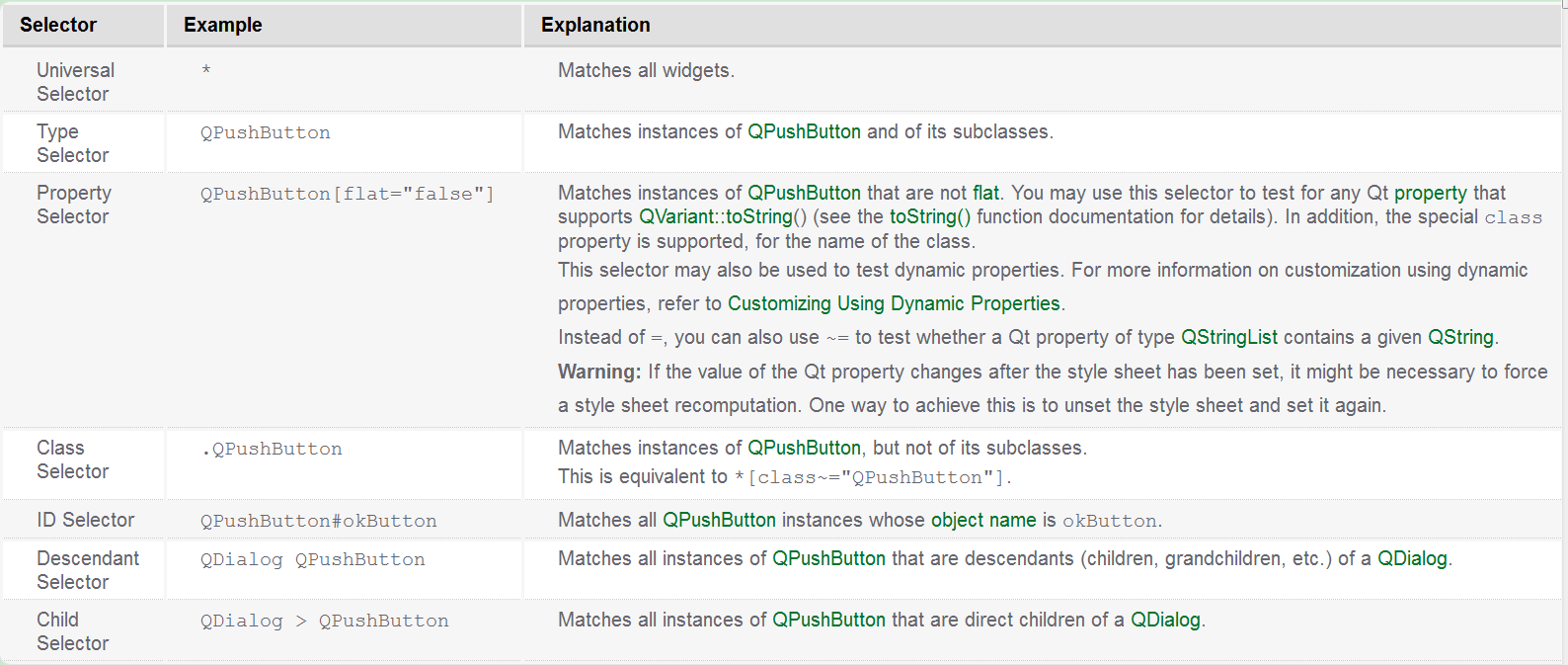
3.1 样式选择器
3.1.1 Universal Selector (通用选择器) 3.1.2 Type Selector (类型选择器) 3.1.3 Property Selector (属性选择器) 3.1.4 Class Selector (类选择器) 3.1.5 ID Selector (ID选择器) 3.1.6 Descendant Selector (后裔选择器) 3.1.7 Chil…
c# wpf style 简单试验
1.概要
wpf style 用来控制控件的样式
2.代码
<Window x:Class"WpfApp2.Window5"xmlns"http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x"http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d"http://schemas.…
C#WPF设置圆角按钮样式
本文实例演示如何设置样式实现圆角按钮并修改鼠标进入和按下的样式。
首先修改控件的XAML代码来定义按钮的样式和模板,包括圆角、鼠标进入,按下等事件的效果。
样式的代码如下:
<Window.Resources><Style x:Key="MyButtonStyle" TargetType="But…
浅谈WPF之样式与资源
WPF通过样式,不仅可以方便的设置控件元素的展示方式,给用户呈现多样化的体验,还简化配置,避免重复设置元素的属性,以达到节约成本,提高工作效率的目的,样式也是资源的一种表现形式。本文以一个简…
自定义修改Typora原生默认github风格样式
使用typora的时候,想要自定义一些颜色、字体,或者修改一些设置,这个时候需要修改或者自己编写css文件。 修改涉及的样式: ① 目录 ② 块应用 我还是比较喜欢原生自带的默认样式(github样式),
但…
udig下载、安装及汉化,生成geoserver图层样式sld文件
uDig是一款开源免费的桌面地理信息系统框架软件。uDig汉化版主要采用RCP技术构建,内置的多专业的水文工具,拥有复杂专业的分析能力,既可以作为独立程序运行,还可以作为插件使用。 uDig是一个 open source (EPL and BSD) 桌面应用程…
Web jQuery—选择器、样式和效果
jQuery 选择器、样式和效果
代码下载
jQuery 介绍
JavaScript库:即 library,是一个封装好的特定的集合(方法和函数)。从封装一大堆函数的角度理解库,就是在这个库中,封装了很多预先定义好的函数在里面&a…
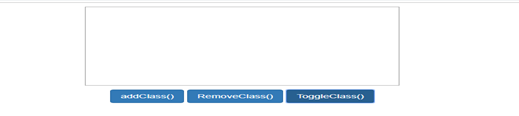
jQuery样式—AddClass、RemoveClass、ToggleClass的使用技巧
一、 AddClass:向被选元素或者指定的元素添加一个或多个类,元素例如有:div、button、P标签、文本框等等都可以用到,范围很广,也是敲代码期间常用的一个样式;添加的类不会覆盖原本的类,只会增加类…
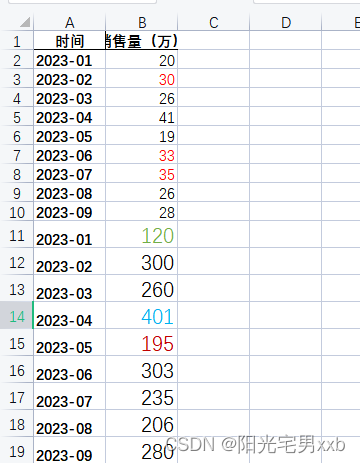
python整合合并两个excel文件,保留各自excel文件的样式,包含字体大小和字体颜色等格式
一、实现目标 现有两个excel文件data1.xlsx和data2.xlsx,要求将这两个excel文件合并为一个excel文件,同时保留这两个excel文件各自带有的样式,包括字体、颜色等格式需要保留。
data1.xlsx: …
js中cssText批量修改元素样式
平常编写代码,更改一个元素样式的时候,自己都是用
obj.style.width "200px";
obj.style.position "absolute";
obj.style.left "100px";
之类的代码进行设置,这样的话如果更改样式很多的时候,…
Word自动目录字体过大,如何全选并修改样式
可以通过样式窗口进行选择,以word2013为例:1、点击:开始 ——样式右下角小箭头,打开样式窗口;
2、在样式窗口右下角点击“选项...”; 3、在弹出的窗口中将“选择要显示的样式”设为“所有样式”࿰…
css 设置 浏览器滚动条样式
效果如下: 管他三七二十一,直接把下面样式导入即可
::-webkit-scrollbar {height: 8px;width: 8px;background: rgba(222, 222, 222, 0.5);transition: all 0.3s ease-in-out;border-radius: 5px;
}::-webkit-scrollbar-button {display: none;
}::-web…
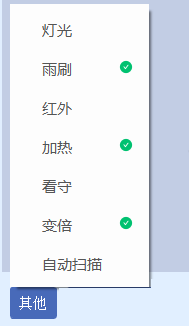
点击QPushButton上方弹出QMenu菜单源码实现
一、效果图 二、源码
1、菜单列表
void InitMenuAction(void)
{m_pSetMenunew QMenu(this);// ui->otherToolBarBtn->setStyleSheet("QPushButton::menu-indicator{image:none}"); //去掉按键箭头QAction *pActLight new QAction(QStringLiteral(" …
sencha-touch 动态改变某个控件样式
记录下来,供以后查看 topView.down("#btn2").element.setStyle({background:"#000000",color:"#ffffff"});
医咖会免费STATA教程学习笔记——如何绘制散点图
1.如何将图形设为特定的主题: 暂时设置:set scheme s1mono 永久设置:set scheme s1mono, perm 2.绘制两个变量相关关系的散点图 (1)假设待分析的变量是mpg和weight twoway scatter mpg weight (2)假设待分析的变量为weight length和price(两组…
Android 主题 vs 样式
关于作者:CSDN内容合伙人、技术专家, 从零开始做日活千万级APP。 专注于分享各领域原创系列文章 ,擅长java后端、移动开发、商业变现、人工智能等,希望大家多多支持。 目录 一、导读二、概览三、相关知识3.1 theme! st…
Yii2 定制表单输入字段的标签和样式
原文地址为:
Yii2 定制表单输入字段的标签和样式Yii2中对于表单和字段的支持组件为ActiveForm和ActiveField, 要生成一个具有label、input、error提示这样通用格式的登录框,可编写如下代码: <?php $form ActiveForm::begin([…