<!DocType>
<html>
<div>
<button type="text">display button</button>
</div>
</html>
使用
单元测试
散列表
虚拟设备
前缀和
小端
flyfish
批量
损失函数
动态背景
wireshark
gnu
图片提取
函数替换
研究报告
物理应用
比较两个宽字符串的字符
LinkButton
SAP调试归档任务
安全通告
静态代码js,button的实现
相关文章
springboot 整合feign
Spring Cloud为Feign添加了Spring MVC的注解支持,并整合了Ribbon和Eureka来为使用Feign时提供负载均衡。
使用Feign
1. 添加依赖 <dependencies><!--openfein的依赖--><dependency><groupId>org.springframework.cloud</groupId>&l…
vue获取计算机设备号
在vue.config.js中写入
// 使用nodeJS中os模块const os require(os);function getNetworkIp() {let needHost ; // 打开的hosttry {// 获得网络接口列表let network os.networkInterfaces();for (let dev in network) {let iface network[dev];for (let i 0; i < ifac…
如何在github下载源码
1、在windows下载git https://git-scm.com/downloads 2.下载完之后,创建一个文件夹,存储要下载的源码。并且鼠标右键 3、鼠标右键之后,点击Git Bash Here 会出现如下界面 4、点击如下 5、可以直接点击DownLoad Zip下载安装包,…
怎么写dom代码的过程
写的错的代码:
<!DocType>
<html><div><button :click "ddd" type"text">display button</button>alert(hamimelon!)</div>
</html>一步步修改的代码 第二次思考
<!DocType>
<html>&…
vue3监听浏览器尺寸变化
1.在data中定义一个变量,用于记录屏幕尺寸;
data(){return{screenWidth: null, }
}且做好定义为 null
2.使用 window.onresize 方法获取屏幕尺寸; created() {this.screenWidth document.body.clientWidthwindow.onresize () > {retur…
事件处理,js会了点,vue好像又不会了,vue怎么好像搞得比js在事件处理上更复杂?
这段代码怎样用vue实现?
<html><head> <script src"https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script type"text/javascript"> function display_alert() { alert(hamimelon!) }</scrip…
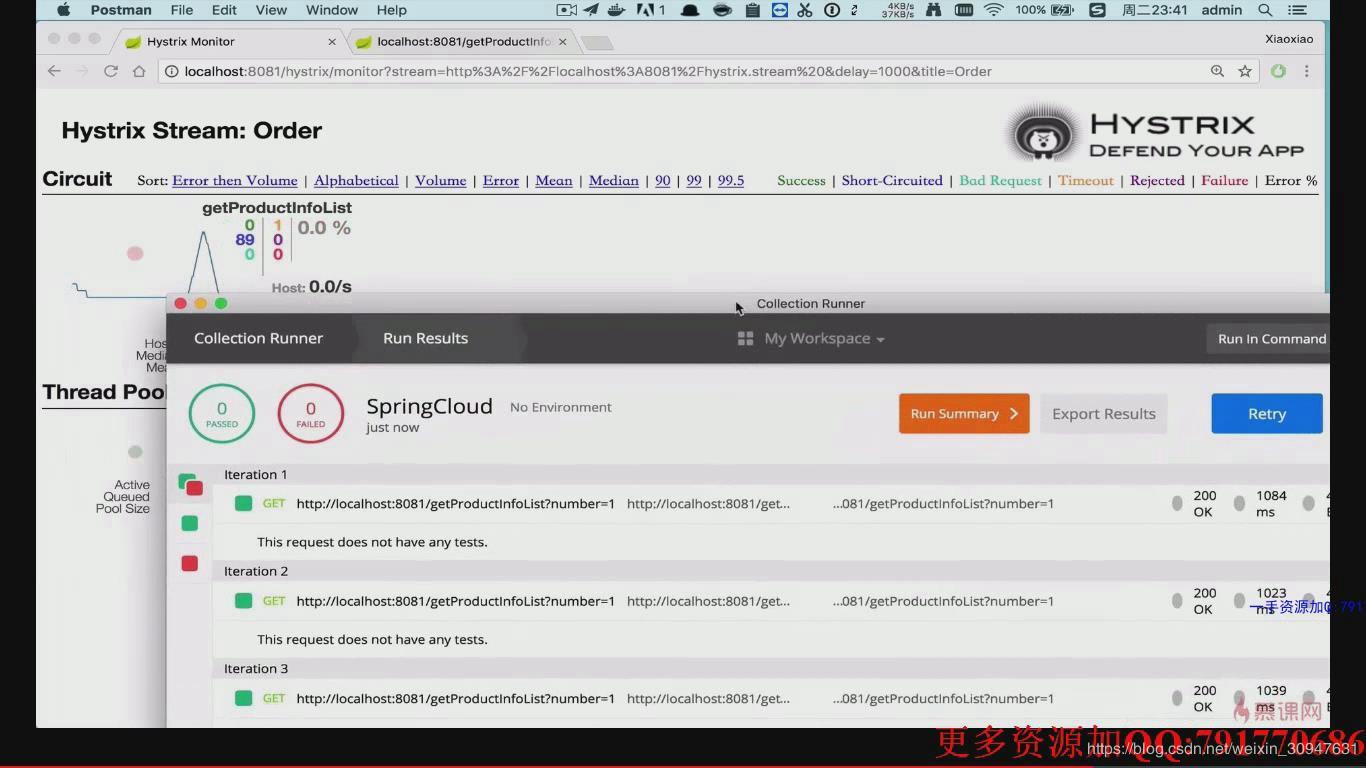
springcloud dashboard控制面板上的各项指标详解(图文并茂)
所有的开始-pom.xml
引入依赖,所有的代码的第一步就是引入依赖,这里因为之前的项目针对MQ这块的优化引入了springcloud-stream这个依赖,而这个依赖又包含了dashboard,所以这里不需要再引入spring-boot-starter-actuator springbo…
微信小程序合并两个对象
var tmpa {q : qq,w : ww}var tmpb {e : ee,r : rr}var tmp Object.assign(tmpa , tmpb)console.log(tmp)
最新文章
- 【C++】【MFC】绘图
- 理解UI设计:UI设计师的未来发展机遇
- 做一只勤劳的小蜜蜂
- OSX MongoDB 安装与配置指南
- java-jvm-方法
- 机械学习—零基础学习日志(高数05——函数概念与特性)
- 第一章 Android初体验【Android基础学习】
- C++基础
- [asp,jsp,asp.net]文件上传技术浅议~~
- Ajax在vue中的封装及使用
- PHP多进程实例
- 前端面试题(移动适配,闭包,this,HTTP状态码,排序思路,页面加载,数组去重)...
- (十一)Java B2B2C o2o多用户商城 springcloud架构- SSO单点登录之OAuth2.0登录流程(2)...