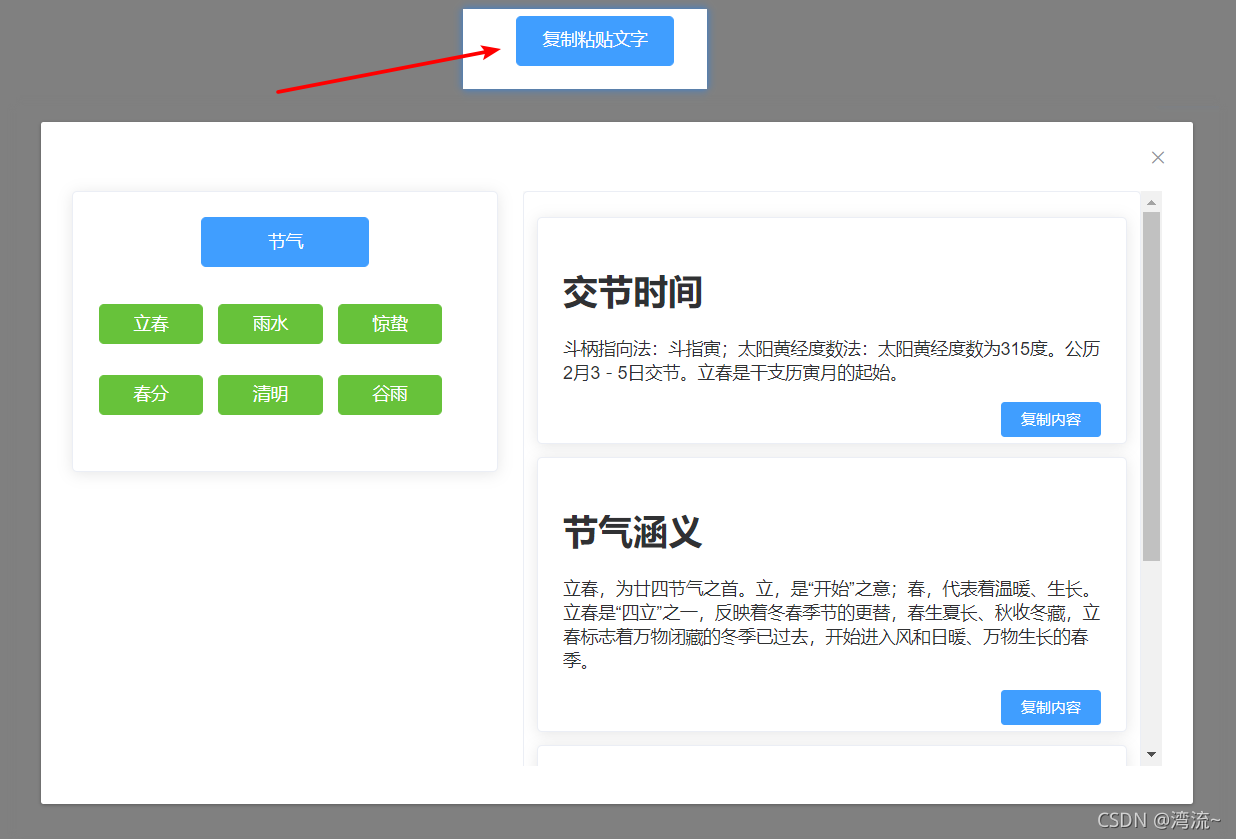
效果图

处理代码
98765432171
javascript">//导出一个 desensitization 方法
export function desensitization(strInfo){
let reg = /\d{7}/; //验证一个长度为7的整数
let str = strInfo; //将传入的包含电话号码的形参strInfo赋值给变量str
let str2 = str.split('').reverse().join('') //数据翻转 为了使号码后三位是明码
let arr = str2.match(reg); //match方法会返回检索值的下标
let newstrInfo='' //处理完的返回数据
if(arr!=null){ //文字中有7位数整数
//substring方法用来截取指定位置的字符
//str2.substring(0,arr.index+3) 从翻转后的字符串的第一个字符截取到号码的第三位数字,
//'****'中间四位用*号替代
//str2.substring(arr.index+7) 截取保留*号处理后面的全部字符
let str3=str2.substring(0,arr.index+3)+'****'+str2.substring(arr.index+7)
//将处理完的字符再翻转回来
newstrInfo= str3.split('').reverse().join('')
}else{ //文字中没有7位数整数,返回原数据
newstrInfo=str
}
return newstrInfo //将处理完的数据返回出去
}
demo地址
码云
https://gitee.com/river-winter/demo2021