1/下载 clipboard 依赖
js">npm install clipboard --save
2/在功能页面写如下代码
js"><template>
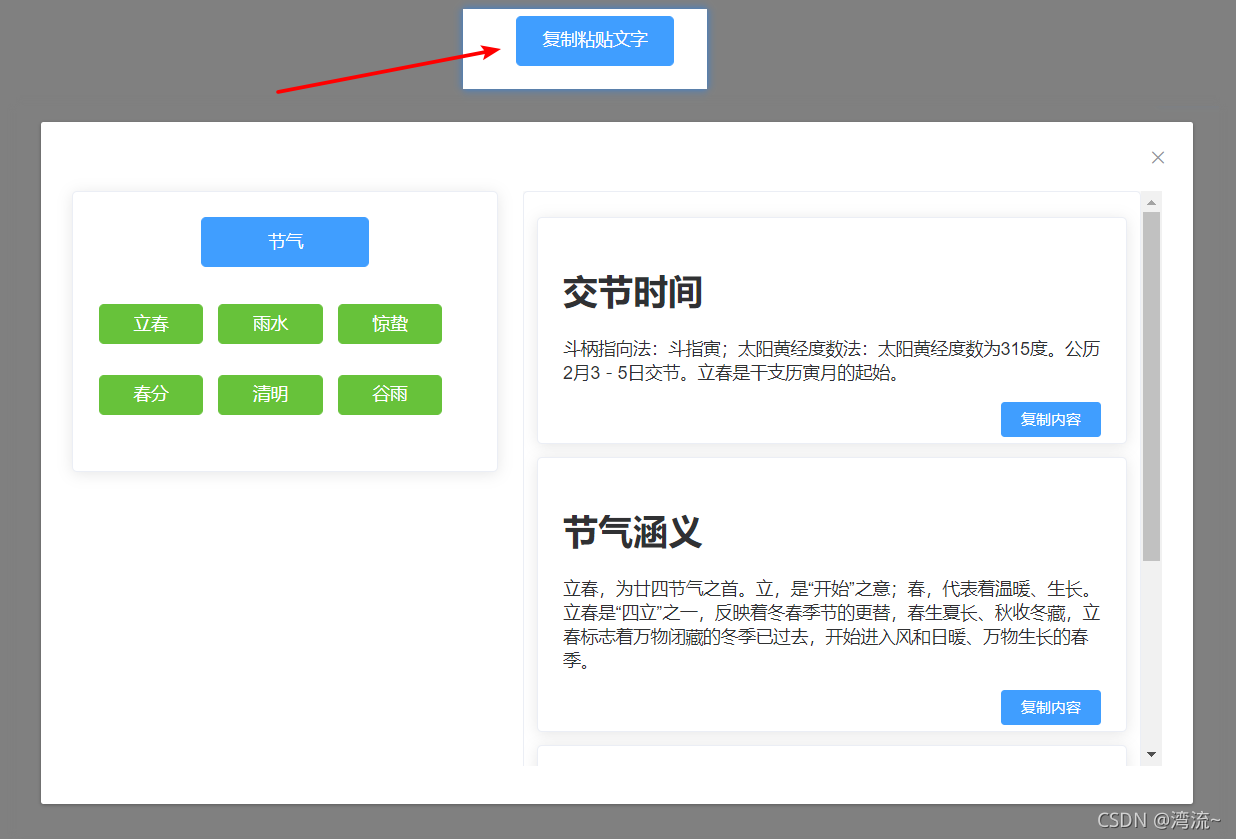
<div style="margin:10px auto;" v-for="(item,index) in ringTemplete" :key="index" class="article" >
<el-card class="box-card">
<h1>{{item.name}}</h1>
<p>{{item.detail}}</p>
<el-button type="primary" class="copy-btn" @click="copyString(item.detail)" :data-clipboard-text="link" size="mini">复制内容</el-button>
</el-card>
</div>
</template>
import Clipboard from 'clipboard' //引入依赖
export default {
data () {
return {
link:'', //复制的文字内容
ringTempleteList:{
'雨水':[
{name:'交节时间',detail:'斗指壬;太阳黄经度数为330°。公历2月18-20日交节'},
],
}
}
},
methods: {
copyString(link){
this.link=link
let clipboard = new Clipboard('.copy-btn') // 这里括号里填写上面点击事件绑定的class名
clipboard.on('success', (e) => {
// 复制成功,提示根据自己项目实际使用的UI来写
this.$message({
message: '复制成功',
type: 'success'
});
// 释放内存
clipboard.destroy()
})
clipboard.on('error', (e) => {
// 不支持复制,提示根据自己项目实际使用的UI来写
this.$message.error('该浏览器不支持自动复制');
// 释放内存
clipboard.destroy()
})
},
}
}

demo 地址 暂定