码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!
这期的主题是Vue的生命周期。
先说一下什么是生命周期。
百度百科上是这样说的:
生命周期就是指一个对象的生老病死。
我们每个人都会经历生老病死的过程,这是任何人都无法摆脱的事实。
程序也是一样,一个页面,一个组件,也会有诞生、改变和销毁的过程,这就是它们的生命周期。程序本来就遵循着人类生活中的客观事实和规律。
下面我们看一下Vue中的生命周期。
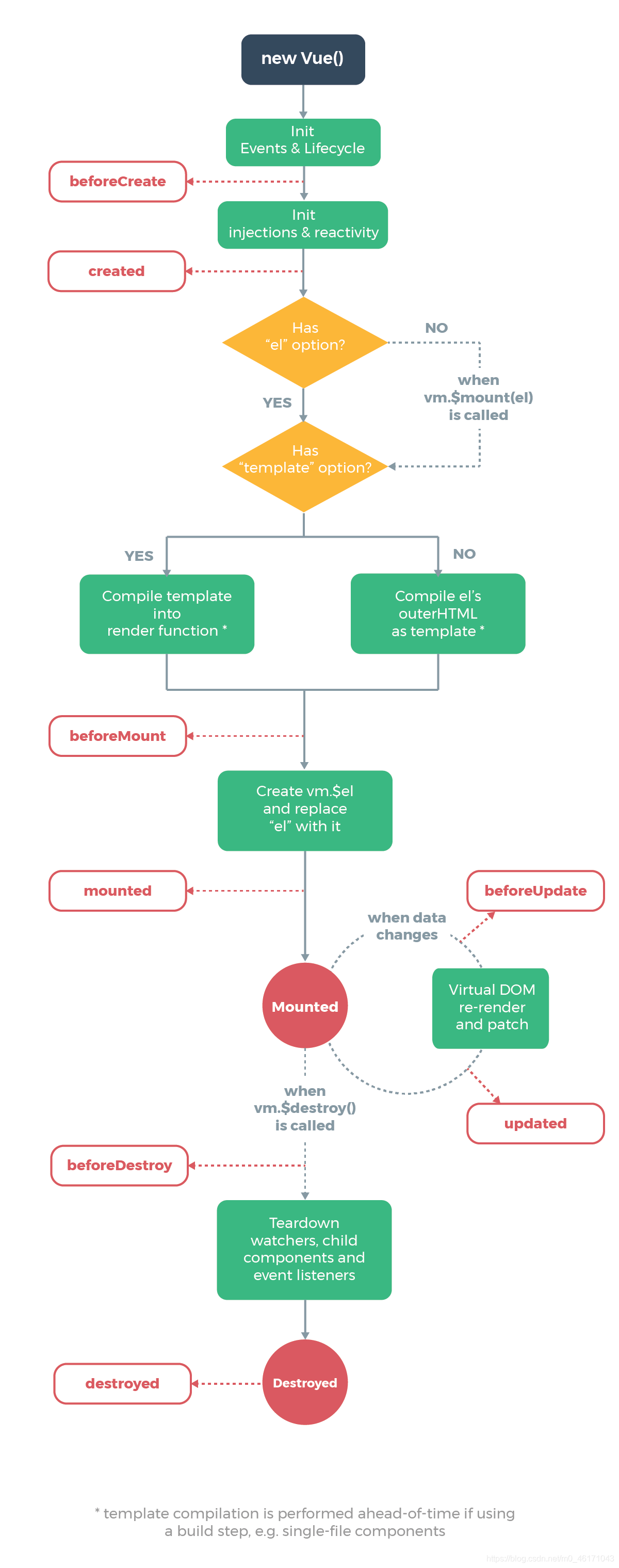
这是官方文档的图解:

这个图解看起来可能有些困难,因为它是纯英文的,而且其中的一些概念难理解,会贯彻整个Vue项目的开发过程,所以如果基础比较差的同学,并没有必要现在就搞懂它。
官方文档中也是这样说的:
你不需要立马弄明白所有的东西,不过随着你的不断学习和使用,它的参考价值会越来越高。
这里面并不是全部的生命周期钩子函数都需要很熟练运用,因为有些钩子函数是大部分时候都用不到的,我们只需要简单了解,但是也有一些经常使用的我们需要熟练掌握的。
我们按照图解的过程从上到下,依次说一下:
beforeCreate
此阶段为实例初始化之后组件创建之前,此时的数据观察和事件机制都未形成,不能获得DOM节点。
这是创建前的阶段,这个阶段其实用到的不多,因为这个阶段很多的事件机制和数据观测都没有形成,也不能获取DOM,所以我们只需要简单了解即可。
created
在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),property 和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el property 目前尚不可用。
这是创建后的阶段,这个阶段Vue实例已经创建,但是仍然不能获取DOM元素。
这个钩子函数用的是非常非常多的,可以在这个函数内请求后端接口,或者接收组件通信的值。是非常非常重要的一个阶段,可以做很多事情,并且大部分的动态项目都频繁使用。
beforeMount
在挂载开始之前被调用:相关的 render 函数首次被调用。 该钩子在服务器端渲染期间不被调用。
这是挂载前的阶段,在这一阶段,我们虽然依然得不到具体的DOM元素,但html" title=vue>vue挂载的根节点已经创建,下面html" title=vue>vue对DOM的操作将围绕这个根元素继续进行。beforeMount这个阶段是过渡性的,一般一个项目只能用到一两次。
mounted
实例被挂载后调用,这时 el 被新创建的 vm.$el 替换了。如果根实例挂载到了一个文档内的元素上,当 mounted 被调用时 vm.$el 也在文档内。
注意 mounted 不会保证所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染完毕,可以在mounted 内部使用 vm.$nextTick
mounted: function () {
this.$nextTick(function () {
// Code that will run only after the
// entire view has been rendered
})
}
这是挂载后的阶段,mounted也是平时我们使用非常非常多的函数了,一般我们的异步请求都写在这里。在这个阶段,数据和DOM都已被渲染出来。
beforeUpdate
数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行。
这是更新前的阶段,在这一阶段,html" title=vue>vue遵循数据驱动DOM的原则。beforeUpdate函数在数据更新后虽然没立即更新数据,但是DOM中的数据会改变,这是Vue双向数据绑定的作用。
updated
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性或 watcher 取而代之。
注意updated 不会保证所有的子组件也都一起被重绘。如果你希望等到整个视图都重绘完毕,可以在 updated 里使用
vm.$nextTick:
updated: function () {
this.$nextTick(function () {
// Code that will run only after the
// entire view has been re-rendered
})
}
该钩子在服务器端渲染期间不被调用。
这是更新后的阶段,在这一阶段DOM会和更改过的内容同步。
beforeDestroy
实例销毁之前调用。在这一步,实例仍然完全可用。
该钩子在服务器端渲染期间不被调用。
这是销毁前的阶段,在上一阶段html" title=vue>vue已经成功的通过数据驱动DOM更新,当我们不在需要html" title=vue>vue操纵DOM时,就需要销毁Vue,也就是清除html" title=vue>vue实例与DOM的关联,调用destroy方法可以销毁当前组件。在销毁前,会触发beforeDestroy钩子函数。
destroyed
实例销毁后调用。该钩子被调用后,对应 Vue 实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁。
该钩子在服务器端渲染期间不被调用。
这是销毁后的阶段,销毁后,会触发destroyed钩子函数,进行一些操作。
html" title=vue>vue的生命周期的思想贯穿在组件开发的始终,通过熟悉其生命周期调用不同的钩子函数,我们可以准确地控制数据流和其对DOM的影响;html" title=vue>vue生命周期的思想是Vnode和MVVM的生动体现和继承。
上面我们简单叙述了Vue生命周期的八大阶段,分别是创建前,创建后,挂载前,挂载后,更新前,更新后,销毁前,销毁后。这并不是全部的生命周期,还有一些用的不多,就没有仔细说明,有需要的同学可以查阅官方文档。

下面我们再用代码实际的展示一下生命周期的各个阶段。
<style>
.active {
color:#f00
}
</style>
html"> <div id="app">
<App></App>
</div>
<script>
Vue.component('Test',{
data () {
return {
msg:'Hello',
isRed:false
}
},
methods: {
handleClick(){
this.msg = 'msg被改变了';
this.isRed = !this.isRed;
}
},
template:`
<div>
<button @click='handleClick'>改变</button>
<h3 :class='{active:isRed}'>{{msg}}</h3>
</div>
`,
beforeCreate () {
console.log("组件创建之前",this.$data);
},
created () {
// 非常重要的事情,可以在此时发送ajax请求后端的数据
console.log("组件创建完成",this.$data);
},
beforeMount () {
// 即将挂载Dom
console.log("Dom挂载之前",document.getElementById('app'));
},
mounted () {
// Dom挂载完成,
// 也可以发送ajax
console.log("Dom挂载完成",document.getElementById('app'));
},
beforeUpdate () {
// 可以获取数据更新之前的Dom
console.log('数据更新之前的Dom',document.getElementById('app').innerHTML);
},
updated () {
// 可以获取数据更新之后的Dom
console.log('数据更新之后的Dom',document.getElementById('app').innerHTML);
},
beforeDestroy () {
console.log('销毁之前',);
},
destroyed () {
console.log('销毁完成');
}
})
const App = {
data () {
return {
isShow:true
}
},
methods: {
click(){
this.isShow = !this.isShow;
}
},
components: {
},
template:`
<div>
<Test v-if='isShow'></Test>
<button @click='click'>销毁</button>
</div>
`,
}
new Vue({
el:'#app',
data:{
},
components:{
App
}
});
</script>
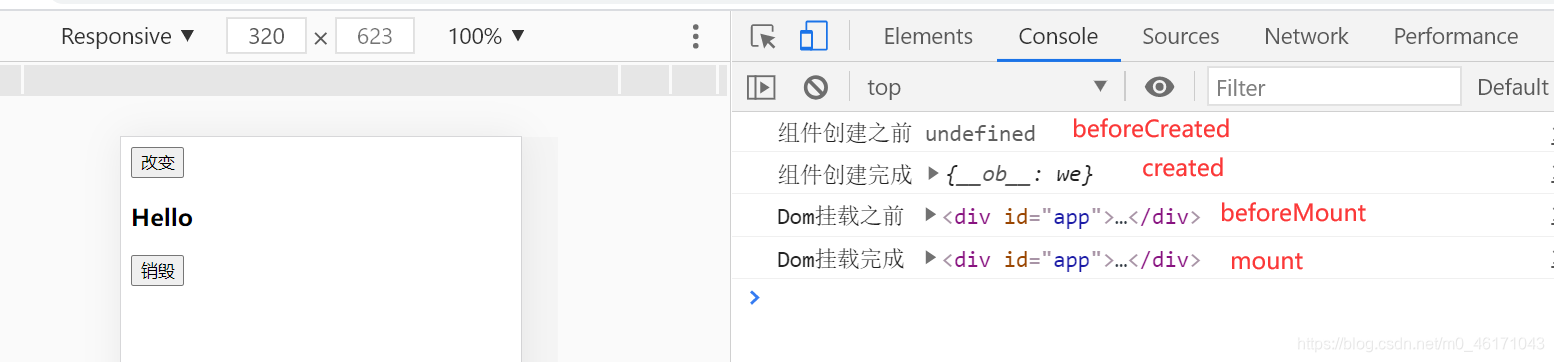
我们就简单的写了一个全局组件Test,一个局部组件App,除了常规的输出语句,我们还写了两个按钮,一个改变,一个销毁。主要是为了更好的看一下生命周期中的更新阶段和销毁阶段。
这是页面初始化完成的页面内容。

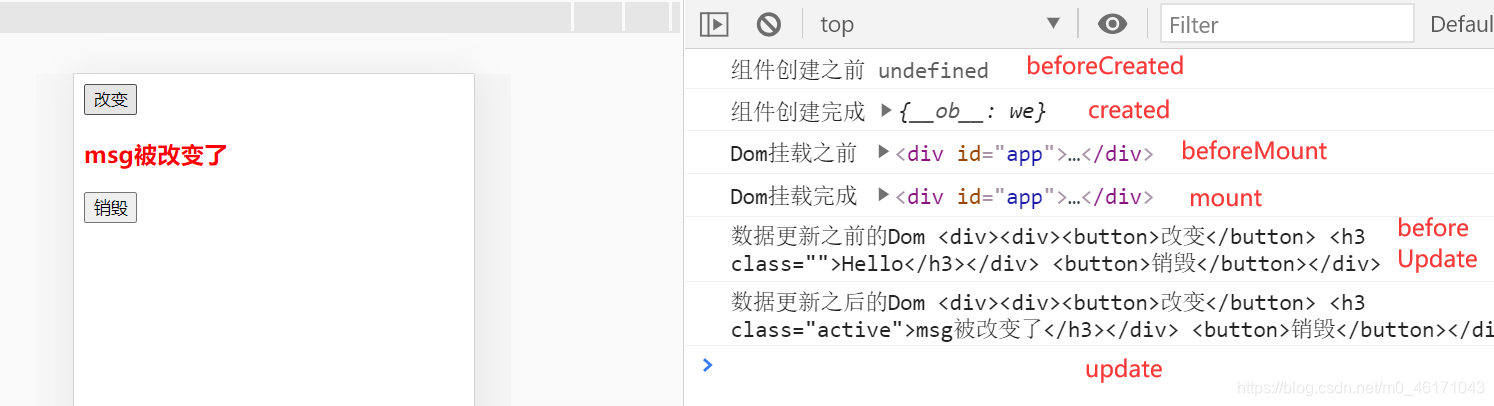
这是点击改变按钮后的页面内容。

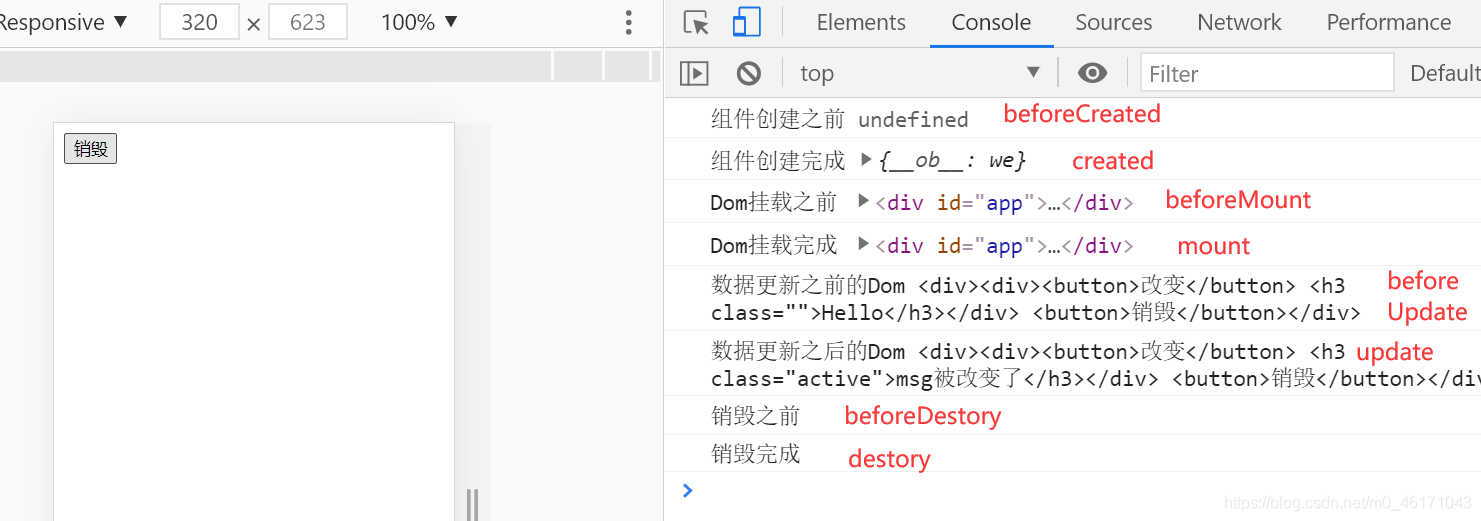
这是点击销毁按钮后的页面内容。

各个阶段通过代码演示后,还是比较明了的。
在我们写项目的时候,要时刻想着,还有生命周期的钩子函数可以用。 其实生命周期函数存在的意义就是方便开发者进行操作,在各个阶段,都可以进行很多我们想要完成的操作。
这期说的内容比较多,因为生命周期这个知识点是非常非常重要的,无论是面试还是实际的业务开发,用处都非常的大,它的难度也是有的,如果是刚刚起步学习的同学,遵循Vue官方的提示: 你不需要立马弄明白所有的东西,不过随着你的不断学习和使用,它的参考价值会越来越高。
有微信小程序课设、毕设需求联系个人QQ:505417246
关注下面微信公众号,可以领取微信小程序、Vue、TypeScript、前端、uni-app、全栈、Nodehtml" title=js>js、Python等实战学习资料
最新最全的前端知识总结和项目源码都会第一时间发布到微信公众号,请大家多多关注,谢谢!