ref是html" title=vue>vue提供的非常便利的属性。它可以直接获取页面元素的DOM节点,也可以获取子组件对象。
虽然Vue建议不要随便在html" title=vue>vue项目中操作DOM,但是在一些不得已的情况下,必须要操作DOM,ref属性就可以很轻松的实现我们的需求。
还有,我们在使用子组件的时候,非常想要获取它的data数据,调用它的方法,这也是ref属性的一大用处。
总结下来就是,很方便,很好用。
html"><div id="app">
<App></App>
</div>
<script>
Vue.component('Test',{
data () {
return {
msg:'Ray'
}
},
template:`
<div>
<h3>{{msg}}</h3>
</div>
`
})
const App = {
data () {
return {
}
},
mounted () {
console.log(this.$refs.btn);
console.log(this.$refs.input);
// 加载页面,自动获取焦点
this.$refs.input.focus();
console.log(this.$refs.test);
},
components: {
},
template:`
<div>
<Test ref='test'></Test>
<input type='text' ref='input' />
<button ref='btn'>button</button>
</div>
`
}
new Vue({
el:'#app',
data:{
},
components: {
App
}
});
</script>
我们写了一个全局组件Test,里面就是一个简单的h3标签显示data数据。
然后我们写了一个局部组件App,调用这个Test组件,并且给它写上ref属性为test,我们还另外写了一个input,一个button,并且都写上ref属性。
最后在mounted这个生命周期函数内,通过this.$refs的形式,分别使用一下,看一下ref属性到底能获取到什么东西。

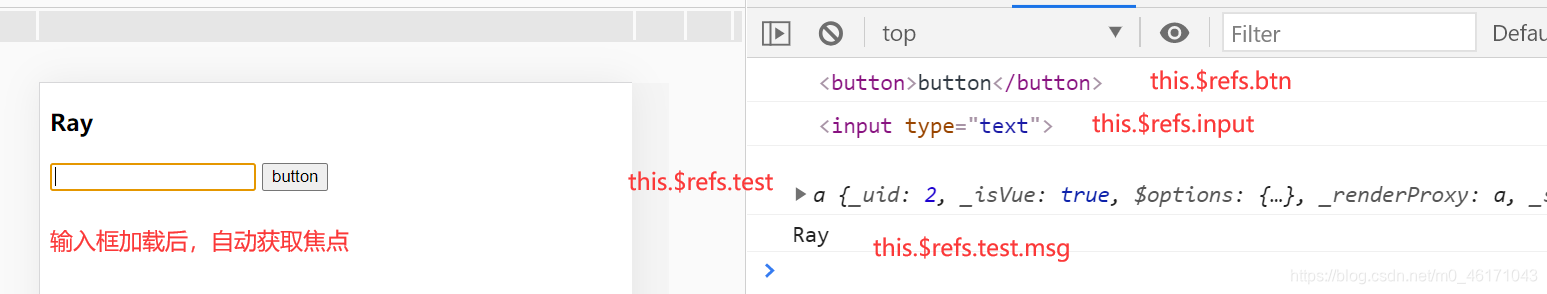
首先是分别输出了this.$refs.btn和this.$refs.input,这是本组件元素的DOM节点。
并且我们调用了input元素的focus函数,让输入框实现了加载后自动获取焦点的功能,这说明我们真的获取到了真实的DOM节点。
然后我们输出了一下子组件this.$refs.test,成功获取到了子组件对象。
并且尝试调用一下它组件内部的数据this.$refs.test.msg,成功获取到了子组件内部的data数据。
ref属性的功能其实就可以简单的总结为两点:
- 获取本组件元素的DOM节点
- 获取子组件对象的全部内容
ref是一个非常非常好用的属性,赶快get一下吧。
有微信小程序课设、毕设需求联系个人QQ:505417246
关注下面微信公众号,可以领取微信小程序、Vue、TypeScript、前端、uni-app、全栈、Nodehtml" title=js>js、Python等实战学习资料
最新最全的前端知识总结和项目源码都会第一时间发布到微信公众号,请大家多多关注,谢谢!








