Get 和 Post 这两种提交方式平时我们写代码的时候都比较多,有一些人只会用不知道他们两个到底有什么区别?谁更好一点?谁的安全性更高级一点?说起他们的区别还是挺大的,最直观的两个区别分别就是:
- Get方式会把参数暴露在URL中,因此我们的数据就不会得到保障,所以安全不是很好;POST方式则是通过request body传递重要参数,不会暴露在URL链接上,保障了用户信息的安全;
- Get方式传递的数据有大小的限制,POST方式也会受到大小限制,只不过能传输的数据量比Get大很多;因此建议大家当数据量小的时候用Get方式,数据量大的时候用Post方式;
- 时间响应的长短,Get方式响应速度比post方式快;
- Get方式是向服务器上获取数据;Post方式则是向服务器传递修改数据;
事不宜迟,直接来例子说明:
一、 Get提交方式
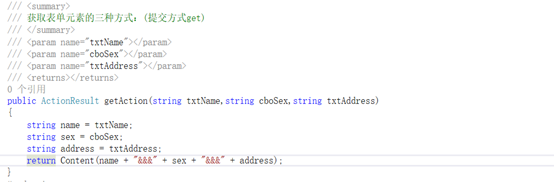
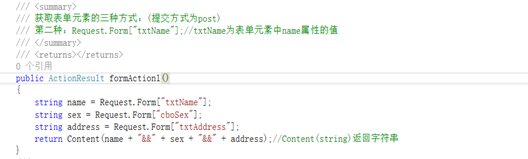
控制器代码:

该方法带有三个参数,定义三个字符串,分别是:txtName(名称)、cboSex(性别)、txtAddress(地址),返回获取这三个值;
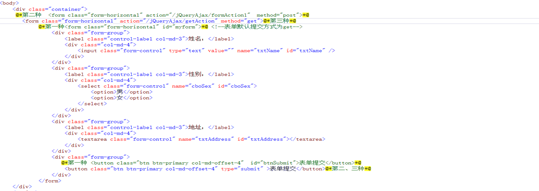
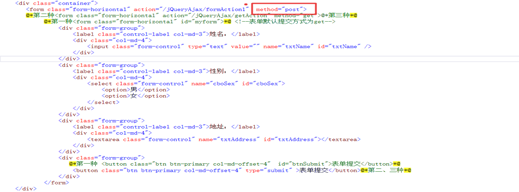
HTML代码:

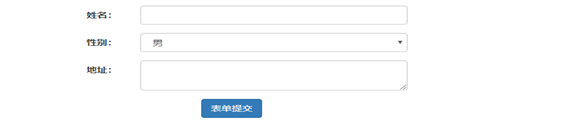
搭建一个简单的页面。如下图;三个文本框,一个按钮进行提交;

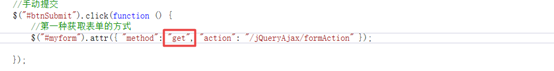
JS代码:

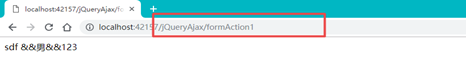
通过点击按钮进行提交数据,结果如下图:

从上图可以看到,提交的内容会出现在URL的链接上,这样子就暴露了用户的信息,因此安全性不好,建议只要涉及到重要的用户信息不要使用Get方式提交,可以选择其他方式进行提交;
提交数据的长度大小:

当输入的内容长度超出范围之外,就会出现报错,如下图:

总结:Get方式只能提交少量的数据;因此需要提交大量数据的话,请使用其他的提交方式;
二、 Post提交方式
控制器代码:

**该方法没有参数,只有定义了三个字符串,**分别是:txtName(名称)、cboSex(性别)、txtAddress(地址),返回获取这三个值;
HTML 代码:

搭建一个简单的页面。如下图;三个文本框,一个按钮进行提交;

JS代码:把提交方式改为Post;

通过点击按钮进行提交数据,结果如下图:

通过例子的对比就能看出来两者之间的区别所在,Post提交方式并不会把用户信息暴露在URL链接上,这样保障了用户信息的安全;

Post提交方式长度的大小比Get方式大很多,若是提交数据很庞大,也会出现错误;

总结:两者之间的优点缺点相信大家都知道了,各有好处!!!