一、 AddClass:向被选元素或者指定的元素添加一个或多个类,元素例如有:div、button、P标签、文本框等等都可以用到,范围很广,也是敲代码期间常用的一个样式;添加的类不会覆盖原本的类,只会增加类;
例子:
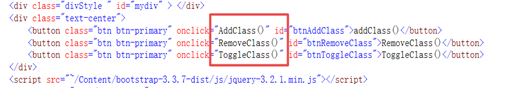
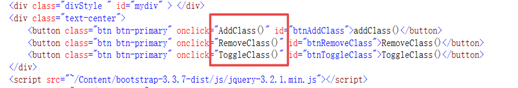
1、HTML代码:

定义三个按钮,分别是:addclass、removeclass以及toggleclass,一个div,设置它的宽度、高度以及边框,最终的结果就在这个div中显示出来;调用html" title=js>js代码相对应的的函数;
2、JS代码:

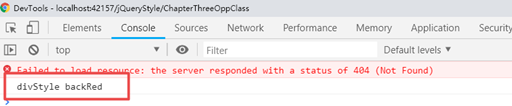
写一个函数,为ID为mydiv的div添加一个类名为:backred的样式,之后控制台输入该div的所有类名,结果图如下:

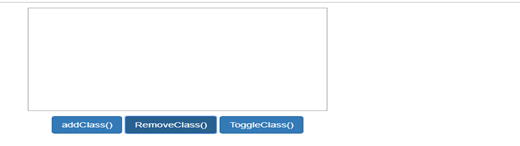
点击addclass按钮进行添加一个类,将div的背景颜色改变成了红色;

从控制台的输入结果来看,div从一个类增加到了两个类;
二、 RemoveClass:向被选元素或者指定的元素移除一个或多个类,只会移除指定的类,不会将元素的全部样式进行移除;
例子:
1、HTML代码

相对应的按钮调用html" title=js>js代码中相对应的函数;
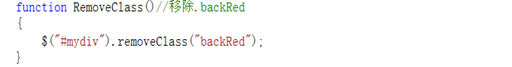
2、html" title=js>js 代码

很简单的一个函数代码,一句移除类名的代码,结果如下:

把原本背景为红色的div恢复到原来的样子,把指定的类进行移除,这就是移除;
三、 ToggleClass:向被选元素或者指定的元素来回切换添加一个或多个类、移除一个或多个类;也就是addClass与removeClass的互相切换;第一次点击相当于执行了AddClass,再次点击相当于执行了RemoveClass,以此类推;
例子:
1、HTML代码

相对应的按钮调用html" title=js>js代码中相对应的函数;
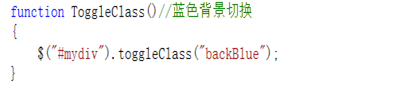
2、html" title=js>js 代码

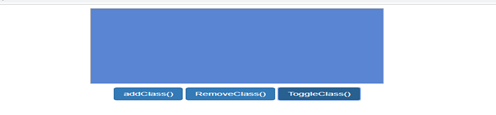
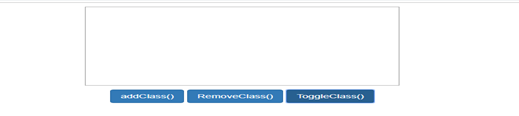
结果图:

当第一次点击添加蓝色背景类;

第二次则是移除指定的类,将蓝色背景移除,还原之前的颜色;