HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="盒子阴影.html" title=css>css">
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
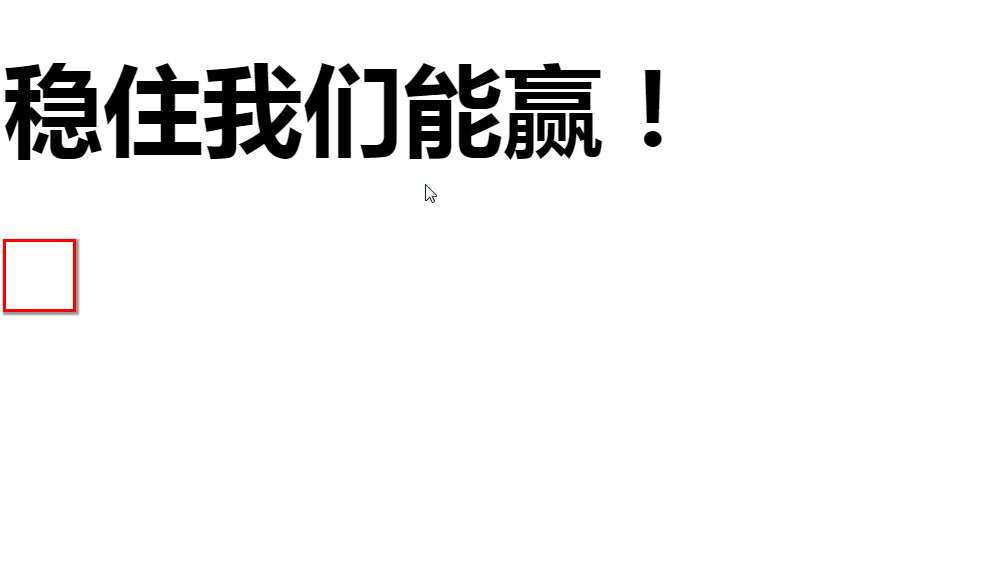
<h1>稳住我们能赢!</h1>
<div></div>
</body>
</html>
html" title=css>css
h1{
font-size: 300px;
text-shadow:10px 3px 3px rgba(0 0 0 1);
/*水平距离 垂直距离 模糊 阴影颜色 */
}
div{
width: 200px;
height: 200px;
border: 10px solid red;
box-shadow: 5px 5px 3px 4px rgba(0 ,0, 0, .4);
}
/*外阴影省略 内阴影写上inset*/