<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格全选</title>
<style>
table{
border: 1px solid;
width: 500px;
margin-left: 30%;
}
td,th{
text-align: center;
border: 1px solid;
}
div{
margin-top:10px;
margin-left: 30%;
}
.out{
}
</style>
<script>
/**/
//1、在页面加载完后绑定事件
window.onload=function () {
//2、给全选按钮绑定事件
document.getElementById("unSelectAll").onclick= function () {
//3、遍历全部的属性将未选中设置为选中
var cbs=document.getElementsByName("cd");
for (var i=0;i<cbs.length;i++){
cbs[i].spellcheck=false;
}
}
document.getElementById("selectall").onclick= function () {
//3、遍历全部的属性将未选中设置为选中
var cbs=document.getElementsByName("cd");
for (var i=0;i<cbs.length;i++){
cbs[i].spellcheck=true;
}
}
document.getElementById("selcetRev").onclick= function () {
//3、遍历全部的属性将未选中设置为选中
var cbs=document.getElementsByName("cd");
for (var i=0;i<cbs.length;i++){
cbs[i].spellcheck=false;
}
}
document.getElementById("firstCB").onclick= function () {
//3、遍历全部的属性将未选中设置为选中
var cbs=document.getElementsByName("cd");
alert(this);
for (var i=0;i<cbs.length;i++){
cbs[i].spellcheck=false;
}
}
document.getElementsByTagName("tr"){
for (var i=0;i<trs.length;i++){
}
}
}
</script>
</head>
<body>
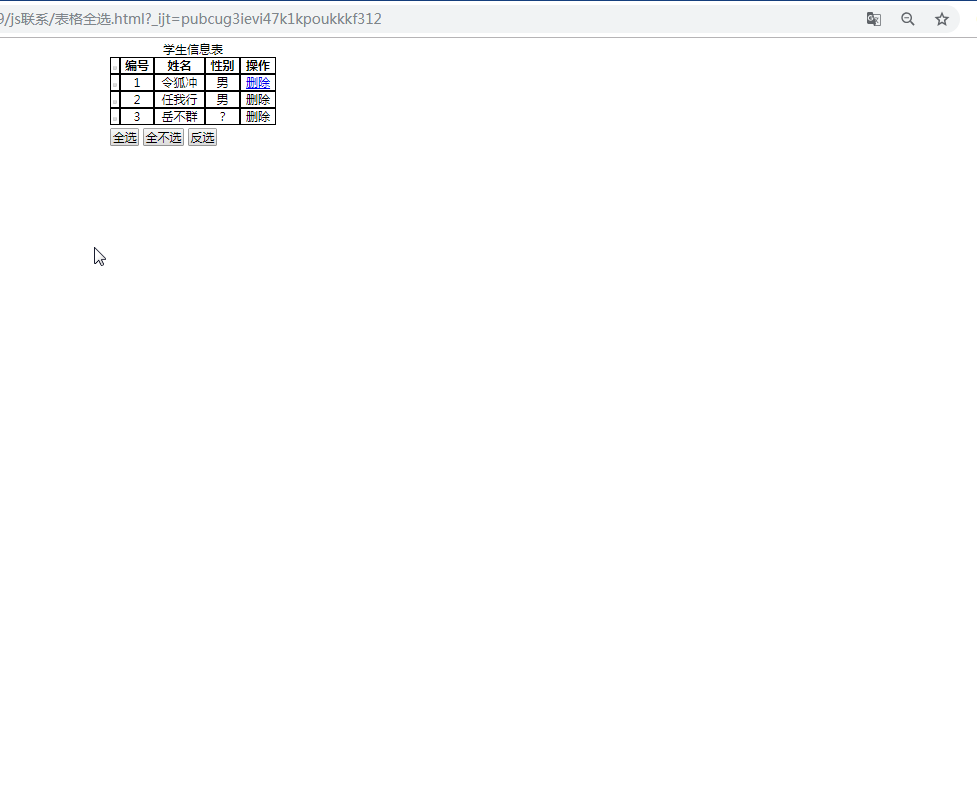
<table>
<caption>学生信息表</caption>
<tr>
<th><input type="checkbox" name="cd" id="firstCB"></th>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox" name="cd"></td>
<td>1</td>
<td>令狐冲</td>
<td>男</td>
<td><a href="javascript:void(0)">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cd"></td>
<td>2</td>
<td>任我行</td>
<td>男</td>
<td><a href="javascript:void(0)"></a>删除</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>3</td>
<td>岳不群</td>
<td>?</td>
<td><a href="javascript:void(0)"></a> 删除</td>
</tr>
</table>
<div>
<input type="button" id="selectall" value="全选">
<input type="button" id="unSelectAll" value="全不选">
<input type="button" id="selcetRev" value="反选">
</div>
</body>
</html>