网络
数据库
开源
5g
注解处理器
shell
kotlin
JUC
点云
图像阴影检测
存储型XSS
RK3399
STM32CubeMX
qt编程
数字图像处理
skill command
半导体
azkaban
短视频
heartbeating
原型
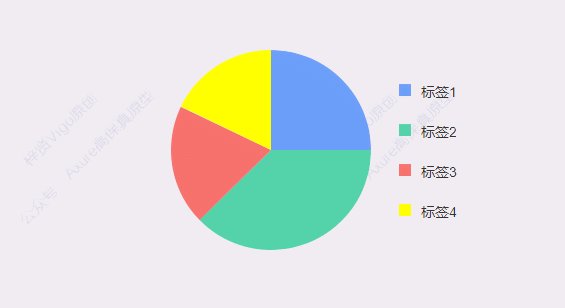
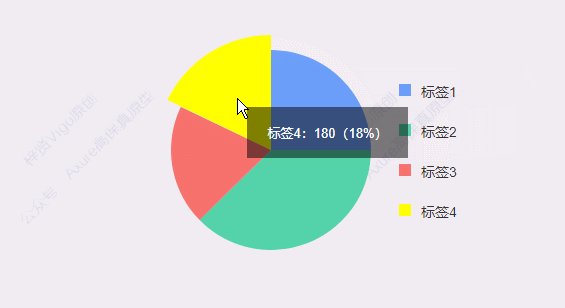
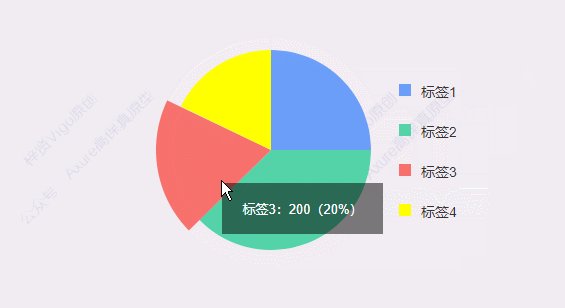
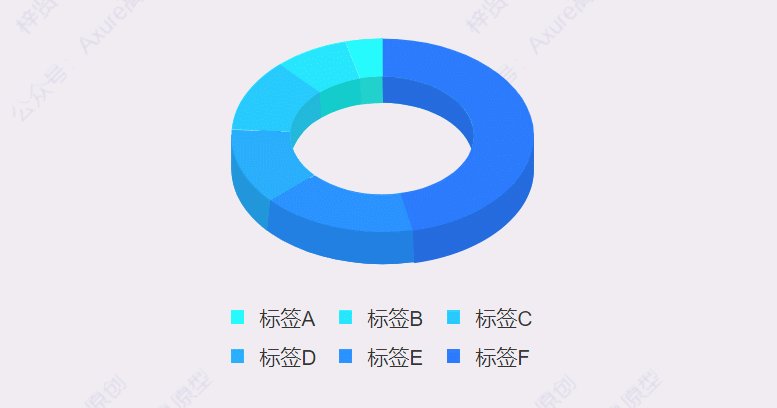
2024/4/12 0:40:33【Axure高保真原型】移入放大对应区域的饼图
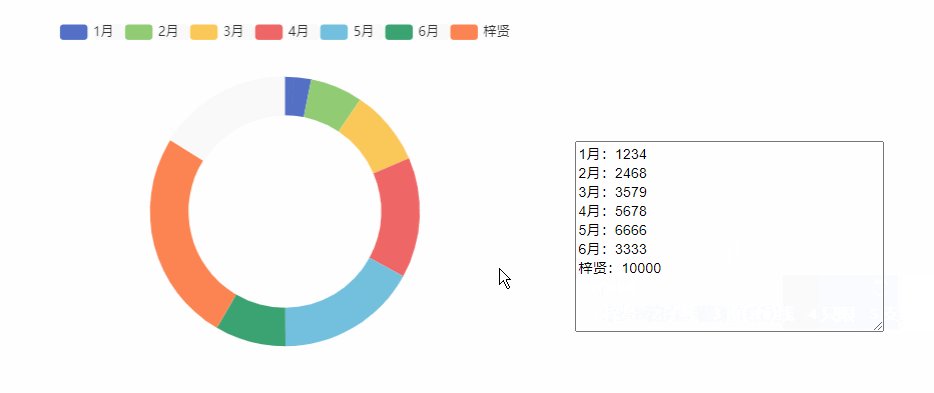
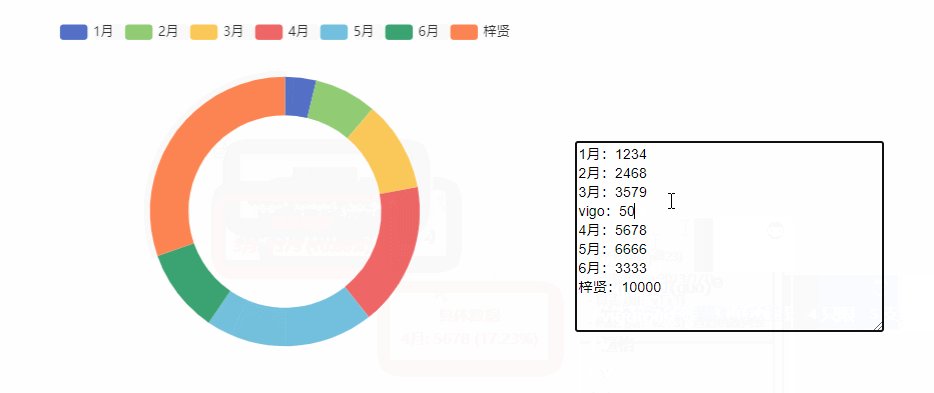
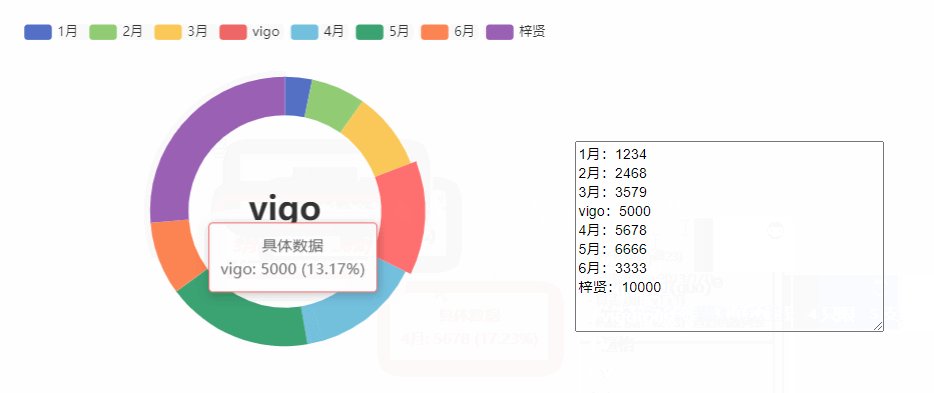
今天和大家分享移入放大对应扇形区域的饼图的原型模板,鼠标移入时,对应扇形区域的会放大,并且的项目和数据弹窗,弹窗可以跟随鼠标移动。这个原型是用Axure原生元件制作的,所以不需要联网或者调用外部图表……具体效果可…
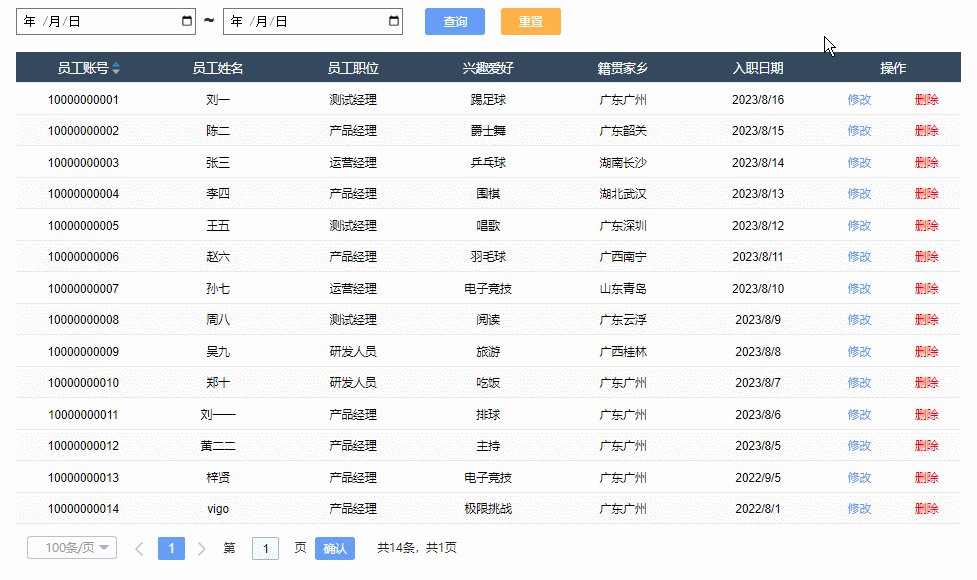
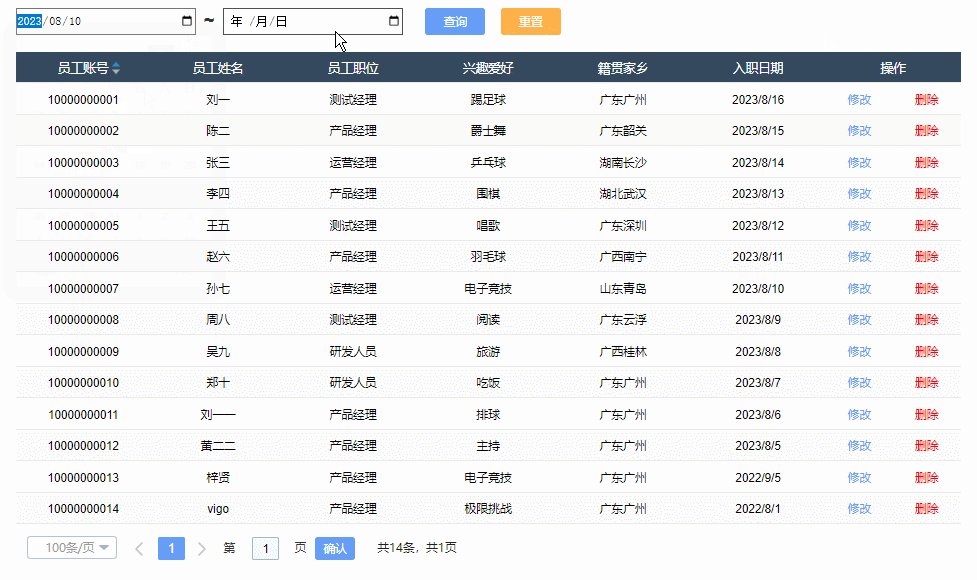
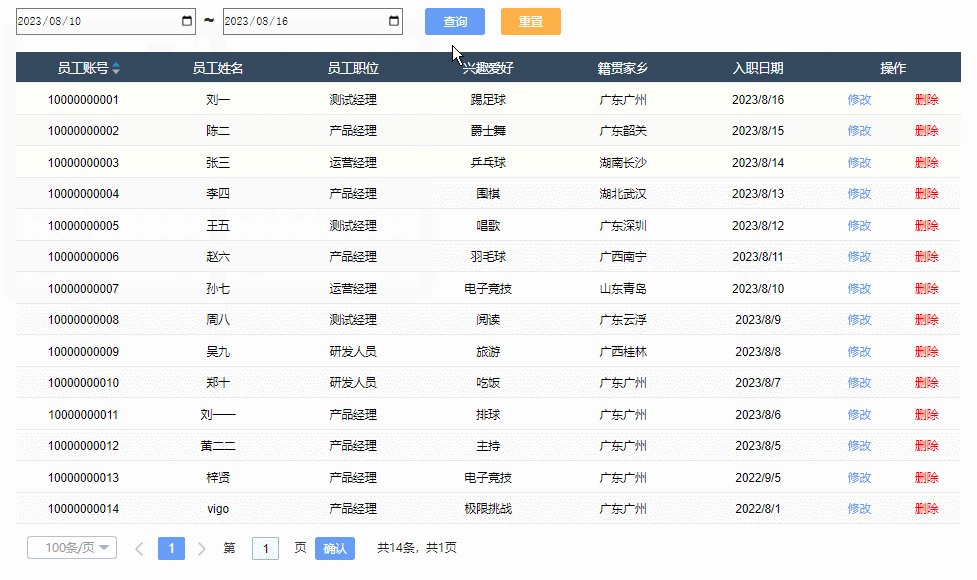
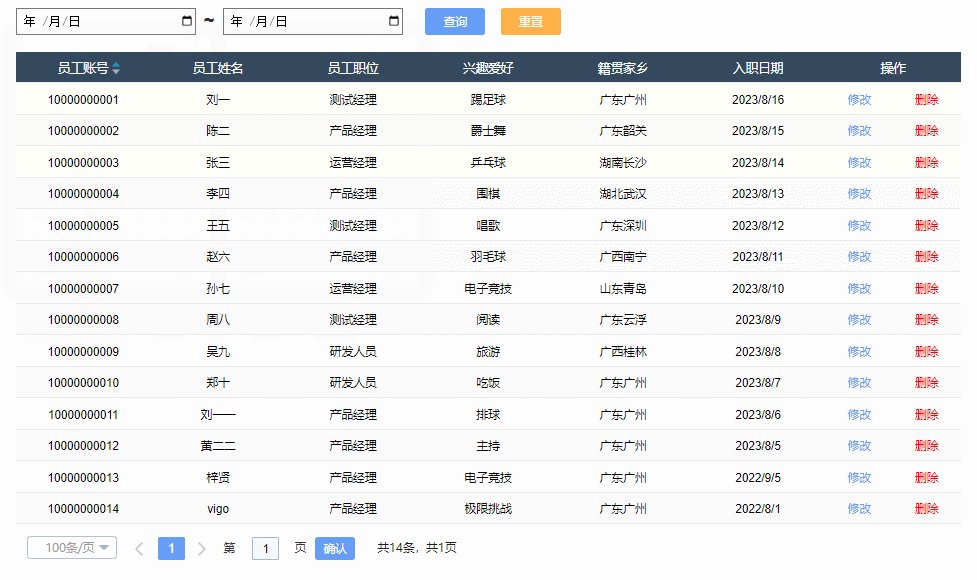
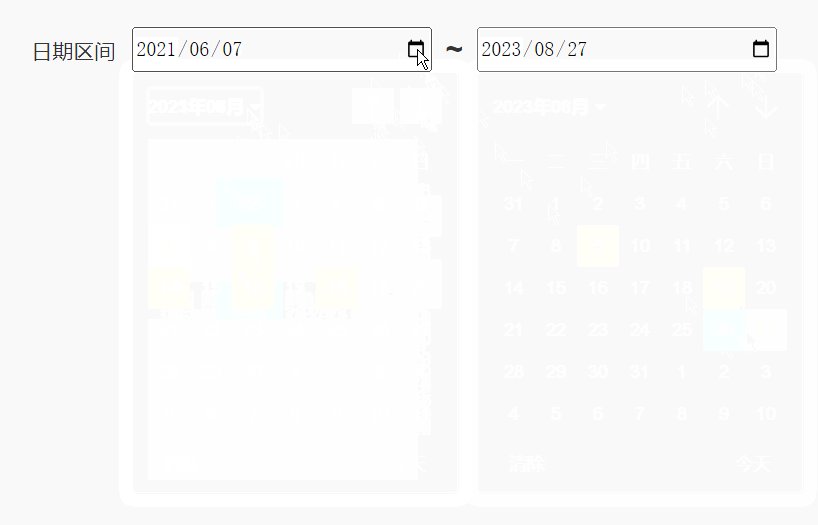
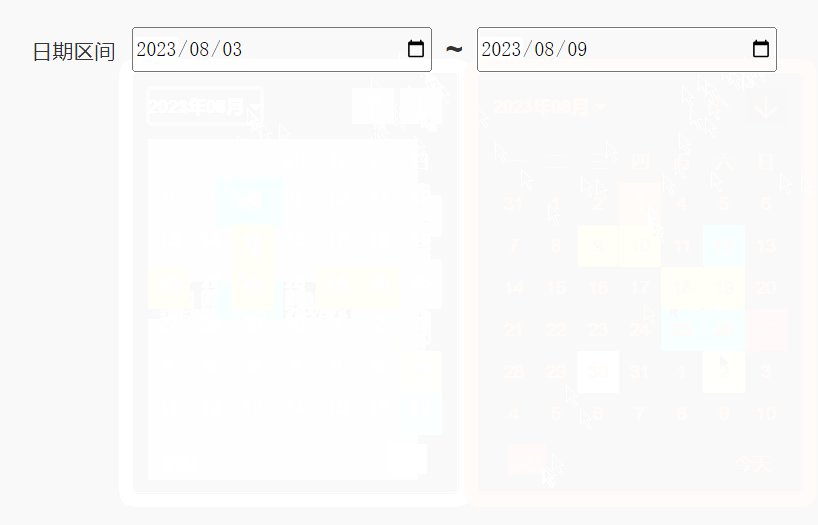
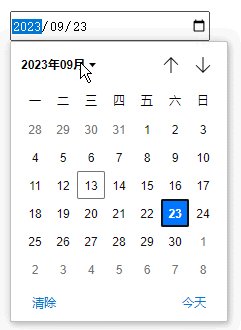
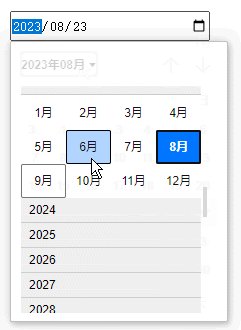
【Axure高保真原型】JS日期选择器筛选中继器表格
今天和大家分享JS日期选择器筛选中继器表格的原型模板,通过调用浏览器的日期选择器,所以可以获取真实的日历效果,具体包括哪一年二月份有29天,几号对应星期几,都是真实的,获取日期值后,通过交互…
【Axure视频教程】元件边界函数
今天教大家在Axure里如何使用元件边界函数,包括动态获取指定元件的上下左右边界,限制元件移动的边界,以及在中继器尺寸变化后利用元件边界函数推动拉起下方元件。该教程主要讲解并且和或者函数,不包含中继器表格制作的相关内容&am…
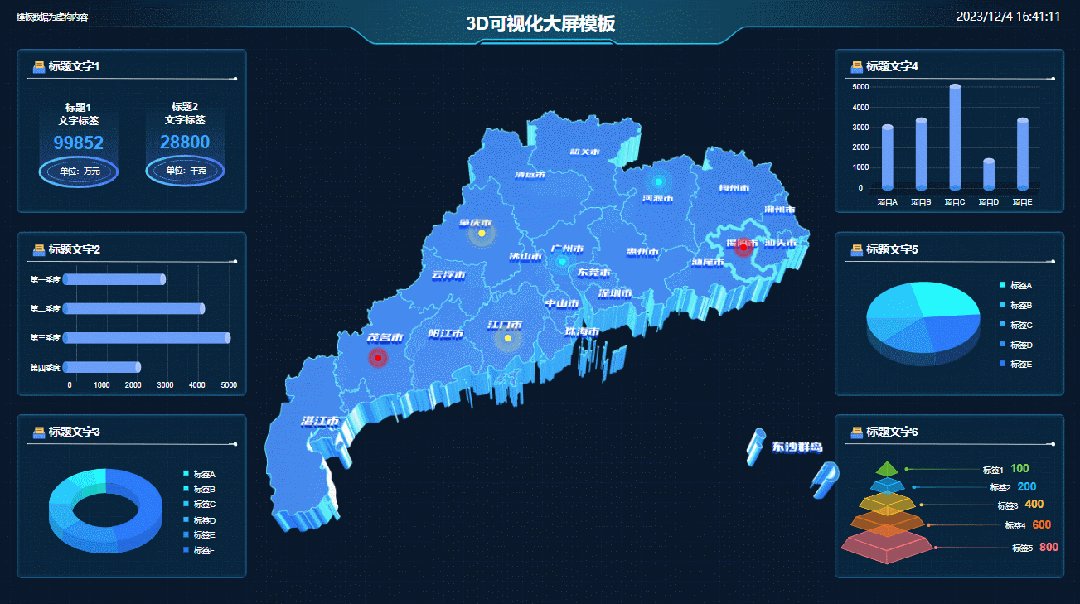
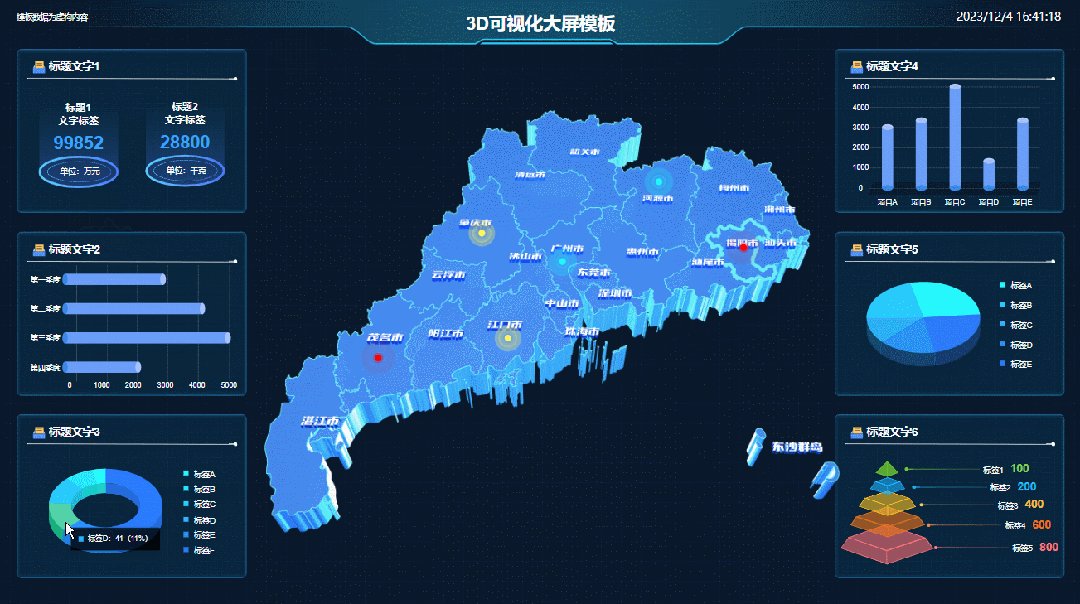
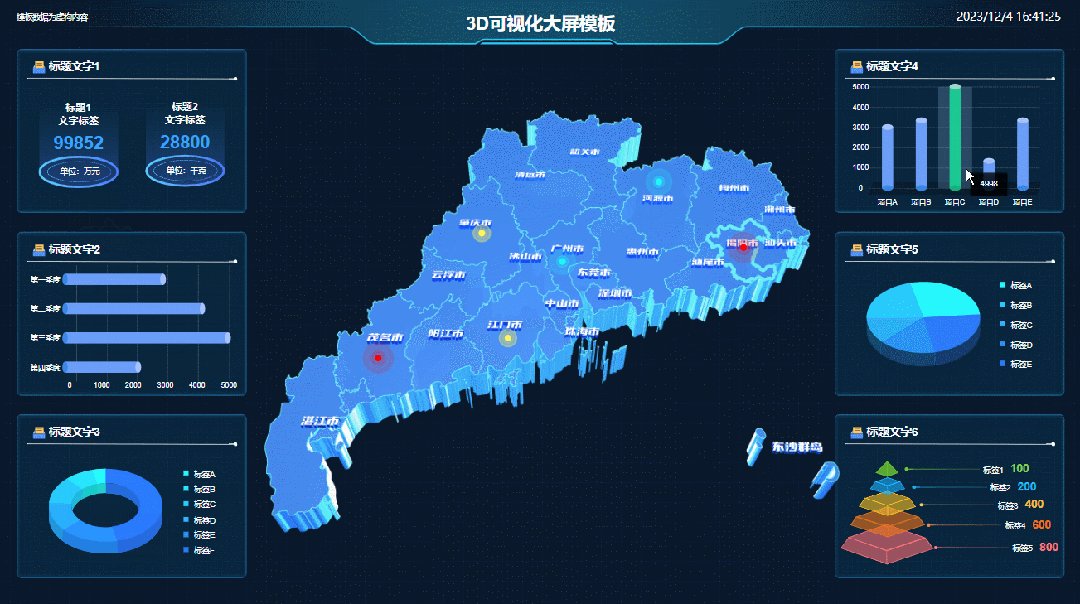
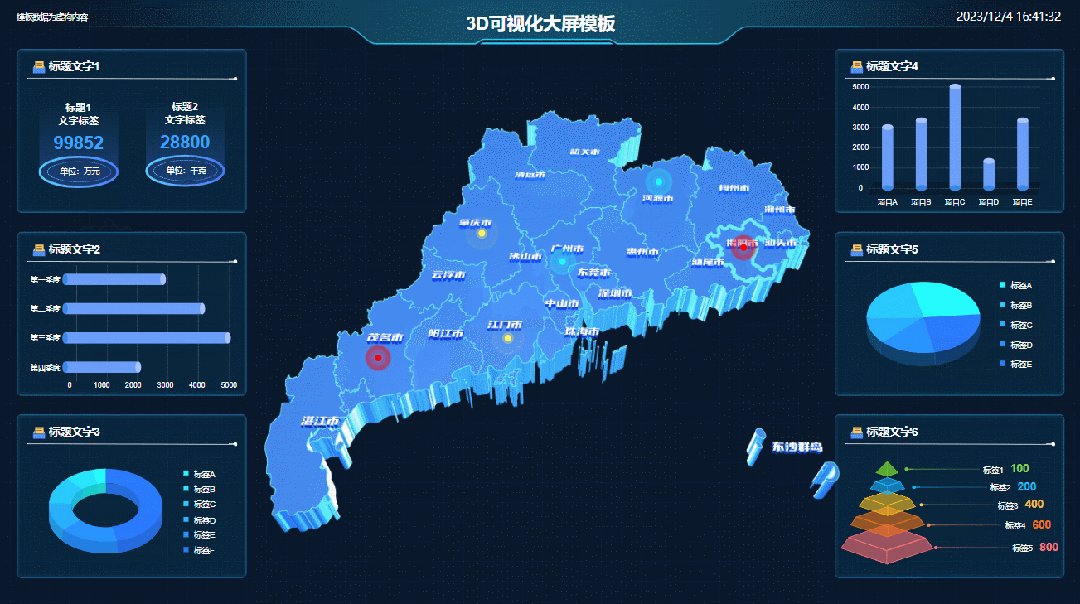
【Axure高保真原型】3D大屏可视化模板
今天和大家分享3D大屏可视化的原型模板,里面包括3D条形图、3D柱状图、3D饼图、3D环形图、3D金字塔图,鼠标移入图表,对应区域会高亮变色,并且显示对应的数据标签,具体效果可以点击下方视频观看或打开下方预览地址查看哦…
【ES新特性三】Object 原型、原型链相关方法
一、Object 原型、原型链相关方法
1.1 静态方法(Object 调用): Object.setPrototypeOf(obj,prototype) 方法用于设置某个实例对象的原型(可以是null,也可以是一个对象) Object.getPrototypeOf(obj)
…
如何快速构建物联网原型?
原文:How to be Strategic about Building your IoT Prototype 翻译:安翔 审校:苏宓 创建物联网(IoT)原型对于工程师来说是具有成就感,有时却令人沮丧的过程之一。 你接通 IoT 原型设备的电源,…
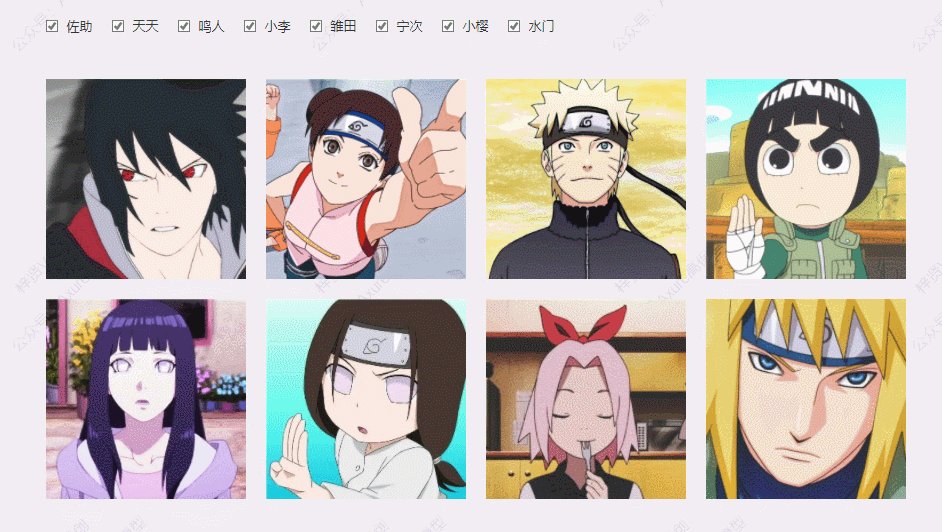
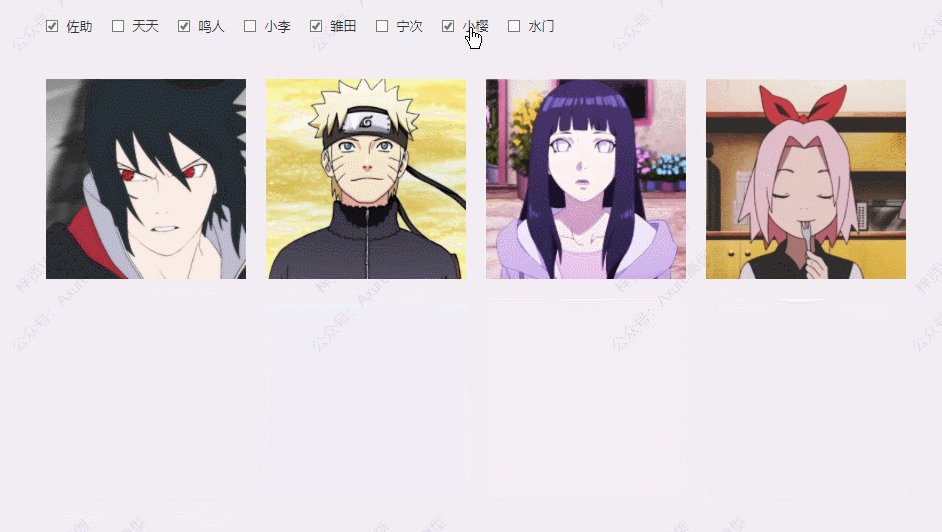
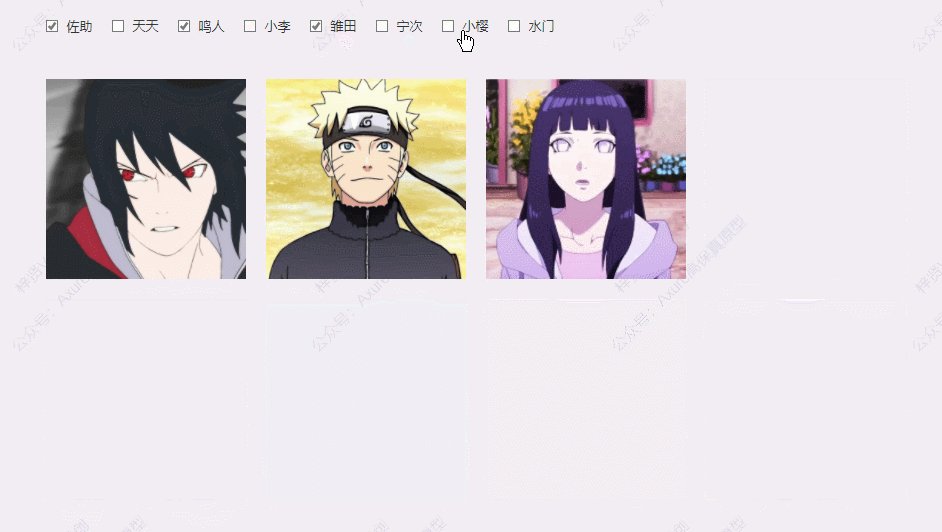
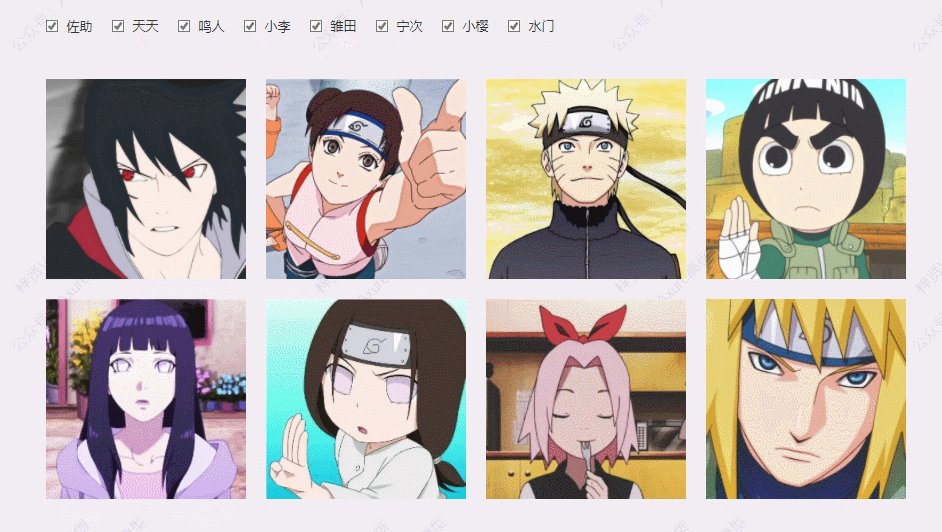
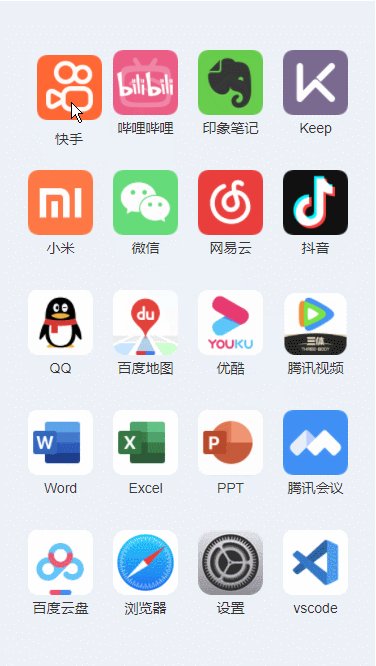
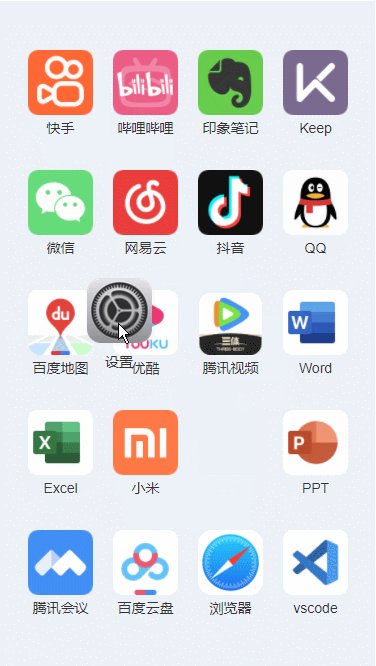
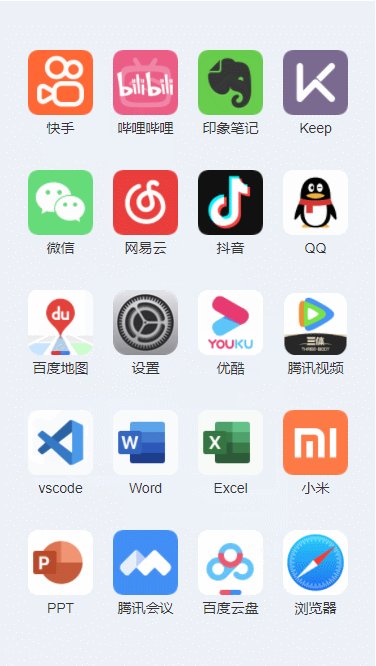
【Axure高保真原型】个性化自定义图片显示列表
今天和大家分享个性化自定义图片显示列表的原型模板,鼠标点击多选按钮,可以切换按钮选中或者取消选中,按钮选中时,对应图片会在列表中显示,按钮取消后,对应图片会自动隐藏。那这个模板是用中继器制作的&…
【Axure视频教程】标签版多选下拉列表
今天教大家在Axure里如何制作标签版多选下拉列表的原型模板,该模板用中继器制作,制作完成后使用也方便,只需要在中继器表格里维护选项信息,即可自动生成交互效果,包括显示隐藏选项列表,选中和取消选中选项&…
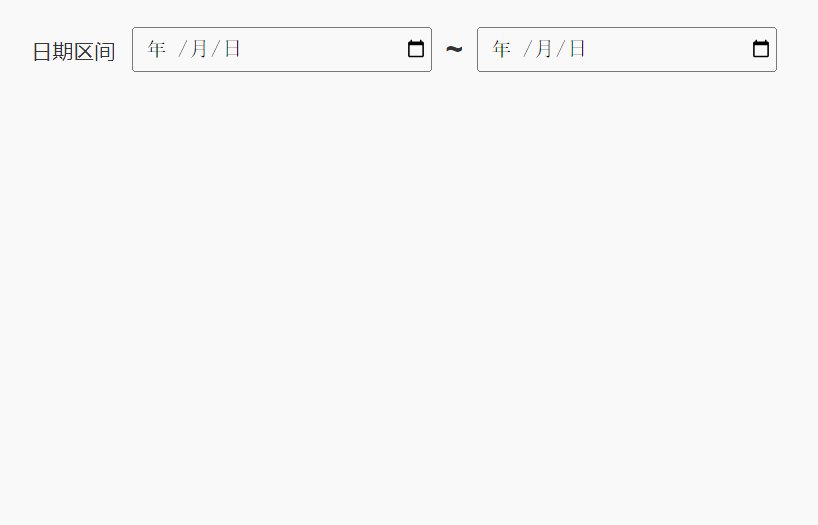
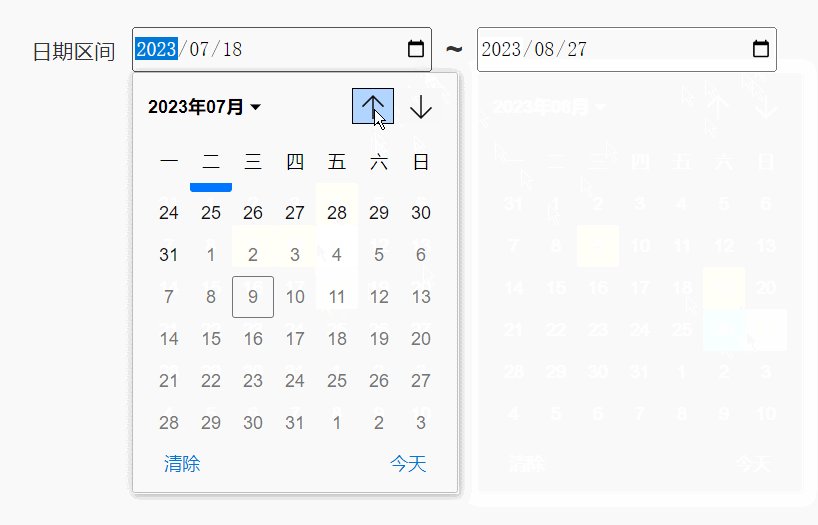
【Axure教程】调用日期选择器并筛选中继器表格
今天教大家在Axure里怎么调用代码调用浏览器的日期选择器并对对中继器表格进行日期区间的筛选。调用浏览器日期选择器的好处是,可以选择真实的日期,包括某年某月某日是星期几,哪个二月是29天……都是真实的,那不同的浏览器日期选择…
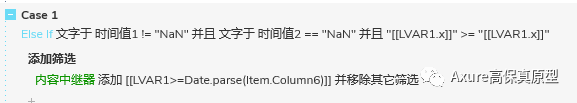
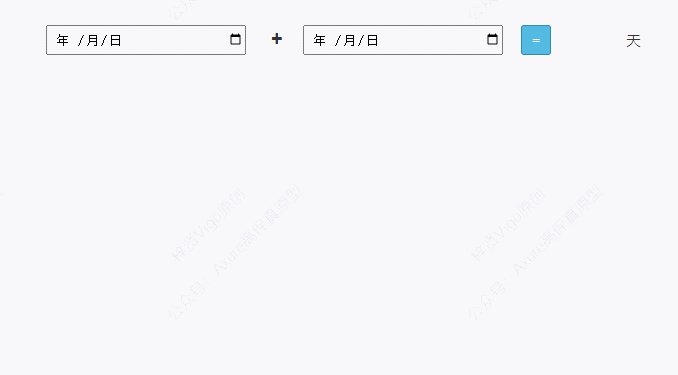
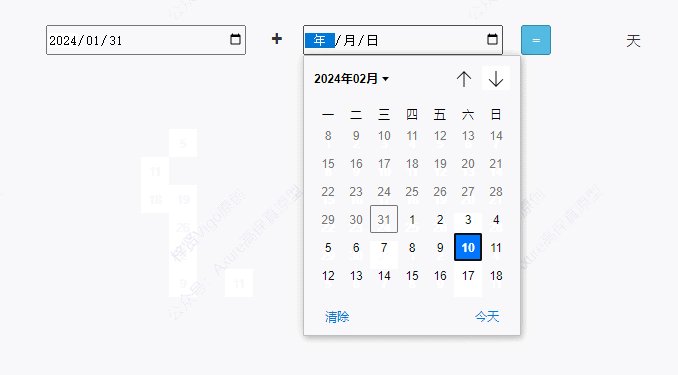
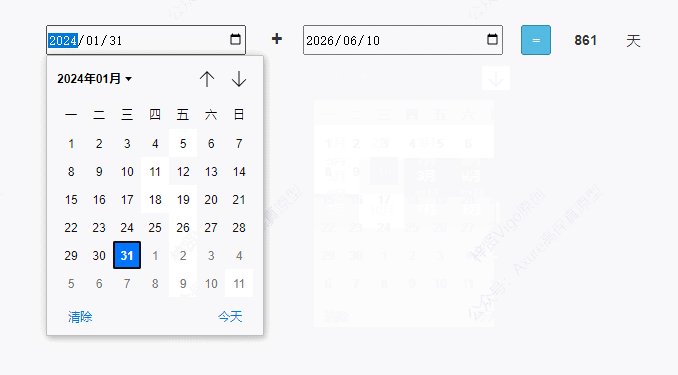
【Axure高保真原型】计算日期区间的天数差
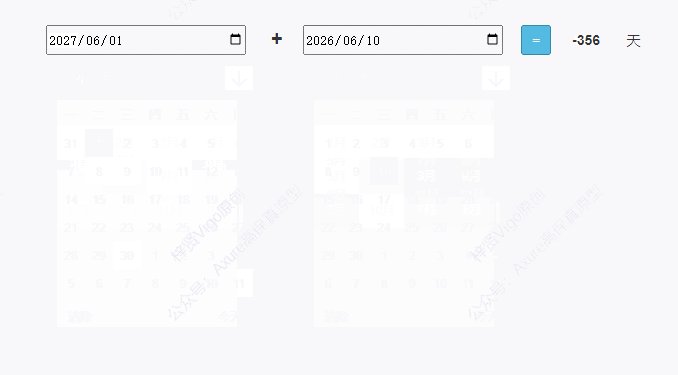
今天和大家分享计算日期区间的天数差的原型模板,选择开始日期和结束日期,点击等于按钮后,就可以计算出这两个日期之间相差了多少天,本案例提供中继器版的日期选择器,以及JS版的日期选择器,具体效果可以观看…
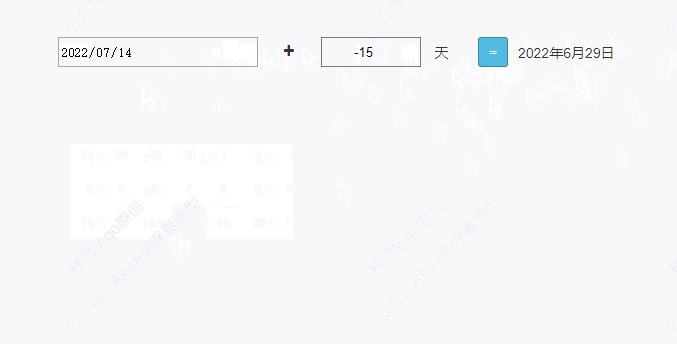
【Axure高保真原型】日期天数加减计算器
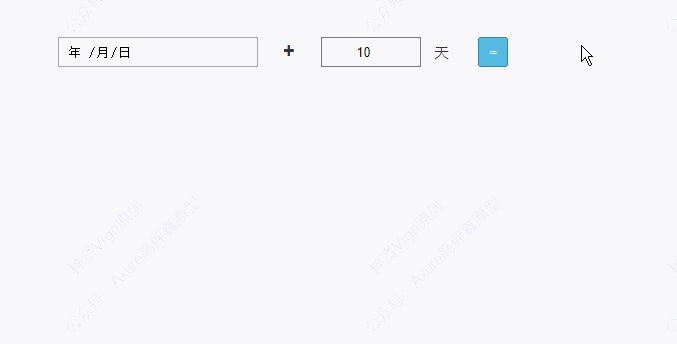
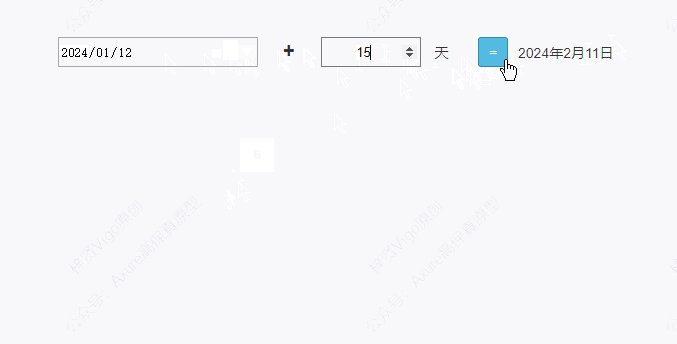
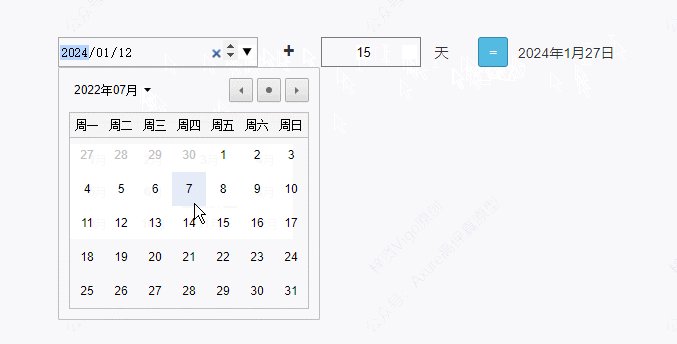
今天和大家分享日期天数加减计算器的原型模板,我们通过这个模板选择指定日期,然后填写需要增加或者减少的天数,点击确认按钮后,就可以计算出对应的结束日期,本案例提供中继器版的日期选择器,以及JS版的日期…
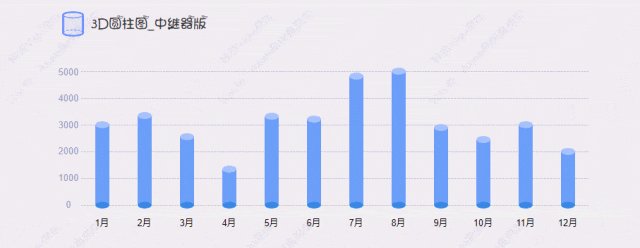
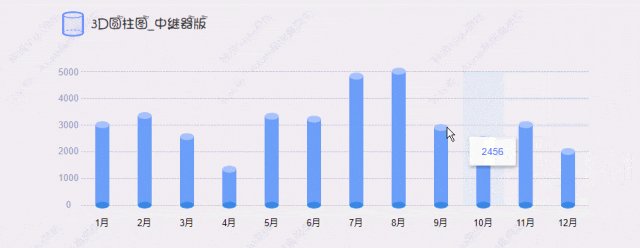
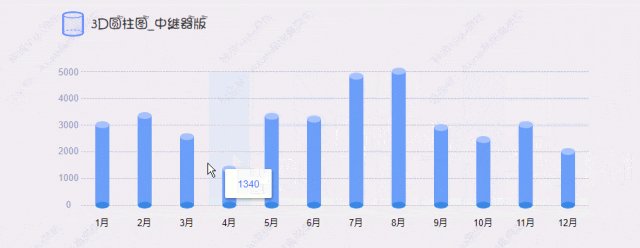
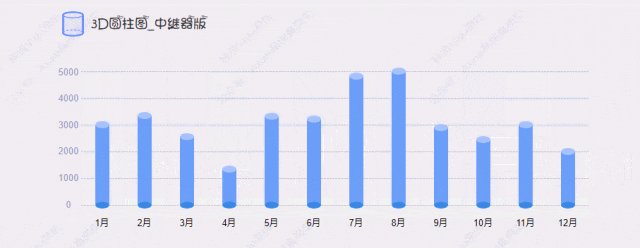
【Axure高保真原型】3D圆柱图_中继器版
今天和大家分享3D圆柱图_中继器版的原型模板,图表在中继器表格里填写具体的数据,调整坐标系后,就可以根据表格数据自动生成对应高度的圆柱图,鼠标移入时,可以查看对应圆柱体的数据……具体效果可以打开下方原型地址体验…
【Axure教程】用中继器制作多选树
“多选树”可能指的是一种用户界面元素,用于展示层级结构并允许用户选择多个节点。这在软件应用程序中常用于设置、文件浏览器等场景。
Axure里面虽然自带了一个树元件,但是并没有多选的功能,所以今天就教大家如何用中继器制作一个多选树的基…
js原型和原型链 - 草履虫都看得懂
关注公众号,每天都能领外卖红包 1、概念 搬自MDN - 实例对象的原型链指向它构造方法的原型。原型使用prototype访问,原型链用__proto__访问,虽然__proto__更大主流浏览器都支持,但MDN更推荐使用以下方法进行原型链读写,…
【Axure视频教程】能直接修改的中继器表格
今天教大家在Axure制作能直接修改的中继器表格的原型模板,我们可以在点击表格,点击后对应表格的边框会变亮,同时光标落在改单元格里,可以通过键盘修改该单元格的内容。该原型模板是用中继器制作的,所以使用也很方便&am…
【Axure高保真原型】工作报告、报告管理原型模板
今天和大家分享工作报告、报告管理的原型模板,包括我的报告列表、审批报告、新增报告、修改报告……具体效果可以观看下方视频或者打开预览地址体验。
【原型效果】 【Axure高保真原型】工作报告、报告管理原型模板【原型预览及下载地址】
https://axhub.im/ax9/c…
【Axure高保真原型】树控制内联框架
今天和大家分享树控制内联框架的原型模板,点击树的箭头可以打开或者收起子节点,点击最后一级人物节点,可以切换右侧内联框到对应的页面,左侧的树是通过中继器制作的,使用简单,只需要按要求填写中继器表格即…
【Axure高保真原型】马赛克效果
今天和大家分享动态画出马赛克效果的原型模板,鼠标按着左键拖动,可以在对应位置拖出马赛克,具体效果可以观看下方视频或者打开预览地址体验。
【原型效果】 【Axure高保真原型】马赛克效果 【原型预览含下载地址】
https://cspfgk.axshare.…
设计模式入门:原型模式
UML类图 代码示例 实际应用中,原型模式可以简单理解为克隆操作。在大多数面向对象编程语言中,实现克隆操作并不复杂,对于Java,我们只需继承Cloneable接口,并重写Object的clone()即可(非必须)。
public class Teacher …
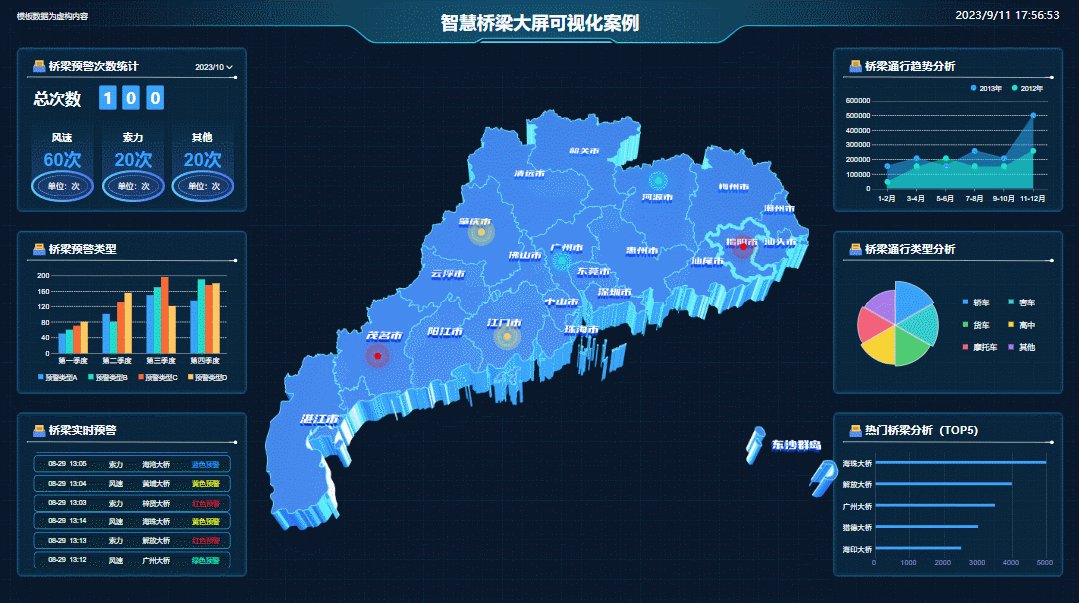
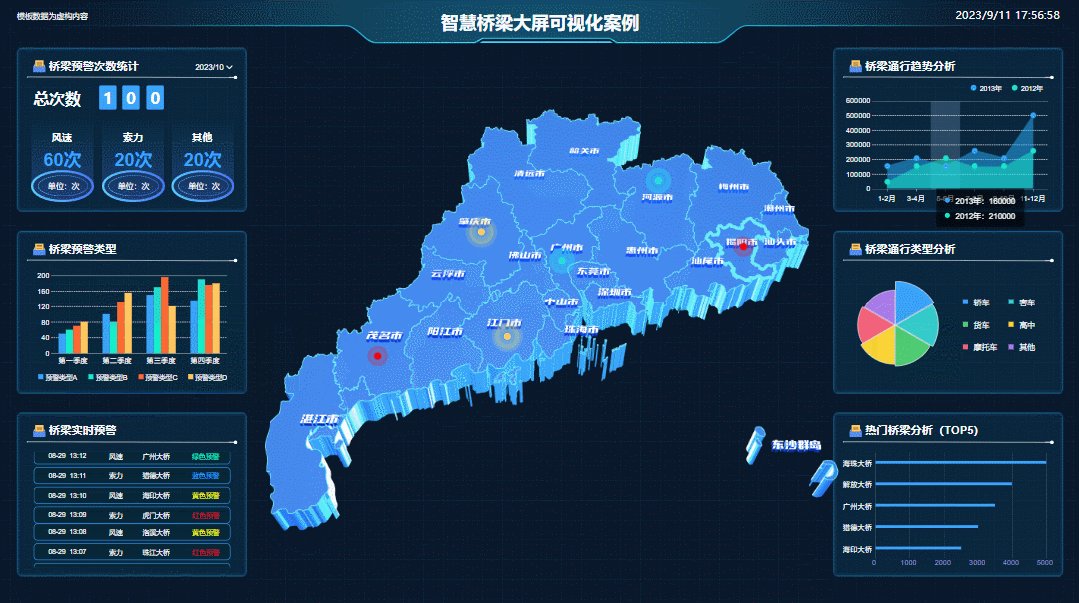
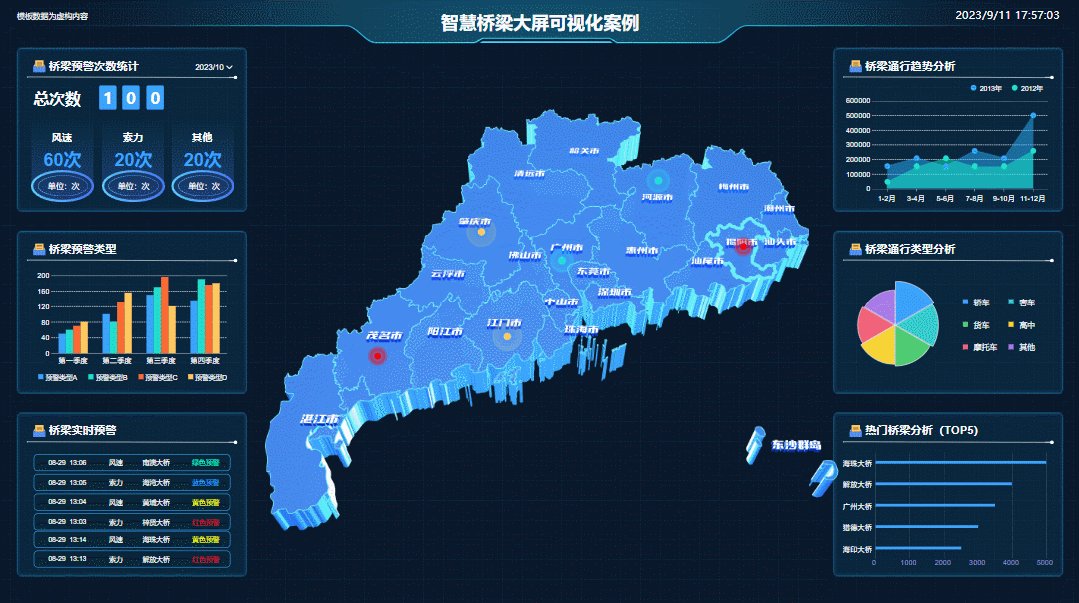
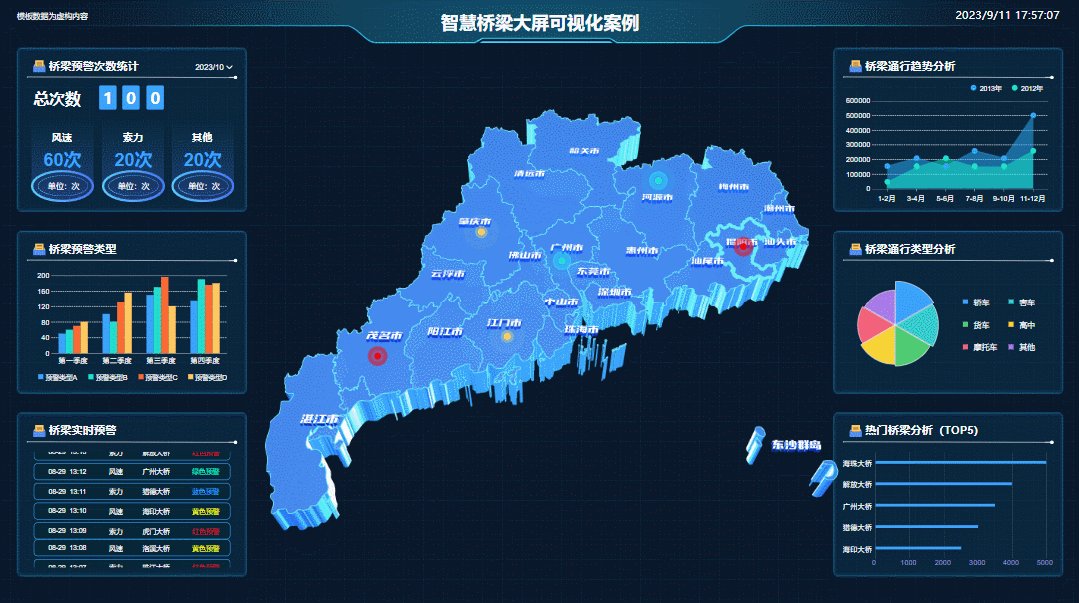
【Axure高保真原型】桥梁监控大屏可视化案例
今天和大家分享桥梁监控大屏可视化案例的原型模板,包括桥梁预警次数统计、预警类型分析、实时预警分析、通行趋势分析、通行类型分析、热门桥梁分析,里面包含多个高保真的图表模板(多柱状图组、滚动列表、多面积图、排名图、玫瑰图࿰…
【Axure高保真原型】树切换动态面板案例
今天和大家分享树切换动态面板的原型模板,点击树的箭头可以打开或者收起子节点,点击最后一级人物节点,可以切换右侧面板的状态到对应的页面,左侧的树是通过中继器制作的,使用简单,只需要按要求填写中继器表…
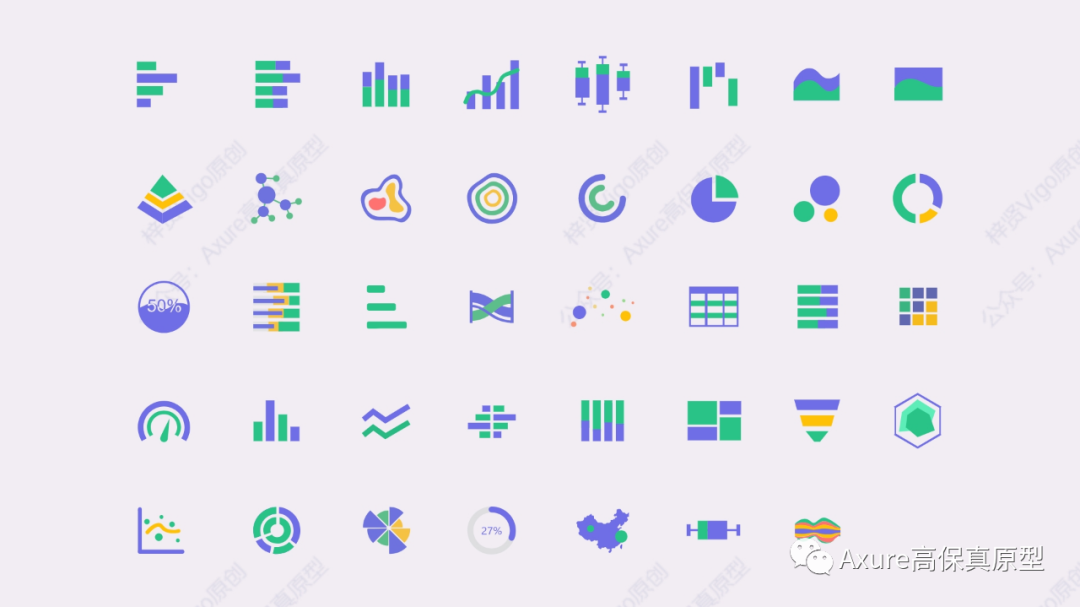
【Axure高保真原型】可视化图表图标
今天和粉丝们免费分享可视化图表图标原型模板,包括柱状图、条形图、环形图、散点图、水波图等常用的可视化图表图标。
【原型效果】 【原型预览】
https://axhub.im/ax9/d402c647c82f9185/#c1
【原型下载】
这个模板可以在 Axure高保真原型哦 小程序里免费下载哦…
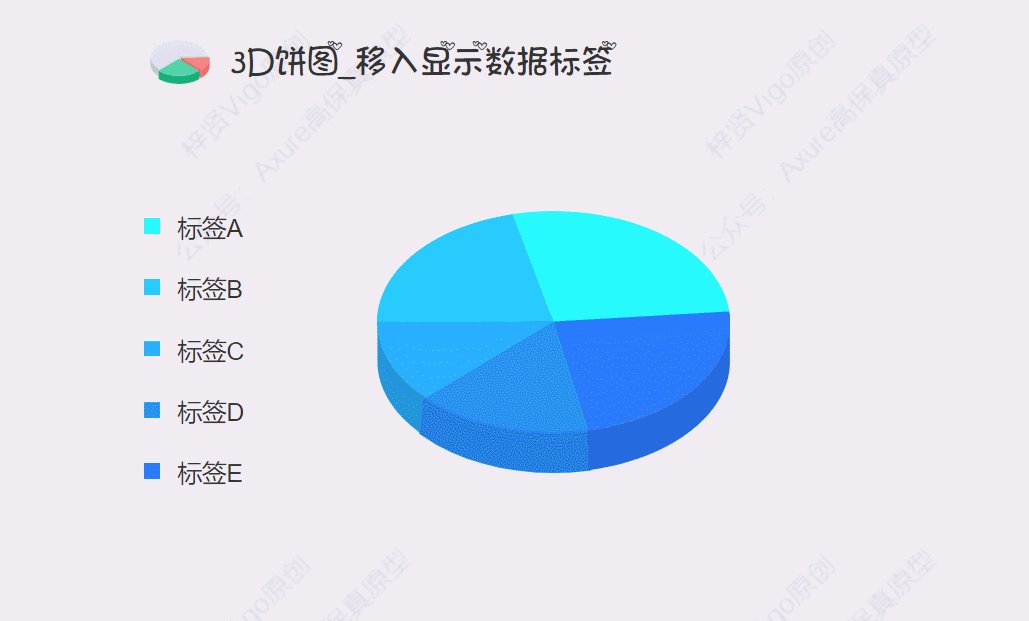
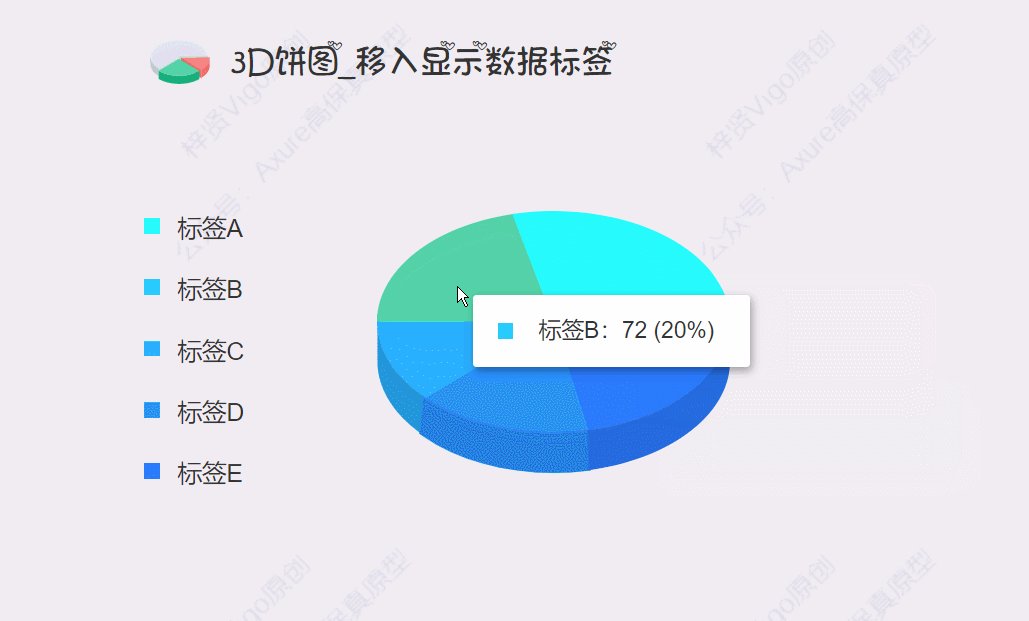
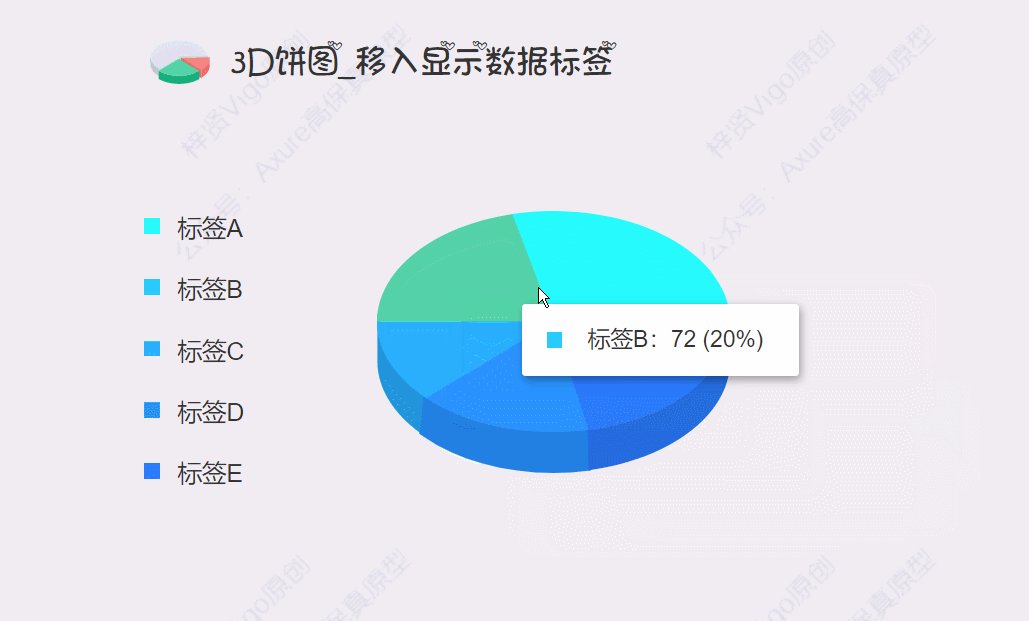
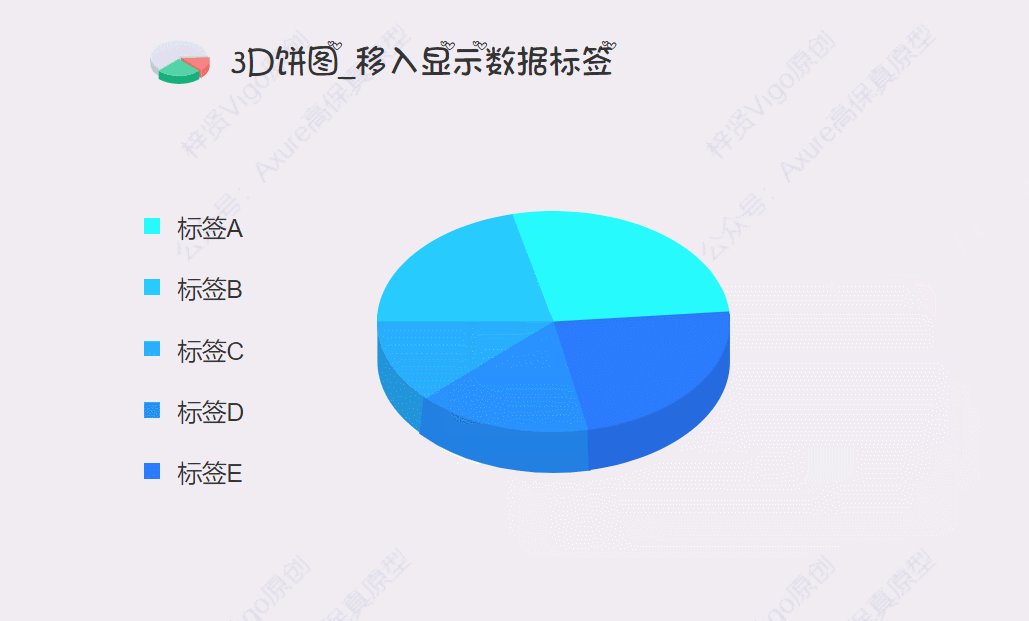
【Axure高保真原型】3D饼图_移入显示数据标签
今天和大家分享3D饼图_移入显示数据标签的原型模板,鼠标移入扇形区域时,对应区域会变绿,可以查看该区域对应的项目、数据和占比,这个原型模板是用Axure原生元件制作的,所以无需联网,而且可以自由修改样式、…
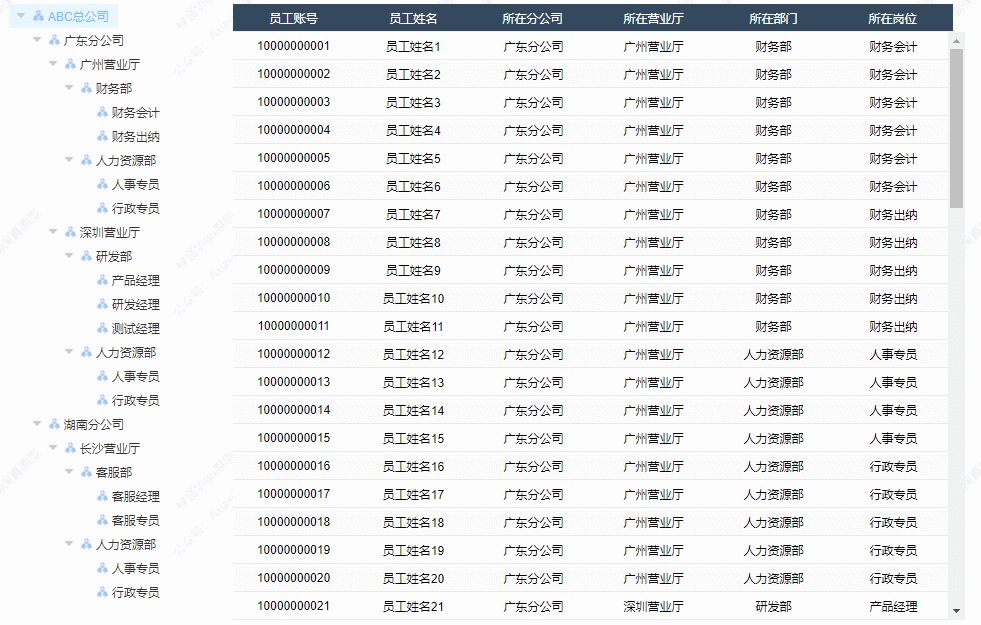
【Axure高保真原型】树筛选中继器表格
今天和大家分享树筛选中继器表格的原型模板,点的树节点的箭头可以展开或者收起子节点,点击节点内容,可以按照对应层级筛选右侧中继器表格的数据,那这个模板里的树和表格都是用中继器制作的,所以使用也很方便࿰…
【Axure视频教程】旋转角度函数
今天教大家在Axure里如何使用旋转角度函数。旋转角度函数常用于需要制作旋转效果和计算旋转角度,例如旋转验证等。该教程从旋转角度函数的基础讲起,通过点击旋转图片、校验是否摆正为应用案例,无论是新手小白还是有一定基础的同学,…
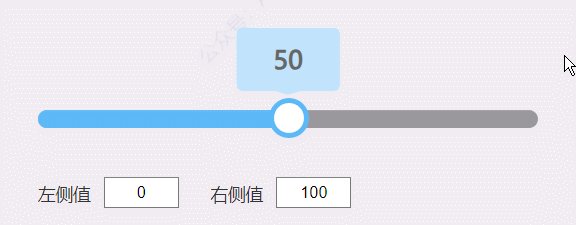
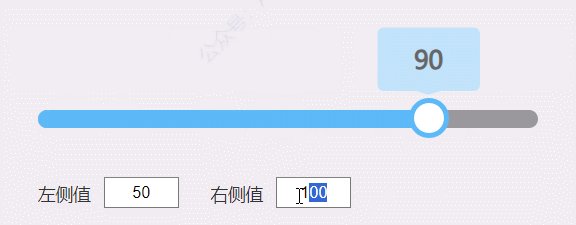
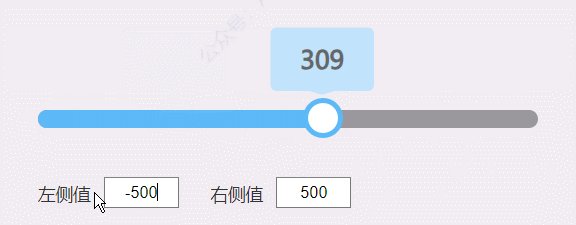
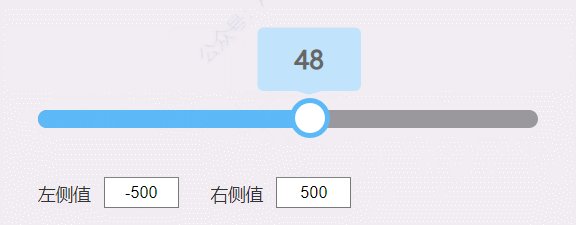
【Axure高保真原型】滑动评分条_自由控制起始数值
今天和大家分享能自动控制起始数值的滑动评分条的原型模板,我们可以左右拖动滑块或者点击滑条让滑块移动到点击的位置,评分的数值能根据滑块的位置自动计算;我们也可以控制左右侧输入框里的数值,从而控制滑动评分条的区间…
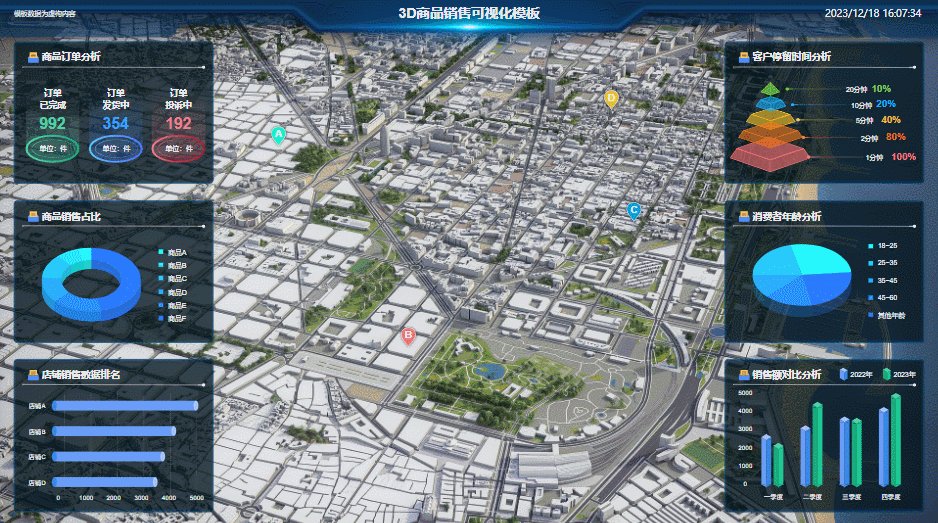
【Axure高保真原型】3D商品销售可视化模板
今天和大家分享3D商品销售大屏可视化的原型模板,里面包括常用的3D条形图、3D柱状图、3D饼图、3D环形图、3D金字塔图,鼠标移入图表,对应区域会高亮变色,并且显示对应的数据标签,鼠标移入地图标点后,可以显示…
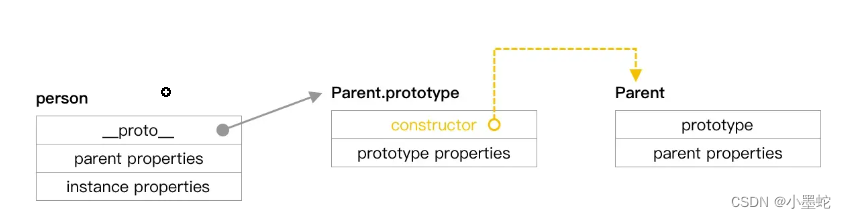
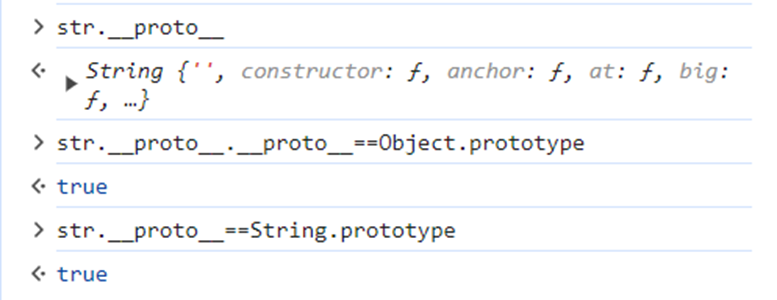
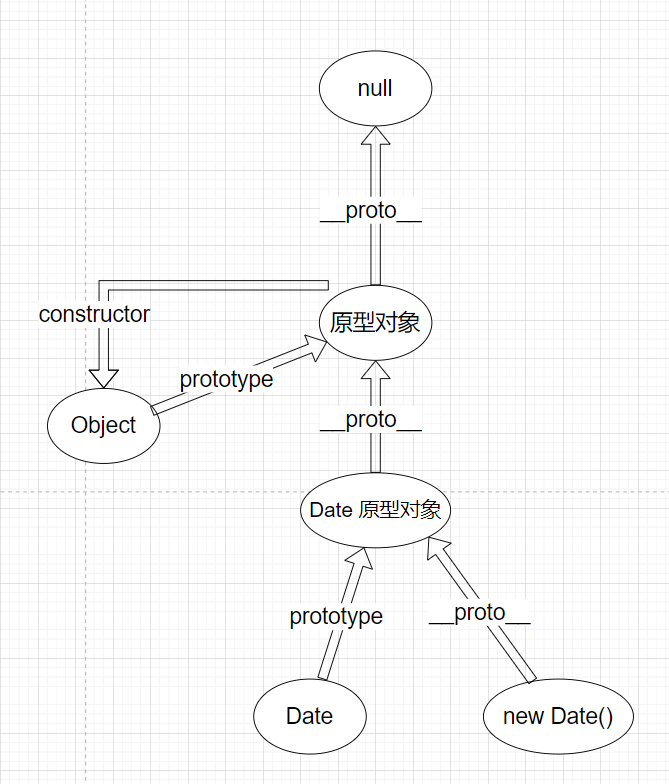
es5的实例__proto__(原型链) prototype(原型对象) {constructor:构造函数}
现在看这张图开始变得云里雾里,所以简单回顾一下 prototype 的基本内容,能够基本读懂这张图的脉络。 先介绍一个基本概念:
function Person() {}Person.prototype.name KK;let person1 new Person();在上面的例子中,
Person …
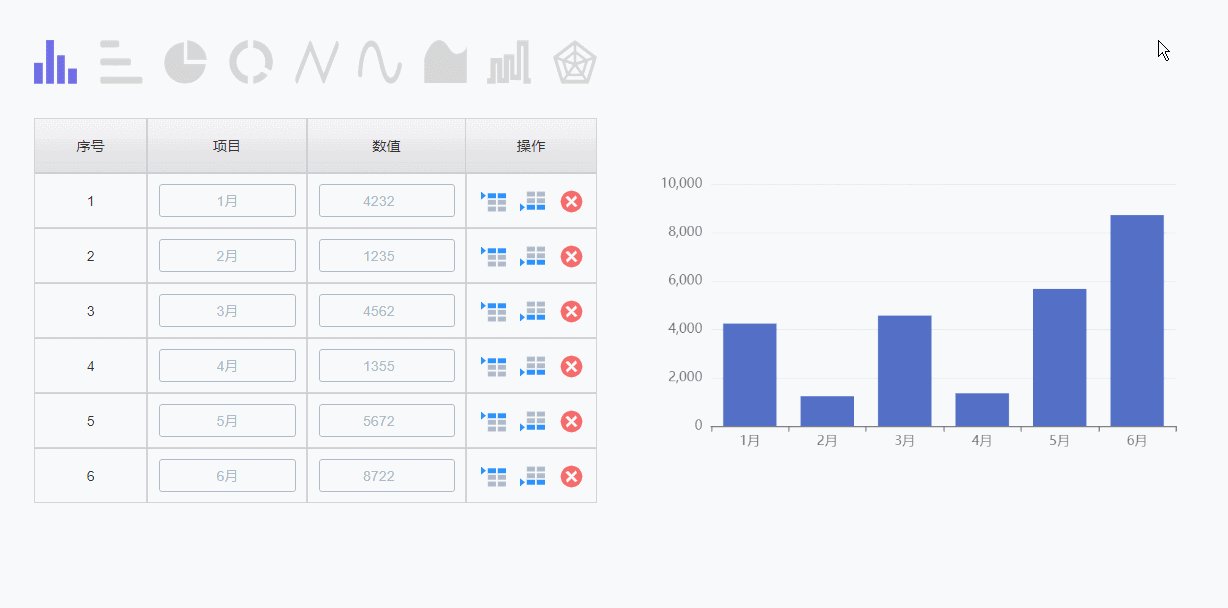
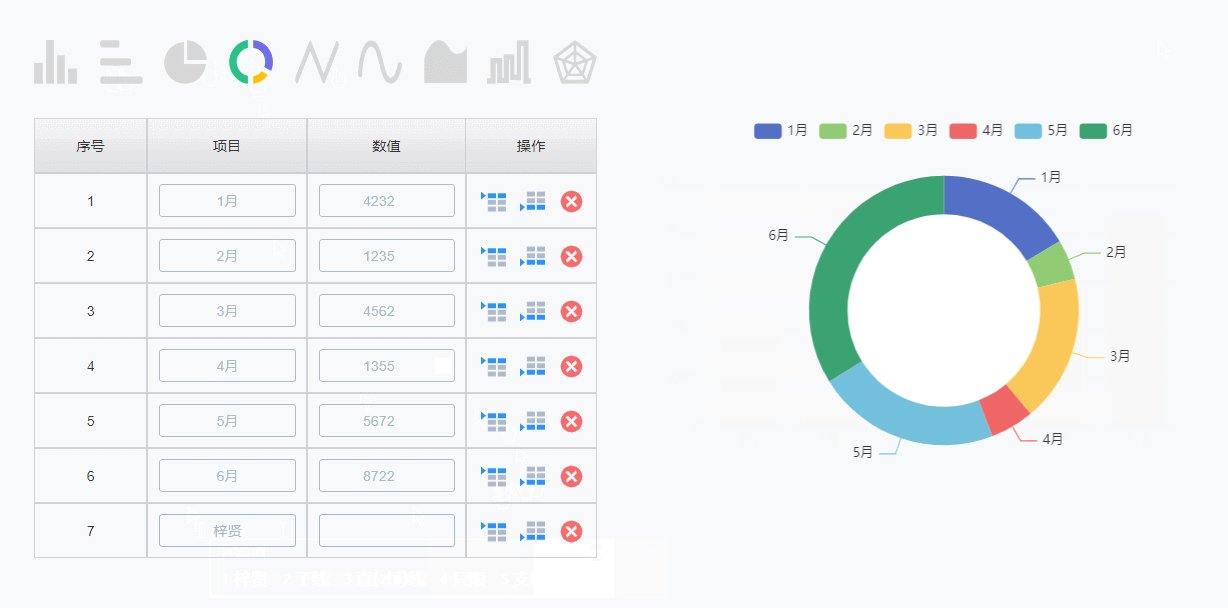
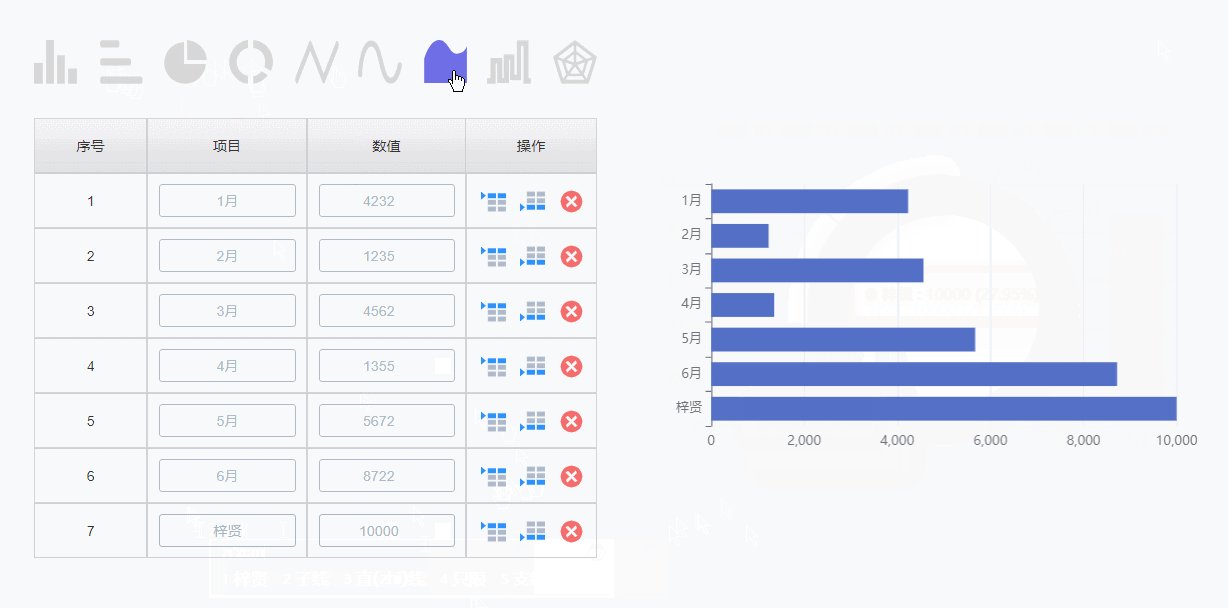
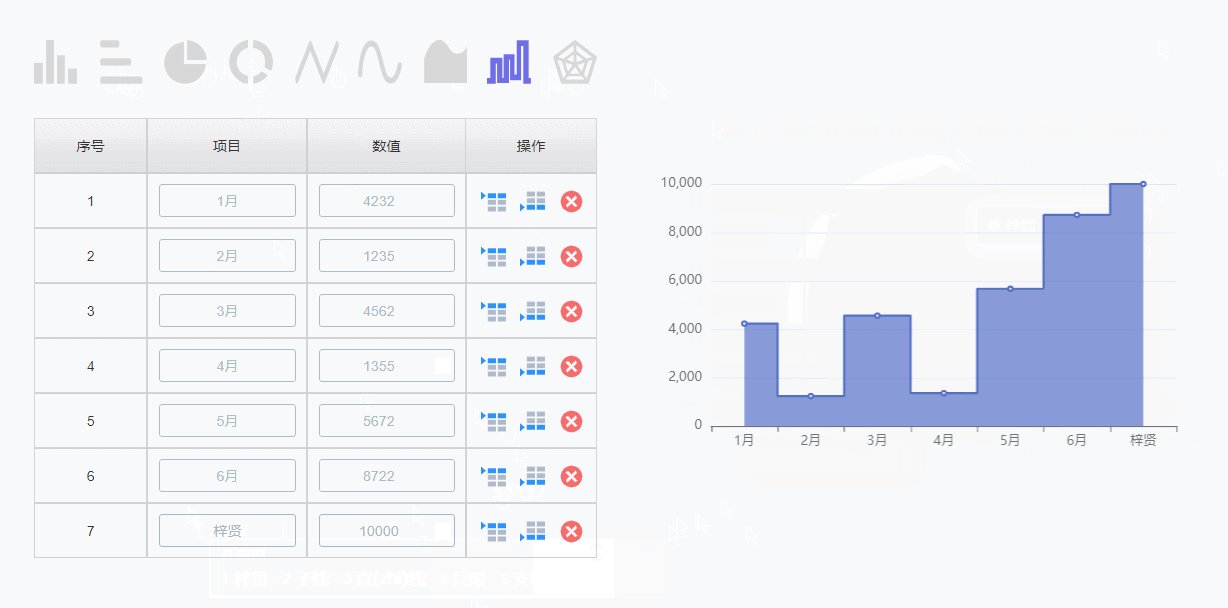
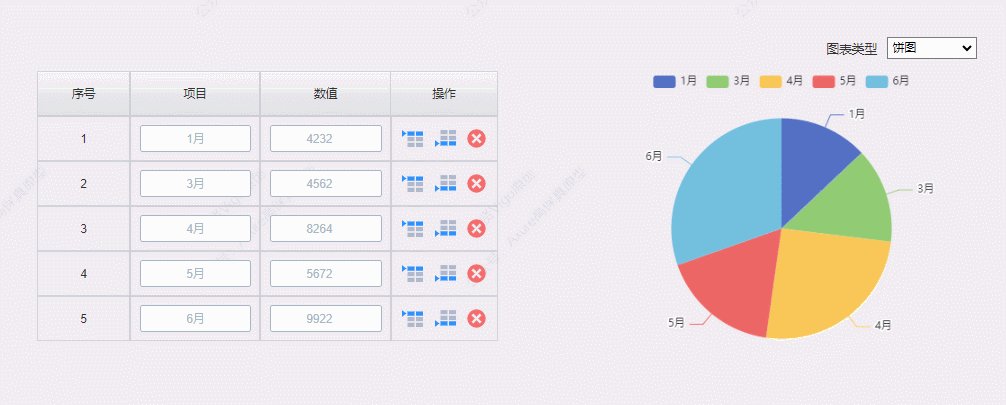
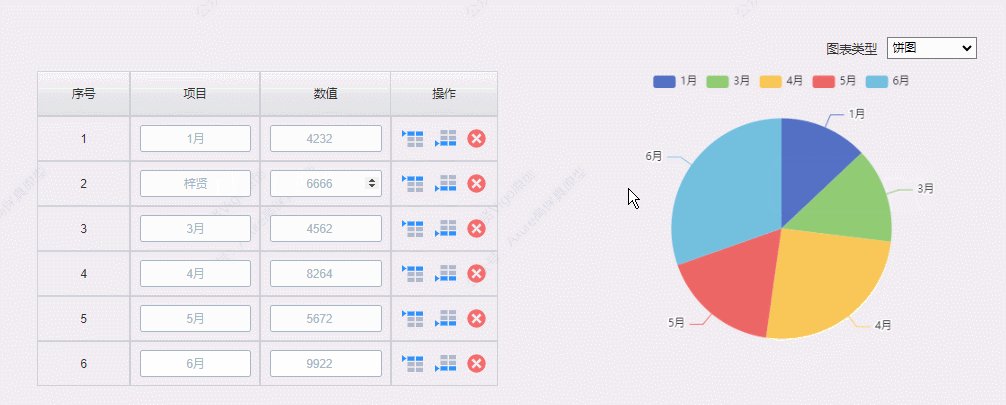
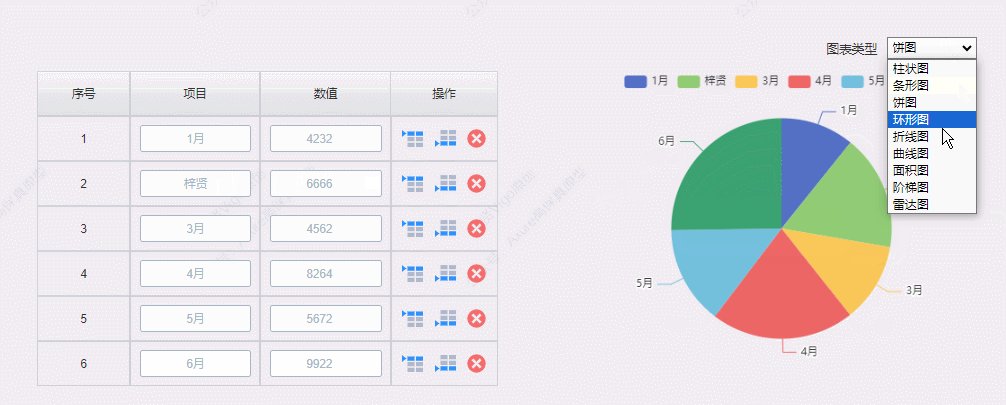
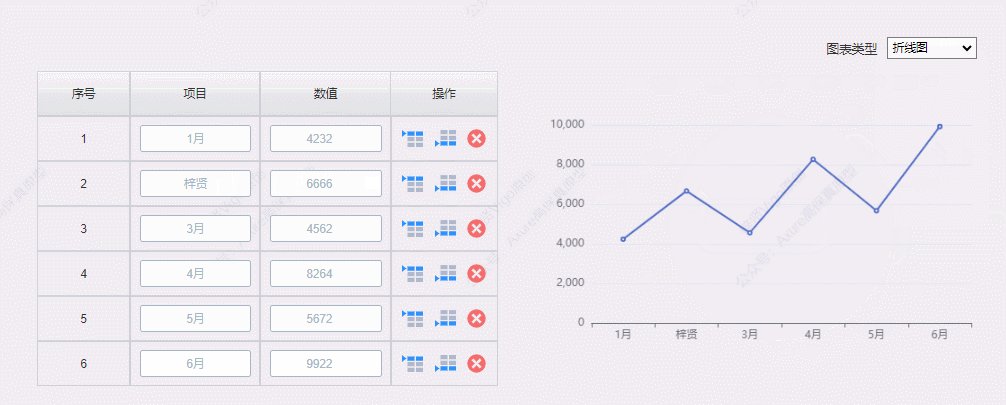
【Axure高保真原型】多图表动态切换
今天和大家分享多图表动态切换的原型模板,点击不同的图标可以动态切换对应的表,包括柱状图、条形图、饼图、环形图、折线图、曲线图、面积图、阶梯图、雷达图;而且图表数据可以在左侧表格中动态维护,包括增加修改和删除࿰…
【Axure视频教程】在中继器表格首行插入新行
今天教大家在Axure制作在中继器表格首行插入新行的原型模板,我们可以在点击表格,点击后对应表格的边框会变亮,同时光标落在改单元格里,可以通过键盘修改该单元格的内容,点击添加行按钮,可以在表格第一行的位…
【Axure视频教程】表格编号函数
今天教大家在Axure里如何使用表格编号函数,包括表格编号函数的基本原理、在需要翻页的中继器表格里如何正确使用该函数、函数作为条件的应用,包括让指定第几行的元件默认变色效果以及更新对应第几行内容的效果。该教程主要讲解表格编号函数,不…
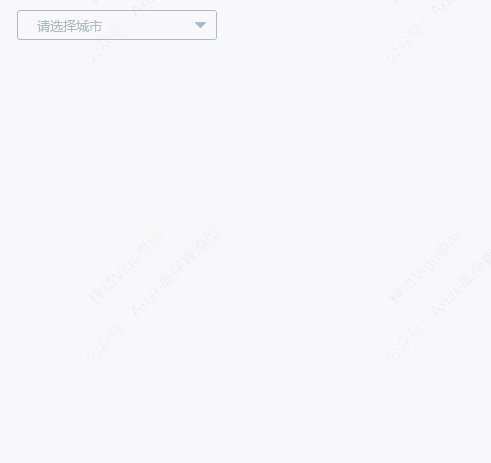
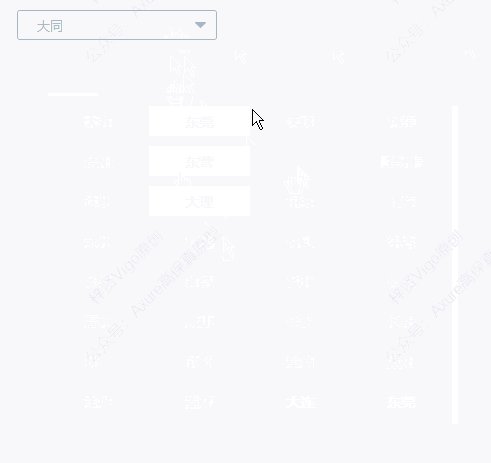
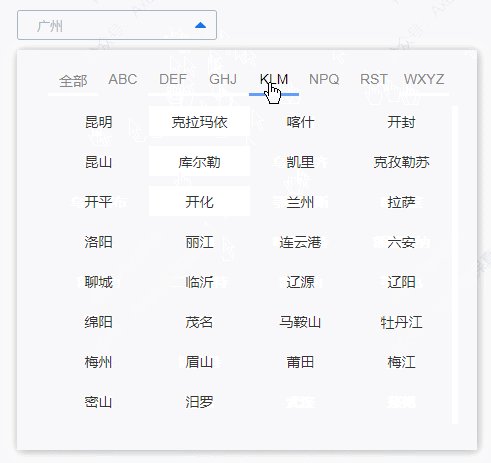
【Axure高保真原型】首字母筛选下拉列表
今天和大家分享首字母筛选下拉列表的原型模板,我们可以按照选项开通字母进行分类,对选项进行快速筛选,选择后自动回显。那这个原型模板是用中继器制作的,所以使用也很方便,只需要在中继器表格里填写好选项信息…
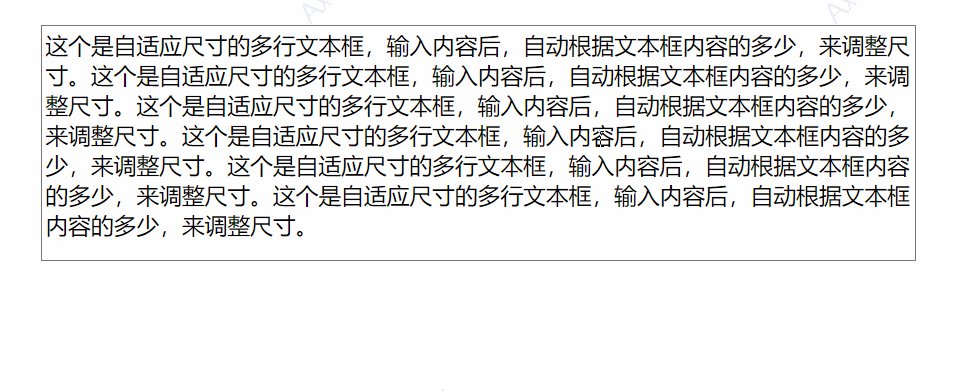
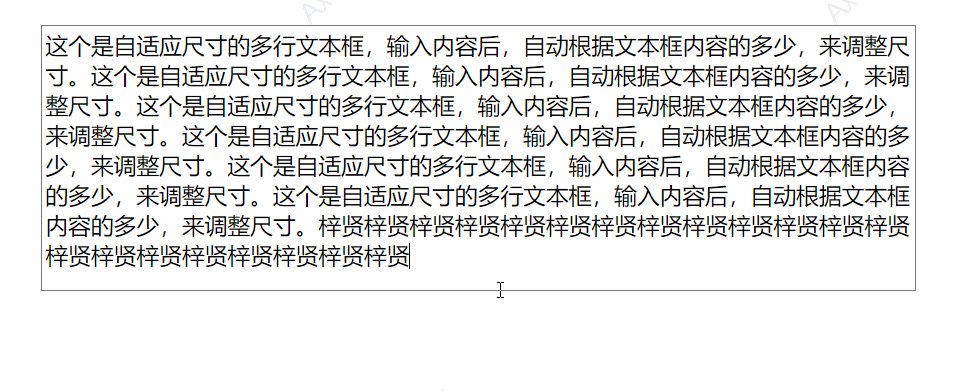
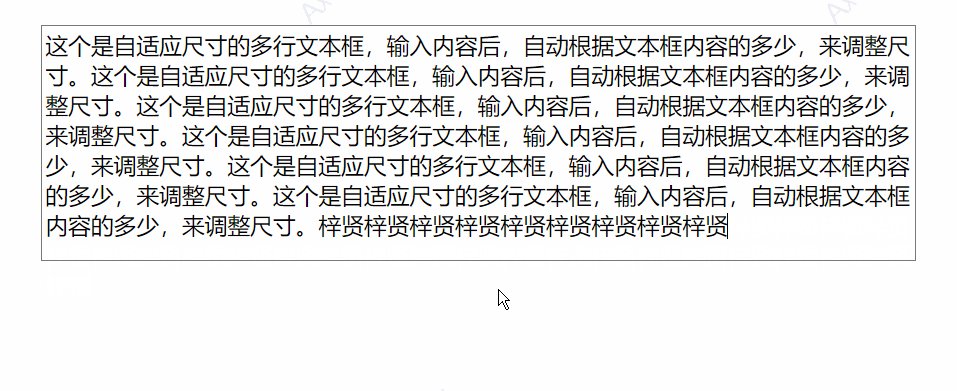
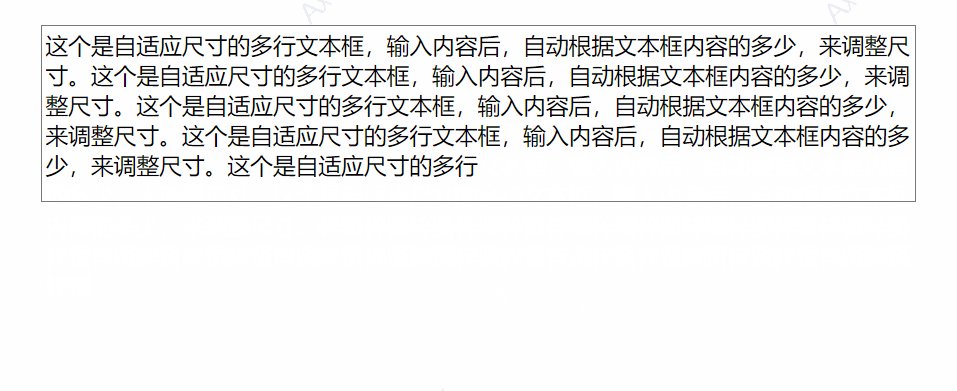
【Axure高保真原型】自适应多行输入框
今天和大家分享自适应多行文本框的原型模板,我们可以在输入框里输入文字,随着文字的数量,输入框的高度也会自动调整……具体效果可以打开下方原型地址体验或者点击下方视频观看
【原型效果】 【Axure高保真原型】自适应多行输入框 【原型预览…
【Axure视频教程】if和else if条件
今天教大家在Axure里如何使用if和else if条件,我们会以计算总成绩为应用案例,从这个案例里可以学习到什么是if条件、什么是else if条件,两种条件之间有什么区别,什么时候用if条件,什么时候用else if条件,通…
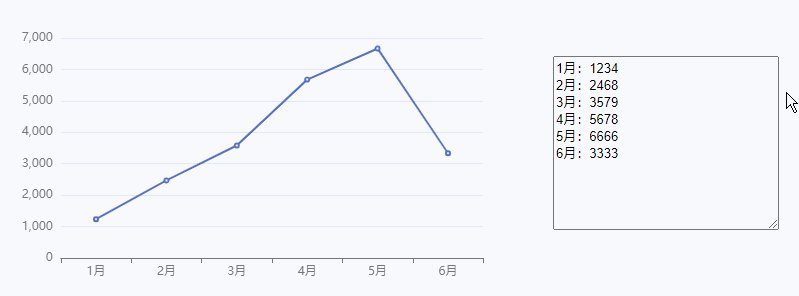
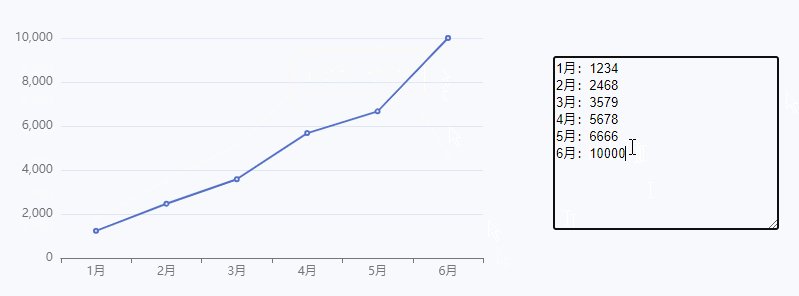
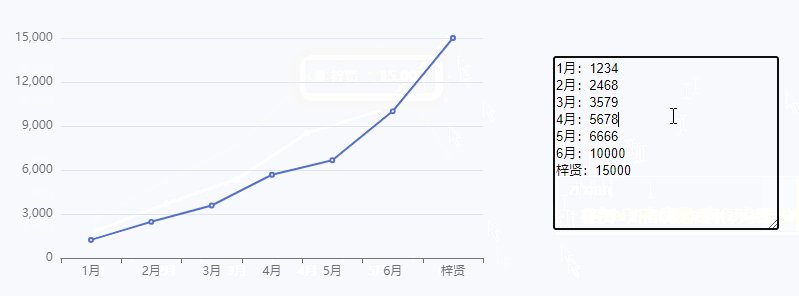
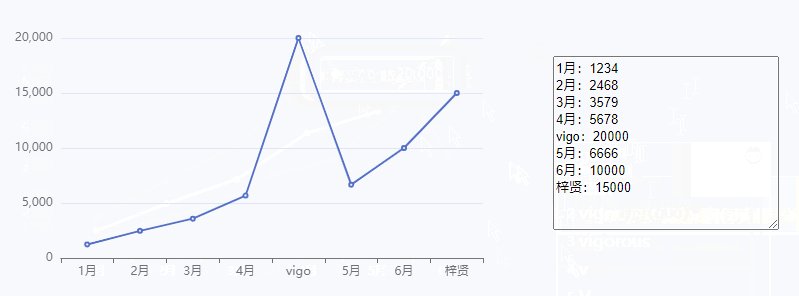
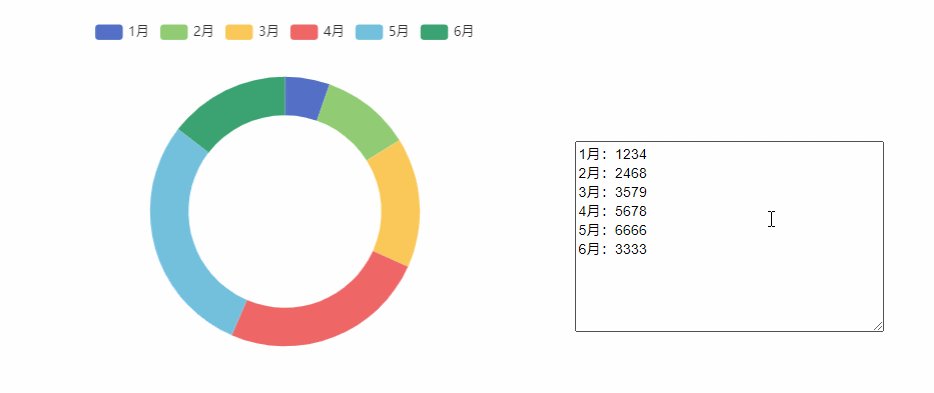
【Axure高保真原型】通过输入框动态控制折线图
今天和大家分享通过输入框动态控制折线图的原型模板,在输入框里维护项目数据,可以自动生成对应的折线图,鼠标移入对应折点,可以查看对应数据。使用也非常方便,只需要修改输入框里的数据,或者复制粘贴文本&a…
【Axure高保真原型】卡片_拖动摆放换位效果
今天和大家分享卡片_拖动摆放换位效果的原型模板,可以通过鼠标拖动任意卡片,对应卡片可以跟随鼠标移动,其他卡片会自动让出位置,松开鼠标后全部卡片自动对齐摆放。那这个原型模板是用中继器制作的,所以使用也很简单&am…
【DevOps】产品需求文档(PRD)与常见原型软件
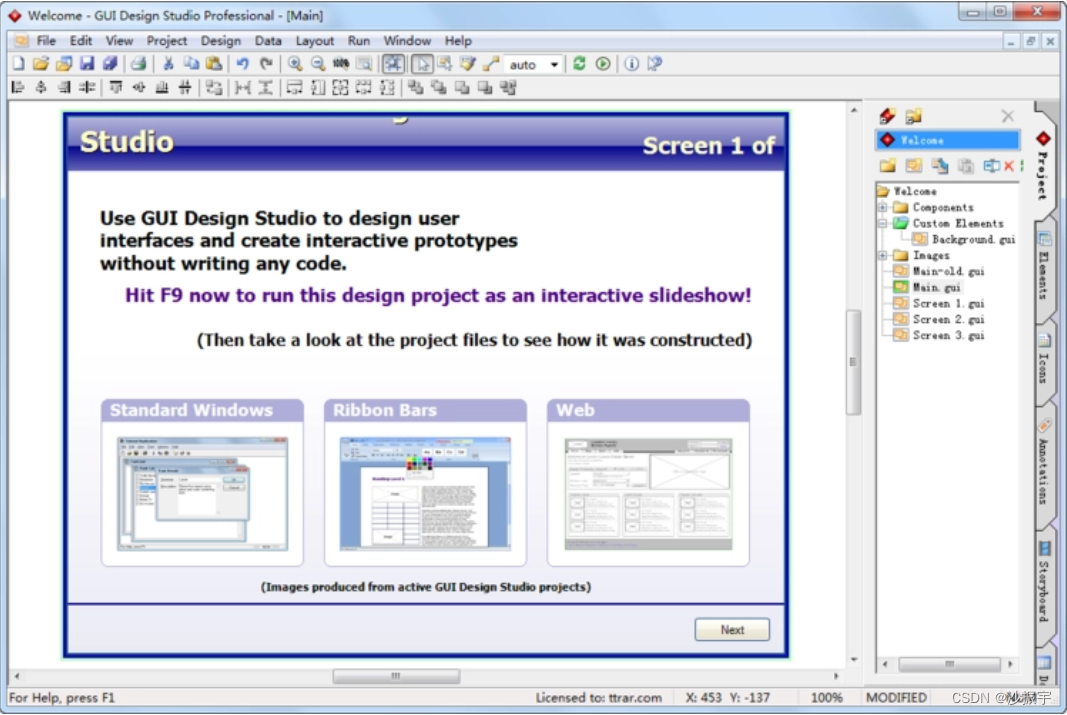
文章目录 1、PRD介绍1.1、概述1.2、前提条件1.3、主要目的1.4、关键内容1.5、表述方式1.6、需求评审人员1.7、一般内容结构 2、需求流程3、常见原型软件3.1、Word3.2、Axure3.2.1、详细介绍3.2.2、应用分类3.2.3、优缺点 3.3、摹客RP3.4、蓝湖3.5、GUI Design Studio 1、PRD介绍…
【Axure视频教程】中继器首行函数
今天教大家在Axure里如何使用中继器首行函数,本视频教程会先从中继器首行函数的基础讲起,然后通过计算合计数、统计选中数、两个中继器选项联动这3个案例更加深入的讲解这这个函数的应用。注:该教程主要讲解中继器首行函数的用法,…
JS第二天、原型、原型链、正则
☆☆☆☆
什么是原型? 构造函数的prototype 就是原型 专门保存所有子对象共有属性和方法的对象一个对象的原型就是它的构造函数的prototype属性的值。prototype是哪来的?所有的函数都有一个prototype属性当函数被创建的时候,prototype属性…
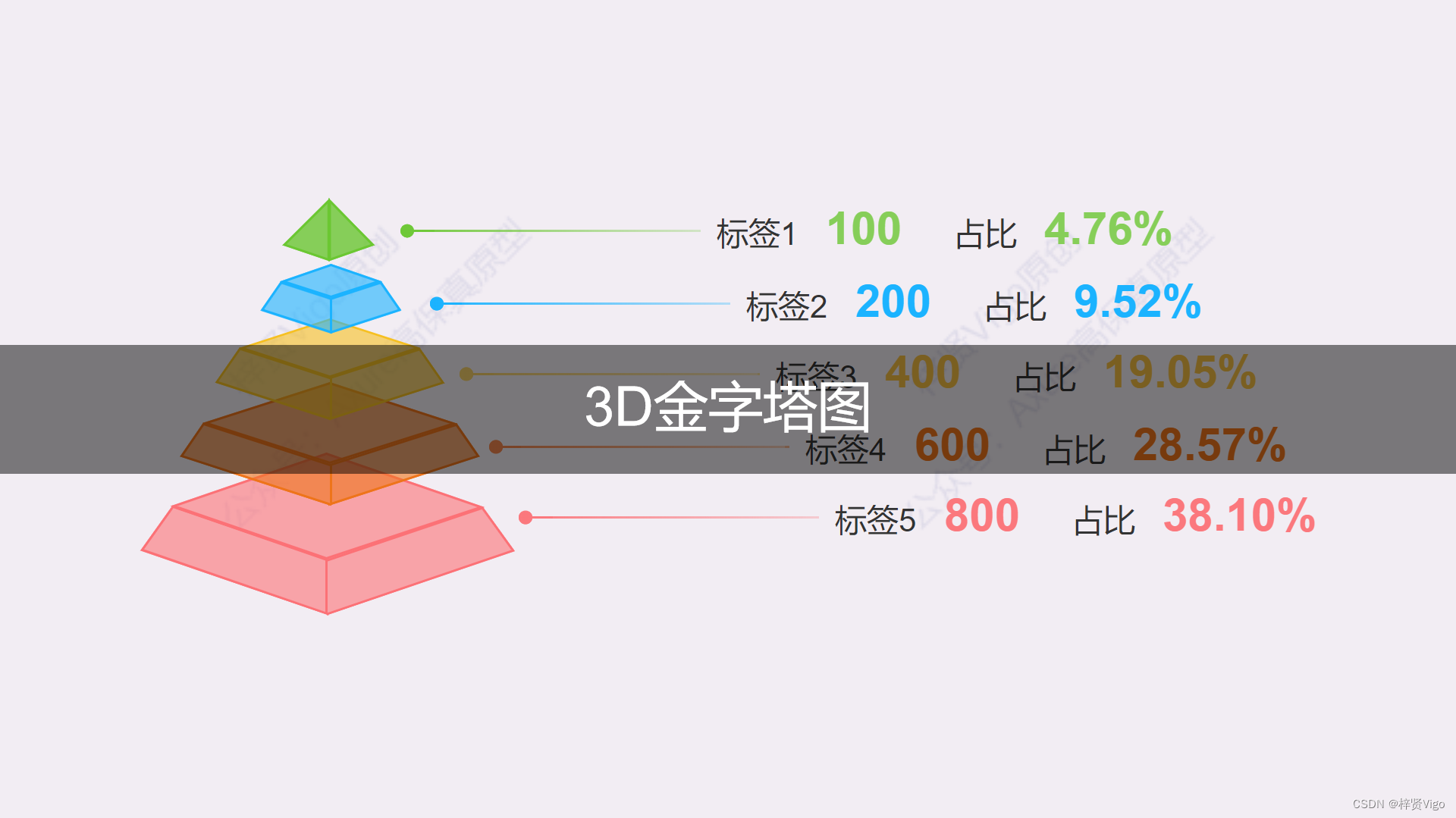
【Axure高保真原型】3D金字塔图_移入显示数据标签
今天和大家分享3D金字塔图_移入显示数据标签的原型模板,鼠标金字塔区域时,对应区域会变绿,可以查看该区域对应的项目和数据,这个原型模板是用Axure原生元件制作的,所以无需联网,而且可以自由修改样式、交互…
【Axure视频教程】放大镜效果
今天教大家在Axure里如何制作放大镜效果的原型模板,鼠标移入小图后,会出现一个方框根跟随鼠标移动,右侧会放大显示该方框区域的内容,具体效果可以参考下方视频。该教程从0开始制作,手把手教学,无论是新手小…
JavaScript学习笔记(十二) 原型
之前看原型和原型链的时候,总是看得迷迷糊糊的,最近就趁着有空重新整理了一下,其实发现并不难
下面我们一步一步跟着,彻底弄清楚原型和原型链吧
1、原型
每个 实例对象 都有一个 constructor 属性,指向它的构造函数…
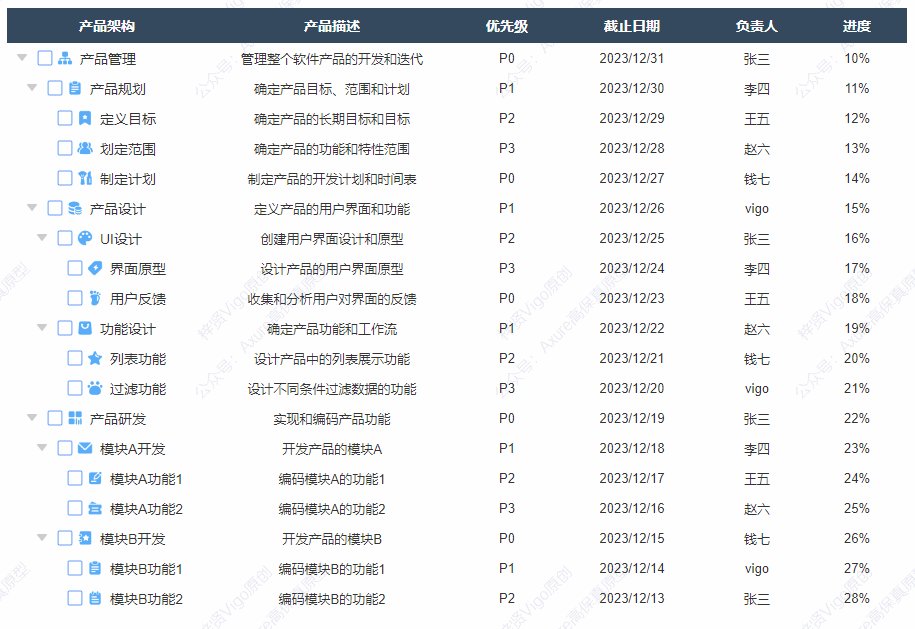
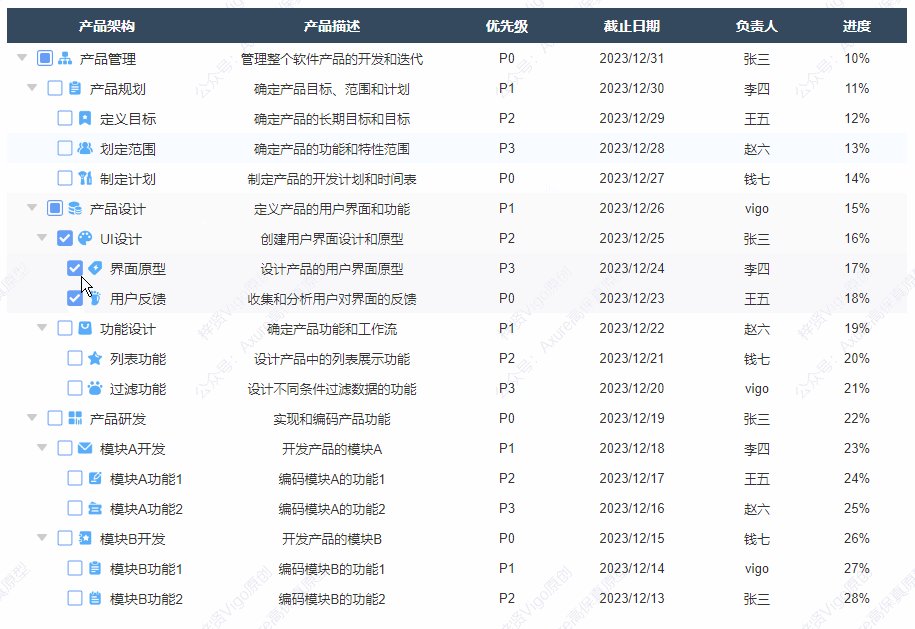
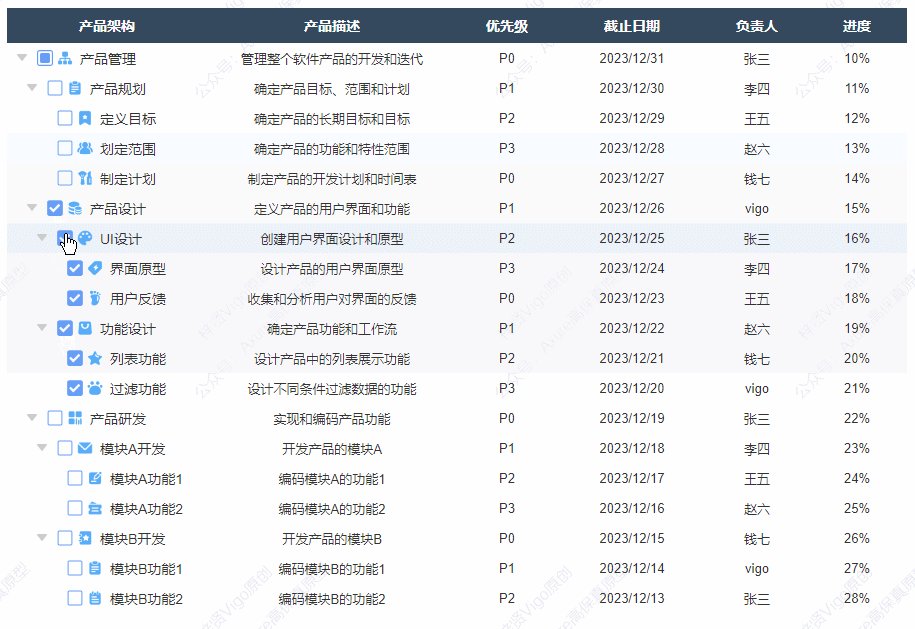
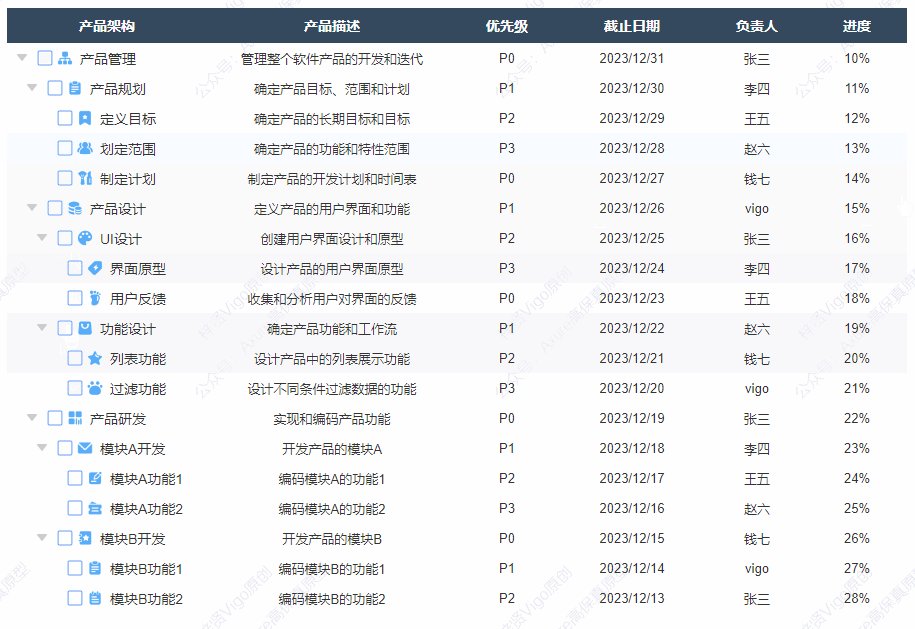
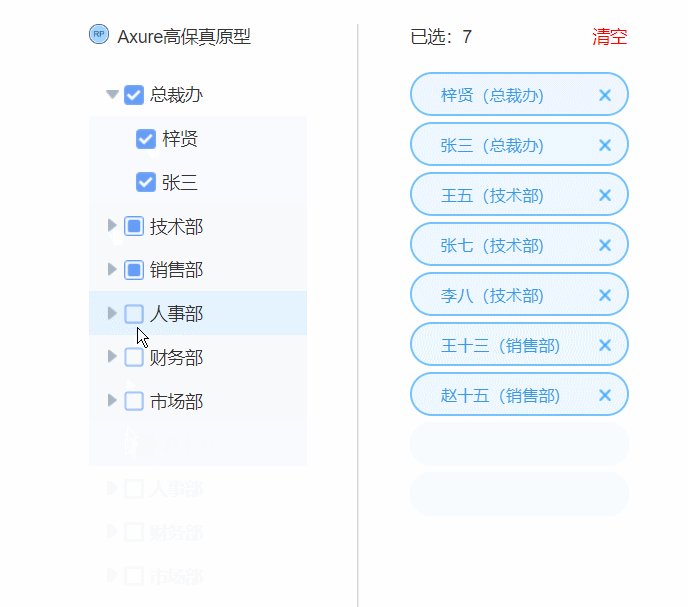
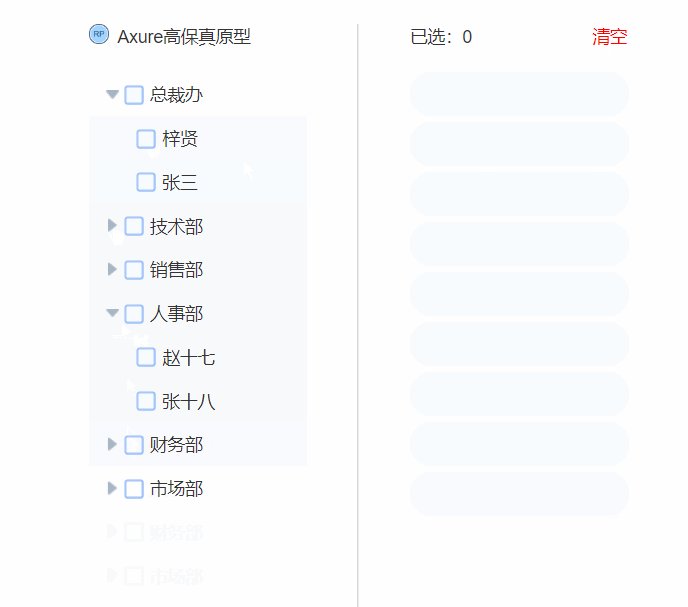
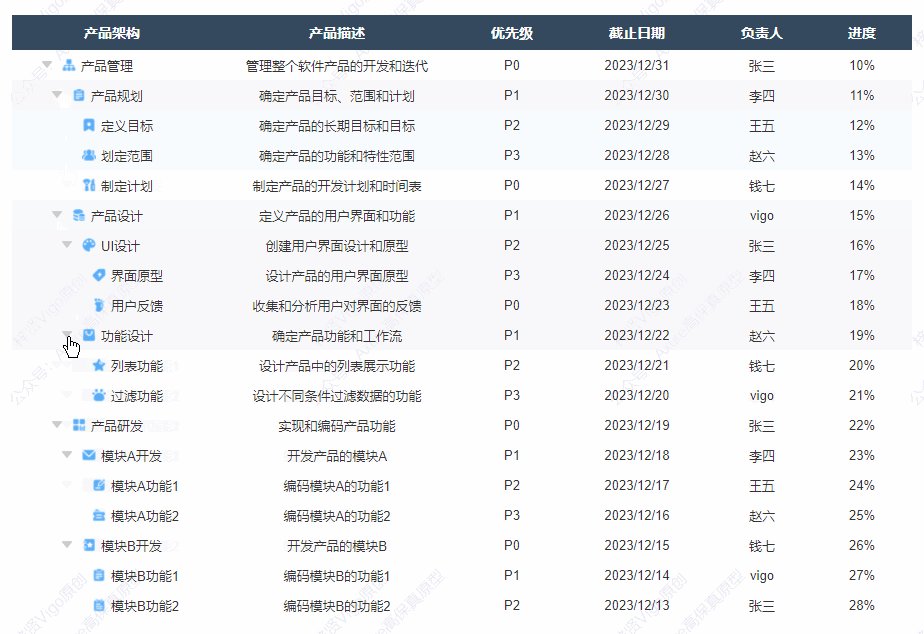
【Axure高保真原型】树形表格_多选效果
今天和大家分享树形表格_多选效果的原型模板,点击树的箭头可以展开或者收起子节点,点击多选按钮可以选中或取消选择该行以及子级行内容,同时反选父级行内容,父级行内容能根据子级选中的数量自动反选,包括全选、半选和未…
【Axure视频教程】可拖动的知识图谱
今天教大家在Axure制作可拖动的知识图谱的原型模板,鼠标可以拖动任意节点移动,对应的连接线也会自动伸缩,该模板是用Axure原生元件制作的,可以任意修改对应样式或者交互效果,也可以用同样的方法增加或者修改更多节点。…
查漏补缺 - 构造函数,原型,this,原型链,继承
目录 1,构造函数2,原型3,this4,原型链1,特点2,Object.prototype.toString()3,instanceof 运算符4,Object.getPrototypeOf()5,创建空原型对象6,面试题 5&#…
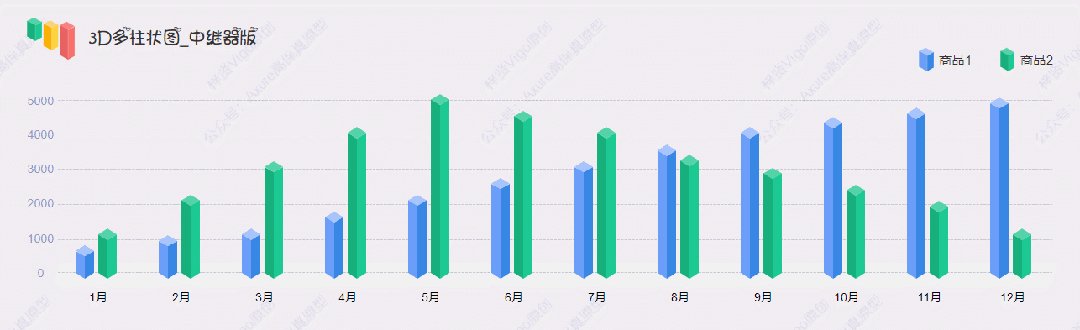
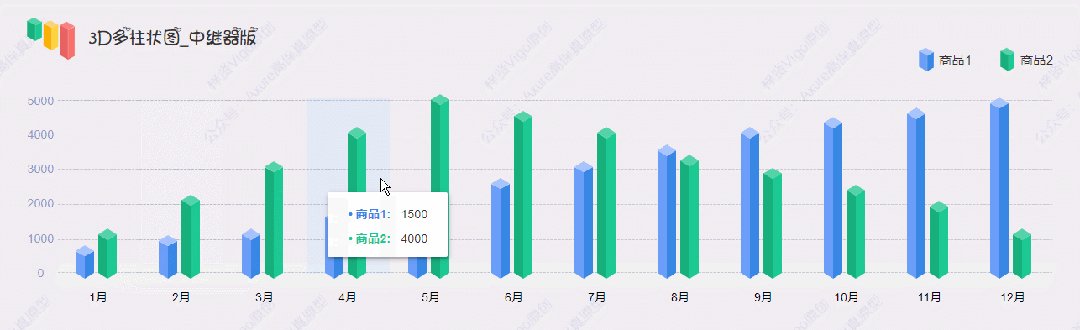
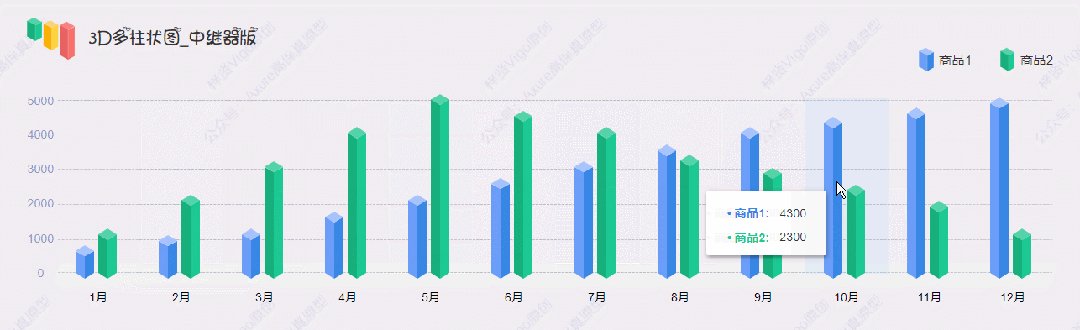
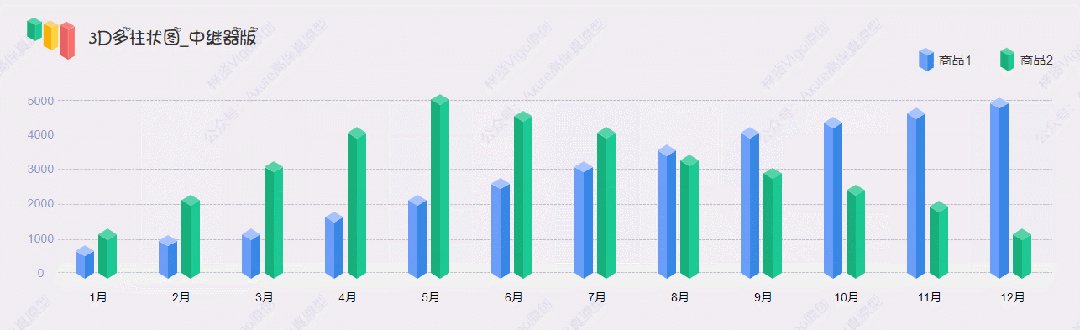
【Axure原型分享】3D多柱状图_中继器版
今天和大家分享3D多柱状图_中继器版的原型模板,鼠标移入时,对应区域的背景会高亮变色,并且显示对应柱状体的数据。那这个原型是用Axure原生元件制作的,样式交互都可以自行修改,图表数据在中继器表格里填写,…
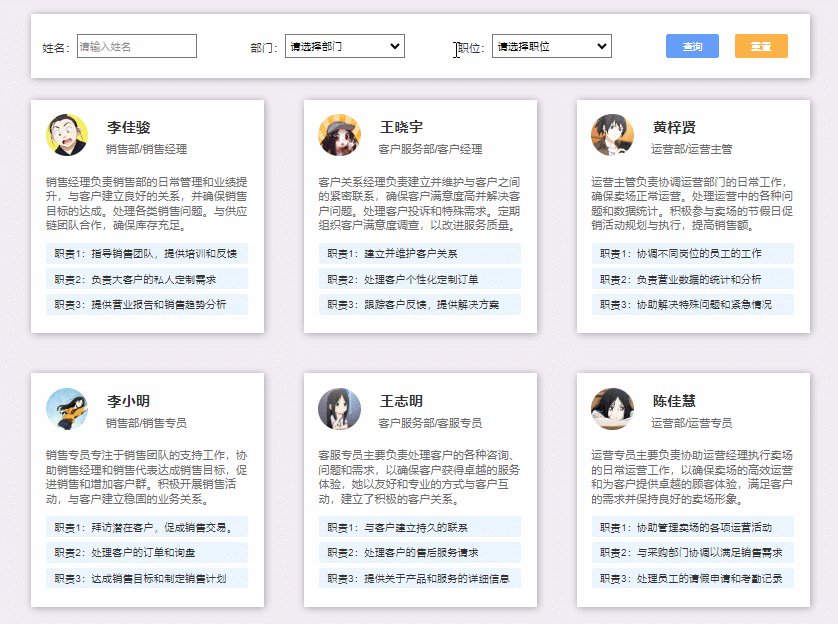
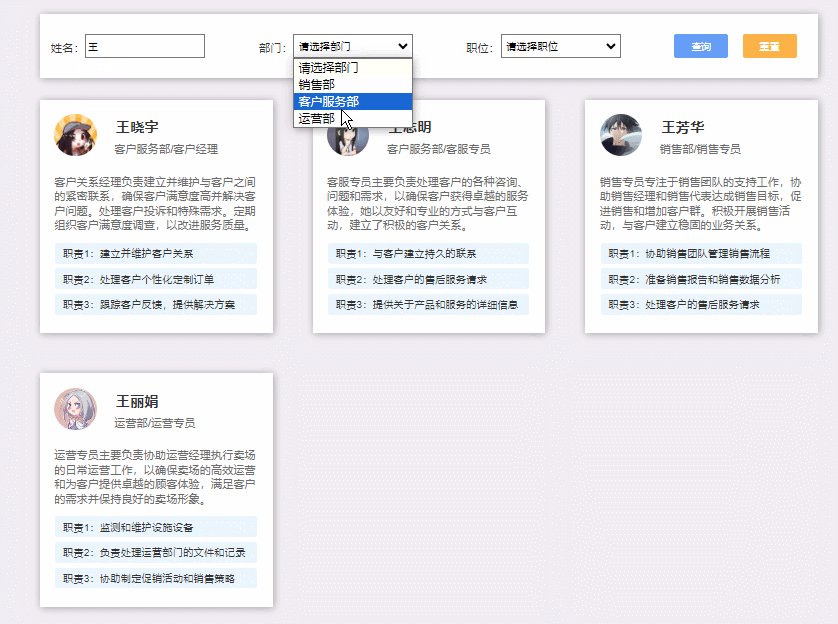
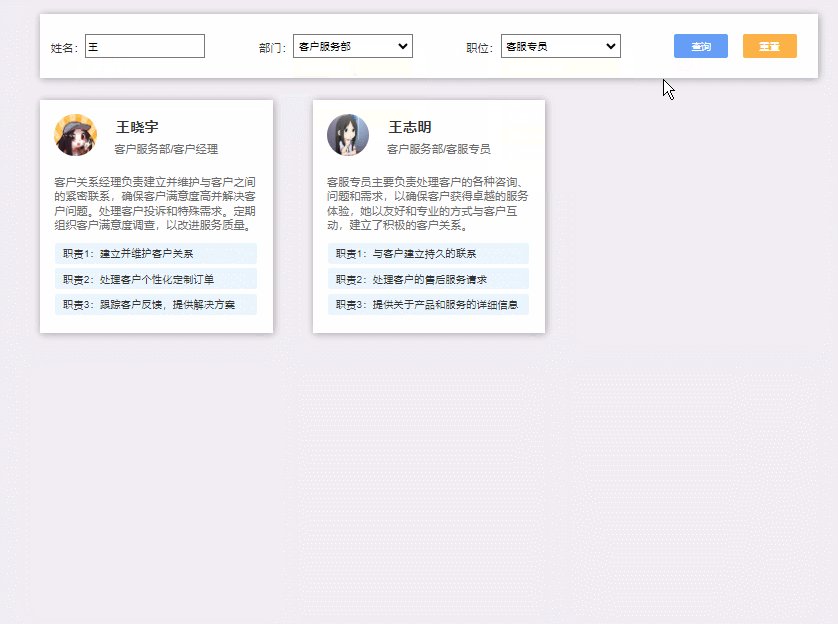
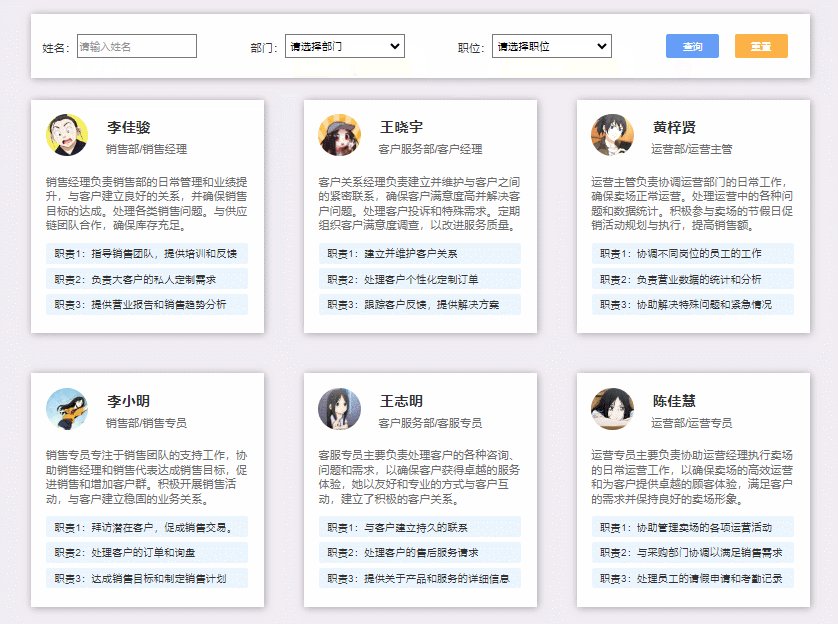
【Axure高保真原型】人物卡片多条件搜索案例
今天和大家分享人物卡片多条件搜索的原型模板,我们可以输入姓名或者选择部门、岗位来快速筛选出对应的人物信息卡片。那这个模板是用中继器制作的,所以使用也很方便,只需要在中继器表格导入图片和填写对应内容,即可自动生成交互效…
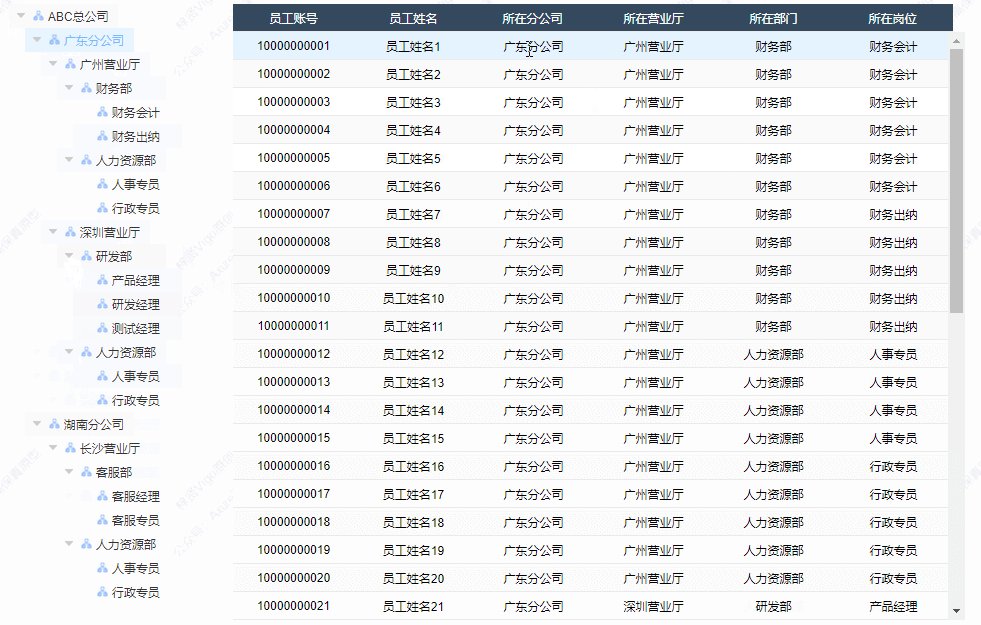
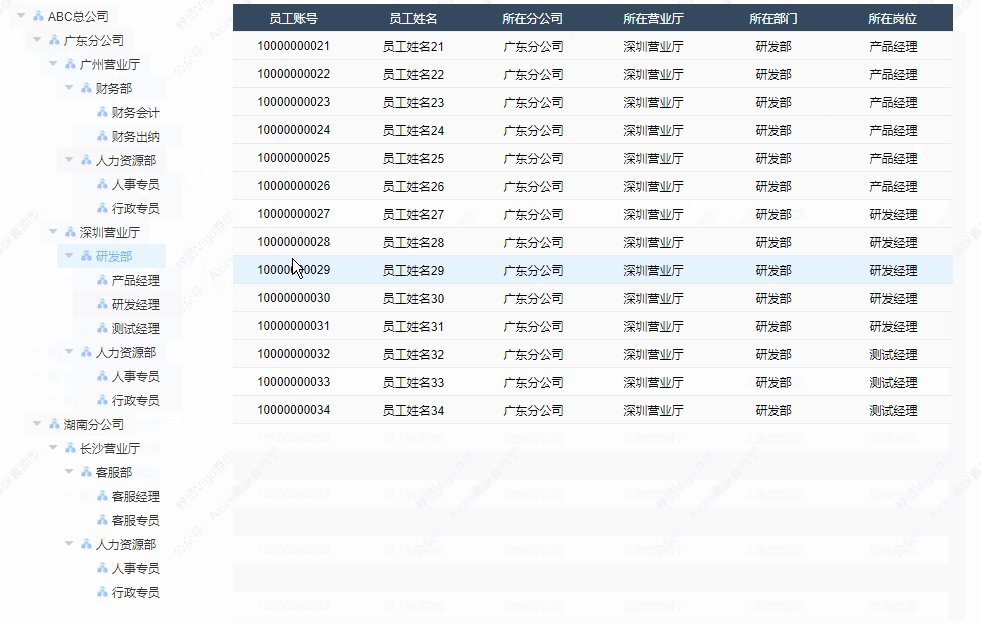
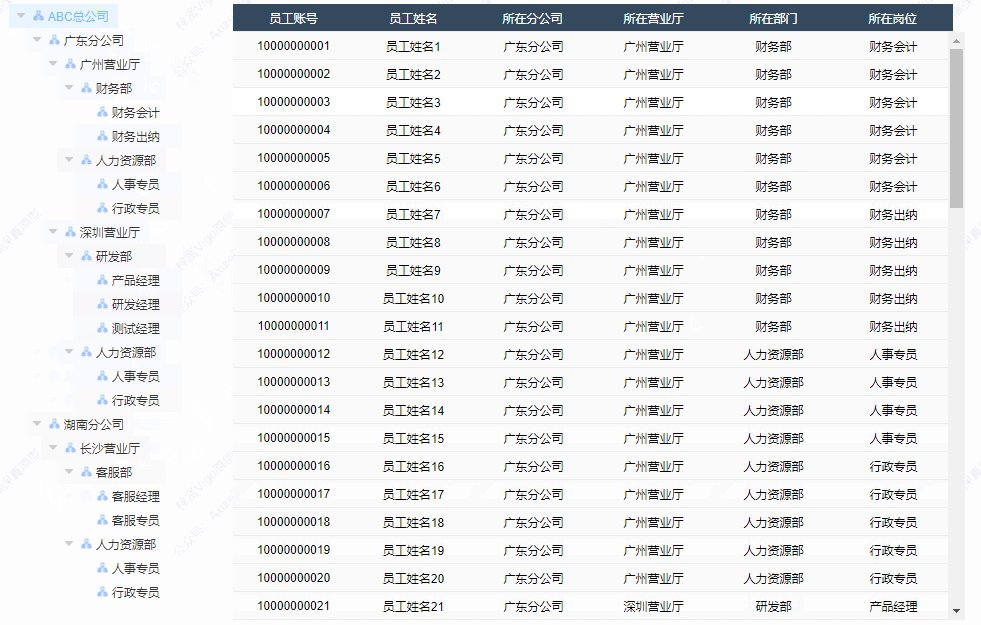
【Axure高保真原型】中继器表格——移入显示详情卡片
今天和大家分享中继器表格——移入显示详情卡片的原型模板,鼠标移入员工姓名,会显示对应员工的详细卡片,那这个原型是用中继器制作的,所以使用也很方便,在中继器表格里维护对应的信息即可。预览时即可生成交互效果&…
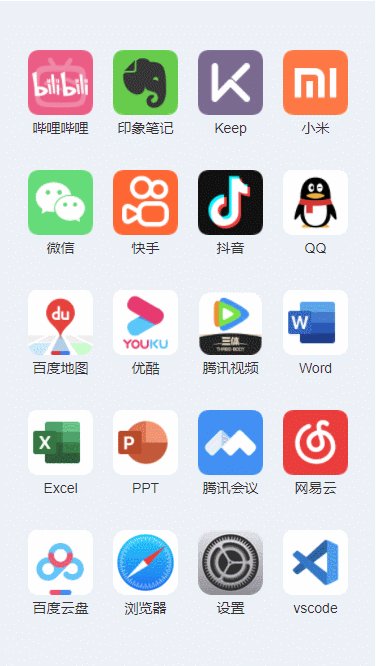
【Axure高保真原型】中继器网格图片拖动摆放
今天和大家分享中继器网格图片拖动摆放的原型模板,我们可以通过鼠标拖动来移动图片,拖动过程其他图标会根据图片拖动自动排列,松开鼠标是图片停放在指定位置,其他图标自动排列。那这个模板是用中继器制作的,所以使用也…
Object.prototype.toString.call个人理解
文章目录 这段代码的常见用处参考文献: 拆分理解1、Object.prototype.toString小问题参考文献: 2、call函数的作用参考文献 3、继续深入一些(这部分内容是个人理解,没有明确文献支撑) 这段代码的常见用处
Object.prot…
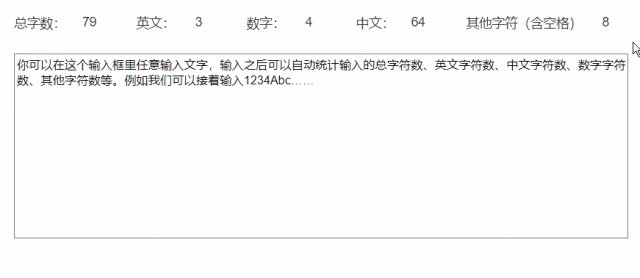
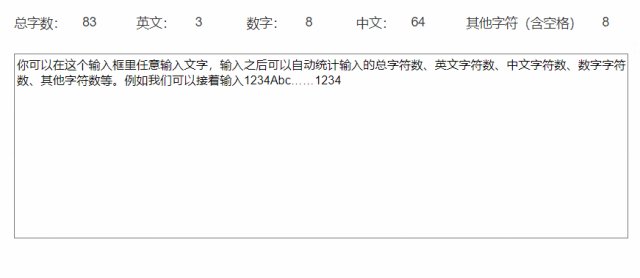
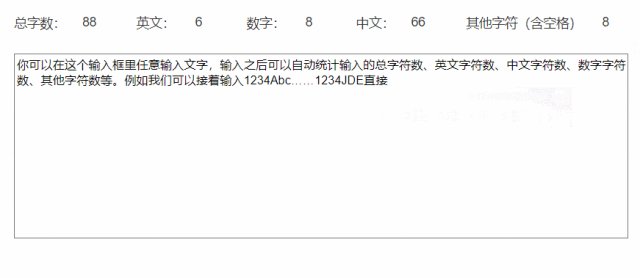
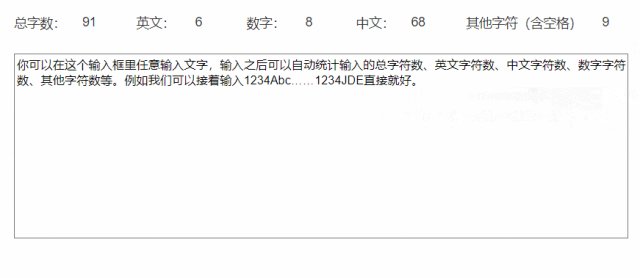
【Axure原型分享】能统计中英文字数的多行输入框
今天和大家分享能统计中英文字数的多行输入框的原型模板,在输入框里输入内容后,能够动态根据输入框的内容,统计出字符数量,包括总字数、中文字数、英文字数、数字字数、其他标点符号的字数,具体效果可以观看下方视频或…
【Axure教程】用中继器制作卡片多条件搜索效果
卡片设计通过提供清晰的信息结构、可视化吸引力、易扩展性和强大的交互性,为用户界面设计带来了许多优势,使得用户能够更轻松地浏览、理解和互动。
那今天就教大家如何用中继器制作卡片的模板,以及完成多条件搜索的效果,我们会以…
《C和指针》笔记25: 函数原型(函数声明)
**函数原型 (functionprototype)**总结了函数定义的起始部分的声明,向编译器提供有关该函数应该如何调用的完整信息。使用原型最方便(且最安全)的方法是把原型置于一个单独的文件,当其他源文件需要这个函数的原型时,就…
【Axure高保真原型】JS版日期区间下拉选择器
今天和大家分享JS版日期区间下拉选择器的原型模板,该模板通过调用浏览器的下拉列表,所以可以获取真实的日历效果,具体包括哪一年二月份有29天,几号对应星期几,都是真实的。建议使用谷歌浏览器来演示,其他浏…
【Axure视频教程】字符串组合函数(中继器分类筛选案例)
今天教大家在Axure里如何使用字符串组合函数,我们会先学习该函数的基础,然后通过标签选中、取消选中来控制表格对应的内容是否显示的案例,来学习怎么应该这个函数。具体效果可以打开下方试看版视频观看
【视频教程——试看版】 【Axure教程】…
【Axure视频教程】item和targetitem函数
今天教大家在Axure里如何使用item和targetitem函数,会先学历两个函数的基础与区别,然后通过在表格指定位置插入行和两个中继器联动筛选的案例更加深入的讲解这两个函数的应用。注:该教程主要讲解item和targetitem函数,不包含中继器…
项目整理(三)——物流
在学校里往往忽略了前期设计的重要性,而是偏向于去敲代码,但其实在工作中的时候,前期尽量完善的设计确是非常重要的:概要设计,详细设计,流程图等这些,如果做的好了,对开发也是效率的…
JavaScript 面向对象、构造函数和原型、ES5新增方法
JavaScript 面向对象
代码下载
面向过程与面向对象
面向过程就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候再一个一个的依次调用就可以了。
面向对象是把事务分解成为一个个对象,然后由对象之间分工与合作…
【Axure教程】转盘抽奖原型模板
转盘抽奖是营销活动中很常用的一种方式,在线上我们也可以经常看到转盘抽奖的活动,所以今天作者就教大家在Axure中怎么制作一个转盘抽奖的原型模板。一、效果展示1、可以随机转动轮盘,轮盘停止时,指针对着的奖品高亮显示2、可以重复…
【Axure高保真原型】附件卡片
今天和大家分享附件卡片的原型模板,点击对应文件的卡片,如果浏览器支持读取该文件,就可以直接打开查看文件内容,否则就可以下载该文件。那这个模板是用中继器制作的,所以使用也很方便,只需要在中继器表格填…
perl内置函数原型
Perl函数原型Perl原型是什么原型有哪些使用原型 Perl函数原型
通过原型定义程序员自己的函数,可以像Perl内置函数一样调用自己的函数。
原型对参数的个数,参数的类型等做各种约束。使用原型定义函数,函数更安全更好用。
下面是本人对函数…
JavaScript:原型、原型链、继承
一、理解原型
1.1、人工智能解释
JavaScript中的原型是一种机制,它允许在创建对象时共享属性和方法。每个JavaScript对象都有一个原型对象,它包含一些公共属性和方法,可以被该对象和其他对象共享。
当你创建一个对象时,Javascr…
【Axure高保真原型】通过输入框动态控制环形图
今天和大家分享通过输入框动态控制环形图的原型模板,在输入框里维护项目数据,可以自动生成对应的环形图,鼠标移入对应扇形,可以查看对应数据。使用也非常方便,只需要修改输入框里的数据,或者复制粘贴文本&a…
【Axure高保真原型】日历日期原型模板
今天和大家分享日历日期的原型模板,包括月计划、周计划、日计划的原型案例,以及日期、时间、月份、区间选择器……具体效果可以点击下方视频观看
【原型预览及下载地址】
Axure 原型
备用地址:Untitled Document
【原型效果】
【原型效果…
【Axure高保真原型】3D环形图_移入显示数据标签
今天和大家分享3D环形图_移入显示数据标签的原型模板,鼠标移入环形区域时,对应区域会变绿,可以查看该区域对应的项目、数据和占比,这个原型模板是用Axure原生元件制作的,所以无需联网,而且可以自由修改样式…
【Axure视频教程】可视化饼图
今天教大家在Axure制作可视化饼图的原型模板,鼠标移入饼图对应的扇形区域,该区域的扇形会高亮变色,而且显示该区域对应的数据,那这个模板是用Axure的原生元件制作的,不需要联网或者调用接口,通过基础元件和…
【设计模式二十之原型模式】原型模式详解
原型模式Prototype Pattern细说原型模式细说原型模式定义UML模型基于UML的代码场景场景一代码代码一基于原型模式的深拷贝与浅拷贝浅拷贝深拷贝原型模式clone与final冤家路窄原型模式应用和注意事项细说原型模式 提示: 博主:章飞 _906285288的博客 博客地…
【Axure视频教程】取整函数
今天教大家在Axure里如何使用三种不同的取整函数,包括向上取整、向下取整和四舍五入取整。具体效果可以参考下方视频。该教程从0开始制作,手把手教学,无论是新手小白还是有一定基础的同学,都可以学习的哦。
【视频教程——试看版…
实例、构造函数、原型、原型对象、prototype、__proto__、原型链……
学习原型链和原型对象,不需要说太多话,只需要给你看看几张图,你自然就懂了。
prototype 表示原型对象__proto__ 表示原型
实例、构造函数和原型对象 以 error 举例
图中的 error 表示 axios 抛出的一个错误对象(实例࿰…
【Axure视频教程】文本替换函数
今天教大家在Axure里如何使用文本替换函数,我们会先学习该函数的基础,通过日期格式一键转换的案例去了解该函数,然后会通过动态替换的案例,学习怎么制作自由替换自定文本对应内容的案例,最后会学习如果利用这个函数&am…
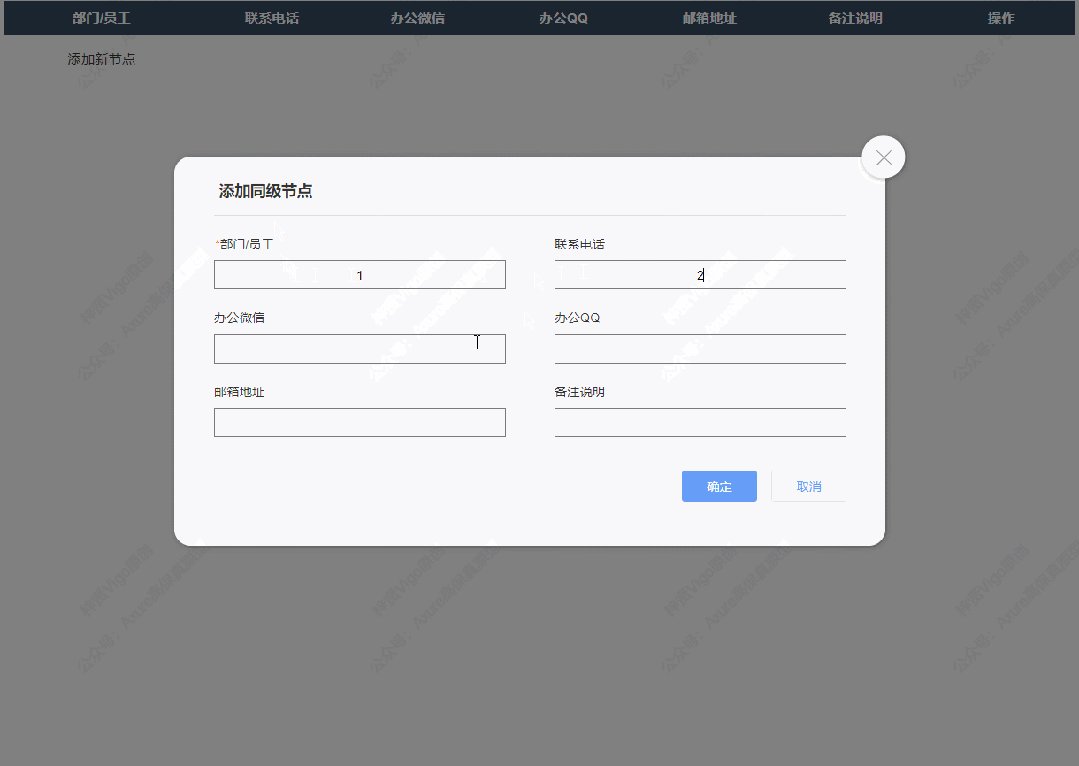
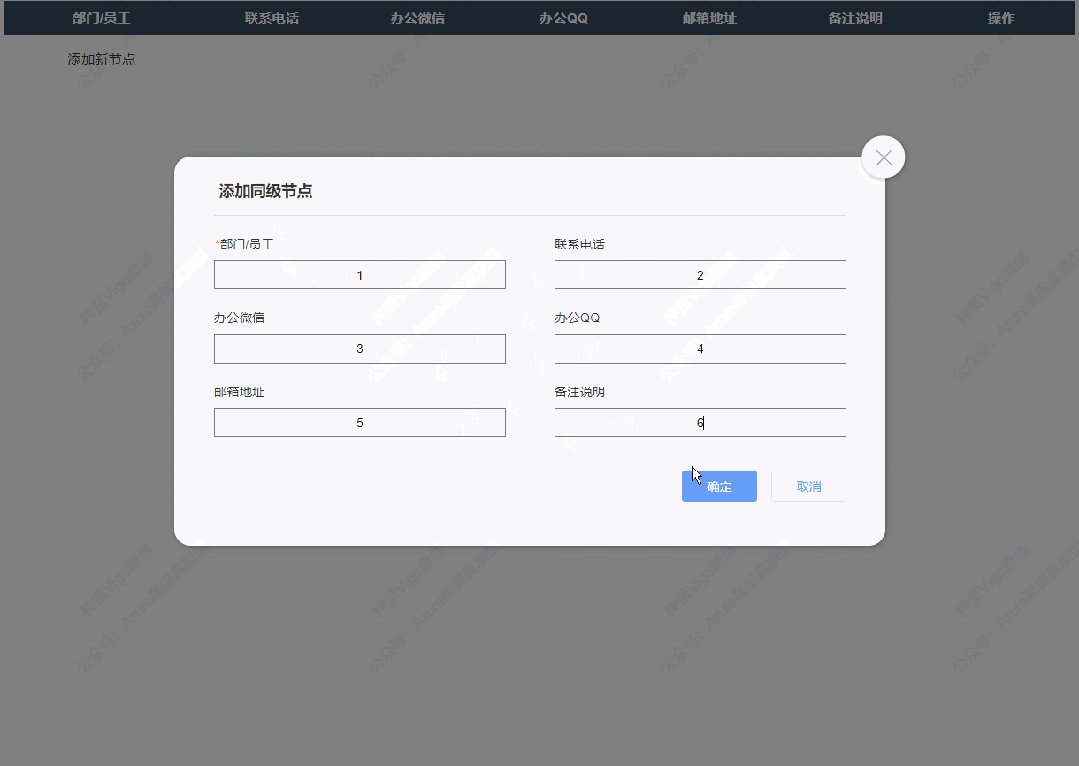
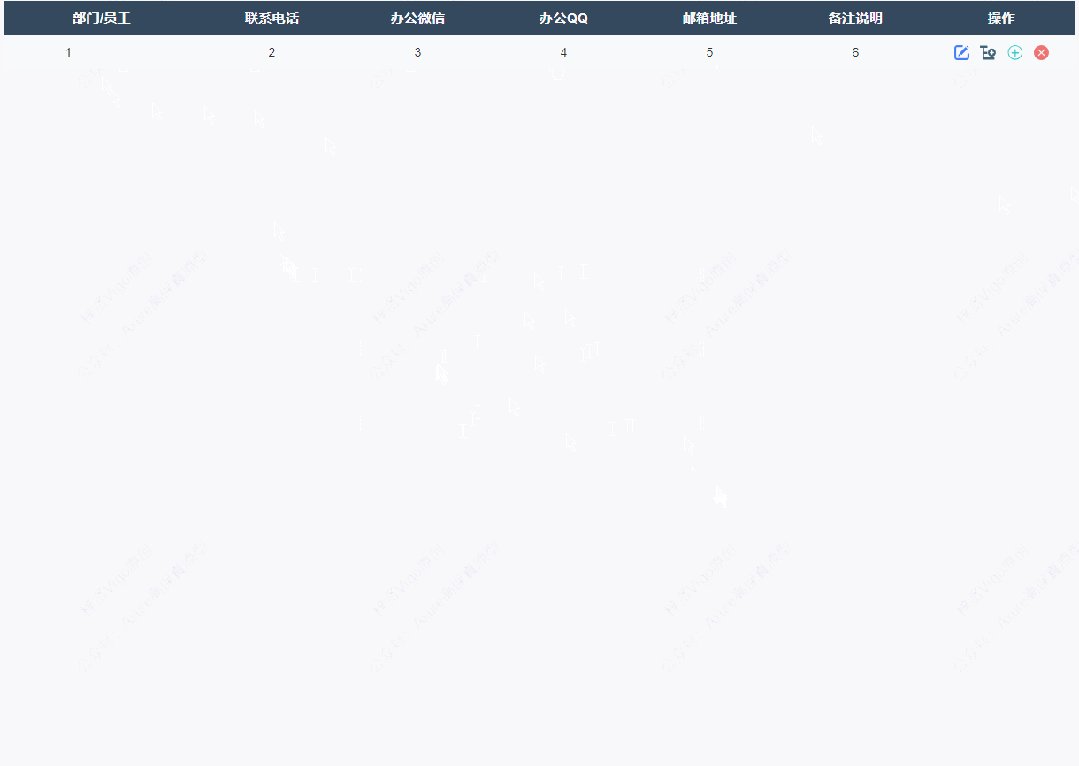
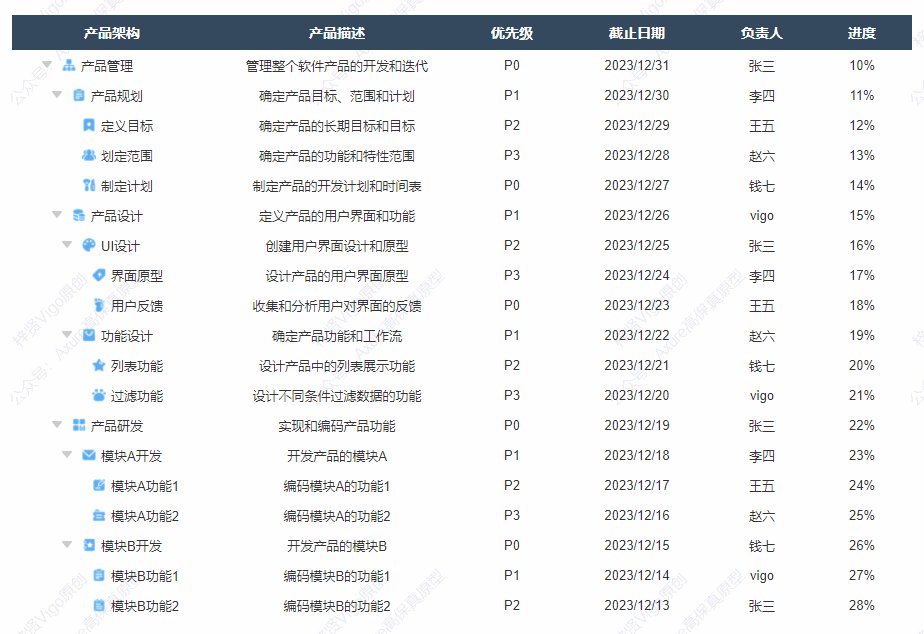
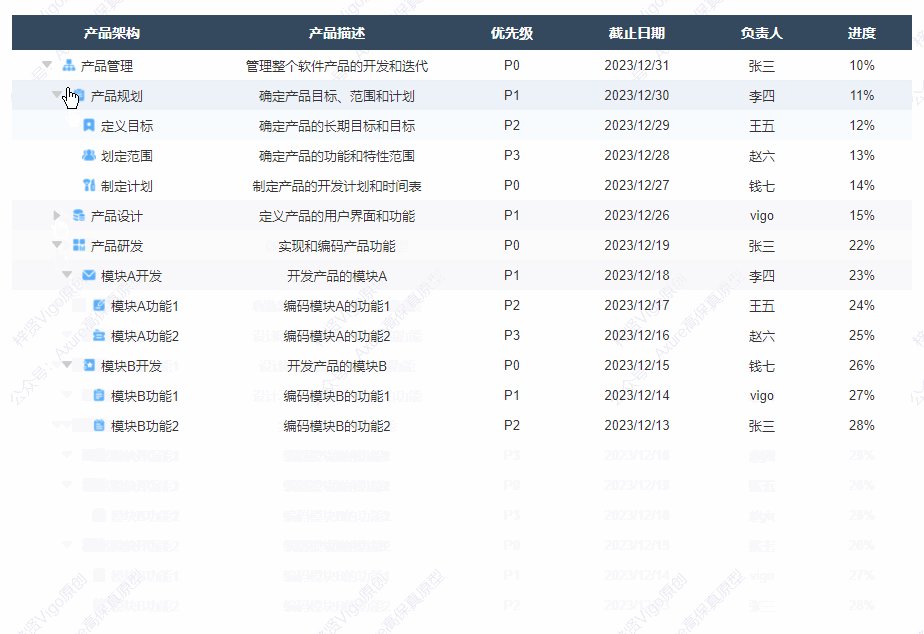
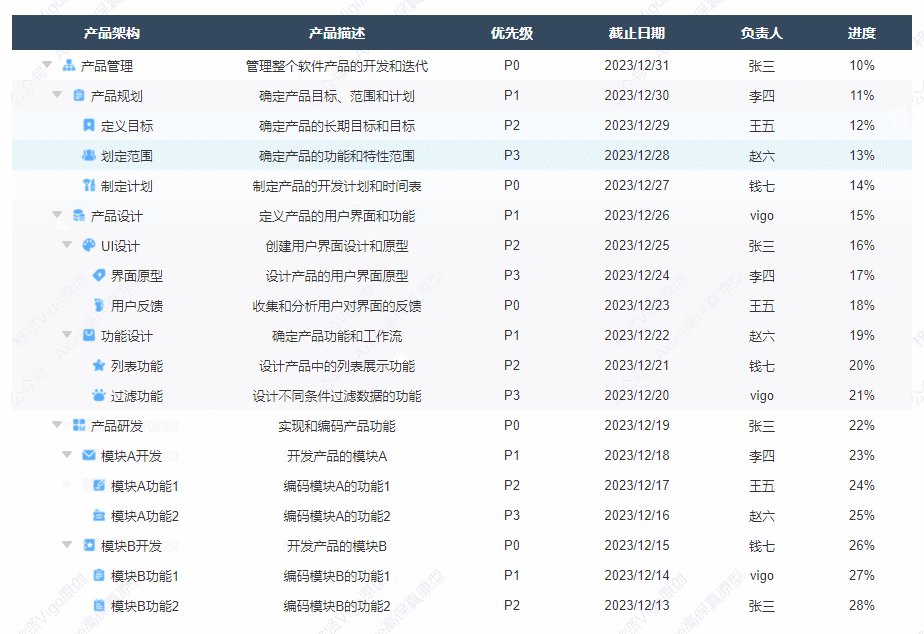
【Axure高保真原型】能增删改的树形表格
今天和大家分享能增删改的树形表格的原型模板,包括展开、折叠、增加、修改、删除表格内容,那这个原型模板是通过中继器制作的,所以使用简单,只需要填写中继器表格,即可自动生成对应的树形表格。这个模板最高支持6级树形…
【Axure高保真原型】中继器表格合并单元格
今天和大家分享合并单元格的原型模板,包括两种模式的合并方式,转置和从下往上合并,两种方式都可以实现合并的效果,都是用中继器制作的,维护时只需要修改中继器表格即可生成对应效果,如果需要增加列…
【Axure教程】拖动调整行高列宽的表格
表格是在系统软件中非常常用的工具。表格通常由行和列组成,用于以结构化的方式显示和组织数据。它们在各种场景中都有广泛的应用,包括数据分析、数据录入、报表生成、项目管理和数据可视化等领域。
今天作者就教大家如何在Axure里制作一个能通过鼠标拖动…
原型设计工具Quant-UX
什么是 Quant-UX ? Quant UX 是一种研究、可用性和原型设计工具,可快速测试您的设计并获得数据驱动的洞察力。Quant-UX 使验证您的想法变得简单。使用 Quant UX 的可视化编辑器可在几分钟内创建一个交互式原型,感觉就像真正的应用程序一样。 …
【JavaScript高级】面向对象,原型,ES6新增方法
▊ 介绍 面向过程(POP,Process-oriented programming):代码量小,性能高,适合与硬件联系(比如单片机);但不易维护
面向对象(OOP ,Object-oriented programming…
【Axure高保真原型】画图画板
今天和大家分享画板的原型模板。这个原型模板可以在画板上通过鼠标左键拖动,完成画图效果,画图过程中可以选择画笔的颜色及粗细,具体效果可以点击下方视频观看
【原型效果】 【Axure高保真原型】画板【原型预览】
https://axhub.im/ax9/dbd…
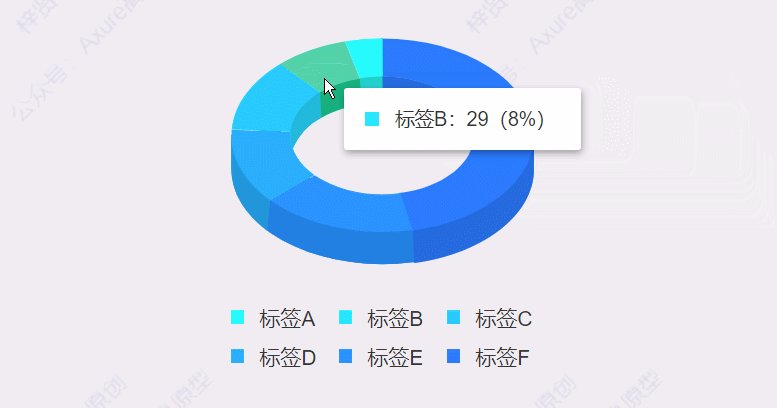
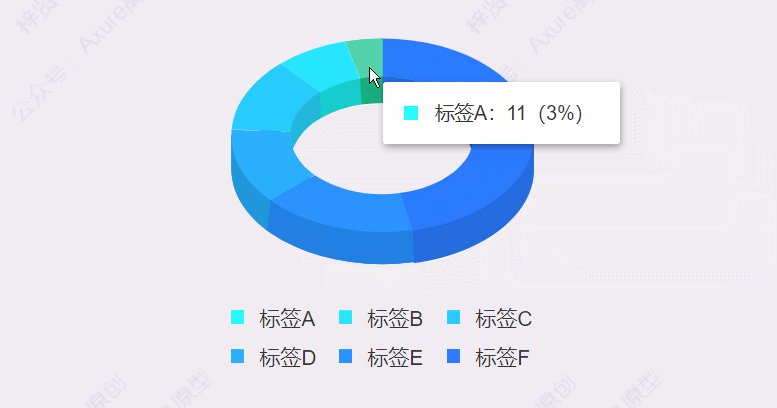
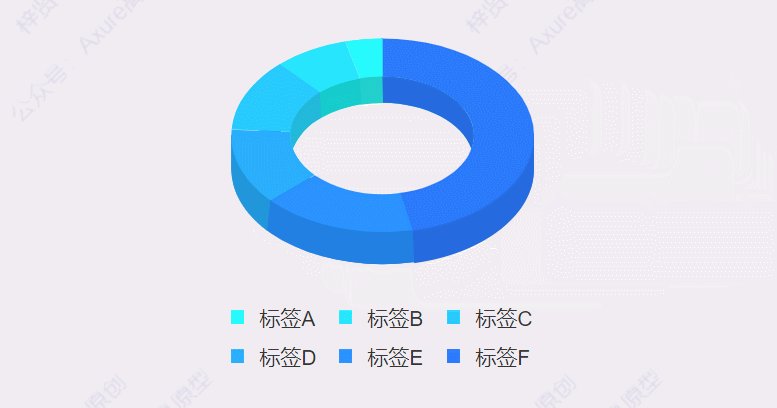
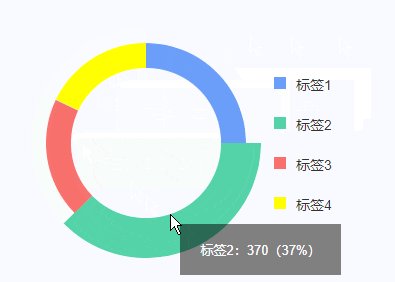
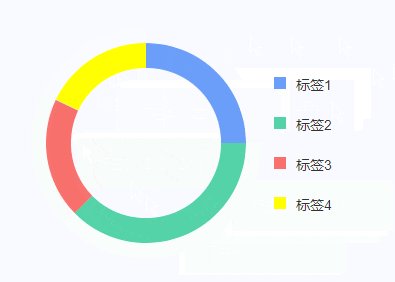
【Axure高保真原型】可视化环形图
今天和大家可视化环形图的原型模板,,包括4种效果,移入变色在环形中部显示数据、移入变色在标签弹窗显示数据、移入放大在环形中部显示数据、移入放大在标签弹窗显示数据。这个原型是用Axure原生元件制作的,所以不需要联网或者调用…
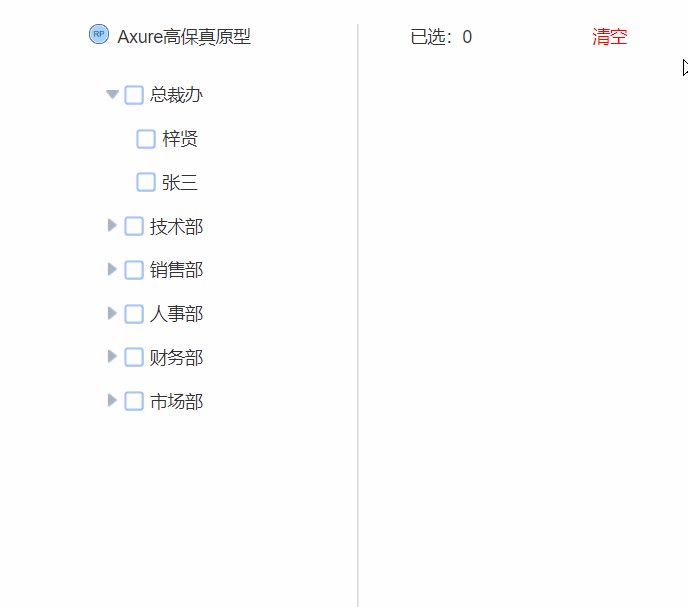
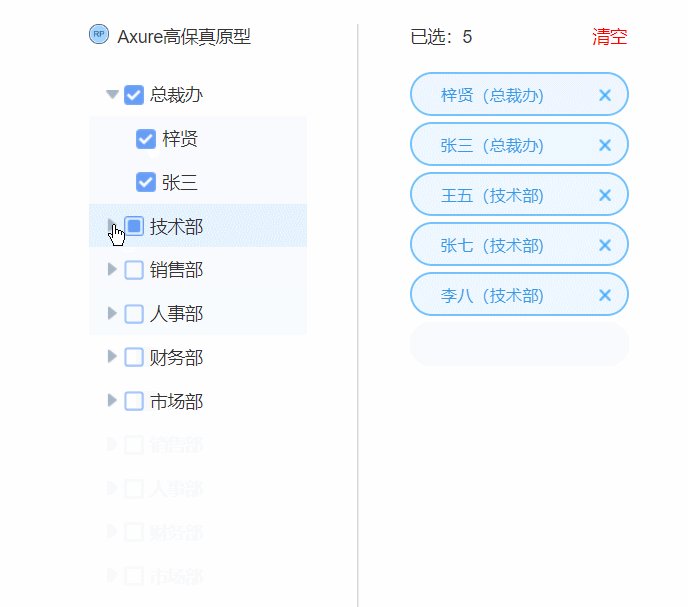
【Axure高保真原型】多选树穿梭框选择器
今天和大家分享多选树穿梭框的原型模板,左侧多选树选择子级选项后,可以在右侧看到对应的标签,取消选中也会删除对应标签。多选树可以通过选中或取消选中父级自动选中或取消选对应的子级,也可以选中或取消选子级自动反选父级。右侧…
【JS】原型与原型链(重点)
文章目录原型理解原型原型层级原型链基本概念查找流程原型 原型的出现,就是为了解决 构造函数的缺点也就是给我们提供了一个给对象添加函数的方法不然构造函数只能给对象添加属性,不能合理的添加函数就太 LOW 了 理解原型 无论何时,只要创建一…
快速将excel/word表格转换为web页面(html)的方法
前言
在进行开发企业信息化建设的过程,应该有很多这样的场景,就是将现有的电子表格记录的方式转换为在数据系统中进行网页上报。也就是需要根据当前一直使用的表格制作一个上传这个表格信息的网页,如果要减少系统的使用学习成本,…
【Axure教程】区间评分条
区间评分条是一种图形化的表示工具,用于展示某一范围内的数值或分数,并将其划分成不同的区间。这种评分条通常用于直观地显示数据的分布或某个指标的表现。常用于产品评价、调查和反馈、学术评价、健康评估、绩效评估、满意度调查等场景。
所以今天作者…
【Axure教程】滑动内容选择器
滑动内容选择器通常是一种用户界面组件,允许用户通过滑动手势在一组内容之间进行选择。这种组件可以在移动应用程序或网页中使用,以提供直观的图片选择体验。
那今天就教大家如何用中继器制作一个滑动内容选择器,我们会以滑动选择电影为案例…
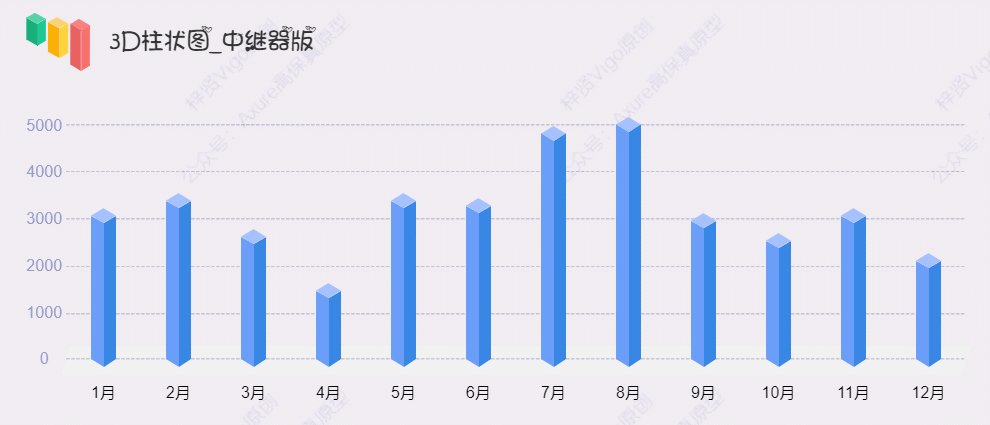
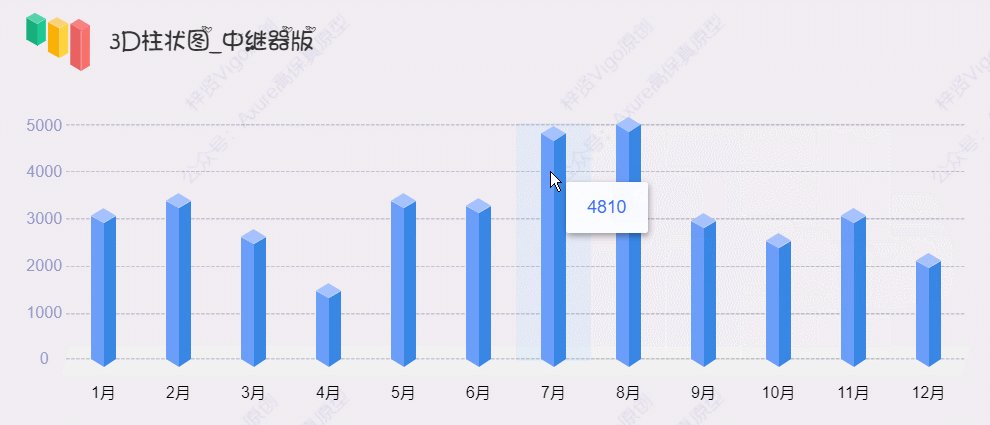
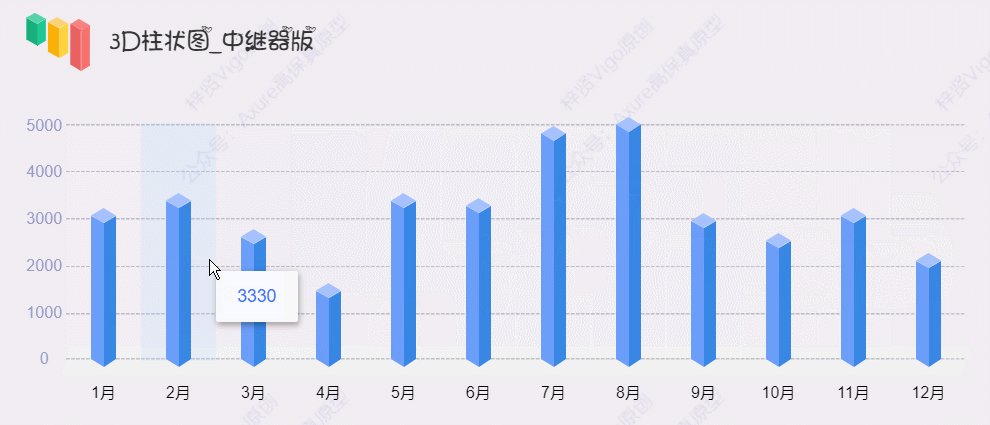
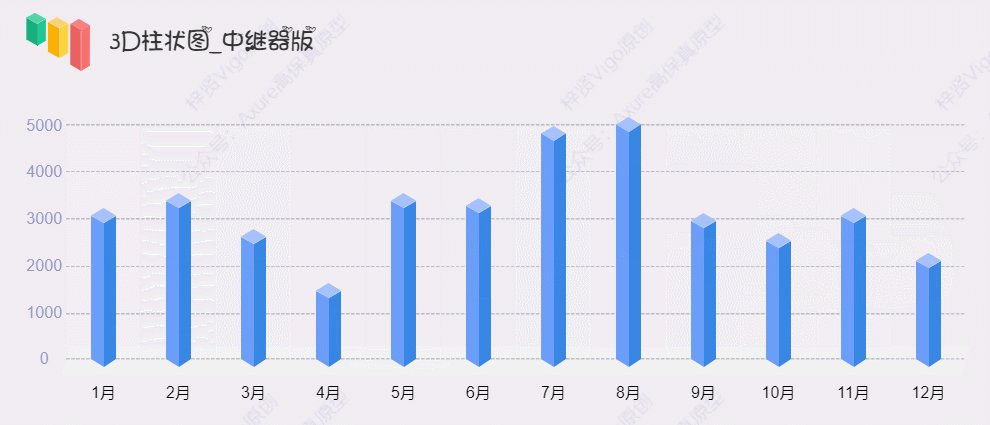
【Axure高保真原型】3D柱状图_中继器版
今天和大家分享3D柱状图_中继器版的原型模板,图表在中继器表格里填写具体的数据,调整坐标系后,就可以根据表格数据自动生成对应高度的柱状图,鼠标移入时,可以查看对应圆柱体的数据……具体效果可以打开下方原型地址体验…
【Axure高保真原型】下拉列表切换图表
今天和大家分享通过下拉列表动态切换统计图表的原型模板,我们可以通过下拉列表选择要显示的图表,包括柱状图、条形图、饼图、环形图、折线图、曲线图、面积图、阶梯图、雷达图;而且图表数据可以在左侧表格中动态维护,包括增加修改…
【Axure教程】通过文本框维护下拉列表选项
下拉列表(Dropdown List)是一种常见的用户界面元素,用于提供一组选项供用户选择。它通常以一个展开的列表形式出现,用户可以点击或选择列表中的一个选项。一般来说,他的选项值是由系统代码组成的,所以一般是…
JavaScript原型继承详细解读
目录 1.构造函数的简单介绍
2.构造函数的缺点
3.prototype属性的作用
4.原型链(prototype chains)
5.constructor属性
5.1:constructor属性的作用
6.instanceof运算符
基于原型链的继承
继承属性
继承方法
使用不同的方法来创建对象…
【Axure高保真原型】输入宽高控制图片尺寸
今天和大家分享输入图片宽高控制图片尺寸的原型模板,在输入框里输入图片的宽和高,图片会自动设置成对应数值的尺寸,包括了按比例或者自由设置两种方式,具体效果可以观看下方视频或者打开预览地址体验。
【原型效果】 【Axure高保…
【Axure教程】树筛选中继器表格
树和表格是信息系统中两个重要的元件,树结构是一种层次化的数据结构,它以树的形式展示数据的层次关系;表格是一种二维结构,由行和列组成。每一行表示一个记录,每一列表示一个属性。在实际应用中,这两种结构…
【Axure视频教程】滑动评分条
今天教大家在Axure里如何制作滑动评分条的原型模板,可以通过鼠标左右拖动滑块,也可以点击条形让滑块移动到指定位置,标签里会返回具体的分值,分值由滑块所在的位置动态计算而成,具体效果可以参考下方视频。该教程从0开…
【Axure高保真原型】树形表格
今天和大家分享树形表格的原型模板,点击树的箭头可以打开或者收起子节点,点击表格内容,可以选中该行内容实现高亮变色效果,树形表格是通过中继器制作的,使用简单,只需要按要求填写中继器表格即可࿰…
【Axure视频教程】布尔运算制作自定义形状
今天教大家在Axure通过布尔运算制作自定义形状,本教程从布尔运算的基础原理和操作讲起,然后通过制作气泡输入框、环形、可视图标这3个案例更加深入的教大家如何使用布尔运算制作出自己需要的形状或者图标。具体效果可以参考下方视频,该教程从…
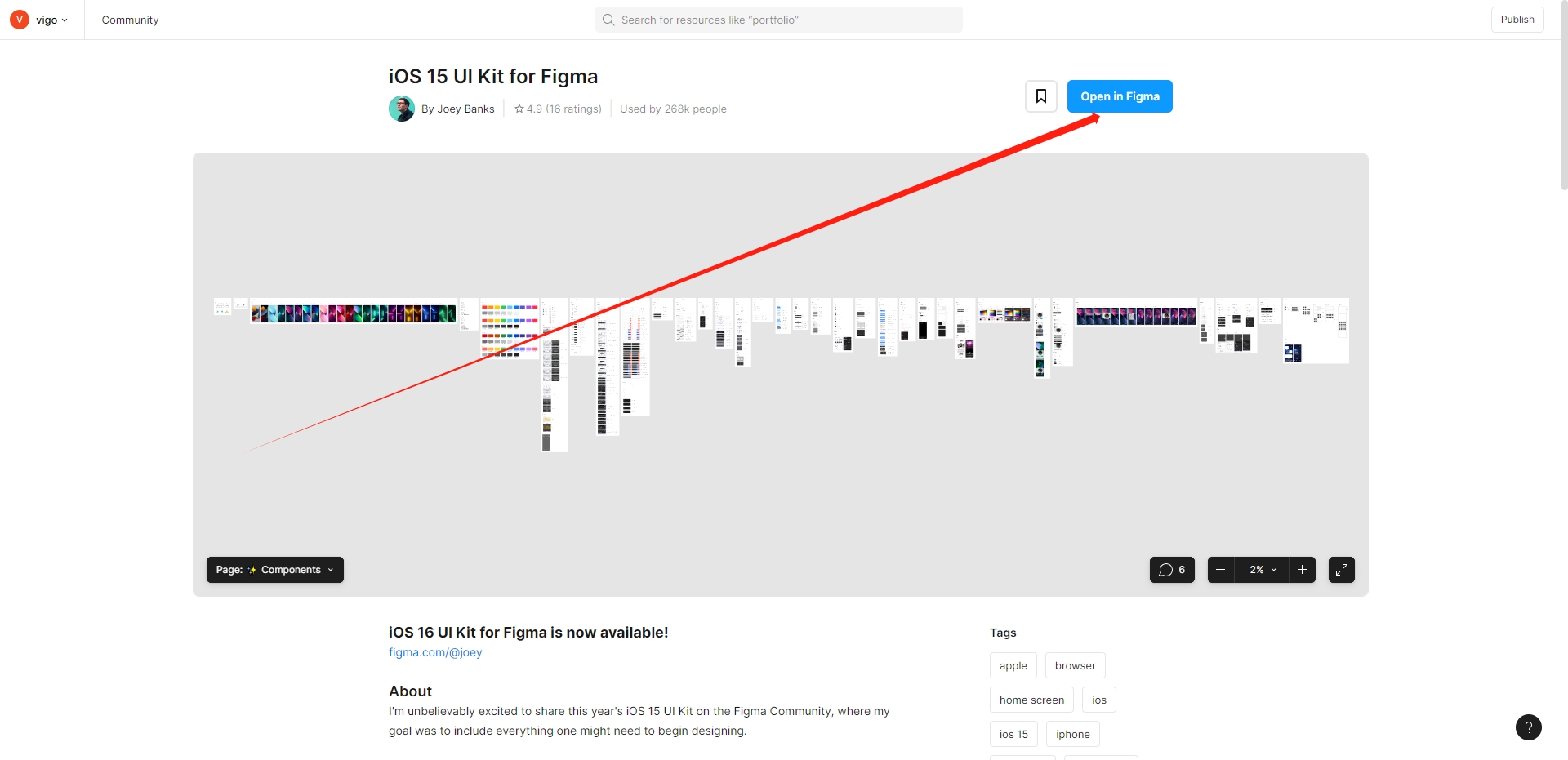
【Axure教程】将figma导入Axure
Figma和Axure是两个不同的界面设计工具,Figma主要用于创建和协作设计图形界面(UI),允许多个设计师和利益相关者同时在云端协作设计项目;Axure是原型设计工具,专注于创建高保真、可交互的原型。大家可以根据…
【Axure教程】用中继器制作双坐标柱状折线图
双坐标柱状折线图常用于同时展示两组数据的图表类型,每组数据都有自己的纵坐标轴(Y轴)。一组数据通常用柱状图表示,而另一组数据则用折线图表示。这种图表类型有助于比较两组数据之间的关系和趋势。
那今天作者就教大家ÿ…
【Axure视频教程】折线图
今天教大家在Axure制作可视化折线图的原型模板,鼠标移入折线图后,会显示弹窗并回显对应折点的具体数据,该模板是用Axure原生元件制作的,所以使用方便,可以任意修改对应样式或者交互效果。该原型模板的具体效果可以参考…
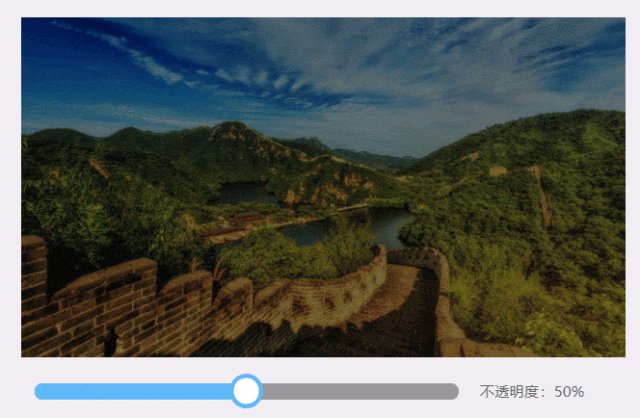
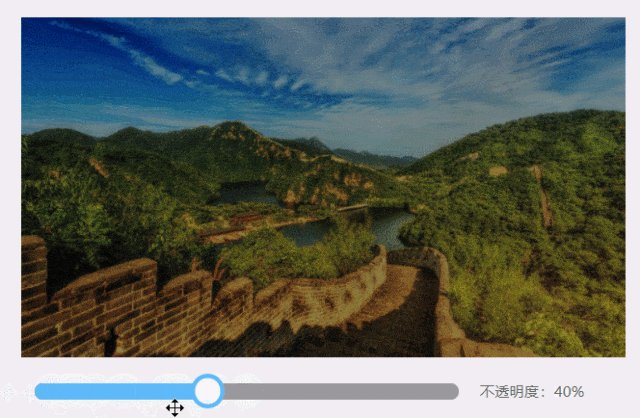
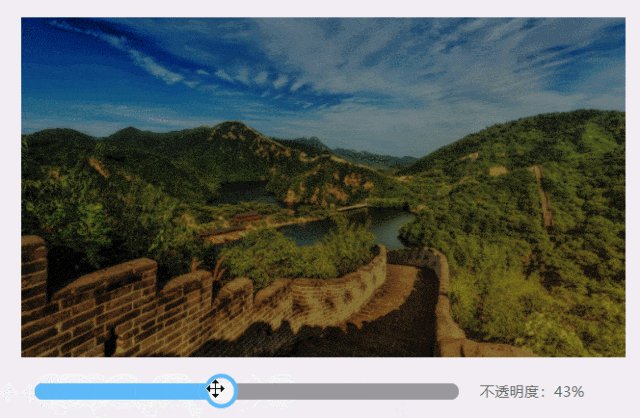
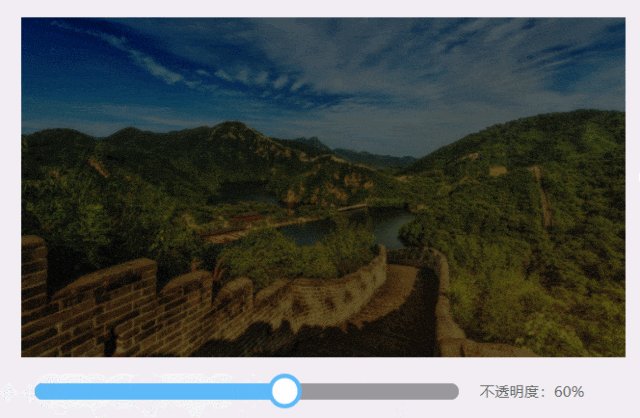
【Axure高保真原型】动态控制不透明度
今天和大家分享动态控制不透明度的原型模板,我们可以滑块左右拖动或者点击滑条的某个位置,从而控制图片上方遮罩的不透明度……具体效果可以打开下方原型地址体验或者点击下方视频观看
【原型效果】 【Axure高保真原型】动态控制不透明度 【原型预览及下…
【Axure教程】轮盘滑动控制元件移动
轮盘控制元件移动是一种通过轮盘来控制元件位置或参数的方式。轮盘通常是一个圆形或半圆形的旋转控制器,用户可以通过旋转轮盘来实现元件的移动。轮盘滑动控制元件移动广泛应用于各种设备和系统中,例如移动端操作内的游戏,通过旋转轮盘&#…
【Axure教程】日期时间下拉列表
在系统中,我们经常会用到日期时间选择器,它同时包含了日历日期的选择和时间的选择,一般是下拉列表的形式进行选择。
今天作者就教大家如何在Axure中用中继器制作真实日期时间效果的下拉列表选。
一、效果展示
1、点击控件,可以…
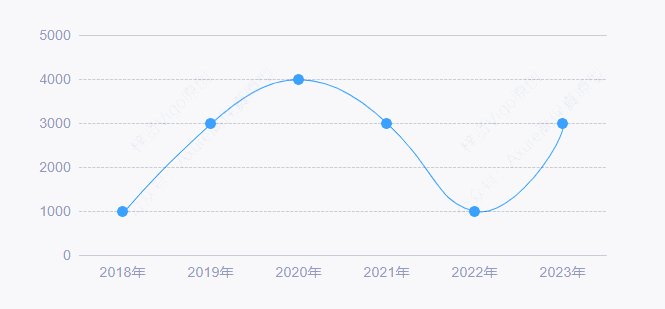
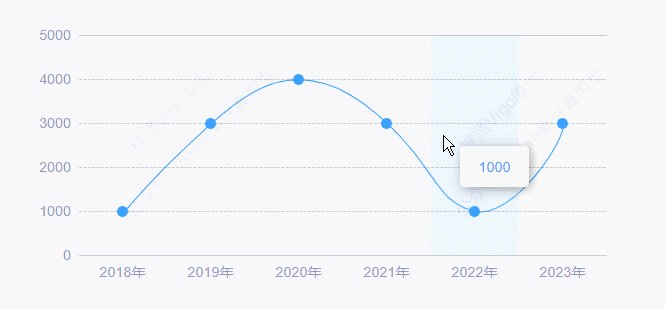
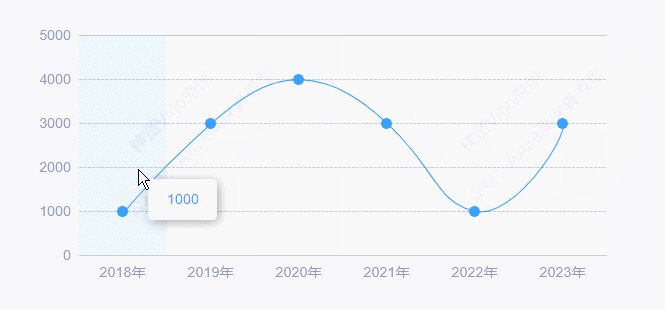
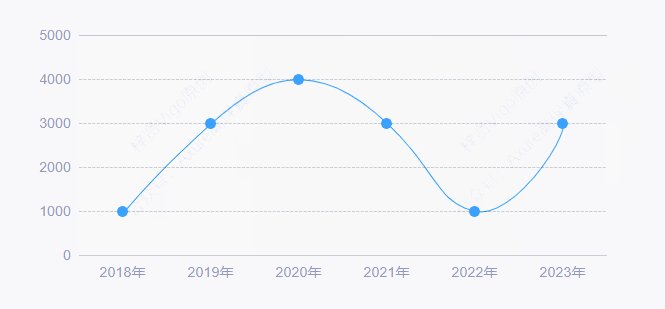
【Axure视频教程】曲线图
今天教大家在Axure制作可视化曲线图的原型模板,鼠标移入曲线图后,会显示弹窗并回显对应折点的具体数据,该模板是用Axure原生元件制作的,所以使用方便,可以任意修改对应样式或者交互效果。该原型模板的具体效果可以参考…
深入理解JavaScript原型与闭包
说明 本文为作者学习记录相关笔记及理解,如有不妥之处,请各位读者积极指出, 虽然标题是深入理解,但可能存在许多不够深入的地方,请各位小伙伴不吝赐教 一切都是对象
一切引用类型都是对象,对象是属性的集合
值类型就不是对象
函…