servlet
中间件
堆
设计模式
jadx批量反编译
固定解
flink
MIT
swift
斐波那契
supervisor
汇编语言
数据压缩
远程工作
debian
医院运营
个人开发
PEFT
QScintilla
ubuntu-18.04
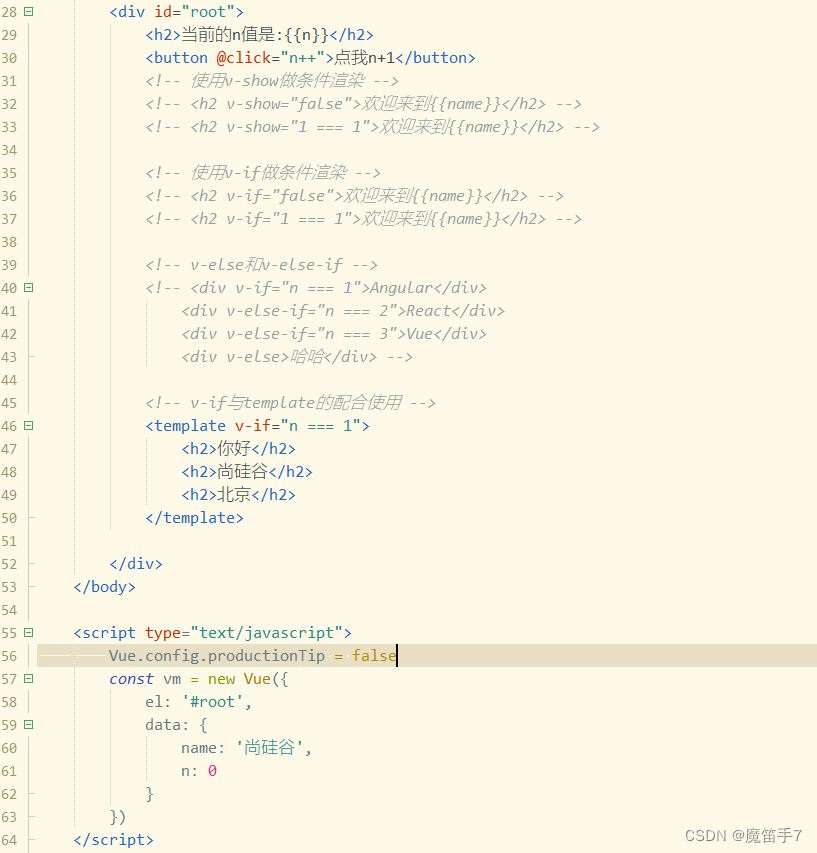
v-if
2024/4/13 10:43:21vue中v-if,v-show,v-for
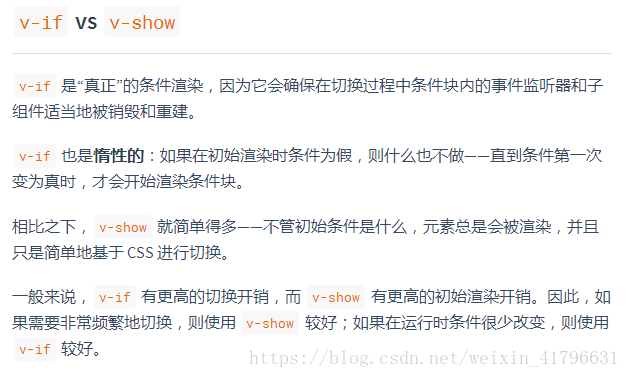
v-if和v-show的区别v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件…
Vue 2 条件渲染
条件渲染相关的指令有哪些?
v-if、v-else、v-else-ifv-show v-if 的作用
<div v-if"expression"></div>v-if 根据表达式 expression 返回的值是否为 truthy 来决定其内容是否被渲染。
Vue还实现了 v-else 和 v-else-if:
<d…
Vue3基础之v-if条件与 v-for循环
条件渲染
v-if、v-else-if、v-else
基本使用
v-if 指令用于根据表达式的真假来条件性地渲染元素,而 v-else-if 和 v-else 则用于添加额外的条件分支。
<template><div><p v-if"type A">Type A</p><p v-else-if"type…
19.(vue3.x+vite)v-if和v-for哪个优先级更高
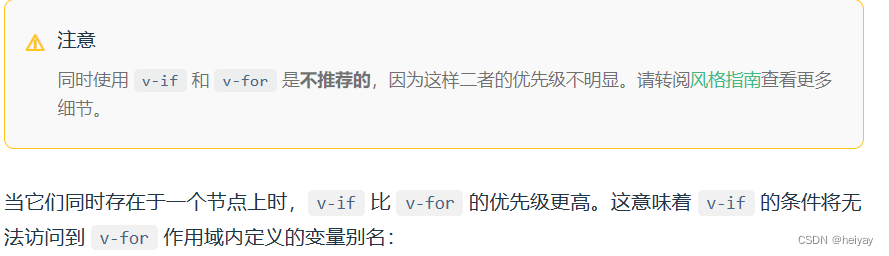
前端技术社区总目录(订阅之前请先查看该博客) v-if和v-for哪个优先级更高
(1)实践中不应该把v-for和v-if放一起,可以包一层template (2)在vue2中,v-for的优先级是高于v-if (3)在vue3中,v-for的优先级是低于v-if
组件代码
<template><div><!--包一…
5.(vue3.x+vite)v-if与v-show区别
前端技术社区总目录(订阅之前请先查看该博客)
1:效果预览 2:v-if与v-show区别
1、v-if会增删DOM元素。
2、v-show比v-if性能更高,因为v-show只能动态的改变样式(display),不需要增删DOM元素。
3、v-if切换时候回实时的销毁和重建内部的事件、钩子函数等,v-show只会…
29 Vue 中 v-if/show/for 的实现
前言
这是最近的碰到的那个 和响应式相关的问题 特定的操作之后响应式对象不“响应“了 引起的一系列的文章
主要记录的是 vue 的相关实现机制
呵呵 理解本文需要 vue 的使用基础, js 的使用基础 v-if 测试用例
测试用例如下, 主要是一个 if 的使用
这里我们仅仅跟进到…
v-if和v-show区别理解
Vue中对元素进行隐藏或显示,有两种常用方法,v-show和v-if,但这两种写法是有以下区别的
1、实现方法本质区别
vue-show本质就是标签display设置为none,控制隐藏vue-if是动态的向DOM树内添加或者删除DOM元素v-show 只是简单的css …
v-if v-else v-else if 条件指令/ v-if 与 v-show 区别
用法一、布尔值ture/false 显示/隐藏元素
1. true 显示元素:v-if的值和seen 属性值一致,为 true。<p>元素显示 <div id"app-3"><p v-if"seen">现在你看到我了</p>
</div><script>
var app3 n…
v-if 和v-show 的区别
第074个 查看专栏目录: VUE ------ element UI 专栏目标
在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。 提供vue2的一些基本操作:安装、引用,模板使用,computed&a…
:visible.sync和v-if的搭配使用原理
<!-- :visible指的是属性绑定,表示弹框的显示隐藏,值为true显示.sync指同步动态双向的来表示visible的值,当弹窗发生变化同步修改visible的值 当与v-if搭配使用时,即当退出弹框时会销毁子组件的变量,实现子组件初始…
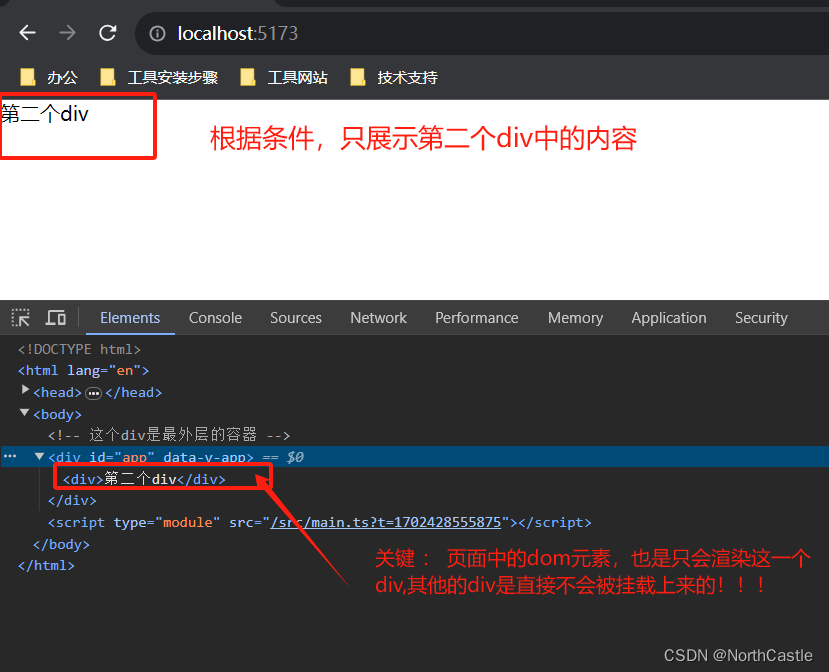
Vue3-08-条件渲染-v-if 的基本使用
v-if 是什么
v-if 一个指令,
它是用来根据条件表达式,进行选择性地【展示】/【不展示】html元素的。比如 : 有一个按钮A,当条件为真时,展示该按钮;条件为假时,不展示该按钮。与 js 中的 条件判…
Vue 学习02——常用模版语法 菜鸟教程【v-if / v-show / v-bind / v-for】
㋀㏩
✎ 前言
◆ v-for 绑定事件指令 ① 数组循环 ❶ item in items ▶ 全写demo(不含index) ❷ (item, index) in items ▶ 全写demo(含index)
② 对象循环
③ 组件循环 前言: <componentA v-for"(value…