spark
逻辑回归
python快速入门
dither
机制与策略
高光谱图像
kmeans
编程语言
armv8
pyqt
Linux虚拟主机
断点
通信原理
plugin
工业物联网
addWaiter
uipath
P3C
可视化
代码加密
v-for
2024/4/11 23:04:54vue v-for循环
基本数据类型:有两种循环方式如下:
<p v-for"item in names" :key"item">{{item}}</p> <p v-for"(item,index) in names" :key"index">{{item}}</p>
<script setup>
import {r…
在Vue开发中v-if指令和v-show指令的使用介绍,v-if和v-for的优先级以及使用注意事项的介绍
文章目录 一、条件渲染1、v-if2、v-else3、v-else-if4、\<template> 上的 v-if5、v-show 二、区别:1、渲染区别2、性能区别: 三、v-if和v-for的优先级四、注意事项 一、条件渲染
1、v-if
v-if 指令用于条件性地渲染一块内容。这块内容只会在指令…
v-if 和v-show 的区别
第074个 查看专栏目录: VUE ------ element UI 专栏目标
在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。 提供vue2的一些基本操作:安装、引用,模板使用,computed&a…
Vue3基础之v-if条件与 v-for循环
条件渲染
v-if、v-else-if、v-else
基本使用
v-if 指令用于根据表达式的真假来条件性地渲染元素,而 v-else-if 和 v-else 则用于添加额外的条件分支。
<template><div><p v-if"type A">Type A</p><p v-else-if"type…
29 Vue 中 v-if/show/for 的实现
前言
这是最近的碰到的那个 和响应式相关的问题 特定的操作之后响应式对象不“响应“了 引起的一系列的文章
主要记录的是 vue 的相关实现机制
呵呵 理解本文需要 vue 的使用基础, js 的使用基础 v-if 测试用例
测试用例如下, 主要是一个 if 的使用
这里我们仅仅跟进到…
Vue修炼系列教程 - 筑基篇2
前言
回顾上一篇,我们讲了vue基本的响应式特征,以及 事件的绑定和vue自带指令v-if、v-show的使用,今天我们接下去修炼
打个广告,最底下的公众号,可以每天领外卖红包、打车优惠券,需要的可以关注一下哦 开…
在组件上使用 v-for:利用 props 传递数据(父组件传入子组件)
不使用组件的v-for 和 使用组件的 v-for 区别: 1. 可重复使用性: 组件是可以重复使用模板; 2. 触发事件的方法: 组件模板元素触发事件需要用 $emit,把自定义事件发射到html 层面上,html 再通过绑定自定义事…
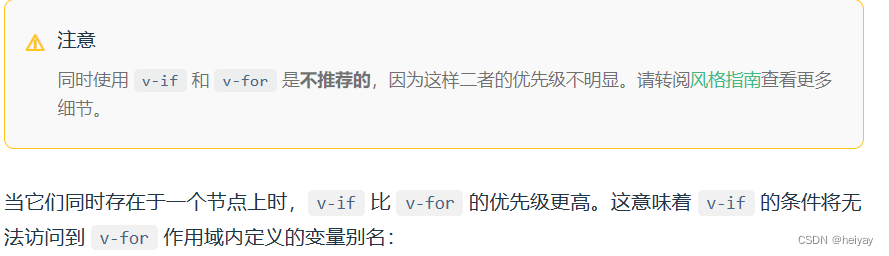
19.(vue3.x+vite)v-if和v-for哪个优先级更高
前端技术社区总目录(订阅之前请先查看该博客) v-if和v-for哪个优先级更高
(1)实践中不应该把v-for和v-if放一起,可以包一层template (2)在vue2中,v-for的优先级是高于v-if (3)在vue3中,v-for的优先级是低于v-if
组件代码
<template><div><!--包一…
vue渲染列表时报错 [Vue warn]: Avoid using non-primitive value as key, use string/number
进入页面报错,如下: 原代码,如下:
<li v-for"item in this.new_list[0]" :key"item"><el-container><el-header><div class"title">{{item.title}}</div></el-…
Vue基础入门小demo——记事本
文章目录
📋前言
🎯demo介绍
🎯完整代码
🎯最终效果
🎯案例分析 📋前言 记事本(不是操作系统的那个记事本,是一个简单的网页版本记事本)是一个较全面的Vue指令集合案…
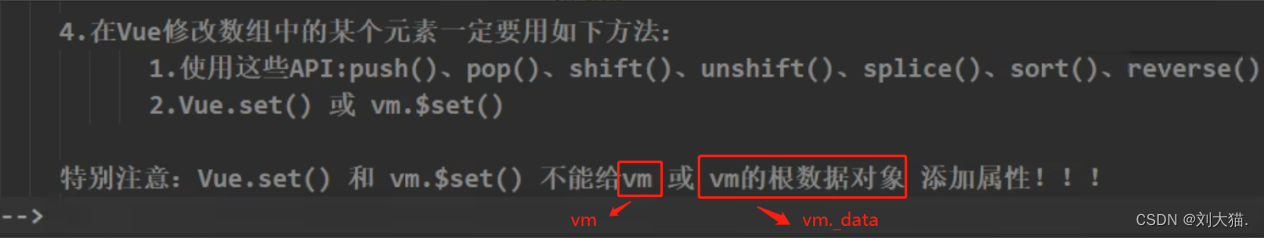
vue2知识点:列表渲染(包含:v-for、key、取值范围、列表过滤、列表排序、vue监视对象或数组的数据改变原理、总结vue数据监测)
文章目录一、v-for二、key 属性(非常重要)举例:三、取值范围四、列表过滤举例:针对li标签内容进行过滤,根据用户输入筛选内容,要求使用computed和watch两种方式实现五、列表排序六、Vue监测“对象”数据改变…
当 el-upload 遇上 v-for 时应该注意的问题
虽然 element-ui 现在几乎不更新了, 但不能否认它的优秀 而今天要讲的就是这个优秀的框架中优秀的组件 el-upload
有过 element-ui 使用经验的小伙伴大概都用过它的上传组件(el-upload) 单独使用 el-upload 的文档已经很全面, 操作起来也很好用, 没毛病
但当 el-upload 遇上 …







![vue渲染列表时报错 [Vue warn]: Avoid using non-primitive value as key, use string/number](https://img-blog.csdnimg.cn/20191006000917522.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM5OTk0NDIx,size_16,color_FFFFFF,t_70)