慈善捐赠管理
自动化测试
电子学会2022年9月考试
课程设计
特此声明
三十
Thread Pool
正射矫正
flume
Documents PDF
illustrator
gnu
因果AI
链接
android大作业
AI换脸
天际线启发式
fiddler
database
mysql 锁机制
umi
2024/4/12 18:52:03技能下载中:Sora视频让机器人秒学任何技艺!
引言
在机器人成为平凡工匠和前沿先驱的时代,我们正站在新黎明的边缘。本文将探讨斯坦福大学的通用操作接口(UMI)及其与OpenAI的Sora如何共同推进机器人技术,开创未来学习的新纪元。
正文
斯坦福的通用操作接口(UMI…
React框架Umi实战(2)整合dva开发后台管理系统
umi官方推荐结合dva使用更配哦,其实他们都是同一位开发者开发的,属于阿里内部开源框架。 1 修改.umirc.js,开启dva支持 // ref: https://umijs.org/config/
export default {plugins: [// ref: https://umijs.org/plugin/umi-plugin-react.ht…
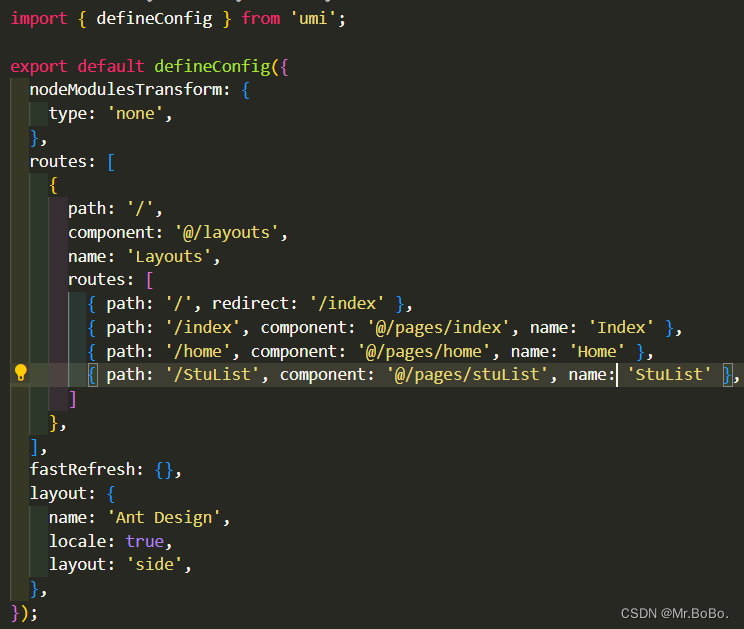
React框架Umi实战(3)路由进阶
前面的课程都是使用的约定路由,就是自动生成的,但是我们做项目大部分都是涉及权限控制的,这时就还是得用控制路由,仅今天就来改进一下 1 修改配置.umirc.js // ref: https://umijs.org/config/
export default {plugins: [// ref:…
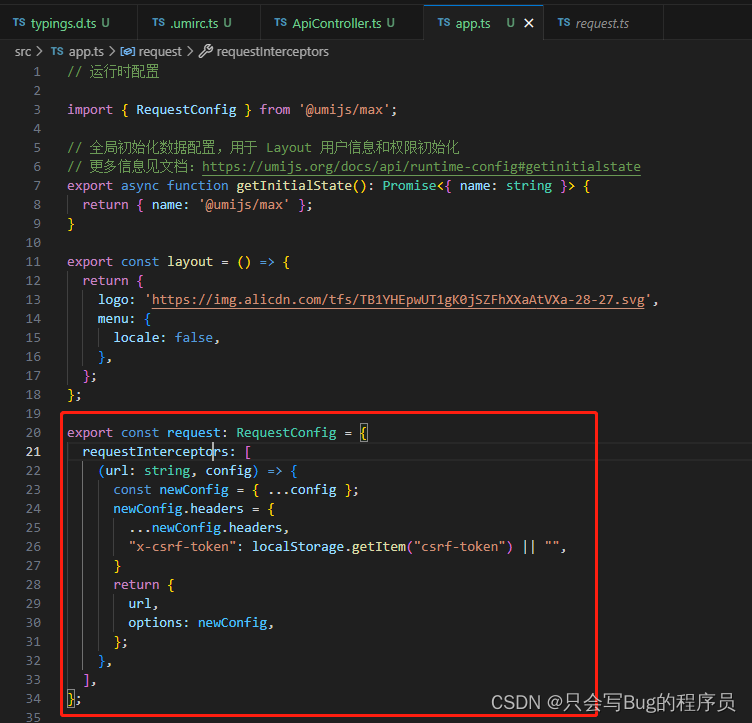
umi/max如何给请求增加公共header
直接上代码 根据 umi官网 介绍可知,umi/max仅提供一种运行时配置的方法。 如果是搭配typescript开发的话,最好使用umi/max提供的RequestConfig类型进行字段控制。
因为是在app.ts中添加的配置,但是并不知道该配置是在何时何地如何被使用的&…
React+umi+ant 点击父菜单时自动跳转到子菜单第一个
取出routes中的一段 如下:
{path:Settings,name:主数据配置,icon:set,routes:[{path:/Settings/userConfig,name:用户主数据,component:...},{path:/Settings/groupConfig,name:用户组主数据,component:...},{path:/Settings/roleConfig,name:角色主数据,component…
机器人革命:从斯坦福的通用操作接口到OpenAI的Sora,塑造未来的合成学习
引言
在机器人成为平凡工匠和前沿先驱的时代,我们正站在新黎明的边缘。本文将探讨斯坦福大学的通用操作接口(UMI)及其与OpenAI的Sora如何共同推进机器人技术,开创未来学习的新纪元。
正文
斯坦福的通用操作接口(UMI…
支付宝框架UmiJs(五米)
最近有发现了一套dva过后的新的React应用框架--UmiJs(当然也可叫做“优米”或者“五米”),网址:https://umijs.org/zh-Hans/,github地址:https://github.com/umijs/umi。
不知道,对UmiJs这套框…
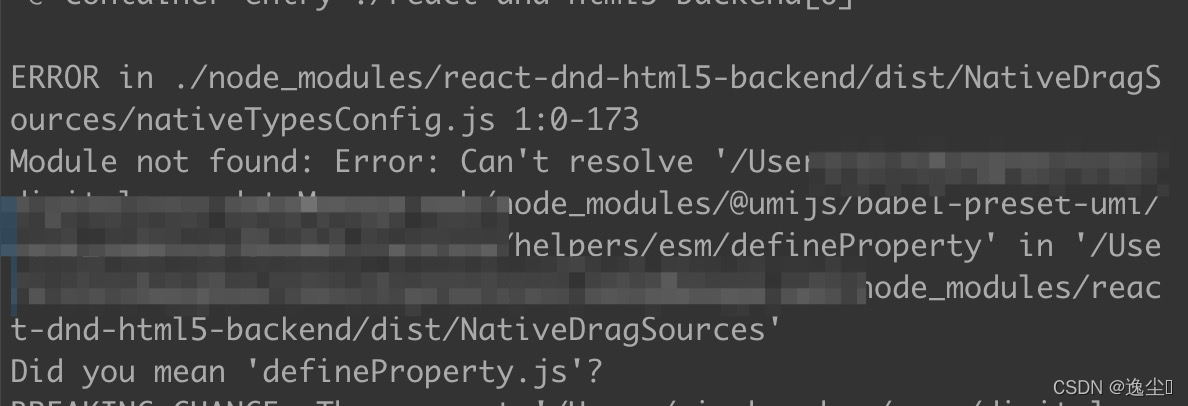
【Bug 解决】webpack 报错:Module not found. Did you mean xxx
bug现场: 出现原因:
当在 .mjs 文件或其他 .js 文件中导入模块,并且它们最近的 package.json 中包含 “type” 字段,且值为 "module"时。引用文件的时候需要包含扩展名,否则 webpack 会提示 Module not fo…
UMI4.0 无根目录,如何插入引用或节点
现象
UMI4.0取消了根文件document.ejs 手动添加这个文件到目录,也不会读取
问题
需要在根目录引用第三方插件或者文件
处理方式
在根目录新建文件plugin.ts在此文件中用API的方式插入节点
参考链接
issue 链接:https://github.com/umijs/umi-next…
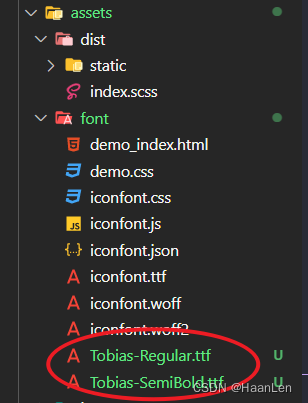
前端开发项目中使用字体库
开发中有些项目要求使用固定的字体,这就需要项目中使用字体库。
首先需要下载字体库 将下载的字体文件放进项目中
在项目代码样式文件中定义字体
font-face {font-family: "Tobias-SemiBold";src: url("./assets/font/Tobias-SemiBold.ttf"…
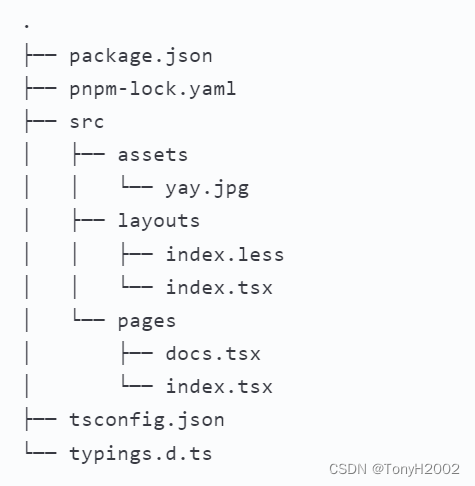
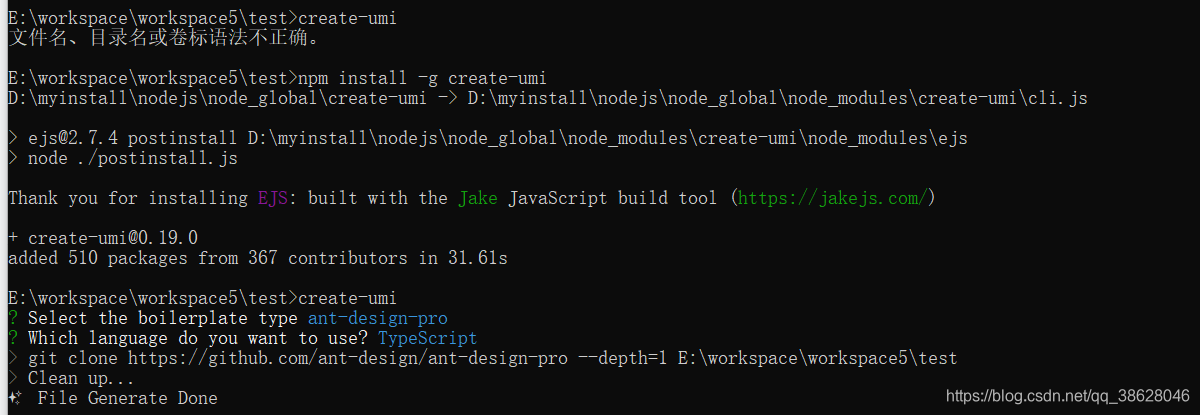
安装umi及使用umi脚手架创建项目
使用Umi创建前端SPA项目,非常简单,只需要按照如下几个步骤操作即可:
1、全局安装umi命令: npm install -g umi
2、创建umi项目:umi create my-umi-app
3、安装项目依赖:cd my-umi-app && pnpm install
4、…
umi中使用plugin-initial-state插件(initialState)
关于这个插件,官方给出的解释是‘约定一个地方生产和消费初始化数据。有 src/app.ts 并且导出 getInitialState 方法时启用。’ 这是官方文档
理解为在初始化进入页面,或者在每次刷新页面时,获取需要的基础数据展示
首先,使用ge…
umi4项目:支持适配IE浏览器
搭建项目 umi4antd5搭建的项目默认不支持IE浏览器。
版本 "ant-design/icons": "^5.0.1","ant-design/pro-components": "^2.4.4","umijs/max": "^4.0.81","antd": "^5.4.0",修改配置文件.…
React框架Umi实战(1)简介与使用脚手架
之前写完了dva入门系列,它只是一个纯粹的数据流框架,拿来开发是没有问题的.但是还是有一些繁琐的步骤,每次要手动注册model,手写route路由.Umi的出现结合dva,使得开发更加的优雅与便捷. 1 特性
? 开箱即用,内置 react、react-router 等 ? 类 next.js 且功能完备的…
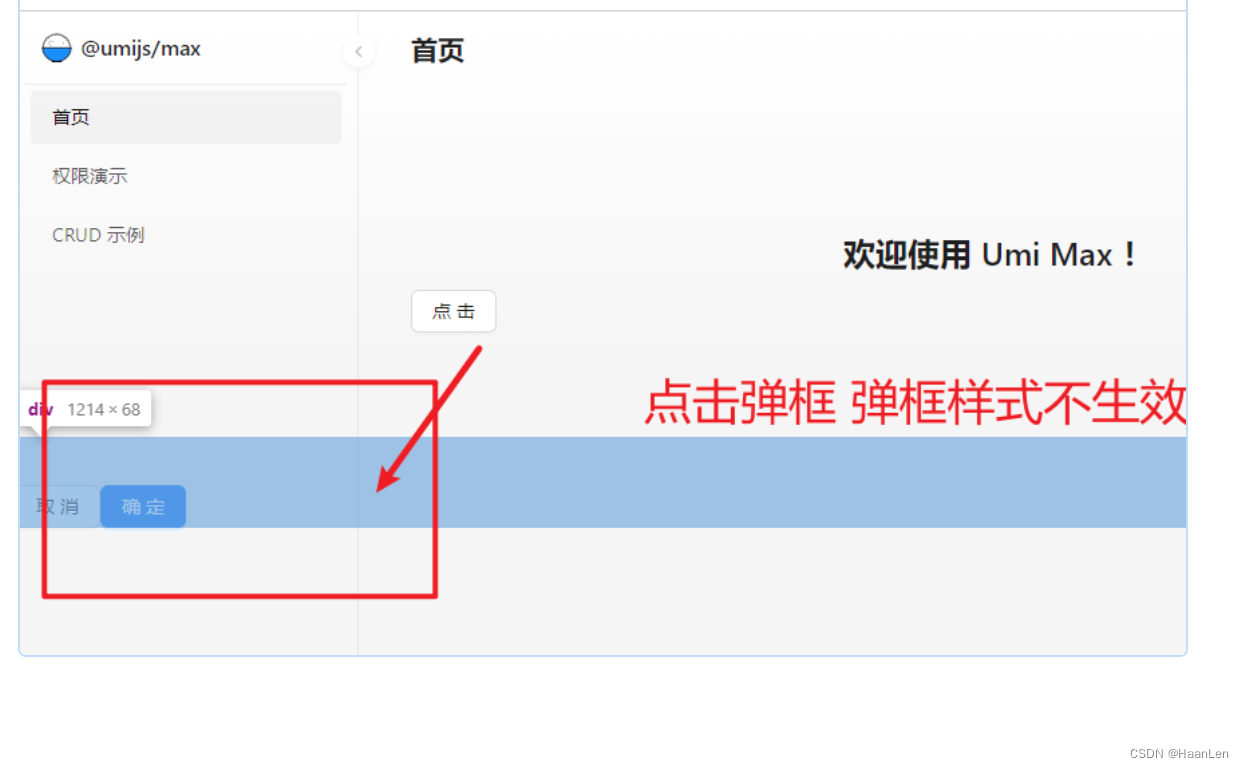
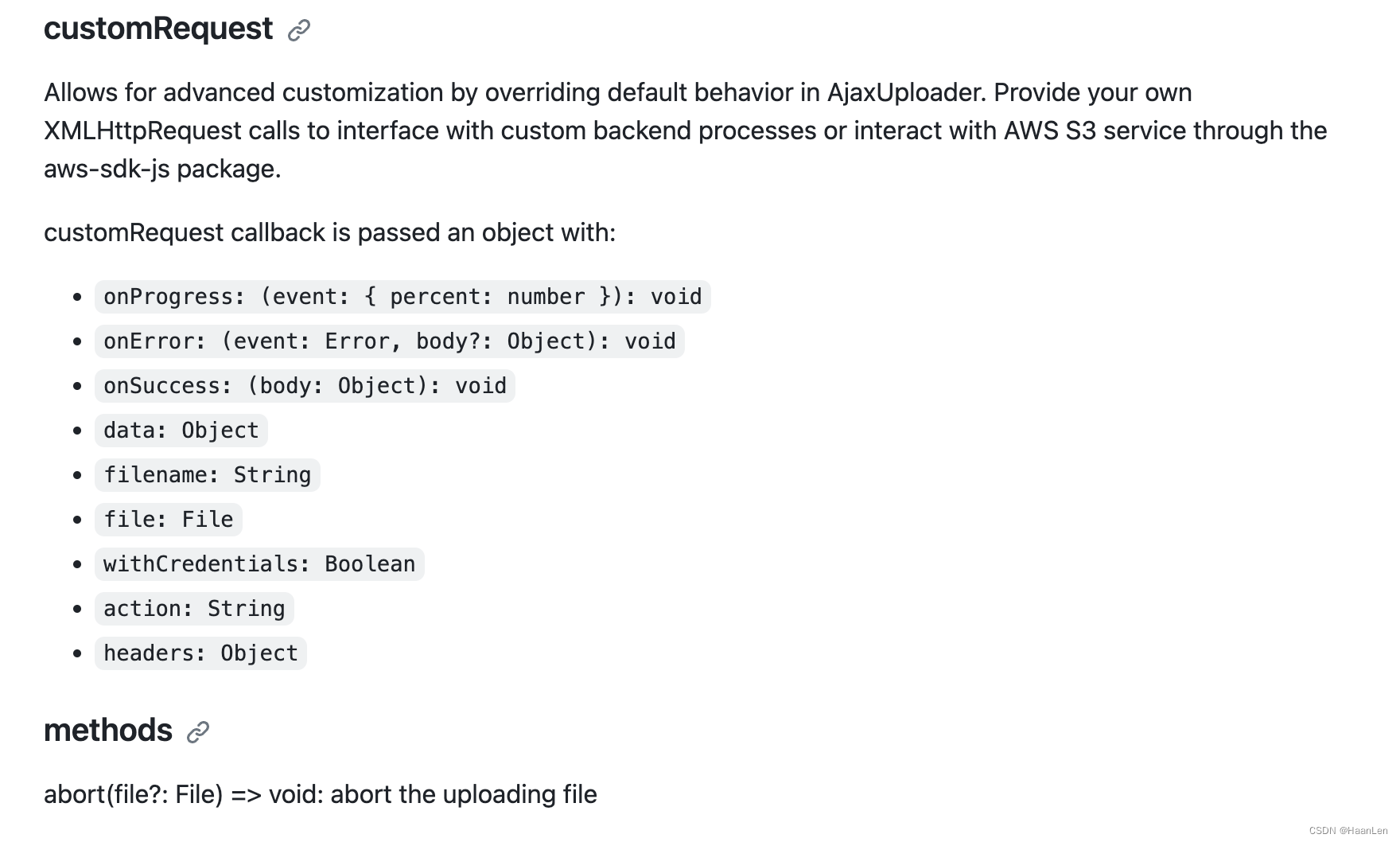
antd5上传图片显示405解决
antd5上传图片,默认使用上传方式会调用本地的接口。
405 Method Not Allowed 状态码 405 Method Not Allowed 表明服务器禁止了使用当前 HTTP 方法的请求。 Upload
{...props}beforeUpload{(file) > {//自定义上传图片的逻辑//最后返回falsereturn false
}}
&…
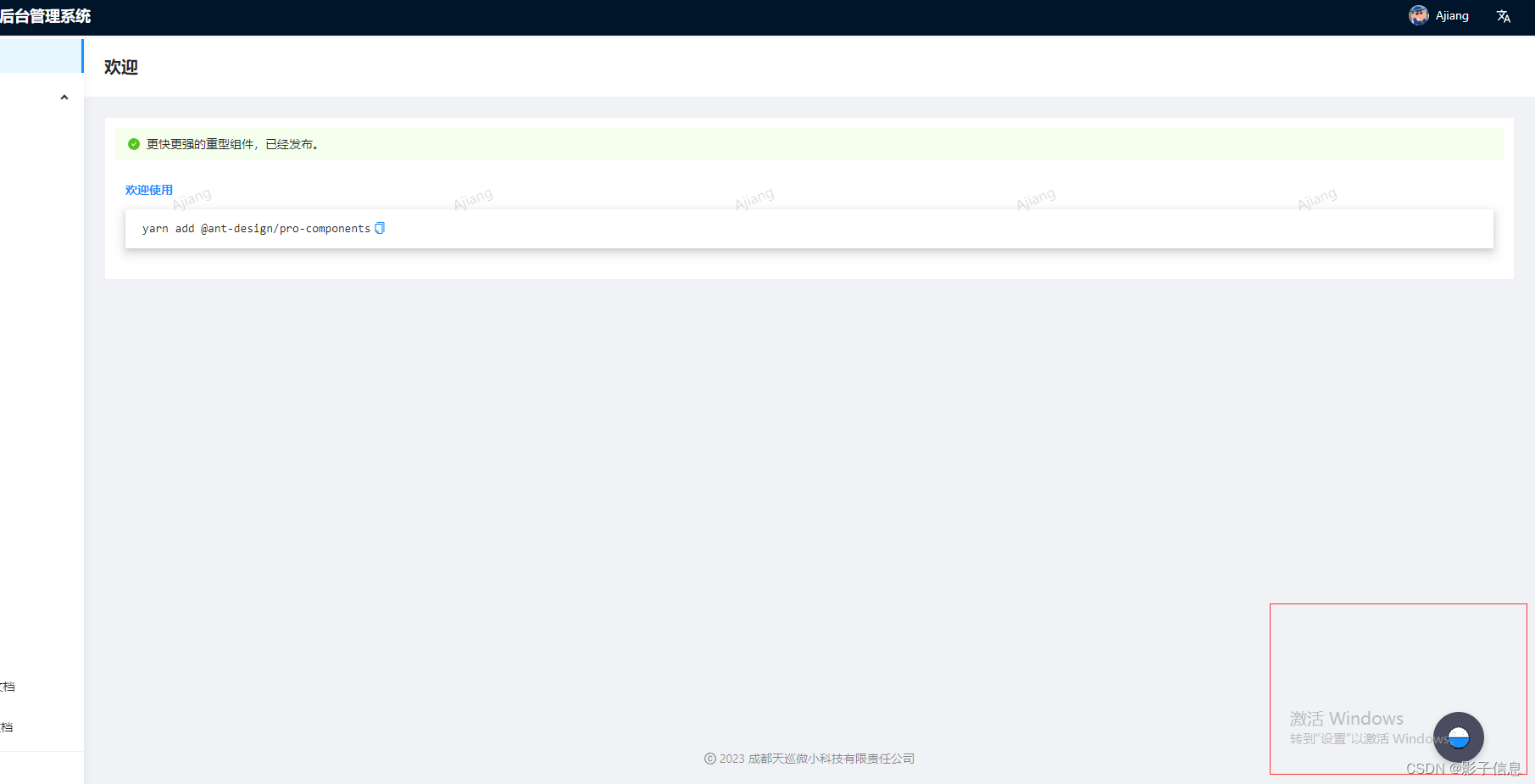
antd pro 生成的框架的权限控制分析
背景 :npm i ant-design/pro-cli -g pro create myapp 生成框架 , 当我们不登录,直接进入其他页面,它就会退出去登录页面,那么它是如何做的呢? 又或者说,它的权限控制是如何做的ÿ…
umi快速搭建中后台管理系统(命令行创建和区块开发的区别)
后台管理系统 命令行创建新项目命令行效果图配置文件package.json umi3构建区块readme.md主页面页面布局页面布局的一些参数总结 区块开发步骤三级目录 命令行创建新项目
命令行
1、
npm i ant-design/pro-cli -g
2、
pro create demo_spacemv_managementsys
3、
umi 3
simpl…
umi 中的路由切换动画如何实现
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 umi路由切换动画步骤 1、查看node版本2、搭建脚手架①.找个地方建一个空目录2.搭建umi脚手架3.正式配置路由动画1.1 在src文件目录下创建一个 layouts文件夹,在文…
success Installed create-umi@0.19.0 with binaries: - create-umi 文件名、目录名或卷标语法不正确。
执行 : yarn create umi 报错 . 解决方法......................................