注记
分治法
visual studio
QLC
spring cloud
synchronized
html网页模版
408
mapreduce
NPDP
TS工时表
敖丙
DBA
动态库
cisp考试难度
征文
拆包
数据结构和算法
插入排序
运动场地预约
双向数据绑定
2024/4/13 6:27:17React的表单数据绑定
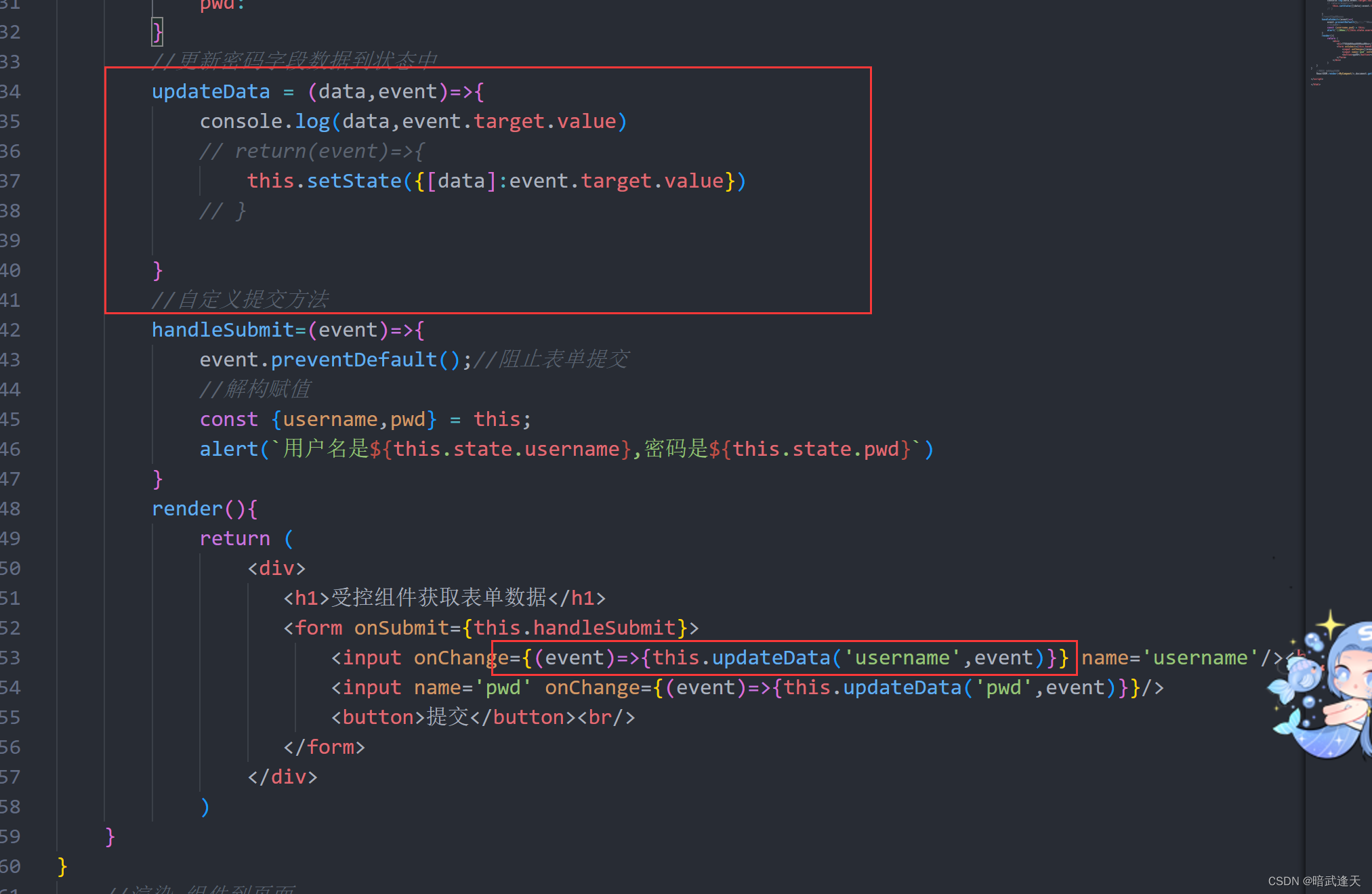
当我们在页面中使用表单提交数据时,react是如何拿取表单数据的呢
这里通过两种方式来实现
非受控组件实现
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" conte…
vue 2 实现自定义组件一到多个v-model双向数据绑定的方法
前言
有时候我们需要对一个组件绑定自定义 v-model,以更方便地实现双向数据,例如自定义表单输入控件。
甚至有时候,我们想要实现绑定多个 “v-model”,也就是多个“双向绑定”,例如带表单输入的模块框,想…
浅探 Vue 为什么不增加数组下标响应式
Vue 的双向数据绑定,使得修改数据后,视图就会跟着发生更新,比如对数组进行增加元素、切割等操作。然而直接通过下标修改数组内容后,视图却不发生变化。那么,在保留原有的数组响应方式下,为什么 Vue 不增加对…
Vue学习 -- 双向数据绑定(一)
前面咱们学习vue的路由,今天咱们学习一下vue的另一大神技:双向数据绑定 双向数据绑定什么是双向数据绑定?Object.defineProperty()普通对象劫持后的对象get 和 set 的作用思路分析MVVM流程图验证一下什么是双向数据绑定?
Vue是三…
原生javascript 100行js代码实现一个mvvm框架
一,基础知识
1,何为MVVM(双向数据绑定) 双向数据绑定(MVVM):数据(M)发生变化时立即影响视图(V),而视图(V)发生…
Vue学习1 - 单双向绑定、内容填充、闪动问题
文章目录0. vue基本格式1. 单向绑定 - {{属性名}}2. 双向绑定 - v-model"属性名"2.1 input绑定 - text2.2 textarea绑定2.3 input绑定 - checkbox2.3.1 多个checkbox - 即多选2.3.2 单个checkbox - 即单选2.4 input绑定 - radio2.5 select-option绑定单选多选3. 内容…
angualrjs双向数据绑定
双向数据绑定:顾名思义是两端或者两层之间的数据交互问题。从前端的角度来说就是,从控制层controller层到视图层view层,并且这种作用是相互的。我们都知道无论是什么样的应用,只要是WEB项目,都避不开浏览器,…