stm32
开源
flask
CVE-2017-15715
iot
klee
决策树
线性表
Setup 函数的使用
类模板
在线聊天系统
基于范围的for循环
cisp
对比学习
拉格朗日函数
Linux内核
SLAM
组合模式
入门
stash
事件循环
2024/4/16 11:09:23Event Loop(事件循环)
1.事件循环
javascript是一门单线程的语言,它的异步和多线程都是通过Event Loop实现的
2.js的执行上下文
执行上下文分为3种 全局执行上下文 函数执行上下文 eval函数创建的执行上下文
3.宏任务与微任务
宏任务:setTimeout/setInterval/setImmed…
Vue 2 nextTick方法|异步更新|事件循环
1 nextTick的用处
vm.$netTick的作用是将回调延迟到下次DOM更新周期之后执行。
它接受一个回调函数作为参数。
其实,在我们更新数据状态后,是不会立马渲染的,你不能即刻获取到新的DOM:
<!DOCTYPE html>
<html><…
浏览器事件循环(事件轮询)
浏览器事件循环(事件轮询) 文章目录 浏览器事件循环(事件轮询)1.浏览器事件循环流程2.同步任务、异步任务、宏任务和微任务概念同步任务:异步任务:宏任务:微任务: 3.宏任务和微任务区别异步任务的分类:异步任务执行顺序…
JavaScript中的事件循环(Event Loop)
1. 概述
javaScript是单线程的,意味着它一次只能执行一个任务。然而,许多操作,如网络请求、定时器等,都会导致延迟,如果程序在等待这些操作完成时,可能会操作一个阻塞的效果,影响用户体验。这个…
【架构艺术】变更元信息分析框架设计
在变更风险防控领域,对于线上变更元信息的分析是非常重要的一部分,这是因为,只有理解了变更元信息,结合自主定制的变更规范,才能够知道具体的变更风险在哪里。不同的变更风险防御能力,实现的思路可能是不同…
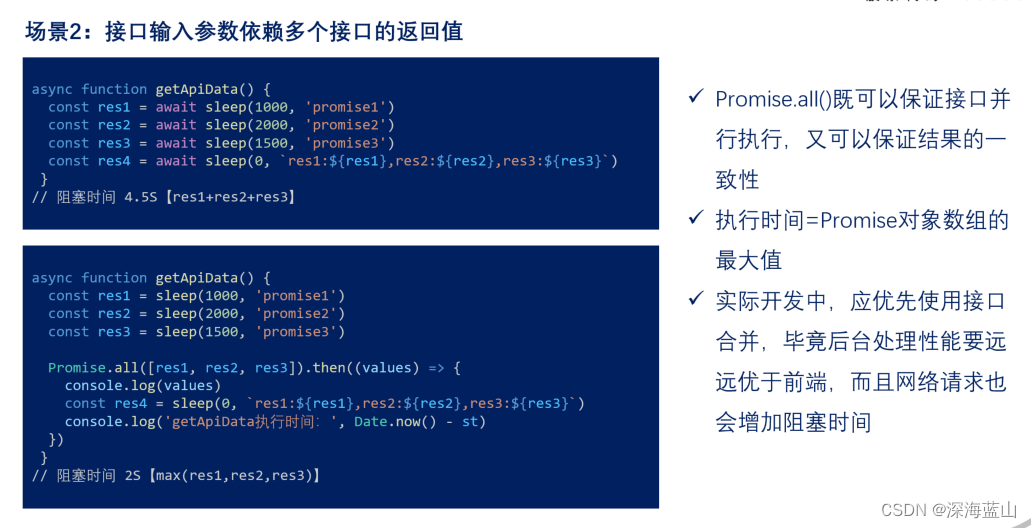
超详细!手把手带你实现一个完整的Promise
Promise是JavaScript中异步编程的解决方案,一开始在社区中提出和实现,后来ECMAScript将其写进了标准中。Promise有效的解决了异步编程的回调地狱问题,非常受开发者的欢迎。
本文首先介绍了JavaScript中异步编程的几种方式,再对Pr…
Qt-事件循环与QtConcurrent、QThread结合使用时注意的点
QEventLoop和QtConcurrent可以结合使用达到主线程ui不阻塞同步执行的效果,但是要小心避坑,查看如下代码:
QEventLoop loop;
QtConcurrent::run([&]()
{doSomething();loop.quit();
});
loop.exec();上述写法存在两个问题:
Q…
谈一谈浏览器与Node.js中的JavaScript事件循环,宏任务与微任务机制
JavaScript中的异步代码
JavaScript是一个单线程非阻塞的脚本语言。这代表代码是执行在一个主线程上面的。但是JavaScript中有很多耗时的异步操作,例如AJAX,setTimeout等等;也有很多事件,例如用户触发的点击事件,鼠标…
前端面试高频考点—事件循环Event loop
目录
事件循环
执行步骤
概念讲解
主线程
微任务(micro task)
宏任务(macro task)
Event Loop经典例题
这段代码的执行结果是什么?
正确答案:
具体流程: 事件循环 主线程从"任务队列"中读取执行事件,这个过程…
JavaScript运行机制与实践应用
一、JavsScript运行机制
1、JavaScript 是一种解释型语言,它的执行机制主要包括以下几个步骤: 2、事件循环 3、JavaScript运行模型 4、JavaScript任务 5、JavaScript宏任务和微任务 6、案例分析
console.log(script start)
setTimeout(function () {co…
js 事件循环机制、宏任务微任务
宏任务和微任务
定义 宏任务: 常用的包括setTimeout,setInterval微任务: 常用的包括Promise. then finally catch, process.nextTick 执行顺序为:微任务先于宏任务执行 setTimeout(function () {console.log(setTiemout宏任务)}, 0)new Prom…
【已解决】Qt发送信号后,槽函数没有响应
Qt发送信号后,槽函数没有响应
检查有没有连接正确的信号和槽函数,有时候,大意了,会写错检查connect函数返回值,有没有连接成功检查对象的创建方式,确保在信号发送前,以及槽函数接收前ÿ…
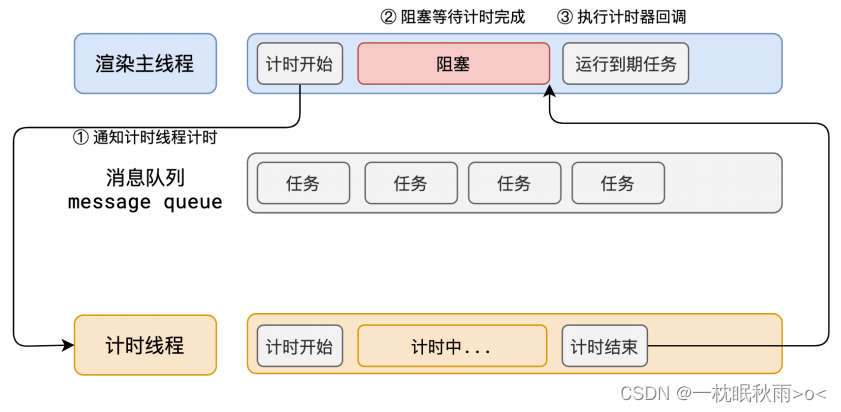
前端秘法进阶篇之事件循环
目录
一.浏览器的进程模型
1.进程
2.线程
二.浏览器的进程和线程
1. 浏览器进程
2. 网络进程
3. 渲染进程
三.渲染主线程
四.异步
五.优先级
1. 延时队列:
2.交互队列:
3.微队列:
六.JS 的事件循环
附加:JS 中的计时器能做到精…