nuxt.js
vsprintf
husky
SDRAM
全志
SDWAN
F469
负载均衡
关键路径
armv9
list
实时音视频
数字签名伪造漏洞
azkaban
工作流程数字化
并发
wwf
爬山算法
网页设计与制作
实用技巧
setInterval
2024/4/16 15:46:21Javascript基础——定时器的使用及简单小应用(简易时钟1、延时提示框)
1、开启时钟、关闭时钟各有两种方式:
开启:setInterval()、setTimeout()
关闭:clearInterval()、clearTimeout()
同时,setInterval()/setTimeout()开启时钟函数传递两个参数——执行函数/参数、间隔毫秒ms数
这两种方式的区别…
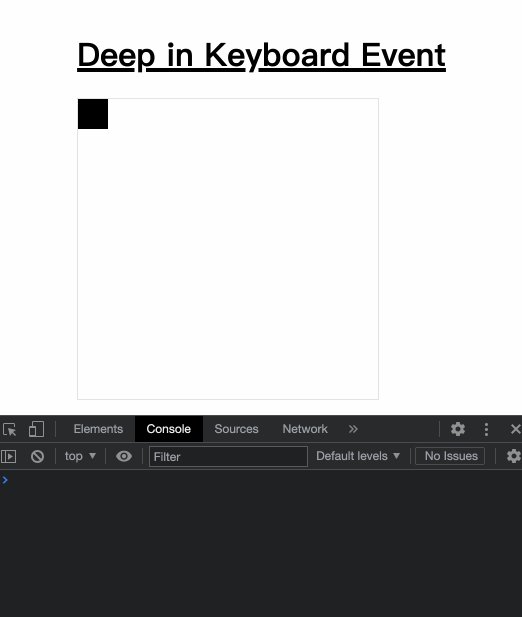
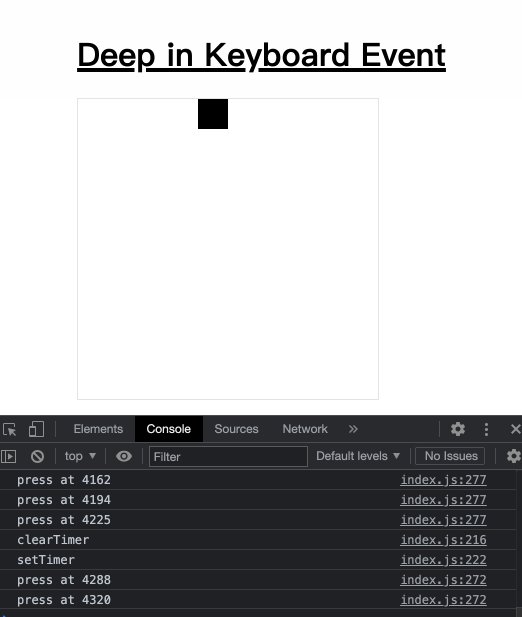
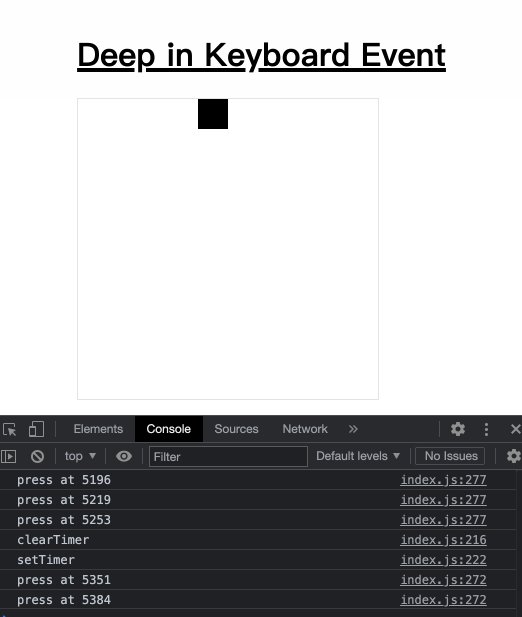
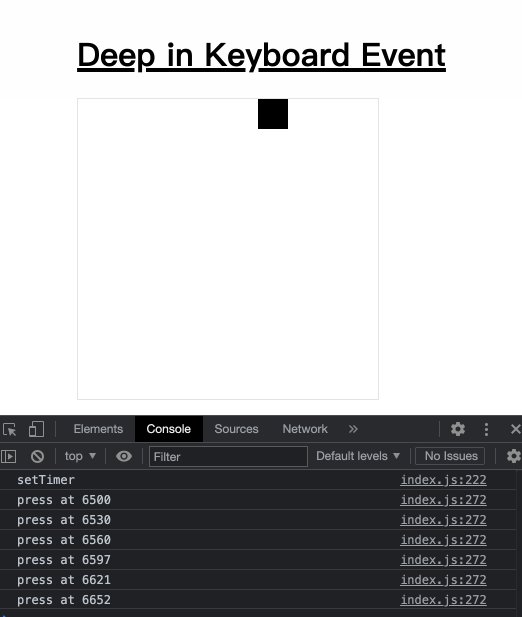
JS 进阶: 深入理解键盘事件 Keyboard Event
JS 进阶: 深入理解键盘事件 Keyboard Event 文章目录JS 进阶: 深入理解键盘事件 Keyboard Event正文1. 基础 API2. 基础事件:keydown、keyup3. 应用:一次按下 释放仅触发一次事件4. 应用:组合键事件监听封装5. 应用:计算按压时间…
Javascript基础——利用定时器实现的图片无缝滚动(offsetLeft)
1、无缝滚动
原理:(1)让div动起来,让ul一直向左/向右移动; (2)即利用定时器让物体从左到右或从右到左进行滚动。
采用offsetLeft——如oUl.style.leftoUl.offsetLeft-2px;(由左向右…
从js运行机制看setTimeout与setInterval
setTimeout:超时调用; setInterval:间歇调用
调用时,代码是在全局环境中执行的,里面的this在正常模式下指向window,严格模式下指向undefined。
参数:
第一个参数为字符串或者函数࿰…
JavaScript setTimeout和setInterval的用法与区别详解
目录
I. 总述
II. setTimeout()函数
III. setInterval()函数
IV. 新年倒计时案例 Javascript的setTimeOut和setInterval函数应用非常广泛,它们都用来处理延时和定时任务,下面这篇文章主要给大家介绍了关于JavaScript setTimeout和setInterval的用法与…
react实现动态递增展示数字特效
在可视化展示界面时有一种场景,就是页面在初始化的时候,有些数字展示想要从某个值开始动态递增到实际值,形成一种动画效果。例如: 写一个数字递增的组件,代码如下: import {useEffect, useRef, useState} f…
【Html】交通灯问题
效果 实现方式 计时器:setTimeout或setInterval来计时。setInterval和 setTimeout 在某些情况下可能会出现计时不准确的情况。这通常是由于JavaScript的事件循环机制和其他代码执行所需的时间造成的。 问询:通过getCurrentLight将每个状态的持续时间设置…
〖大前端 - 基础入门三大核心之JS篇㊺〗- 定时器和延时器
说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 从事过全栈研发、产品经理等工作…
[ 蓝桥杯Web真题 ]-视频弹幕
目录 介绍
准备
目标
效果
规定
思路
解答参考
扩展功能 介绍
弹幕指直接显现在视频上的评论,可以以滚动、停留甚至更多动作特效方式出现在视频上,是观看视频的人发送的简短评论。通过发送弹幕可以给观众一种“实时互动”的错觉,弹幕…
javascript setInterval不能正确延时
javascript是一个单线程语言,只有一个主线程在程序中运行,如果有io请求,是浏览器的线程池(注意:浏览器是多线程的)去处理,等结果放回(把回调放回到主线程的执行队列中,并…
vue 中编写404页面
前言
今日给自己项目添加404页面时,踩了一点坑,分享给大家。
正文 <div class"_404"><h2 class"m-0">抱歉,页面未找到,<span>{{countDown}}</span>s后自动跳转到<a href"j…
musicFm我最爱的电台
musicFm我最爱的电台经过不懈的努力,定位实现了两点间距离的计算,同时可实现无授权式精准定位其位置。在音乐方面,虽暂不能用Ai创作歌曲,但可实现电台自动播放,mp3歌曲作为电脑的闹钟等自动化操作。用蜻蜓fm为例&#…
前端开发中requestAnimationFrame和setInterval、setTimeout的介绍和优缺点对比
一、requestAnimationFrame()
requestAnimationFrame是一种在浏览器中实现动画循环的技术,它通过定时器机制来周期性地调用指定的回调函数,以实现网页动画的效果。与传统的setInterval和setTimeout不同,requestAnimationFrame具有更好的浏览…
JS基础之原生对象 宿主对象 DOM属性 DOM方法 定时器
JS基础
DOM
DOM即Document Object Model是W3C(万维网联盟)的标准
DOM定义访问HTML和XML文档的标准:"W3C文档对象模型(DOM)是中立于平台和语言的接口,
他允许程序和脚本动态的访问和更新文档的内容,结构和样式"W3C DOM标准被分为3个不同的部分:
1.核心DOM-针对任何结…
javascript定义定时器的多种方式及如何停止其它定时器?
1、如何开启当前定时器时将其它定时器关掉?
a、定义一个数组:
var arr [];
b、给每个定时器赋值:
arr[0] setInterval(function(){...
}, 1000*x);
arr[1] setInterval(function(){...
}, 1000*x);
arr[2] setInterval(function(){...
},…
一个React组件:动态递增展示数字特效
在可视化展示界面时有一种场景,就是页面在初始化的时候,有些数字展示想要从某个值开始动态递增到实际值,形成一种动画效果。例如: 写一个数字递增的组件,代码如下: import {useEffect, useRef, useState} f…
js 解决页面切换时,定时器setInterval会变得很慢,有时候不执行的问题
通过浏览器窗口焦点事件,清掉定时器
window.onfocusfunction(){timersetInterval(autoRun,1000);
}window.onblurfunction(){clearInterval(timer);
}
项目中使用setInterval的时候有时候不执行,估计是由于连续调用产生互相干扰,导致定时器…
ARTS Tip1 JavaScript Scheduling setTimeout and setInterval
在开发中,遇到了一种需求,有个接种情况,一支疫苗是多人份的,如果打开了,那么必须在有效期内注射完,否则这个疫苗就应该废弃,所以当这支疫苗打开的时候,那么就需要从有效期的最大时间…
弹幕:setInterval执行多次造成冲突,代码不运行
麻烦大神帮我看看,这个弹幕的代码
如果我在上一条弹幕还没执行完,还没clearInterval,就发送下一条弹幕,弹幕就会停止,不正常执行
麻烦帮我看下怎么解决,谢谢~
<html> <style> #danmuScreen{…
setInterval读取外部变量
今天发现了一个问题
类似如下代码
function myFunction(){const [count, setCount] useState(0)useEffect(()>{setInterval(()>{console.log(count)},1000)},[])...setCount(...)...
}会发现不管怎么更改count的值,输出的始终是0
那么setInterval想要读取…
js小功能--定时器时钟的实现
定时器的实现
setInterval(function,time) //开启定时器,执行多次
setimeout(function,time) //开启定时器,只执行一次
clearInterval(timer) //关闭setInterval 定时器
具体实现代码如下:
<html xmlns"http://www.w3.org/1999/xh…






![[ 蓝桥杯Web真题 ]-视频弹幕](https://img-blog.csdnimg.cn/direct/b351eae9d647428e85bfe751cfedc070.gif)