ZJSON2ABAPTYPE
基因组学
双目相机
jQuery
基础知识
iwebsec
mxnet
android布局
概率图
结构生物学
react
Linux基础
反射
蜂巢
生产管理系统
muduo
代码片段
Service
商品模块分类管理
arcgis提取四至点
openlayer
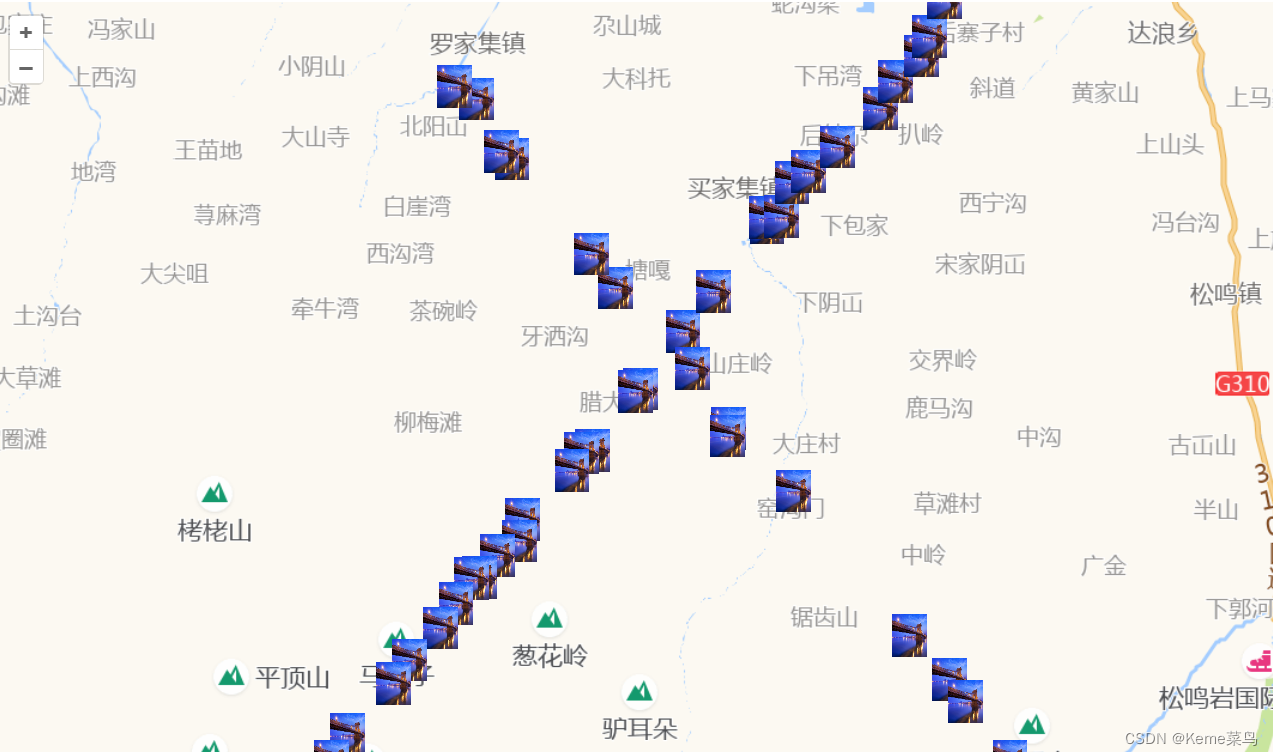
2024/4/13 0:34:25WebGIS瓦片地图添加水印(矢量瓦片、栅格瓦片)
水印技术 水印能为收到版权信息产品归属提供有力的证据, 并能够监视被保护数据的传播, 真伪鉴别以及非法拷贝控制等.在现今流行的线上地图同样需要水印技术, 保护地图数据.本文将介绍如何实现瓦片地图水印添加, 包括栅格瓦片、矢量瓦片. 在探索过程中, 参考了《前端水印生成方案…
前端开发---在vue项目中使用openLayers
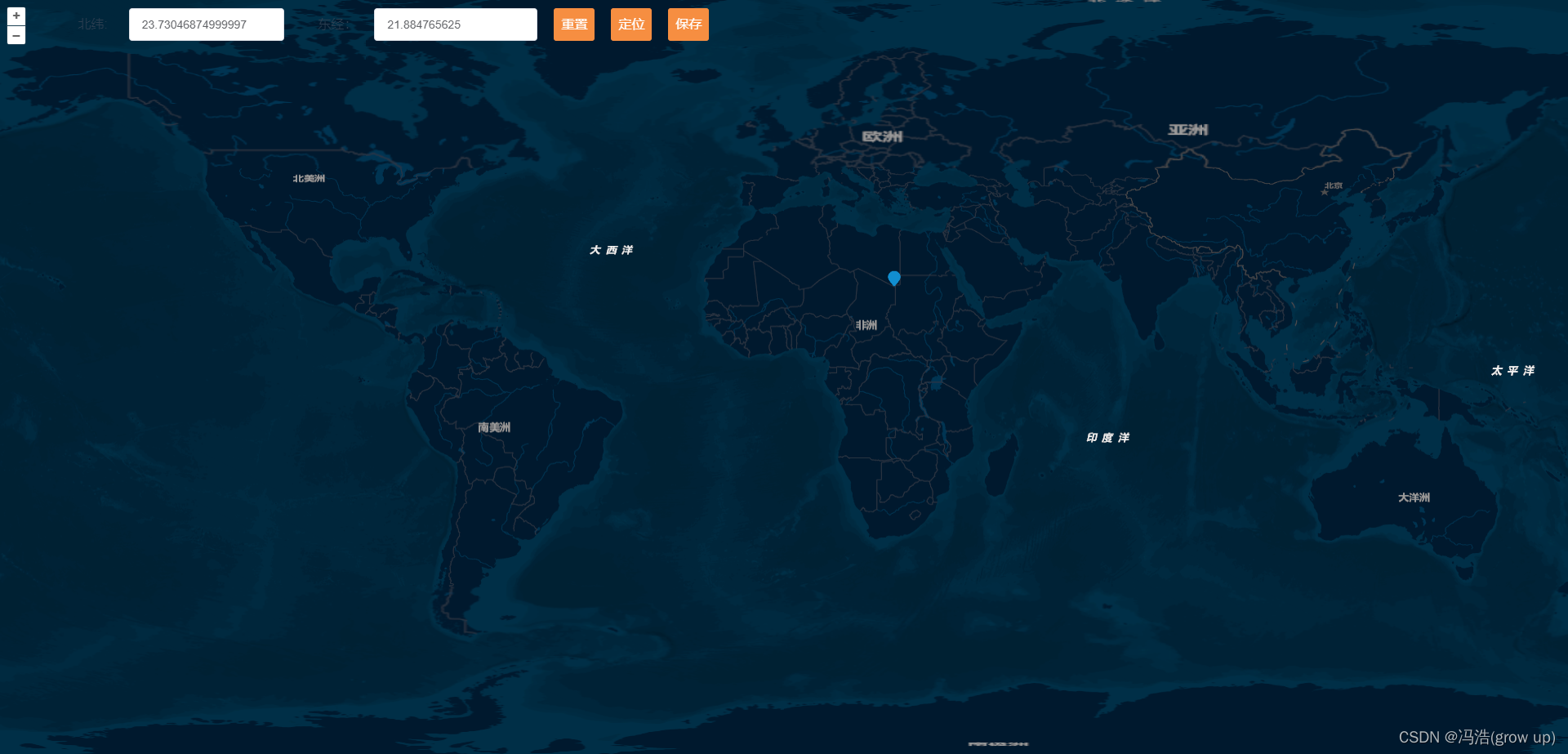
前端开发之在vue项目中使用openLayers 前言效果图在vue中渲染地图安装ol插件1、调用插件2、 初始话地图3、地图点击事件4、重置坐标5、通过坐标改变视图6、保存坐标点 vue中使用的源码 前言
本篇文章主要讲解openLayers的初步使用,包括渲染地图、获取点坐标、标记点…
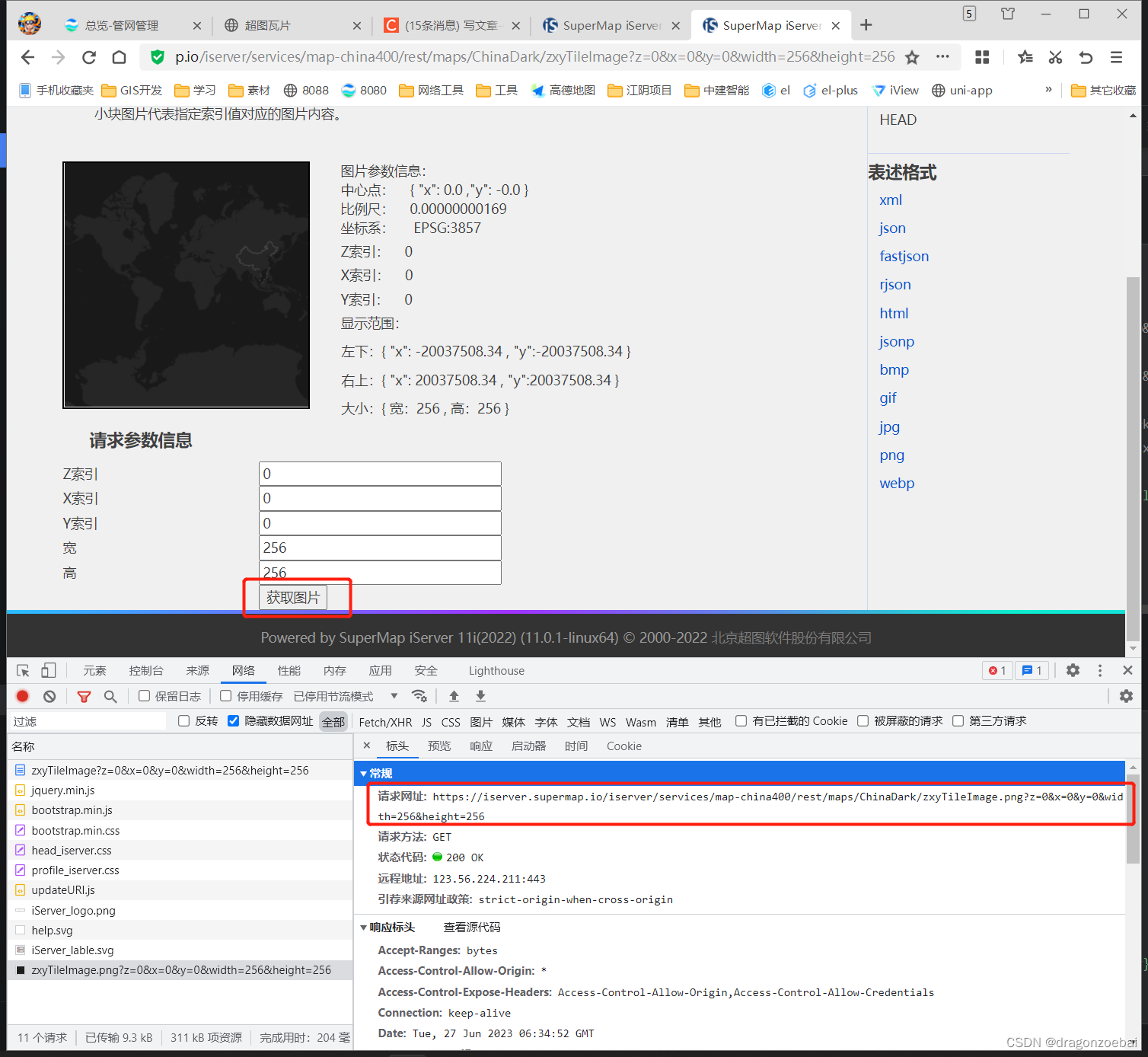
ol加载超图xyz瓦片
关键代码为:
var xyzMapLayer new ol.layer.Tile({source: new ol.source.XYZ({url: https://iserver.supermap.io/iserver/services/map-china400/rest/maps/ChinaDark/zxyTileImage.png?z{z}&x{x}&y{y}&width256&height256,}),
});
主要是使用…
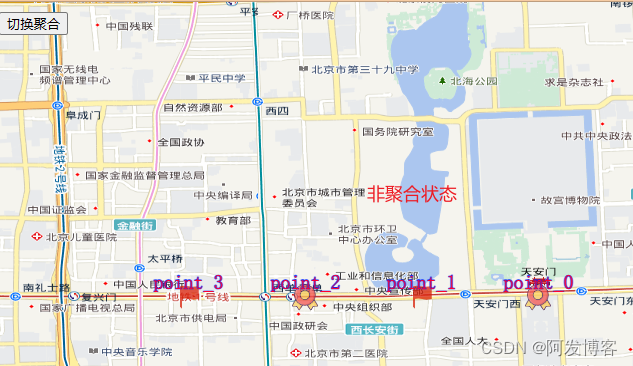
openlayers-18-聚合显示补充(切换聚合与非聚合状态)
最近有一些网友问我,聚合显示怎么实现聚合与不聚合之间的切换,有很多方法能够实现,下面是一个示例作为参考。 <!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-…
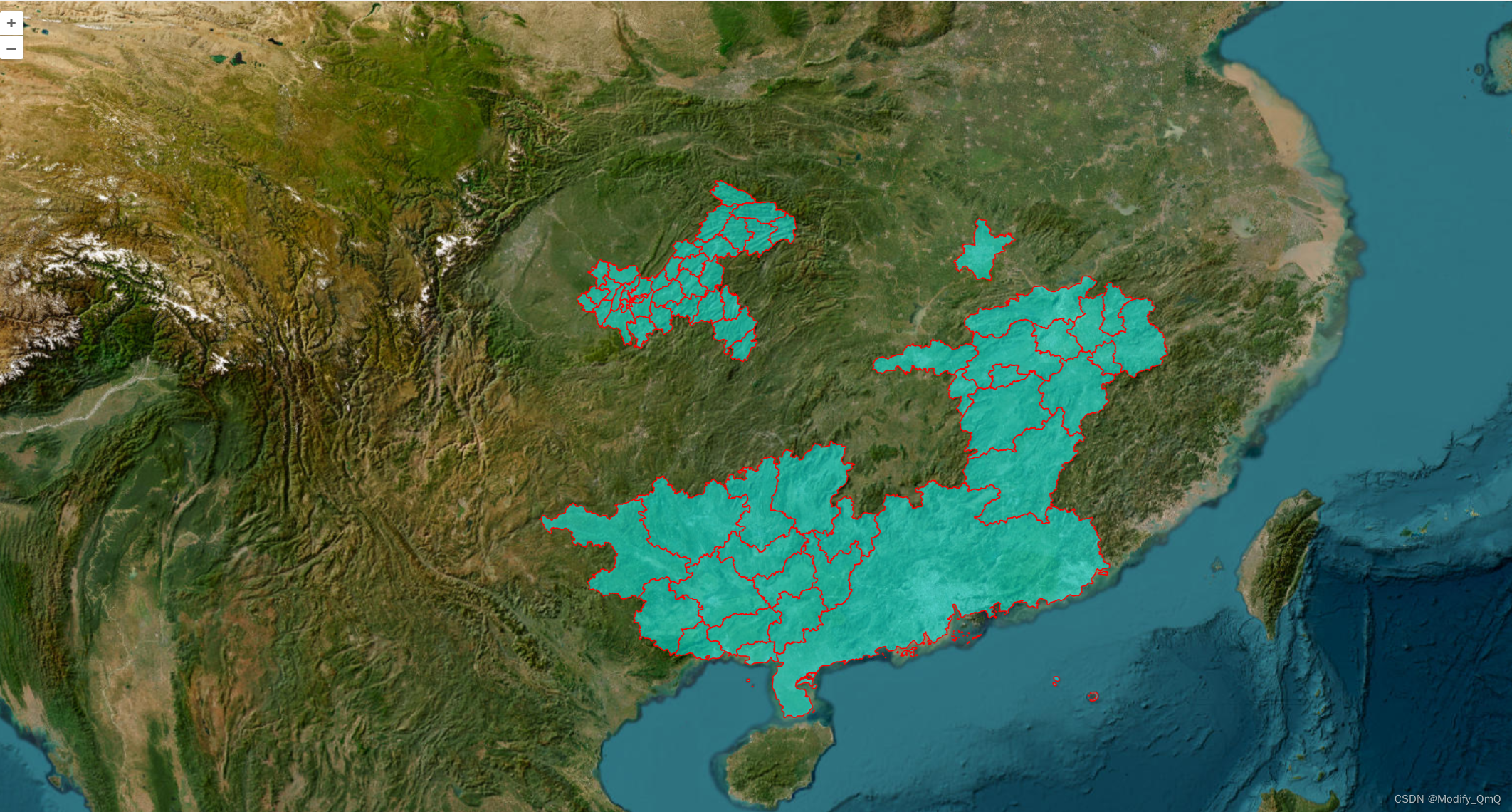
Openlayer【三】—— 绘制多边形GeoJson边界绘制
1.1、绘制多边形
在绘制多边形和前面绘制线有异曲同工之妙,多边形本质上就是由多个点组成的线然后连接组成的面,这个面就是最终的结果,那么这里使用到的是Polygon对象,而传给这个对象的值也是多个坐标,坐标会一个个的…
openlayers地图使用---跟随地图比例尺动态标绘大小的一种方式2
openlayers地图使用—跟随地图比例尺动态标绘大小的一种方式2
预期:随着地图比例尺放大缩小,地图上的标绘随着变化尺寸
思路:通过不断添加地图图层实现标绘的动态缩放 优点:标绘放大缩小非常流畅 缺点:标绘超过1000…
Openlayers--自定义修改天地图颜色
自定义修改地图颜色 前言效果图1、给titleLayer设置className2、给class设置样式 前言
本篇文章讲解怎样调整地图颜色
效果图
调整前 调整后
1、给titleLayer设置className
const arcGISLayer new TileLayer({className:blueLayer,//增加className属性source: new XYZ(…
openlayer3问题
服务器上请求不到geojson文件时,打开设置MIME类型设置添加.geojson用text/html解析就可以了。openlayer3中点经纬度可以是字符串,但是聚合的点只能是数字对象,只能用Number对象转,不能用parseInt和字符串
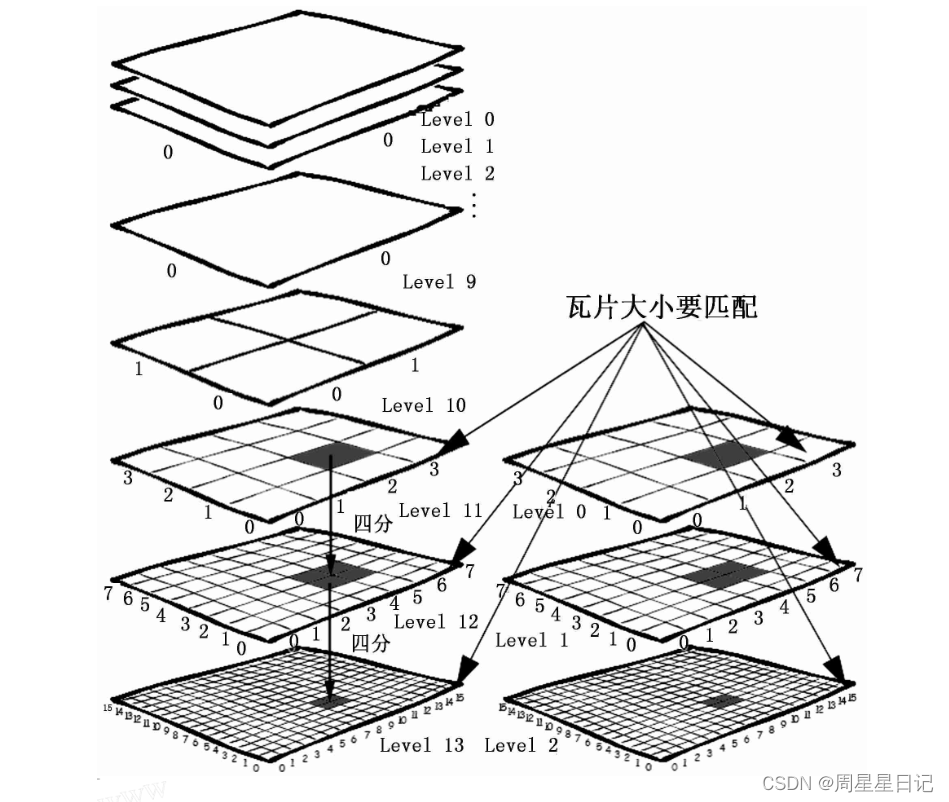
四丶openlayer之瓦片地图
瓦片地图源于一种大地图解决方案,针对一整块非常大的地图进行切片,分成很多相同大小的小块地图,在用户访问的时候,再一块一块小地图加载,拼接在一起,从而还原成一整块大的地图。这样做的优点在于࿰…
openlayers+vue的bug
使用addInteraction添加交互draw绘制,预期removeInteraction删除交互draw绘制时不再绘制,但是删除绘制不起作用,各种找原因,结果把data中的map变量注释掉即可,原因未知。
<template><div><div id"…
OpenLayer系列——【一】初识OpenLayer与OpenLayer视图操作
初识OpenLayer
1、初始化地图渲染
安装openlayer依赖
npm i ol首先准备一个容器用来渲染地图
<div id"map" ref"map" style"width: 100%; height: 100%" />导入依赖初始化地图
import ol/ol.css;
import OSM from ol/source/OSM.js;
…