运维
接口
MCU
鸿蒙
数据标注
网络图
Flink Sql
固定解
高光谱图像
pycharm
命令行
产品经理常犯的错误
事件相关定位
自定义类型
Cadence Allegro
atf
PMP项目管理
AQS
python自动化测试
舌头
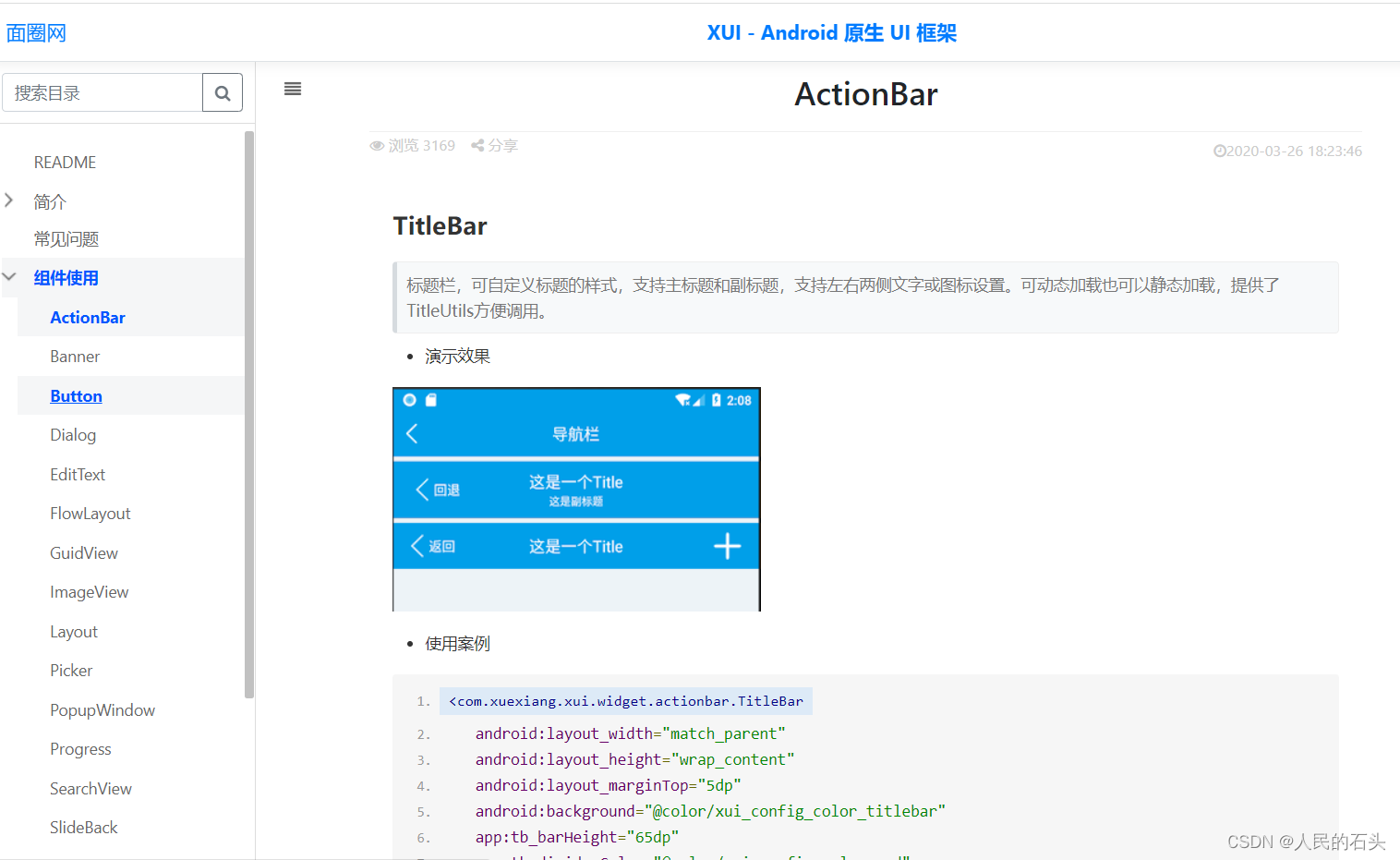
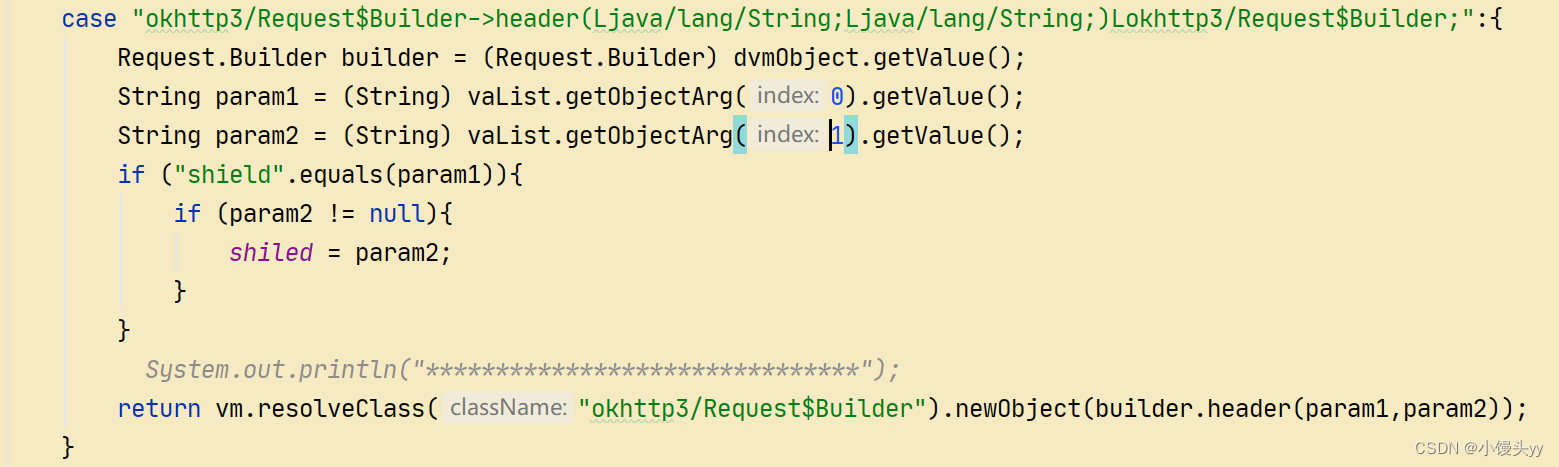
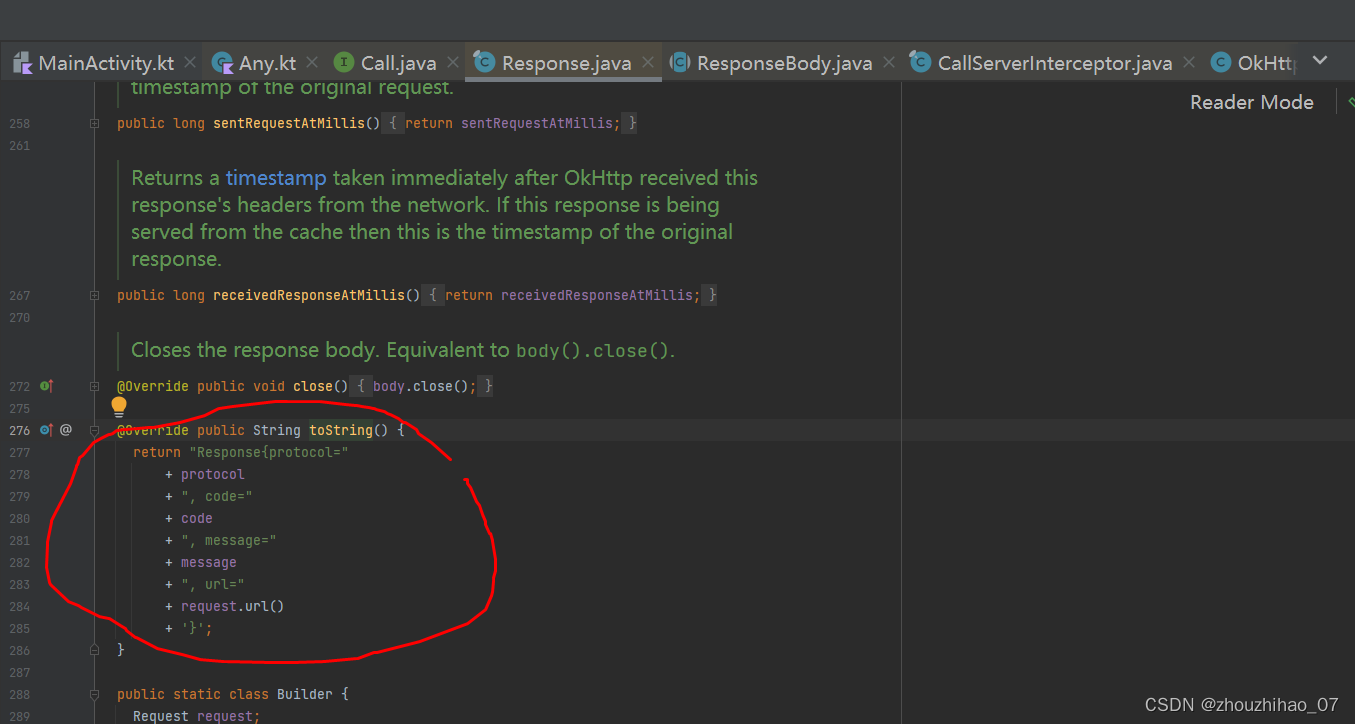
okhttp
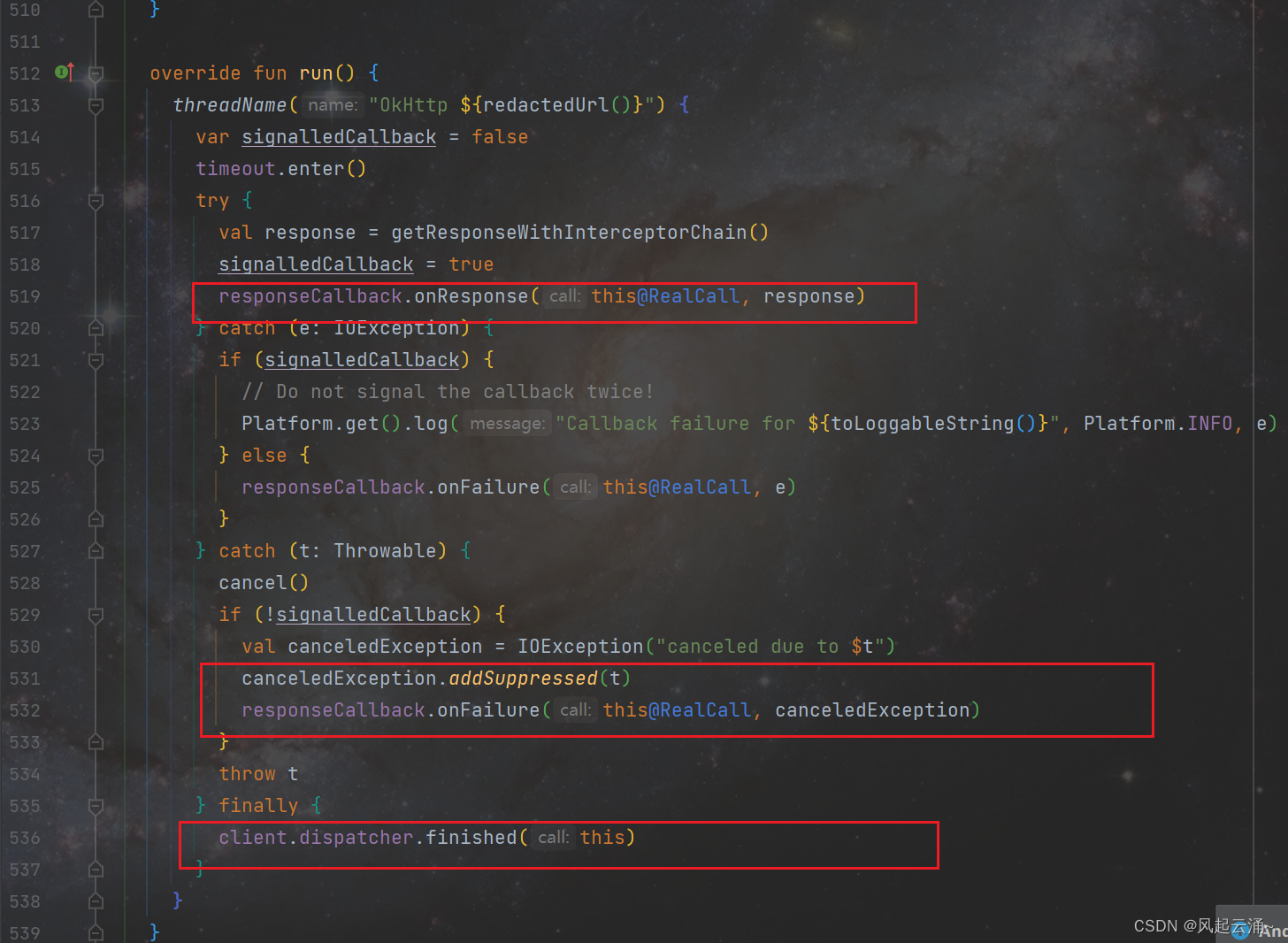
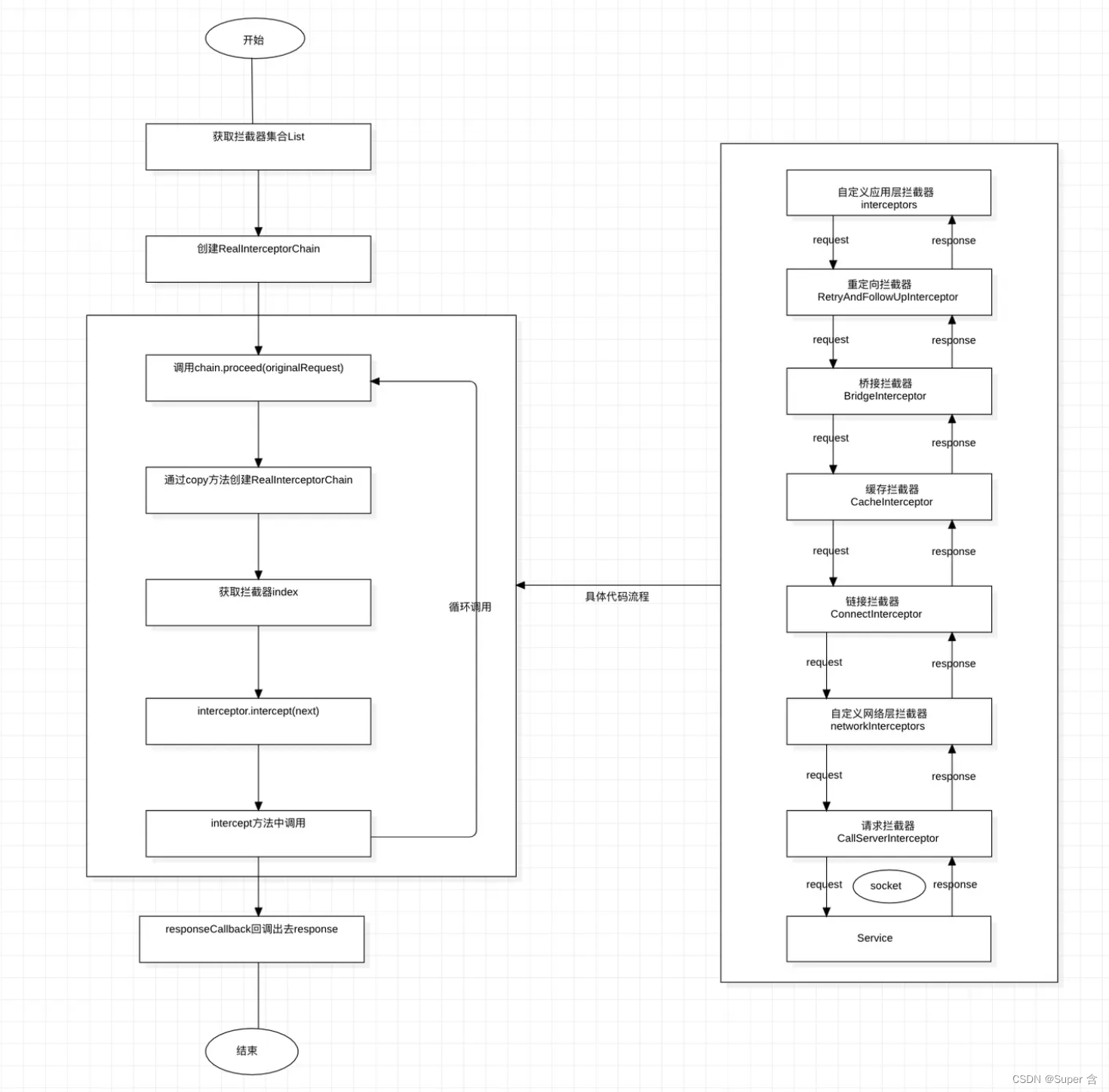
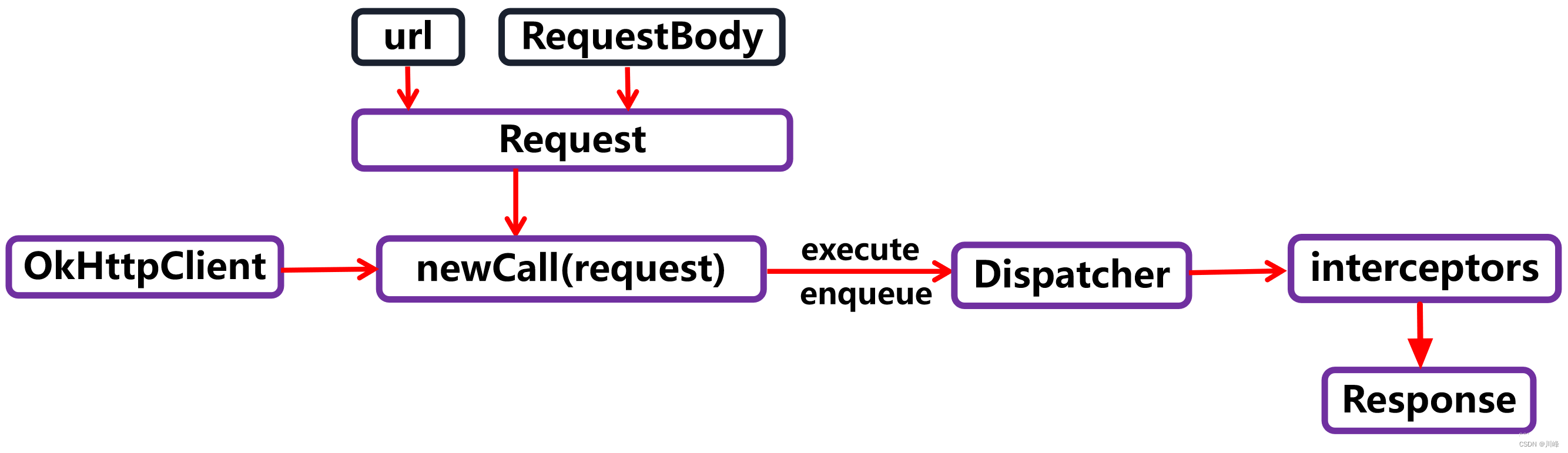
2024/4/11 20:00:45Android Okhttp3 拦截器源码解析
在 OkHttp 中,拦截器(Interceptor)是一种强大的机制,用于在发送请求和接收响应的过程中,对请求和响应进行拦截、处理和修改。拦截器可以在网络请求的不同阶段进行操作,允许开发者对请求进行修改、记录日志、…
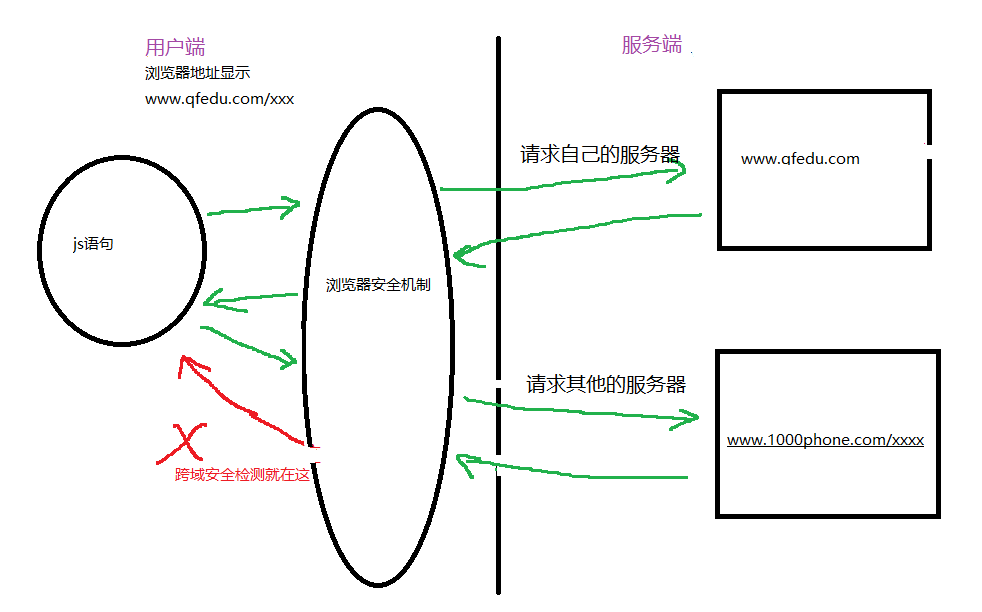
前端怎么实现跨域请求
实现跨域请求,我们首先要先知道什么是跨域,紧接着便是跨域的方法,最后则是跨域时cookie的处理。 什么是跨域
1.什么是同源策略及其限制内容?
同源策略是一种约定,它是浏览器最核心也最基本的安全功能,如果…
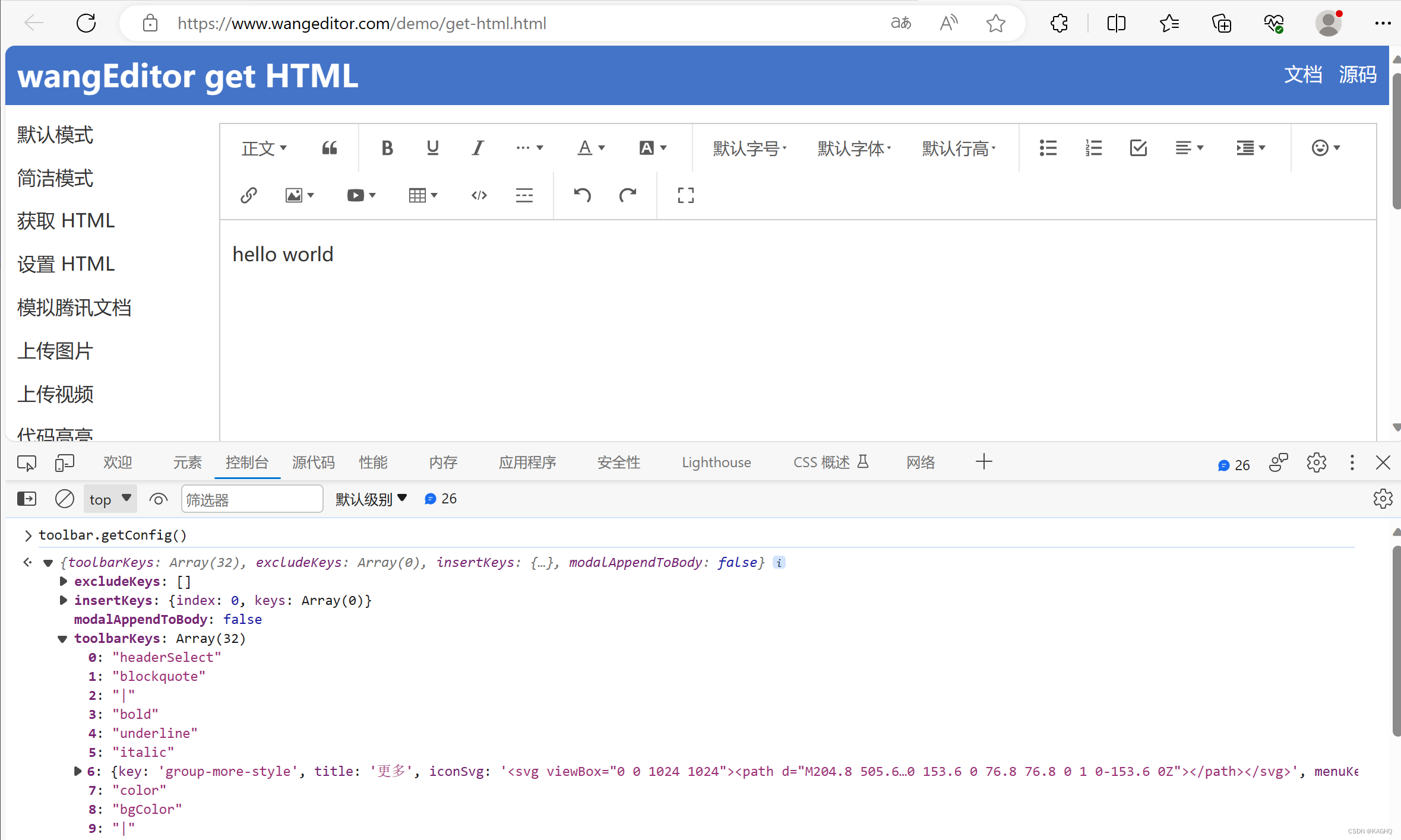
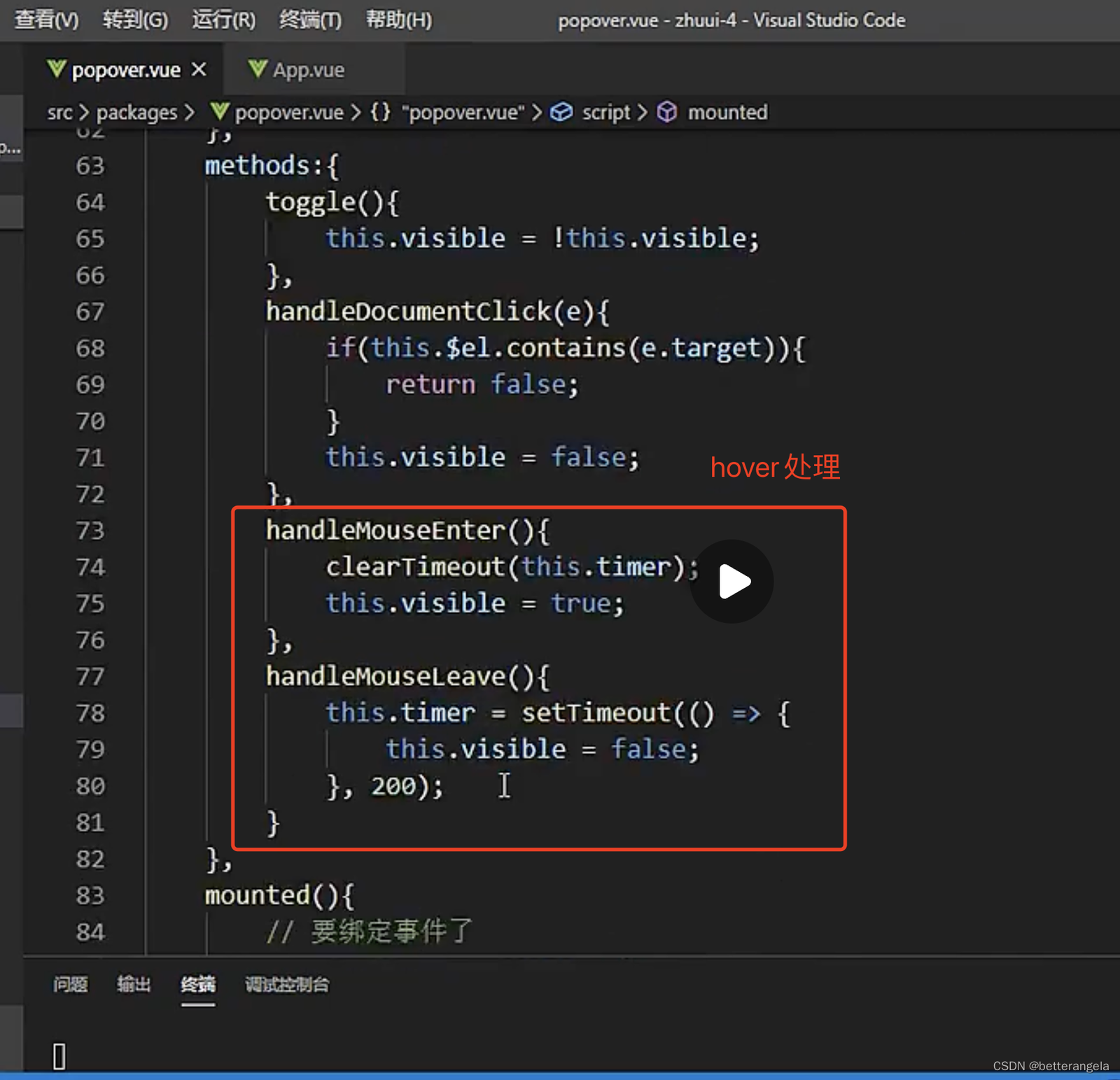
wangeditor富文本编辑器的使用(vue)
官网 官方demo 参考 安装 yarn add wangeditor/editor yarn add wangeditor/editor-for-vue 封装的富文本组件
<template><div style"border: 1px solid #ccc"><Toolbarstyle"border-bottom: 1px solid #ccc":editor"editorRef"…
Promise封装Ajax请求
Promise 封装 Ajax 请求的示例代码如下: function ajax(url, method, data) {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open(method, url);xhr.setRequestHeader(Content-Type, application/json);xhr.onreadystatechange …
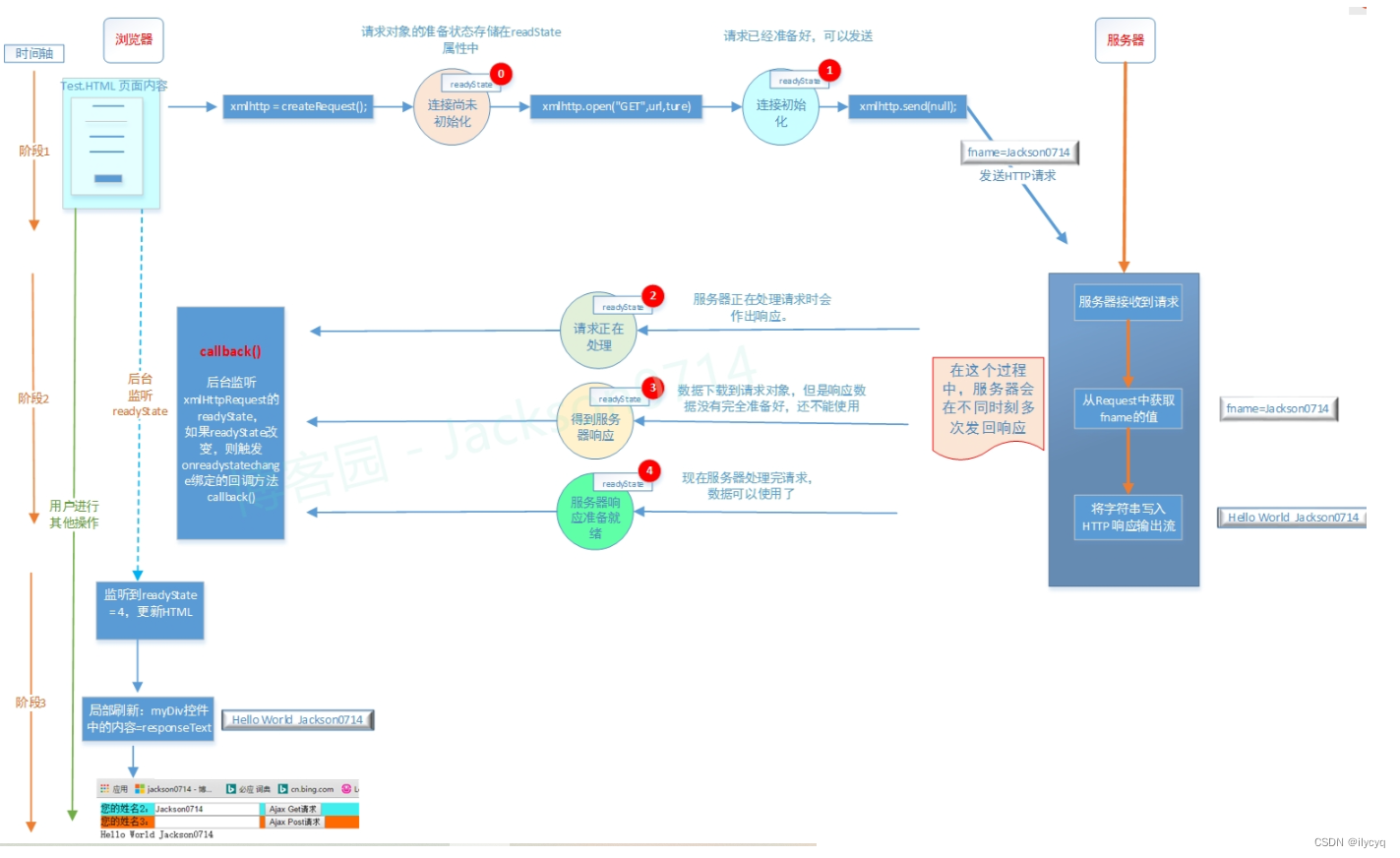
ES语法以及ajax相关操作
ajax
ajax一个前后台配合的技术,它可以让javascript发送http请求,与后台通信,获取数据和信息。ajax技术的原理是实例化xmlhttp对象,使用此对象与后台通信。jquery将它封装成了一个函数$.ajax(),我们可以直接用这个函数…
创建符合 Web 可访问性标准的 HTML 布局
人们常说网络可访问性是当今万维网的“必须”。“Web 可访问性”一词定义了开发人员需要遵循的一组准则,以使残障人士和 Web 应用程序的交互更加方便。任何网站的内容、UI/UX 设计和布局都应该易于访问。在本文中,Logicify团队为 HTML/CSS 开发人员提供了…
碎阅:一款基于douban及ONE API开发的资讯类App
一款基于douban及ONE API开发的资讯类的开源项目。项目采取的是okhttp MVP架构开发。Github地址:https://github.com/LRH1993/SuiYue 一、效果图 二、简介
碎阅分为三个主要模块:
文章图书电影
1.文章 API使用的是ONE API,关于具体API参考…
【05】基础知识:typescript中的接口
一、接口的作用
在面向对象编程中,接口是一种规范的定义,它定义了行为和动作的规范;在程序设计里面,接口起到一种限制和规范的作用。
接口定义了某一批类所需要遵守的规范,接口并不关心这些类的内部状态数据…
Android--WebSocket
WebSocket 是一种双向通信协议,在建立连接后,WebSocket服务器和 Browser/Client Agent 都能主动的向对方发送或接收数据,就像 Socket一样。它类似TCP长连接,但是WebSocket使用的是ws和wss两种通信协议,所以这是完全不同…
使用Okhttp3访问网络 Okhttp使用学习笔记(一)
使用Okhttp3访问网络 Okhttp学习笔记(一)关于OKHttp第一步,引用Okhttp第二步,修改MainActivity.java第三步,修改activity_main.xml布局文件最后一步,添加网络权限关于OKHttp
详细可以看GitHup的项目主页地…
解决跨域问题详解,CORS、iframe通信技术等一次吃透
跨域访问问题
指的是在web开发中,一个网页试图从一个不同域(域名、协议或端口)的网站上请求资源,如数据、脚本或样式表。浏览器出于安全考虑实施了同源策略(Same-Origin Policy),以限制跨域请求…
【Java 进阶篇】Ajax 实现——JQuery 实现方式 `ajax()`
嗨,亲爱的读者们!欢迎来到这篇关于使用 jQuery 中的 ajax() 方法进行 Ajax 请求的博客。在前端开发中,jQuery 提供了简便而强大的工具,其中 ajax() 方法为我们处理异步请求提供了便捷的解决方案。无需手动创建 XMLHttpRequest 对象…
socket.io介绍
1. 使用的技术 Socket.IO 是一个封装了 Websocket、基于 Node 的 JavaScript 框架,包含 client 的 JavaScript 和 server 的 Node。其屏蔽了所有底层细节,让顶层调用非常简单。 另外,Socket.IO 还有一个非常重要的好处。其不仅支持 WebSocket…
九大GRASP类和设计模式
面向对象设计原则是一组指导软件设计的原则,其中GRASP(General Responsibility Assignment Software Patterns)是其中的一部分。这些原则帮助设计者确定类应该负责执行哪些职责,以及如何分配这些职责。在下面的文档中,…
ajax 下载文件(excel导出)
<button class"btn btn-danger m-r-5" id"exportClick"
style"width: 100px;margin-left:10px;">日报表</button>
ajax 请求后端 $("#exportClick").click(function () {var url ${basePath}/rest/cart/exportconsole.l…
ajax 中 success 方法的 return
做前后台交互时会经常用到 ajax,有时候会遇到这样的情况,我们在 a 方法中调用 b 方法,b 方法里是一个 ajax,成功请求后会返回一个结果 data,而我们希望通过 b 方法的返回值获取到 data,我们的代码可能是这样…
在jsp页面利用Ajax动态显示数据库中数据
在很多时候在服务器端的后台管理页面上需要显示数据库中某张表中的全部字段数据,这时候就需要根据数据库中的数据动态建立表格来显示。
这当然要用javascript实现,并用Ajax实现与服务器后台的Servlet通信。 话不多说上源码: 1 window.onload…
[AJAX]原生AJAX——自定义请求头
客户端
<script>// 1、创建对象const xhr new XMLHttpRequest();// 2、初始化:设置请求类型和urlxhr.open(POST, http://127.0.0.1:8000/server);// 设置请求头// Content-Type:设置请求体内容类型// application/x-www-form-urlencoded…
小白入门基础 - Restful
一:REST与RESTful:
REST:表现层状态转移,资源在网络中以某种形式进行状态转移。 RESTful是基于REST理念的一套开发风格,是具体的开发规则。 服务器端只返回数据,以json或者xml的格式。
RESTful开发规范&a…
Ajax 笔记/练习
Ajax 异步JavaScript和XML 作用 实现 HTML 在不整体刷新的情况下,通过后台服务器,请求数据并局部更新页面内容 操作流程
Ajax 使用 XMLHttpRequest 通过new 关键字可以创建XMLHttpRequest() 对象。 var req new XMLHttpRequest();方法和属性说明req.…
网络库OKHttp(1)流程+拦截器
序、慢慢来才是最快的方法。
背景 OkHttp 是一套处理 HTTP 网络请求的依赖库,由 Square 公司设计研发并开源,目前可以在 Java 和 Kotlin 中使用。对于 Android App 来说,OkHttp 现在几乎已经占据了所有的网络请求操作。 OKHttp源码官网 版…
Android之OkHttp框架的分析
Okhttp是Android开发常用的一个网络请求框架,下面将按照自己的理解将okhttp分为三条主线进行分析。 文章目录 使用方式OkHttp第一条主线:请求发送到哪里去了?OkHttp第二条主线:请求是如何被消费的?OkHttp第三条主线&a…
什么是ajax,为什么使用ajax!
前言: 要学习一门新的、技术之前,首先我们要了解一下他是什么,为什么使用,有什么好处,该怎么理解。现在就从下文开始了解吧
什么是ajax: Ajax即“Asynchronous Javascript And XML”(异步JavaScript 和XML)࿰…
Ajax、Json深入浅出,及原生Ajax及简化版Ajax
Ajax
1.路径介绍
1.1 JavaWeb中的路径
在JavaWeb中,路径分为相对路径和绝对路径两种: 相对路径:
./ 表示当前目录(可省略) ../ 表示当前文件所在目录的上一级目录 绝对路径:
http://ip:port/工程名/资源路径
2.2 在JavaWeb中…
uni-app如何解决在for循环里调用异步请求获取数据顺序混乱问题
总结/朱季谦
先前有一次做uni-app的js接口对接时,遇到过这样的情况,在for循环里,调用一个异步请求时,返回来的值顺序是乱的,因此,在以下的代码里,push到数组里的值,每次的顺序可能都…
Kubernetes使用OkHttp客户端进行网络负载均衡
在一次内部Java服务审计中,我们发现一些请求没有在Kubernetes(K8s)网络上正确地实现负载均衡。导致我们深入研究的问题是HTTP 5xx错误率的急剧上升,由于CPU使用率非常高,垃圾收集事件的数量很多以及超时,但…
OkHttp4.3源码解析之 - 重试和重定向
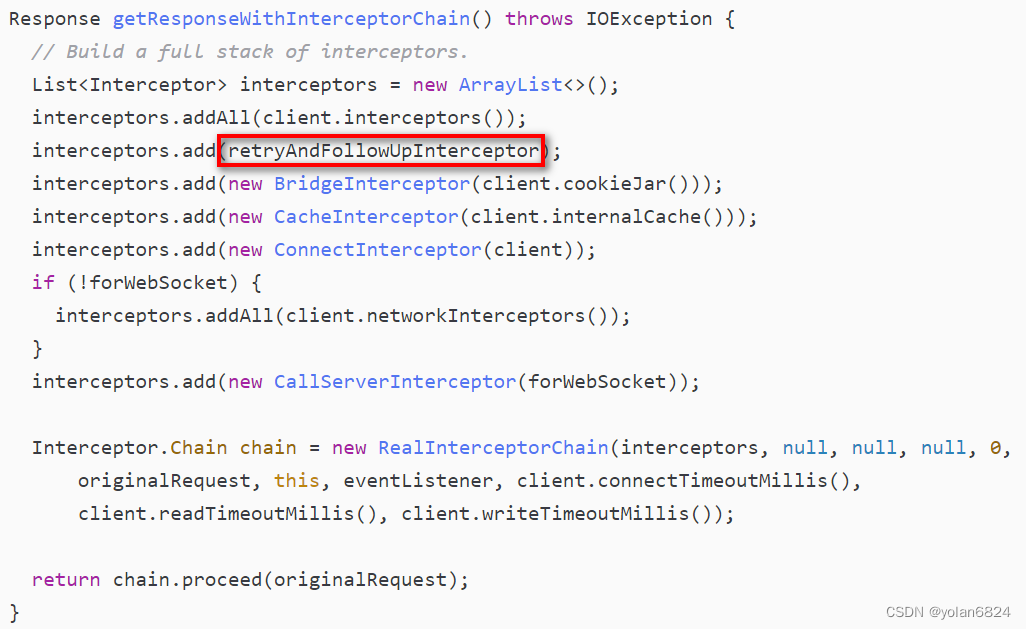
OkHttp4.3源码解析之 - RetryAndFollowUpInterceptor
回顾
上一篇文章:发起请求
大家还记得OkHttp是如何发起一条请求的吗?上面这篇文章里介绍了OkHttp是在什么时候把多个拦截器加入到责任链中的。如果大家没看过的可以先去了解一下,因为这…
05-React路由(Router 5版本)
React路由背景介绍
背景介绍
多页面应用与SPA单页面应用
多页面应用 先说传统的多页面,需要写多个子页面 点击导航栏,整个页面都会刷新,但是实际上我只想刷新一小块的内容,其他东西变化不大
而且这个单页面,每次切…
ajax请求的详细流程+详细示例
AJAX(Asynchronous JavaScript and XML)是一种用于创建异步 Web 应用程序的技术。下面是 AJAX 请求的详细流程: 创建 XMLHttpRequest 对象:在 JavaScript 代码中,使用 new XMLHttpRequest() 创建一个 XMLHttpRequest 对…
安卓之缓存的应用场景以及各种技术优劣分析
文章摘要 本文主要探讨了安卓开发中的缓存技术及其应用场景,通过分析几种常见的缓存技术,包括内存缓存、磁盘缓存和网络缓存,阐述了它们的优点和缺点。此外,本文还提供了相应的代码示例,以帮助读者更好地理解这些缓存技…
ajax点击搜索返回所需数据
html 中body设置(css设置跟进自身需求) <p idsearch_head>学生信息查询表</p> <div id"div_1"> <div class"search_div"> <div class"search_div_item"> …
原来你是这样的AAC——Lifecycle的使用及原理
为什么要用Lifecyle
Android开发中,我们经常需要在功能组件中感知到对应宿主(Activity,Fragment)的生命周期的变化,例如当Activity可见时,在presenter对象中刷新数据,销毁时释放某些资源等等
…
微服务JWT的介绍与使用
1. 无状态登录
1.1 微服务的状态
微服务集群中的每个服务,对外提供的都是Rest风格的接口,而Rest风格的一个最重要的规范就是:服务的无状态性。
什么是无状态?
服务端不保存任何客户端请求者信息客户端的每次请求必须具备…
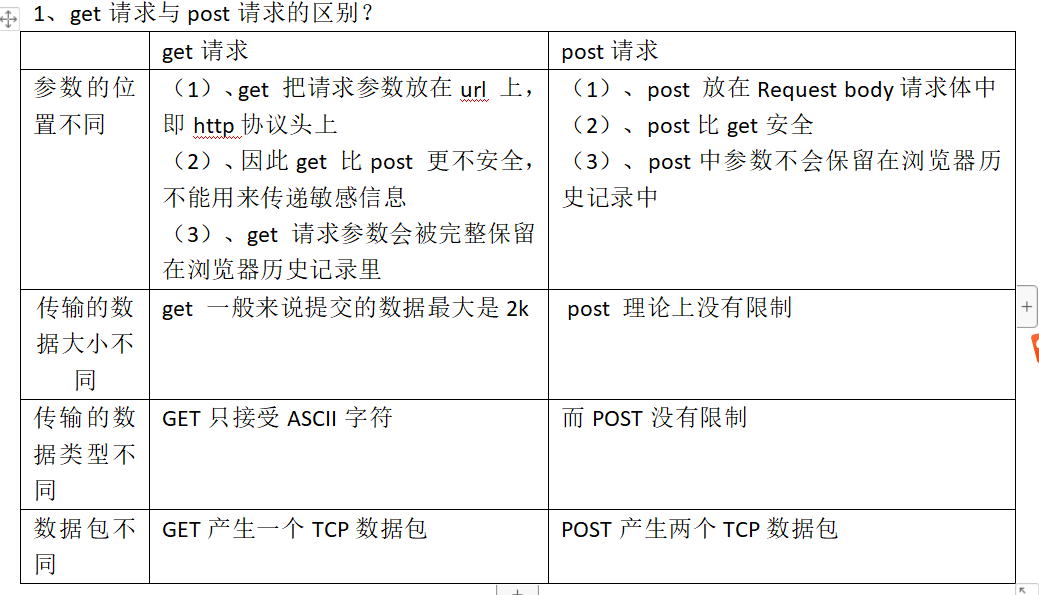
GET请求或者POST请求的特点和业务中的应用场景
GET请求或者POST请求
浏览器只能发送GET请求和POST请求
在没有使用Ajax异步请求前只可以使用Form表单发送POST请求,并且form标签中的method属性值为method"post"其他所有情况一律都是发送GET请求: 在浏览器地址栏上直接输入URL或直接点击超链接,form标签中没有写me…
OkHttp实现原理
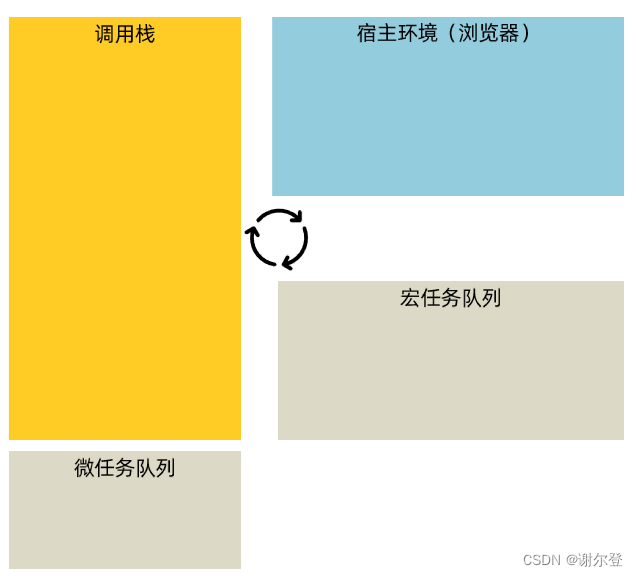
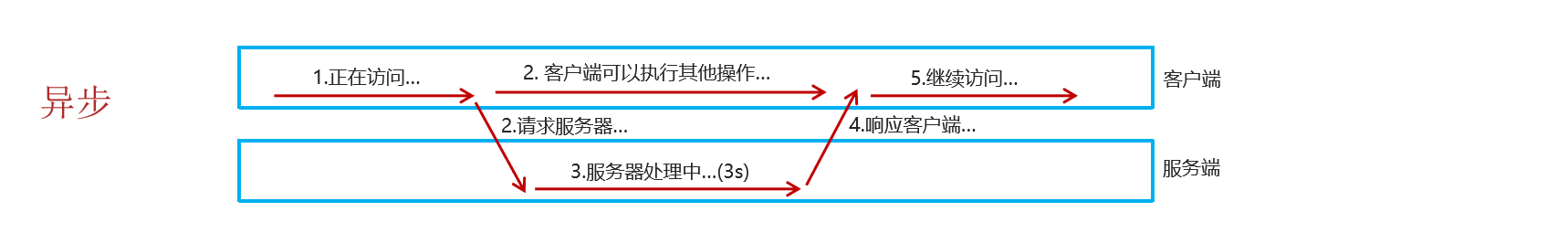
Okhttp 基本实现原理 OkHttp 主要是通过 5 个拦截器和 3 个双端队列(2 个异步队列,1 个同步队列)工作。内部实现通过一个责任链模式完成,将网络请求的各个阶段封装到各个链条中,实现了各层的解耦。
OkHttp 的底层是通…
网络库OKHTTP(3)拦截器扩展,一个好用的网络请求监控工具Chuck
序、慢慢来才是最快的方法。 场景一
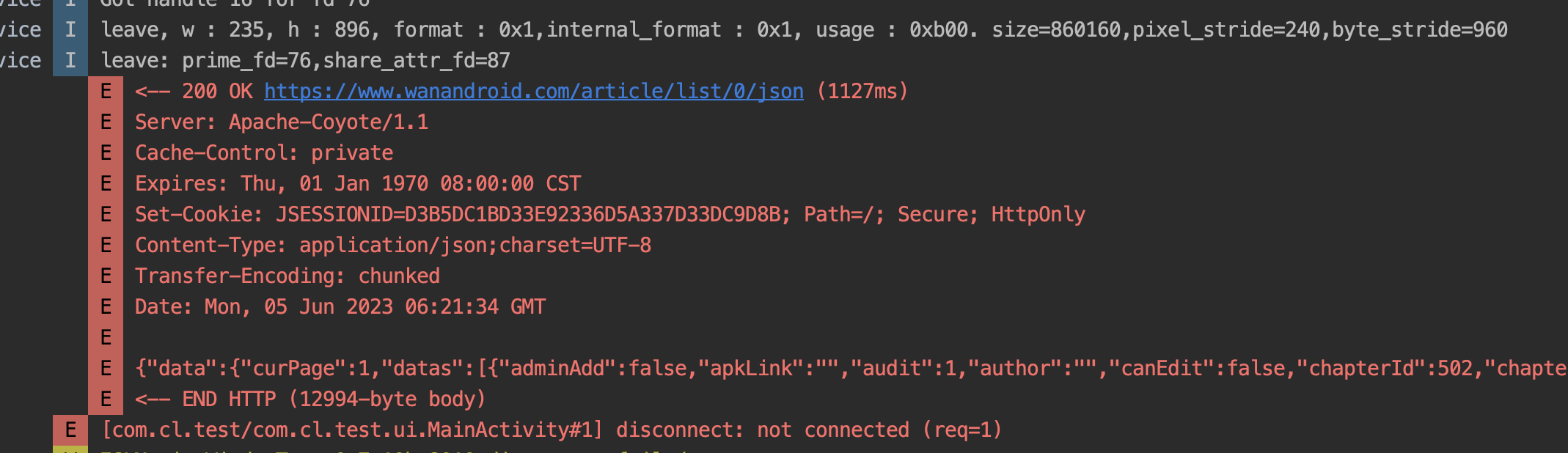
明明是服务端的接口数据错误,而QA(测试)第一个找到的可能是客户端开发的你,为什么这个页面出现错误了?
而作为客户端开发的你,可能要拿出测试机连上电脑,打…
解决axios不发起请求的问题
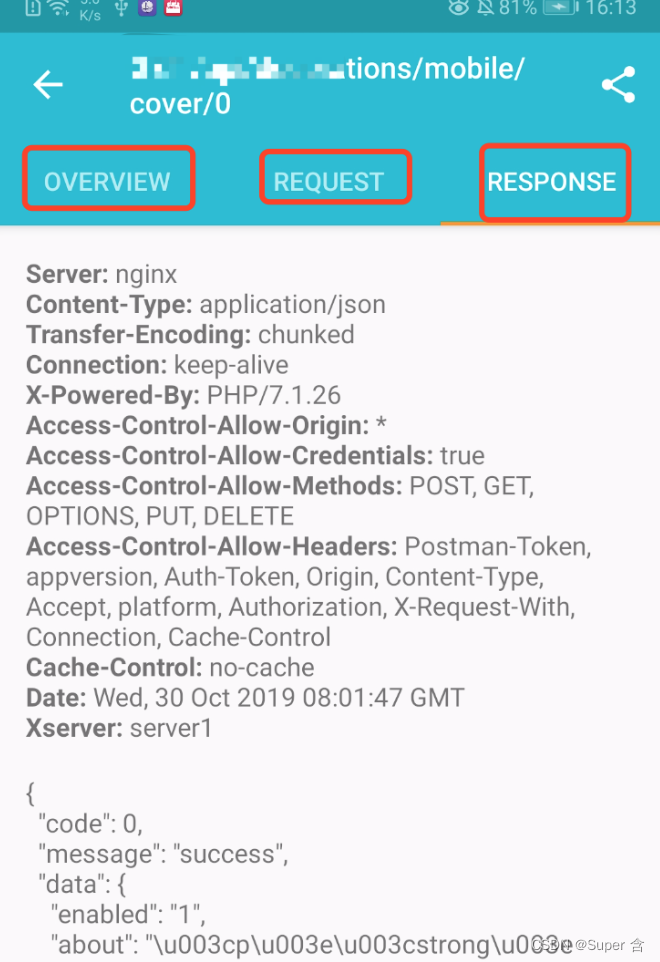
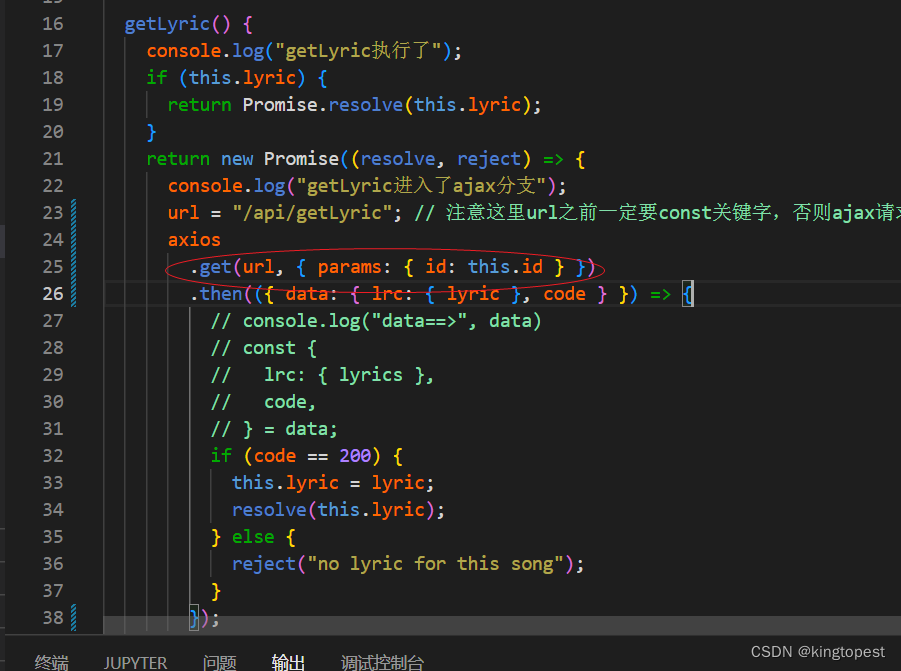
一个很简单axios发起的get请求,但是network就是没有xhr记录: 找了半天也没有找到原因,后来问了chatgpt才找到原因:
请求地址url前面没有const关键字,此时url相当于undefined,而axios在url为undefined时不会…
ajax请求——XMLHttpRequest请求
个人练习笔记-----Ajax01
一、GET
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</t…
【JavaScript】Ajax详讲
一种异步的JS和XML
作用: 数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据异步交互:可以在不加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:联想搜索、用户名…
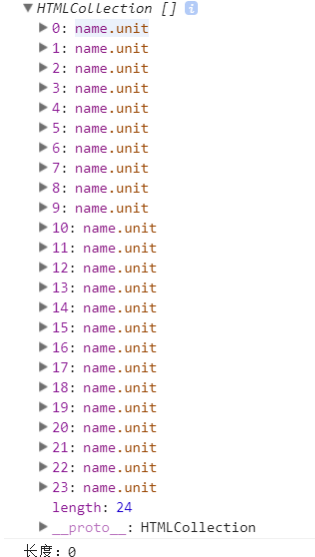
报错:数组明明有内容但打印的length是0,学会使用 async 和 await 解决问题
文章目录 一、问题二、分析三、解决1.将异步改为同步2.设置延迟 一、问题
在日常开发中,for 循环遍历调用接口,并将接口返回的值进行拼接,即push到一个新的数组中,但是在for循环内部是可以拿到这个新的数组,而for循环…
【Java】快速接入ChatGPT API实现聊天、生成图像
目录
申请API秘钥
发请求
发请求响应文本
发请求响应图像 申请API秘钥
访问https://platform.openai.com/ 登录后点击右上角的头像,如图: 获取到秘钥后接下来就开始搞代码啦~ 发请求
添加发请求和解析响应的maven依赖
<!-- https://mvnrepository.com/a…
网络请求框架封装(NetWorkUtils)
效果图: 项目描述:
网络请求框架二次封装,目前完成了基于OkHttp的get/post/postJson/uploadFile/downloadFile等功能开发,支持扩展,底层实现可自由切换;
扩展请继承ExecutorFactory实现具体的IExecutor即…
前端入门(四)Ajax、Promise异步、Axios通信、vue-router路由、组件库
文章目录 AjaxAjax特点 Promise 异步编程(缺)Promise基本使用状态 - PromiseState结果 - PromiseResult AxiosVue中使用AxiosAxios请求方式getpostput和patchdelete并发请求 Vue路由 - vue-router单页面Web应用(single page web application&…
Android应用:实现网络加载商品数据【OKHttp、Glide、Gson】
实现网络加载商品数据的功能:
1、在AndroidManifest.xml中声明网络权限;
2、在app/build.gradle中添加okhttp, glide, gson等必需的第3方库;
3、在MainActivity中通过OkHttpClient连接给定的Web服务,获取商品数据;对…
OkHttp库爬取百度云视频详细步骤
以下是使用OkHttp库的Kotlin爬虫程序,该爬虫用于爬取百度云的视频。 首先,我们需要导入OkHttp库和Kotlin库。import okhttp3.OkHttpClient和import kotlin.jvm.JVM。
import okhttp3.OkHttpClient
import kotlin.jvm.JVM然后,我们需要创建一…
Android:OkHttp同步请求和异步请求
一、前言
网络请求之前工作中用到的是post请求,然后了解之后发现请求的种类还有很多种。下面着重讲到是get和post的同步请求和异步请求。
二、具体内容
1.Okhttp的特点:
支持Http/2并允许对同一主机的所有请求共享一套接字;如果非HTTP/2&…
JSon(基本介绍+基本语法+基本代码)
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它易于人阅读和编写,也易于机器解析和生成。JSON 是一种基于文本的数据格式,独立于编程语言,但使用了类似于 JavaScript 对象定义的语法。
J…
ajax与axios的区别
Ajax和axios都是用于实现异步请求数据的技术,但是它们之间存在以下区别: 发送请求的方式不同:Ajax使用XMLHttpRequest对象,而axios使用Promise对象。 跨域请求的处理不同:Ajax需要使用JSONP或CORS技术来处理跨域请求&…
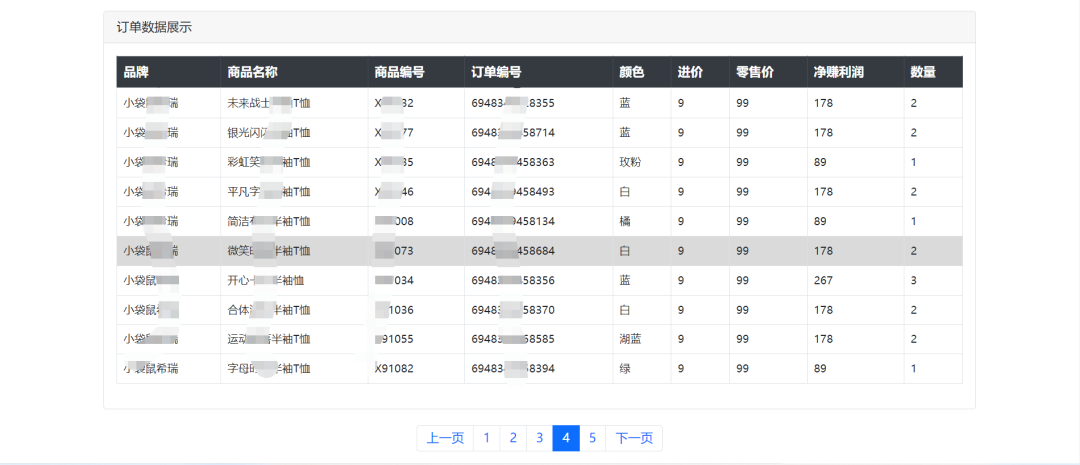
Django和jQuery,实现Ajax表格数据分页展示
1.需求描述
当存在重新请求接口才能返回数据的功能时,若页面的内容很长,每次点击一个功能,页面又回到了顶部,对于用户的体验感不太友好,我们希望当用户点击这类的功能时,能直接加载到数据,请求…
Android : 关于 OkHttp
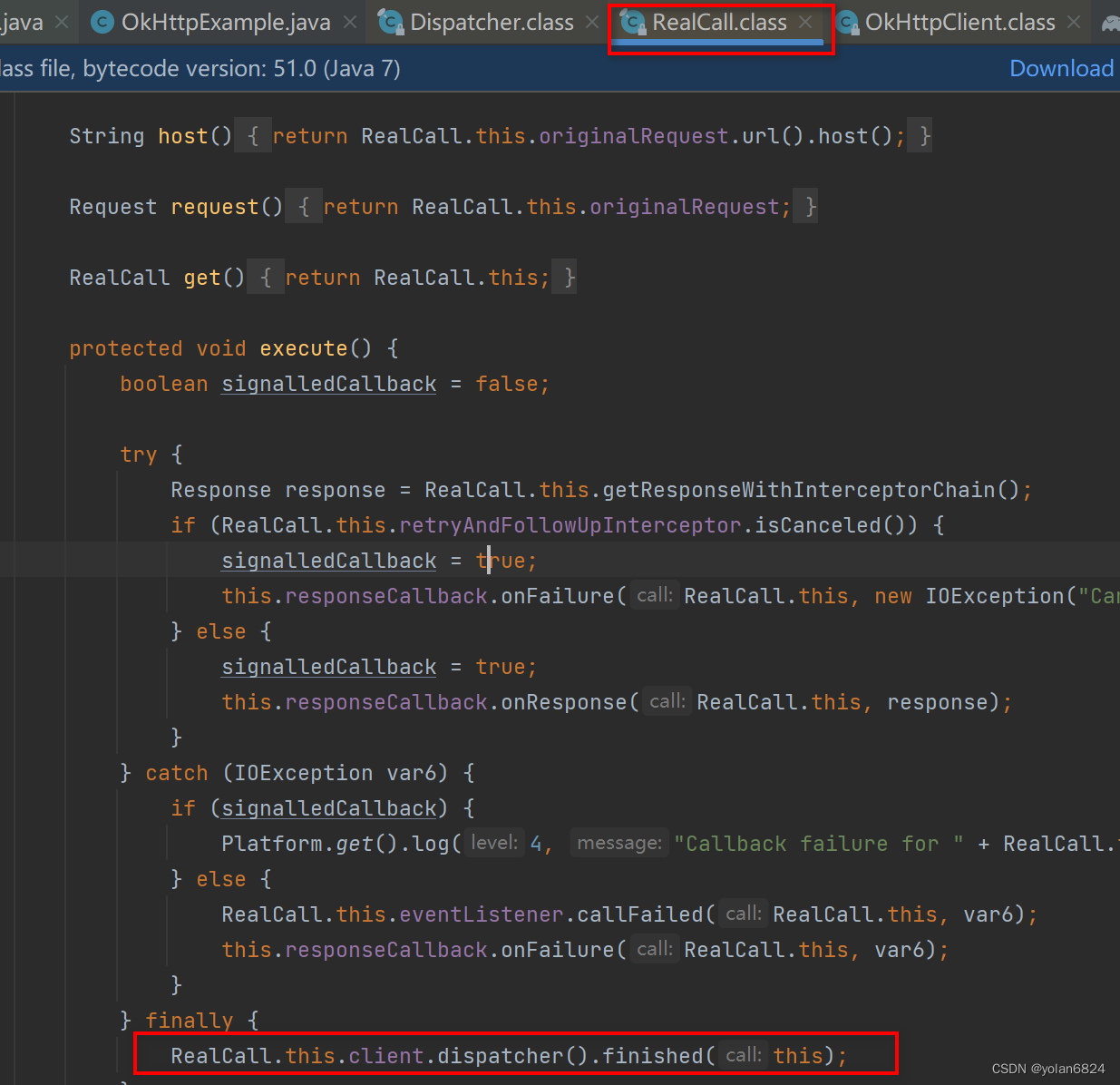
文章目录写在前面内容简述Call & RealCall发起请求同步异步Dispatcher同步异步线程池线程池执行每一个 AsyncCall请求的最后写在前面
OkHttp 内部实现上有了一些新的东西,在此做下整理。
内容
简述
这里使用的 OkHttp 的版本为:
implementation…
AJAX: 对话框大全
AJAX:$.ajax({url: "/admin/cutting/getDataWeek",type: "GET",data:{},dataType:json,success: function (res) {if (res.code 1) {}},error:function (error) {console.log(请求失败);console.log(error);}}); $(.sub).unbind(click).click(funct…
使用OkHttp和Java来下载
以下是一个使用OkHttp和Java来下载内容的下载器程序,同时使用了jshk.com.cn/get_proxy来获取代理服务器。请注意,为了简化代码,我们将忽略一些异常处理和安全性检查。 import java.io.File;import java.io.FileOutputStream;import java.io.I…
okhttp中设置Authorization
其实查了很多片文章,介绍怎么设置Authorization的办法,自我感觉讲的不太明晰。经过自己琢磨并且实地测试,最后感觉很easy!
1.先看看postman上怎么操作的,加Authorization无谓乎就是为了身份认证。所以,它后面所需值一…
[AJAX]原生AJAX——服务端如何发出JSON格式响应,客户端如何处理接收JSON格式响应
服务端代码:
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title>
&l…
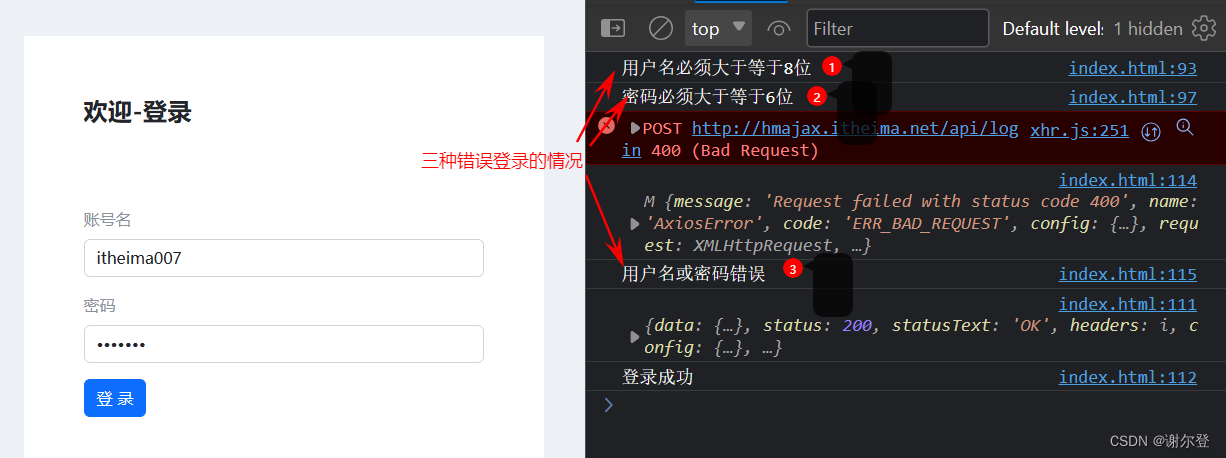
Ajax 笔记(一)—— Ajax 入门
笔记目录 1. Ajax 入门1.1 Ajax 概念1.2 axios 使用1.2.1 URL1.2.2 URL 查询参数1.2.3 小案例-查询地区列表1.2.4 常用请求方法和数据提交1.2.5 错误处理 1.3 HTTP 协议1.3.1 请求报文1.3.2 响应报文 1.4 接口文档1.5 案例1.5.1 用户登录(主要业务)1.5.2…
okhttp关于header修改
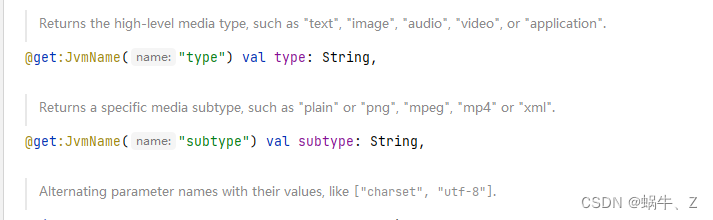
在项目开发中,需要和后台定义一些规则,比如一些请求头信息,Content-Type,User-Agent。不能使用默认的,那么就得我们自己配置全局的。 基于okhttp4.0以上版本修改步骤: 创建我们自己的MediaType, create已经被废弃
val…
【精选】Ajax技术知识点合集
Ajax技术详解
Ajax简介 Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建 交互式、快速动态应用的网页开发技术,无需重新加载整个网页的情况下,能够更新页面局 部数据的技术。通过在…
Ajax原理以及优缺点
Ajax原理 1.Ajax的原理简单来说是在用户和服务器之间加了—个中间层(AJAX引擎),通过XmlHttpRequest对象来向服务器发异步请求, 2.从服务器获得数据,然后用javascript来操作DOM而更新页面。使用户操作与服务器响应异步化。 3.这其中最关键的一…
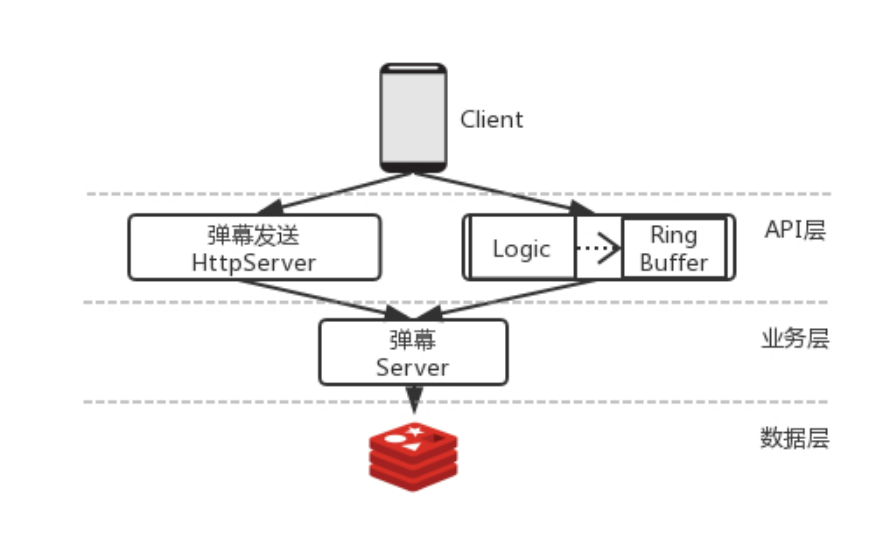
如何设计一个 70w 在线人数的弹幕系统 ?
背景 为了更好的支持东南亚直播业务,产品设计为直播业务增加了弹幕。第一期弹幕使用腾讯云支持,效果并不理想,经常出现卡顿、弹幕偏少等问题。最终促使我们开发自己的弹幕系统。性能要求是需要支持,单房间百万用户同时在线。
问题…
Android Okhttp 源码浅析三
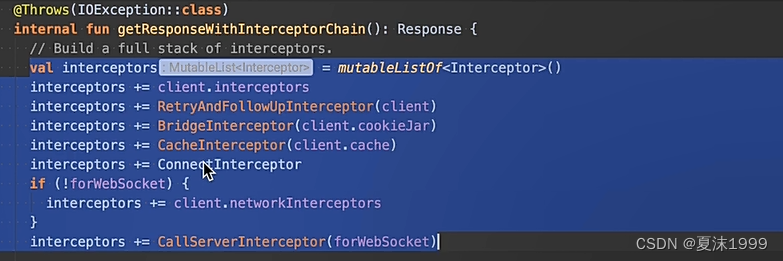
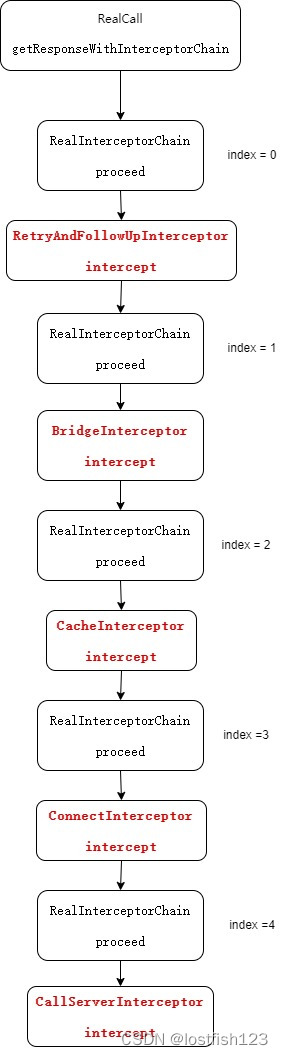
核心方法 getResponseWithInterceptorChain() internal fun getResponseWithInterceptorChain(): Response {// Build a full stack of interceptors.val interceptors mutableListOf<Interceptor>()interceptors client.interceptorsinterceptors RetryAndFollowUpI…
原生 Ajax 发送请求
原生 Ajax 一、原生 Ajax 发送请求的步骤如下:1. 创建 XMLHttpRequest 对象:2. 打开请求连接:3. 发送请求:4. 监听请求状态:5. 设置请求方法和地址6. 设置请求头 (可省略,看需)7. 完整的代码示例如下:二、Ajax 请求方式1. 原生Ajax-get-请求传参2. 原生Ajax-post-请求…
XML简介 (EXtensible Markup Language)
XML简介 (EXtensible Markup Language)
可扩展标记语言
特点 XML与操作系统、编程语言的开发平台无关实现不同系统之间的数据交换 作用 数据交互配置应用程序和网站Ajax基石
XML标签
XML文档内容由一系列标签元素组成
<元素名 属性名"属性值">元素内容&l…
页面静态化、Freemarker入门
页面静态化介绍
页面的访问量比较大时,就会对数据库造成了很大的访问压力,并且数据库中的数据变化频率并不高。
那需要通过什么方法为数据库减压并提高系统运行性能呢?答案就是页面静态化。页面静态化其实就是将原来的动态网页(例如通过ajax…
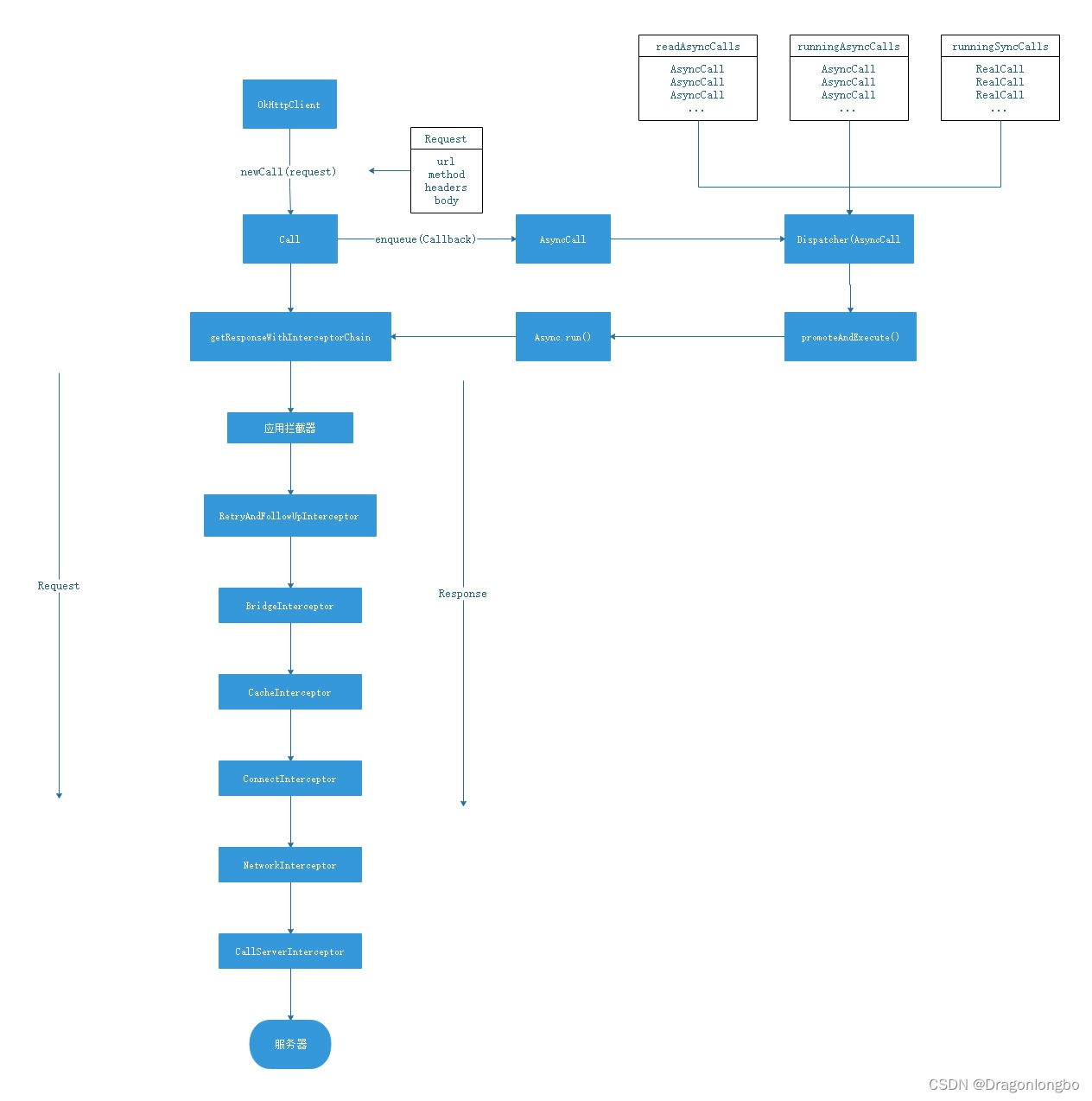
Android Okhttp3 分发器源码解析
在 OkHttp 中,分发器(Dispatcher)是负责调度和执行网络请求的组件。它管理着并发的请求数量以及请求的优先级,确保合理地使用底层的连接池和线程池,从而提高网络请求的效率和性能。
默认情况下,OkHttp 使用…
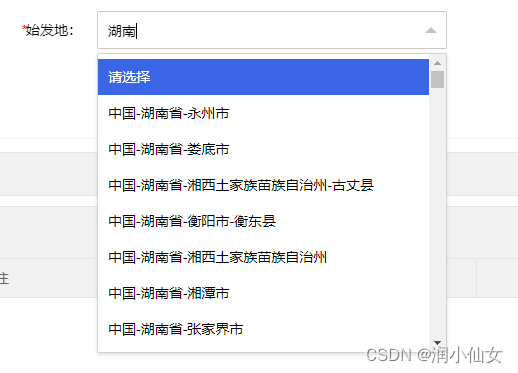
layui实现地址下拉框模糊查询
layui实现地址下拉框模糊查询
HTML代码
注意:千万不要少 lay-search
<div class"layui-col-md4"><label class"layui-form-label"><em>*</em>始发地:</label><div class"layui-input-bloc…
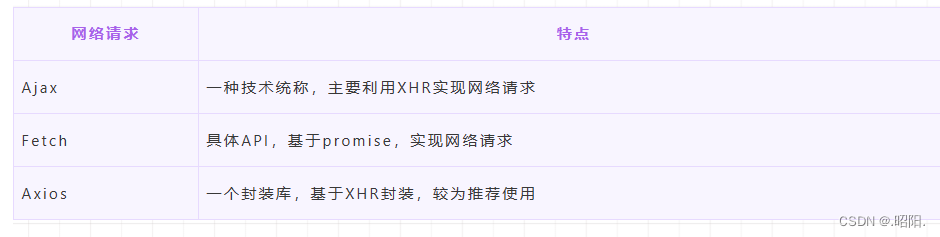
详解ajax、fetch、axios的区别
众所周知它们都用来发送请求,其实它们区别还蛮大的。这也是面试中的高频题,本文将详细进行讲解。
1. ajax
英译过来是Aysnchronous JavaScript And XML,直译是异步JS和XML(XML类似HTML,但是设计宗旨就为了传输数据&a…
【Android入门到项目实战-- 8.5】—— 使用HTTP协议访问网络的实践用法
目录
准备工作 一、创建HttpUtil类
二、调用使用 一个应用程序可能多次使用到网络功能,这样就会大量代码重复,通常情况下我们应该将这些通用的网络操作封装到一个类里,并提供一个静态方法,想要发送网络请求的时候,只…
Android Okhttp断点续传
什么是断点续传
指的是在上传/下载时,将任务(一个文件或压缩包)人为的划分为几个部分,每一个部分采用一个线程进行上传/下载,如果碰到网络故障,可以从已经上传/下载的部分开始继续上传/下载未完成的部分&a…
Vue3 Ajax(axios)异步
文章目录 Vue3 Ajax(axios)异步1. 基础1.1 安装Ajax1.2 使用方法1.3 浏览器支持情况 2. GET方法2.1 参数传递2.2 实例 3. POST方法4. 执行多个并发请求5. axios API5.1 传递配置创建请求5.2 请求方法的别名5.3 并发5.4 创建实例5.5 实例方法5.6 请求配置项5.7 响应结构5.8 配置…
OKHttp 源码解析(二)拦截器
游戏SDK架构设计之代码实现——网络框架 OKHttp 源码解析(一) OKHttp 源码解析(二)拦截器
前言
上一篇解读了OKHttp 的基本框架源码,其中 OKHttp 发送请求的核心是调用 getResponseWithInterceptorChain 构建拦截器链…
axios和ajax的区别
Axios和Ajax都是用于浏览器和服务器之间进行异步数据交换的技术。但是,它们有一些区别,主要体现在功能、兼容性、安全性等方面。
功能:Axios是一个基于Promise的HTTP库,用于浏览器和node.js中的异步HTTP请求,而Ajax是…
HTML select 用法及常用事件
前言
用于记录开发中常用到的,快捷开发
简单实例
<select><option value"volvo">Volvo</option><option value"saab">Saab</option><option value"mercedes">Mercedes</option><opt…
okhttp下载文件 Java下载文件 javaokhttp下载文件 下载文件 java下载 okhttp下载 okhttp
okhttp下载文件 Java下载文件 javaokhttp下载文件 下载文件 java下载 okhttp下载 okhttp 1、引入Maven1.1、okhttp发起请求官网Demo 2、下载文件3、扩充,读写 txt文件内容3.1读写内容 示例 http客户端 用的是
okhttp,也可以用 UrlConnetcion或者apache …
Swift语言配合HTTP写的一个爬虫程序
下段代码使用Embassy库编写一个Swift爬虫程序来爬取jshk的内容。我会使用proxy_host为duoip,proxy_port为8000的爬虫IP服务器。 使用Embassy库编写一个Swift爬虫程序可以实现从网页上抓取数据的功能。下面是一个简单的步骤:
1、首先,需要在X…
JS Ajax 封装
ajax 封装 一、 什么是Ajax?二、 Ajax的优缺点?2.1 优点2.2 缺点 三、 Ajax的使用3.1 状态码3.2 xhr的基本使用3.3 ajax原生封装:3.3.1 触发GET请求:3.3.2 调用POST请求: 四、Ajax的约束 一、 什么是Ajax? …
java中okhttp和httpclient那个效率高
在比较OkHttp和HttpClient的效率时,需要考虑多个因素,包括性能、吞吐量、资源消耗等。这些因素往往取决于具体的使用场景和需求。
OkHttp是一个由Square开发的现代化HTTP客户端库,它在Android平台上广泛使用,并且也可以在Java应用…
okhttp篇4:RetryAndFollowUpInterceptor
在上一篇 okhttp篇3:RealCall_yolan6824的博客-CSDN博客 中讲到RealCall无论是在execute还是enqueue方法中,都是通过getResponseWithInterceptorChain方法获取Request对应的Response的。而getResponseWithInterceptorChain这个方法,又是通过…
SpringCloud实用-OpenFeign整合okHttp
文章目录 前言正文一、OkHttpFeignConfiguration 的启用1.1 分析配置类1.2 得出结论,需要增加配置1.3 调试 二、OkHttpFeignLoadBalancerConfiguration 的启用2.1 分析配置类2.2 得出结论2.3 测试 附录附1:本系列文章链接附2:OkHttpClient 增…
【2023】java常用HTTP客户端对比以及使用(HttpClient/OkHttp/WebClient)
💻目录 1、介绍2、使用2.1、添加配置2.1.1、依赖2.1.2、工具类2.1.3、实体2.1.4、Controller接口 2.2、Apache HttpClient使用2.3 、OkHttp使用2.4、WebClient使用 1、介绍
现在java使用的http客户端主要包括以下几种 而这些中使用得最频繁的主要是: A…
项目实战 — 博客系统③ {功能实现}
目录 一、编写注册功能
🍅 1、使用ajax构造请求(前端)
🍅 2、统一处理 🎄 统一对象处理 🎄 保底统一返回处理 🎄 统一异常处理 🍅 3、处理请求
二、编写登录功能 🍅 …
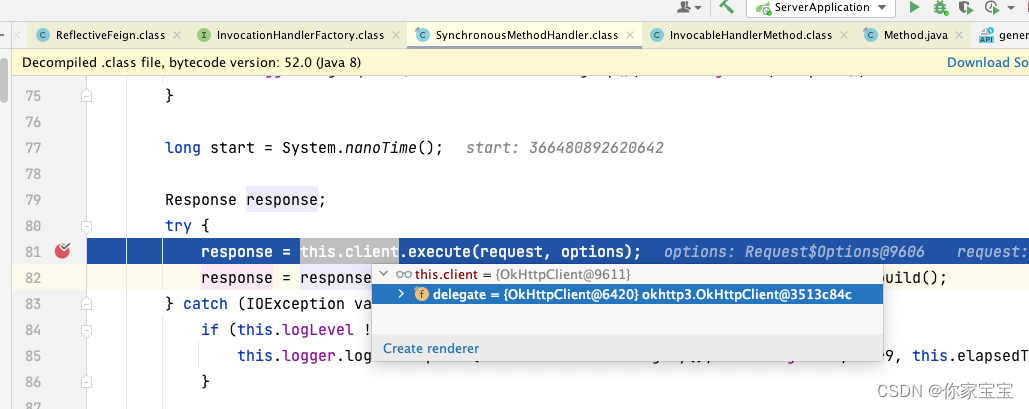
OpenFeign问题汇总
OpenFeign 问题汇总
超时配置哪个准?
Options > appConfig > defaultConfig > OKhttp
# Options参数
PostMapping(value "/api/test/options")Object testOptions(Request.Options options, RequestBody List<Param> Params);# xx应用…
Java使用OkHttp库完成图形采集的全过程
以下是一个使用OkHttp库的Java下载器程序,用于下载www.sohu.com的图像。此程序使用了duoip.cn/get_proxy的代码。 import java.io.File;
import java.io.IOException;
import java.net.Proxy;
import java.net.URL;
import java.util.concurrent.TimeUnit;import ok…
Android项目网络请求支持Brotli压缩记录
文章目录什么是 Brotli 压缩Android 项目如何使用 Brotli真正应用到 Android 项目添加 br 压缩请求头:Accept-Encoding:br解压 br 压缩后的数据启用br压缩后对比总结参考什么是 Brotli 压缩
Brotli Google 官方库
Brotli 是 Google 推出的一种无损压缩算法&#x…
OkHttp 源码浅析一
演进之路:原生Android框架不好用 ---- HttpUrlConnect 和 Apache HTTPClient
第一版 底层使用HTTPURLConnect
第二版 Square构建 从Android4.4开始
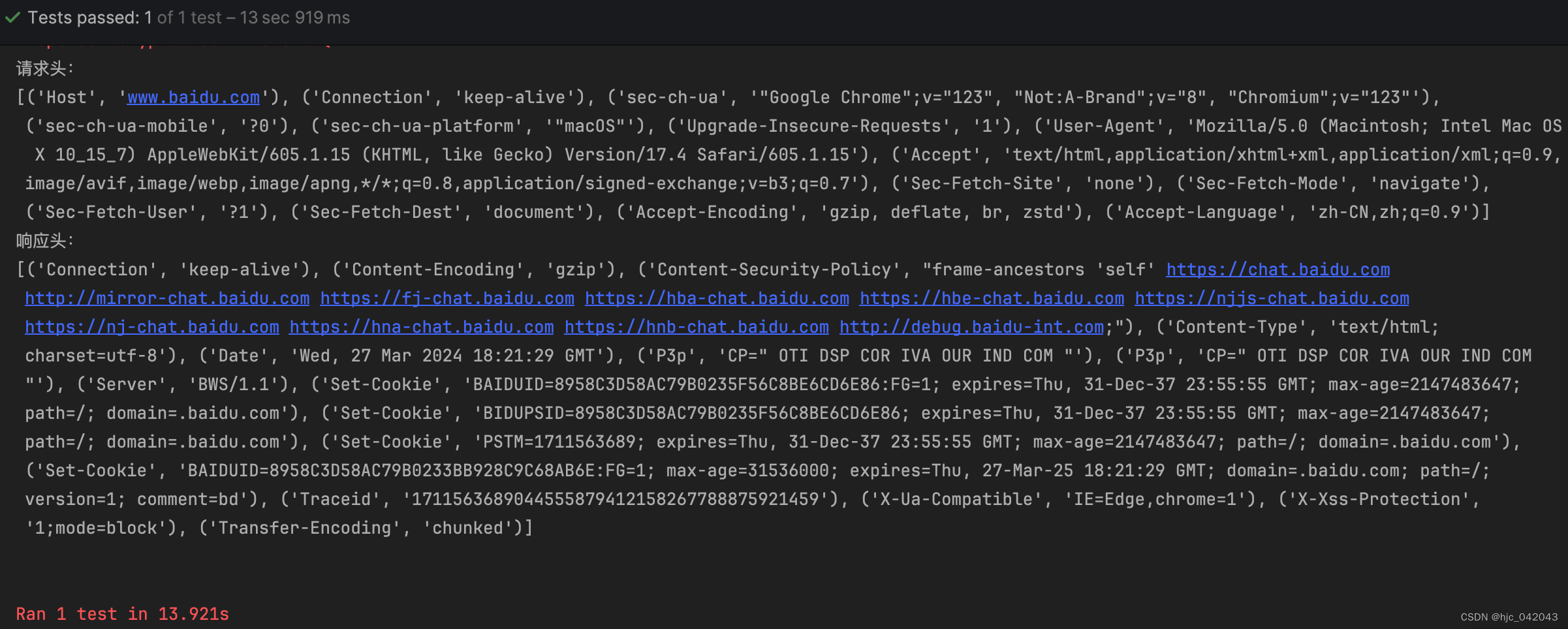
基本使用: val okhttp OkHttpClient()val request Request.Builder().url("http://www.baidu.com").buil…
Vue --- router,params和query传递参数并接收
在mounted方法可以取到路由参数 方法一:params 传参 this.$router.push({name:"admin",//这里的params是一个对象,id是属性名,item.id是值(可以从当前组件或者Vue实例上直接取)params:{id:item.id}
}) //这个组件对应的路由配置…
c# webapi 处理跨源问题
利用cors中间件处理跨源问题。 首先,什么是跨域(跨源)问题: 是指不同站点之间,使用ajax无法相互调用的问题。跨域问题本质是浏览器的一种保护机制,它的初衷是为了保证用户的安全,防止恶意网站窃…
Android--okhttp与php交互,文件上传下载
okhttp配置:
okhttp的下载地址:http://square.github.io/okhttp/
okio的下载地址: https://github.com/square/okio 两个jar包导入到工程中,放在libs目录下,右键点击jar包,选择Add As Library就行了&…
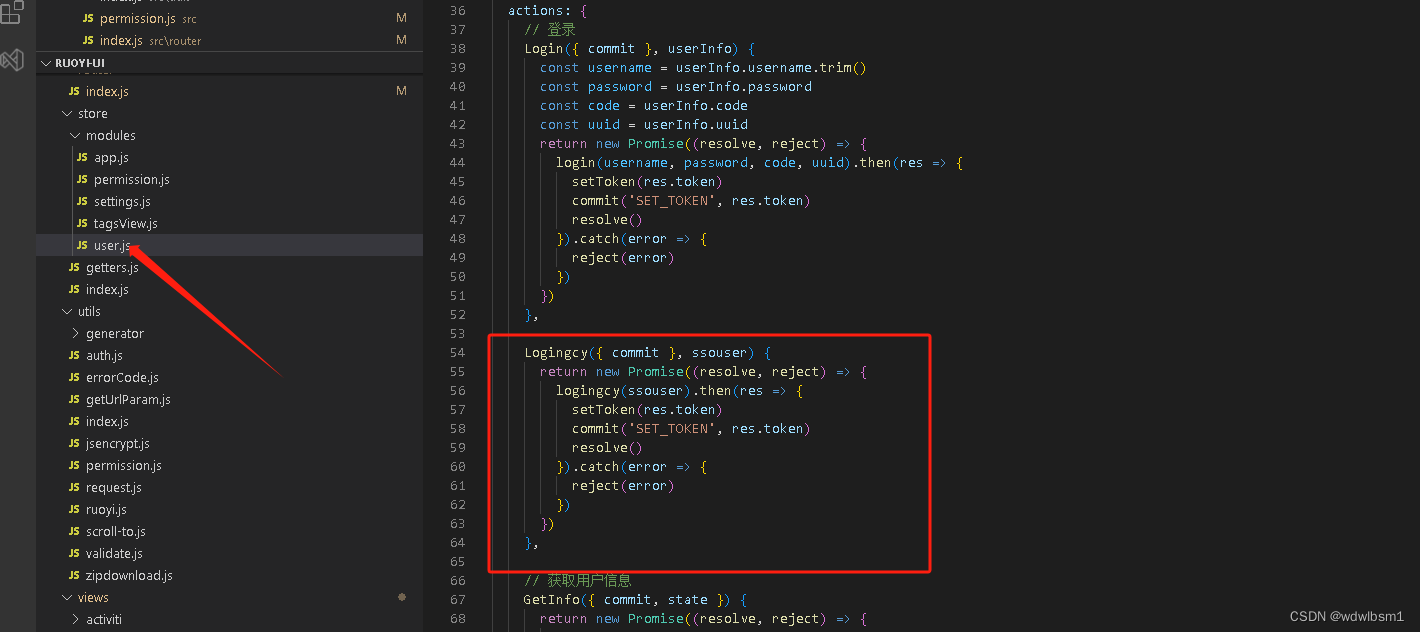
ruoyi 若依框架采用第三方登录
在项目中,前后端分离的若依项目,需要通过统一认证,或者是第三方协带认证信息跳转到本系统的指定页面。需要前后端都做相应的改造,由于第一次实现时已过了很久,再次重写时,发现还是搞了很长时间,…
okhttp3源码解析(4)-连接与流 I
okhttp3源码解析(4)-连接与流 I
前言
上两篇文章我们讲解了okhttp的拦截器,虽然不是很深入,但是主要流程与内容大致时有个了解了,这篇文章来看下okhttp连接与流相关的内容。
okhttp3源码解析(3)-拦截器 II
概述
经过前面三篇文章&#x…
ruoyi-vue前后端分离版本验证码实现思路
序
时隔三个月,再次拿起我的键盘。
前言
ruoyi-vue是若依前后端分离版本的快速开发框架,适合用于项目开始搭建后台管理系统。本篇文章主要介绍其验证码实现的思路。
一、实现思路简介 1、后端会生成一个表达式,比如1 2 ? 3࿰…
使用OkHttp库爬取百度云视频详细步骤
目录
摘要
一、OkHttp库简介
二、爬虫基本概念
三、使用OkHttp库爬取百度云视频
1、发送HTTP请求
2、处理响应
3、下载文件
四、可能遇到的问题及解决方案
五、注意事项
总结与建议 摘要
本文将详细介绍如何使用OkHttp库爬取百度云视频。文章首先简要介绍OkHttp库和…
05_前后端交互技术之Ajax案例讲解
本课目标
熟练掌握代码的封装理解跨域的基本实现原理理解XML格式数据结构
1. 写程序为什么需要封装 函数封装是一种函数的功能,它把一个程序员写的一个或者多个功能通过函数、类的方式封装起来,对外只提供一个简单的函数接口。 当程序员在写程序的过程…
AJAX-解决回调函数地狱问题
一、同步代码和异步代码
1.同步代码
浏览器是按照我们书写代码的顺序一行一行地执行程序的。浏览器会等待代码的解析和工作,在上一行完成之后才会执行下一行。这也使得它成为一个同步程序。
总结来说:逐行执行,需原地等待结果后࿰…
vue3请求成功后实现类似打字效果输出
要在 Vue 3 中实现请求成功后的类似打字效果输出,您可以使用 axios 或其他适合您的方法来发起异步请求。在请求成功后,您可以将返回的文本存储在响应式对象中,并使用一段时间间隔逐个字符地将文本输出到界面上。下面是一个示例代码&#…
okhttp4.11源码分析
目录
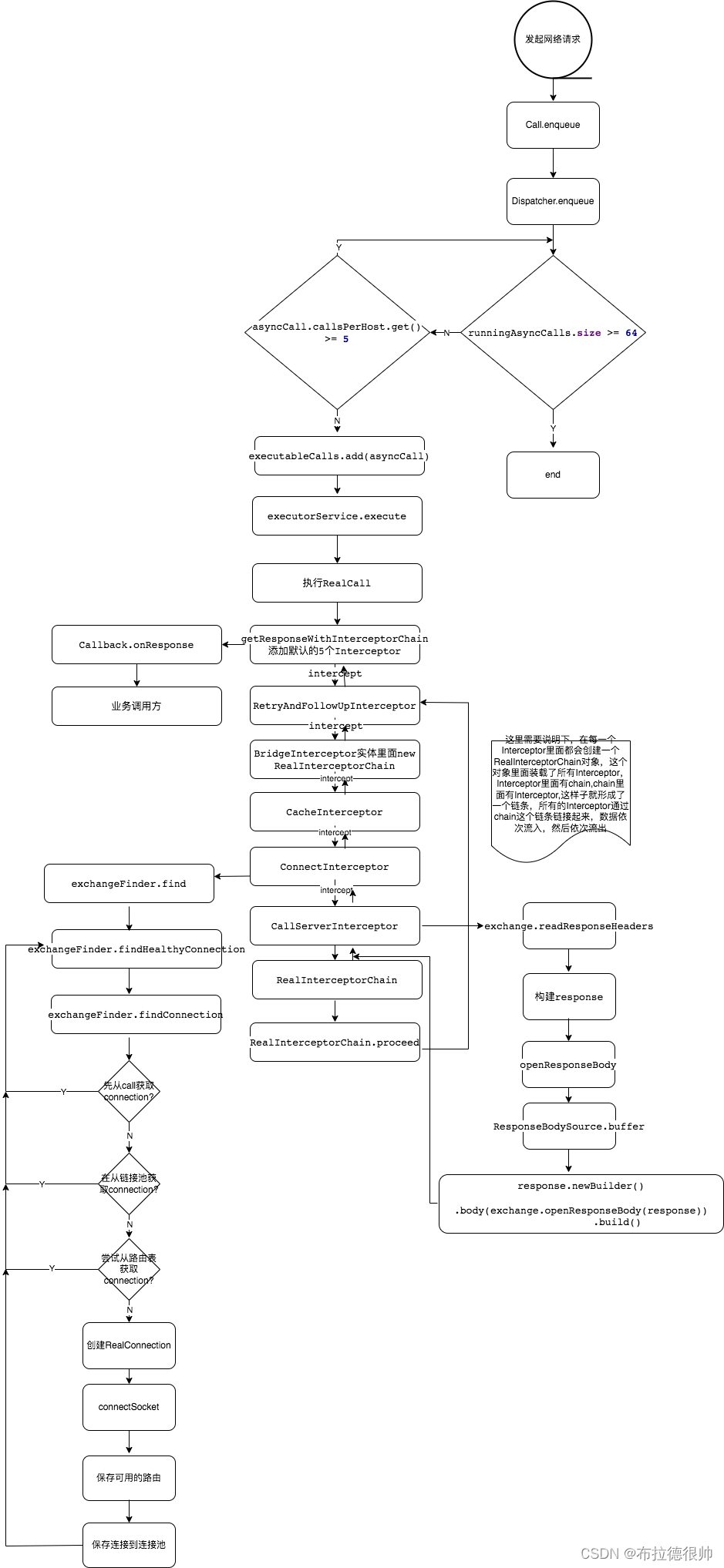
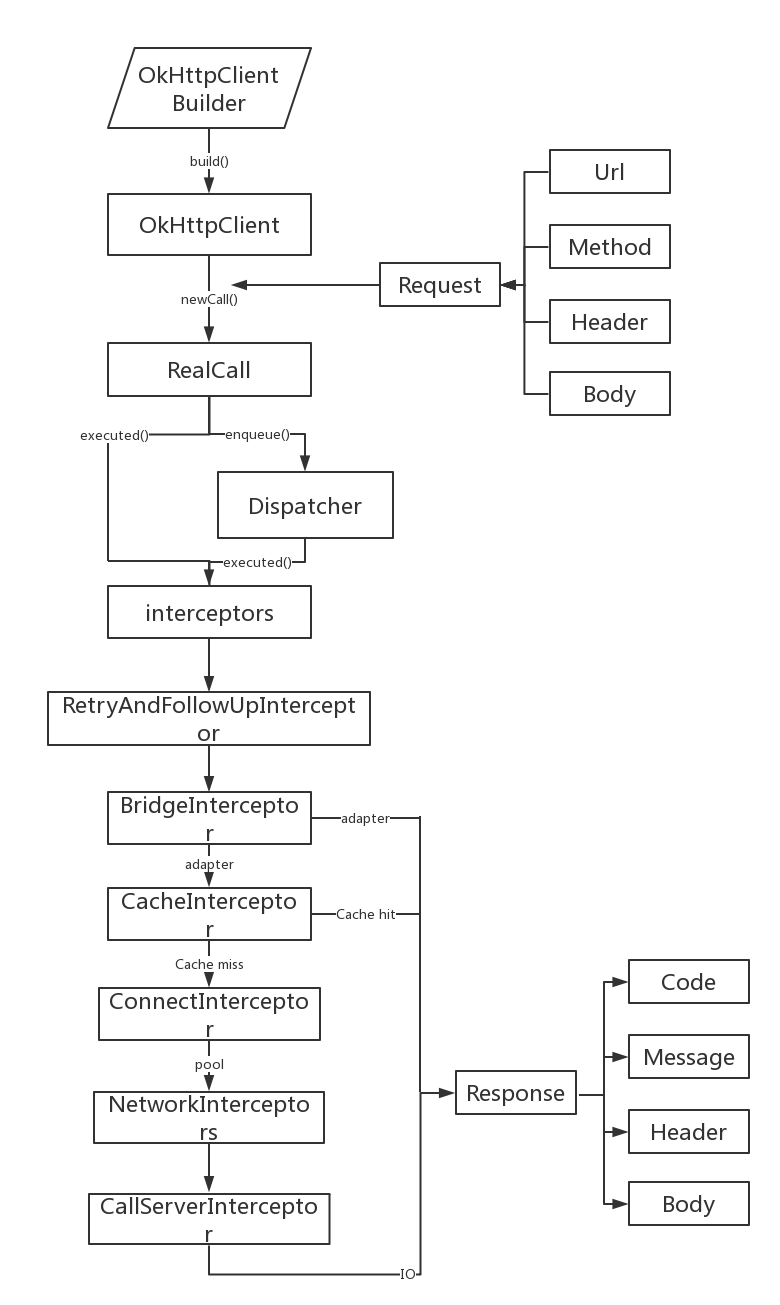
一,OKHTTP时序图
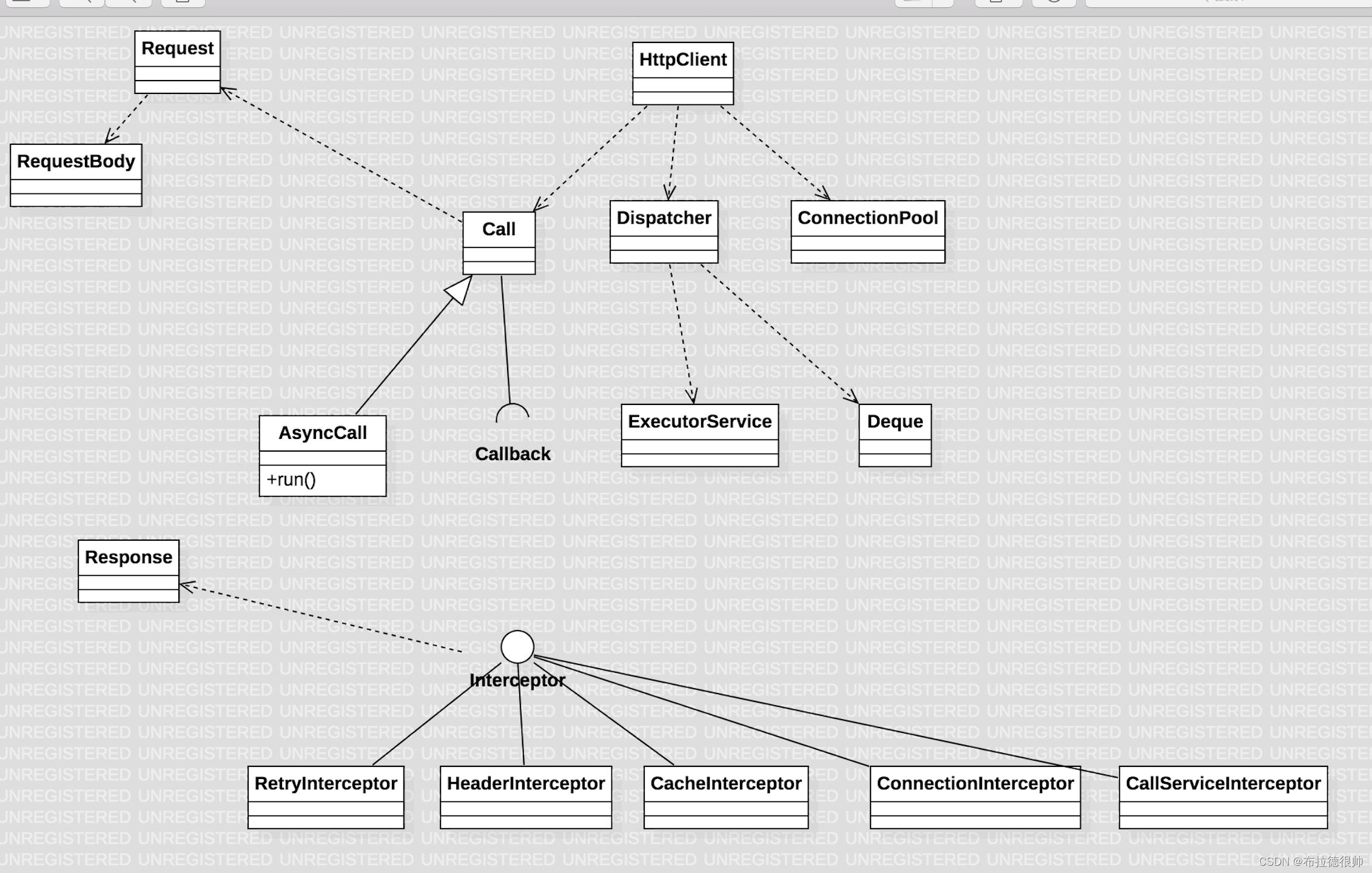
二,OKHTTP类图
三,OKHTTP流程图 一,OKHTTP时序图 上图是整个okhttp一次完整的请求过程,时序图里面有些部分为了方便采用了简单的描述,描述了主要的流程,细节的话&#…
快速解决Spring Boot跨域困扰:使用CORS实现无缝跨域支持
跨域问题
什么是跨域?
跨域(Cross-Origin Issue)的存在是因为浏览器的安全限制,它防止恶意网站利用跨域请求来获取用户的敏感信息或执行恶意操作。浏览器通过实施同源策略来限制网页在不同源之间进行资源访问或交互的情况。当一…
支付宝支付收单时存在哪些问题,解决方法有哪些?
一、支付宝支付收单存在以下问题:
1、订单在支付页,不支付,一直刷新,订单过期了才支付,订单状态改为已支付了,但是库 存解锁了。
解决方法:使用支付宝自动收单功能解决。只要一段时间不支付&a…
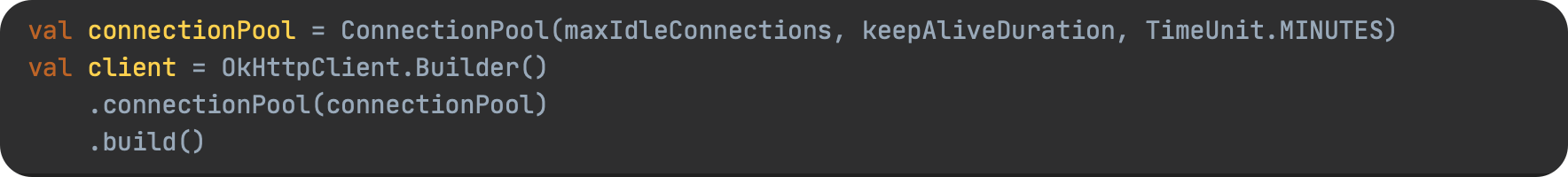
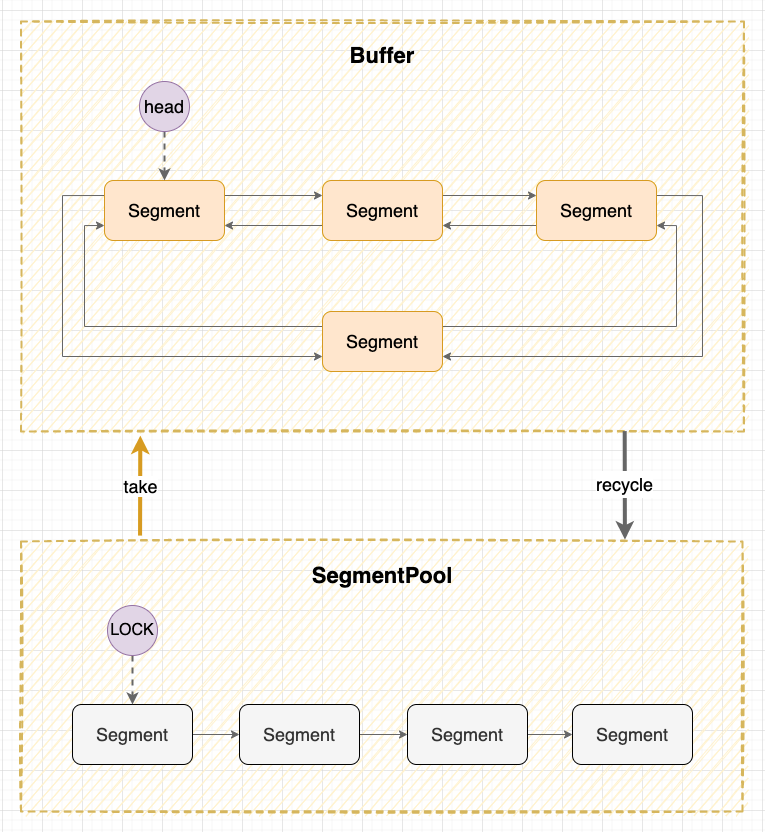
四、OkHttp_连接池
预备知识
通常我们进行HTTP连接网络的时候我们会进行TCP的三次握手,然后传输数据,然后再释放连接。 大量的连接每次连接关闭都要三次握手四次分手的很显然会造成性能低下, 因此http有一种叫做keep-alive connections的机制(HTTP1…
22.3 jQuery 库
1. jQuery
1.1 简介
jQuery: 是一种广泛使用的JavaScript库, 它简化了处理HTML文档, 处理事件, 执行动画以及使用AJAX等任务的编程.
jQuery通过提供简洁的API, 使开发者可以更快地编写JavaScript代码, 并且具有跨浏览器兼容性.
它提供了许多便利的功能和方法, 使处理DOM元素,…
跨域:利用CORS实现跨域访问
跨域知识点:跨域知识点 iframe实现跨域的四种方式:iframe实现跨域 JSONP和WebSocket实现跨域:jsonp和websocket实现跨域 目录 cors介绍
简介
两种请求
简单请求
基本流程
withCredentials 属性
非简单请求
预检请求
预检请求的回应
…
【Android复习笔记】OkHttp核心原理
使用方法 调用流程
0kHttp请求过程中最少只需要接触OkHttpClient、Request、Call、 Response,但是框架内部进行大量的逻辑处理。
所有的逻辑大部分集中在拦截器中,但是在进入拦截器之前还需要依靠分发器来调配请求任务。 分发器:内部维护队列与线程池,完成请求调配;拦截…
okhttp导致的内存溢出(OOM)sun.security.ssl.SSLSocketImpl
使用分析工具:MAT(Memory Analyzer Tool)、JvisualVM占用内存:sun.security.ssl.SSLSocketImpl 一、 项目场景:
功能:一个定时任务(xxl-job)采用线程池的方式多线程请求第三方拉取数据,网络框架使用okhttp3。 问题&am…
Ajax 笔记(四)—— Ajax 进阶
笔记目录 4. Ajax 进阶4.1 同步代码和异步代码4.2 回调函数地狱4.2.1 解决方法一:Promise 链式调用4.2.2 解决方法二:async 函数和 await 4.3 Promise.all 静态方法4.4 事件循环4.4.1 事件循环4.4.2 宏任务与微任务 4.5 案例4.5.1 案例一-商品分类4.5.2 …
懒人必备Jetpack MVVM框架
目录
效果图
项目依赖
使用介绍
项目使用的三方库及其简单示例和资料
网络请求相关使用介绍
谷歌Jetpack框架使用介绍
常见问题
github地址 Android Jetpack MVVM框架开发,基于AndroidX开发,傻瓜式使用,适用于所有项目
谷歌 Android…
okhttp添加公共参数
在项目开发中很多时候后台都会给一些全局的公共入参,比如携带手机信息或者时间戳等字段。而我们在使用okhttp时,就需要我们单独就行二次封装处理了,对于请求全局参数,每次请求都要去写一次,那是肯定不行的。 所以就要我…
okhttp篇2:Dispatcher
Dispatchers维护着一个线程池,3个双端队列,准备执行的AsynCall,正在执行的AsynCall,正在执行的同步Call(RealCall)。
同时规定每个Host最多同时请求5个Request,同时可最多执行64个Request。
p…
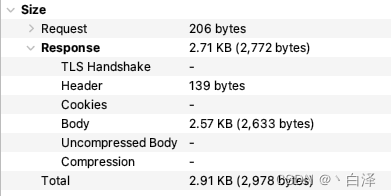
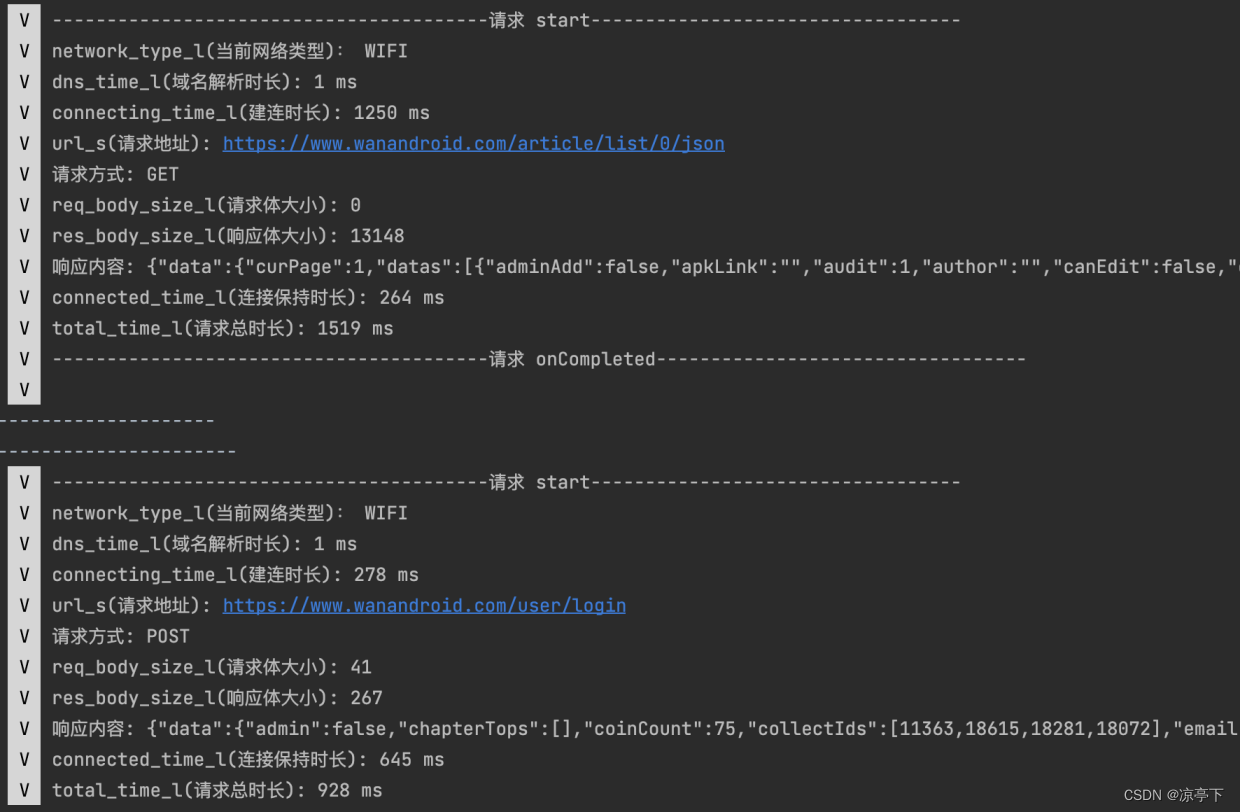
Android 使用okhttp监控网络数据
这里使用Okhttp写了一个demo来监听网络请求过程中的一系列数据,包括当前网络类型、请求体、响应体大小,url,请求方式,当然还有本次核心获取域名解析时长,建立连接时长,保持连接时长,请求总时长这…
OkHttp4.3源码解析之 - 发起请求
什么是OkHttp?
OkHttp在Android开发领域里面应该是无人不知了吧。它是一个由Square公司开源的第三方库。主要用于处理网络请求。 OkHttp Github地址:https://github.com/square/okhttp/ 关于Square公司,大家可以去看看他们的其他开源库,质量…
常用网络请求框架Retrofit学习笔记
一、retrofit使用解析
1.1 引用retrofit implementation(com.squareup.retrofit2:retrofit:2.9.0) retrofit框架请求库是retrofit自家的okhttp,仓库依赖的是okhttp3.x,所以如果你想用okhttp4.x则需要重新引用okhttp4.x。okhttp也是依赖自家的okio。 imp…
OkHttp ,使用 HttpUrl.Builder 来添加查询参数并添加到请求对象
在使用 OkHttp 中,你可以使用 HttpUrl.Builder 来添加查询参数并将其添加到请求对象中。下面是一个示例代码:
import okhttp3.HttpUrl;
import okhttp3.OkHttpClient;
import okhttp3.Request;
import okhttp3.Response;public class Main {public stat…
Android OKHttp源码解析
Https是Http协议加上下一层的SSL/TSL协议组成的,TSL是SSL的后继版本,差别很小,可以理解为一个东西。进行Https连接时,会先进行TSL的握手,完成证书认证操作,产生对称加密的公钥、加密套件等参数。之后就可以…
React与AJAX
大家好,欢迎来到 《React与AJAX》 课程。在这一课中,我们将学习如何在 React 中使用 AJAX。
什么是 AJAX?
AJAX(Asynchronous JavaScript and XML)是一种使用 JavaScript 在浏览器和服务器之间进行异步通信的技术。A…
Ajax 请求的原理
通过XMLHttpRequest对象来向服务器发送异步请求,从服务器获取数据。
然后用 JavaScript 来操作 DOM 而更新页面。XMLHttpRequest 是 ajax 的核心机制,它是 IE5 中首先引入的,是一种支持异步请求的技术。
简单的说,也就是 JavaSc…
asp.net mvc 重定向问题的解决方式
前端ajax发起请求,在后端接口中重定向,结果报错,无法跳转 Ajax实际上是通过XMLHttpRequest来向服务器发送异步请求的,从服务器获取数据,然后使用JS来更新页面,这也就是常说的局部刷新实现方式,所…
Http客户端OkHttp的基本使用
简介
OkHttp是一个强大的开源HTTP客户端,它被广泛用于Android和Java应用程序中。OkHttp具有简单易用的API,提供了许多高级功能,如连接池、请求压缩和缓存等。
依赖
要使用OkHttp,需要在项目的构建文件中添加以下依赖࿱…
fetch网络请求详解
一:三种常见的网络请求对比:
AJAX:基于XMLHttpRequest收发请求,使用较为繁琐,代码量会比较多axios:基于promise的请求客户端,在浏览器和node中均可使用,使用便捷,功能强…
AJAX技术-04-- 跨域说明
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 1 同源策略同源策略介绍规定要求 请求协议://域名:端口号 关于同源策略练习关于同源策略总结 2.JSONPJSONP原理说明关于JSONP优化 3.CORS介绍介绍不允许跨域说明跨域…
javaweb搭配ajax和json
ajax一般用来前端界面与后端界面交互使用。数据格式一般使用json,优点是便于对象与字符串的转化。
1.不适用json对象封装。
jsp:
<script>$.ajax({url: "/LoginServlet",data: {"name":name, "pwd":password},dataType: &qu…
报错:为什么数组明明有内容但打印的length是0
文章目录 一、问题二、分析三、解决1.将异步改为同步2.设置延迟 一、问题
在日常开发中,for 循环遍历调用接口,并将接口返回的值进行拼接,即push到一个新的数组中,但是在for循环内部是可以拿到这个新的数组,而for循环…
【ES6】一个页面上需要等两个或多个ajax的数据请求成功以后才正常显示(使用Promise.all和Promise.race)
【ES6】一个页面上需要等两个或多个ajax的数据请求成功以后才正常显示(使用Promise.all和Promise.race) PomisePomise.allPromise.race Pomise
Pomise.all
Promise.all将多个Promise实例聚合成一个新的Promise实例。请求成功的时候返回的是一个结果数组…
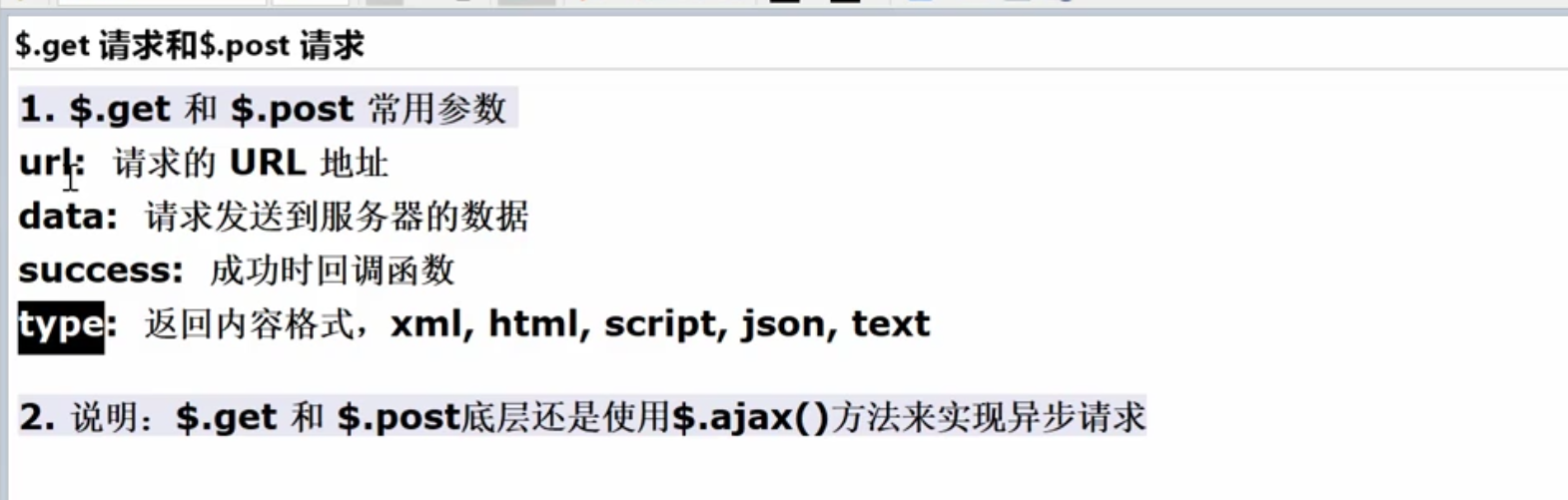
ajax中get和post的区别,datatype返回的数据类型有哪些?web开发中数据提交的几种方式,有什么区别。百度使用哪种方式?
在Ajax中,GET和POST是两种常见的HTTP请求方法。它们有以下区别: GET请求:使用GET请求时,参数数据会附加在URL的末尾,以查询字符串的形式发送给服务器。GET请求是幂等的,也就是说多次发送相同的GET请求&…
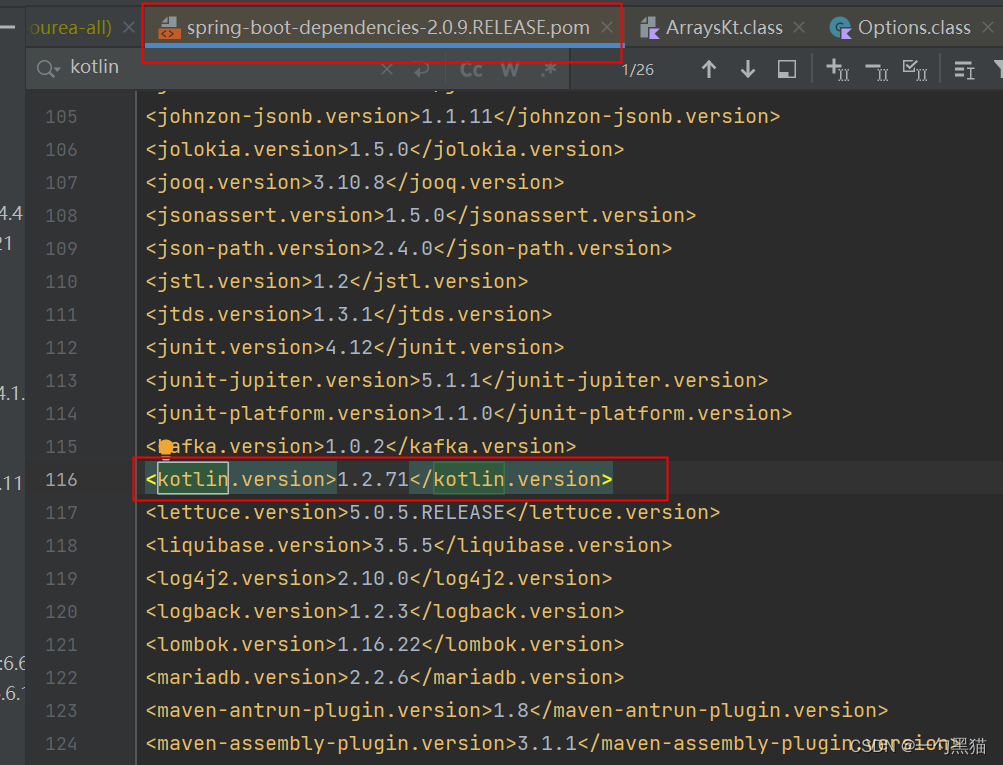
版本依赖冲突问题排查过程记录
问题
开发平台在集成minio时,pom引入了sdk。
<dependency><groupId>io.minio</groupId><artifactId>minio</artifactId><version>8.5.7</version>
</dependency>在调用上传文件API时,控制台报错&…
Android OkHttp源码阅读详解一
博主前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住也分享一下给大家 👉点击跳转到教程 前言:源码阅读基于okhttp:3.10.0
Android中OkHttp源码阅读二(责任链模式)
implementation com.squareup.o…
JMeter之事务控制器实践
目录
前言
事务控制器
JMeter控制器添加路径:
Generate parent sample
1、不勾选任何选项:
2、勾选【Generate parent sample】
3、Include duration of timer and pre-post processors in generated sample
小结 前言
在JMeter中,事…
uniapp封装ajax请求
import /common/api/interceptor.js; // 引入拦截器文件
export default{common:{baseUrl:"http://localhost:3000/api",data:{},header:{"Access-Control-Allow-Origin":"*","Content-Type":"application/json","Cont…
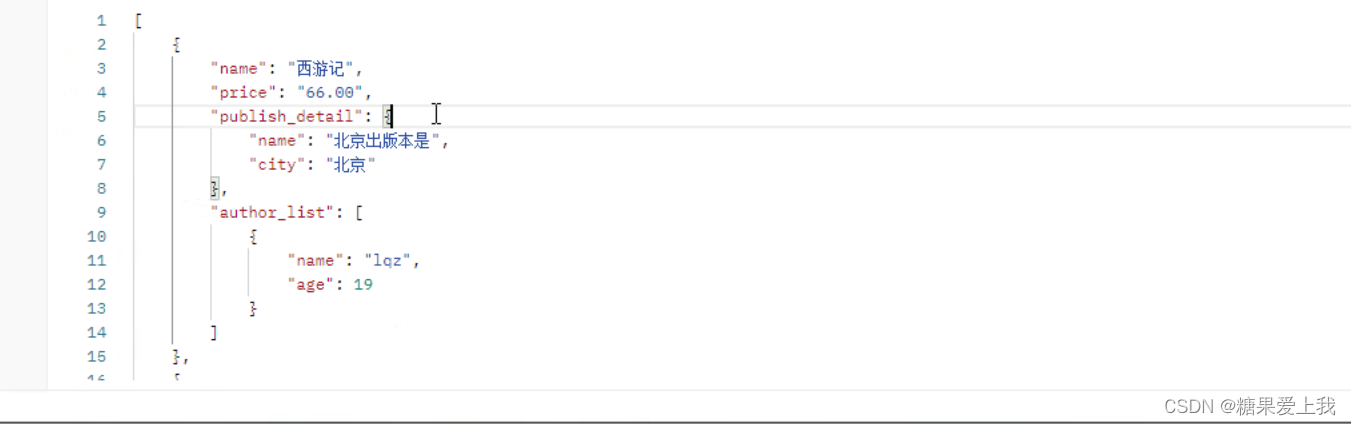
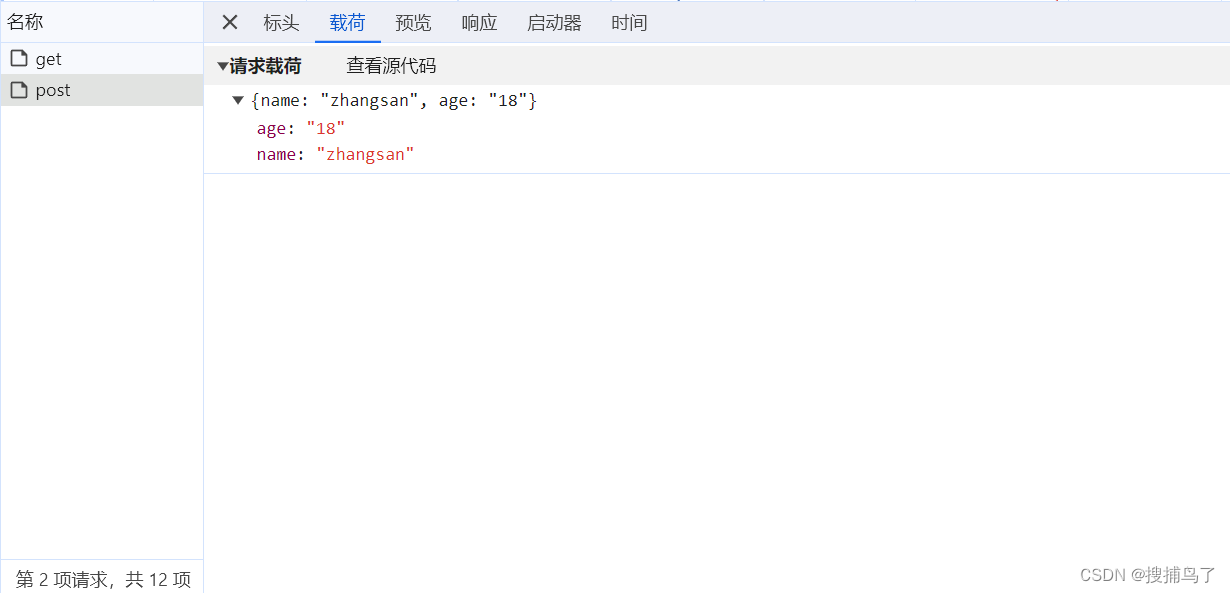
Java课题笔记~JSON
3.1 概述
概念:JavaScript Object Notation。JavaScript 对象表示法.
如下是 JavaScript 对象的定义格式:
{name:"zhangsan",age:23,city:"北京"
}
接下来我们再看看 JSON 的格式:
{"name":"zhangsa…
从入门到精通:ThinkPHP6异步请求的全面解析!
在ThinkPHP6中使用异步请求
在Web应用程序的开发中,经常会需要使用异步请求。异步请求能够在后台执行而不干扰页面的其他操作,提高了用户的体验。而在ThinkPHP6框架中,也提供了方便的异步请求方式,本文将详细介绍如何在ThinkPHP6…
SpringBoot 使用 JWT 保护 Rest Api 接口
用 spring-boot 开发 RESTful API 非常的方便,在生产环境中,对发布的 API 增加授权保护是非常必要的。现在我们来看如何利用 JWT 技术为 API 增加授权保护,保证只有获得授权的用户才能够访问 API。 一、Jwt 介绍 JSON Web Token (JWT)是一个开…
利用jQuery实现AJAX定时刷新局部页面实例
通过两种方法实例讲解ajax定时刷新局部页面,当然方法有很多种,也可以不使用ajax来刷新页面,可以使用jquery中的append来给指定内容加东西,但是都不太实用,最实用的方法还是ajax加载数据了。 方法一:
局部刷…
ajax实现文件的下载
async downloadFile (row) {const res axios({url: /downloadFileUrl,method: post,responseType: blob,headers: {Content-Type: application/json;charsetUTF-8,// Accept: application/octet-stream,},data: ids}).then(res > {if (!res.data) {return}// 设置类型&…
在ajax中如何使用jquery循环。
假设result的数据是这个: {"code":"200","data":[{"id":111,"userName":"张三","userPassword":"123"},{"id":222,"userName":"李四","userP…
下载需要集成第三方?Android原生下载服务DownloadManager不行吗?
前言
App 内的下载功能也是我们常用的场景,比如下载最新的 Apk 安装包,还有些会下载图片,或者资源,插件等场景。
下载不是很简单的功能吗?OkHttp就能下载,基于OkHttp实现的一些框架那更多,比较…
安卓:网络框架okhttp
目录 一、okhttp介绍
1. OkHttpClient类: 常用方法:
2. Request类: 常用方法:
3. Response类:
常用方法:
4. Call类:
常用方法:
5. Interceptor接口:
常用方法&…
ajax异步传值以及后端接收参数的几种方式
异步传值
第一种呢,也是最简单的一种,通过get提交方式,将参数在链接中以问号的形式进行传递
// 前台传值方法
// 触发该方法调用ajaxfunction testAjax(yourData) {$.ajax({type: "get", // 以get方式发起请求url: "/yo…
安卓App使用HttpURLConnection发送请求与上传文件
安卓原生App开发时常用的http开发工具
系统内置http请求工具为 HttpURLConnectionhttpClient 是 apache 的开源工具okHttp 使用更简单,语法相对HttpURLConnection也简洁了许多,需要在graddle添加依赖。
本文主要讲解如何使用HttpURConnection向服务器发…
Java请求Http接口-OkHttp(超详细-附带工具类)
简介:OkHttp是一个默认有效的HTTP客户端,有效地执行HTTP可以加快您的负载并节省带宽,如果您的服务有多个IP地址,如果第一次连接失败,OkHttp将尝试备用地址。这对于IPv4 IPv6和冗余数据中心中托管的服务是必需的。OkHt…
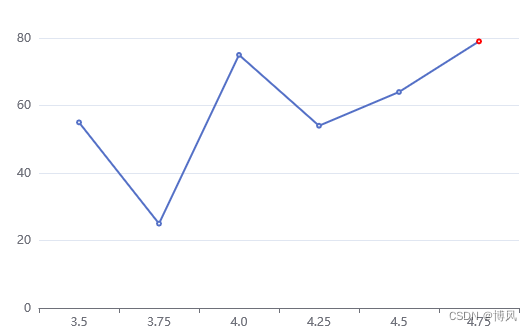
echarts折线图修改特定点的颜色
$.ajax({url:"/plc1672Ctrl/selectPage2.ctrl",dataType:"json",type:"POST",cache:false,data:{"serNo":$("#search").val().trim()},success:function(data){var list data.list;// x坐标var x new Array();// y坐标var…
ajax和Axios快速入门
什么是ajax
概念: Asynchronous JavaScript And XML,异步的JavaScrip和XML,重点在异步。 作用: 1,数据交互,可以通过ajax给服务器发送请求,并获取服务器响应的数据。 2,异步交互&am…
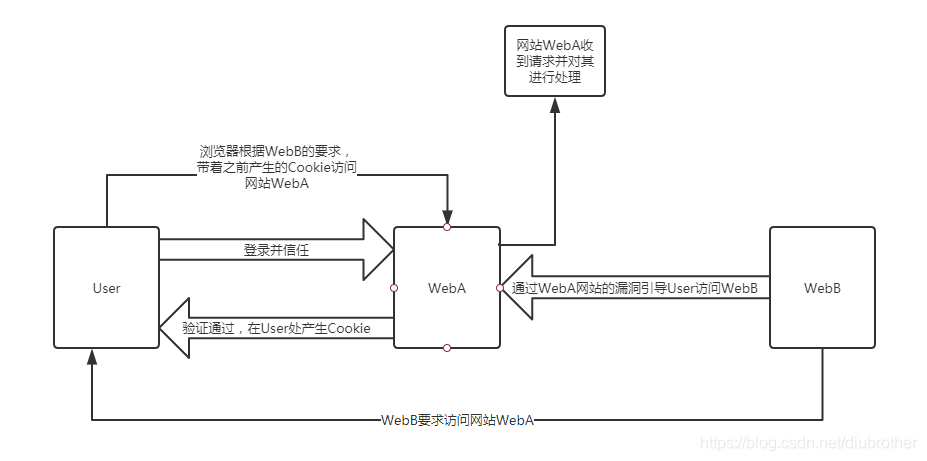
CSRF攻击原理及防护
CSRF攻击原理及防护
0x01 CSRF是什么
ssrf 服务端请求伪造
CSRF全称为跨站请求伪造(Cross-site request forgery),是一种网络攻击方式,也被称为 one-click attack 或者 session riding。
0x02 CSRF攻击原理
CSRF攻击利用网站…
ajax,axios,fetch
文章目录 ajax工作原理ajax发请求四个步骤创建xmlhttprequest对象设置请求方式设置回调函数发送请求 自封装ajax axiosaxios 特性如何用配置拦截器fetch 三者区别 ajax
工作原理
Ajax的工作原理相当于在用户和服务器之间加了—个中间层(AJAX引擎),使用户操作与服务…
jQuery中ajax如何使用
jQuery中ajax如何使用及代码详解 1. 引言
在现代Web开发中,使用Ajax进行异步数据交互变得非常普遍。而在jQuery中,提供了便捷的方法来实现Ajax请求,简化了开发过程。本文将介绍jQuery中如何使用Ajax以及通过代码详解其使用方法。 2. Ajax简介…
后端实现跨域(三种方式)
相较于前端实现跨域,有时会出现跨域失败,列举后端三种方式实现跨域
1.加注解 代码重复 /*** 获取用户信息* * return 用户信息*/GetMapping("getInfo")CrossOriginpublic AjaxResult getInfo(){SysUser user SecurityUtils.getLoginUser().g…
Android Signal 使用
一、官方
文档地址
示例代码 二、使用前说明
一定要注意使用的Signal 的版本号,如果客户端与服务端的版本不一致,可能会出现收不到消息的问题!!! 三、使用
添加依赖
//signalr
implementation com.microsoft.sign…
AJAX概念和axios使用、URL、请求方法和数据提交、HTTP协议、接口、form-serialize插件
AJAX概念和axios使用
AJAX概念
AJAX就是使用XMLHttpRequest对象与服务器通信,它可以使用JSON、XML、HTML和text文本等格式发送和接收数据,AJAX最吸引人的就是它的异步特性,也就是说它可以在不重新刷新页面的情况下与服务器通信,…
okhttp form表单提交中文乱码问题
1 首先确保双端的编码格式一致
2 服务端的用的编码格式是utf-8 刚开始想到的是在Header里面添加Content-Type addHeader("Content-Type","myapplication/json;charsetutf-8");
氮素,没有效果
脑子转了下,看到了MultiPartBody 里面…
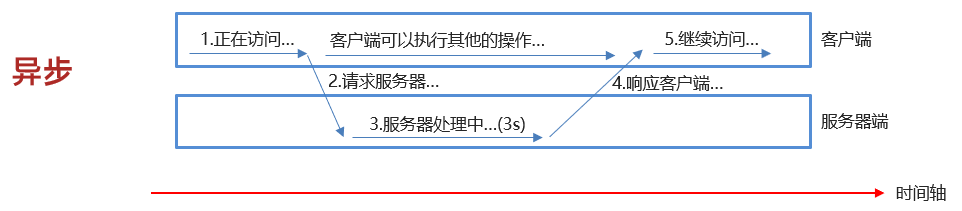
一文学会Axios的使用
异步请求 同步发送请求过程如下 浏览器页面在发送请求给服务器,在服务器处理请求的过程中,浏览器页面不能做其他的操作。只能等到服务器响应结束后才能,浏览器页面才能继续做其他的操作。 异步发送请求过程如下浏览器页面发送请求给服务器&…
Ajax(基本介绍+使用+示例代码+场景回放)
一、基本介绍
AJAX(Asynchronous JavaScript and XML)是一种在无需重新加载整个页面的情况下,通过后台异步加载数据并更新页面的技术。虽然 AJAX 的名称中包含 “XML”,但实际上它通常使用 JSON 格式来传输数据。
AJAX 的核心是…
Android中OkHttp源码阅读二(责任链模式)
博主前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住也分享一下给大家 👉点击跳转到教程 Android OkHttp源码阅读详解一
看OkHttp源码,发现OkHttp里面使用了责任链设计模式,所以才要学习…
前端 | AjaxAxios模块
文章目录 1. Ajax1.1 Ajax介绍1.2 Ajax作用1.3 同步异步1.4 原生Ajax 2. Axios2.1 Axios下载2.2 Axios基本使用2.3 Axios方法 1. Ajax
1.1 Ajax介绍
Ajax: 全称(Asynchronous JavaScript And XML),异步的JavaScript和XML。
1.2 Ajax作用
…
一个简单的注册的页面,如有错误请指正;(3.JavaScript)
这段代码是一个JavaScript函数,实现了用户登录和上传图片的功能,并包含了一些辅助函数。让我一一解释:
1. login():这个函数用于登录操作。首先,通过$(#name).val()来获取ID为name的元素的值,同理获取其他…
自研一个简易版本的OkHTTP
一,背景
为了彻底搞明白okhttp原理,仿照okhttp自研一个
二,思路 业务上没发出一个request,使用AsyncCall包装起来,然后在网络分发器的作用下,执行具体的每一个Call,这些具体的Call会经过层层的拦截器,最终…
什么是okhttp?
OkHttp简介:
OkHttp 是一个开源的、高效的 HTTP 客户端库,由 Square 公司开发和维护。它为 Android 和 Java 应用程序提供了简单、强大、灵活的 HTTP 请求和响应的处理方式。OkHttp 的设计目标是使网络请求变得更加简单、快速、高效,并且支持…
【Java万花筒】解码Java网络通讯谜团:对比Apache HttpClient、OkHttp、Feign、RestTemplate、Retrofit
Java网络请求大比拼:HttpClient、OkHttp、Feign、RestTemplate、Retrofit全面解析
前言
在当今互联网时代,Java开发者常常需要处理与各种RESTful服务的通信。本文旨在深入比较Java中几个主流的网络请求库,包括Apache HttpClient、OkHttp、F…
React wangEditor5 使用说明
1、支持包安装
yarn add wangeditor/editor
# 或者 npm install wangeditor/editor --saveyarn add wangeditor/editor-for-react
# 或者 npm install wangeditor/editor-for-react --save2、使用
import wangeditor/editor/dist/css/style.css // 引入 cssimport { useState…
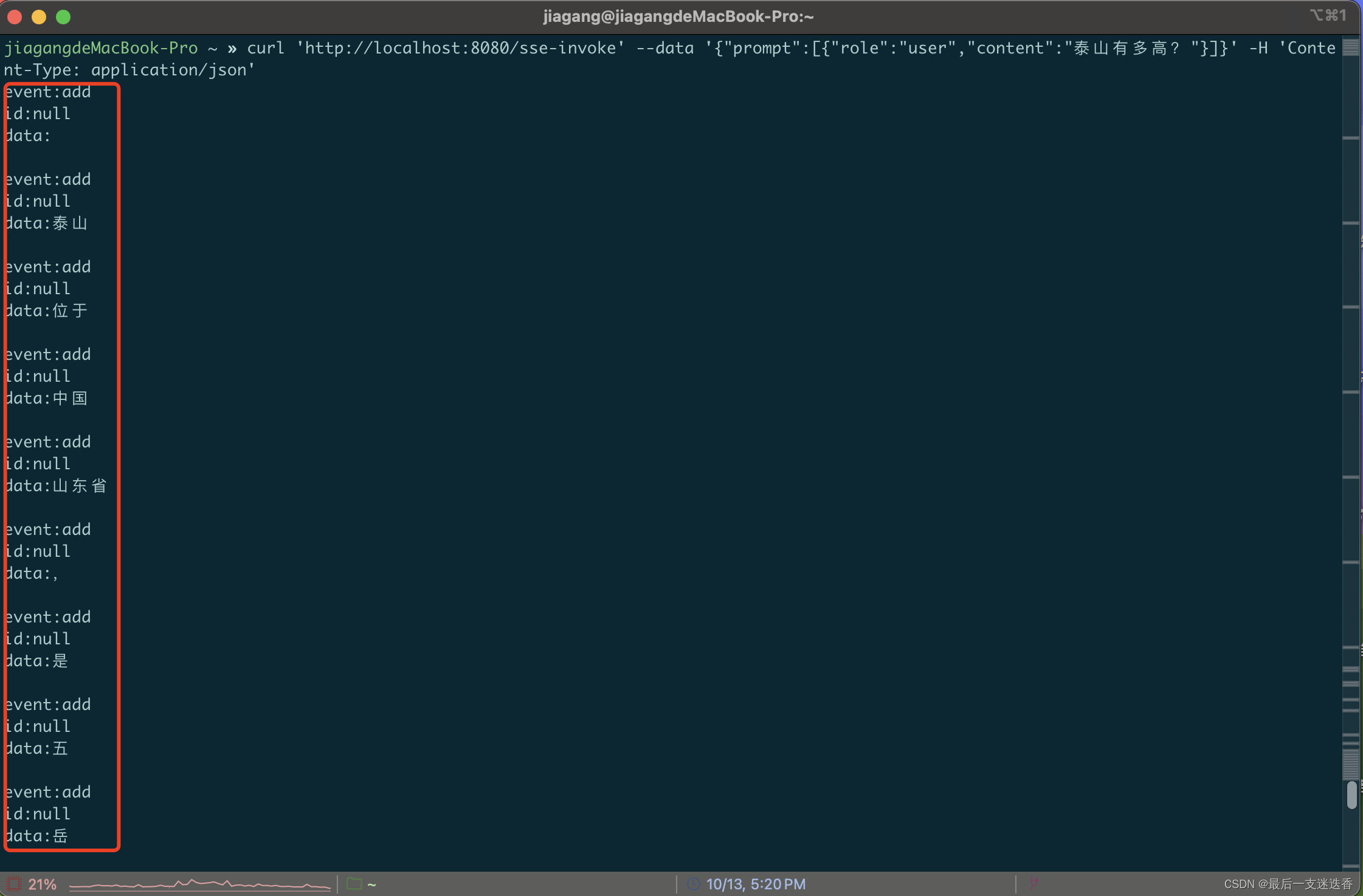
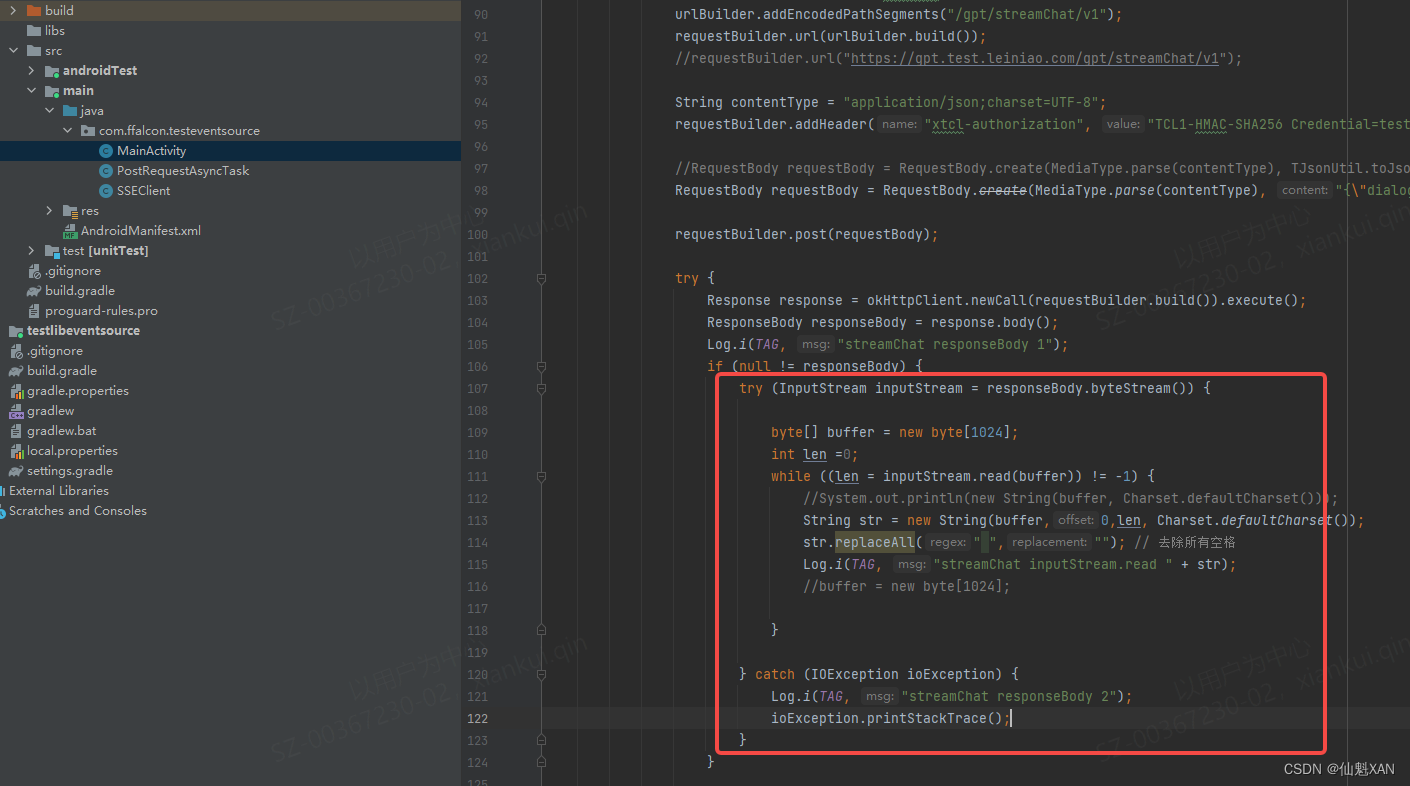
Java-基于okhttp请求SSE接口流式返回
最近在开发跟大模型相关的业务,需要用java去请求大模型的对话接口并支持流式的返回,变用到了sse接口。首先介绍一下什么是SSE,SSE ( Server-sent Events )是 WebSocket 的一种轻量代替方案,使用 HTTP 协议。…
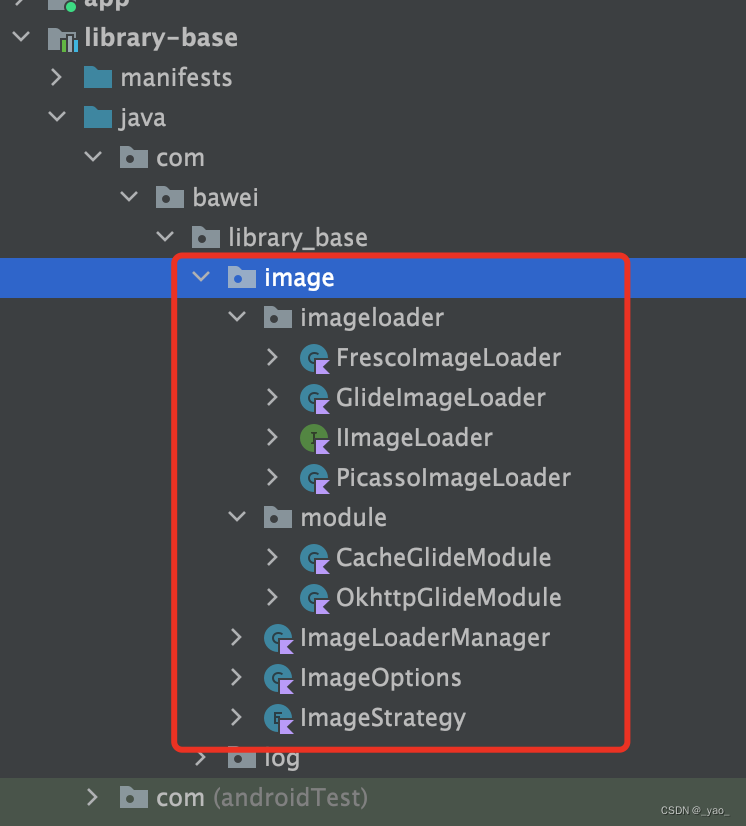
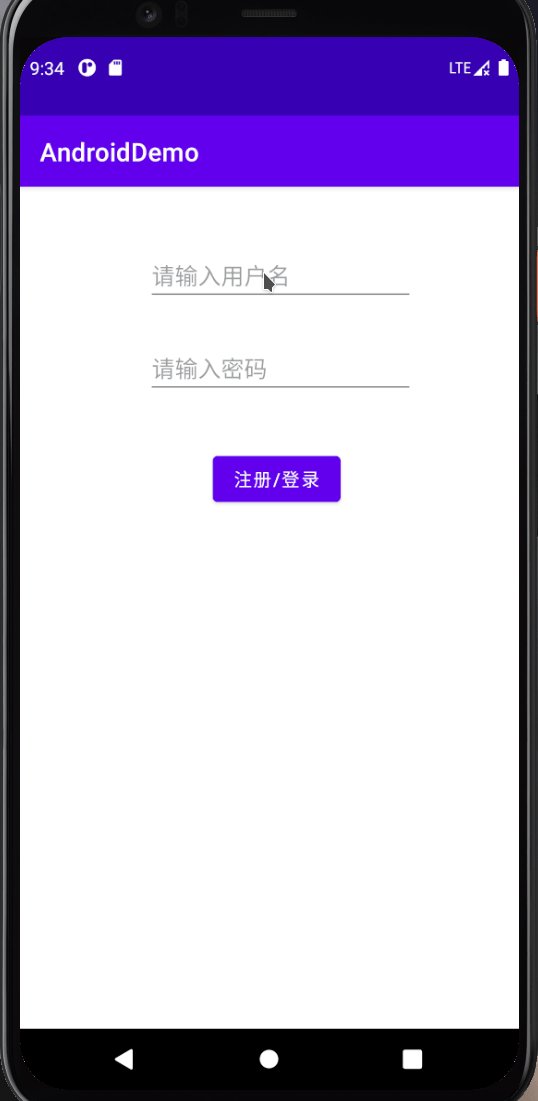
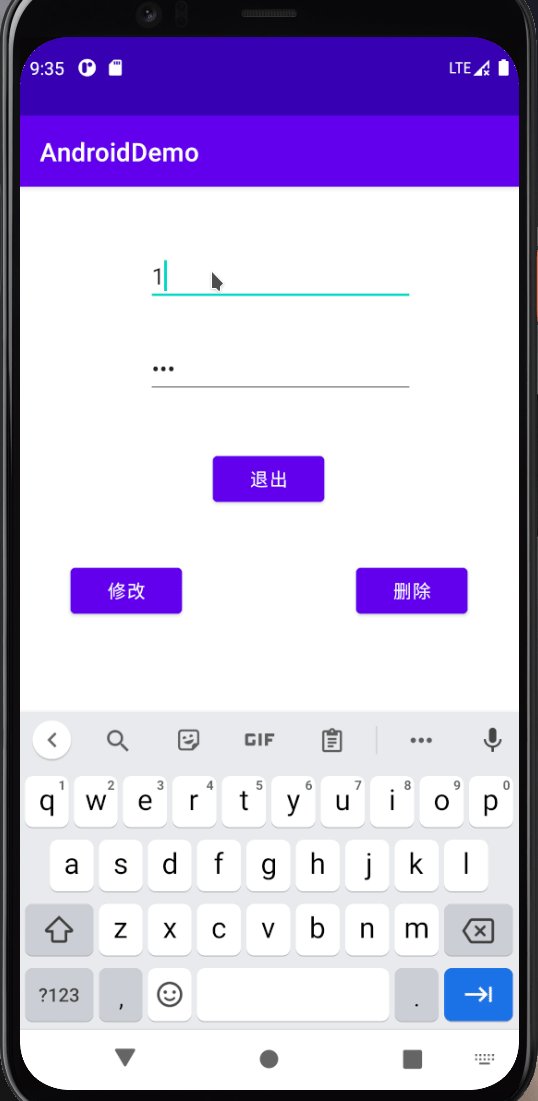
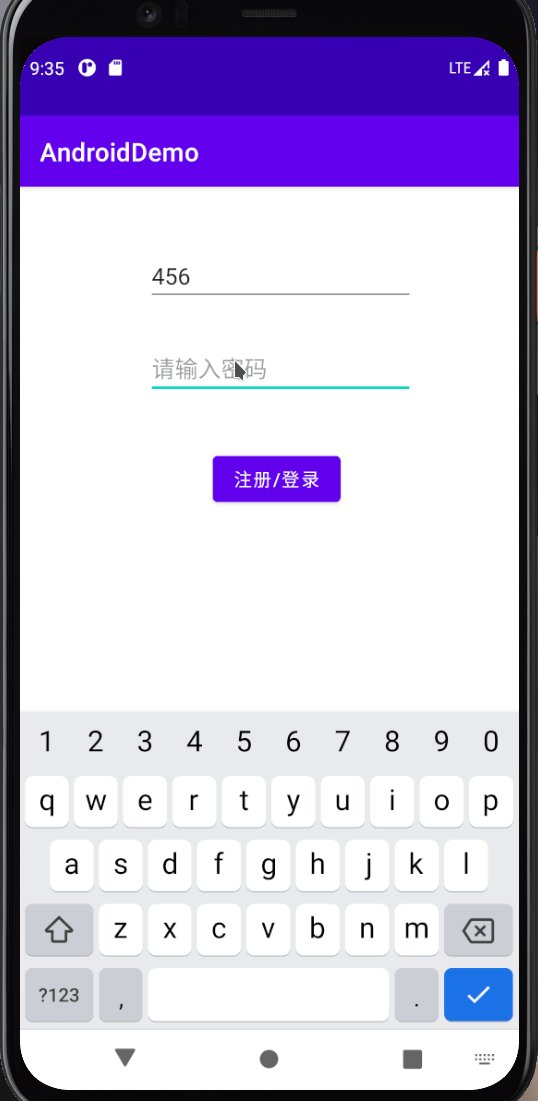
Glide结合OkHttp保证短信验证接口携带图形验证码接口返回Cookie值去做网络请求
一、实现效果 二、步骤
注意:仅展示核心部分代码
1、导入依赖
api com.github.bumptech.glide:glide:4.10.0
kapt com.github.bumptech.glide:compiler:4.10.0
api com.squareup.okhttp3:okhttp:3.11.0
api com.squareup.okhttp3:logging-interceptor:3.11.02、自…
java 接口返回乱码 接口中文返回乱码 请求接口返回\u5317\u4eac乱码 okhttp请求返回中文乱码
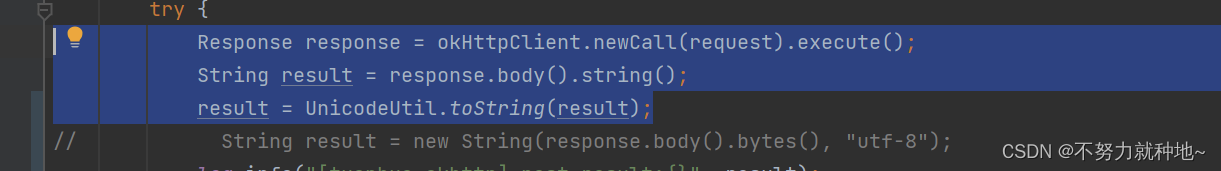
1. 对接第三方请求,返回参数中文乱码,如下图所示。 2. 原因:中文被unicode编码导致。okhttp设置返回编码格式也不生效:
// String result new String(response.body().bytes(), "utf-8");3. 解决方案&…
(基础)AJAX概念和axios使用、URL、请求方法和数据提交、HTTP协议、接口、form-serialize插件
AJAX概念和axios使用
AJAX概念
AJAX就是使用XMLHttpRequest对象与服务器通信,它可以使用JSON、XML、HTML和text文本等格式发送和接收数据,AJAX最吸引人的就是它的异步特性,也就是说它可以在不重新刷新页面的情况下与服务器通信,…
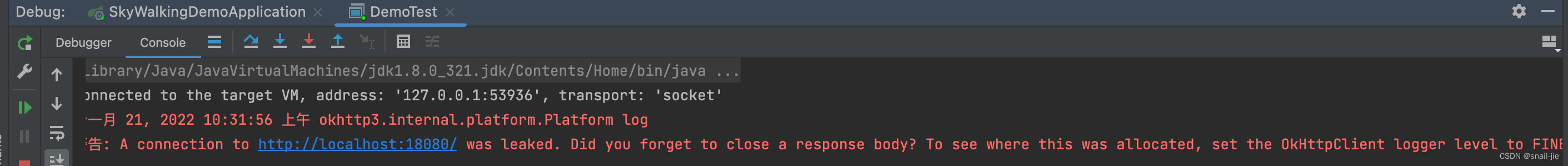
Okhttp连接泄漏警告问题分析
背景 某天在查询生产日志时,发现大量的Okhttp连接泄漏警告日志,但生产上没有收到任何异常反馈。出于好奇心,本地最小化复现问题,并最终解决问题。
分析问题 okhttp官网的demo示例 OkHttpClient client new OkHttpClient();Stri…
Android IO 框架 Okio 的实现原理,到底哪里 OK?
本文已收录到 AndroidFamily,技术和职场问题,请关注公众号 [彭旭锐] 提问。 前言
大家好,我是小彭。
今天,我们来讨论一个 Square 开源的 I/O 框架 Okio,我们最开始接触到 Okio 框架还是源于 Square 家的 OkHttp 网络…
【Spring Cloud系列】- RestTemplate使用详解
【Spring Cloud系列】- RestTemplate使用详解 文章目录 【Spring Cloud系列】- RestTemplate使用详解一、初识RestTemplate二、RestTemplate调用流程详解:2.1. 实例化RestTemplate2.2. 通过RestTemplate内部通过调用 doExecute 方法,首先就是获取 Client…
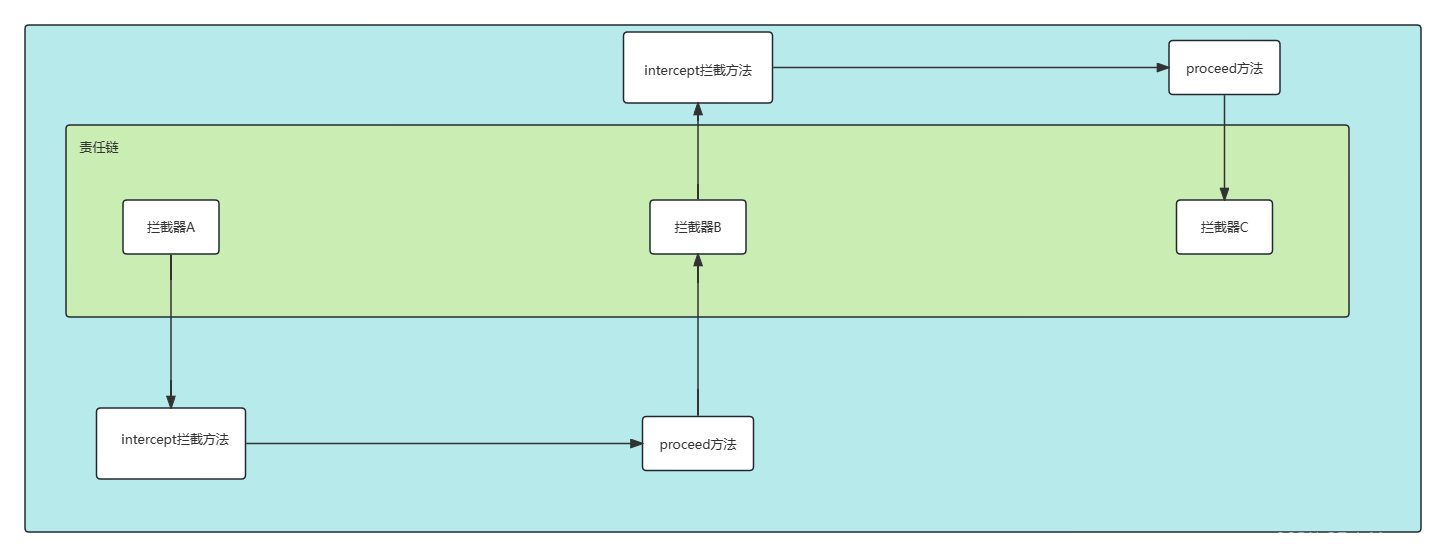
okhttp系列-拦截器的执行顺序
1.将拦截器添加到ArrayList
final class RealCall implements Call {Response getResponseWithInterceptorChain() throws IOException {//将Interceptor添加到ArrayListList<Interceptor> interceptors new ArrayList<>();interceptors.addAll(client.intercept…
OkHttp: 使用入门
文章目录 1. 领域对象1. Request2. Response2.1 请求重写2.2 重写返回2.3 跟踪请求2.4 自动重试 3. Calls 2. 创建连接1、URLs2、Addresses3、Routes4、Connections 3. 使用案例1、同步GET请求2、异步GET请求3、发送和读取HTTP头4、POST 字符传5、POST 流6、POST 文件内容7、PO…
【ASP.NET Core 基础知识】--前端开发--使用ASP.NET Core和JavaScript进行通信
一、在ASP.NET Core中使用JavaScript
在现代的Web开发中,JavaScript是不可或缺的一部分,它为网页提供了交互性和动态性。而ASP.NET Core作为一个强大的服务器端框架,与JavaScript的结合可以为开发人员带来更加灵活和丰富的体验。本文将探讨如…
16. @PostConstruct注解和开关原理(验证码开关、IP开关)
1►PostConstruct注解
PostConstruct是java自带的注解,会在java项目启动的时候先执行下面的方法
2►开关原理(验证码开关)
我们的项目具有验证码功能,旧版不支持关闭,新版已经支持关闭了。 我们打开页面“参数管…
OkHttp3源码分析
重点
本文打算从三点来剖析OkHttp3: * 网络请求的整理流程-会使用 * 拦截器模式-易扩展 * 缓存和连接池-高性能
整体流程
我们在阅读某一类源码之前,首先要学会怎么使用,其次才是去了解内部的实现原理,实现方案上有什么技巧…
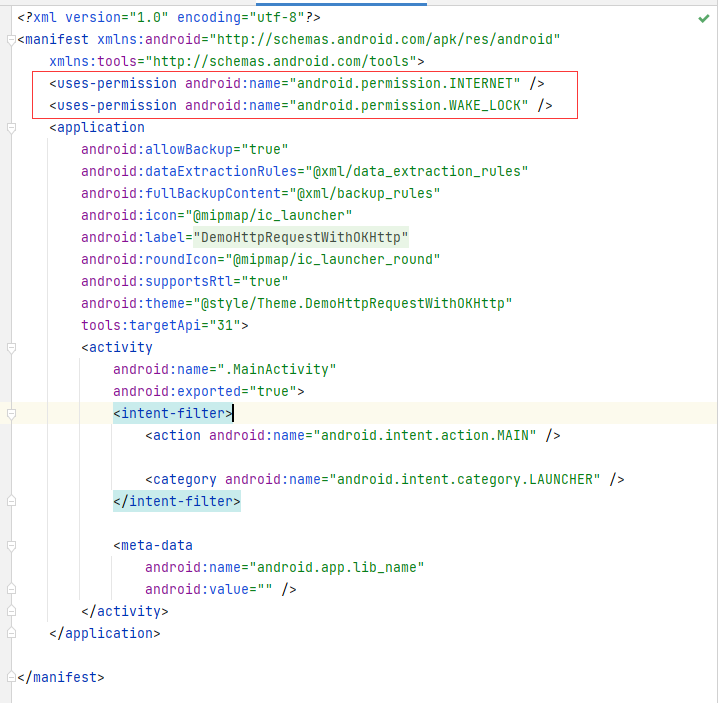
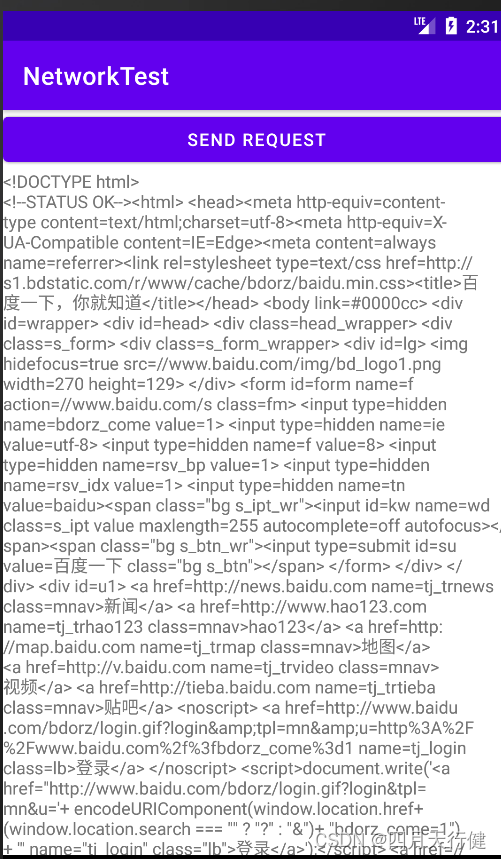
安卓网络请求---OkHttpClinet
OkHttpClinet的创建和使用 1.1效果图 运行界面 获取get同步请求的信息 。。。 获取post异步请求的数据 1.2配置文件 1.网络的配置 <uses-permission android:name"android.permission.INTERNET"/>2.全局build的配置 主要就是配置第一个的maven,第二…
JavaScript知识系列(3)每天10个小知识点
目录 系列文章目录JavaScript知识系列(1)每天10个小知识点JavaScript知识系列(2)每天10个小知识点 知识点**20. AJAX** 的概念、作用、原理、特性、优点、缺点、区别、使用场景**,实现一个 AJAX 请求****21. 尾调用**的…
vue的axios教程
ajax技术:不重新加载整个页面的情况下,异步地与服务器进行通信,并更新页面的部分内容
Ajax(Asynchronous JavaScript and XML)是一种使用 JavaScript 向服务器发送和接收数据的技术。 Ajax 的工作原理基于以下关键组件…
异步回调中axios,ajax,promise,cors详解区分
Ajax、Promise和Axios之间的关系是,它们都是用于在Web应用程序中发送异步HTTP请求的JavaScript库,但它们有不同的实现方式和用法。 Ajax是一种旧的技术,使用XMLHttpRequest对象来向服务器发送异步请求并获取响应。它通常需要手动编写回调函数…
OkHttp:NoClassDefFoundError
1 问题描述
使用OkHttp时报错:
Caused by: java.lang.NoClassDefFoundError: kotlin/jvm/internal/Intrinsicsat okhttp34.7.2/okhttp3.FormBody$Builder.add(FormBody.kt)2 原因
由于OkHttp依赖于okio,目前OkHttp最新的版本为4.7.2,使用M…
OkHttp 相关问题
1、OkHttp请求整体流程是怎么样?
Request-》OkHttpClient-》RealCall 同步 -》 在调用线程 执行五大拦截器 异步 -》 使用分发器将任务在线程池执行 五大拦截器
---首先AsyncCall --加到等待队列readyAsyncCalls--》判断host有没有 已经存在。有,就赋值原来的。(reuseC…
通过okhttp调用SSE流式接口,并将消息返回给客户端
通过一个完整的java示例来演示如何通过okhttp来调用远程的sse流式接口 背景:我们有一个智能AI的聊天界面,需要调用三方厂商的大模型chat接口,返回答案(因为AI去理解并检索你的问题的时候这个是比较耗时的,这个时候客户…
开源库源码分析:Okhttp源码分析(一)
开源库源码分析:OkHttp源码分析 导言
接下来就要开始分析一些常用开源库的源码了,作为最常用的网络请求库,OkHttp以其强大的功能深受Android开发者的喜爱(比如说我),还有对该库进行二次封装而成的热门库&a…
OkHttp Retrofit HttpClient之间的区别
OkHttp、Retrofit 和 HttpClient 是三个不同的 HTTP 客户端库,它们各自有不同的特点和用途。下面是它们之间的主要区别: 1. **OkHttp**: - OkHttp 是一个高性能的 HTTP 和 HTTP/2 客户端,由 Square 公司开发。 - 它…
【Android】线程下载资源保证资源到位采用了 OkHttp的三方网络下载 文件缓存策略
背景
使用 SVGA的三方的url播放方式会比较慢,至少延迟3s以上才会出现svga效果,所以改变策略:将线上的svga全部下载到本地进行播放,那么就得将采用网络缓存的方式实现效果。
实现
那么就得实现以下几点:
初次下载缓…
OkHttp网络请求读写超时
查看OkHttp的源码:
OkHttpClient 的 Builder()
public Builder() {...callTimeout 0;connectTimeout 10_000;readTimeout 10_000;writeTimeout 10_000;...
}
callTimeout:整个请求的超时时间,如果设置了这个值,则总超时时间…
JS的异步与程序性能相关问题
1、现在与将来
1.1、分块的程序
可以把 JavaScript 程序写在单个 .js 文件中,但是这个程序几乎一定是由多个块构成的。这些块中只有一个是现在执行,其余的则会在将来执行。最常见的块单位是函数
从现在到将来的“等待”,最简单的方法&…
在Spring框架中实现属性配置动态刷新,不需要重启应用。
如何在不重启应用的前提下,在内存中直接修改配置文件中的属性值? 自定义属性源
相当于增加一份配置文件,它可以来源于文件或网络,这取决于你如何拿到数据。下面是一个示例,这个属性源有一个名字:myPropert…
ajax的例子和解析
前言
ajax的例子和解析
ajax API地址 https://www.w3school.com.cn/jquery/ajax_ajax.asp
jquery ajax在线文档 https://jquery.cuishifeng.cn/jQuery.Ajax.html
jquery在线文档 https://jquery.cuishifeng.cn/
常用ajax的简单示例
$.ajax({type: POST, //类型url: /user…
前端开发_AJAX基本使用
AJAX概念
AJAX是异步的JavaScript和XML(Asynchronous JavaScript And XML)。
简单点说,就是使用XMLHttpRequest对象与服务器通信。
它可以使用JSON,XML,HTML和text文本等格式发送和接收数据。
AJAX最吸引人的就是它的“异步"特性&am…
Vue中发送Ajax请求的方式axios及其跨域问题的解决方案代理机制的配置和原理
Vue中的Ajax请求
现在比较流行的开发方式为异步调用,前后台以异步Ajax请求的方式进行交换数据,传输的数据使用的是JSON
Ajax请求发送后,当浏览器接收到服务器的响应内容后不会重新加载整个页面,只会更新网页的部分实现局部刷新的效果
发送AJAX异步请求的常见方式包括
使用浏…
加速数据采集:用OkHttp和Kotlin构建Amazon图片爬虫
引言
曾想过轻松获取亚马逊上的商品图片用于项目或研究吗?是否曾面对网络速度慢或被网站反爬虫机制拦截而无法完成数据采集任务?如果是,那么本文将为您介绍如何用OkHttp和Kotlin构建一个高效的Amazon图片爬虫解决方案。
背景介绍
亚马逊&a…
OkHttp 源码浅析二
OkHttp 配置参数: get:JvmName("dispatcher") val dispatcher: Dispatcher builder.dispatcherget:JvmName("connectionPool") val connectionPool: ConnectionPool builder.connectionPool/*** Returns an immutable list of interceptors that observe…
Android高频网络面试专题必知必会
要论时下最火的网络请求框架,当属OkHttp了。自从Android4.4开始,google已经开始将源码中的HttpURLConnection替换为OkHttp,而在Android6.0之后的SDK中google更是移除了对于HttpClient的支持,而市面上流行的Retrofit同样是使用OkHt…
手拉手浅学前端数据模型MockJS
https://mockjs.com/
Mock.js
生成随机数据,拦截 Ajax 请求。
前后端分离
让前端攻城师独立于后端进行开发。
增加单元测试的真实性
通过随机数据,模拟各种场景。
开发无侵入
不需要修改既有代码,就可以拦截 Ajax 请求,返…
message“: “CSRF token mismatch
tableData,noticeData 是两个长二维数组 $.ajax({url: "/admin/samproofing/confirmPieces",type: "POST",data: {"ym": ym1,"papertype":paper_type,"person_data": that.tableData,"notice_data": t…
day61 layui和分页原理
昨日内容回顾
choices参数的使用
一般用在什么场景:当被存储的字段数据可能被列举完毕的时候一般会使用choices参数
性别 学历 来源 工作经验等
一般情况下不在数据表中直接存储中文,存数字、存字母来做映射
# 怎么使用
gender_choices ((1, 男),(2…
一分钟了解下JavaScript中的宏任务与微任务
JavaScript中的宏任务(macro-task)和微任务(micro-task)是指异步任务的两种不同类型。它们的执行顺序是不同的,因此在编写异步代码时需要注意它们之间的区别。
宏任务 宏任务是指由浏览器之外的环境(如操作…
OKHttp_官方文档[译文]
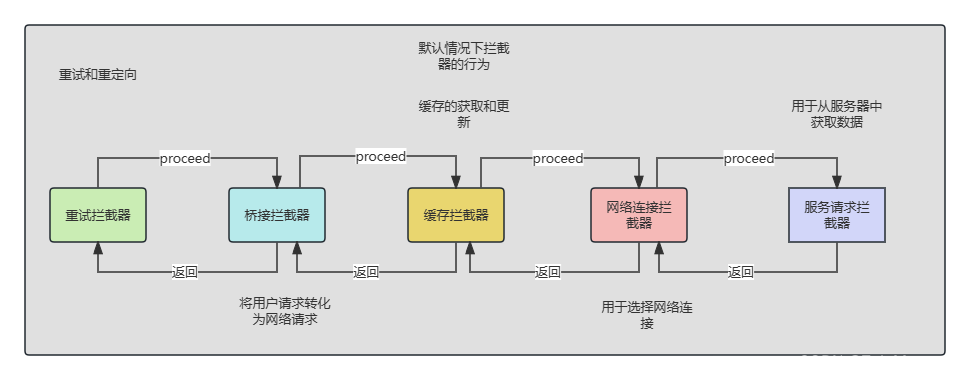
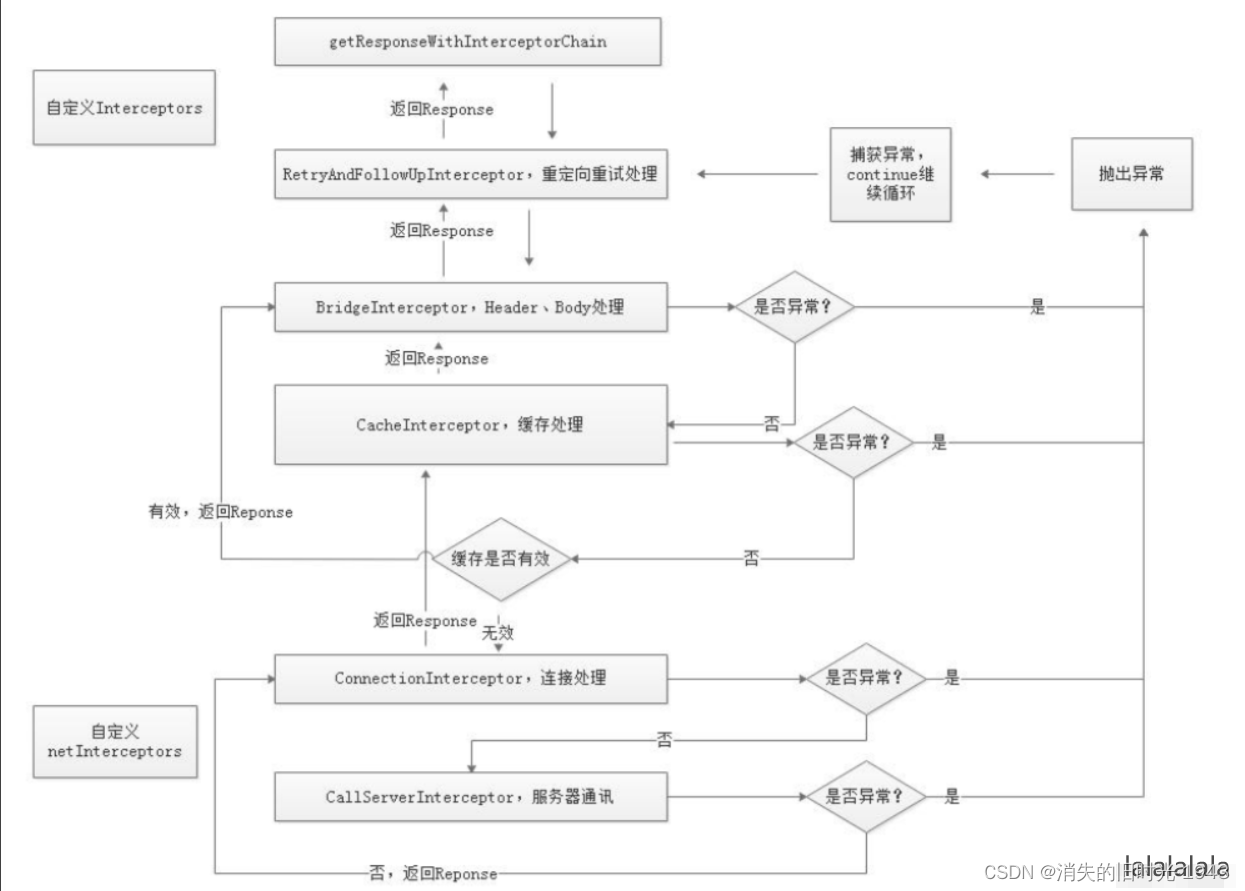
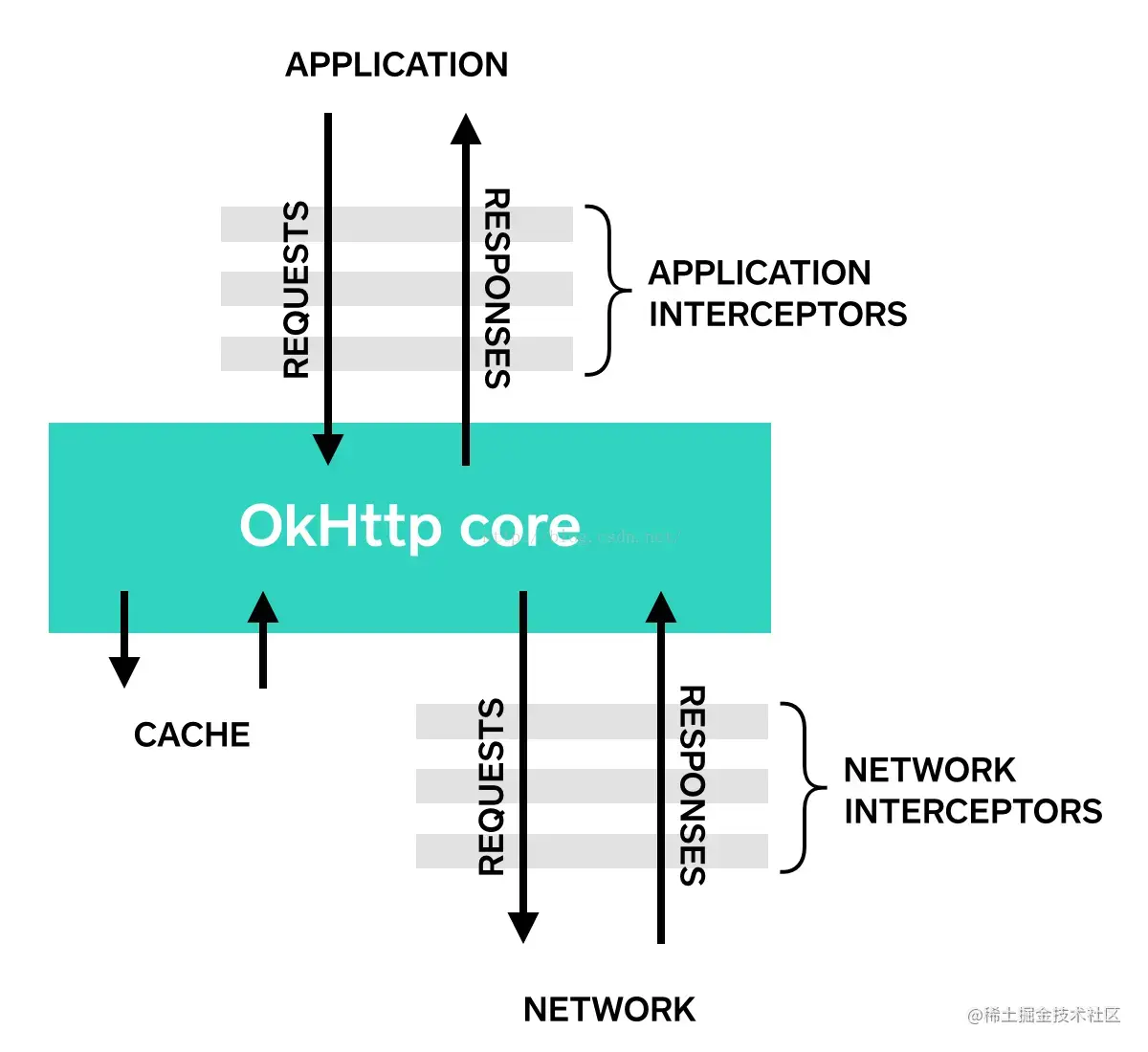
OKHttp功能类介绍 OKHttp网络请求流程分析 OKHttp连接池 OKHttp分发器 OKHttp拦截器 RetryAndFollowUpInterceptorBridgeInterceptorCacheInterceptorConnectInterceptorCallServerInterceptor
总览
OkHttp HTTP是现代应用程序网络的方式。这就是我们交换数据和媒体的方…
React 全栈体系(九)
第五章 React 路由
一、相关理解
1. SPA 的理解
单页 Web 应用(single page web application,SPA)。整个应用只有一个完整的页面。点击页面中的链接不会刷新页面,只会做页面的局部更新。数据都需要通过 ajax 请求获取, 并在前端…
【13】基础知识:React路由
一、概念
SPA
1、单页Web应用(single page web application,SPA)。
2、整个应用只有一个完整的页面。
3、点击页面中的链接不会刷新页面,只会做页面的局部更新。
4、数据都需要通过 ajax 请求获取,并在前端异步展…
javaee SpringMVC 乱码问题解决
方法一
在web.xml文件中注册过滤器
<!-- 注册过滤器 设置编码 --><filter><filter-name>CharacterEncodingFilter</filter-name><filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class><init-param&…
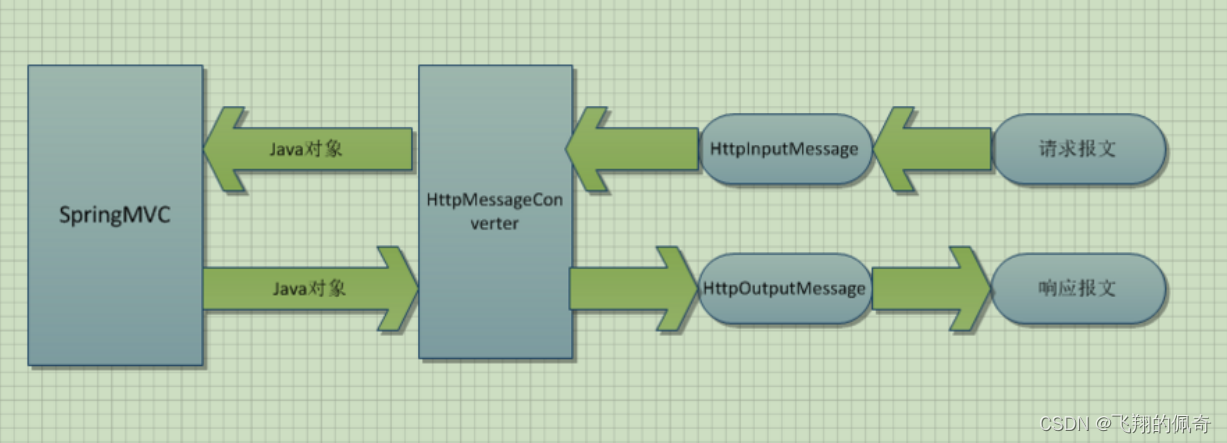
70.SpringMVC怎么和AJAX相互调用的?
70.SpringMVC怎么和AJAX相互调用的?
(1)加入Jackson.jar(2)在配置文件中配置json的消息转换器.(jackson不需要该配置HttpMessageConverter)
<!‐‐它就帮我们配置了默认json映射‐‐>
<mvc:anno…
SpringBoot RestTemplate 上传文件
SpringBoot RestTemplate 上传文件 Testpublic void testUpload() throws Exception {String url "http://127.0.0.1/file/upload";String filePath "C:\\temp\\1.png";RestTemplate rest new RestTemplate();FileSystemResource resource new FileSys…
OkHttp的理解和使用
OkHttp是一个流行的开源HTTP客户端库,用于在Android和Java应用程序中进行网络请求。它提供了简洁易用的API和丰富的功能,包括同步和异步请求、文件上传和下载、缓存管理等。
下面是一个详细的OkHttp教程,帮助你理解和使用OkHttp:…
rxjava+retrofit+okhttp+mvp 简单实践
好久没写博客了,汗,平时喜欢看博客,却不喜欢写博客,这样不行的,惭愧!
今年进了一家新公司,老大说了,先熟悉代码,等新的UI出来后,重构。所以,这些…
android开发使用OkHttp自带的WebSocket实现IM功能
一、背景 android app开发经常会有IM需求,很多新手不晓得如何入手,难点在于通讯不中断。其实android发展到今天,很多技术都很完善,有很多类似框架可以实现。例如有:okhttp自带的websocket框架、easysocket等等。本文主…
浏览器多管闲事之跨域
年少时的梦想就是买一台小霸王游戏机 当时的宣传语就是小霸王其乐无穷~。 大些了,攒够了零花钱,在家长的带领下终于买到了 那一刻我感觉就是最幸福的人 风都是甜的!
哪成想... 刚到家就被家长扣下了 “”禁止未成年人玩游戏机 (问过卖家了&a…
Web框架开发-BBS项目预备知识
一、简介
博客系统(cnblog) https://www.cnblogs.com/
1.django ORM (object relation mapping 对象关系映射) 表 = 类 对象 = 记录跨表查询 分组查询 annotate() 聚合查询 aggregate(*args, **kwargs)
2.bootstrap3.Ajax (jquery javascript) --- javascript 去写…
Android OkHttp 源码浅析二
OkHttp 配置参数: get:JvmName("dispatcher") val dispatcher: Dispatcher builder.dispatcherget:JvmName("connectionPool") val connectionPool: ConnectionPool builder.connectionPool/*** Returns an immutable list of interceptors that observe…
【vue ajax】封装ajax,可直接复用
在项目经过统一代理后,部分功能想直接发送请求,不用统一api,可以封装一个ajax进行网络传输 ajax(method, url, data) {return new Promise(function (resolve, reject) {const xhr new XMLHttpRequest();xhr.onreadystatechange function (…
使用OkHttp发送POST请求的几种方式
使用OkHttp发送POST请求的几种方式 介绍基本的POST请求带授权的POST请求POST方式发送JSON数据Multipart POST 请求 介绍
本文将介绍 OkHttp 客户端的基本用法。 主要介绍 OkHttp 3.x 版本中发送Post请求的几种方式。
基本的POST请求
使用 FormBody.Builder 构造基本的 Reque…
ajax中各个参数的含义是什么?
在 AJAX(Asynchronous JavaScript and XML)中,当使用不同的方法或库来发送请求时,参数会有所不同。但是,如果我们以 jQuery 的 $.ajax 方法为例,我们可以详细解释其中一些常见的参数及其含义: u…
什么是AJAX?它的运用场景有哪些?
文章目录 前言一、什么是AJAX二、AJAX原理是什么三、为什么需要AJAX四、AJAX的使用五、AJAX的应用场景 前言
AJAX 即 Asynchronous Javascript And XML(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
AJAX 是一种用于创…
Retrofit核心源码分析(二)- 网络请求和响应处理
在上一篇文章中,我们详细分析了 Retrofit 中的注解解析和动态代理实现,本篇文章将继续深入研究 Retrofit 的核心源码,重点分析 Retrofit 如何进行网络请求和响应处理。
网络请求
在使用 Retrofit 发起网络请求时,我们可以通过定…
Kotlin 中 OkHttp 使用及解析
build.gradle
dependencies {//OkHttpimplementation com.squareup.okhttp3:okhttp:4.9.0
}
简单使用例子 val okHttpClient OkHttpClient.Builder().connectTimeout(Duration.ofSeconds(10)).readTimeout(Duration.ofSeconds(10)).writeTimeout(Duration.ofSeconds(10)).re…
二、OkHttp_重试和重定向和Bridge拦截器
拦截器
1、RetryAndFollowUpInterceptor
RetryAndFollowUpInterceptor会在失败时进行恢复,并根据需要跟随重定向。如果请求被取消,它可能会抛出 IOException 异常。
通过类的介绍得知其作用: 处理网络请求的重试:当网络请求失败…
Android OkHttp 源码浅析一
演进之路:原生Android框架不好用 ---- HttpUrlConnect 和 Apache HTTPClient
第一版 底层使用HTTPURLConnect
第二版 Square构建 从Android4.4开始
基本使用: val okhttp OkHttpClient()val request Request.Builder().url("http://www.baidu.com").buil…
网络库OKHttp(1)流程
序、慢慢来才是最快的方法。
背景 OkHttp 是一套处理 HTTP 网络请求的依赖库,由 Square 公司设计研发并开源,目前可以在 Java 和 Kotlin 中使用。对于 Android App 来说,OkHttp 现在几乎已经占据了所有的网络请求操作。 OKHttp源码官网 版…
计网—键入网址到网页显示,都发生了什么
一、键入网址到网页显示
▪ 应用层:
输入URL,解析URL(协议名称、服务器域名、目录名);
生成HTTP请求信息 (GET、POST报文);
DNS查询域名对应的IP地址(如果本地有DNS缓…
Android 可扩展的网络请求框架
网络框架设计
搭建一个通用的、扩展性好、解耦合的网络框架需要一些设计和技术策略。以下是一些步骤和建议,可以帮助您构建一个高质量的网络框架: 明确需求: 在开始之前,明确您的项目需求和目标。考虑您需要支持哪些网络协议&…
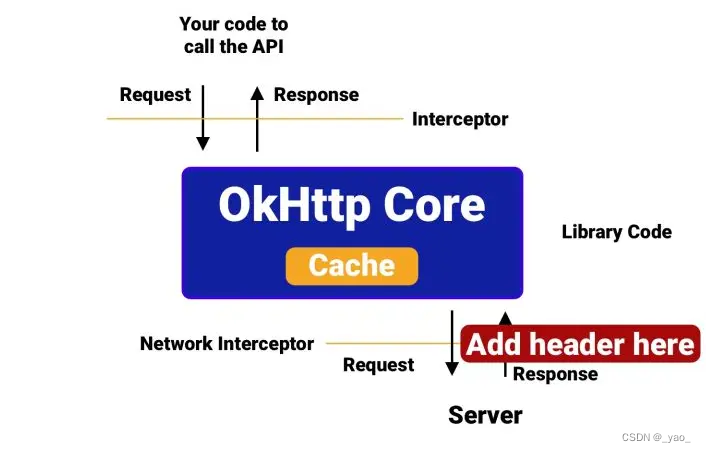
okhttp 的 拦截器
拦截器有很多作用,实现就是责任链模式,细节,等我有时间补上。
后面有时间更新一下。
OkHttp最核心的工作是在 getResponseWithInterceptorChain() 中进行,在进入这个方法分析之前,我们先来了 解什么是责任链模式&…
【Java 进阶篇】Ajax 实现——JQuery 实现方式 `get` 与 `post`
嗨,亲爱的小白们!欢迎来到这篇关于使用 jQuery 实现 Ajax 请求的博客。在前端开发中,Ajax 是一项非常重要的技术,它使我们能够在不刷新整个页面的情况下与服务器进行数据交互。而在 jQuery 中,get 和 post 方法提供了简…
ajax请求方式处理
1、前置准备
1.1、SpringBoot项目下:写一个controller
RestController
public class TestController {RequestMapping("/yyy")public void test(HttpServletRequest request, HttpServletResponse response){String yang request.getParameter("y…
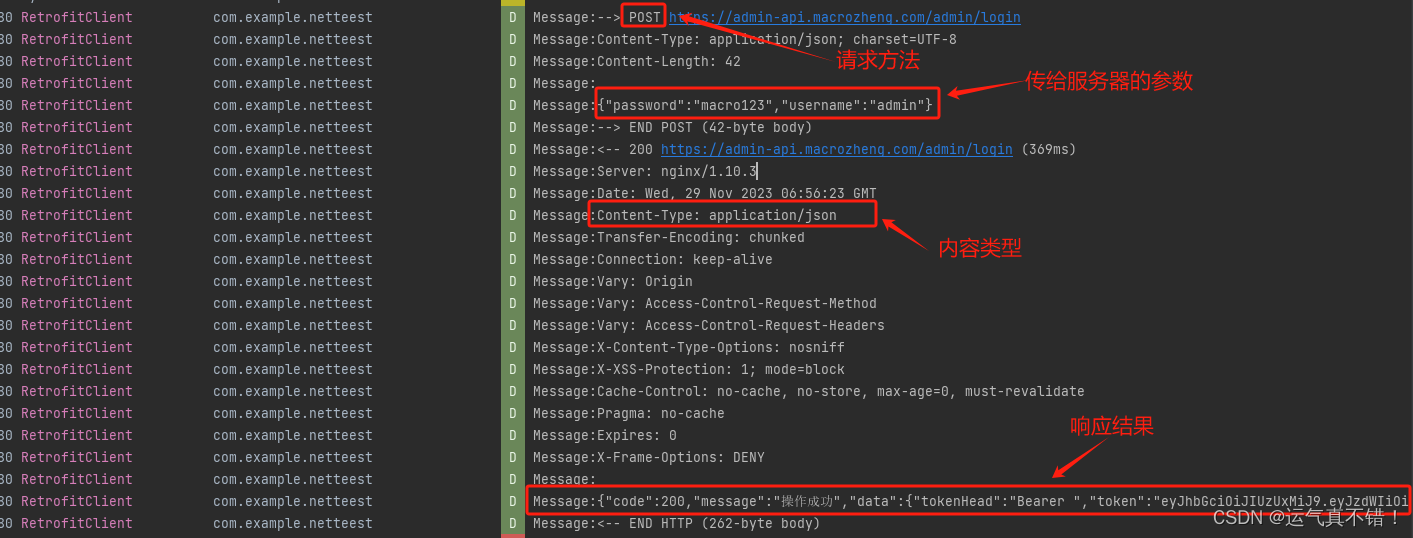
Retrofit+OkHttp打印Request 请求地址参数
在移动端开发时,我们常常需要像web端一样可以方便地查看我们向服务器发送请求的报文详细日志(如请求地址,请求参数,请求类型,服务器响应的耗时时间,请求返回的结果等等)。
使用Retrofit时&…
流行框架(二)网络请求库 OKhttp
文章目录 概述HttpURLConnectionGET和POST获取文本数据GETPOST OKHttp基本使用依赖与权限发起一个get请求重要概念OkHttpClientRequestCallRealCallAsyncCall 请求调度器Dispatcher同步请求execute的执行异步请求enqueue的执行两种请求方式的总结 OkHttp拦截器链拦截器种类addI…
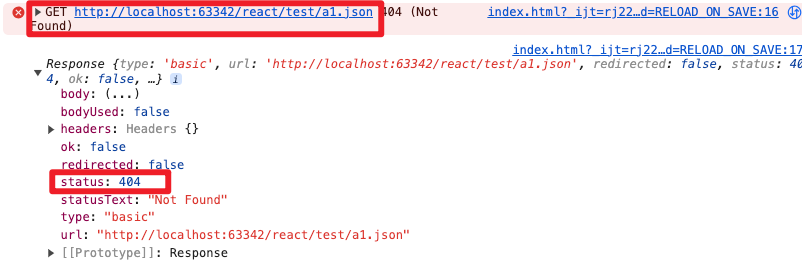
nginx请求静态资源POST 405 Not Allowed问题
今天部署一个前端程序, 访问时提示错误: 405 Not Allowed, 我的情况是用ajax请求json数据, 数据存在一个json文件中, 请求是报这个错误, 我的解决方式如下:
location / {root /usr/share/nginx/html8085;try_files $uri $uri/ /index.html;index index.html index.htm;error…
爬虫js逆向分析——x平台(实现)
爬虫js逆向分析——x平台(实现)
(仅供学习,本案例只是分析流程没有账号)网址:https://xuexi.chinabett.com/ 1.分析请求包格式
打开控制台,并勾选保存日志,然后点击登录看发送了什…
okhttp篇1--OkhttpClient
public class OkHttpExample {public void doSimpleRequest() {OkHttpClient client new OkHttpClient();Request request new Request.Builder().url("http://www.baidu.com").build();// 同步请求一个Request try(Response response client.newCall(request)…
okhttp篇1: OkhttpClient
public class OkHttpExample {public void doSimpleRequest() {OkHttpClient client new OkHttpClient();Request request new Request.Builder().url("http://www.baidu.com").build();// 同步请求一个Request try(Response response client.newCall(request)…
后端Spring Boot+前端Android交互+MySQL增删查改(Java+Kotlin实现)
1 前言&概述
这篇文章是基于这篇文章的更新,主要是更新了一些技术栈以及开发工具的版本,还有修复了一些Bug。
本文是SpringBootAndroidMySQL的增删查改的简单实现,用到的技术包括Jackson、OkHttp、bouncycastle、Spring Data JPA。
2 …
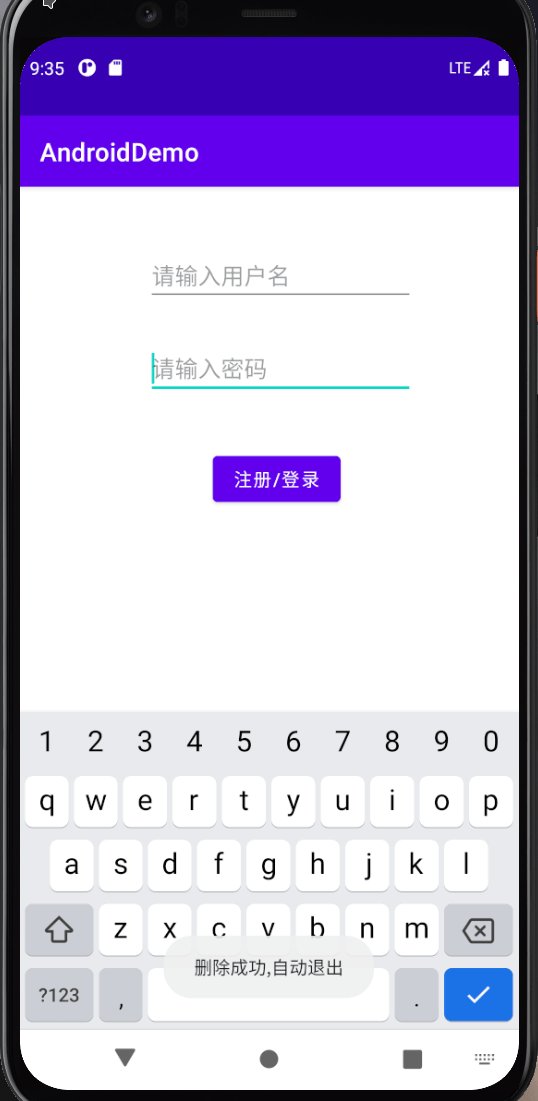
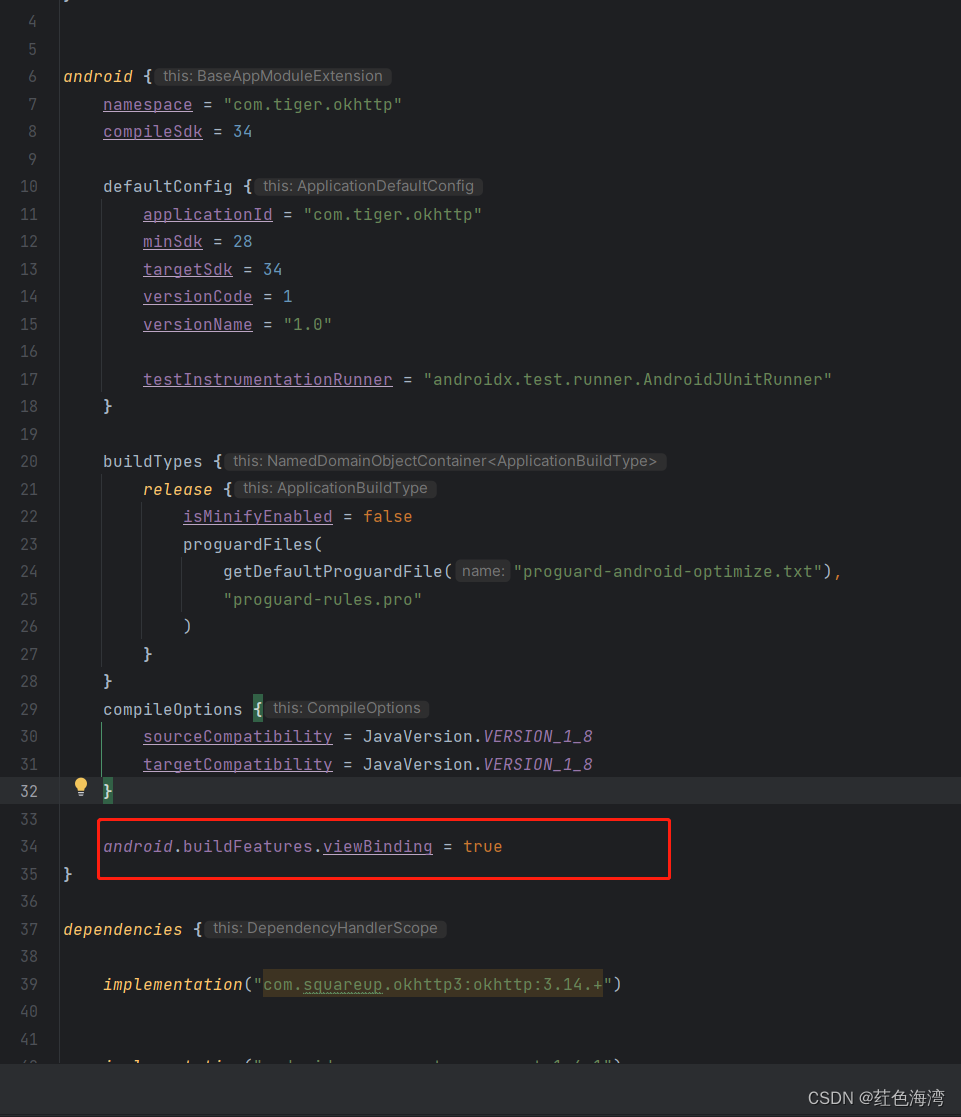
OKHttpRetrofit
完成一个get请求
1.导入依赖 implementation("com.squareup.okhttp3:okhttp:3.14.")2.开启viewBinding android.buildFeatures.viewBinding true 3.加网络权限 和 http明文请求允许配置文件
<?xml version"1.0" encoding"utf-8"?>
&l…
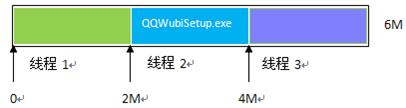
Android--多线程断点续传
什么是多线程下载? 多线程下载其实就是迅雷,BT一些下载原理,通过多个线程同时和服务器连接,那么你就可以榨取到较高的带宽了,大致做法是将文件切割成N块,每块交给单独一个线程去下载,各自下载完成后将文件块组合成一个文件,程序上要完成做切割和组装的小算法。 多线…
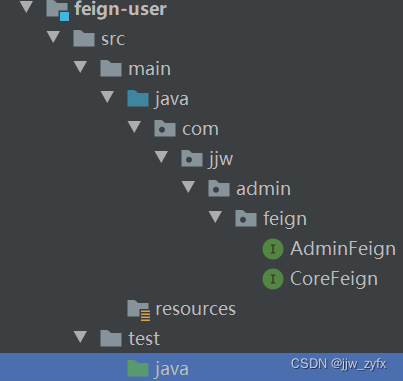
java feign的使用详细步骤及okhttp的使用
1、首先创建一个feign的模块并配置依赖,如图: 1、引入依赖
<dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-openfeign</artifactId>
</dependency>
<dependency&g…
【Ajax】async 函数和 await
async 函数和 await 关键字是 JavaScript 中用于处理异步操作的语法糖,它们结合使用可以简化异步代码的书写和理解。 在 async 函数内,使用 await 关键字取代 then 函数,等待获取 Promise 对象成功状态的结果值 。使用 async 和 await 解决回…
okhttp学习(三) Okhttp添加应用拦截器
上一篇 使Okhttp支持https Okhttp的应用拦截器是一个非常强大的机制,可以监视、拦截请求和收到的响应,比如设置全局的header,对返回结果做统一处理等。 构建拦截器很简单
定义一个拦截器 这只是一个示例,只打印了请求的request和返回的respo…
官方推荐使用的OkHttp4网络请求库全面解析(Android篇)
作者:cofbro 前言
现在谈起网络请求,大家肯定下意识想到的就是 okhttp 或者 retrofit 这样的三方请求库。诚然,现在有越来越多的三方库帮助着我们快速开发,但是对于现在的程序员来说,我们不仅要学会如何去用ÿ…
AJAX介绍使用案例
文章目录 一、AJAX概念二、AJAX快速入门1、编写AjaxServlet,并使用response输出字符(后台代码)2、创建XMLHttpRequest对象:用于和服务器交换数据 & 3、向服务器发送请求 & 4、获取服务器响应数据 三、案例-验证用户是否存…
Ajax fetch navigator.sendBeacon 三个的区别
Ajax、fetch 和 navigator.sendBeacon 是用于发送网络请求的不同方法。 Ajax: Ajax 是一种传统的用于发送异步请求的技术。它使用 XMLHttpRequest 对象来发送数据和接收响应。通过创建 XMLHttpRequest 对象,你可以通过调用其 open() 方法指定请求的类型和 URL&#…
网络库OKHTTP(2)面试题
序、慢慢来才是最快的方法。
背景 OkHttp 是一套处理 HTTP 网络请求的依赖库,由 Square 公司设计研发并开源,目前可以在 Java 和 Kotlin 中使用。对于 Android App 来说,OkHttp 现在几乎已经占据了所有的网络请求操作。 OKHttp源码官网 问1…
Promise笔记-同步回调-异步回调-JS中的异常error处理-Promis的理解和使用-基本使用-链式调用-七个关键问题
Promise笔记 1. 预备知识1.1 实例对象与函数对象1.2 两种类型的回调函数1. 同步回调2. 异步回调 1.3 JS中的异常error处理1. 错误的类型2. 错误处理(捕获与抛出)3. 错误对象 2.Promise的理解和使用2.1 Promise是什么1.理解Promise2.Promise 的状态3. Pro…
安卓Glide加载失败时点击按钮重新加载图片
需求
假设此时已经用load指定一个url: String,又用into指定了一个img: ImageView开始加载,但是网络突然中断,导致图片加载失败。在这种情况下,想要通过点击一个Button重新加载。
Glide.with(context).load(url).placeholder(loa…
OkHttp网络框架深入理解-SSL握手与加密
OkHttp简介
由Square公司贡献的一个处理网络请求的开源项目,是目前Android使用最广泛的网络框架。从Android4.4开始HttpURLConnection的底层实现采用的是OkHttp。
特点:
支持HTTP/2并允许对同一主机的所有请求共享一个套接字通过连接池,减少了请求延迟…
vue2组件库-上传组件
vue2组件库 上传组件 核心思路:监控整个上传的流程 上传成功 上传失败 类型:拖拽 多个文件上传 上传必备属性 & 钩子属性 跟上传强关联的属性,上传必备的字段 name: 提交的那个formData字段名 action:ajax接口路径 limit&…
跨域问题解决方案之CORS
跨域问题解决方案之CORS 文章目录 跨域问题解决方案之CORS概述浏览器的同源策略同源的判定规则目的同源策略的限制范围 浏览器的同源策略为什么会引发跨域问题?CORS规则CORS解决方案CORS方案将请求分为两类举例简单请求预检请求总结学以致用 概述
浏览器安全的基石…
httpclient工具类(支持泛型转换)
1、网上搜到的httpclient工具类的问题:
1.1、如下图我们都能够发现这种封装的问题:
代码繁杂、充斥了很多重复性代码返回值单一,无法拿到对应的Java Bean对象及List对象集合实际场景中会对接大量第三方的OPEN API,下述方法的扩展…
Ajax 之XMLHttpRequest讲解
一直以来都听别人说Ajax,今天终于接触到了。。。。。。。。。。
一.什么是Ajax?
答:
AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
AJAX 异步 JavaScript和XML&#x…
jQuery实现ajax语法,post请求发送数组对象(jquery)
$.ajax()代码模板
jQuery实现ajax语法为:$.ajax({}),其中{}为对象,对象里面的key键是固定的,比如:
1、type: 表示请求方式,一般为post或get
2、url表示请求的地址
3、contentType表示发送信息至服务器时内容编码类…
【开源库学习】从OkHttp到Retrofit(其一 OkHttp)
从OkHttp到Retrofit主要流程dispatcherInterceptorsRetryAndFollowUpInterceptorBridgeInterceptorCacheInterceptorConnectInterceptorCallServerInterceptor缓存连接池主要流程 okHttp的使用比较简单,通常需要首先初始化一个HttpClient,然后在每次发送…
Android Studio 基础 之 使用 okhttp 长连接,流式获取数据的方法简单整理了
Android Studio 基础 之 使用 okhttp 长连接,流式获取数据的方法简单整理了 目录
Android Studio 基础 之 使用 okhttp 长连接,流式获取数据的方法简单整理了
一、简单介绍
二、实现原理
三、注意事项
四、效果预览
五、实现关键
六、关键代码
七…
android实现热更新
效果 gradle版本及工具版本对应修改
classpath "com.android.tools.build:gradle:3.4.2"
distributionUrlhttps\://services.gradle.org/distributions/gradle-5.5-all.zip在主工程build.gradle添加平台
classpath (com.tencent.tinker:tinker-patch-gradle-plugin…
OKHTTP使用 保存session
项目资源地址:http://download.csdn.net/download/weixin_40391500/10123640 /get请求/
private OkHttpClient client new OkHttpClient();
private long OUT_TIME 10;public void sendRequest(String url, final CallBacks callbacks) {String JSESSIONID (St…
ajax框架格式,每个属性的作用
AJAX(Asynchronous JavaScript and XML)框架是一种用于创建异步Web应用程序的技术。在AJAX框架中,通常使用JavaScript来发送和接收HTTP请求,从而在不重新加载整个页面的情况下更新页面的部分内容。虽然AJAX不是特定的框架…
5.Vue_Element
文章目录 1 Ajax1.1 Ajax介绍1.1.1 Ajax概述1.1.2 Ajax作用1.1.3 同步异步 1.2 Axios1.2.1 Axios的基本使用1.2.2 Axios请求方法的别名 2 前端工程化2.1 前端工程化特点2.2 Vue项目开发流程 3 Vue组件库Element3.1 Element介绍 1 Ajax
1.1 Ajax介绍
1.1.1 Ajax概述
Ajax: 全…
ajax、fetch、axios它们之间的差异与区别是什么?为什么我们的项目中建议使用axios?
ajax 的优缺点: 属js原生,基于XHR进行开发,XHR结构不清晰 针对 mvc 编程,由于近来vue和React的兴起,不符合mvvm前端开发流程 单纯使用ajax 封装,核心是使用 XMLHttpRequest 对象,使用较多并有先后顺序的话,…
Easyui里的datagrid嵌入select下拉框
问题: 想使用datagird里嵌入select下拉框,并在提交form表单时获取datagrid选中的每行数据里的每个下拉框选中的值。 解决方案: 其中economicIssuesSelect使用下拉框,重点关注 initEconomicIssues(row)方法。这里的方法需要传递ro…
让Android应用活起来: Retrofit 和 OkHttp的比较参考
目录 前言
OkHttp
Retrofit
对比 前言
在构建现代 Android 应用时,处理网络请求是一个不可或缺的部分。其中Square 的两个开源库,Retrofit 和 OkHttp,GitHub Star数很多,被很多人选择。在我刚成为一个Android er 的时候&…
什么是AJAX?如何使用原生JavaScript进行AJAX请求?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 什么是AJAX?⭐如何使用原生JavaScript进行AJAX请求?⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为…
Web框架开发-Form组件和ajax实现注册
一、注册相关的知识点
1、Form组件
我们一般写Form的时候都是把它写在views视图里面,那么他和我们的视图函数也不影响,我们可以吧它单另拿出来,在应用下面建一个forms.py的文件来存放 2、局部钩子函数 1 2 3 4 5 6 7 # 局部钩子函数 def clean_username(self): userna…
EasyHttp - 网络请求,如斯优雅
官网
项目地址:Github博客地址:网络请求,如斯优雅
OkHttp
另外对 OkHttp 原理感兴趣的同学推荐你看以下源码分析文章
OkHttp 精讲:拦截器执行原理OkHttp 精讲:RetryAndFollowUpInterceptorOkHttp 精讲:…
增强Java技能:使用OkHttp下载www.dianping.com信息
在这篇技术文章中,我们将探讨如何使用Java和OkHttp库来下载并解析www.dianping.com上的商家信息。我们的目标是获取商家名称、价格、评分和评论,并将这些数据存储到CSV文件中。此外,我们将使用爬虫代理来绕过任何潜在的IP限制,并实…
记低版本okhttp超时会导致死锁
一、问题起源
在处理一次生产环境cpu拉满问题时,把日志拉下来看发现很多http请求调用出错,项目使用的是okhttp 3.8.1版本。
二、问题描述
问题出在okhttp3.Dispatcher.finished(Dispatcher.java:201)代码如下:
void finished(AsyncCall c…
[AIGC] OkHttp:轻松实现网络请求
OkHttp:轻松实现网络请求
当我们需要在应用程序中进行HTTP网络请求时,Java的标准库可以提供基本的功能,但使用起来却不那么方便。OkHttp是一款开源的网络请求库,它能够简化网络请求的工作,提高了工作效率。我们将从&q…
js SheetJS 合并表格导出到同一个excel中
最近有个需求,我在一个页面显示了4个表格,
然后合并导出到excel文件中
四个表,四个sheet,一个excel文件 最后导出时这样: 实现:
1,页面有个导出的checkbox,勾选则导出,不勾选不处理 2,在一个函数中,集中处理四个表数据获取,并将结果返回出来 //获取数据后返回为…
JavaScript 异步编程解决方案-上篇
1、JavaScript 异步编程
1、传统的方案 :JavaScript 中的异步操作函数往往通过回调函数来实现异步任务的结果处理
场景:fs 文件操作 数据库操作 AJAX 定时器
eg:
1、setTimeout 函数
//异步回掉,通过函数回调解决function printInfo() {document.getElementsByTagName(d…
ajax+axios——统一设置请求头参数——添加请求头入参——基础积累
最近在写后台管理系统(我怎么一直都只写管理系统啊啊啊啊啊啊啊),遇到一个需求,就是要在原有系统的基础上,添加一个仓库的切换,并且需要把选中仓库对应的id以请求头参数的形式传递到每一个接口当中。。。
…
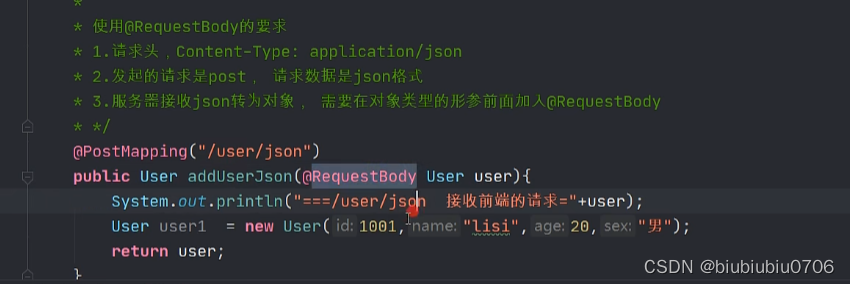
@ResponseBody 和 @RequestBody以及@PathVariable的作用
一、ResponseBody
ResponseBody是作用在方法上的,ResponseBody 表示该方法的返回结果直接写入 HTTP response body 中,一般在异步获取数据时使用【也就是AJAX】,在使用 RequestMapping后,返回值通常解析为跳转路径,但…
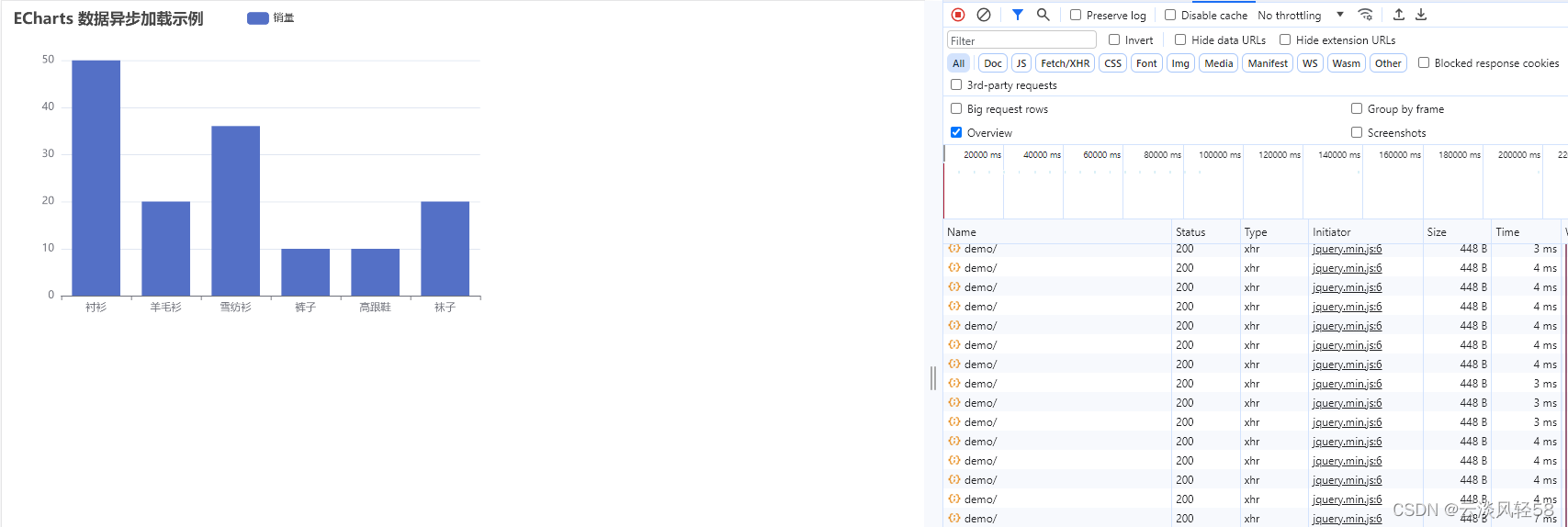
Django、Echarts异步请求、动态更新
前端页面
<!DOCTYPE html>
<html><head><meta charset"utf-8"><title>echarts示例</title> <script src"jquery.min.js"></script><script type "text/javascript" src "echarts.m…
day03-Vue-Element
一、Ajax
1 Ajax 介绍
1.1 Ajax 概述 概念:Asynchronous JavaScript And XML,异步 的 JavaScript 和 XML。 作用: 数据交换:通过 Ajax 可以给服务器发送请求,并获取服务器响应的数据。异步交互:可以在 不…
Spring boot 整合 Okhttp3 并封装请求工具
一、 为什么要使用okHttp
OkHttp是一个高效、灵活、易于使用的HTTP客户端库,优势如下: 性能更高:OkHttp在网络请求处理上采用了异步模型,并将连接池、压缩、网络协议等多种技术应用到其中,从而提高了网络请求的效率和…
知识笔记(一百)———什么是okhttp?
OkHttp简介: OkHttp 是一个开源的、高效的 HTTP 客户端库,由 Square 公司开发和维护。它为 Android 和 Java 应用程序提供了简单、强大、灵活的 HTTP 请求和响应的处理方式。OkHttp 的设计目标是使网络请求变得更加简单、快速、高效,并且支持…
okhttp学习(二) 使Okhttp支持https
上一篇 okhttp封装 下一篇 Okhttp添加应用拦截器
okhttp的封装见之前的文章:https://blog.csdn.net/u011943534/article/details/79608916
为了支持HTTPS,采用暴力方案,信任所有的证书和主机
修改构建OkhttpClient的方式,添加s…
安卓okhttp网络请求封装使用
直接上代码
首先导入okhttop和Gson库 implementation com.squareup.okhttp3:okhttp:3.9.0implementation com.google.code.gson:gson:2.10.1
添加权限 <!--允许应用程序改变网络状态--><uses-permission android:name"android.permission.CHANGE_NETWORK_STATE…
后端程序员入门react笔记(六)- 讲透Promise与Fetch
js声明变量的三种方式
我们通常使用 var let 和const来声明js的变量,但是这三者有什么区别呢?
var的变量可以是全局的或者函数作用域,而let和const只能是块级作用域var和let可以重新赋值,而const是不允许重新赋值的,…
Ajax 笔记(三)—— Ajax 原理
笔记目录 3. Ajax 原理3.1 XMLHttpRequest3.1.1 XHR 使用步骤3.1.2 查询参数3.1.3 数据提交 3.2 Promise3.2.1 Promise 使用步骤3.2.2 Promise 状态3.2.3 Promise 和 XHR 应用小案例 3.3 封装简易 axios3.3.1 核心封装代码3.3.2 支持传递查询参数3.3.3 支持传递请求体数据 Ajax…
AJAX入门Day01笔记
Day01_Ajax入门
知识点自测 如下对象取值的方式哪个正确? let obj {name: 黑马
}A: obj.a B: obj()a 答案 A选项正确 哪个赋值会让浏览器解析成标签显示? let ul document.querySelector(#ul)
let str <span>我是span标签</span>A: ul.innerText str B: ul…
使用<a>标签进行文件下载出现文件名称乱码、文件名变下划线
在使用a标签下载文件时出现了如图所示文件名称显示错误,原因是因为文件中包含中文导致乱码 解决方法使用axios配合Blob,如果项目中没有安装或者不想安装axios使用Ajax跟fetch也是一样可以解决: 使用axios(记得引入axios࿰…
分析若依的文件上传处理逻辑
分析若依的文件上传处理逻辑 注:已经从若依框架完成拆分,此处单独分析一下人家精彩的封装,也来理解一下怎么做一个通用的上传接口!如有分析的,理解的不透彻的地方,大家多多包含,欢迎批评指正&am…
前端入门(四)Ajax、Promise异步、Axios通信、vue-router路由
文章目录 AjaxAjax特点 Promise 异步编程(缺)Promise基本使用状态 - PromiseState结果 - PromiseResult Axios基本使用 Vue路由 - vue-router单页面Web应用(single page web application,SPA)vue-router基本使用路由使…
ajax请求接口数据和显示在页面里 Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法
$.ajax({
url:"这里是你要请求的地址",
data:{"id":id}, //以键/值对的形式
async : false,
dataType : "json",
success : function(data) {
for(int i 0; i < data.length; i) { //循环后台传过来的Json数组 var datas data…
Ajax-Axios的快速入门
Ajax
概念:Asynchronous Javascript Anderson XML,异步的JavaScript和XML
作用:数据交换:通过Ajax可以给服务器发送请求,并获取服务器相应数据 异步交互:可以在不重新加载整个页面的情况下,与…
使用OkHttp上传本地图片及参数
下面以一个例子来讲解在项目中如何使用OKHttp来对本地图片做个最简单的上传功能,基本上无封装,只需要简单调用便可(对于OKHttp的引入不再单独做介绍)。
1:构建上传图片附带的参数(params)
Map…
SpringMVC-异步调用,拦截器与异常处理
1.异步调用
1.发送异步请求
<a href"javascript:void(0);" id"testAjax">访问controller</a>
<script type"text/javascript" src"js/jquery-3.7.1.js"></script>
<script type"text/javascript&qu…
【网络编程】okhttp源码解析
文章目录 配置清单框架结构解析 配置清单
首先了解一下okHttp的配置清单:
Dispatcher dispatcher :调度器,⽤于调度后台发起的⽹络请求,有后台总请求数和单主机总请求数的控制。List<Protocol> protocols :⽀持…
javascript二维数组(10)ajax的使用
在JQuery中,使用AJAX的方法主要有以下几种:
$.ajax():这是JQuery中最通用的AJAX请求方法。它需要一个包含各种参数的对象,其中包括请求的URL、请求方式、数据类型、请求参数等。请求成功后执行的回调函数也是通过参数来定义的。 …
POST 请求,Ajax 与 cookie
POST 请求则需要设置RequestHeader告诉后台传递内容的编码方式以及在 send 方法里传入对应的值
xhr.open("POST", url, true); xhr.setRequestHeader(("Content-Type": "application/x-www-form-urlencoded")); xhr.send("key1value1&…
android网络访问框架OkHttp的进一步封装
android网络访问框架OkHttp的进一步封装 概述: android网络框架之OKhttp[1]一个处理网络请求的开源项目,是安卓端最火热的轻量级框架,由移动支付Square公司贡献(该公司还贡献了Picasso)[2]用于替代HttpUrlConnection和Apache HttpClient(android API23 6.0里已移除H…
okhttp post请求 header post参数加密遇到的两个问题
如果你对于网络请求用了https后是否还有必要对参数加密有疑问可以看我上篇的文章:网络安全https 记得耐心看完,下面说问题:
Caused by: java.lang.IllegalArgumentException: Unexpected char 0x0a 一开始以为是okhttp框架对特殊字符做了现在…
Pormise---如何解决javascript中回调的信任问题?【详解】
本人编程小白一枚,希望多多包涵~ 如果阅读有疑问的话,欢迎评论或私信!! 本人会很热心的阐述自己的想法!谢谢!!! 文章目录 回调中的信任问题回调给我们带来的烦恼?调用过早…
MybatisPlus复习
MybatisPlus复习
一、通用枚举类
import com.baomidou.mybatisplus.annotation.EnumValue;
import lombok.Getter;Getter
public enum SexEnum {MALE(1, "男"),FEMALE(2, "女");EnumValueprivate Integer sex;private String sexName;SexEnum(Integer se…
okhttp系列-一些上限值
1.正在执行的任务数量最大值是64 异步请求放入readyAsyncCalls后,遍历readyAsyncCalls取出任务去执行的时候,如果发现runningAsyncCalls的数量大于等于64,就不从readyAsyncCalls取出任务执行。
public final class Dispatcher {private int …
Android--OKhttp使用
OkHttp官网地址:
http://square.github.io/okhttp/OkHttp GitHub地址:https://github.com/square/okhttp 配置方法
对于
AndroidStudio的用户,可以选择添加:compile com.squareup.okhttp:okhttp:2.4.0Eclipse的用户,可以下载最新…
AJAX学习日记——Day 2
一、Bootstrap
1、功能:不离开当前页面,显示单独内容
2、导入:
1、导入bootstrap.css<link href"https://cdn.jsdelivr.net/npm/bootstrap5.3.0-alpha1/dist/css/bootstrap.min.css" rel"stylesheet" integrity&qu…
【跨域】同源策略、跨域解决
文章目录 1. 什么是同源策略及其限制内容?2. JSONP的实现流程3. CORS 需要浏览器和后端同时支持。IE 8 和 9 需要通过 XDomainRequest 来实现。4. Node中间件代理(两次跨域)5. nginx反向代理6. 总结1. 什么是同源策略及其限制内容?
同源策略是一种约定,它是浏览器最核心也最…
网络请求框架 Okhttp
OkHttp
简介: OkHttp是一个高效的HTTP客户端 使用builders构造器模式,支持阻塞式的同步请求和带回调的异步请求。 特性: 1. 允许所有同一个主机地址的请求共享同一个socket连接 2. 连接池减少请求延时 3. 透明的GZI…
异步操作错误之回调地狱问题
回调地狱指的是在异步编程中回调函数过多嵌套、代码深层次嵌套,导致代码可读性差、难以维护和调试的情况。这种情况通常出现在多个异步操作依赖于前一个异步操作结果的情况下,多次嵌套回调函数会形成回调金字塔,代码呈现出嵌套的结构…
WebClient, HttpClient, OkHttp: 三个Java HTTP客户端的比较
在Java世界中,有许多用于发送HTTP请求的库。在本文中,我们将重点介绍并比较三种流行的HTTP客户端:WebClient,HttpClient和OkHttp。我们将通过讲解它们的基本概念,使用方法和示例,以及它们的优缺点ÿ…
ajax是异步还是同步?
Ajax(Asynchronous JavaScript and XML)是一种用于在Web应用程序中进行异步数据交互的技术。它允许通过在后台与服务器进行数据交换,更新部分网页内容,而无需刷新整个页面。
Ajax 是异步的,意味着它可以在后台发送请求…
并发编程:Python并发编程在爬虫中的应用
专栏介绍
结合自身经验和内部资料总结的Python教程,每天3-5章,最短1个月就能全方位的完成Python的学习并进行实战开发,学完了定能成为大佬!加油吧!卷起来!
全部文章请访问专栏:《Python全栈教程(0基础)》 再推荐一下最近热更的:《大厂测试高频面试题详解》 该专栏对…
跨域问题详解(vue工程中的解决办法)
目录
1. 什么是跨域
2. 如何解决跨域问题
1. 配置request.js
2. 配置vite.config.js 1. 什么是跨域 跨域问题指的是当一个网页的源(origin)与另一个网页的源不同时,浏览器出于安全考虑,会限制页面中的跨域请求。源是由协议、主…
[后端基础] 文件上传的发展史
【本文首发于微信公众号: [程序员三木]】
欢迎关注我们的微信公众号,获取更多有关Java和Spring的技术文章和教程。 文章目录 [toc] 1. 文件上传的发展史1.1 form表单同步上传的方式form元素的介绍form的属性说明 input元素的介绍input 的属性:1. accept…
JavaWeb-Ajax
文章目录 1.基本介绍2.应用场景3.两种通信方式对比1.传统web通信方式2.Ajax通信方式 4.原生Ajax1.快速入门1.案例2.创建maven项目,导入依赖3.编写代码1.User.java2.login.html3.CheckUserServlet.java4.结果 4.后置资料5.课后作业——接入DB1.导入依赖2.创建德鲁伊连…
开发知识点-前端-jQuery
jquery $(xxxx) id
#<script src"static/js/jquery.min.js?v2.1.4"></script>jQuery对象上面还定义了
Ajax方法($.ajax()),用来处理Ajax操作。调用该方法后,浏览器就会向服务器发出一个HTTP请求。$.ajax…
【开源库学习】从OkHttp到Retrofit(其二 Retrofit)
从OkHttp到Retrofit简单使用实现原理loadServiceMethodConverter简单使用
class RetrofitActivity : AppCompatActivity() {companion object {const val SERVER "https://www.xxx.com/"}var disposable:Disposable? null;override fun onCreate(savedInstanceSt…
OkHttp - 现代应用网络的方式
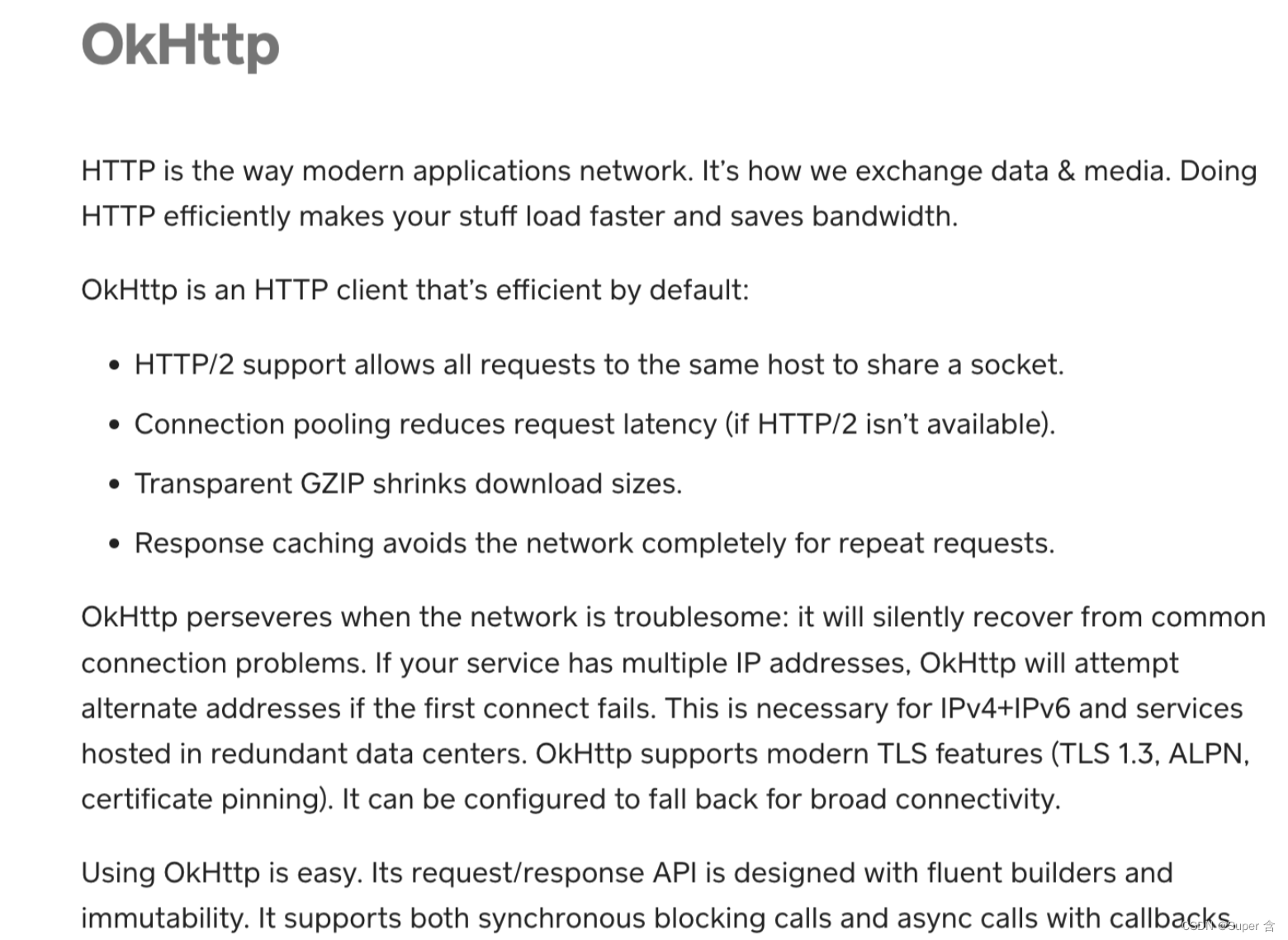
官网:Overview - OkHttp HTTP is the way modern applications network. It’s how we exchange data & media. Doing HTTP efficiently makes your stuff load faster and saves bandwidth. OkHttp is an HTTP client that’s efficient by default:
HTTP/2 s…
使用SweetAlert2 弹层(模态,提示框,过几秒消失......等等)
最近在做一个Asp.net MVC的项目,里面用部分视图页弹层,感觉很不爽,用着别扭。在前后端分离的项目里,我们肯定用封装好的前端UI库了,比如element ui,但是 Asp.net MVC的项目里面集成这个比较困难...... 就找…
【精】Retrofit2 完全解析 探索与okhttp之间的关系
出处:http://blog.csdn.net/lmj623565791/article/details/51304204 一、概述 之前写了个okhttputils的工具类,然后有很多同学询问这个工具类和retrofit什么区别,于是上了下官网,发现其底层对网络的访问默认也是基于okhttp&#x…
二次封装ajax和axios
ajax
app.config.globalProperties.$http function(url, method, data, async, fun) {$.ajax({url: baseUrl url, //请求地址type: method, //请求方式dataType: json, //数据类型contentType: "application/json",xhrFields: { //跨域设置withCredentials: t…
【Ajax】回调地狱解决方法
回调地狱(Callback Hell)是指在异步编程中,特别是在嵌套的回调函数中,代码变得深度嵌套、难以阅读和维护的现象。这通常发生在处理多个异步操作时,每个操作都依赖于前一个操作的结果。回调地狱使代码变得难以理解、扩展…
okhttp源码简单流程分析
拦截器详细解析可以看大佬简书 "https://www.jianshu.com/p/6fac73f7570f"和 “https://www.jianshu.com/p/3c740829475c” okhttp请求流程 1:OkHttpClient okHttpClient new OkHttpClient.Builder() 构建一个okhttpClient对象,传入你想传入的…
okHttp MediaType MIME格式详解
一、介绍
我们在做数据上传时,经常会用到Okhttp的开源库,okhttp开源库也遵循html提交的MIME数据格式。
所以我们经常会看到applicaiton/json这样的格式在传。
但是如果涉及到其他文件等就需要详细的数据格式,否则服务端无法解析
二、okHt…
解决okhttp无法调用HTTP协议的接口问题
之前我在Java Web项目中,网络请求用的是okhttp,今天发现很多网络请求都不通,通过日志发现,发现使用okhhtp出现了错误。
请求失败:CLEARTEXT communication not enabled for client我的okhttp版本为
<dependency><group…
Pyhon爬虫之Ajax的数据爬取
Ajax数据爬取
一、什么是Ajax
Ajax,全称Asynchronous JavaScript and XML,即异步的JavaScript和XML。它不是一门编程语言,而是利用JavaScript在保证页面不被刷新、页面链接不改变的情况下与服务器交换数据并更新部分网页内容的技术。
对于…
JavaScript动态渲染页面爬取——Selenium的使用
JavaScript动态渲染页面爬取
JavaScript动态渲染得页面不止Ajax一种。例如,有些页面的分页部分由JavaScript生成,而非原始HTML代码,这其中并不包含Ajax请求。还有类似淘宝这种页面,即使是Ajax获取的数据,其Ajax接口中…
python爬虫之selenium4使用(万字讲解)
文章目录 一、前言二、selenium的介绍1、优点:2、缺点: 三、selenium环境搭建1、安装python模块2、selenium4新特性3、安装驱动WebDriver驱动选择驱动安装和测试 基础操作1、属性和方法2、单个元素定位通过id定位通过class_name定位一个元素通过xpath定位…
百度内容审核接口测试
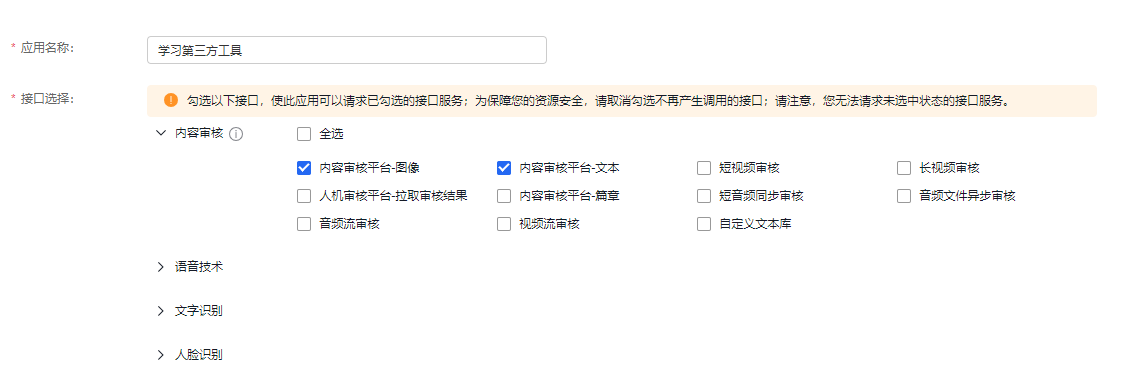
百度内容审核接口测试
1、成为开发者
三步完成账号的基本注册与认证:
STEP1:点击百度AI开放平台导航右侧的控制台,选择需要使用的AI服务项。若为未登录状态,将跳转至登录界面,请您使用百度账号登录。如还未持有百度…
Django——Ajax请求
Django——Ajax请求
一、响应 Json 数据
path(str/ , views.str_view),
path(json/ , views.json_view),
path(jsonresponse/ , views.jsonresponse_view),
path(ls/ , views.ls),from django.shortcuts import render , HttpResponse
from django.http import JsonResponse
…
Ajax 笔记(二)—— Ajax 案例
笔记目录 2. Ajax 综合案例2.1 案例一-图书管理2.1.1 渲染列表2.1.2 新增图书2.1.3 删除图书2.1.4 编辑图书 2.2 案例二-背景图的上传和更换2.2.1 上传2.2.2 更换 2.3 案例三-个人信息设置2.3.1 信息渲染2.3.2 头像修改2.2.3 信息修改2.3.4 提示框 Ajax 笔记:
Ajax…
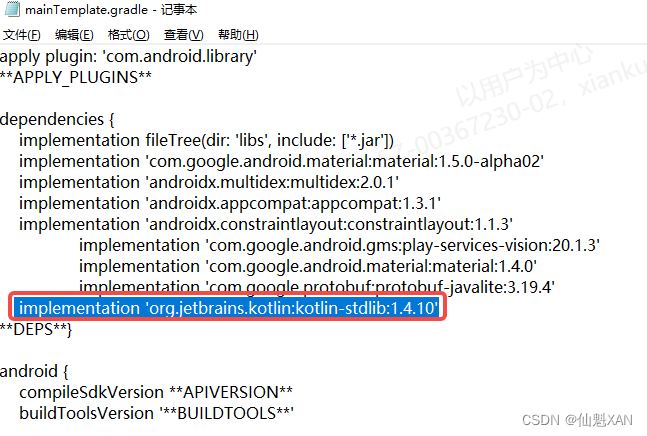
Unity Android 之 在Unity 中引入 OkHttp的操作注意(OKHttp4.xx- kotlin 的包)简单记录
Unity Android 之 在Unity 中引入 OkHttp的操作注意(OKHttp4.xx- kotlin 的包)简单记录 目录
Unity Android 之 在Unity 中引入 OkHttp的操作注意(OKHttp4.xx- kotlin 的包)简单记录
一、简单介绍
二、OKHttp 4.xx 的 SDK 封装 aar 给 Unity 的使用注意
三、附录 OKHttp 的…
Ajax模拟视频点赞功能
前台
<%--Created by IntelliJ IDEA.User: xxDate: 2023/9/4Time: 10:00To change this template use File | Settings | File Templates.
--%>
<% page contentType"text/html;charsetUTF-8" language"java" %>
<html>
<head>&l…
OkHttp 根据服务器返回的的过期时间设置缓存
据返回的缓存时间来缓存响应,可以通过使用OkHttp的CacheControl和ResponseCacheInterceptor来实现。以下是一个示例代码:
// 创建缓存目录和缓存对象
File cacheDirectory new File(context.getCacheDir(), "http-cache");
int cacheSize 1…
开源库源码分析:OkHttp源码分析(二)
开源库源码分析:OkHttp源码分析(二) 导言
上一篇文章中我们已经分析到了OkHttp对于网络请求采取了责任链模式,所谓责任链模式就是有多个对象都有机会处理请求,从而避免请求发送者和接收者之间的紧密耦合关系。这篇文章…
SpringBoot结合Vue.js+axios框架实现增删改查功能+网页端实时显示数据库数据(包括删除多条数据)
本文适用对象:已有基础的同学,知道基础的SpringBoot配置和Vue操作。
在此基础上本文实现基于SpringBoot和Vue.js基础上的增删改查和数据回显、刷新等。 一、实时显示数据库数据
实现步骤:
第1步:编写动态请求响应类:…
Android OkHttp/Retrofit框架使用Interceptor 抓包/mock数据
在Android业务开发中,抓包/mock数据一般有两种方案(该篇主要介绍第二种方案):
一、通过Charles(或fiddle)抓包/mock数据:
二、添加Intercepter来抓取/mock数据:
前提:
网络库使用的是okhttp…
Android---OkHttp详解
OkHttp 是一套处理 HTTP 网络请求的依赖库,由 Square 公司设计研发并开源,目前可以在 Java 和 Kotlin 中使用。对于 Android App,OkHttp 现在几乎已经占据了所有的网络请求操作。RetroFit OkHttp 实现网络请求似乎成了一种标配。
因此&…
【网络编程】okhttp深入理解
newCall 实际上是创建了一个 RealCall 有三个参数:OkHttpClient(通用配置,超时时间等) Request(Http请求所用到的条件,url等) 布尔变量forWebSocket(webSocket是一种应用层的交互方式,可双向交互…
PHP:js中怎么使用PHP变量,php变量为数组时的处理
方法一:使用内嵌 PHP 脚本标记
1、简单的拼接
使用内嵌的 PHP 脚本标记 <?php ?> 将 PHP 变量 $phpVariable 的值嵌入到 JavaScript 代码中。
<?php
$phpVariable "Hello, World!";
?><script>
// 将 PHP 变量的值传递给 JavaS…
layui+ssm实现数据批量删除
layuissm实现数据的批量删除 //数据表格table.render({id: adminList,elem: #adminList,url: ctx "/admin/getAdminList", //数据接口cellMinWidth: 80,even: true,toolbar: #toolbarDemo,//头部工具栏limit: 10,//每页条数limits: [10, 20, 30, 40],defaultToolba…
Flask 菜品管理
common/libs/Helper.py
getDictFilterField() 方法 用于在web/templates/food/index.html中展示菜品分类
如何能够通过food里面的cat_id获取分类信息呢?只能通过for循环,这样会很麻烦,所以定义了这个方法。
这个方法可以的查询返回结果…
OkHttp完全解读
一,概述
OkHttp作为android非常流行的网络框架,笔者认为有必要剖析此框架实现原理,抽取并理解此框架优秀的设计模式。OkHttp有几个重要的作用,如桥接、缓存、连接复用等,本文笔者将从使用出发,解读源码&am…
ajax 如何从服务器上获取数据?
在Web开发中,AJAX(Asynchronous JavaScript and XML)是一种常用的技术,用于在不重新加载整个页面的情况下,从服务器获取数据并更新网页的某一部分。使用AJAX,你可以创建异步请求,从而提供更快的…
Android 4.4 以下,OkHttp访问Https报错,设置了sslSocketFactory仍无效的解决方法
背景
Android 4.4 及以下,使用 OkHttp 发送 Https 请求,报以下错误: javax.net.ssl.SSLHandshakeException: javax.net.ssl.SSLProtocolException: SSL handshake aborted: ssl0x6b712c90: Failure in SSL library, usually a protocol erro…
Django环境下使用Ajax
Django环境下使用Ajax 目录 Django环境下使用Ajax介绍前情提要示例JS实现Ajax实现 传递JSON格式数据传递文件数据Django自带的序列化组件基于jsonresponse序列化数据基于Django自带的serializers 注册示例 介绍
AJAX 的主要目标是在不刷新整个页面的情况下,通过后台…
如何使用jQuery来实现Ajax请求?请解释jQuery中的链式操作是什么?如何在jQuery中遍历DOM元素?
如何使用jQuery来实现Ajax请求? 使用jQuery来实现Ajax请求是一种非常方便且强大的方法。以下是一些基本的示例和说明。
GET请求
使用jQuery的$.get()方法,你可以向服务器发送GET请求。以下是一个基本的例子:
$.get(your-url, function(dat…
重温OKHTTP源码
本文基于OkHttp4.12.0源码分析 官方地址
概括
本篇主要是对okhttp开源库的一个详细解析,包含详细的请求流程分析、各大拦截器的解读等。
使用方法
同步请求:创建一个OKHttpClient对象,一个Request对象,然后利用它们创建一个Ca…
1、Ajax、get、post、ajax,随机颜色
一、Ajax初始
1、什么是Ajax?
异步的JavaScript和xml
2、xml是什么?
一种标记语言,传输和存储数据----------现在用JSON传输数据
3、Ajax的作用
局部加载 可以使网页异步更新
4、Ajax的原理或者步骤(6步)
创建Ajax对象
if (window.X…
「jQuery系列」jQuery中Ajax的运用
文章目录 一、Ajax简介二、jQuery $.get() 方法三、jQuery $.post() 方法四、jQuery load() 方法五、热门文章 一、Ajax简介
jQuery Ajax 是 jQuery 提供的一个功能强大的异步通信方法,它允许网页与服务器之间进行数据交换,而无需重新加载整个页面。通过…
Android入门第55天-在Android里使用OKHttp组件访问网络资源
简介
今天的课程开始进入高级课程类了,我们要开始接触网络协议、设备等领域编程了。在今天的课程里我们会使用OKHttp组件来访问网络资源而不是使用Android自带的URLConnection。一个是OKHttp组件更方便二个是OKHttp组件本身就带有异步回调功能。
下面就进入课程。…
由浅入深,聊聊OkHttp的那些事(很长,很细节)
引言
在 Android 开发的世界中,有一些组件,无论应用层技术再怎么迭代,作为基础支持,它们依然在那里。 比如当我们提到网络库时,总会下意识想到一个名字,即 OkHttp 。
尽管对于大多数开发者而言࿰…
Android开发中使用Gson解析OkHttp传回来的复杂json数据
在学习Android的过程中总是会遇见很多坑,看过很多书籍、查过很多资料发现还是不太实用,现在把自己写的实现方式贴出来供大家参考:
activity_ok_http3.xml:
<Button android:id"id/button1" android:layout_wid…
【Android】okhttp爆java.lang.IllegalStateException: closed的解决方法
解决
java.lang.IllegalStateException: closed异常通常是由于OkHttp中的Response对象在调用response.body().string()后被关闭而导致的。
在代码中,在onResponse()方法中如果两次调用了response.body().string(),每次调用都会消耗掉响应体并关闭Respo…
js携带token跳转到其他页面
前言:根据用户名密码换取token成功后,将token存储到本地,以供其他页面获取,并能跳转到其他页面。本文举例从登录页面跳转到首页。详见下方代码
一、登录页面
//js代码
$("#login").on("click",function(){/…
AndroidMonitor - 基于AndroidLocalService实现的抓取OKHTTP请求的工具
官网
GitHub - lygttpod/AndroidMonitor: easy show android okhttp request data
项目简介
Demo下载体验
文章介绍---->Android抓包从未如此简单
切记:monitor需要配合monitor-plugin使用
1、monitor接入
添加依赖 debugImplementation io.github.lygttp…
HTTP版本、状态码
目录
HTTP协议:无状态的协议(Cookie/Session识别->状态)
Http和Https区别
端口80/443
HTTPS HTTP SSl/TLS协议(传输层)
明文/密文
对称加密 数据
非对称加密 秘钥
服务端的公钥和私钥,非对称加…
jQuery 正则表达式 验证表单
文章目录 简介:什么是正则表达式以及作用:●文本框内容的验证:代码演示示例: 简介: jQuery Form插件是一个优秀的Ajax表单插件,可以非常容易地、无侵入地升级HTML表单以支持Ajax。jQuery Form有两个核心方法…
记录minio、okhttp、kotlin一连环的版本冲突问题
问题背景
项目中需要引入minio,添加了如下依赖 <dependency><groupId>io.minio</groupId><artifactId>minio</artifactId><version>8.5.2</version></dependency>
结果运行报错:
Caused by: java.la…
jQuery 面试题
jQuery 面试题
1. 请解释 jQuery 是什么以及它的主要特点。
答案:jQuery 是一个快速、简洁、功能丰富的 JavaScript 库,用于简化 HTML 文档遍历、事件处理、动画效果和 Ajax 操作等。jQuery 的主要特点包括:
简化 DOM 操作:jQu…







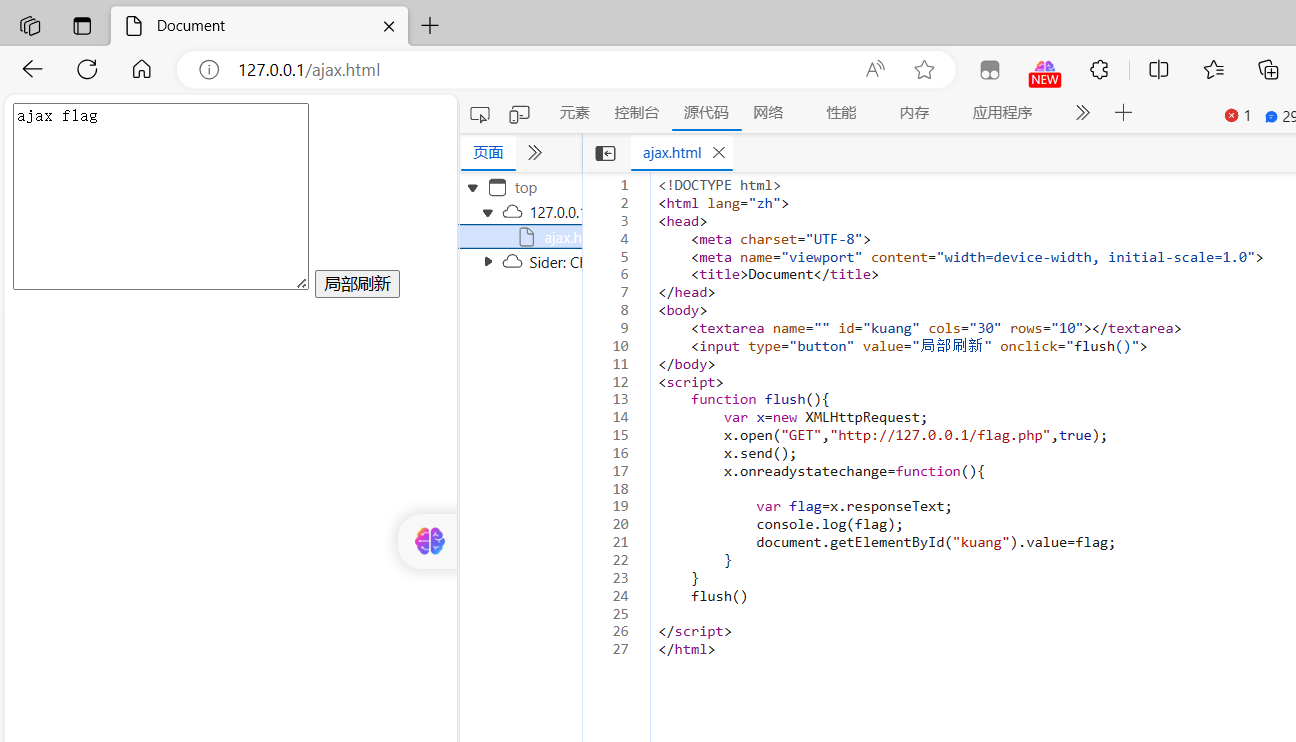
![[AJAX]原生AJAX——自定义请求头](https://img-blog.csdnimg.cn/dc882c50c1fe4df19d6f39d1f1f24885.png)

























![[AJAX]原生AJAX——服务端如何发出JSON格式响应,客户端如何处理接收JSON格式响应](https://img-blog.csdnimg.cn/2c23e9e2336341c3a70eded9223e4f10.png)













































































![OKHttp_官方文档[译文]](https://img-blog.csdnimg.cn/20200422165028899.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L0ZEb3VibGVtYW4=,size_16,color_FFFFFF,t_70#pic_center)




















































![[后端基础] 文件上传的发展史](https://img-blog.csdnimg.cn/img_convert/bfabb19b6a6c722a46986356c3468aa9.png)