jadx批量反编译
IMX6ULL
快速排序
HID
电路
全文检索
后台
Linux基础指令
Fabric
iVX低代码平台
资损
skill command
假设检验
信奥
cannon
企业人行
startup packet
信号完整性仿真
android 各 版本
默认浏览器
localstorage
2024/4/12 7:56:51什么是localStorage、sessionStorage及用法
一、什么是localStorage、sessionStorage
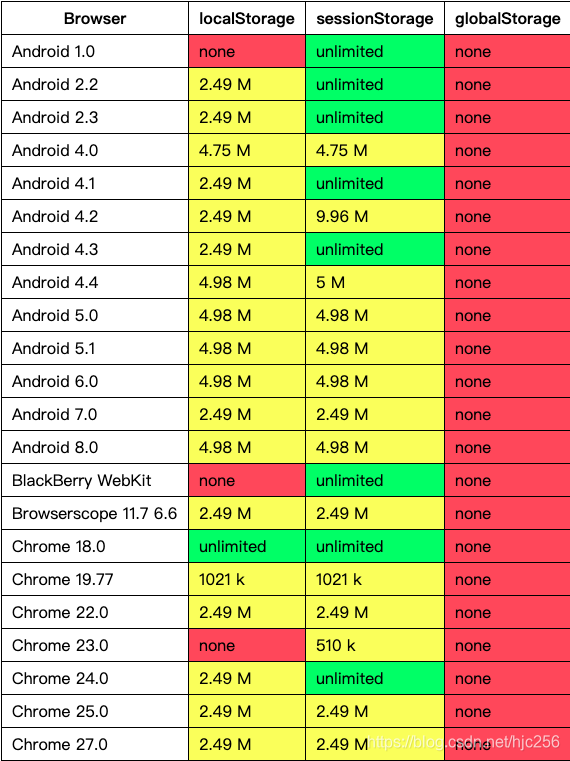
在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),localStorage中一般浏览器支持的…
【HTML5高级第一篇】Web存储 - cookie、localStorage、sessionStorage
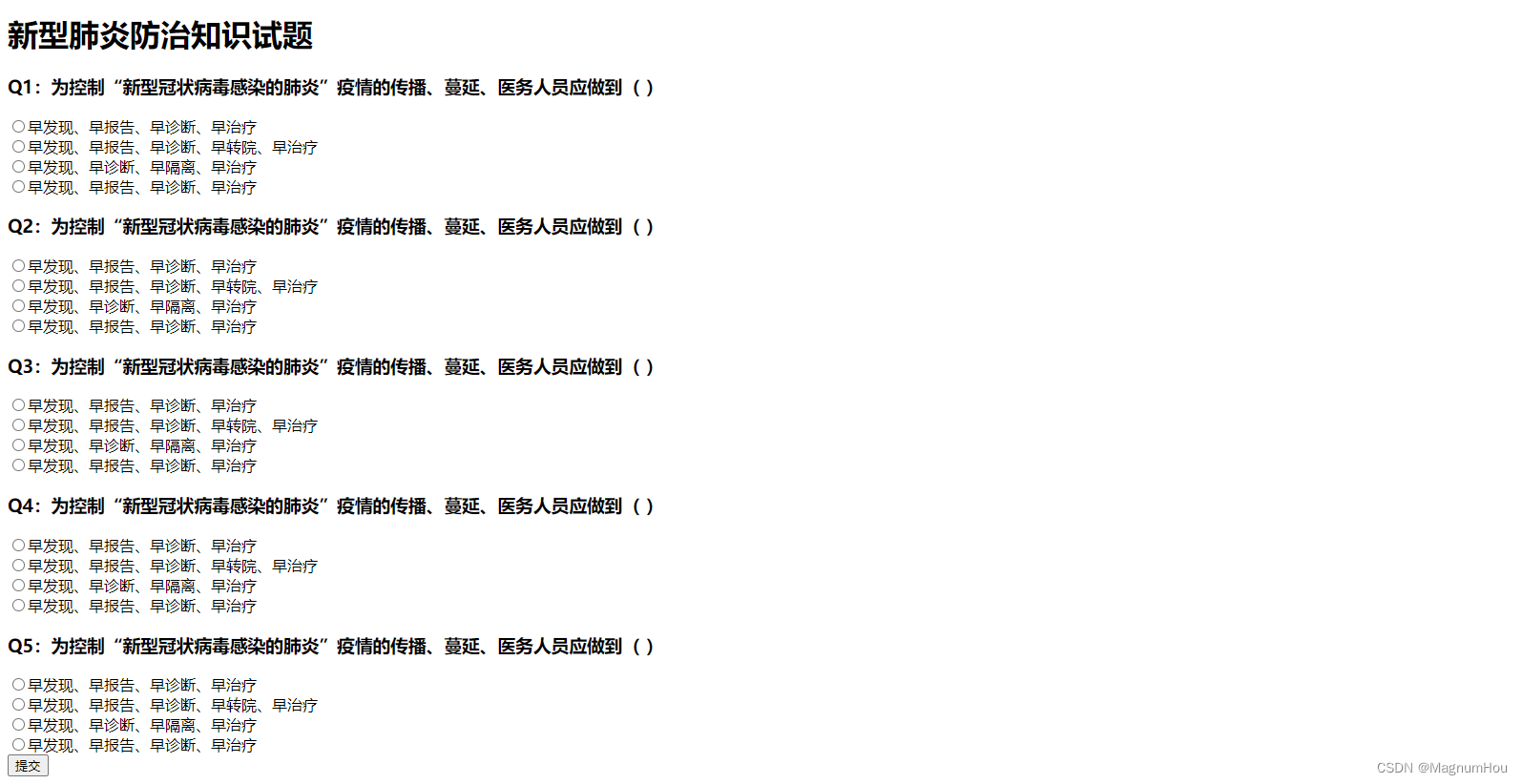
文章目录 一、数据存储1.1 cookie1.1.1 概念介绍1.1.2 存储与获取1.1.3 方法的封装1.1.4 总结 1.2 localstorage 与 sessionstorage1.2.1 概述1.2.2 操作数据的属性或方法1.2.3 案例-提交问卷1.2.4 Web Storage带来的好处 附录:1. HTML5提供的数据持久化技术&#x…
3分钟入门:浏览器本地存储 Web Storage
写在前面
浏览器本地存储包括两个对象:sessionStorage 和 localStorage,它们都是 Storage 的实例对象。
window.localStorage instanceof Storage; // trueWeb Storage 的基本使用
查-访问数据:getItem() 方法。
增改-添加、修改数据&…
vue实现跳转传参查询
vue实现跳转传参查询: 应用场景:外部链接携参跳转目标页时,避免多次输入查询信息查询 目标需求:登录及非登录状态均可跳转自动查询 避坑指南:token失效时需要重新缓存及路由导航缓存判断 简单实现:缓存信息,…
前端开发中,Web Storage的存储数据的方法localstorage和sessionStorage的使用及区别
在 Web浏览器中存储数据以改善用户体验和提升Web应用程序性能是非常常见的。在大多数情况下,可供我们使用就是LocalStorage和SessionStorage。
本文中,我们将会从安全性和用户体验两个方面对SessionStorage和LocalStorage进行评估。然后我们将讨论如何根…
如何实现同一浏览器多个标签页之间的通信(一)——localStorage
一、localStorage (1)localStorage是什么? localStorage对象在修订过的HTML5规范中作为持久保存在客户端数据的方案取代了globalStorage,是Storage的实例。 注意:要访问一个localStorage对象,页面必须来…
sessionStorage、localStorage、cookie你真的会用么
文章目录 前言会话存储:本地存储: 一、sessionStorage介绍使用演示存储数据到sessionStorage从sessionStorage中获取数据删除sessionStorage中的某个键值对清空sessionStorage中的所有数据从Chrome查看sessionStorage的存储情况 二、localStorage介绍使用…
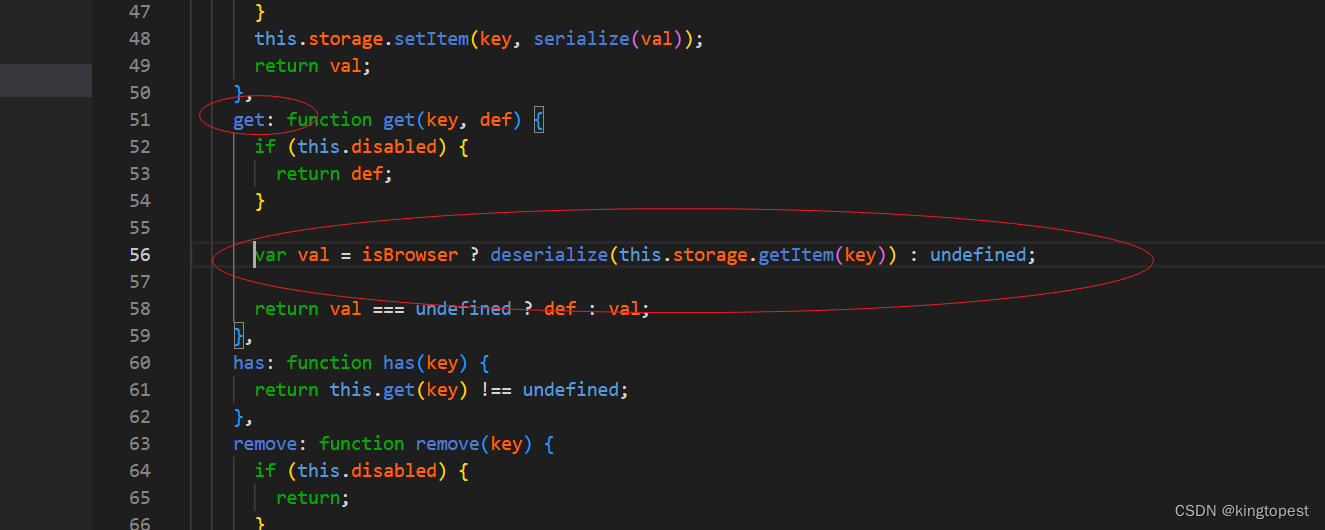
修改npm源码解决服务端渲染环境中localstorage报错read properties of undefined (reading getItem)
现象: 这个问题是直接指向了我使用的第三方库good-storage,这是一个对localStorage/sessionStorage做了简单封装的库,因为项目代码有一个缓存cache.ts有用到 原因分析: 从表象上看是storage对象找不到getItem方法,
但…
域名无法访问了,如何找回浏览器的缓存
背景需求
双十一即将来临,这意味着我购买了三年低配的阿里服务器,而它的服务期限也即将到期。为了提前做好准备,我在一周前对静态网站进行了备份,并成功地使用了Vercel进行部署(已经有了域名)。相比于付费…
localStorage和sessionStorage的异同
文章目录相同点相同的使用方法不同点存储时效不同容量大小不同相同点
相同的使用方法
以下方法或属性均是localStorage和sessionStorage共有。举例仅用localStorage。 setItem():接受两个参数,第一个参数是键值(key),…
案例之——localStorage总结
1.是什么? localStorage作为HTML5 Web Storage的API之一,主要作用是本地存储。本地存储是指将数据按照键值对的方式保存在客户端计算机中,直到用户或者脚本主动清除数据,否则该数据会一直存在。也就是说,使用了本地存储…
localStorage和sessionStorage详解
前言
HTML5引入了localStorage和sessionStorage两个本地缓存对象,以解决cookie缓存容量少的问题。由于cookie每次都会随着请求被发送出去,所以数据放在cookie中将造成宽带浪费。但是本地缓存并不能取代cookie,cookie是作为http规范的一部分&…
JS--localStorage设置过期时间的方案(有示例)
原文网址:JS--localStorage设置过期时间的方案(有示例)_IT利刃出鞘的博客-CSDN博客
简介
说明
本文介绍如何使用localStorage设置数据的过期时间。
问题描述
localStorage是不支持设置过期时间的,cookie虽然支持设置过期时间但它存的数据量很小。所…
HarmonyOS | 状态管理(六) | LocalStorage(页面级UI状态存储)
系列文章目录
1.HarmonyOS | 状态管理(一) | State装饰器 2.HarmonyOS | 状态管理(二) | Prop装饰器 3.HarmonyOS | 状态管理(三) | Link装饰器 4.HarmonyOS | 状态管理(四) | Provide和Consume装饰器 5.HarmonyOS | 状态管理(五) | Observed装饰器和ObjectLink装饰器 文章目录…
关于localStorage和sessionStorage的一些注意点
文章目录超出存储容量时会抛出异常存储类型只能为字符串sessionStorage的失效机制超出存储容量时会抛出异常
localStorage和sessionStorage是有存储容量限制的,在localStorage和sessionStorage的异同中有提到。
一旦超出容量限制便会抛出QuotaExceededError的错误…
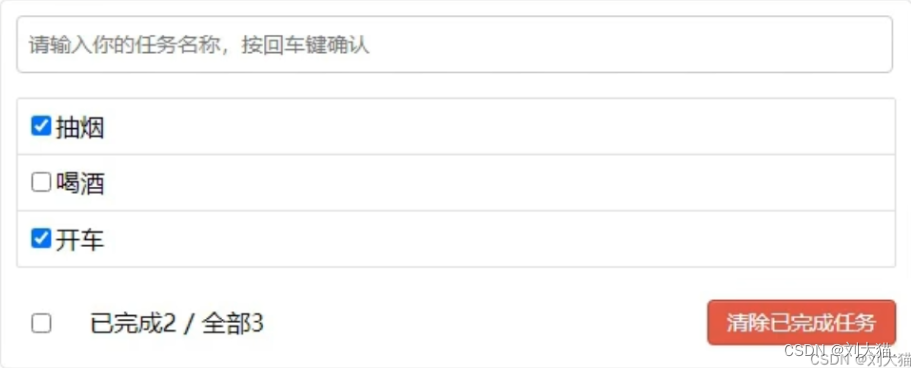
vue2基础组件通信案例练习:把案例Todo-list改写成本地缓存
文章目录概述前端代码本人其他相关文章链接概述 前面文章案例已经练习了父子组件之间的通信,这一节讲述如何把todos数组放进本地缓存中,因为实际开发场景中频繁查询的数据很有可能会用到本地缓存技术。 思考:如何改成使用本地缓存,…
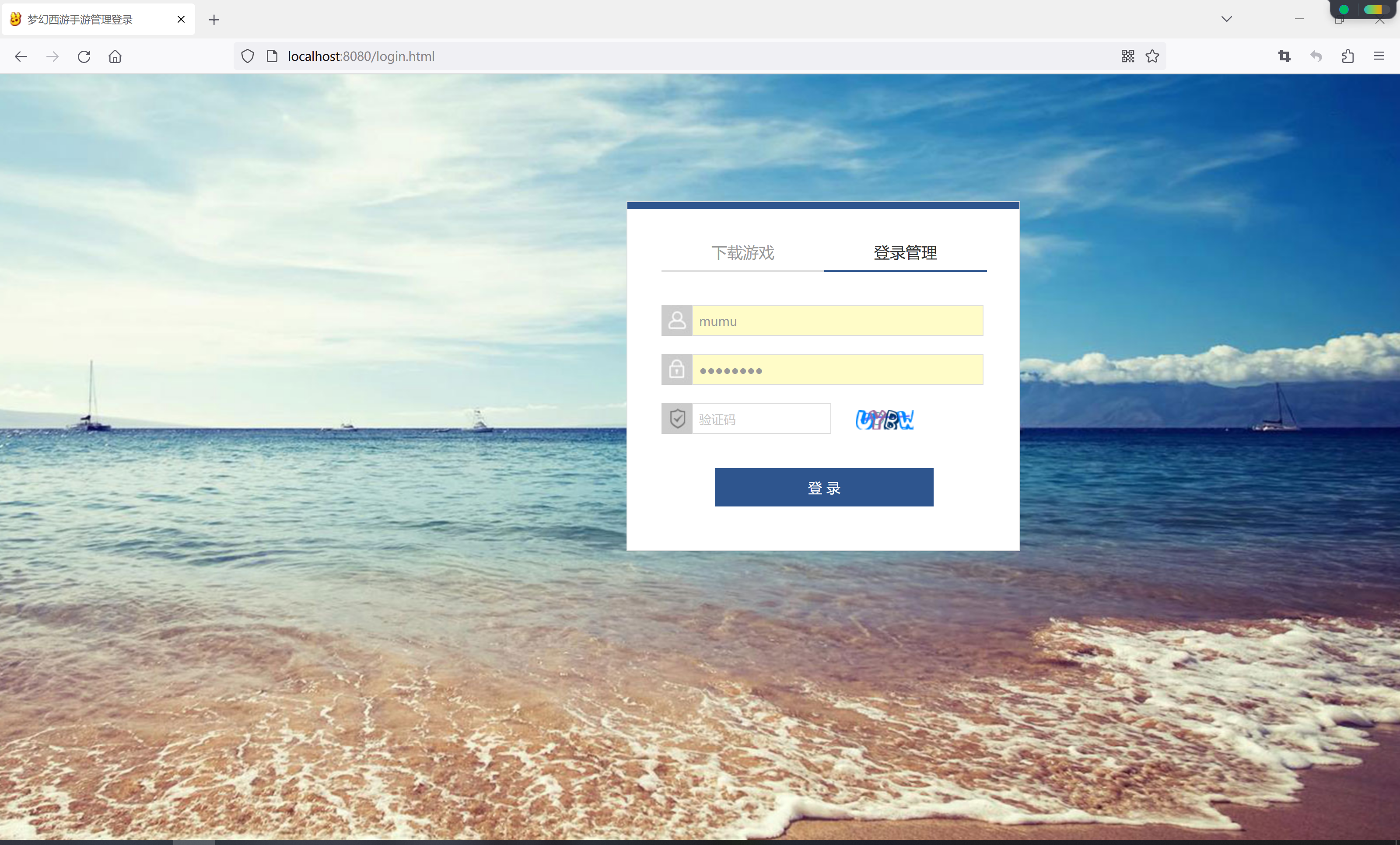
怎么实现一个登录时需要输入验证码的功能
最近给项目换了一个登录页面,而这个登录页面设计了验证码,于是想着把这个验证码功能实现一下吧。 这篇文章就如何实现登录时的验证码验证功能进行详细地介绍。 目录
页面效果
实现思路
生成验证码的控制器类
前端页面代码
后端登录代码
UserLoginD…
localStorage存储
localStorage方法: 存储:localStorage.setItem(key,value)获取:localStorage.getItem(key,value)删除:localStorage.removeItem(key,value) // Cache (function (app, _) {// 缓存function Cache() { }Cache.prototype.set funct…
php实现localStorage
一、在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),localStorage中一般浏览器支持的是5M大小,这个在不同的浏览…
storage和正则表达式
一、Storage
1.认识Storage
WebStorage主要提供了一种机制,可以让浏览器提供一种比cookie更直观的key、value存储方式:
localStorage:本地存储,提供的是一种永久性的存储方法,在关闭掉网页重新打开时,存…
JavaScript Web Storage 详解
Web Storage 定义了两个对象用于存储数据:sessionStorage 和 localStorage。
sessionStorage 用于严格保存浏览器一次会话期间的数据,因为数据会在浏览器关闭时被删除。localStorage 用于会话之外持久保存数据。
Web Storage
Web Storage 最早是网…
深入理解ArkTs中的AppStorage和LocalStorage【鸿蒙专栏-12】
文章目录 深入理解ARKTS中的AppStorage和LocalStorageAppStorage:全局状态的中枢LocalStorage:页面级的数据共享与PersistentStorage和Environment的协作从应用逻辑和UI内部使用存储不建议借助@StorageLink的双向同步实现事件通知示例演练限制条件和最佳实践结语深入理解ARKT…
实现跨域必须要知道的知识点
目录
同源策略
cookie
iframe和多窗口通信
片段识别符
window.postMessage()
LocalStorage
Storage接口:
概述
属性和方法
Storage.setItem()
Storage.getItem()
Storage.removeItem()
Storage.clear()
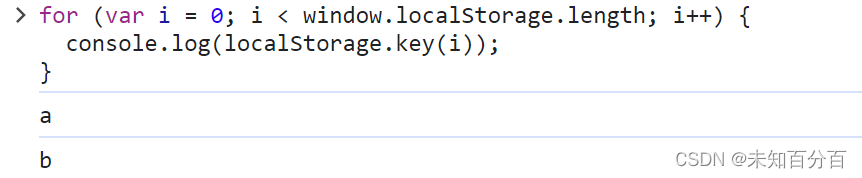
Storage.key()
storage 事件 同源策略
浏览器…
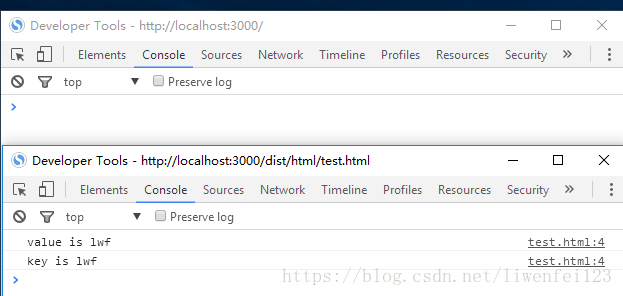
localStorage storage事件
一个页面中的本地存储数据被修改时立即更新另一个页面的内容:
主页面: <!DOCTYPE html>
<html>
<head> <meta charset"utf-8"> <title></title>
</head>
<body>
<input idte…
前端学习笔记——Cookie、localStorage 和 sessionStorage
关于前端信息存储的学习笔记
cookie
Cookie 用于存储网页中的一些数据。
创建cookie
document.cookie"usernameJohn Doe";
// 添加cookie过期时间(以 UTC 或 GMT 时间)
// 用户行为研究这个时间是可以是一周)
document.cookie&…
HTML5学习笔记——cookie、session、sessionStorage、localStorage的区别及应用场景
浏览器的缓存机制提供了可以将用户数据存储在客户端上的方式,可以利用cookie,session等跟服务端进行数据交互。 一、cookie和session cookie和session都是用来跟踪浏览器用户身份的会话方式。 区别: 1、保持状态:cookie保存在客户端ÿ…
数据持久化与临时存储的对决:localStorage 与 sessionStorage(上)
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…
技巧:如何在不刷新页面的情况下获取cookie/localStorage的值?
引言
故事的背景:在一个页面内,通过路由给在同一个页面的组件传递参数。显然可以通过 Vue路由跳转伴随传递参数 这篇文章的多种方式进行传值。 路由传递参数的文件:label.vue
<router-link to/Home/label/label_show v-for"(item,i…
vuex结合localstorage动态监听storage的变化
需求:不同组件间共用同一数据,当一个组件将数据发生变化时,其他组件也可以响应该变化。
分析:vue无法监听localstorage的变化。localstorage主要用于不同页面间传值,vue适合组件间传值。对于组件间共用同一数据又想保存…
浅谈localStorage
localStorage,这是HTML5里新加的一个特性,只要是用来做本地存储的,他解决了cookie存储的空间不足的问题。
localStorage的优势和局限。 优势: 1、解决了cookie4k大小的存储空间,localStorage的存储空间为5M࿰…