MCU
1024
树
cmake_policy
测试工程师
ICU
网络工程师
测试工具
Pyinstaller
string
firefox
深浅拷贝
知识等级分类
angular.js
ruby
Launcher
text
LIME
免费
SpringMVC框架异常处理
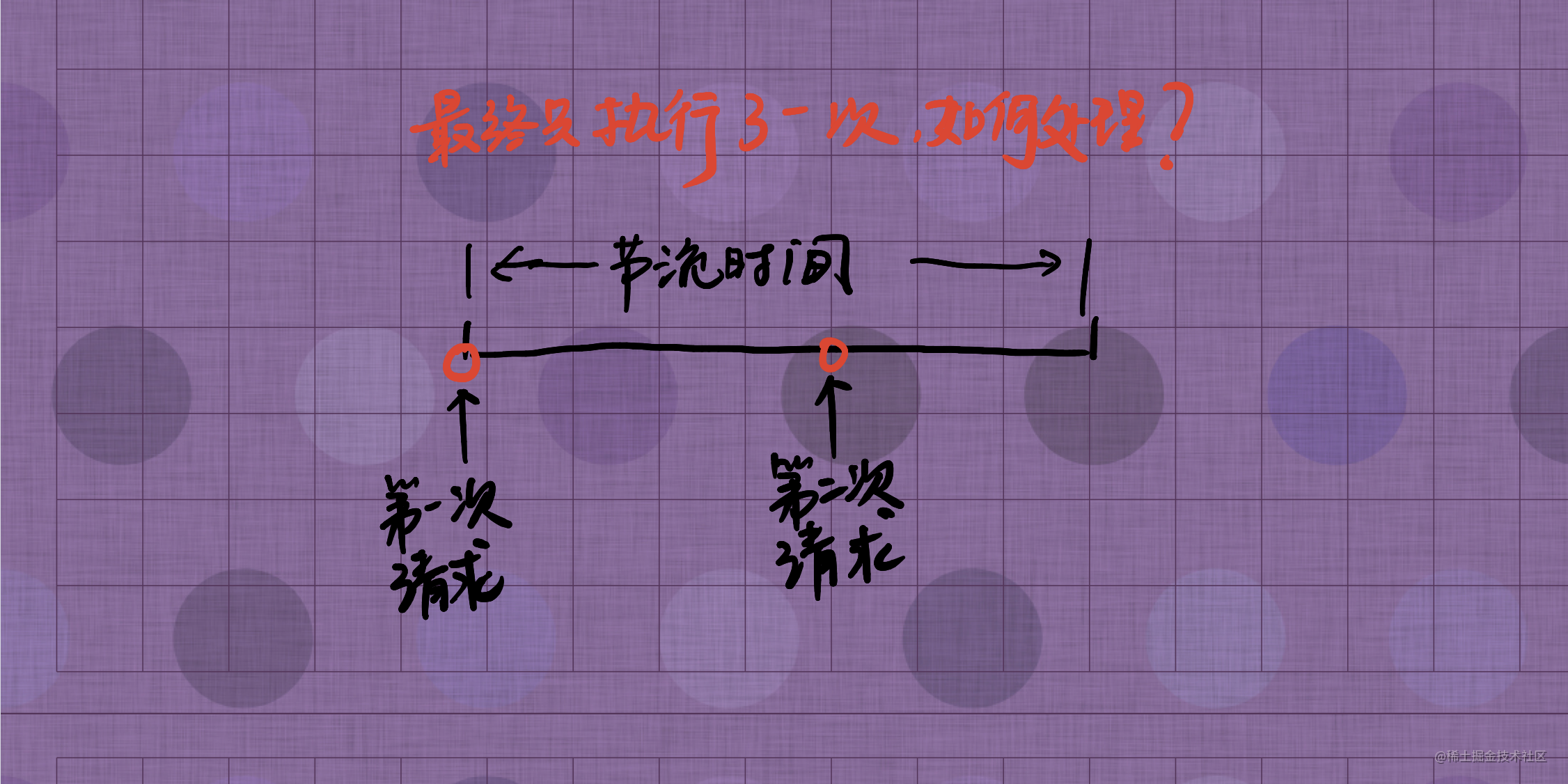
节流
2024/4/12 1:19:41面试题:彻底弄懂函数防抖和节流
文章目录1 函数防抖和节流1.1 函数防抖1.2 函数节流1.2.1 定时器实现节流函数1.2.1 时间戳实现节流函数1.3 函数防抖与节流的比较1.4 应用场景1.4.1 函数防抖的应用场景1.4.2 函数节流的应用场景原文链接:
彻底弄懂函数防抖和函数节流1 函数防抖和节流
函数防抖和节…
防抖与节流(技能吟唱与平A僵直)
防抖与节流写在前面防抖生活中防抖的例子类比技能吟唱js中的防抖1.使用高阶函数,避免添加响应的时候触发函数2.使用setTimeout完成延时执行,clearTimeout来控制刷新延时2.1我们为什么要把timer定义在函数外面?3.并不是万事大吉,注意this指针的…
『JavaScript』全面解析JavaScript中的防抖与节流技术及其应用场景
📣读完这篇文章里你能收获到
理解防抖(Debouncing)和节流(Throttling)的概念:了解这两种性能优化技术如何帮助我们更有效地处理频繁触发的事件掌握防抖与节流的实现方法:学习如何在JavaScript中…
云原生之深入解析OOM和CPU节流
一、前言
使用 Kubernetes 时,内存不足 (OOM) 错误和 CPU 节流是云应用程序中资源处理的主要难题,这是为什么呢?云应用程序中的 CPU 和内存要求变得越来越重要,因为它们与云成本直接相关。通过 limits 和 requests ,可…
如何理解防抖debounce和节流throttle
本人通过阅读网络上防抖和节流多篇相关的文章,并借鉴相关案例进行说明。
防抖
防抖就像人眨眼睛一样,不可能不停的眨,每隔一定时间眨一下,防止眼睛干涩,如果不停眨眼,别人以为你眼睛有毛病了。 再举一个例…
提升前端效率:掌握防抖与节流
目录 概念
代码实现
区别
应用场景 概念
当涉及到处理高频事件时,防抖(Debounce)和节流(Throttle)成为关键的工具。它们的作用是优化函数的执行频率,特别是在处理浏览器事件(如resize、scro…
js关于防抖和节流的问题
目录
一、防抖
1、防抖代码编写
2、添加一个是否立即执行的参数flag
3、防抖应用场景 二、节流
1、节流函数编写
时间戳
定时器
时间戳 定时器。
2、节流场景
scroll 滚动
input 动态搜索
三、总结
四、防抖的库 防抖和节流的话题,无论是在面试还是在…
前端UI怎么防止用户反复提交?
方法1:禁用按钮 用户点击“xxx”按钮后,先禁用按钮,防止用户多次点击;待请求完成后,再解禁按钮。 方法2:防抖(Debouncing) 防抖是一种技术,它可以延迟执行函数࿰…
JavaScript实战笔记(一) 防抖与节流函数
对于某些 高频触发 的事件,如果事件处理函数的调用频率没有限制的话,那么将会大大加重浏览器的负担
这时我们可以采用防抖函数或节流函数,减少事件处理函数的调用频率,同时保证不会影响用户体验
1、防抖函数
(1&…
按钮防抖与节流-vue2
防抖与节流,应用场景有很多,例如:禁止重复提交数据的场景、搜索框输入搜索条件,待输入停止后再开始搜索。 防抖
点击button按钮,设置定时器,在规定的时间内再次点击会重置定时器重新计时,在规定…
throttle-debounce 节流和防抖
目录 1,区别2,使用3,实现3.1,debounce3.2,throttle 4,意外收获 throttle节流,debounce防抖
1,区别
假设时间频率:1s
throttle 是每隔 1s,必然执行。 高铁不…
原生 和 Vue 分别是如何使用”懒加载“?
前言
懒加载,是对前端的一种优化方法。通过它可以有效的降低请求量,让页面加载速度快到飞起,减轻服务器的压力,节省流量,提升用户的体验。 一、原生方法引用懒加载(函数节流函数防抖)(throttle…