注记
springcloud
汇编
RDF三元组
无人机
测试开发
电路
模板
端口映射
进程替换
swoole
毛球修剪器方案
系统架构
reactjs
cisp证书
Material Design
three.js
开题报告
sentinel
serverless
history
2024/4/12 3:44:20深入理解 hash 和 history:网页导航的基础(下)
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…
前端路由hash模式以及history模式详解
文章目录 前言一、hash 模式1、hash 定义2、location 对象3、window.onhashchange 事件 二、history 模式1、history 定义2、history API3、window.onpopstate 事件4、解决history模式下页面刷新404问题 前言
在前后端分离的项目中,前端一般使用 SPA 单页面应用模式…
hash和history的详谈
原理
hash模式:地址栏URL中带有#符号的模式是通过监听浏览器onhashchange触发的路由模式。 history模式: 利用HTML5特性中pushState()和replace()实现的。允许开发者直接更改前端路由,即更新浏览器 URL 地址而不重新发…
Linux命令(94)之history
linux命令之history
1.history介绍
linux命令history会记录并显示用户所执行过的所有命令,也可以对其命令进行修改和删除操作。
2.history用法
history [参数] history参数 参数说明-a将当前会话的历史信息追加到历史文件(.bash_history)中-c删除所有条目从而清…
react history 历史页面管理
history是为React Router提供核心功能的包。 它能轻松地在客户端为项目添加基于location的导航。
1. 安装npm install --save history
2. 类型import { createBrowserHistory, createHashHistory, createMemoryHistory } from history存在三类history,分别时browse…
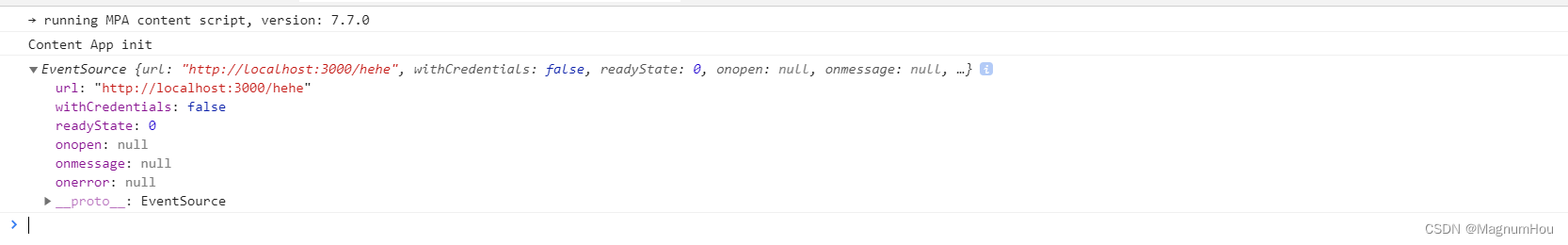
【HTML5高级第二篇】WebWorker多线程、EventSource事件推送、History历史操作
文章目录 一、多线程1.1 概述1.2 体会多线程1.3 多线程中数据传递和接收 二、事件推送2.1 概述2.2 onmessage 事件 三、history 一、多线程
1.1 概述
前端JS默认按照单线程去执行,一段时间内只能执行一件事情。举个栗子:比方说古代攻城游戏,…
react router 从登录页面跳转到主页面
在搭建React框架时,选择了create-react-app脚手架工具搭建。
在使用到router的时候,想法是这样的,在APP.js中配置一个简单的路由,路由包含两个,一个登录页,一个主页面。
默认在加载的时候回去加载登录页&…
HTML5-原生History
history 浏览器历史记录对象
属性:
length: 历史记录对象长度
方法: go(n): 跳转到相应的历史记录,以当前历史记录为标准线0,回到之前历史记录,为负值,比如回到上一页,n就是-1,向后,就是正值…
Linux 命令行历史及其history
命令行历史
命令行历史是一个很有用工具,它可以使我们更快的执行命令 重复前一个命令,有4种方法: 重复前一个命令使用上方向键,并回车执行 按 !! 并回车执行 输入 !-1 并回车执行 按 Ctrlp 并回车执行 !字符串:重复前一个以“…
vue-router的HTML5 History 模式设置
VUE是当下最火爆的前端框架之一,vue-router是vue项目中几乎都会用到的组件,然而体验一时爽,其实坑不少。本篇经验将详细介绍vue-router的两种mode效果和开发测试环境下的问题,并给出解决方案。
vue-router的HTML5 History 模式&a…
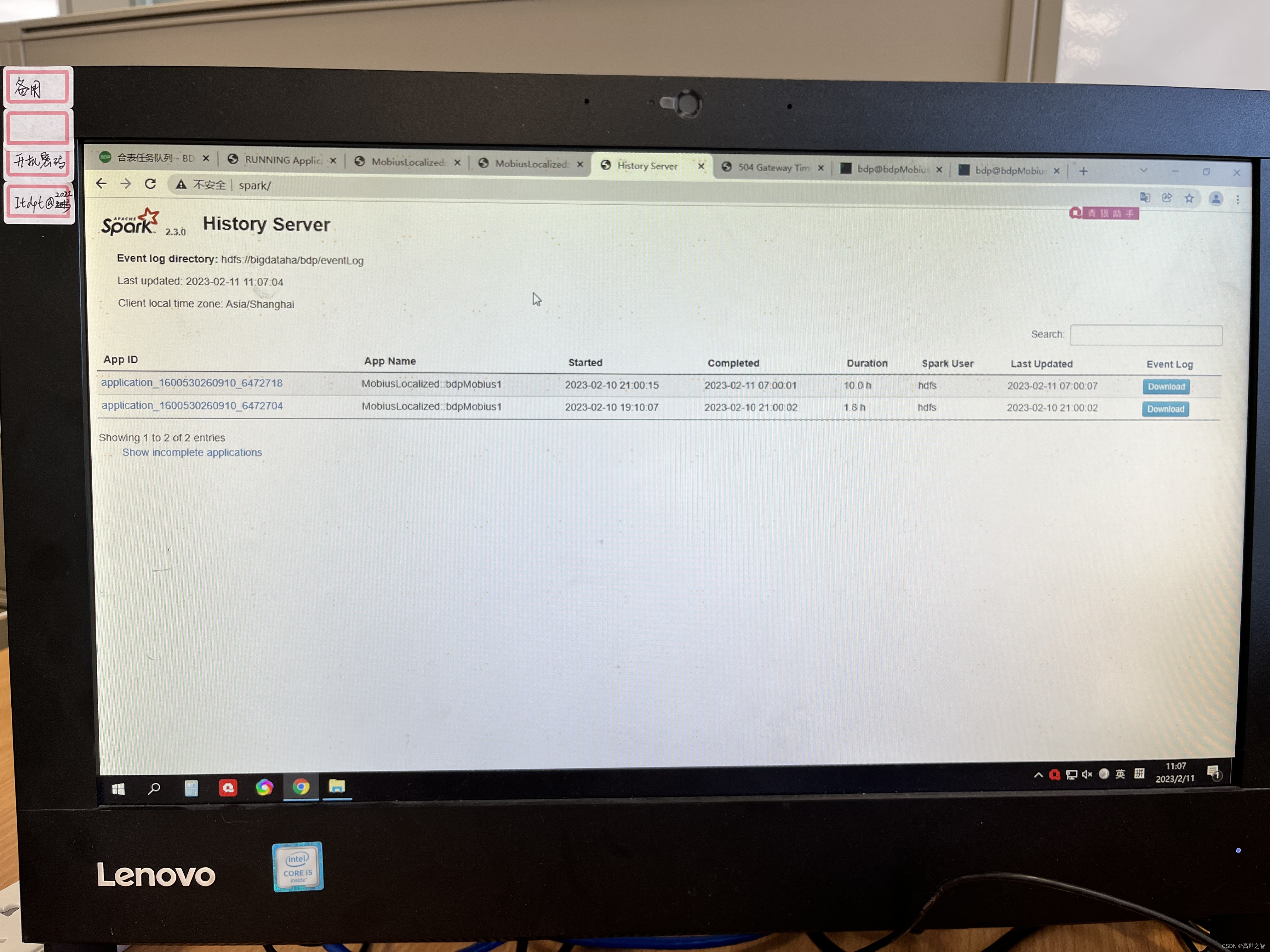
一文讲透sparkHistoryServer与yarnHistoryServer关系
1、spark history 和 yarn history 的区别?
Spark History Server 和 YARN History Server 是用于查看和分析Spark和YARN 应用程序的执行情况的两个不同的工具。
Spark历史服务器是专门用于Spark应用程序的工具,它提供了一个界面,可以查看S…
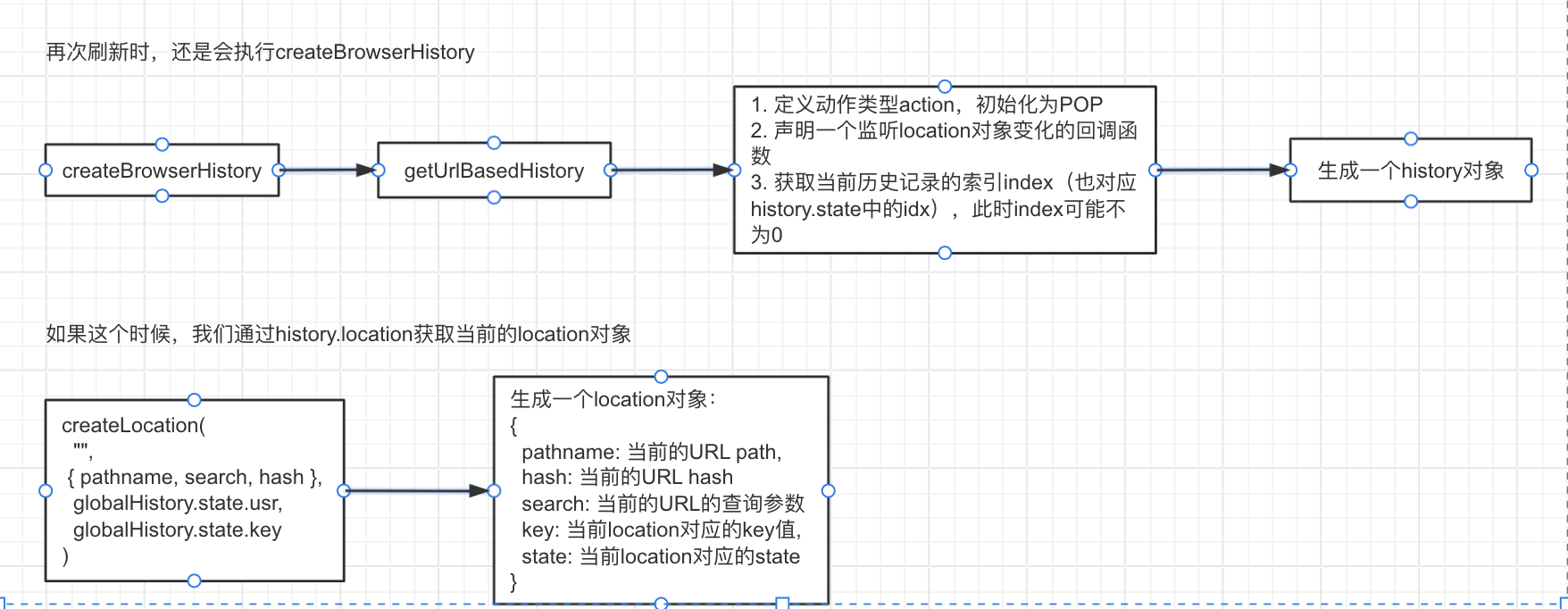
React-Router源码分析-History库
history源码 history 在 v5 之前使用单独的包, v6 之后再 router 包中单独实现。
history源码
Action 路由切换的动作类型,包含三种类型:
POPREPLACEPUSH
Action 枚举:
export enum Action {Pop "POP",Push &quo…
服务器如何配置支持history模式
88. 服务器如何配置支持history模式
服务器配置支持 history 模式是在使用前端路由时的常见需求,它使得在使用 history API 进行页面导航时,服务器能正确地返回对应的页面内容而不是默认的 404 页面。本文将介绍如何配置服务器以支持 history 模式&…
Vue学习 -- router路由
使用Vue开发项目,肯定对它的路由系统不会陌生。 学习router直观感受概念区别优势缺点History模式新建vue-router-learn目录结构index.htmlpackage.jsonmain.jspages 存放页面效果继续改造router.js新建my-router-link引用my-router-link效果history.pushStatehistor…
js 判断 当页面无法回退时(history.go(-1)),关闭网页
在做一个Web项目时遇到一个需求,当页面没有前驱历史记录时(就是当前为新弹出的页面,没法做goback操作即history.go(-1)),点击返回按钮时直接关闭页面,否则就退回到前一页。
遇到的问题就是如何判断 是否有…
vue配置静态路径后使用history模式配置nginx
后端说要加一个路径的前缀(/mp)。
本来可以在vue3-4(vue.config.js里面配置publicPath)或者在vue2.0(config里面index.js配置assetsPublicPath)
但是项目用了history模式,用的nginx代理,然后就打包找不到页面了,然后…
深入理解 hash 和 history:网页导航的基础(上)
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…
Vue开发中,在实现单页面应用(SPA)前端路由时的hash模式和history模式的区别及详细介绍
文章目录 一、前言二、hash模式hashchange 事件: 三、history模式方法:1、history.go():2、history.back():3、history.forward():4、History.replaceState()5、History.pushState()popState 事件 四、nginx配置五、原…
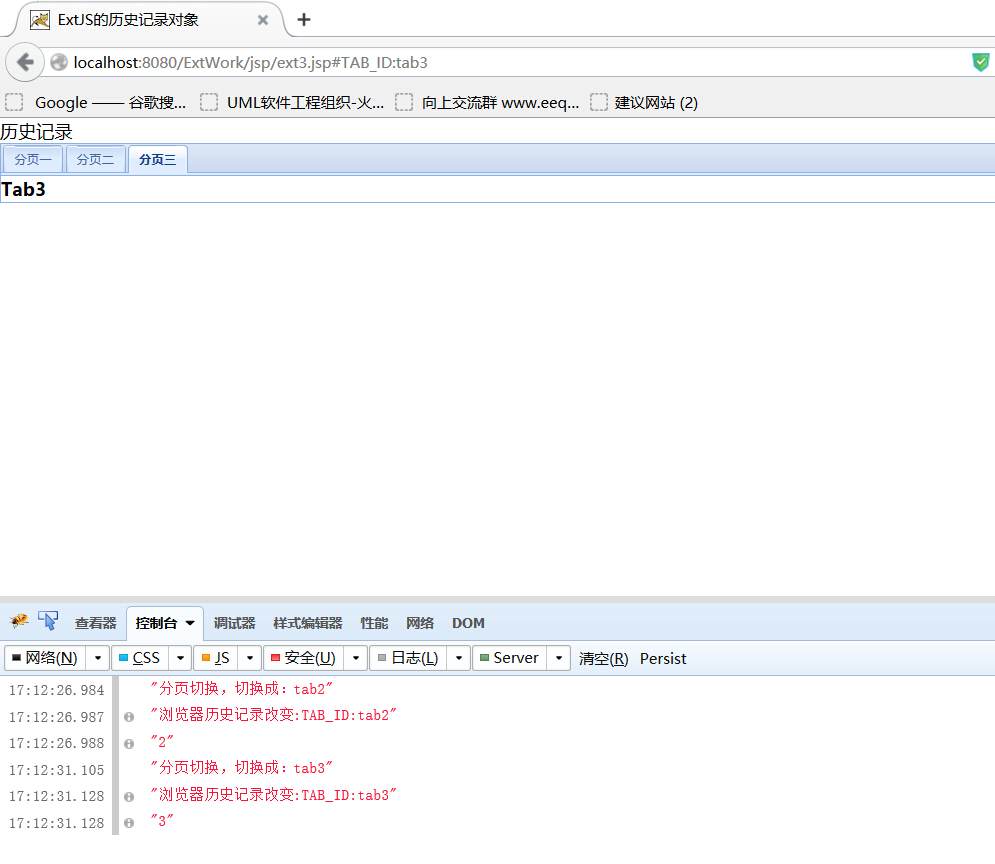
ExtJS的History使用
// 窗体对象有个记录历史的对象——history,使用这个对象可以实现上一页、下一页等效果。// 例如:history.go()下一页,history.go(-1)上一页// 在使用Ext.history之前,必须现在页面中放置一个表单元素,可以直接将HTML代…
跳转到新页面并清除当前页面的history记录
History 接口允许操作浏览器的曾经在标签页或者框架里访问的会话历史记录,通过history方法触发前进后退 通常使用的方式:
window.location.hrefindex.html
// 或者
window.location.replace(index.html)使用场景:比如别人访问你得网站 不想回…
不同session的history操作同步问题
~ openssh不同时间开的不同session,相同用户的history命令显示的是不完全相同的…不过bash的设计是有它的考虑的...要不chsh到zsh用用...
可能影响session的history选项就如下几个: 简单源码了解
源码看,暂时没有查出什么时候会统一写入 .bash_history文件!小坑要小心呀 几个…
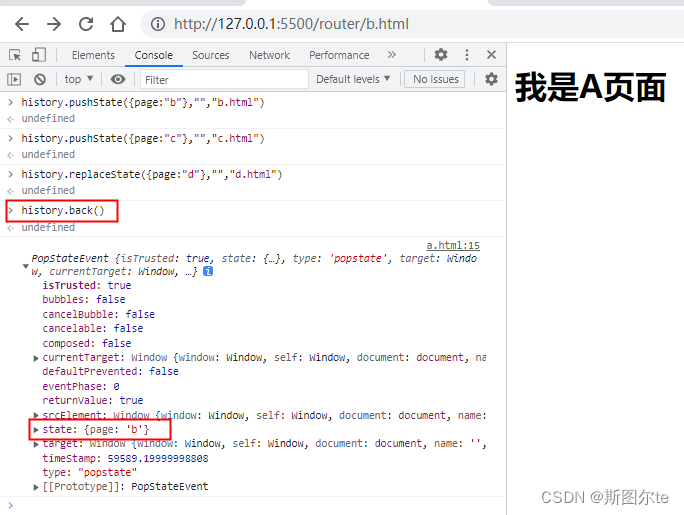
Html5使用history对象history.pushState()和history.replaceState()方法添加和修改浏览历史记录
原文:https://blog.csdn.net/u012028371/article/details/67636395
正文~
概述
浏览器窗口有一个history对象,用来保存浏览历史。如果当前窗口先后访问了三个网址,那么history对象就包括三项,history.length属性等于3。history.le…
Vue ——09、路由模式,404和路由勾子
路由嵌套,参数传递及重定向 一、路由模式(有#号,跟没#号)二、404三、路由勾子四、在钩子函数中使用异步请求————————创作不易,如觉不错,随手点赞,关注,收藏(* ̄︶…