pandas
qt
oracle
中间件
机制与策略
一元函数微分学
抽象代数
binder
数据可视化
从网络中获取bitmap
插件的定义和使用
Java并发
vue3
GcPDF
资损
材料计算
下载视频
android教程
cuda
DDD
gulp
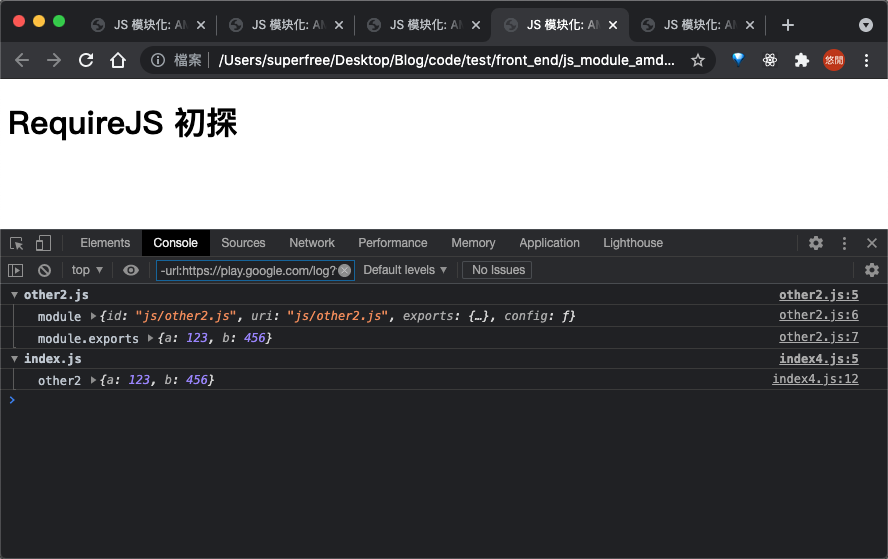
2024/4/11 23:37:35JS 模块化: AMD 模块化方案的理解与应用
JS 模块化: AMD 模块化方案的理解与应用 文章目录JS 模块化: AMD 模块化方案的理解与应用前言JS 模块化标准:CommonJS、AMD、ES6 Module(ESM ECMAScript Module)动机正文1. 模块化之前1.1 同步脚本1.2 在 head 标签中引入脚本1.3 使用 window.onload2. 使用 Requir…
vue3组件库项目学习笔记(四):发布你的组件
在完成我们的组件之后,我们肯定希望可以将它发布到 npm 等地,这样任何人都可以使用它了,这里我们使用 gulp 这个工具来自动化打包和发布我们的组件库
引入gulp
我们还是首先导入需要的依赖
pnpm i gulp types/gulp sucrase -D -w之后我们在…
赛效:图片如何去雾 照片怎么除雾变清晰
1:在电脑上打开改图鸭网站,登录账号后在“照片修复”菜单里点击“图片去雾”。 2:在去雾工具页面点击添加图片。 3:图片上传后自动处理,对比效果图后,点击“立即保存”,就可以将图片保存到电脑本…
gulp:条件语句插件——gulp-if
Condition条件判断
Only uglify the content if the condition is true, but send all the files to the dist folder
(如果条件为真,只修改内容,但将所有文件发送到dist文件夹)
var gulpif require(gulp-if);
var uglify re…
nodejs-gulp 打包前端项目代码
之前做过一个项目,是一种无线设备,由于设备本身的内存容量比较小,为了节约内存使用,选择了gulp这种工具,可以将前端的代码进行打包发布,并能在项目中正常运行,较之之前的代码量有了量的突破&…
项目打包之gulp 打包工具
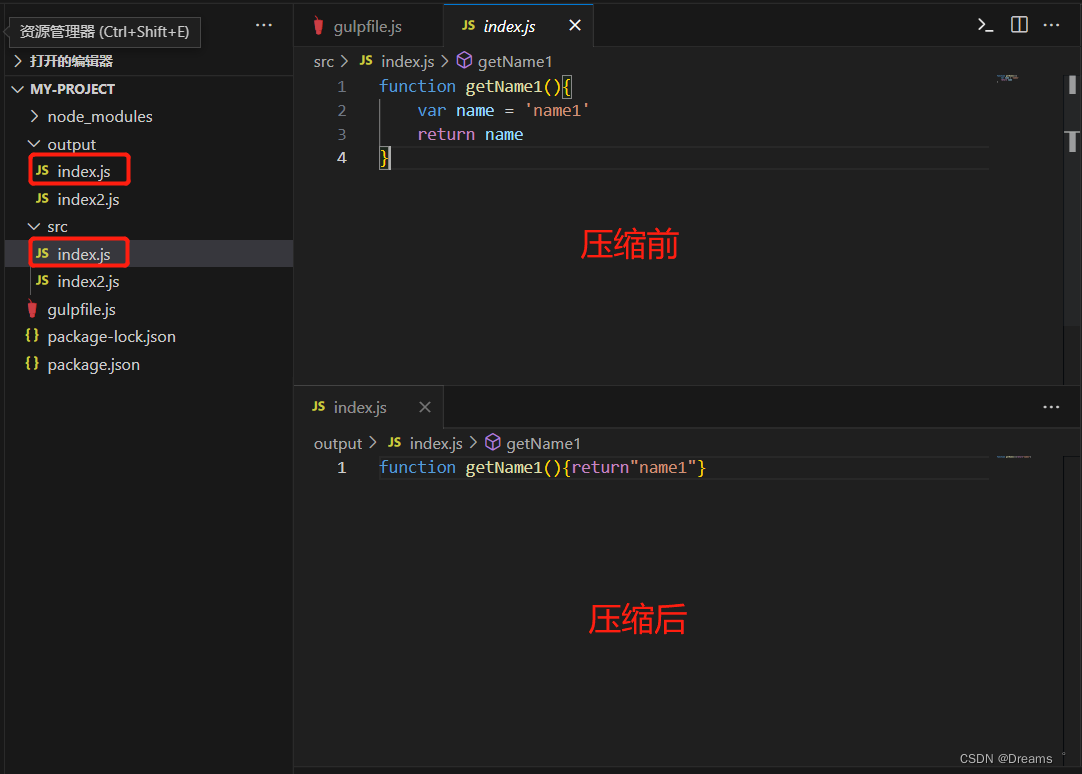
我们在做项目的时候,往往一个项目将要上线的时候都涉及到项目打包,即使不是一个完整的项目。小型未完成的项目在上线的时候我们也可以进行打包,打包项目可以大大压缩我们的项目体积。 比如我们在写js和css代码的时候,为了美化好看…
Axure元件库的使用
1.基本元件库
1.1Axure的画布范围
Axure是一个绘制项目原型图的软件,它里面的基本原件有: 1.1元件的呈现范围
首先我们要了解基本元件的作用范围在哪里? 浏览效果: 可以看出当我们的基本元件放在画布区域内是可以完全呈现出来…
webpack 与 grunt、gulp 的不同?
结论先行:
Webpack、Grunt 和 Gulp 都是前端开发中常用的构建工具,但是 Webpack 是基于模块化打包的工具,并支持模块化开发。而 Grunt 和 Gulp 都是基于任务的构建工具,自动执行指定的任务,但不支持模块化开发。 1、相…
HbuilderX 项目打包文件过大问题优化
文章目录 HbuilderX 项目打包文件过大问题优化主要操作收效甚微,但又有那么点用的方法使用 gulp 压缩(最后一步)使用与配置 网上找的 gulp 优化压缩配置还未尝试可能有用的方法 尝试过程中看到的一些优质文章 HbuilderX 项目打包文件过大问题…
港联证券:2万元股票一进一出手续费?
股市生意中的手续费是出资者无法避免的一项费用。关于许多出资者来说,手续费的多少对出资收益有着重要的影响。本文将从多个视点分析2万元股票一进一出手续费,并讨论其对出资者和商场的影响。
首先,从出资者的视点来看,2万元股票…
使用gulp和browser-sync实现自动刷新浏览器
安装gulp 全局安装:npm install -g gulp
项目安装:npm install gulp --save-dev安装browser-sync 全局安装 npm install -g browser-sync
项目安装 npm install browser-sync --save-dev编写代码 在项目根目录下创建文件:gulpfile.js
在gulpf…
Hexo 静态资源压缩 -- gulp
本文摘自,简书 - 枫頔 (鸣谢) 静态资源压缩可以优化网页的访问速度、提高用户体验。
如果你打开生成的public文件夹里面的html、css、js源文件,你就会发现里面有大段的空白,这些空白占据着一定的空间。 gulp是一个基于…
搭建Gulp自动构建环境
前言
perl设计者在著作programming perl中提到:
优秀的程序员具有三大美德: 懒惰 急躁 和傲慢 ( laziness,Impatience.and Hubris)。
恩,第一就是懒,我十分认同。重复性工作全都应该交由机器去做。
于是在前端项目中,Gulp这种自动构建工具…
关于第三方模块 Gulp
Gulp是基于node 平台开发的前端构建工具。
将机械化操作编写成任务,想要执行机械化操作时执行一个命令行命令,任务就能自动执行了
用机器代替手工,提高开发效率
1. Gulp 能做什么
项目上线,HTML,CSS,JS 文件压缩合并语法转换&…
【gulp】什么是gulp?有什么用?怎么用?
1.gulp是什么? Gulp是基于node的一个自动化构建工具,开发者可以使用它构建自动化工作流程(前端集成开发环境)。例如:网页自动刷新,CSS预处理,代码检测,图片压缩等功能,只…
前端gulp的安装和使用,你或许用得到
gulp安装
1.npm install --global gulp-cli全局安装(只需要执行成功一次,之后就不需要再全局安装了) 2.npx mkdirp my-project创建项目并进入
3.cd my-project进入目录 4.npm init在项目目录下创建 package.json 文件
5.npm install --sav…
react学习总结6--构建工具Gulp、Browserify(二)
react 学习总结–构建工具Gulp、Browserify(二)
1.html 文件处理
gulp-htmlmin 插件 用于压缩html,可以进行配置,下边是配置信息(选填) var gulp require(gulp),htmlmin require(gulp-htmlmin);gulp.ta…
前端 Gulp 详细介绍与案例使用
一、简介 前端常见打包构建工具:gulp、webpack … gulp 是基于 流 的打包构建工具。webpack 是基于 js 文件的打包构建工具。 什么是 流 ? 流文件:一种文件传输的格式,一段一段的文件传输,全部下载完成后再转换成指定…
第四章认识Node.js模块化开发
Node.js系统模块 续上一篇文章第三章认识Node.js模块化开发-CSDN博客,这次继续来认识和总结以下node的常用模块开发 Node.js系统模块是指Node.js自带的一些模块,这些模块可以直接在Node.js中使用,无需安装其他包。以下是常用的Node.js系统模块…
通过gulp+rollup从零到一搭建前端组件库
核心要点
通过 webpack 搭建运行环境通过 gulp 执行编译流程通过 rollup 编译组件代码编写 组件测试 组件打包 编译组件上传 npm
1、通过 webpack 搭建运行环境
这里主要是创建一个可以运行的测试的组件的环境,全局安装vue-cli脚手架,并初始化项目
v…
前端打包工具的发展历程、思路(grunt,gulp,webpack,vite)
现在前端发展真快,需要学的东西太多了,下面总结下前端打包的发展过程,便于区分和选择学习。
什么是前端打包
前端打包是指将多个JavaScript文件、CSS文件、图片等资源进行合并和优化处理,并输出为一个或多个文件的过程。这样做的目的是减少…
第二证券:43家上市券商三季报拆解
受生意、投行、自营三大业务“滑坡”影响,本年三季度,上市券商的运营成果略有“退让”。
根据Wind计算数据,本年第三季度,43家上市券商估计完结运营收入1127.37亿元,同比下降9.7%;归母净流润280.51亿元&am…
升级node后,gulp突然不好使了。ReferenceError: primordials is not defined
前段时间,将node升级了一下,结果发现gulp 执行不了了,一直报错ReferenceError: primordials is not defined
原因
这里主要是因为node 和 gulp 的版本,相差太大导致的
//查看一下版本
node -v
gulp -v如果版本 node >12 &am…
使用Gulp构建前端自动化方案
一直使用vue.js写项目,搞来搞去都快忘了jQ了,最近要写公司官网,决定用jQ来写,先做准备工作,选择一个自动化构建工具gulp,具体的可以看官网,我看了这篇博文,清晰明了 项目路径&#x…
gulp常用插件以及配置
下面是自己项目中用到的插件和配置,大部分需要的功能都可以实现,在需要的时候复制粘贴改改路径,保存下来以后用的到的时候可以找得到。
关于gulp的教程网上有很多。推荐一个详细的教程:https://www.cnblogs.com/horanly/p/6596415…
standard-front开发流程
更改侧边菜单栏相关文件:
/server/sidebar-menu.json
/master/js/modules/config.js
/master/js/modules/controllers/xxx.jscd master
gulp以后每次save文件,就会自动生成。 如果改动的是js,将新生成的app.js上传到服务器。
如果改动的是…
第二证券:券商etf的买卖规则?
在当时迅速发展的证券商场中,ETF已经成为出资者的首选。ETF(Exchange Traded Fund)是一种证券东西,它被规划成类似于股票的生意办法。即出资者可以在证券生意所上以股票办法进行购买和出售。详细到券商ETF的生意规矩,咱…
gulp browser-sync 完整配置 浏览器自动刷新
gulp 完整配置模板 适用于一般项目,(可以使用 jquery swiper 等插件,如需使用 react angular 等 需要添加配置) 源码地址 1. 项目目录结构 |-- app // 源码|-- _data // json 数据|-- imgs …
gulp的基本使用(二)
gulp的基本使用(二) 任务(Tasks)创建任务(Tasks)分类 series()和parallel()的区别series()parallel()代码运行命令结果series() 和 parallel()根据环境运行series() 和 parallel()相互深层嵌套当两个任务的…
gulp:流处理——stream-combiner2
这是流s3的流组合器的续篇。将管道转换为单个流,Combine返回一个流,该流 向第一个流进行写入,并从最后一个流进行读取。
监听“error”将从管道内的所有流接收错误。
使用:
var combine require(stream-combiner2)
gulp.tas…
gulp4.0入门, 看这一篇就够了
前言 之前我们讲了gulp3.0, 这篇引入gulp4.0, 4.0相比3.0有一些改变的地方: gulp3.0压缩顺序默认是顺序执行的,4.0引入压缩并行的处理方式: gulp.series|4.0 依赖顺序执行gulp.parallel|4.0 多个依赖嵌套html,css,js并…
react学习总结5--构建工具 Gulp、Browserify(一)
react 学习总结–构建工具Gulp、Browserify(一)
说明 关于构建工具,以前只用过 fis(使用的很基础),入职新公司,前端只有我一个人,所以只能自己学 gulp 了,各种插件都是去…
元宇宙发展下的虚拟时尚
过去两年元宇宙概念大热,在元宇宙的发展过程中,时尚已逐渐成为其最受欢迎的应用领域之一。元宇宙中的时尚应用经历长期的发展,现已成为其最流行的用途之一。自2006年首届虚拟时装秀在Second Life举办以来,该行业的发展呈指数级增长…
gulp:es6转es5的插件——gulp-babel
gulp-babel这是Babel的Gulp插件。
一、安装
1、首先要安装gulp-babel、babel-core、babel-preset-es2015这三个插件
下面这种安装方法,安装的不是最新的插件,往下读,会明白原因,以及如何安装最新的。
npm install gulp-babel7…
Mac 安装 Axure, 解决已损坏,无法打开的问题
Axure是一个专业的快速原型设计工具,多用于网页原型设计。
使用者主要包括商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师等。
利用线框图构建出软件的大致结构,利用交互效果来表达用户的实际操作方式,清晰的表达出软件的实际…
Gulp的基本配置与使用
Gulp是前端开发过程中一种基于流的代码构建工具,是自动化项目的构建利器;它不仅对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成
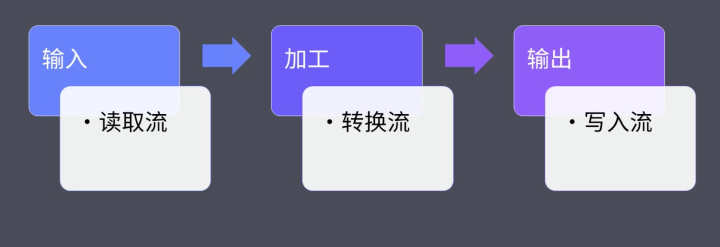
Gulp的核心概念:流
流,简单来说就是建立在面向对象的…
前端自动化神器-gulp
OS:windows 7
虽然自己并不是从事前端开发, 但是面对公司杂乱的代码管理,不得不想个办法来规范一下。
代码管理杂乱,很大一部分是因为惰性,按照标准的方式修改太过于麻烦,每次都是用省事的办法去做。随着项目的迭代&…
自考学历和成考学历哪个更高一些 有啥区别
自考和成考谁的学历更高一直是被讨论的话题,但其实自考和成考都是国家认可的成人学历,都是可以在学信网查到信息的正规学历,都可以用来考研、考公务员。自考和成考哪个学历高自考的学历高,所以从社会认可度来说,大家更…
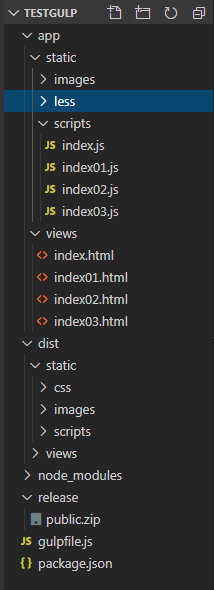
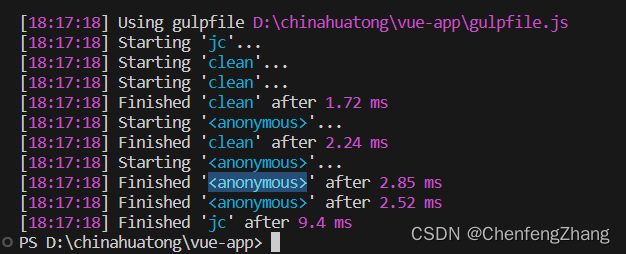
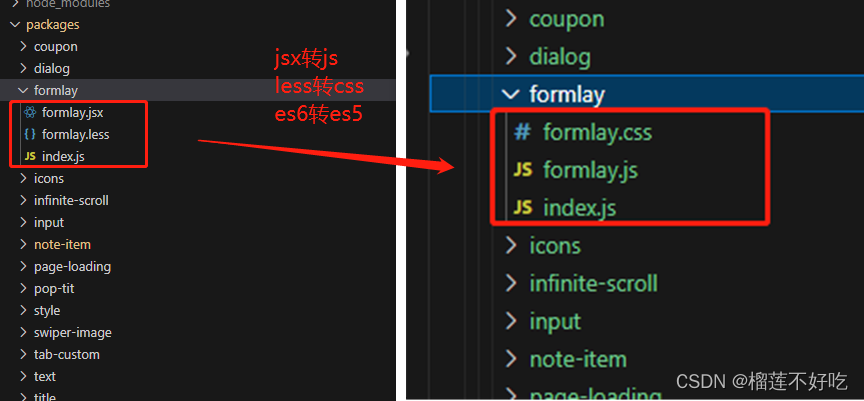
gulp打包vue3+jsx+less插件
最终转换结果如下
在根目录下添加gulpfile.js文件,package.json添加命令npm run gulp
var gulp require(gulp)
var babel require(gulp-babel)
var less require(gulp-less)
var del require(del);
var spawn require(child_process).spawn;const outDir &…
港联证券:注册制意味着什么?
跟着我国本钱商场变革的不断深化,注册制在近年来成为了备受关注的论题。注册制的施即将改动原有的核准原则,关于股票和债券的发行,将由事后监管转变为事前挂号审理。那么,注册制意味着什么呢?本文将从经济、商场和出资…
github个人博客绑定单独阿里域名指南
详情:http://www.liu12fei08fei.top/
github个人博客绑定单独阿里域名指南起源 禁止微信重拍版 给github pages绑定域名获取github pages的ip地址 配置阿里云域名并解析(是域名就行,是不是阿里不重要) 配置github pages的custom …
【gulp+jq+html】添加环境变量,并在js中使用(判断环境,更改api接口域名)+ 附gulpfile.js代码
参考博文: gulp分离环境 gulp中如何配置环境变量 gulp环境变量配置
1、安装cross-env插件
npm install cross-env -d2、package.json更改scripts "scripts": {"clean": "gulp clean","serve:test": "cross-env NODE…
第二证券:10家央企集体行动!9月至今逾百家公司回购增持
10月16日,10家央企连续公告,掀起了新一轮回购增持潮。其间,5家上市公司发布新增增持方案,约5亿~16.3亿元;2家上市公司发布增持打开,估计约23.43亿元;1家上市公司新增回购方案&#x…
前端工程化面试题 | 03.精选前端工程化高频面试题
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…
Windows Teams - Visual Studio Code 初始化工程
使用VIsual Studio Code,在clone完Teams的demo的代码,执行gulp命令的时候报错
gulp : File C:\Users\XXX\AppData\Roaming\npm\gulp.ps1 cannot be loaded because running scripts is disabled on this system. For more information, see about_Execu…
gulp和webpack的区别
基本区别:
gulp可以进行js,htm,css,img的压缩打包,是自动化构建工具,可以将多个js文件或是css压缩成一个文件,并且可以压缩为一行,以此来减少文件体积,加快请求速度和减…
第二证券:A股反弹已至?9月最牛金股涨超41%
进入10月,作为券商月度战略精华的新一期金股也连续宣布。
从各券商关于十月份的大势研判来看,一些券商达观地认为反弹行情正在打开,也有一些券商认为仍是轰动市。具体配备上,AI、科创相关的标的仍然遭到喜欢,一起不少…
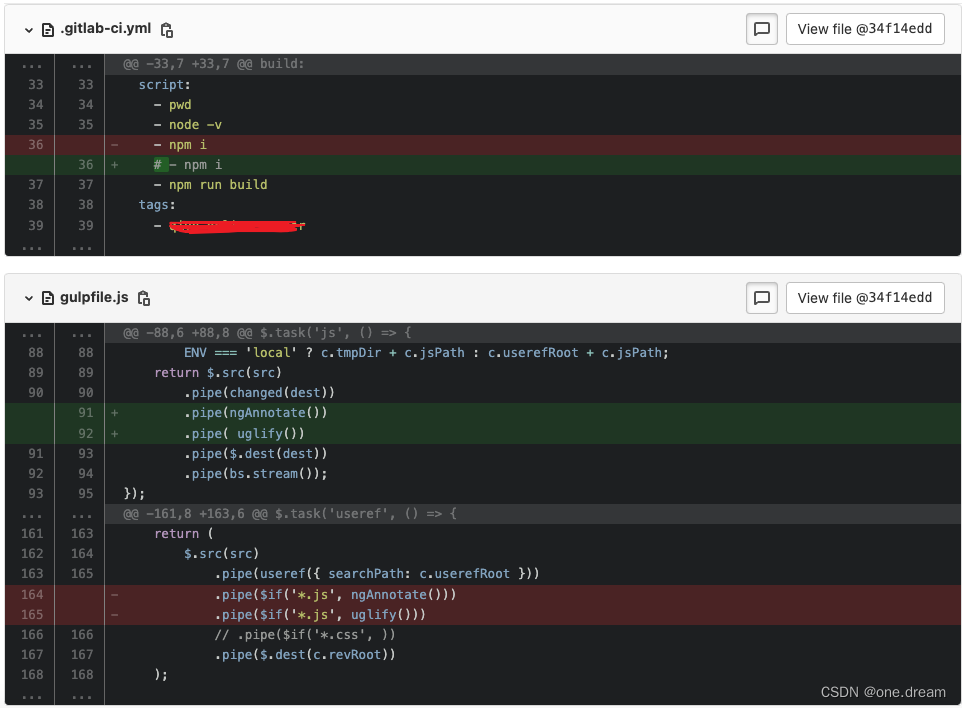
技术方案分享: gulp + webpack 联合编译三方库发布版本
技术方案分享: gulp webpack 联合编译三方库发布版本 文章目录技术方案分享: gulp webpack 联合编译三方库发布版本正文0. 打包的目标到底是什么?1. 如何打包?2. 代码示例2.1 创建项目2.2 安装依赖2.3 定义 gulp 工作流2.4 ts、babel 编译配置项2.5 打…
超详细的gulp新手入门教程以及gulp常用插件、API使用场景以及案例使用分析
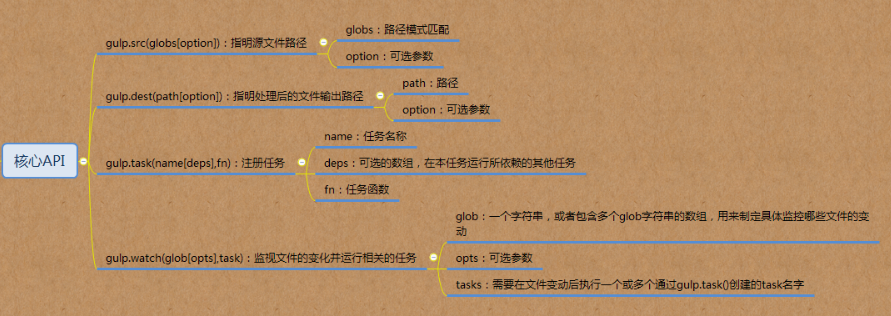
文章目录前言一、Gulp简介二、Gulp优点三、Gulp安装1.环境要求2.Gulp安装步骤四、Gulp任务创建以及使用1.如何创建2.如何使用3.如何运行gulp任务:五、Gulp常用API1.task()2.src()3.dest()4.src()和dest()方法案例5.watch()六、Gulp常用插件1. 自动加载插件(gulp-loa…
使用 ES6 进行开发
ES6有很多新特性让人忍不住想去尝试,然而各种浏览器的支持程度还不足以让我们直接在浏览器上执行ES6的代码,好在babel可以帮助我们将ES6代码转码成ES5,再利用bowserify的帮助,我们就可以尽情体验ES6带来的愉悦了。P.S. 构建工具使…
gulp 打包 _ 最新 - 完整版
2021年 8 月份 更新版
目录
1. 认识 gulp
2. gulp 打包项目的工作流程
3. gulp 使用前的准备工作
4. gulp 第三方包的常用方法
5. 配置打包任务
1. 配置打包 css 的任务
2. 配置打包 sass 的任务
最新版打包 sass 任务总结 :
3. 配置打包 js 的任务
打包 js 任务总…
通俗易懂的教你编写自己的webpack loader与plugin
前言
webpack几乎是目前前端开发者无人不知的打包框架,毕竟无论使用什么开发库,都会想到要使用webpack打包,包括各种脚手架cli工具,大部分也采用了webpack作为其打包工具。本文试图用最简单的代码(仅仅使用命令行工具…