学习
安全
utf8
QLC
文学
节日
Terminal
软件
标准库与HAL库实现
idea
CMake include
如何修复网站漏洞
文档协作
公司网络管理
数据治理
预训练模型
xargs
初识SpringBoot
Scratch等级考试真题
营销电子邮件
防抖
2024/4/12 1:19:34按钮防抖与节流-vue2
防抖与节流,应用场景有很多,例如:禁止重复提交数据的场景、搜索框输入搜索条件,待输入停止后再开始搜索。 防抖
点击button按钮,设置定时器,在规定的时间内再次点击会重置定时器重新计时,在规定…
前端 按钮 loading效果阻断不了快速点击,执行防抖操作进行阻断接口连续调用
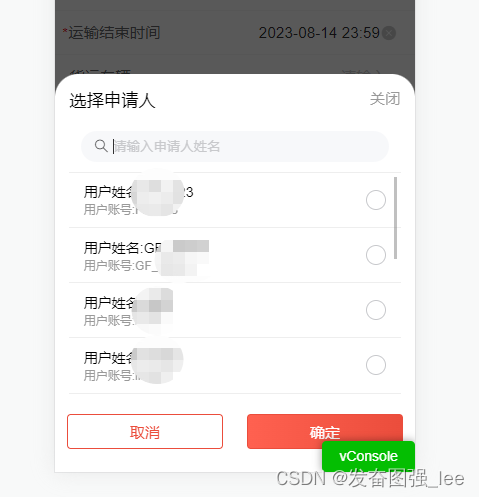
需求描述: 页面中执行了按钮的连续点击操作,虽然前端在按钮中加了loading效果,但是发现,如果点击速度很快,那么loading效果来不及赋值并执行,此时就会出现连续的接口调用造成数据保存或流程数据出现错误或重…
前端UI怎么防止用户反复提交?
方法1:禁用按钮 用户点击“xxx”按钮后,先禁用按钮,防止用户多次点击;待请求完成后,再解禁按钮。 方法2:防抖(Debouncing) 防抖是一种技术,它可以延迟执行函数࿰…
vue里搜索框实现防抖功能
进来调用一个闭包函数debounce(),赋值给一个变量debounceFunc,(包闭的功能就是说里面的变量timer和参数一直驻留在函数里面) input事件调用一个函数debounceFunc(),并且传一个回调searchs函数&a…
『JavaScript』全面解析JavaScript中的防抖与节流技术及其应用场景
📣读完这篇文章里你能收获到
理解防抖(Debouncing)和节流(Throttling)的概念:了解这两种性能优化技术如何帮助我们更有效地处理频繁触发的事件掌握防抖与节流的实现方法:学习如何在JavaScript中…
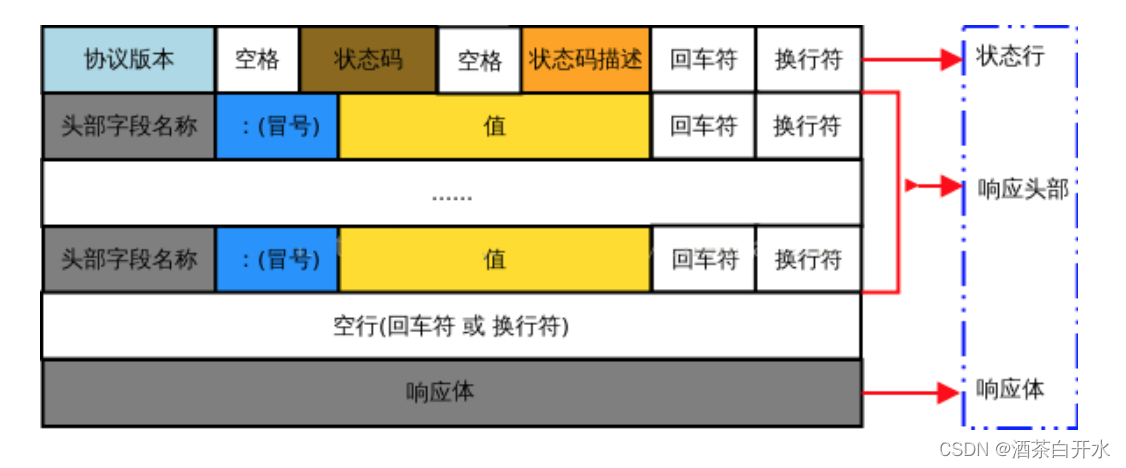
前后端交互—跨域与HTTP
跨域
代码下载
同源策略
同源策略(英文全称 Same origin policy)是浏览器提供的一个安全功能。
MDN 官方给定的概念:同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这 是一个用于隔离潜在恶意文件的重要安全机制。
通俗的理解:浏览器规定&a…
antd组件onChange回调,需要立即执行改变value与防抖节省接口开销。
文章目录 普通使用使用防抖节省开销页面功能复杂需要value受控回调需要部分代码立即执行,部分代码防抖延时执行useRefuseCallback 小结 普通使用
当我们使用Antd的input或者select进行搜索时,onChange回调会即时执行。
import { Input } from "an…
js关于防抖和节流的问题
目录
一、防抖
1、防抖代码编写
2、添加一个是否立即执行的参数flag
3、防抖应用场景 二、节流
1、节流函数编写
时间戳
定时器
时间戳 定时器。
2、节流场景
scroll 滚动
input 动态搜索
三、总结
四、防抖的库 防抖和节流的话题,无论是在面试还是在…
throttle-debounce 节流和防抖
目录 1,区别2,使用3,实现3.1,debounce3.2,throttle 4,意外收获 throttle节流,debounce防抖
1,区别
假设时间频率:1s
throttle 是每隔 1s,必然执行。 高铁不…
JavaScript实战笔记(一) 防抖与节流函数
对于某些 高频触发 的事件,如果事件处理函数的调用频率没有限制的话,那么将会大大加重浏览器的负担
这时我们可以采用防抖函数或节流函数,减少事件处理函数的调用频率,同时保证不会影响用户体验
1、防抖函数
(1&…
提升前端效率:掌握防抖与节流
目录 概念
代码实现
区别
应用场景 概念
当涉及到处理高频事件时,防抖(Debounce)和节流(Throttle)成为关键的工具。它们的作用是优化函数的执行频率,特别是在处理浏览器事件(如resize、scro…
前端搜索框防抖函数应用
防抖函数基本原理:setTimeout和clearTimeout的运用
关键代码:
let timer:anynull;
if(timer) { clearTimeout(timer) } timer setTimeout(() > { // ...略 }, delay); 防抖函数钩子文件:
import { ref, watch, type Ref, type UnwrapRef, onUnmounted } fr…
如何理解防抖debounce和节流throttle
本人通过阅读网络上防抖和节流多篇相关的文章,并借鉴相关案例进行说明。
防抖
防抖就像人眨眼睛一样,不可能不停的眨,每隔一定时间眨一下,防止眼睛干涩,如果不停眨眼,别人以为你眼睛有毛病了。 再举一个例…
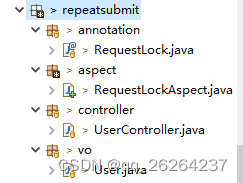
使用切面实现前端重复提交(防抖)
使用切面实现前端重复提交(防抖) 代码结构定义注解请求锁切面处理器入参对象使用注解 代码结构 原理: 1、前端提交保存操作; 2、后端通过注解指定重复提交的关键字段进行识别,可以有多个; 3、拼接关键字段&…
防抖与节流(技能吟唱与平A僵直)
防抖与节流写在前面防抖生活中防抖的例子类比技能吟唱js中的防抖1.使用高阶函数,避免添加响应的时候触发函数2.使用setTimeout完成延时执行,clearTimeout来控制刷新延时2.1我们为什么要把timer定义在函数外面?3.并不是万事大吉,注意this指针的…
面试题:彻底弄懂函数防抖和节流
文章目录1 函数防抖和节流1.1 函数防抖1.2 函数节流1.2.1 定时器实现节流函数1.2.1 时间戳实现节流函数1.3 函数防抖与节流的比较1.4 应用场景1.4.1 函数防抖的应用场景1.4.2 函数节流的应用场景原文链接:
彻底弄懂函数防抖和函数节流1 函数防抖和节流
函数防抖和节…