tcp/ip
计算机网络
嵌入式Linux SPI驱动
软件工程
AOE网
免责声明
hidapi
Fiori
visualstudio
简便轻巧的UML流程图制作工具
发sci
信号完整性仿真
赋值运算符
ai
Linux基础
StaticLayout
SpringMVC框架
dos命令行
教学研究
图形渲染
form
2024/4/12 5:24:55代码干货 | vue模板语法
本文来源于阿里云-云栖社区,原文请点击这里。 Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析。 在底层的实现上…
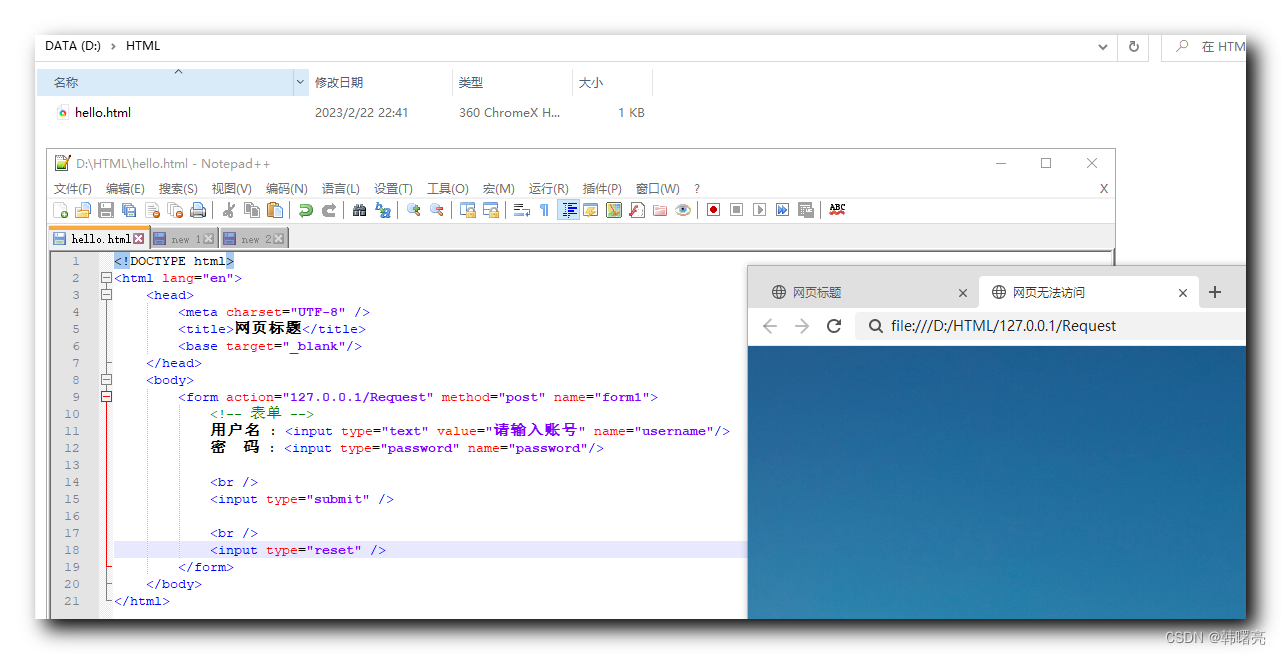
【HTML】HTML 表单 ⑤ ( form 表单域 )
文章目录一、form 表单域1、form 表单域作用2、form 表单域语法3、form 表单域 Get 请求4、form 表单域 Post 请求一、form 表单域 1、form 表单域作用 从 input 表单 , textarea 文本域 , select 下拉菜单 中收集了用户信息 , 需要通过
form 表单域
发送给 服务器端 ; 2、fo…
bootstrap-表单
表单
Bootstrap 提供了下列类型的表单布局:
垂直表单(默认)内联表单水平表单
基本的表单结构是 Bootstrap 自带的,个别的表单控件自动接收一些全局样式。下面列出了创建基本表单的步骤:
1.向父 < form > 元素…
bootstrap-图片,辅助类处理
1.图片处理
在boostrap框架中有三种图片的形式: .img-rounded:添加 border-radius:6px 来获得图片圆角。 .img-circle:添加 border-radius:50% 来让整个图片变成圆形。 .img-thumbnail:添加一些内边距(padding&#…
momentjs实现DatePicker时间禁用
momentjs是一个处理时间的js库,简洁易用。
浅析一下, momentjs 在vue中对DatePicker时间组件的禁用实践。
一,npm下载
npm install moment --save二,particles.json中
"dependencies": {"axios": "^…
antd setFieldsValue 设置初始值无效AutoComplete 设置默认值失败
antd form setFieldsValue 设置初始值无效
解决方案
setTimeout(()>{setFieldsValue(values)},100)antd AutoComplete 设置默认值失败
defaultValue 设置无效
解决方案 设置value,搭配onChange来设置修改
js实现php函数urlencode
本文介绍了php函数urlencode的js实现方法并比较js和php各编码函数的区别。 通常form表单的enctype类型为 application/x-www-form-urlencoded, 当表单提交后,提交的数据自动被编码, 规则为" 除了 -_. 之外的所有非字母数字字符都将被替换成百分号&a…
Web前端 -- form属性
form属性
(1)action"URL"
一个URL地址,指定form表单的数据提交到何处
<form action""/>:表单提交到服务器需要一段程序进行处理,而由哪个程序进行处理可在action中进行指定,例…
Spring和Security整合详解
Spring和Security整合详解
一、官方主页
Spring Security
二、概述
Spring 是一个非常流行和成功的 Java 应用开发框架。Spring Security 基于 Spring 框架,提供了一套 Web 应用安全性的完整解决方案。一般来说,Web 应用的安全性包括用户认证&#x…
如何实现一个无边框Form的移动和改变大小(一)
很多时候我们不希望使用Windows提供的窗体。 我们希望使用一个无边框的窗体,什么border,caption透明就行了。 下面我们来说下一些实现方法。
这个方法要求窗体自定义的border size, 需要使用Form的Padding来实现 例如设置Padding 5, 则Form的四周有一个5像素的…
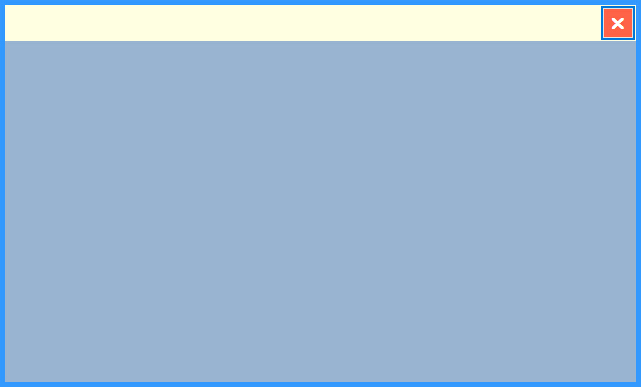
如何实现一个无边框Form的移动和改变大小(二)
接着上文:这里写链接内容 我们来说说一个比较复杂的实现, 效果如图: 注意为了能够凸显没有NC(NotClient)区域,我们额外用了3个panel分别放在窗体的左右和下部。用来模拟客户自己的控件。 下面我们说下这种真正的无边框Form的实现方法 下面先无责任的贴下代码…
struts2中action的作用域为session时,如何使浏览器提交的List与服务器保持完全一致...
问题:action的scopesession的场合,如何使浏览器提交的list和服务器端接收到的保持完全一致。咱们知道,action的scope设置为session后,除非浏览器提交数据到服务器,否则服务器端form中的数据不会发生变化。昨天遇到了一…
SpringMVC - 表单标签form
1. jsp中引入表单标签
<% taglib prefix"form" uri"http://www.springframework.org/tags/form"%>2. jsp中写<form:input>标签 <form:form cssClass"form-horizontal" action"${pageContext.request.contextPath}/roles/${…
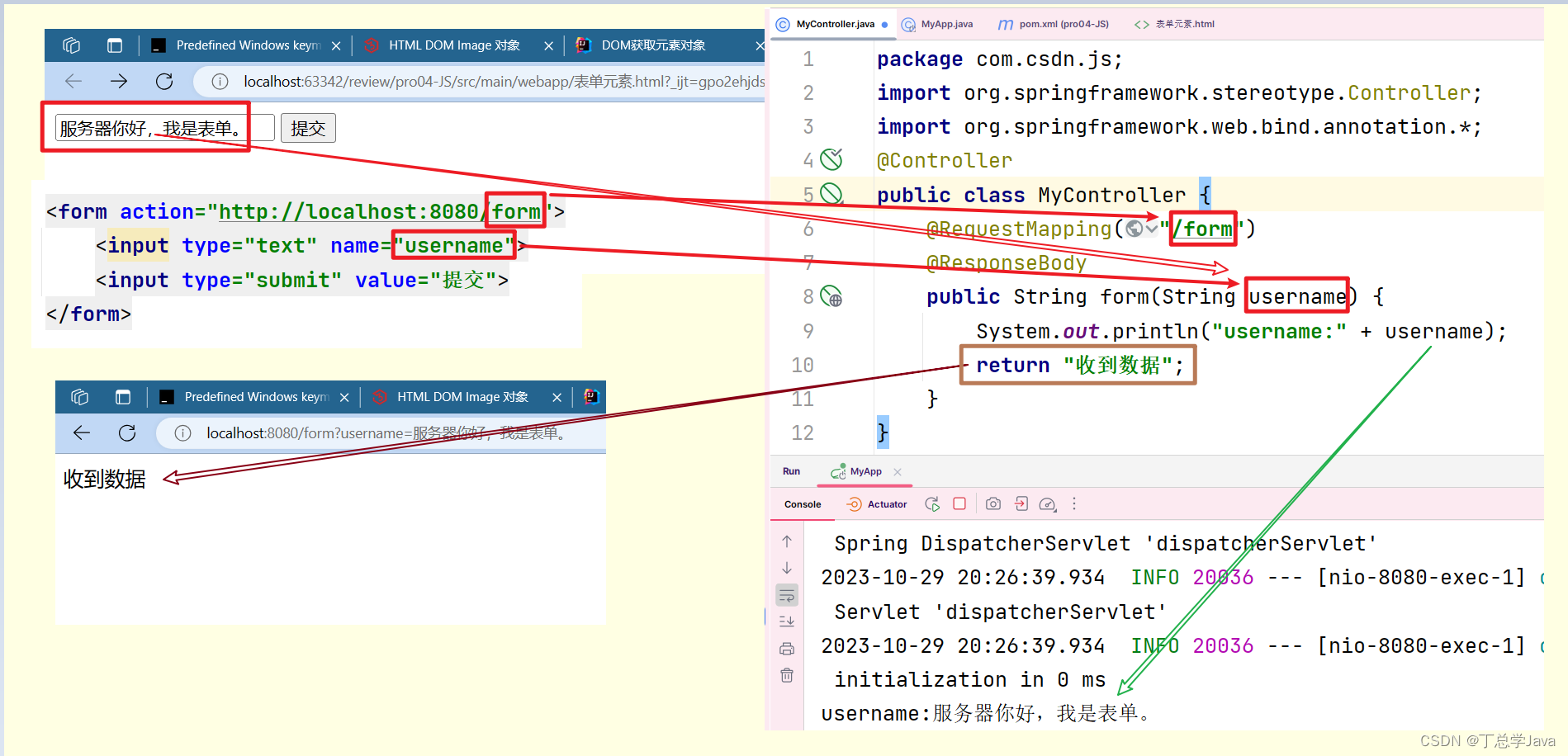
GET和POST请求中,url中的参数和form表单中的参数怎么区分
在和web前端开发过程中,经常会遇到使用form表单提交POST请求和GET请求。
一般GET请求格式如下: http://xxx../path?key1value1&key2value2
而POST请求的参数一般在请求体中。
但是有时会发现,web端提交的POST请求的路径中,包含了接口…
AngularJs表单校验实例
app.html <!DOCTYPE html>
<html ng-app"angularFormCheckModule"><head><meta charset"UTF-8"><title>angular表单校验</title><link rel"stylesheet" href"bootstrap.css" /><style&g…
Jquery——Day7(Ajax表单插件)
1、(1)表单“user.html”<form id"reg" method"post" action"add.php"><p class"myerror"></p>账号:<input type"text" name"text" id"user" /…
技术文章 | Javascript 文件命名规范
本文来源于阿里云-云栖社区,原文点击这里。 Js 文件命名规范
字母全部小写不要带空格用破折号(-)连接单词库文件可用逗点(.),用于体现版本或从属关系 Demo
vue.min.jsvue-router.jsjquery.form.jsjquery-…
HTML基础之常用标签终篇:表单以及其中常用的标签
本篇算是最后一篇聊html的标签了。而最后聊的标签是表单,其是数据交互最常用的一种标签。
而这个表情是可以提交用户的数据,而这个数据格式一般是:数据名称数据的值
这个标签是<form></form>
<form>标签用于创建供用户输…
用JS动态改变表单form里的action值属性的方法
原文地址为:
用JS动态改变表单form里的action值属性的方法方法1:
<form id"form1" name"form1" method"post" action"../news/index.asp"> <table width"100%" height"43" …
elementUI form表单验证规则使用详解
elementUi提供了form表单自带有表单验证规则,这里简单介绍下
比较简单的表单验证可以直接使用form自带的,ele定义的验证规则为rules数组,在使用elementU表单验证时可以向其传入约定的验证规则数组,并将 Form-Item 的prop属性设置…
Design Ant 中form表单添加自定义验证
1.引入Ant组件写入基本内容 *
<FormItem label"分组描述">{getFieldDecorator(description, {initialValue: this.state.description ,rules: [{ required: true, message: 请至少输入5个字符串 },**{ validator: this.checkConfirm }],**//此处写入自定义验…
WinForm中如何嵌入控制台
WinForm嵌入控制台样例,用C#编写一些后台小工具时,我们往往希望既能使用winform界面组件,又能有一个控制台窗口用于显示日志信息。本例子就是一个WinForm嵌入控制台的最小样例。
关键代码如下:
完整代码下载:https:/…
(el-Form)操作(不使用 ts):Element-plus 中 Form 表单组件校验规则等的使用
Ⅰ、Element-plus 提供的 Form 表单组件与想要目标情况的对比:
1、Element-plus 提供 Form 表单组件情况:
其一、Element-plus 自提供的 Form 代码情况为(示例的代码): // Element-plus 自提供的代码:
// 此时是使用了 ts 语言环…
antd.pro中使用Modal嵌套Form实现表单的验证及表单项的值获取
antd.pro是时下很流行的React集成工具,其中包含了,react的核心代码,react路由管理,react的状态管理(dva),以及umi等适应快速开发的一套完整框架解决方案。
最近接触到antd.pro,使用到Form表单的验证问题。…
form 表单提交后,使页面不跳转
form 表单提交数据,往往会刷新页面,数据提交后会跳转到其他页面 如果不需要刷新页面时,可以通过ifame实现无刷新。 在form表单下定义一个ifame 将 form 的 target 属性指向 iframe 的 name 属性,这样就实现了不刷新页面的form提交…
CSS之form表单与table表格
CSS介绍
form表单
<!--br标签--> 用于换行
<!--action: 表单要提交的服务器接口
method: 表单提交方式 默认是GET 一般用post(加密后传过去)
-->
<!--输入框
placeholder 占位符,给用户提示
value 最终要发送给服务器的值
name 给服务器值的时候提示这个值是什…
ANT Form 骚操作之动态增减
ANT Form复杂动态增减表单项
这里直接借用官网的例子讲解一下
import React from react;
import ReactDOM from react-dom;
import antd/dist/antd.css;
import ./index.css;
import { Form, Input, Button, Space, Select } from antd;
import { MinusCircleOutlined, PlusO…
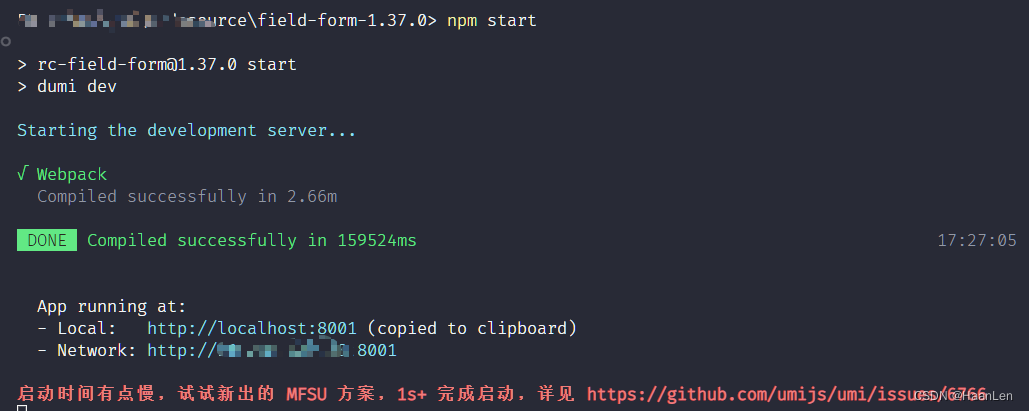
antd5:form组件底层封装库field-form-1.37.0启动
一开始node版本是18.16.0
npm install发现安装依赖成功
npm start发现启动出错
node:internal/crypto/hash:71this[kHandle] new _Hash(algorithm, xofLen);^Error: error:0308010C:digital envelope routines::unsupportedat new Hash (node:internal/crypto/hash:71:19)…
layui框架学习(41:表单模块)
之前的文章《layui框架学习》14-16中介绍了通过预设类及部分layui属性设置表单的外观样式,layui中还提供有表单模块以对表单元素进行各类动态化渲染和相关操作,本文学习并记录表单模块form的常用属性、函数及事件的用法(如果内容已在之前文章…
AngularJS校验用户输入
Angular自动为<form>元素增加了一些很好用的特性,使其更适合开发单页面应用。其中一个特性是,Angular允许你为表单中的输入元素定义一个合法的状态,并且只有当所有元素是合法状态时才允许提交表单。 例如,创建一个新用户注册…
Form提交表单后页面刷新不跳转的实现
1 <form action"" id"" method"post" target"nm_iframe">
2 <input type"text" id"input_text" name"input_text"/>
3 <input type"submit" id"sobmit" …
前后端交互—Ajax基础
Ajax
代码下载
URL地址
URL(全称是UniformResourceLocator)中文叫统一资源定位符,用于标识互联网上每个资源的唯一存放位置。 浏览器只有通过URL地址,才能正确定位资源的存放位置,从而成功访问到对应的资源。常见的URL举例: http://www.ba…
使用Form.Load事件解决Windows Form的父窗体背景图片和颜色问题
通常情况下,我们可以通过BackgroundImage属性来设置Form的背景图片,用BlackColor来设置Form的背景颜色。
然而这种方法并不总是有效,例如在父窗体中通过这个方法对父窗体的背景图片和颜色进行设置并没有起到相应的效果。
那么,为…
Servlet之页面刷新与获取form表单中的内容
建立并读取配置文件
建立两个配置文件如图 在wtpwebapps文件夹下取得两个文件夹的相对位置,以WEB-INF文件夹开头的位置分别为
WEB-INF/classes/com/lanou3g/a.properties
WEB-INF/classes/b.properties
代码如下
public void doGet(HttpServletRequest request, HttpServlet…
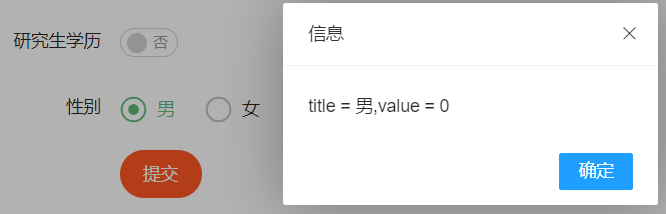
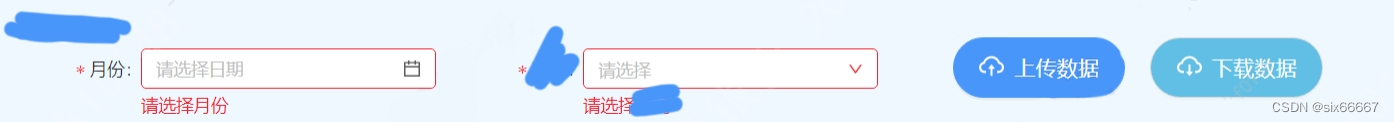
react antd实现upload上传文件前form校验,同时请求带data
最近的需求,两个下拉框是必填项,点击上传按钮,如果有下拉框没选要有提示,如图 如果直接使用antd的Upload组件,一点击文件选择的窗口就打开了,哪怕在Button里再加点击事件,也只是(几乎…
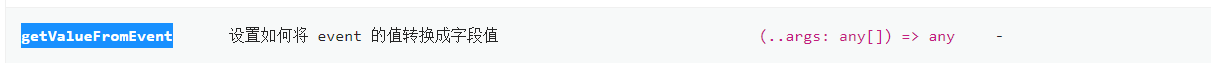
Antd表单项将填写时的值转为小写
首先,放上官方解释: 所以这个属性的功能:设置如何将 event 的值转换成字段值,也就是转换成需要的值当然不只是转为小写 <ProFormTextname{salesName}width"md"label{intl.formatMessage({ id: pages.sales.salesNam…
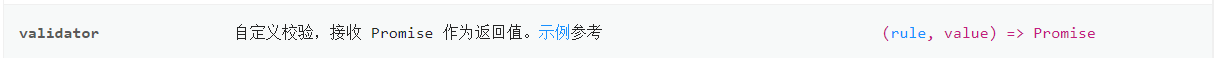
Antd表单项rules行间自定义校验
瞅瞅官方说明: 这个rules校验规则,我用过居多的就是必填,还有正则校验,当然一部分情况下,都是要自定义校验的: <Form.Itemname"confirm"label"Confirm Password"dependencies{[pas…
Vue 中 把表单form数据 转化成json格式的数据
目的:Vue 中 把表单form数据 转化成json格式的数据
第一步:创建一个数据集(就是你表单需要的数据)
如果你表单都是一些正常的数据,比如 text 什么的。你定义好数据集,就去用 v-model 绑定数据。这样就可以…
HTTP 文件上传的基本原理
本文转载自:http://blog.sina.com.cn/s/blog_8f32dc250100wva8.html 感谢原作者的分享。
笔者相关博文推荐: (1)通过 http 协议上传文件 http://blog.csdn.net/aflyeaglenku/article/details/51646077 (2…
阻止form表单提交的时候页面刷新
把<button></button>标签改为<input type"button">或者在<button>中添加属性 type"button"
问题虽小,但还是有必要记录一下
改之前,每次点击都会刷新页面,错误信息也不提示
<button type&…
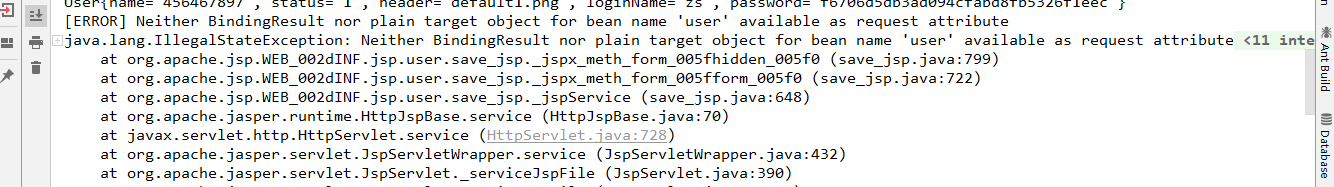
关于页面内所有form元素失效问题
关于页面所有form元素失效问题
图片如下
居中的图片:
跑项目的时候遇到了这样一个问题,页面所有的form元素全部失效,输入框不可输入,下拉框不可下拉。查了很多原因。确定表单上层没有任何遮罩层遮挡。有大神提到微软的removechild的bug问…
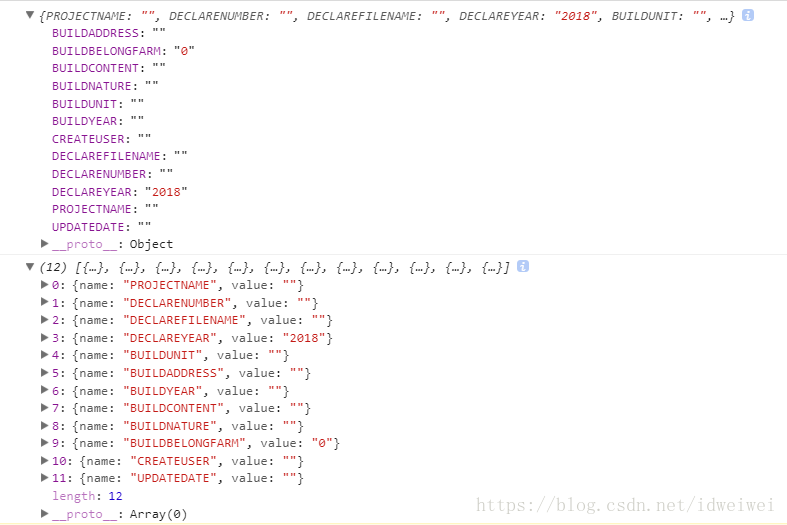
form表单处理数据
serializeObject() > Object
serializeArray() > Array
贴部分代码:
<form action"" id"defaultForm"><table class"table table-bordered table-striped" border"1" cellspacing"0" cellpad…