微信
Promise
深度学习
线性代数
内网穿透
http
安卓分区
Linux命令
基因组学
产品运营
脑皮质
two sum
SimGNN
junit5
按键
多态和虚函数的使用底层实现原理
NISCTF
训练数据
图片提取
hibernate
单文件组件
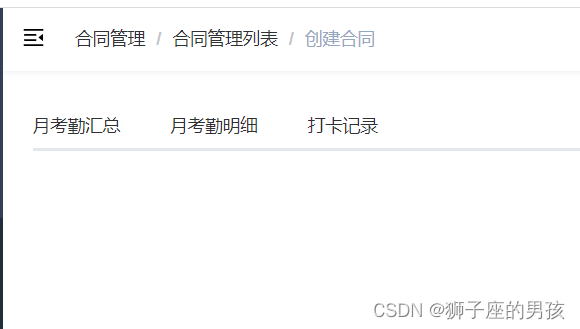
2024/4/13 9:13:16解决:在 Router 中父级未引入单文件组件而且 children 中的单文件组件不能在页面展示的问题
1、问题展示:
其一、问题描述:
在 router 中父级未引入单文件组件,而只是写了其它配置,但在其 children 中写了配置且引入了单文件组件而未能在页面中展示;
其二、代码:
// 某一块的静态路由管理
{path…
13.Vue.js前端框架:单页Web应用
1、单页Web应用简介
将多个组件写在同一个文件的方式适用于一些中小规模的项目。但是如果在更复杂的项目中,这种方式就会出现很多弊端。对此,Vue.js 提供了文件扩展名为 .vue 的单文件组件。单文件组件是 Vue.js 自定义的一种文件格式,一个 …
vue2知识点:非单文件组件和单文件组件
文章目录3.3非单文件组件3.3.1使用Vue.extend({})方式创建组件(了解,实际不常用)举例:3.3.2组件嵌套举例:练习组件嵌套3.3.3VueComponent构造函数3.3.4一个重要的内置关系3.4单文件组件本人其他相关文章链接3.3非单文件组件 问题:…