ubuntu
Drawable
BAT批量重命名
rabbitmq
高数
费用流
rpc
从网络中获取bitmap
AI绘图
网络工程师
android-studio
reactjs
CAPL
EEG
shiro
系统架构设计案例分析常考知识点
Android 5
坑人
企业应用
贝叶斯
dva
2024/4/12 3:16:05react前端框架dva(三)
API
输出文件
dva
默认输出文件。
dva/router
默认输出 react-router 接口, react-router-redux 的接口通过属性 routerRedux 输出。
比如:import { Router, Route, routerRedux } from dva/router;dva/fetch
异步请求库,输出 isomorphic-fet…
react前端框架dva(四)
dva.js 知识导图
不知大家学 react 或 dva 时会不会有这样的疑惑:
es6 特性那么多,我需要全部学会吗?react component 有 3 种写法,我需要全部学会吗?reducer 的增删改应该怎么写?怎么做全局/局部的错误处理?怎么发异步请求?怎么处理复杂…
dva + antd 报错
学习 dva 》 按照dva指南学习、安装 dva-cli、引入antd的报错问题解决 1、在执行命令 npm install antd babel-plugin-import --save时报错 报错类似“A complete log of this run can be fund in : … " 解决:换成cnpm 或者 yarn 进行安装 举例在安装history的…
支付宝框架UmiJs(五米)
最近有发现了一套dva过后的新的React应用框架--UmiJs(当然也可叫做“优米”或者“五米”),网址:https://umijs.org/zh-Hans/,github地址:https://github.com/umijs/umi。
不知道,对UmiJs这套框…
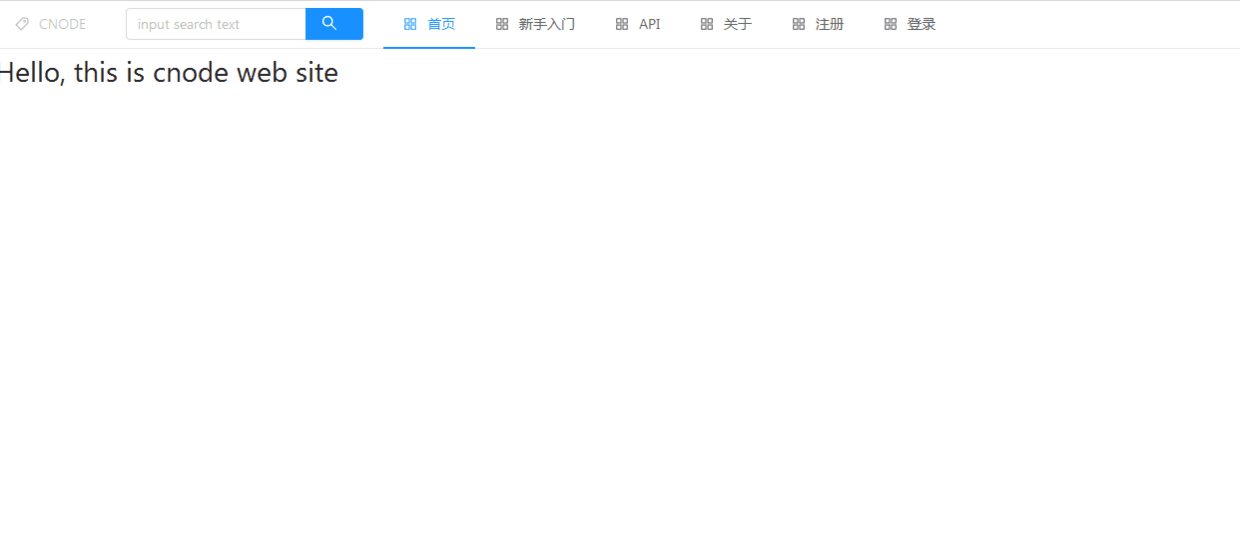
React实战入门课程:dva开发一个cnode网站(1)
dva开发一个cnode网站(1) dva 首先是一个基于 redux 和 redux-saga 的数据流方案,然后为了简化开发体验,dva 还额外内置了 react-router 和 fetch,所以也可以理解为一个轻量级的应用框架。 本教程是利用cnode的开放api…
react前端框架dva(二)
dva的8个基础概念:数据流向数据的改变发生通常是通过用户交互行为或者浏览器行为(如路由跳转等)触发的,当此类行为会改变数据的时候可以通过 dispatch 发起一个 action,如果是同步行为会直接通过 Reducers 改变 State …
聊聊 effects 与 reducers--React AntDesign Dva
原文:https://www.yuque.com/yuxuanbeishui/zog1rm/tgmgws 今天我们就来聊聊 dva 中的 effects 与 reducers以及其中涉及的关键字的使用。如果它们之间工作流程还不太熟悉,请阅读:分析models源码为了让小伙伴们更好的理解与使用 effects 与 r…
React实战入门课程:dva开发一个cnode网站(2)
今天来学习第二节课程,完成列表数据的展示 效果:
1. 新建ListData组件
import React , { Component }from react;
import { List, Avatar, Icon, Spin } from antd;
import PropTypes from prop-types;
import { connect } from dva;class ListData e…
React实战入门课程:dva开发一个cnode网站(3)
完成详情页渲染,用到了react-markdown来渲染 先看效果: 1 在components下新建Detail.js
import React , { Component }from react;
import { Card, Avatar, Spin, Icon,Comment, Tooltip, List} from antd;
import PropTypes from prop-types;
import …
React实战入门课程:dva开发一个cnode网站(4)
增加分类标签,效果如下: 1 修改ListData组件
完整代码:
import React , { Component }from react;
import { List, Avatar, Icon, Spin ,Tag } from antd;
import PropTypes from prop-types;
import { connect } from dva;
import ./my.c…
React框架Umi实战(3)路由进阶
前面的课程都是使用的约定路由,就是自动生成的,但是我们做项目大部分都是涉及权限控制的,这时就还是得用控制路由,仅今天就来改进一下 1 修改配置.umirc.js // ref: https://umijs.org/config/
export default {plugins: [// ref:…
Dva的Effects接受的参数
介是官方文档给出的描述
首先给出简介: 以 key/value 格式定义 effect。用于处理异步操作和业务逻辑,不直接修改 state。由 action 触发,可以触发 action,可以和服务器交互,可以获取全局 state 的数据等等。 用过的小…