导航
线性空间
nlp
hbase调优
图书馆座位预约
交互
turtle
java8新特性
NPDP认证
打包
反码
storm
Documents PDF
学生个人网页制作
STL
工作流程数字化
网络管理
断点
光照度传感器
netty
d3
2024/4/12 9:31:03d3入门练习系列(三)绘制svg基本形状
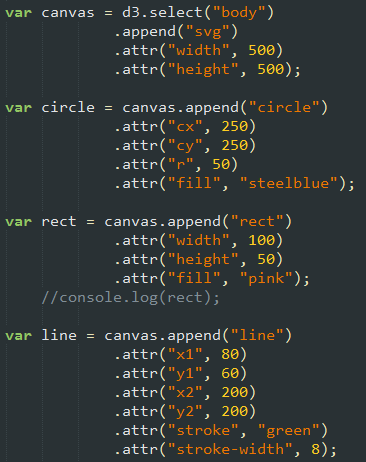
基本形状
如果你对svg绘图比较熟悉,那么通过d3绘制svg格式的基本形状,如线段、折线、多边形、矩形等等,将非常简单。 如果你不熟悉svg绘图,也没关系。举个例子:如下代码表示一个圆心在(25, 75)半径为20的圆࿱…
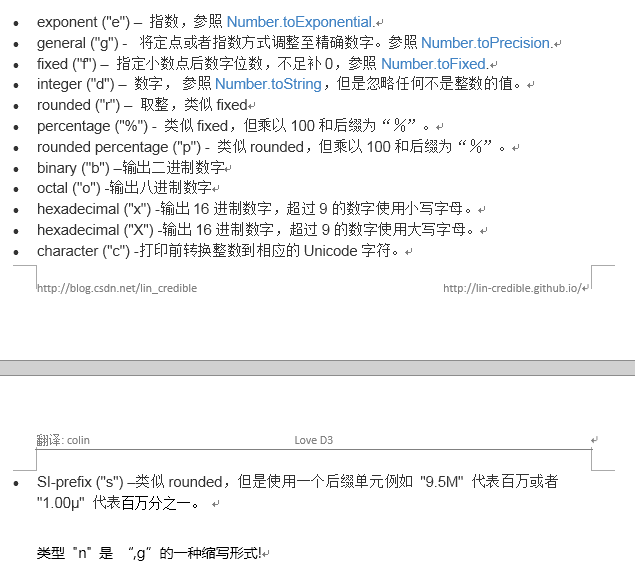
D3_String Formatting
“组织”,哈哈哈,瞎逼逼翻译的,自己都不记得了,囧啊,认真翻估计也翻不出什么水平啊 太感动了,咕噜 (以数为据,视不可挡)帮我校正了大片!
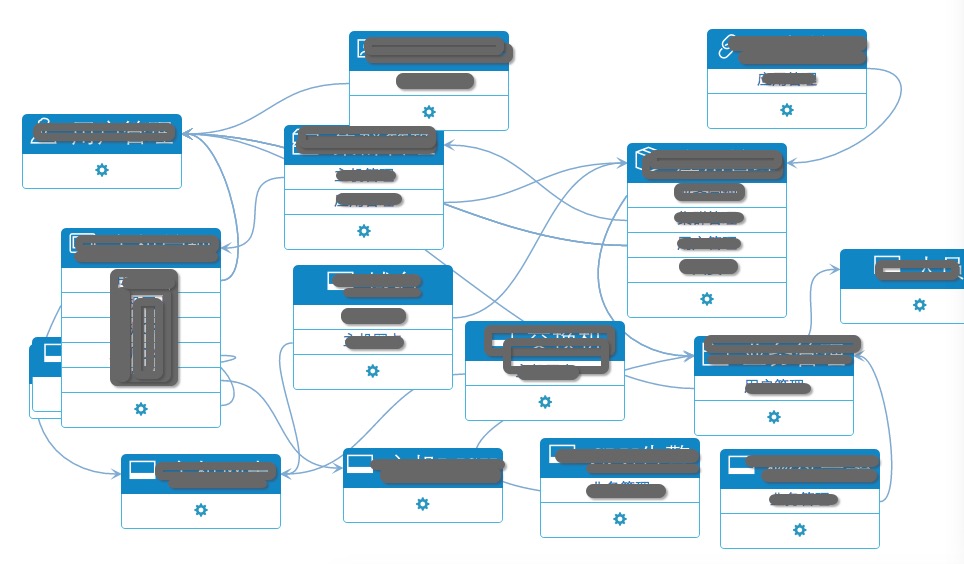
D3实现简单业务拓扑图
PS: 这篇文章适合有一定D3基础的童鞋,因为没有多余的注释,只是笔者比较业余的代码分享,勿喷 目录 - HTML - JS - CSS - 效果图
^ HTML
<div class"content-panel"><div id"object"></div><di…
d3_packbubble
效果1:pack 代码1: json1: 效果2: 代码同代码1;
json2: 效果3: bubble 代码3:
D3.js 学习 - 0 - SVG 基础回顾
D3.js 学习 - 0 - SVG 基础回顾
说明 D3 并没有一如一种新的视觉展现形式,图形方面的描述都是来源自 web 标准:HTML、SVG、CSS 图表仅仅是内部有一些形状的矩形,而D3提供的是一种让你通过操作图标或者你自己定义的图形来表达你想要展示数据的…
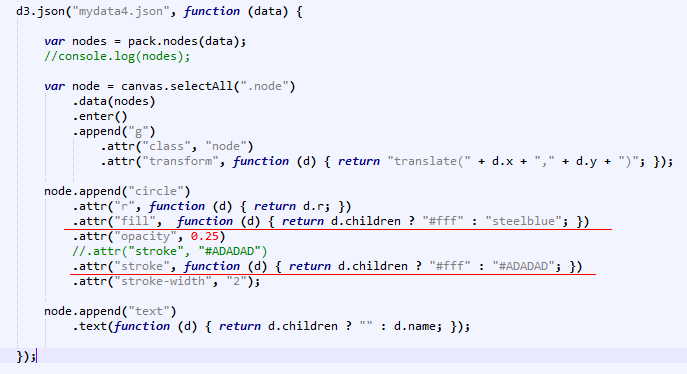
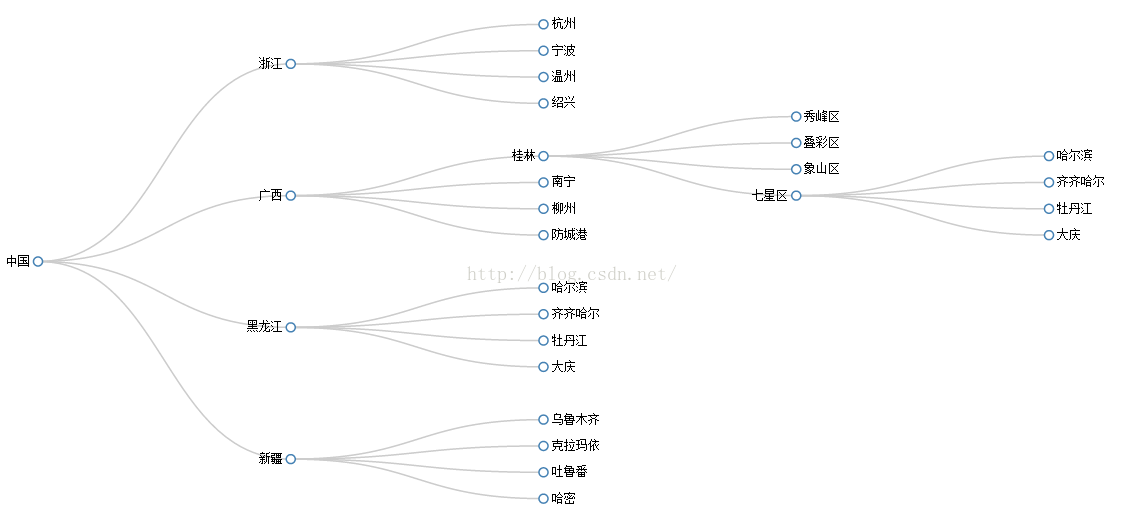
D3.js--Tree(树)
html: <div id"relevanceRuleConfig">CSS:.node circle {fill: #fff;stroke: steelblue;stroke-width: 1.5px;
}.node {font: 12px sans-serif;
}.link {fill: none;stroke: #ccc;stroke-width: 1.5px;
}JS://定义布局范围
v…
HTML5,不只是看上去很美 (第一弹:彩虹爆炸图)
25年过去了,Brooks博士著名的“没有银弹”的论断依旧没有被打破。HTML5也是一样。但这并不妨碍HTML5是一个越来越有威力的“炸弹”:发展迅速、势不可挡。随着HTML5技术的普及,用HTML5做可视化呈现的项目越来越多了。HTML5的优势明显ÿ…
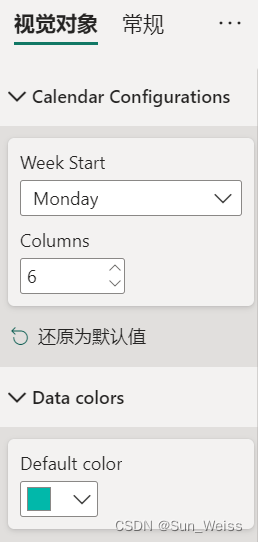
Power BI 实现日历图,在一张图中展示天、周、月数据变化规律
《数据可视化》这本书里介绍了一个时间可视化的案例(如下图所示),以日历图的形式展示数据的变化,可以在一张图上同时观察到:(1)每一天的数据变化;(2)随周变化…
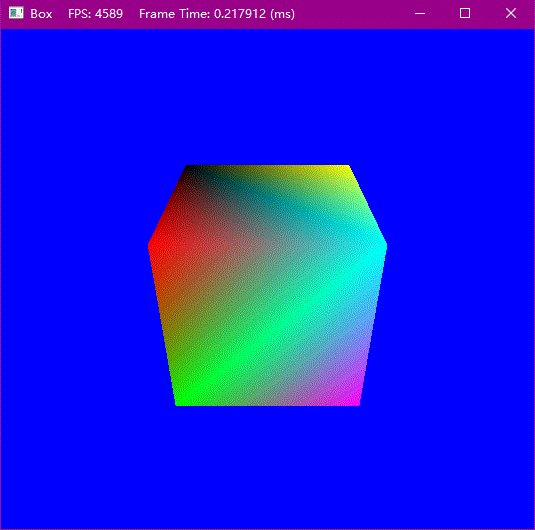
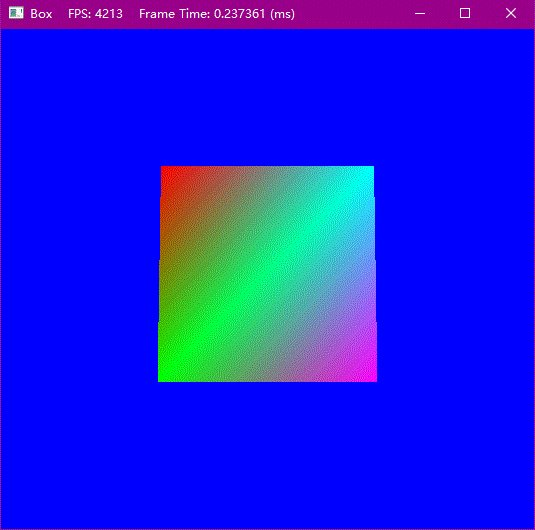
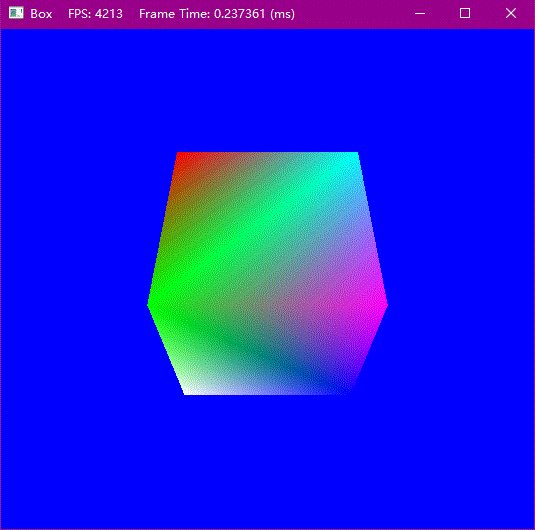
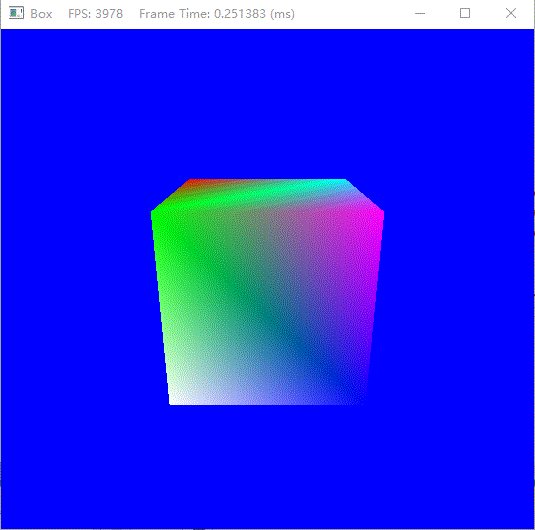
D3D11无双(2):渲染一个3D彩色立方体
渲染一个彩色立方体,这是个很经典的案例,上一篇文章成功地渲染了一个三角形,这次是个3D对象。
(注:blog: http://blog.csdn.net/booirror)
3D空间
对象空间:对象空间也叫模型空间࿰…
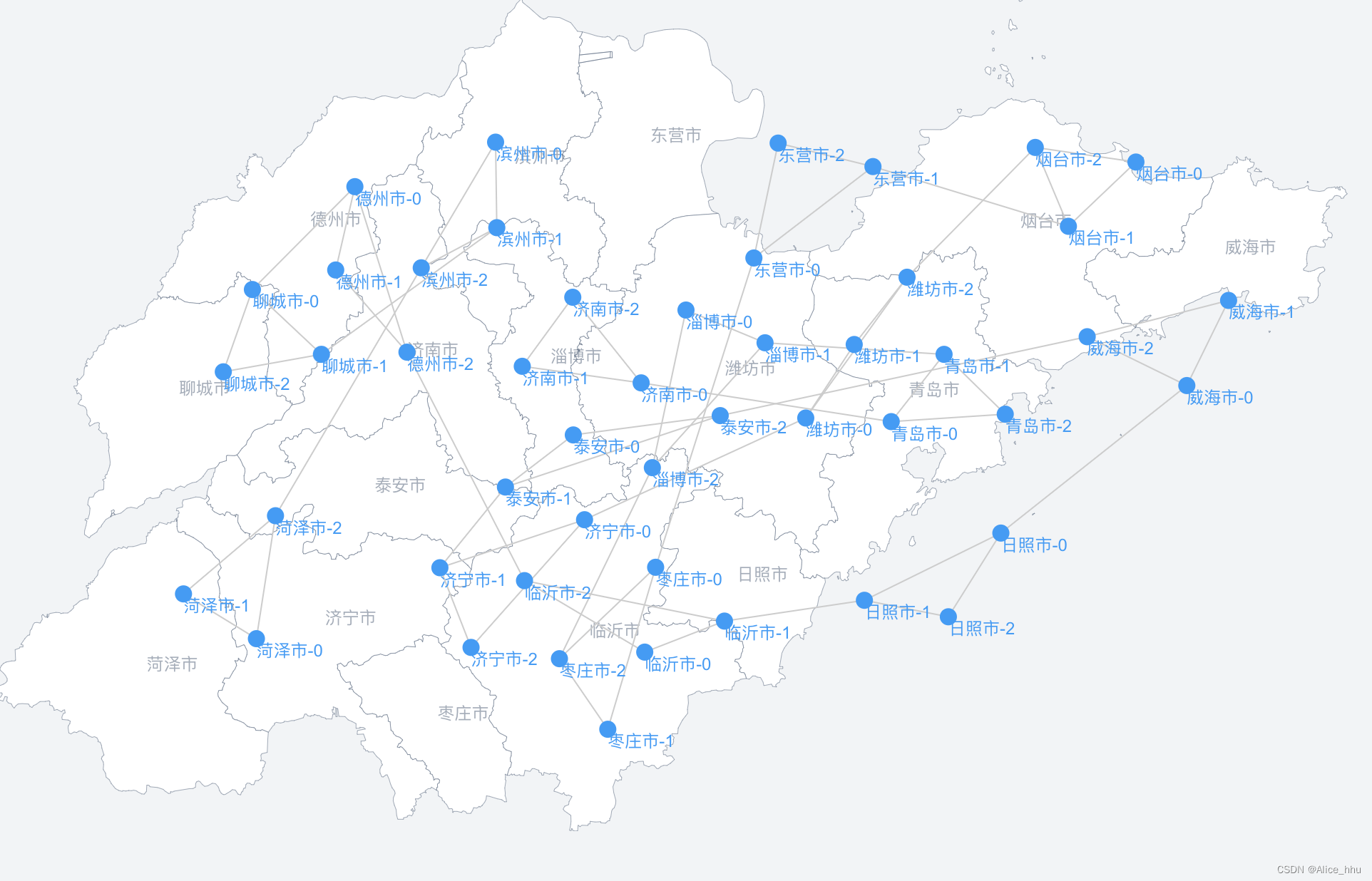
关于使用 D3实现拓扑按地图区域分布的连猜带蒙的一点想法(理解不深,待调整优化)
【预期效果】:将地市归属的节点限制在地图上地市所在范围附近 【初步效果】:(各地市节点之间没有关联)节点基本能待在对应的地市区域 【初步效果】:(各地市节点之间存在关联)因为力的作用节点只…
d3_pie_layout
效果1: 代码1: 效果2: 代码2: 效果3: 代码3:
(增加的代码) 效果4: 代码4:(略)
innerRadius置为0即可;
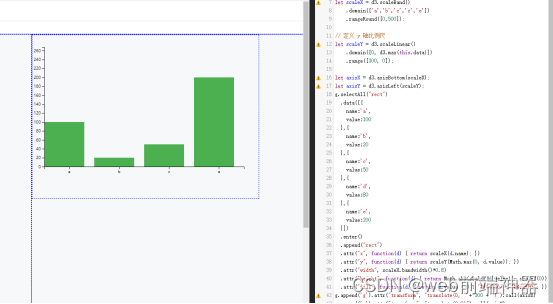
d3-groups-axis
效果 代码: translate(20,0)-->改变画布的起点为 x->20, y->0...
js代码的调试,会让你很爽...
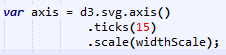
就这么一段简单的代码: var data[10,20,30,40,60]; 效果2 代码change ticks函数的使用.
D3.js--动态树
html: <div title"关联性配置"><div id"relevanceRule" class"relevance-rule"><form class"relevance-form" id"relevanceForm"><div class"col100" ><a οnclick"i…
D3.js 学习 - 1 - D3基本使用(d3-selection 选择集)
D3.js 学习 - 1 - D3基本使用 (d3-selection 选择集)
D3 简介 D3 是一个 Javascript 库,用于创建数据可视化图形,全称 Data-Driven Documents 也就是数据驱动文档,文档指的就是基于 web 的文档,代表可以在…
D3 Mouse Events
鼠标点击和拖拽事件 D3 Mouse Events — Click & DragEnd Mouse position in D3 such as:// Ignore the click event if it was suppressedif (d3.event.defaultPrevented) return;
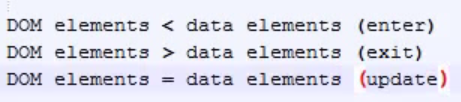
d3_data_enter_update_exit
看到其中的区别了么?
效果1(单独一个circle) 代码1: 效果2(同一个地方,N个相同circle) 圆的颜色深了些,代码改变的只是data 内容为 [20, 1,3,3,...] 狂加!
效果3 代码3: 新加了一个circle...如何区分这…
D3添加title提示信息时出现滚动条时,显示错位的问题
使用D3绘制svg的时候碰到一个问题,当鼠标移动到柱状图上显示该柱状图的提示信息,当不出现纵向滚动条的时候会显示的非常友好,如下所示: 但是当你的布局内容比较多的情况下会出现纵向滚动条,这是在所难免的了࿰…
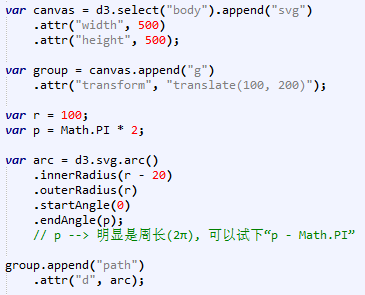
d3_pathsarcs
效果1:(paths) 代码1: arc: innerRadius(内圈半径),
outerRadius(外圈半径),
startAngle(开始--角)
endAngle(结束--示例为 2π)
效果2:(arcs) 代码2:
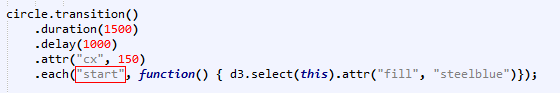
d3_transition
效果1 代码1 duration默认是500, delay(), 这里延迟1秒开始transition. 效果2 代码2 效果3 代码3 效果4
图免了, 自己试试就知道了.
代码4
Flask服务器中D3.js 交互式Python整理数据图表
多年来,数据分析对各个行业的影响越来越大,因为它已成为公司决策的关键。 数据分析技术可以揭示趋势、模式和指标,以提供洞察力和优化。 这就是为什么开发人员了解如何构建允许数据轻松可视化的程序很重要的原因。
在本文中,我们…
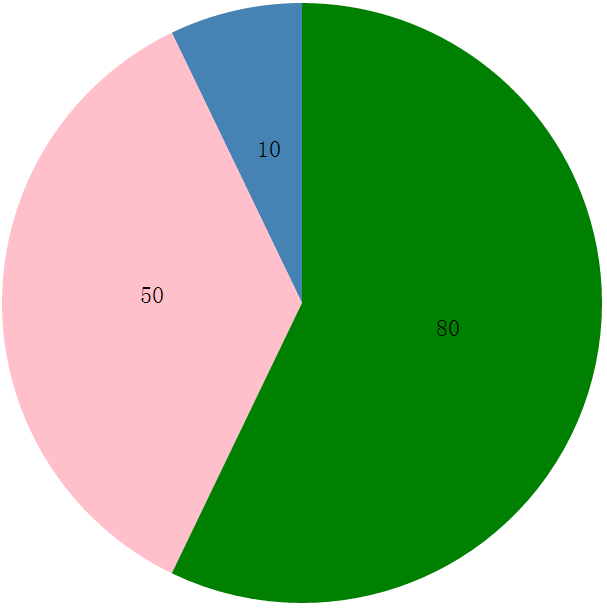
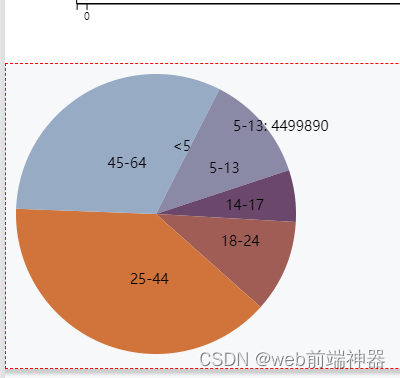
d3.js绘制饼状图,悬浮出现字以及点击事件
代码以及注释如下:
const width 300; // 定义圆的宽度 const height 300; // 定义圆的高度 const radius Math.min(width, height) / 2; // 算出半径
const color d3.scaleOrdinal() .range(["#98abc5", "#8a89a6", "#6b486b&qu…