文件操作
开源
鸿蒙系统
安卓分区
桥接模式
自定义Toast
脑科学
图像增强处理
制图表达
Android蓝牙使能
哈希算法
绝对路径和相对路径
kali
游戏美术
Java项目
图片分享平台
飞机游戏
从零到壹搭建一个商城架构
TabBar
前端面试
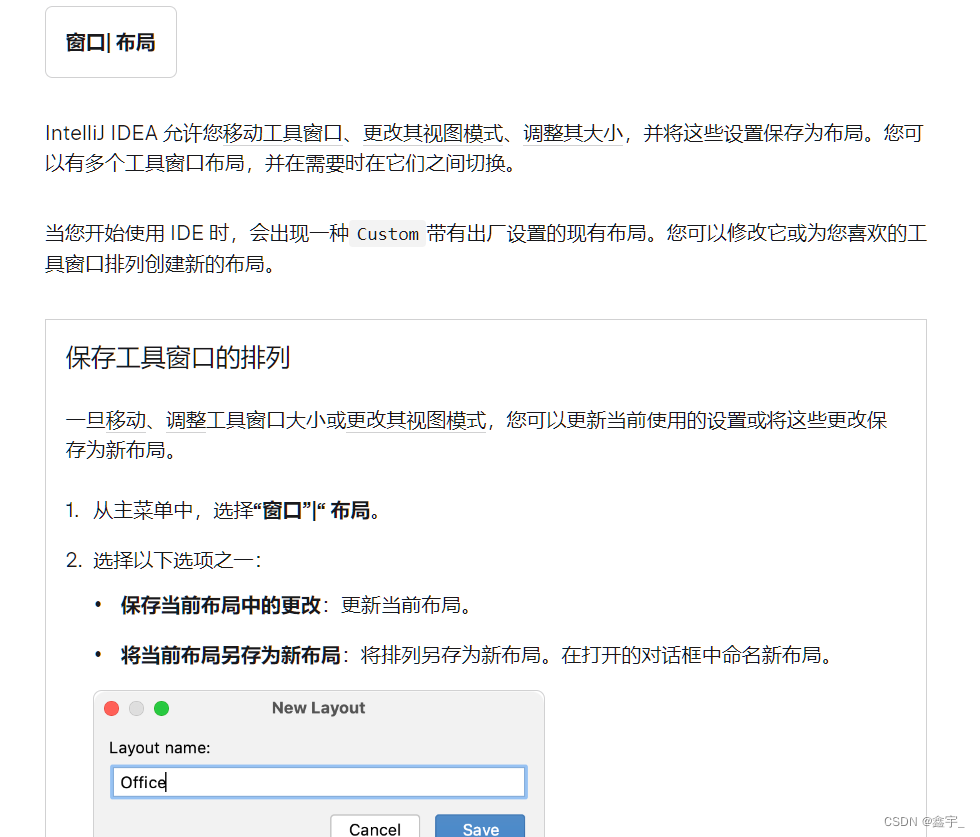
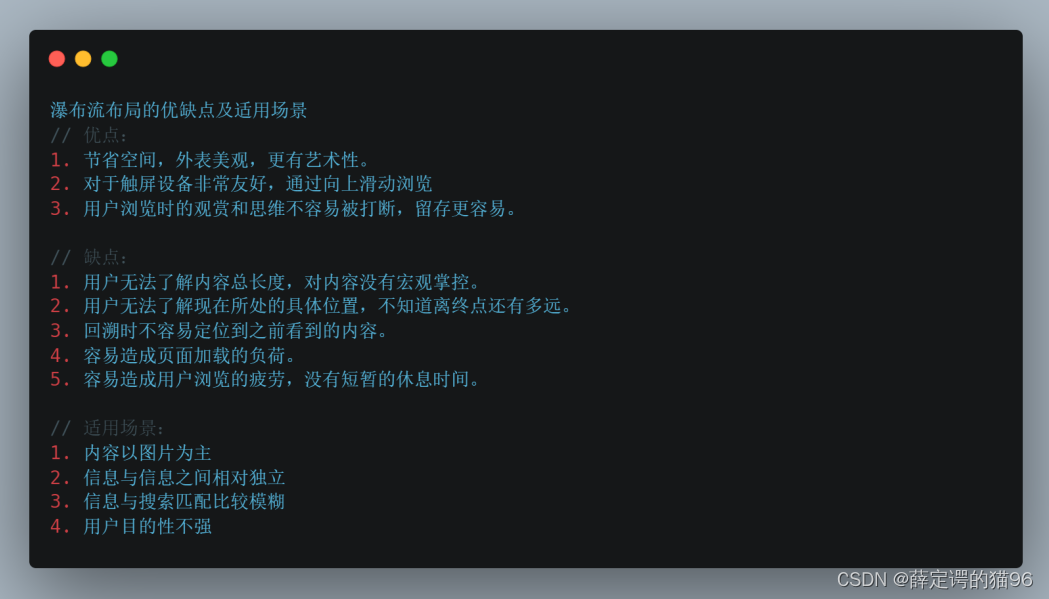
布局
2024/4/11 23:18:51HTML5实现的矢量卡片式组织结构图
组织结构图(Organization chart)是企业的流程运转、部门设置及职能规划等最基本的结构依据。和客户交流时,不少人都提到需要一个灵活的工具来绘制呈现企业的组织架构,今天就给大家带来一款用TWaver实现的组织结构图,提…
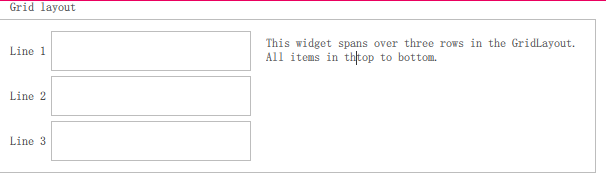
Android学习笔记十七之GridLayout网格布局
Android学习笔记十七之GridLayout网格布局 GridLayout网格布局是Android系统API在4.0以后推出的一个新的布局方式,GridLayout布局使用虚细线将布局划分为行、列和单元格,也支持一个控件在行、列上都有交错排列。与LinearLayout布局一样,也分为…
如何创建环型、树型双层布局
TWaver的Demo中有常用的环型布局和树型布局,但是当网元数量较多,又不想zoomOverView,聪明的我们自然会想到使用双层布局,整体效果既不会显得很拥挤,也能刚好充满整个窗口,如下图的效果: 实现这样布局效果…
Android学习笔记十三之LinearLayout布局
Android学习笔记十三之LinearLayout布局
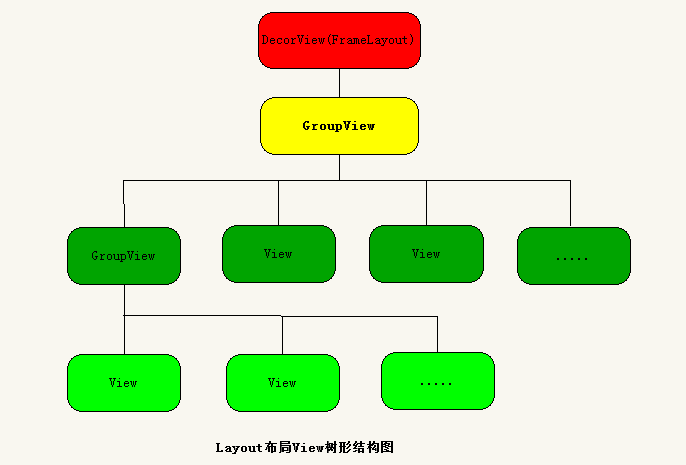
View和ViewGroup 在Android应用中,所有的界面元素都是由View和ViewGroup构成的,View是一个用于绘制与用户交互的对象,ViewGroup是一个存放View对象的布局容器。Android系统为我们提供了许多View和Vie…
Android性能优化之布局优化篇
怎样才能写出优秀的Android App,是每一个程序员追求的目标。那么怎么才能写出一个优秀的App呢?相信很多初学者也会有这种迷茫。一句话来回答这个问题:细节很重要。今天我们就从最基础的XML布局来谈谈怎么提高Android性能问题吧!
…
Android学习笔记十五之TableLayout表格布局
Android学习笔记十五之TableLayout表格布局 TableLayout表格布局,类似于表格,与前面介绍的LinearLayout和RelativeLayout类似,介绍一下常用的属性:
android:collapseColumns:设置需要被隐藏的列的序号android:shrinkColumns:设置…
C#WPF StackPanel布局及Border边框应用实例
本文介绍C#WPF StackPanel布局及Border边框应用实例,通过演示掌握StackPanel布局及Border边框用法,并对对齐方式、边距、尺寸设置、Border的圆角使用作了演示。
具体概念本文不再赘述。
Xaml文件:
<Windowx:Class="PropertyDemo.MainWindow"xmlns="htt…
前端 flex弹性布局之弹性布局中文换行
阮一峰布局语法: http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html Flex 布局实例篇:http://www.ruanyifeng.com/blog/2015/07/flex-examples.html <div style"background: green; display: flex;"><div style"flex-…
CSS 实现:常见布局
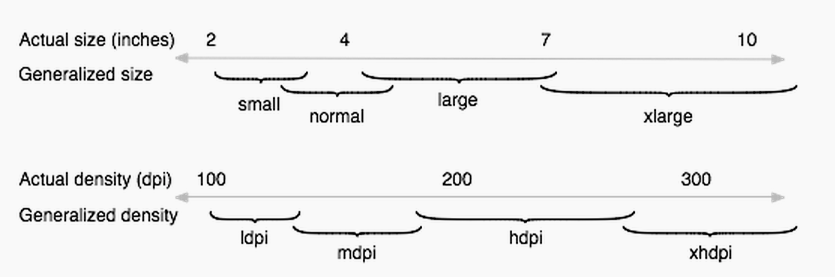
1 设备与视口
设备屏幕尺寸是指屏幕的对角线长度。像素是计算机屏幕能显示一种特定颜色的最小区域,分为设备像素和逻辑像素。 在 Apple 的视网膜屏(Retina)中,默认每 4 个设备像素为一组,渲染出普通屏幕中一个像素显示…
Android开发过程中遇到的问题(长期补充)
长期补充,我只是大自然的搬运工
1.获取手机的宽度和高度
WindowManager wm this.getWindowManager();
int width wm.getDefaultDisplay().getWidth();
int height wm.getDefaultDisplay().getHeight();2.popupWindow布局居中显示
popup.setHeight(LayoutParam…
Android 属性动画:这是一篇很详细的 属性动画
前言
动画的使用 是 Android 开发中常用的知识本文将详细介绍 Android 动画中 属性动画的原理 & 使用 目录 目录1. 属性动画出现的原因
属性动画(Property Animation)是在 Android 3.0(API 11)后才提供的一种全新动画模式那…
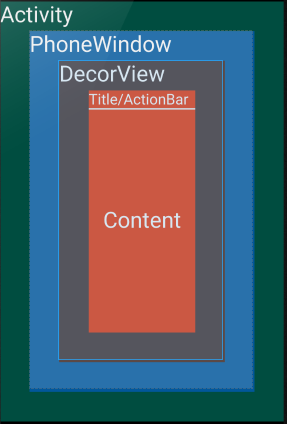
从LayoutInflater分析XML布局解析成View的树形结构的过程
上一篇博客分析了XML布局怎么加载到Activity上,不了解的可以参考
从setContentView方法分析Android加载布局流程
上一篇博客只是分析了怎么讲XML布局添加到 Activity 的DecorView根布局上,最后是通过如下代码将资源布局添加到Activity上 mLayoutInflat…
Android学习笔记十四之RelativeLayout相对布局
Android学习笔记十四之RelativeLayout相对布局 跟前面介绍的LinearLayout线性布局一样,RelativeLayout相对布局也是我们常用的布局之一,但是,不同于LinearLayout线性布局,RelativeLayout中控件的排列方式都是相对的。下面我们介绍…
Android开发笔记整理
1. Layout相对布局
常用的是RelativeLayout(相对布局)
属性含义android:layout_above将该控件的底部至于给定ID的控件之上android:layout_below将该控件的顶部至于给定ID的控件之下android:layout_toLeftOf将该控件的右边缘和给定ID的控件的左边缘对齐…
用拓扑图呈现多层级关系图(二)
上一篇里我们用TWaver制作了一个公司内部的流程图,这一弹,我们来研究如何呈现出公司内部门和员工间的关系网图。先来看看效果: 例子中我们展示的是各部门员工之间的复杂关系图。在公司内部,不仅部门内部员工之间发生着关系往来&…
前端布局系列---flex布局
布局是指HTML的整体结构,好的布局直接影响到用户的体验,同样,在前端面试的过程中,布局也是一个必问点,所以,今天我们来整体回顾一下flex布局。 什么是flex布局?
flex是flexibleBox的缩写&#…
[iOS AutoLayout动画 坑] AutoLayout动画平移坑总结 = Swift/OC
参考帖子:自动布局 Autolayout 报错:Unable to simultaneously satisfy constraints.
参考帖子: Auto Layout 进阶
参考帖子:谈StoryBoard上AutoLayout的约束动画
学习尝试使用Swift做约束动画 实现这样的效果
>> 往下刷 <<
⬇️⬇️⬇️
结果 我…
[转]谈谈UIView的几个layout方法-layoutSubviews、layoutIfNeeded、setNeedsLayout.
http://www.jianshu.com/p/eb2c4bb4e3f1
Deskclick 闹钟界面实现
Deskclick 闹钟界面实现 对于deskclock闹钟的界面的绘制:
在activity中
public class MainActivity extends Activityimplements OnItemClickListener
实现内部类:
class MyAdapter extends BaseAdapter
并重写getCount,getItem…
flex布局实现色子
1、色子数:1 思路:让圆点(即子元素)在横轴上居中在竖轴上居中,分别用justify-content和align-items
实现代码: <!DOCTYPE html>
<html>
<head lang"en"><meta charset&quo…
Android 5.1系统源码Wifi模块中wifiConfigController源码分析
之前看了WifiSettings的源码,大概理解了之后,在点击AP的时候,会显示对应的dialog,
然后经过我查看代码和别人的帮助的情况下,我发现WifiConfigController.java写的还是
很有意思的,简单的总结一下! 无论是…
巧用margin/padding的百分比值实现高度自适应(多用于占位,避免闪烁)
一个基础却又容易混淆的css知识点:
当margin/padding取形式为百分比的值时,无论是left/right,还是top/bottom,都是以父元素的width为参照物的!
W3C的规范: Note that in a horizontal flow, percentages …
HTML5--HTML标签的改变-崭新的布局
1、新的文档类型声明(DTD) 文档类型声明 HTML 5的DTD声明为: <!doctype html> <!DOCTYPE html >等也是正确的,因为HTML语法是不区分大小写的。 在编写HTML5文档时,要求指定文档类型,以确保浏览器能在Html5的标准模式下进行渲…
Android View深入浅出
自己最近搞自定义View,觉得对于View这块学习的不够深入。遂打算跟着源码注释1深入了解下View。
View 的知识点主要集中于 View的绘制(mearsure、layout、draw) 以及 事件的点击 上。
一.setContentView流程
很多提及Activity的onCreate方法…
flutter布局详解及代码示例(补充)
布局
基本布局
Container(基本布局):最常见widgetPadding(内边距布局):Container增加padding的布局Center(居中布局):Container设置居中的布局Align(对齐布…
Android学习笔记十九之Menu菜单
Android学习笔记十九之Menu菜单 之前我们已经学习过Android的基本UI控件和Android的五大布局LinearLayout线性布局、RelativeLayout相对布局、FrameLayout帧布局、GridLayout网格布局和TableLayout表格布局,下面我们来学习Android的其他控件,这些控件能让…
Autolayout性能优化
客户的需求就是我们进步的动力。 最近有客户提出大数据量Topo图的自动布局问题,在Topo中除了Node、Link,还包括Group、Subnetwork等容器组件。在这样的情况下,我们抛开布局算法不谈,主要分析如何提高布局的性能,如何让…
安卓性能优化1--过度绘制
2015新年伊始,Google发布了关于Android性能优化典范的专题。视频连接 https://www.youtube.com/playlist?listPLWz5rJ2EKKc9CBxr3BVjPTPoDPLdPIFCE文章连接 http://hukai.me/android-performance-patterns/根据其中的思路,尝试优化自己的app。本文主要…
tiles配置及标签使用
创建布局文件 Jsp代码 <% taglib uri"http://tiles.apache.org/tags-tiles" prefix"tiles"%> <HTML> <HEAD> <title><tiles:getAsString name"title" /></title> </HEAD>…
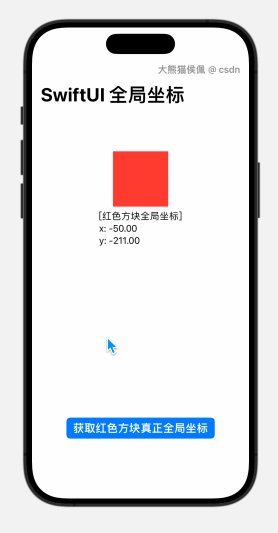
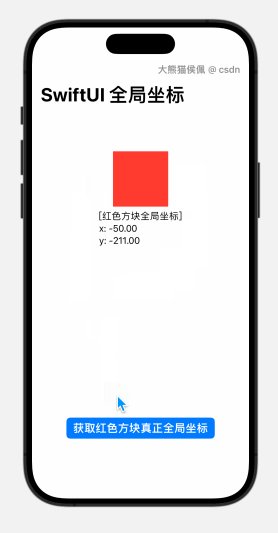
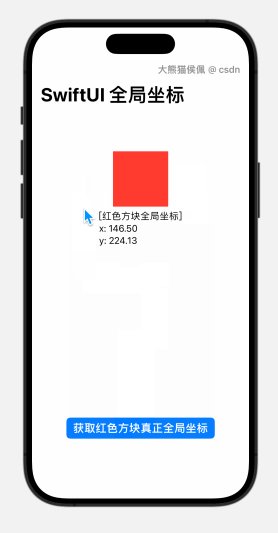
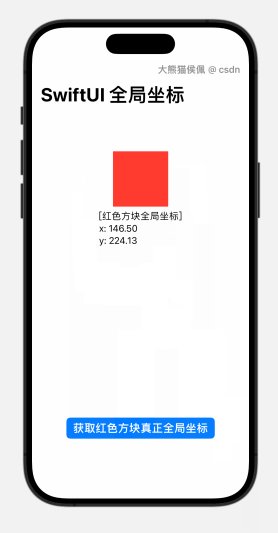
『番外篇七』SwiftUI 获取视图全局位置在 NavigationStack 中失效的解决方法
概览
在 番外篇六』SwiftUI 取得任意视图全局位置的三种方法 这篇博文里,我们详细讨论了在 SwiftUI 中获取任意视图全局坐标的几种方法。 不过,我们也从中提到了某些方法无法适用于 NavigationStack 视图,本篇博文由此应运而生。 在本篇博文种,您将学到如下内容: 概览1.…
淘宝新模板市场 高级 简易 js特效 TAE以及 基础模板的区别
①基础模板为旺铺基础版店铺 提供基础模板装修功能的模板 ②简易模板设计师只需要覆盖系统模块就可以了,请点击 系统模块白名单 查看所有系统模块 ③高级模板
设计师不仅需要覆盖系统模块,还需要创建设计师模块 ④JS特效模板在高级模板的基础上…
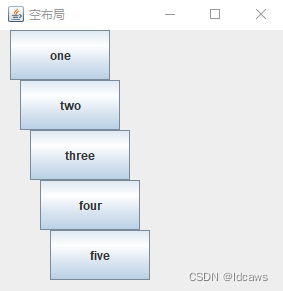
Java中swing的5种布局方式浅析
在一个传统的java项目中,遇到一个需要调整布局的需求,下面将学习网上大佬的文章,并将过程记录下来。 1、Java swing5种布局方式
1、 边界布局(BorderLayout)2、流式布局(FlowLayout)3、网格布局…
jiecaovideoplayer的简单使用
前段时间由于项目需要用到类似于今日头条的视频播放器,实现在线播放,边缓存边播放,当然也可以播放本地文件,如下图: 一、项目引入: 1、添加类库 compile fm.jiecao:jiecaovideoplayer:4.8.3 compile com.gi…
CSS学习笔记(七) 粘性布局
粘性布局是什么呢?我们先来看看效果演示 没错,其实就是在页面滚动的时候保持元素(这里的是标题)在页面视图上方,也就是我们常常看到的 吸附效果
这样的效果究竟是如何实现的呢?很简单,只要使用…
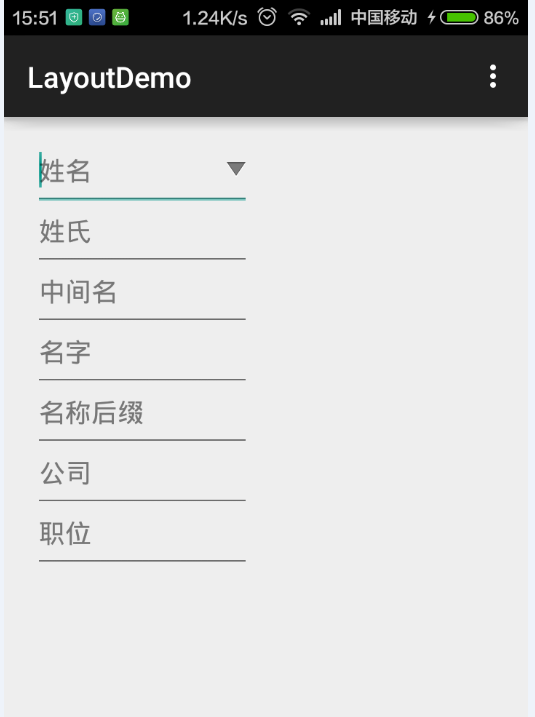
【达内课程】布局控件之 GridLayout 和 AbsoluteLayout
文章目录GridLayoutAbsoluteLayoutGridLayout
介绍 网格布局是 Android 4.0 之后添加的布局,跟 TableLayout 有点像,但更加好用,它把容器分为一个 rows*columns 的网格,每个网格都是一个组件位,可是通过设置让组件位占…
从setContentView方法分析Android加载布局流程
PS一句:当初你所逃避的问题终会在未来的某一天重新出现在你面前,因此,当你第一次遇到它时,请不要逃避。
相信很多初学者对XML布局怎么加载到Activity上并且显示在手机屏幕上很好奇吧?今天我们就从经常使用的方法
set…
Android编程权威指南(第二版)学习笔记(八)—— 第8章 使用布局与组件创建用户界面
本章主要介绍了一些进阶的界面设计知识,以及如何用图形化界面设计 UI (虽然不推荐日常使用,但是至少要知道,特别是在 Android Studio 2.2 推出之后,可以直接查看设计蓝图,更为直观并且容易调整细节…
CSS学习笔记9:清除浮动
在实际操作中,一般不会给父亲盒子设置高度,它的高度是随内容增加自适应的高度。浮动盒子不属于文档标准流,父亲盒子里的元素浮动后,就脱离了标准文档流,所以无法撑高父亲盒子,父亲盒子的高度为0,…
CSS学习笔记8:实操——运用浮动简单布局网页
学习完浮动,我们就可以利用已学的知识做一个初级的网页布局了。下面我们布局成下图所示的网页: 如图:
思路:由大到小拆分盒子
1.先看上下分成3大部分,头部,中间和尾部3个大盒子。三个大盒子按照标准文…
swift ui 布局 ——Stack(HStack、VStack、ZStack)
一、HStack 水平布局
将其子视图排列在水平线上
import Foundation
import SwiftUI
struct MyView: View {var body: some View {HStack{Text("text")Image("yuyin").resizable().frame(width: 102,height: 80)}}
} 默认子视图是水平中心对齐的,可添加al…
Diagram Designer
今天给大家介绍一个轻量级的画图的软件,Diagram Designer,不论你是写代码,画类图,还是画流程图,思维导图,电路图,GUI界面布局设计等等,都非常实用。 Diagram Designer 这个矢量图像编…
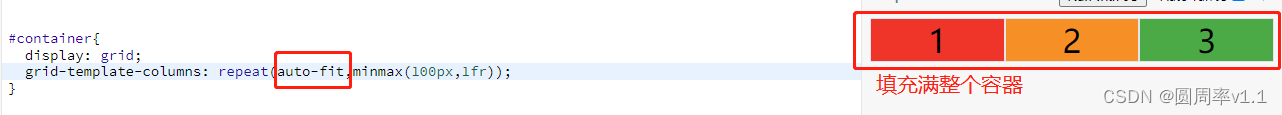
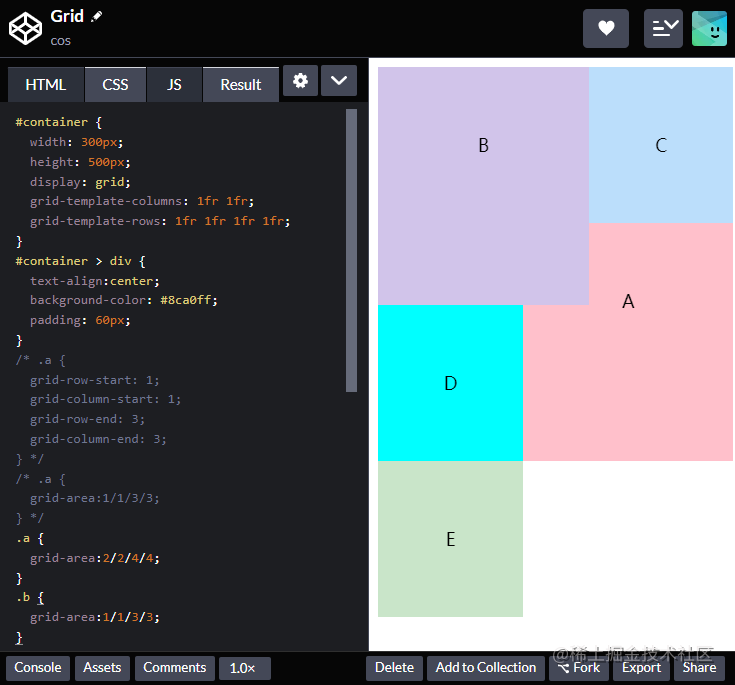
display:grid
grid布局属于二维布局,与table类似,有行、列、单元格的概念,而flex布局是一维的,
文档可以参考:CSS Grid 网格布局教程 - 阮一峰的网络日志
有一款对应的小游戏:CSS grid 游戏
样式demo在线体验…
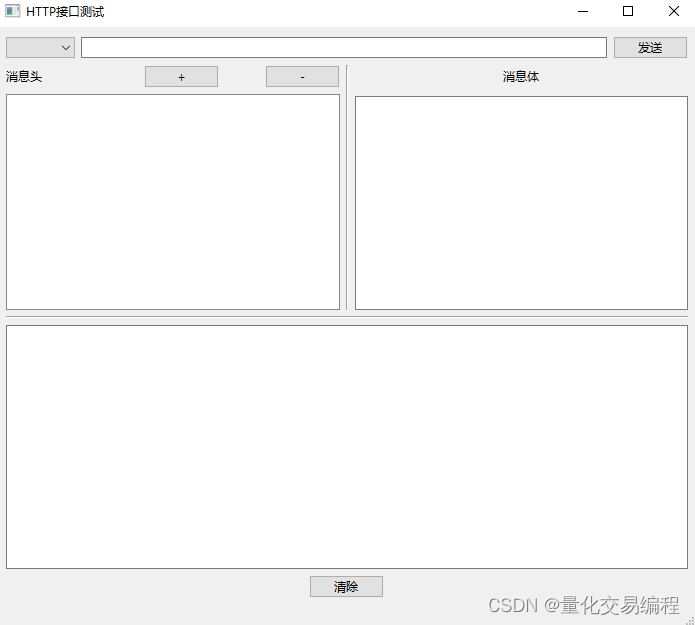
QT学习笔记:调整控件大小和位置
前面的文章,我讲了怎么用layout去布局。但布局做完后,发现界面有点怪。比如,最低下的“清除”按钮这么大,“消息体”这个label没有位于中间等。下面,我就来讲下怎么把界面继续优化。
1、调整“清除”按钮大小和位置
…
UIButton的自动排列
最近在工作中用到了UIButton的排布,需求是根据button的不同宽度(高度相同)实现自动排布。这是第四次用到了,前面分别写了3个项目,用到了三次,感觉还是比较常用的小功能;第一次自己写了个算法&am…
重绘与回流——影响浏览器加载速度
对于重绘和回流的概念不是很清晰,查看了许多博文,在这里说一下自己的理解!!欢迎同学们与我交流。
1、重绘概念
重绘:对元素的背景颜色,字体样式样式进行设置,如:font-weight、colo…
封装一个Recyclerview(包含刷新,加载和状态切换)
在之前的项目里都需要用到RecyclerView,然后还需要用它来进行刷新,加载,还有不同状态的切换。但那个时候刷新加载和状态切换是分开的,即是在有刷新加载功能的recyclerview的外部包裹一个状态的layout,也就导致这是两个…
解决Tkinter中grid/pack布局中的listbox,scrollbar组合横置
Python 2.7 IDE Pycharm 5.0.3
其实这个不应该写,我认为网上很多关于grid和listbox的操作,但是!大家都抄来抄去!完全没有get到重点啊!一个错误的答案能传和转好多博客,我真是很无语。不知道博主们转之前有…
Android学习笔记十六之FrameLayout框架布局
Android学习笔记十六之FrameLayout框架布局 FrameLayout框架布局是Android系统所有布局中最简单的一个布局,在这个布局中的所有组件都是类似与堆栈一样显示,就是第一个添加的控件会放在最低层,最后一个添加的控件会放在最顶层,上一…
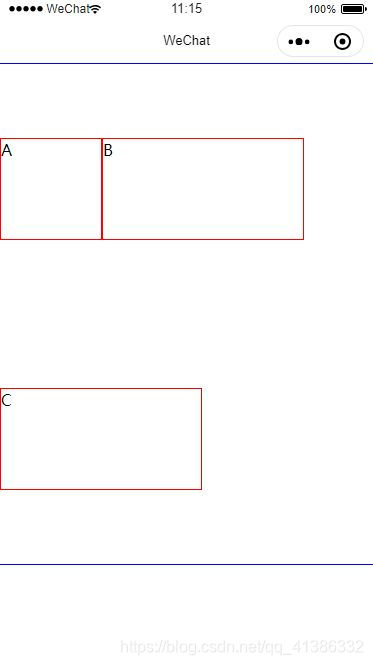
HTML在线visio进行简单布局
我们先来看一下这个需要布局的页面:
w
我们对红色的标注部分进行舍去操作,我们只进行相应的布局:
<!DOCTYPE html>
<html><head><title></title><meta charset"utf-8" /><link rel"…
Android开发之自定义ActionBar和TitleBar
Android开发之自定义ActionBar和TitleBar 首先给出代码和效果private void configureActionBar() {
LayoutInflater inflater (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View customActionBarView inflater.inflate(R.layout.call_log_multiple_…
html和CSS基础学习(九)
浮动二
1:浮动的元素不会覆盖文字,文字会放在周围。
2:元素设置浮动(会脱离文档流),块元素脱离文档流会被内容撑开。内联元素
脱离文档流——块元素 布局图 制作一个简单的div布局
<!DOCTYPE html>…
Android Contacts源码分析二——(PeopleActivity)分析
本文承接 Android Contacts源码分析 下面我们直接进入PeopleActivity进行分析(请阅读 Android Contacts源码分析 ,之后再阅读本文)好了我们正式进军PeopleActivity还是率先给出源码位置:SourceCode/packages\apps\ContactsW2014…
android布局--fill_parent、wrap_content和match_parent的区别
三个属性都用来适应视图的水平或垂直大小,一个以视图的内容或尺寸为基础的布局比精确地指定视图范围更加方便。
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的do…
css float 布局
最近写前端页面时,需要将两个 div 并排起来,最简单的方法是通过 float 属性将元素浮动。下面详细介绍
元素浮动
当构建一个页面的排版时,使用元素浮动是一种直观的方法去控制元素的位置。元素浮动可以让一个元素靠近或者远离另一个元素。它…
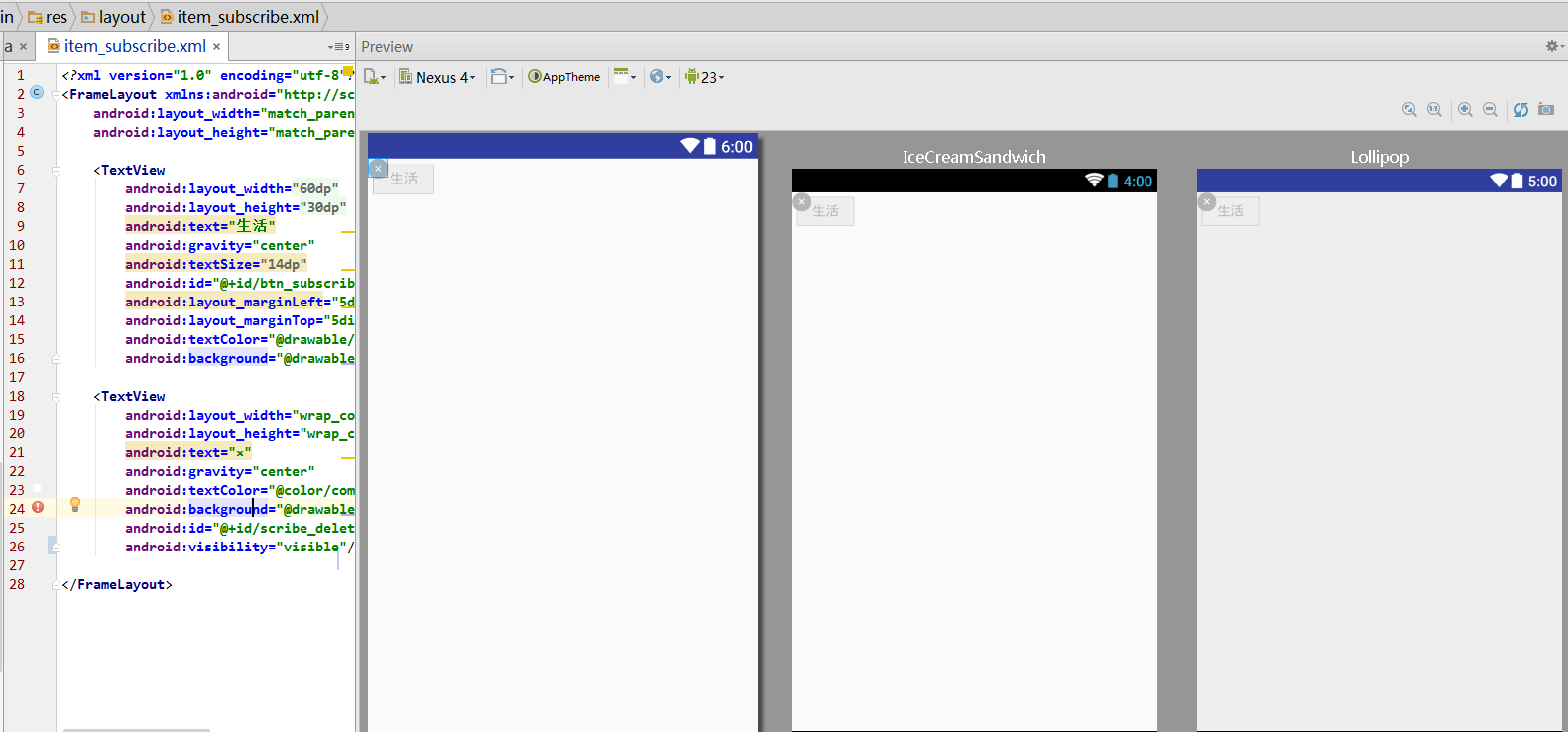
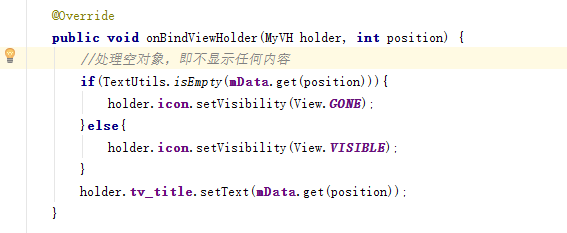
FrameLayout叠加顺序异常
最近使用FrameLayout布局实现一个Button在左上角显示一个的删除按钮。 如下图: 问题出现在布局文件: 布局文件如下
<?xml version"1.0" encoding"utf-8"?>
<FrameLayout xmlns:android"http://schemas.androi…
相对布局控件居中属性
android:layout_centerInParent"true" --将控件置于父控件的中心位置
android:layout_centerHorizontal"true" --将本控件置于父控件水平方向的中心位置 android:layout_centerVertical"true" --将本控件置于父控件垂直方向的中心位置
Android界面开发中添加第三方字体类型以及清除失败的解决方法。
Android界面开发添加第三方字体类型 安卓界面开发过程中,有时候需要为某个布局中的“TextView”设置第三方字体类型或者自定义字体类型,下面我们来了解一下设置的代码实现方法: 将需要设置的字体类型文件放到“assets/fonts/”目录下…
android布局文件的命名规则
前言:
哇,好气哦。 这个神奇的规则,整的沮丧的爬上床睡觉了。 起床,元气满满,接着仗剑DeBug之旅。
正文:
首先来说,这是目前遇到的一个神奇的bug,竟然,竟然是因为大…
C#WPF 应用Grid布局实现用户登录实例
本文介绍C#WPF Grid布局应用实例,通过用户登录实例演示掌握Grid布局用法。 目录
一、Grid面板介绍
二、用户登录实例 一、Grid面板介绍
网格面板是所有面板中最复杂但用途最广泛的面板。网格面板可用于设计复杂的用户界面,我们需要将多个元素以行和列的表格格式放置。
WP…
多条目布局的简单使用
首先就是要给他一个布局package com.five.nsg;import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.support.v7.widget.LinearLayoutManager;
import android.view.LayoutInflater;
import androi…
ConstraintLayout控件使用全攻略
ConstraintLayout控件使用全攻略
标签(空格分隔): Android 文章目录ConstraintLayout控件使用全攻略介绍位置约束**1.相对位置****2.强制约束****3.基线对齐****4.圆心定位****5.百分比约束****6.Chains(链)****7.指定控件宽高百分比大小***…
约束布局ConstraintLayout通过xml和代码添加约束
最近在项目中使用了一下ConstrantLayout,发觉这个布局还是十分好用的!
一、xml设置
简单的说,可以实现以下定位:相对定位,角度定位,居中定位,链。在应对相对复杂的布局时就可以直接摒弃Relati…
RelativeLayout布局属性详解
RelativeLayout用到的一些重要的属性:第一类:属性值为true或falseandroid:layout_centerHrizontal 水平居中android:layout_centerVertical 垂直居中android:layout_centerInparent 相对于父元素完全居中android:layout_alignParentBottom 贴紧父元素的下边缘androi…
NTFS文件系统结构--从零开始追踪一个文件的位置
前言:最近由于项目需要,研究了一下NTFS文件系统,NTFS文件系统是windows使用的文件系统,包括NT,2000,xp系列。无奈万恶资本主义的windows将自家的东西全部藏在阴暗的角落,NTFS理所当然地也不开源,尽管没有源…
duilib各种布局的作用,相对布局与绝对布局的的意义与用法
转载:http://www.tuicool.com/articles/aaUjQnA 我使用duilib快3个月了,总体感觉duilib的使用还是较为简单的,只是刚入门时可能有些摸不清头脑。今天写一篇关于duilib的入门日志,大致说一下duilib中的各个布局的作用,以…
使用RecycleView打造水平分页GridView
效果 特点
1.支持纵向,横向,水平分页三种布局方式。 2.支持点击事件。 3.支持分割线设置,支持自定义分页指示器。 4.使用简单方便
使用
1.在布局文件中定义 支持的属性如下 2.设置Adapter //设置adapterpageGridView.setAdapter(adapte…
ios 自定义0.5的线条UIView
这是本人第一次写有关ios的博客,也不知道要写什么内容,所以先把自己随手弄的一个自定义View给搞上来,大家觉得好用的话也可以拿去用,后期我再优化一下,感觉在布局那块还是蛮好用的,当然,如果你们…
Android Contacts源码分析
最近出于一些业务上的需要需要对Android Contacts和Phone做出一些改动 首先我们知道Contacts应用是由Google Android团队编写的Android原生应用。在应用层面上涉及到Contacts.apk, ContactProvider.apk。其他相关的在Framwork,以及framework与linux内核之间的SQLite…
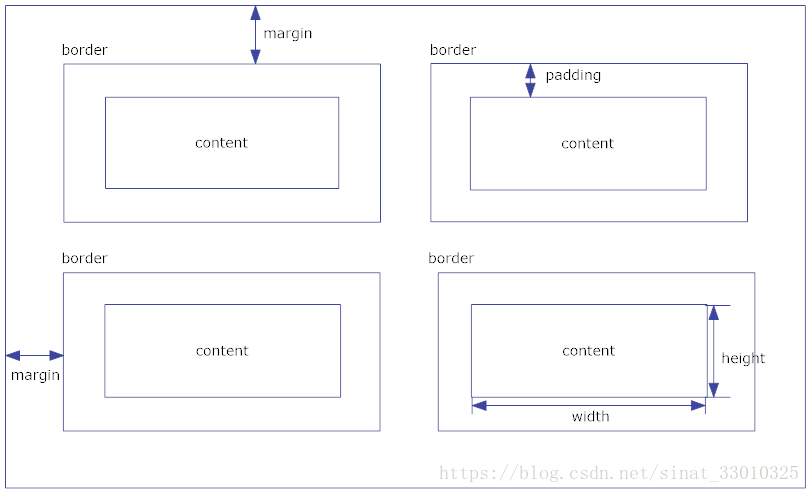
CSS:盒子模型 与 多种横向布局方法
目录 盒子模型块级盒子内联级盒子内联块级盒子弹性盒子display 改变模型区域划分text 内容区padding 填充区border 边框区margin 外边距直接设置盒子大小 布局横向布局方法一 float 浮起来方法二 内联块级元素实现方法三 弹性盒子模型 盒子模型
块级盒子
独占一行,…
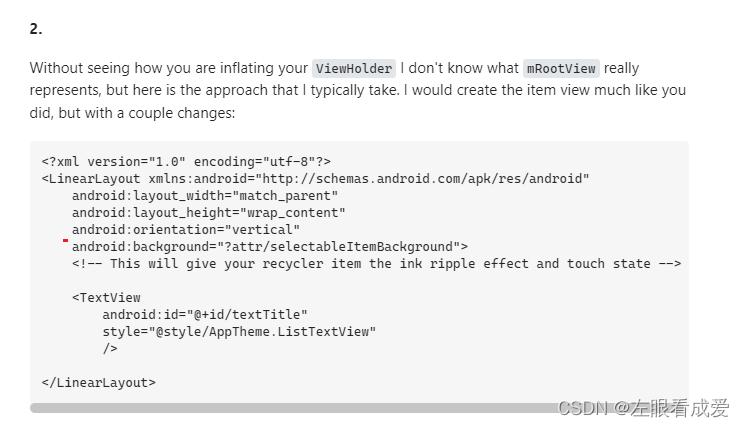
RecyclerView显示Item布局不一致
RecyclerView显示Item布局不一致
在自定义RecyclerAdapter的时候,在重写onCreateViewHolder方法是使用了 Overridepublic H onCreateViewHolder(ViewGroup parent, int viewType) {View viewView.inflate(context,layoutId,null);return view;}
进行生成布局&…
页面布局中常用的清除浮动的方法
因为在布局中碰到这个问题所以在网上查找了一些资料,布局时基本上都避免不了使用float,尤其是在容器高度不固定时,此时它的高度完全是由内部的元素撑开的。如果内部元素还是浮动的,那么由于内部的元素脱离了文档流,父容…
CSS控制文本自动换行
http://www.php100.com/html/webkaifa/DIV_CSS/2009/0416/2453.html 1.你定死表格的宽度,即给表格一个宽度值(是数值,不是百分比) 2.强制不换行 div{ //white-space:不换行;normal 默认;nowrap强制在同一行内显示所…
Android RecyclerView之最基本使用教程完整示例(列表/分隔线/点击事件响应/水波纹特效等实现)
前面几篇文章我们学了Listview的一些基本使用和面向实用优化性的一些进阶自定义用法。这篇文章开始学习RecyclerView,还是先从一个最简单的示例开始。
本篇文章我们将用RecyclerView实现如下效果图(实现一个带分隔线有点击事件的列表,类似Li…
Ijkplayer最简单的简单使用
首先导入依赖包: compile com.dou361.ijkplayer:jjdxm-ijkplayer:1.0.5 如果全屏播放就不用粘贴布局了;如果是屏幕中一小块的话就粘贴这个布局: <includelayout"layout/simple_player_view_player"android:layout_width"ma…
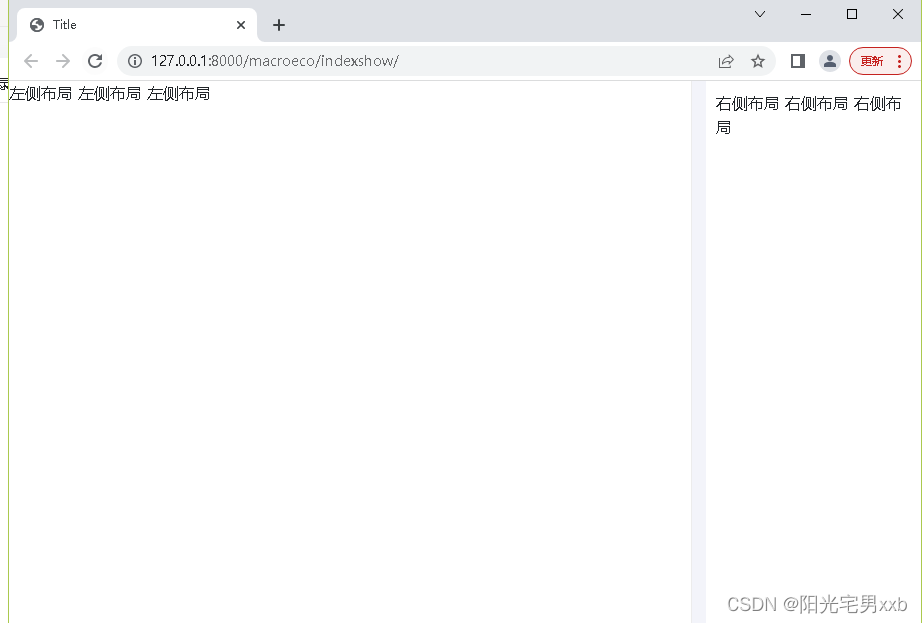
django boostrap html实现可拖拽的左右布局,鼠标拖动调整左右布局的大小或占比
一、实现的效果 最近需要在Django项目中,实现一个左右布局的html页面,页面框架使用的是boostrap。但这个布局不是简单的左右分栏布局,而是需要实现可以通过鼠标拖拽的方式动态调整左右两侧布局的大小和占比。效果大致如下: 一开始,页面分为左右两块布局: 鼠标放到中间的…
HarmonyOS鸿蒙开发常用4种布局详细说明
介绍一下鸿蒙开发常用4种布局
1、线性布局 2、层叠布局 3、网格布局 4、列表布局
1. 线性布局(Column/Row)
线性布局(LinearLayout)是开发中最常用的布局,通过线性容器Row(行)和Column&…
BootStrap栅格布局初探
说你呢,赶紧长按二维码,然后点击识别图中二维码 任何技术难题可进QQ群提问:【小崔说编程】 对于提问的原则是:没有你不能问的,只有我不会答的说两句 小崔认为,在H5页面设计和制作中,布局是最重要…
技术文章 | 合理分析竞争对手_有效提升关键词排名
本文来源于阿里云-云栖社区,原文点击这里。 作为一个合格的seoer,对于竞争对手网站的分析是必须掌握的,合理的分析竞争对手seo优化的薄弱部分及优势之处,然后根据我们自身的网站制定相对应的优化策略,提升网站关键词排…
Android学习笔记二十五之ListView多布局实现
Android学习笔记二十五之ListView多布局实现 这一节是介绍ListView这个控件的最后一节,实现一个Item的多布局。像我们经常在用的各种即时通讯工具,QQ、微信等,假设他们的会话界面是ListView实现的,那么ListView就有多种Item布局&a…
Rust图形界面编程:egui平直布局
文章目录 平直布局with_layout 平直布局
在前面的示例中,已经用到了ui.horizontal用来布局,其特点是水平摆放控件。相应地,ui.vertical则是垂直摆放控件。根据控件的摆放顺序不同,这两个布局组件衍生出一系列布局函数
horizonta…
flutter布局详解及代码示例(下)
布局
基本布局
GridView(二维滚动列表):比ListView多了一个方向的数据填充。ListBody(滚动列表):相比ListView,没有回收复用,简单易用。Table(表格布局)&am…
ExtJs 6.0+快速入门之布局详解(Layout)
上一篇博客地址 ExtJs 6.0快速入门,ext-bootstrap.js文件的分析,各版本API下载
布局作为最重要的
1.ContainerLayout(默认布局)
这种布局是ExtJs 中默认的布局 这种布局的一般情况是按照从上到下的堆叠的方式进行堆叠的
代码…
前端程序员必知的30个Chrome扩展
本文来源于阿里云-云栖社区,原文点击这里。 Devtools Terminal ——浏览器终端。牛逼的不得了!LiveReload——为官方LiveReload应用程序(Mac和Windows)和第三方,例如guard-livereload和yeoman,提供Chrome浏…
css3种布局方式:默认文档流、浮动布局、定位布局-----看张鹏老师视频笔记
一、css布局的方式: 1、默认的,就是按文档流的顺序,即按html的结构顺序。 2、浮动方式: 3、定位方式: 二、浮动 1、浮动是将,块元素的,霸道属性,即独占一行的行为,取消&a…
Flutter(三):Stack、Positioned、屏幕相关尺寸、Navigator路由跳转
页面尺寸 通知栏高度:MediaQuery.of(context).padding.top顶部导航高度:kToolbarHeight底部导航高度:kBottomNavigationBarHeight屏幕宽:MediaQuery.of(context).size.width屏幕高:MediaQuery.of(context).size.height…
10.一篇文章带你理解及使用CSS(前端邪术-化妆术)
文章目录 1. CSS 是什么2.基本语法规范3.引入方式3.1内部样式表3.2行内样式表3.3外部样式 4.代码风格4.1样式格式4.2样式大小写4.3空格规范 5.选择器5.1选择器的功能5.2选择器的种类5.3基础选择器5.3.1标签选择器5.3.2类选择器5.3.3 id 选择器5.3.4通配符选择器5.3.5基础选择器…
圣杯布局/双飞翼布局/flex/grid等,实现CSS三栏自适应布局的几种方法
简介
三栏布局是网页设计中常用的布局,即网页中的内容被分为三块:左侧/中间/右侧。其中两侧部分宽度固定,中间部分宽度自适应的根据浏览器宽度撑满剩余空间。而三栏布局也有很多变形,比如两栏或者N栏布局,上中下三栏布…
Flutter利用GridView创建网格布局实现优美布局
文章目录 简介使用详解导入依赖项创建一个基本的 GridView一些参数说明使用GridView.count来构造 其他控制总结 简介
GridView 是 Flutter 中用于创建网格布局的强大小部件。它允许你在行和列中排列子小部件,非常适合显示大量项目,例如图像、文本、卡片…
布局设计和实现:计算器UI【TableLayout、GridLayout】
一、使用TableLayout实现计算器UI
1.新建一个空白项目布局 根据自己的需求输入其他信息 填写完成后,点击Finish即可
2. 设计UI界面
在res/layout文件夹中的XML文件中创建UI界面。在这个XML文件中,您可以使用TableLayout来设计计算器界面。
2.1 创建l…
C#WPF嵌套布局实例
本文演示C#WPF嵌套布局实例。演示了不同布局的简单用法,便于快速应用和掌握。
<Windowx:Class="LayoutDemo.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/x…
QT学习笔记:界面布局layout
界面布局(layout)是画界面时非常重要的一个环节。我这里就从一个实际的例子出发,讲解怎么用Qt Creator工具进行界面布局。
我们假设画这么一个类似postMan的http测试客户端工具: 1、用Qt Creator创建项目 设置窗口title为&#x…
【ArcGIS Pro二次开发】(60):按图层导出布局
在使用布局导图时,会遇到如下问题: 为了切换图层和导图方便,一般情况下,会把相关图层做成图层组。
在导图的时候,如果想要按照图层组进行分开导图,如上图,想导出【现状图、规划图、管控边界】3…
技术文章 | 如何对网站关键词进行合理布局?
本文来源于阿里云-云栖社区,原文点击这里。 网站关键词优化是做网站seo优化的至关重要的步骤,如果你网站的关键词布局、关键词运营、关键词设置、关键词挑选没有做好,那样会导致你后期优化效果乏力,不能得到理想的优化成效。所以网…
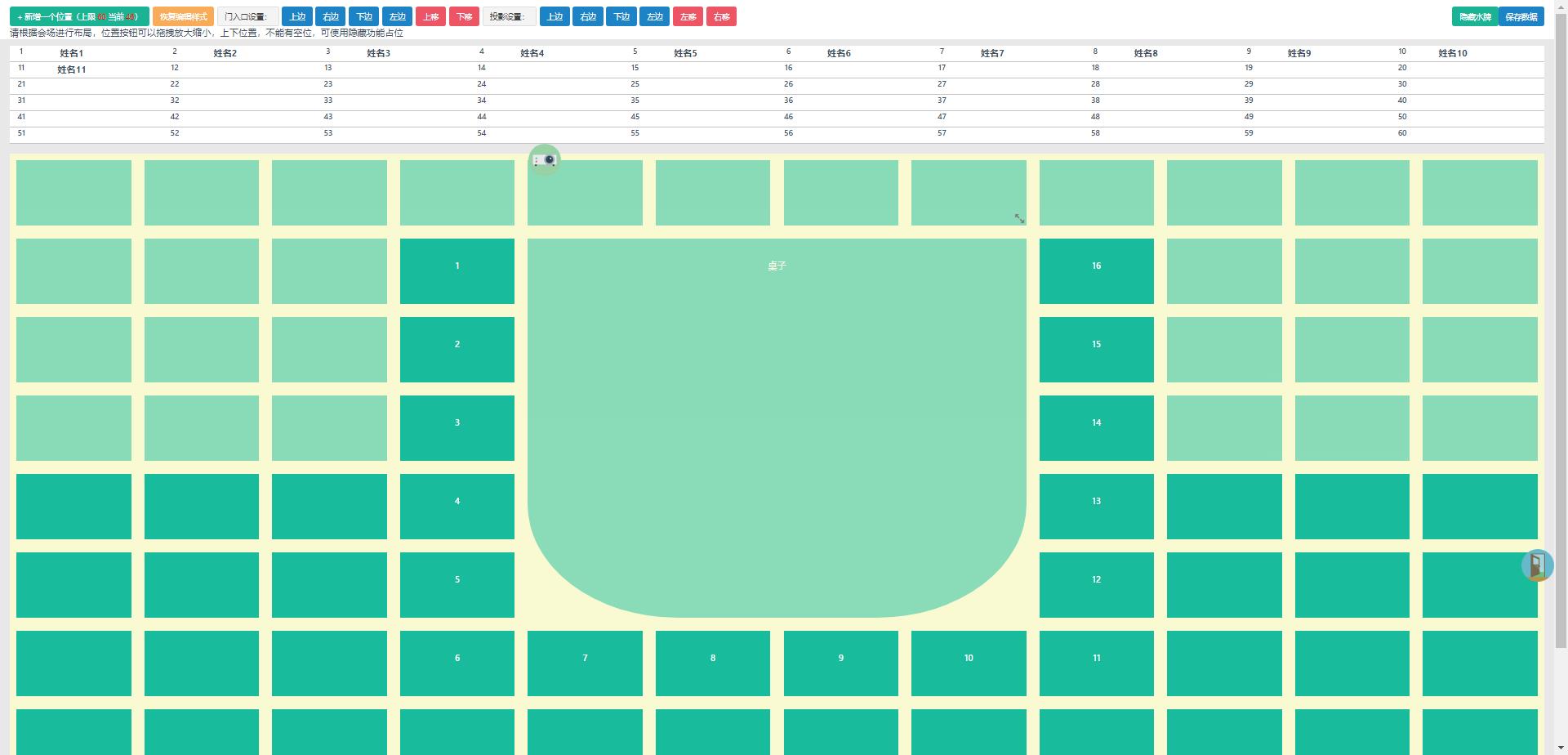
Jquery会议室布局含门入口和投影位置调整,并自动截图
一、关于下载
1、文章中罗列了主要代码,如需使用,请前往CSDN下载进行下载,包中包含所有文件素材,开箱即用
2、下载链接:https://download.csdn.net/download/zlxls/88305636
二、有这么一个需求
1、会场进行布局&a…
CSS Grid 网格布局
CSS Grid 网格布局 CSS网格布局用于将页面分割成数个主要区域,或者用来定义组件内部元素间大小、位置和图层之间的关系。 – MDN 参考
CSS Grid布局这样玩MDN
1. 创建 Grid 容器 通过 display: grid 来声明一个容器,这个标签内的子标签则自动成为 Grid…
flutter布局详解及代码示例(上)
布局
基本布局
Row(水平布局):在水平(X轴)方向上排列子widget的列表。Column(垂直布局):在垂直(Y轴)方向上排列子widget的列表。Stack(可重叠布…
WPF真入门教程27--项目案例--设备数据实时监测
1、上图看效果
今天要做的一个案例是这样的效果,它能实时监测车间设备有关数据,并以表格和图形显示在界面上,这个比上个案例要复杂些,颜值也高些,通过这个来巩固wpf的技能,用到了命令绑定,样式…
HTML5,不只是看上去很美 (第一弹:彩虹爆炸图)
25年过去了,Brooks博士著名的“没有银弹”的论断依旧没有被打破。HTML5也是一样。但这并不妨碍HTML5是一个越来越有威力的“炸弹”:发展迅速、势不可挡。随着HTML5技术的普及,用HTML5做可视化呈现的项目越来越多了。HTML5的优势明显ÿ…
202305-第二周资讯
山川软件愿为您提供最优质的服务。
您的每一个疑问都会被认真对待,您的每一个建议都将都会仔细思考。
我们希望人人都能分析大数据,人人都能搭建应用。
因此我们将不断完善DEMO、文档、以及视频,期望能在最大程度上快速帮助用户快速解决问…
iOS开发masonry动态布局cell高度
说到iOS自动布局,有很多的解决办法。有的人使用xib/storyboard自动布局,也有人使用frame来适配。对于前者,笔者并不喜欢,也不支持。对于后者,更是麻烦,到处计算高度、宽度等,千万大量代码的冗余…
网页布局方式:浮动和定位
1.文档流 文档流时整个页面的最底层,在页面中创建元素时默认情况下都在文档流。
元素在文档流里面的特点:
块元素:1)块元素在文档流里会独占一行,块元素会自上向下垂直排列;2)块元素在文档流中…
【达内课程】安卓页面和组件练习项目(航空订票系统)
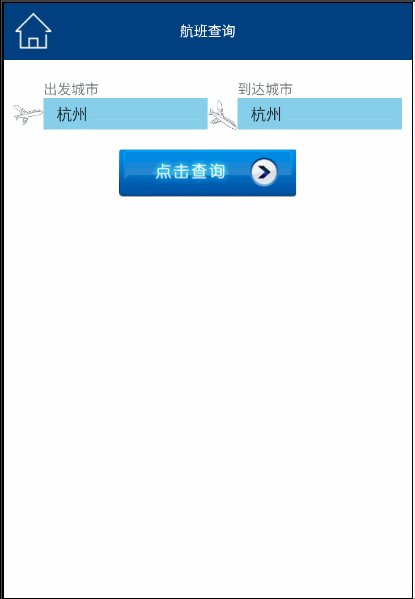
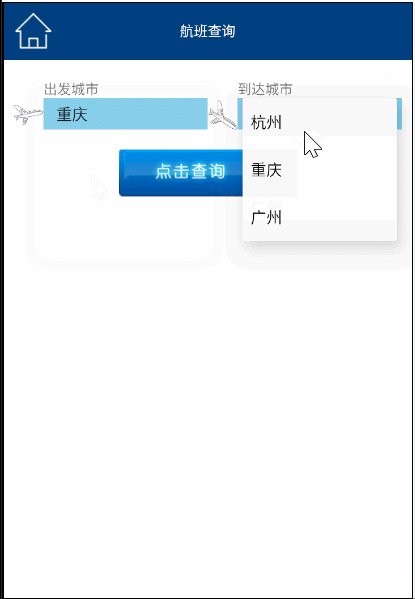
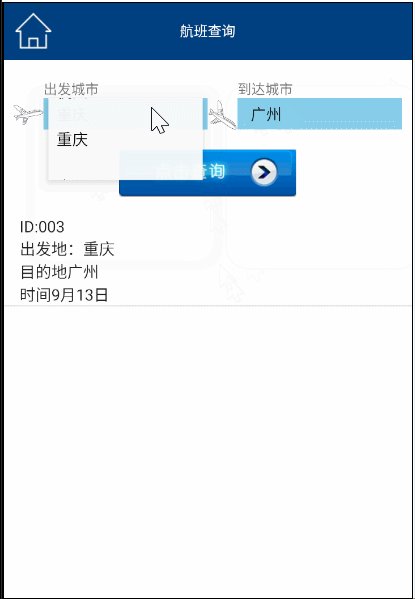
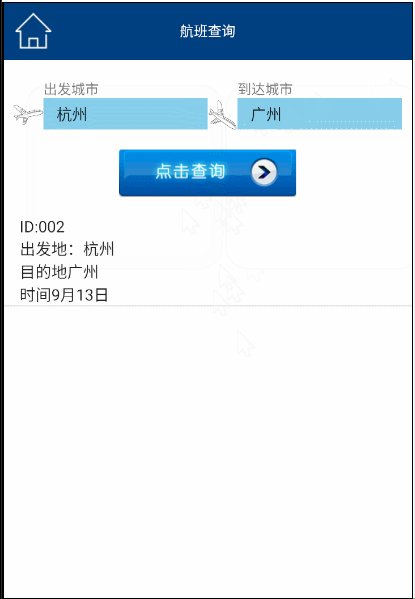
文章目录主页面实现菜单页面页实现网点查询实现航班查询实现资源下载主页面实现
效果图 主页面是一个登录页面,输入用户名密码,如果错误提示,如果正确则跳转菜单页。
判断用户名密码是否正确使用的是 UserService 的 login 方法。
activi…
Flex布局——色子的小案例
制作色子,即制作相对应的1-6的几个点
1、运用知识点
a、容器——container
b、项目——item
代码示例:
<div class"container">
<div class"item"></div>
</div> 2、主要采用上述两个的属性值进行编…
网页布局核心思想和小知识点
1、网页布局: (1)网页如何去排版(布局)---传统通过table进行排版----主流是通过xhtmlcss布局 (2)布局的核心思想:----即过程
【1】分析页面结构图
【2】选择适合标签来规划我们的内容
【3】再通过css来控…
实现一个长表格控件 ---- 自定义LayoutManager学习
Android 学习之路从自定义View,自定义ViewGroup走到现在,难度越来越大,当然也能学到很多东西,而自定义RecyclerView的LayoutManager既是对之前所了解的View绘制机制\事件传递机制的巩固,也是一种提升。
Google自定义了…
Tiles框架入门教程 EL方式
原文 http://www.sanesee.com/tech/article/step-by-step-tiles主题 JSP1.为何选用Tiles 刚接触Java Web开发的人都知道,JSP中可以通过include标签动态插入一个JSP页面。在了解这个功能后可能会兴奋不已,因为这样可以实现多个JSP页面共用一个JSP的内容。…
论__AlertDialog自定义布局回调修改的正确方式
论__AlertDialog自定义布局回调修改的正确方式 本文由 Luzhuo 编写,请尊重个人劳动成果,转发请保留该信息. 原文: http://blog.csdn.net/Rozol/article/details/50441057 微博: http://weibo.com/u/2524456400 这几天写了个应用,自定义了AlertDialog布局,加入了TextView和进…
前端布局系列---居中布局的多种实现方式
布局是指HTML的整体结构,好的布局直接影响到用户的体验,同样,在前端面试的过程中,布局也是一个必问点,所以,在这里小编进行了统一整理,形成一个布局系列博客,主要包含以下布局方式&a…
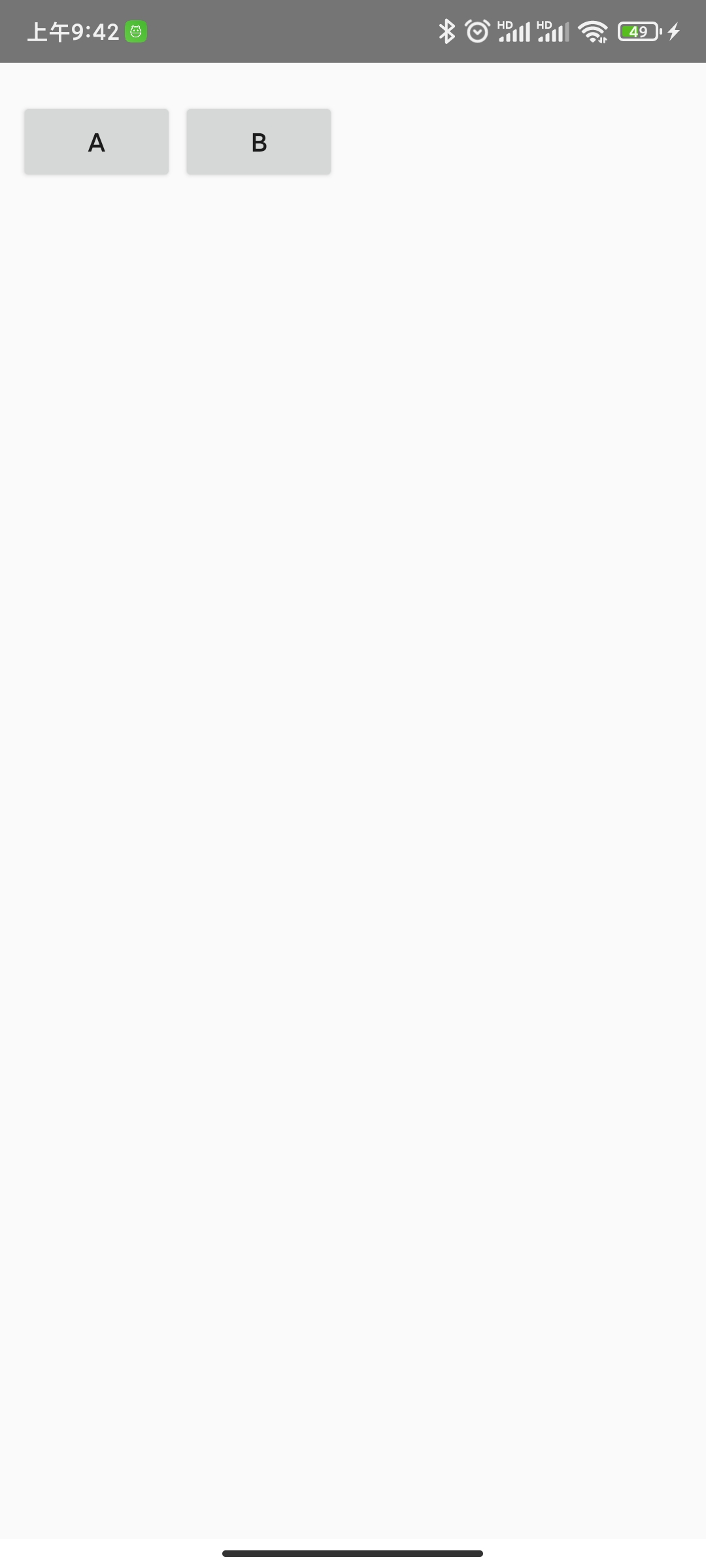
『番外篇八』SwiftUI 脑洞大开实现“另类”视图跟随方法
概览
在 SwiftUI 的开发中,我们时常需要用指尖丝滑般地操作指定视图:比如,我们需要在拖动视图后让它自动归位,或者拖动一个视图时让另一个视图跟随它移动。 我们随后将会详细讨论上述两个 SwiftUI 中与视图移动相关场景的实现。 在本篇博文中,您将学到如下内容: 概览1.…
Android中Style详解
一、android中的style部分属性值介绍
Android平台定义的主题样式:(android 3.0 以前的主题)
android:theme"android:style/Theme.Dialog" 将一个Activity显示为对话框模式 •android:theme"android:style/Theme.NoTitleBa…
CSS学习笔记(九) 居中方案
在 CSS 中,居中对齐是我们常常需要用到的布局方式,下面介绍一些常用的居中方法
1、文字居中
(1)文字水平居中
<!DOCTYPE html>
<html>
<head><style>.box {width: 500px;height: 300px;border: 1px so…
CSS学习笔记(八) 弹性布局
关于弹性布局的教程,网上已经有很多很多写得比较详细的,所以这里就不再细说啦
这篇文章将会把常用的属性整理出来,就当作是一个速查手册吧,方便以后使用
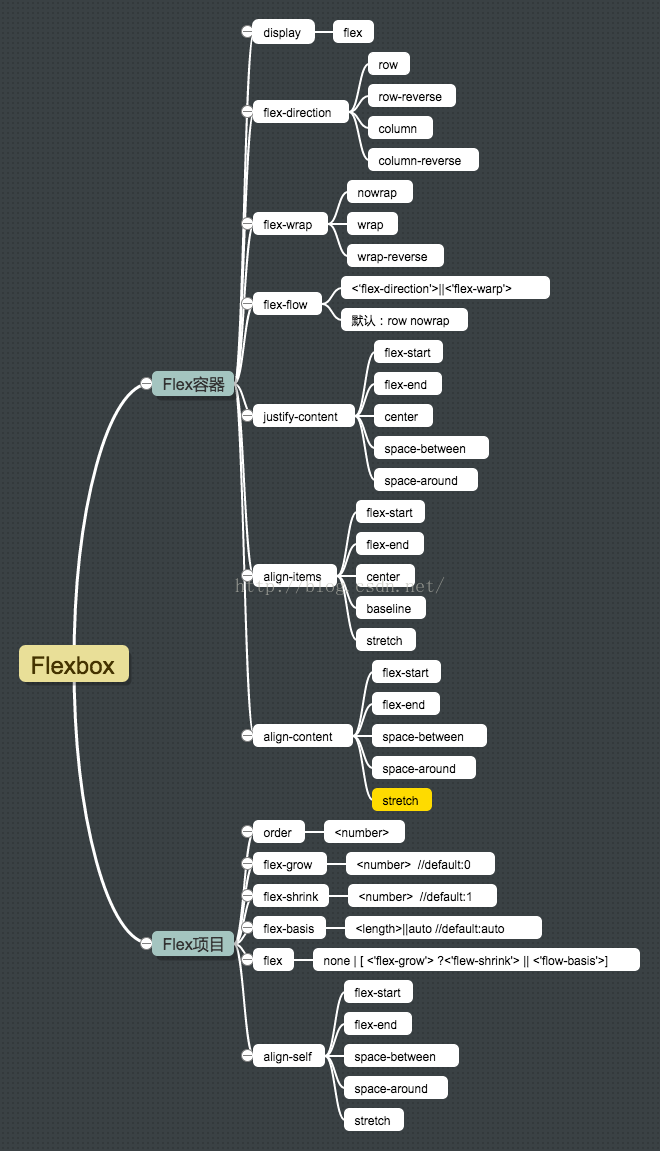
1、基本概念 设置 display: flex; 的元素称为 Flex 容器,其中…
用Highchart画一个小图玩下
前言
完全是为了玩儿的哈。。。just enjoy it 。。。正如计算机科学的鼻祖高德纳(Donald Knuth)所说,编程是一门艺术,而不是一门科学! 虽然我离这个比较远,然得努力啊 目的
主要是想学习下这里面的第一种布局, cool…
Android小技巧:改变toast位置
吐司默认的位置是系统决定的,但是在实际开发中,可能会要求控制吐司的位置,使用setGravity方法可以控制它的位置 public void setGravity(int gravity, int xOffset, int yOffset) 其中gravity设置吐司的相对位置,xOffset/yOffse…
Android初学者的简单登录,利用外形资源和selector选择器
Android 简单的登录
目标: Adnroid studio 的效果 点击输入框要变色 夜神模拟器上的效果图 思路:利用相对布局写成框架,在利用外形资源和selector选择器实现边框圆角,内边距,点击变色等效果。
代码展示过程&am…
前端技术介绍,跟我学响应式布局
前端的知识比较多比较杂,需要自己脑海里有详细的架构。首先对想进入前端的小白来说一说应该怎么进入这个行业,想自学我认为分以下阶段:第一阶段初级入门的html5和css3 接下来第二阶段就应该是javascript,DOM,能用JS来操作DOM.第三…
微信小程序—Flex布局-容器属性
博客概要 在初步规划页面样式的时候,使用flex布局“画框”,用来规划页面的元素,以及元素位置排版,大一学htmlcss时候接触过的知识了,捡一捡,用一用~ 文章目录博客概要Flex布局-容器属性display:flexflex-di…
Android小技巧:动态设置布局属性addRule
addRule是动态布局设置属性的方法。有些情况下我们需要动态设置布局的属性,在不同的条件下设置不同的布局排列方式,这时候就需要用到 LayoutParams.addRule() 方法该方法有两种重载方式:addRule(int verb) : 比如:addR…
子元素设置margin-top,父元素也受影响
外边距合并问题常见于第一个子元素的margin-top会顶开父元素与父元素相邻元素的间距,而且只在标准浏览器下 (FirfFox、Chrome、Opera、Sarfi)产生问题,IE下反而表现良好。例子可以查看下面代码(IE下表现“正常”,标准浏览器下查看出现“bug”…
【第二届青训营-寒假前端场】- 理解CSS之布局(layout)笔记
布局(layout)widthheightpaddingmarginborderbox-sizingoverflow块级元素行级元素常规流(Normal Flow)行内格式化上下文(Inline formatting context)块级格式化上下文(Block Formatting Context…
frame和iframe的区别
http://blog.csdn.net/lyr1985/article/details/6067026
1、frame不能脱离frameSet单独使用,iframe可以; 2、frame不能放在body中;如下可以正常显示: <!--<body>--> <frameset rows"50%,*"> <f…
移动响应式布局(二)
三、Flex弹性布局
0x1 Flex概念
1、弹性盒模型 它能够更加高效方便控制元素对齐、排列,更重要的是能够自动计算布局内元素的尺寸,无论这个元素的尺寸是固定的还是动态的。
2、变成弹性盒模型的步骤 Display: flex; 注:Display: inlin…
UICollectionView入门--使用系统UICollectionViewFlowLayout布局
UICollectionView入门–使用系统UICollectionViewFlowLayout布局类
一行的宽度是 : cell的宽度*cell个数+一行的间隙个数*间隙宽度
iOS【终极方案】精准获取webView内容高度,自适应高度
关于WebView内容高度的获取,相信很多人都踩过坑,无法获取到准确高度,导致页面布局出现差错,搜到的资料很多但都无法解决问题,以下是个人经验总结:
项目需求实现H5文章&原生评论效果,文章是…
Rust图形界面:eGUI的Panel布局
文章目录 Panel布局尺寸调节源码 Panel布局
eGUI提供面板堆叠的布局方案,即Panel布局。其布局逻辑是,根据当前面板指定的方向,尽可能地填充空间。
CentralPanel 占据屏幕剩余部分的空间SidePanel 占据屏幕两侧的空间,在具体调用…
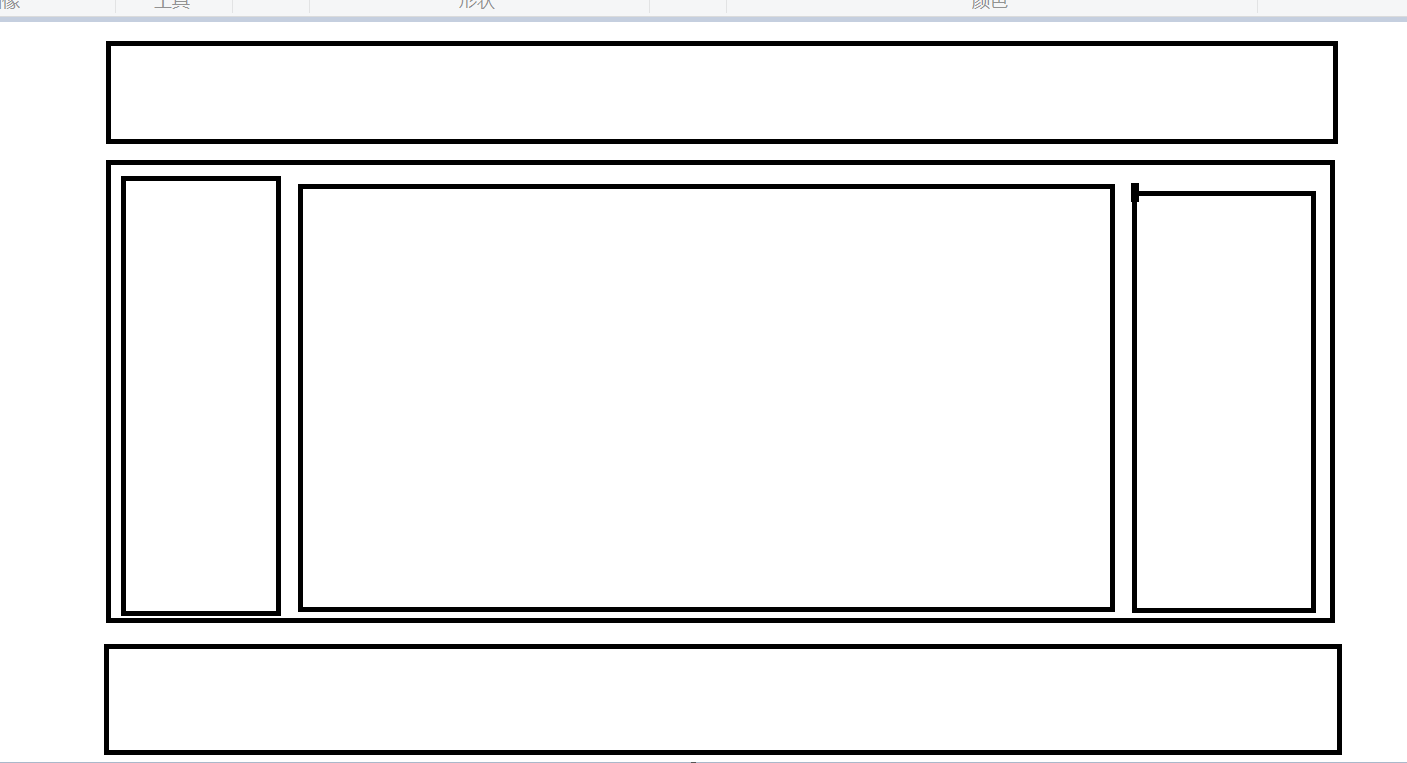
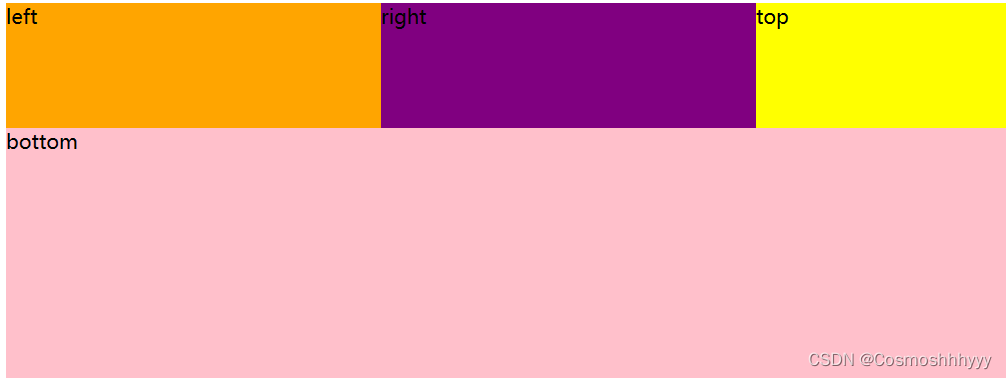
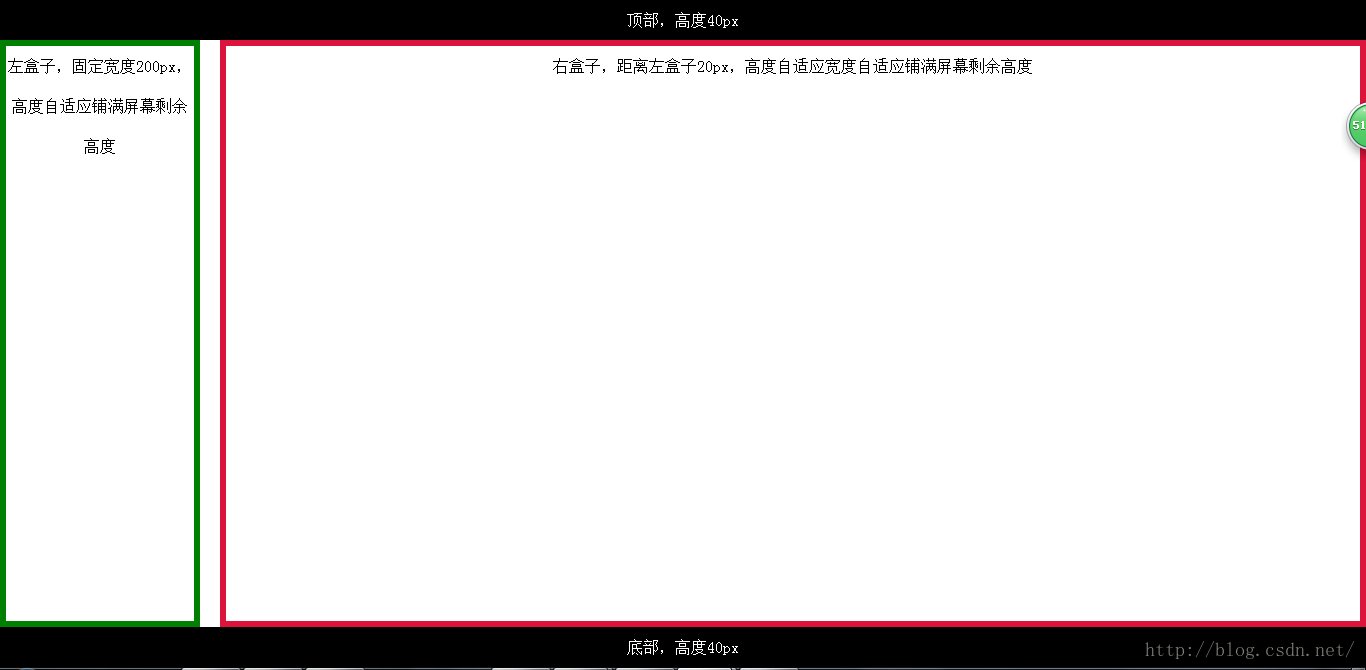
CSS实现自适应高度布局:头部底部固定,中间自适应铺满屏幕剩余高度,中间盒子里左盒子固定右盒子自适应宽度
如题:顶部底部固定高度,中间部分铺满屏幕剩余高度,中间盒子里又左盒子固定宽度,右盒子自适应宽度且距左盒子总是20px
主要解决方法是中间盒子的top:40px;bottom:40px;设置。原理是在position是absolute时同时设置top和bottom或者…
setContentView( )方法
setContentView(R.layout.main)在Android里面,这句话是什么意思? R.layout.main是个布局文件即控件都是如何摆放如何显示的,setContentView就是设置一个Activity的显示界面,这句话就是设置这个这句话所再的Activity采用R.layout下…
Android布局居中的几种做法
Android的布局文件中,如果想让一个组件(布局或View)居中显示在另一个布局(组件)中,可以由这么几种做法:
android:layout_gravityandroid:gravityandroid:layout_centerInParent
layout_gravit…
HTML 小程序 图片百分百显示 以及居中对齐 上下左右对齐 等比缩放
1、小程序view-image居中
<view style"height:200rpx;overflow:hidden;border:1rpx solid #ccc;position:relative;"><image class"images" mode"widthFix" src"{{item.imagessrc}}" style"width:100%;height:100%;tra…
转载 Android开发最佳实践
Android 开发最佳实践 摘要 使用 Gradle 和它推荐的工程结构把密码和敏感数据放在gradle.properties不要自己写 HTTP 客户端,使用Volley或OkHttp库使用Jackson库解析JSON数据避免使用Guava同时使用一些类库来避免65k method limit(一个Android程序中最多能执行65536…
HTML进阶:通过DIV+CSS进行布局
为什么要使用这种布局?
传统表格的布局缺陷布局固定不够灵活。
什么是Div?
它是一个html标签,一个块级元素(单独显示一行,即如果后面还有元素,将会在下一行显示)。主要用途是结合CSS实现页面…
双飞翼布局和圣杯布局解析
今天突然想起了温习一下css布局。之前看双飞翼布局只是粗略的看了一下,大概明白怎么做,但是并没有去延伸一下...还有它的孪生兄弟:圣杯布局。今天仔细的琢磨了一下;突然发现其实内容还不少的样子。
双飞翼布局或者说圣杯布局它们…
Android-气泡对话框(根据被点击View位置显示、可定制)
气泡布局的形状可以改变,如四角弧度、气泡颜色、箭头大小和阴影。 气泡Dialog可以根据被点击的view的位置来确定自己展示的位置。 如何开始? 在你模块中的build.gradle添加上HappyBubble依赖 compile com.github.xujiaji:happy-bubble:1.0.1如何使用 HappyBubble-B…
技术文章|你真的能分辨自适应网页与响应式网页吗?
本文来源于阿里云-云栖社区,原文点击这里。 相信很多小伙伴对于自适应与响应式的概念还有点模糊,一般自适应这种说法比较少,相对而言,响应式的名声要大一些。事实上,自适应也是响应式的一种,因此一个自适应…
技术文章 | 大数据时代_如何利用数据来提升设计?
本文来源于阿里云-云栖社区,原文点击这里。 什么是数据? 我们需要不拘一格的自主权,和我们考虑的数据一样。对我们来说,这不仅仅是数字,在我们看似平常的一些数据,甚至能让传统数据科学家屈服。 举个例子&a…
从零开始前端学习[42]:关于浮动元素在窗口缩小情况下,布局下沉的深思
关于浮动元素在窗口缩小情况下,布局下沉的深思
本博客主要总结下浮动元素下沉 提示 博主:章飞_906285288 博客地址:http://blog.csdn.net/qq_29924041 关于浮动元素在窗口缩小情况下,布局下沉的深思
我们在做前端项目的时候,浮…
Flutter(四):SingleChildScrollView、GridView
SingleChildScrollView、GridView 遇到的问题 以下代码会报错: class GridViewPage extends StatefulWidget {const GridViewPage({super.key});overrideState<GridViewPage> createState() > _GridViewPage();
}class _GridViewPage extends State<GridViewPage&g…
Flutter笔记 - 关于 fit 属性以及相关知识的总结
Flutter笔记 关于 fit 属性以及相关知识的总结 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/13434451…
android Menu与ActionBar和TitleBar浅析 三
Action bar是一个标识应用程序和用户位置的窗口功能,并且给用户提供操作和导航模式。在大多数的情况下,当你需要突出展现用户行为或全局导航的activity中使用action bar,因为action bar能够使应用程序给用户提供一致的界面,并且系…
Android中的布局和控件
Android中的各种布局和控件 一、五大布局:
①RelativeLayout(相对布局)
②LinearLayout(线性布局)
③FrameLayout(帧布局/框架布局)
④TableLayout(表格布局)
⑤AbsoluteLayout(相对布局) …
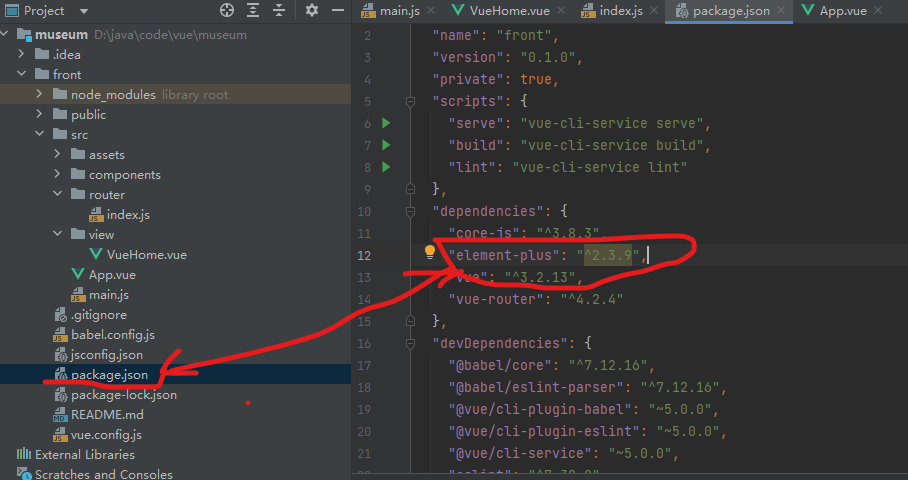
【Vue3 博物馆管理系统】定制上中下(顶部菜单、底部区域、中间主区域显示)三层结构首页
系列文章目录
第一章 定制上中下(顶部菜单、底部区域、中间主区域显示)三层结构首页 第二章 使用Vue3、Element-plus菜单组件构建菜单 [第三章 使用Vue3、Element-plus菜单组件构建轮播图] [第四章 使用Vue3、Element-plus菜单组件构建组图文章] 文章目…
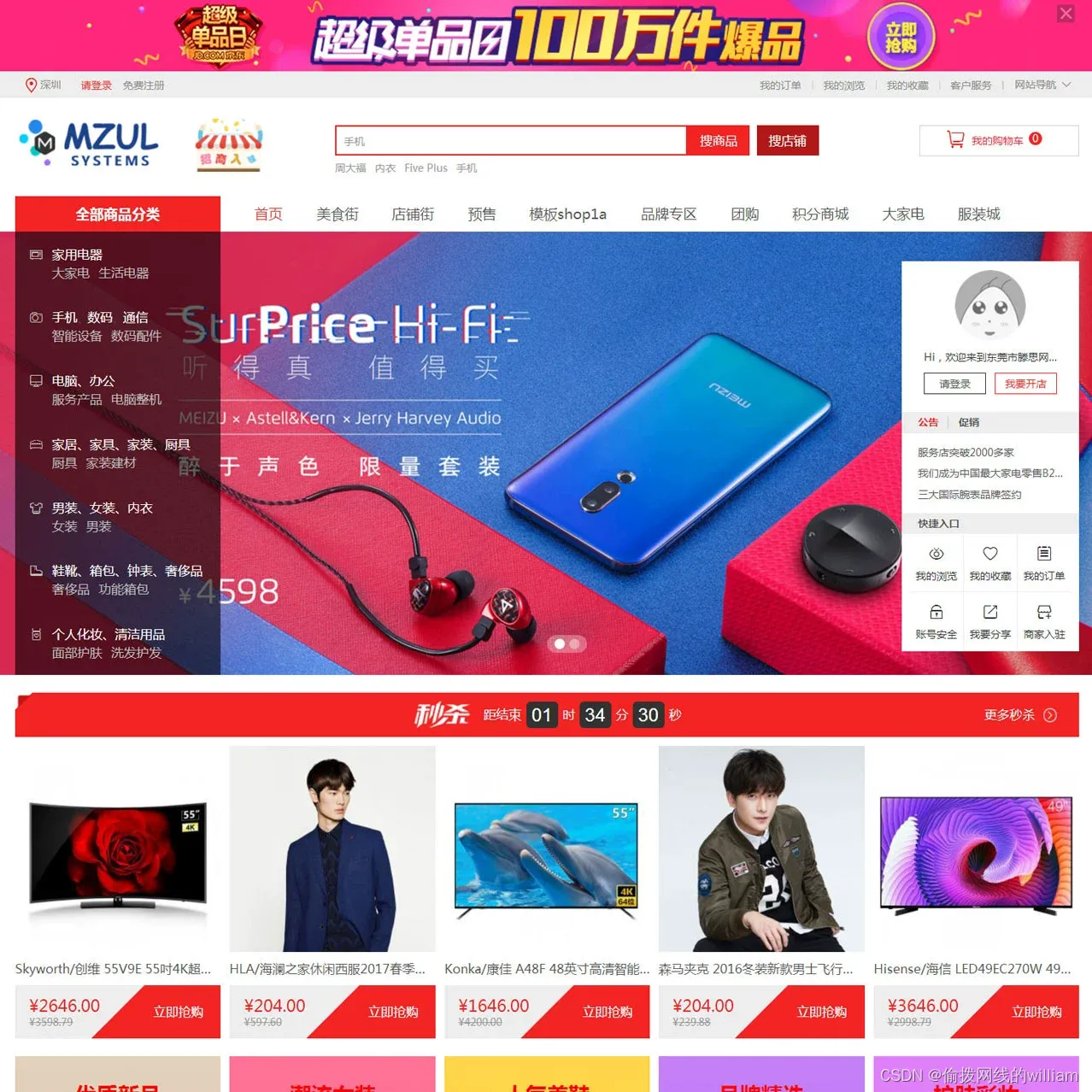
如何建立一个电商网站呢?商城完善建站解决方案
如何建立一个电子商务网站? 电子商务网站是虚拟商店,用户可以不受时间和地点的限制在线购物。 网上商城的兴起,扩大了消费市场空间。 一个完善的网站建设解决方案对于商城来说是必不可少的。 以下是为您提供的一些网站建设建议:
…
Android--自定义控件(图片轮播)
效果图: 方法一:原理就是利用定时任务器定时切换ViewPager的页面 import java.util.ArrayList;import android.os.Bundle;
import android.app.Activity;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
impo…
QML- QML 布局概述
QML- QML 布局概述一、概述二、Manual Positioning 手动定位三、Anchors 定位四、Positioners 定位器五、Layout Types 布局类型一、概述
在QML中定位一个元素 Item 有好几种方法。这里的定位其实就是就是为了布局元素,布局元素有很多种方法,我一般使用…


























































































![从零开始前端学习[42]:关于浮动元素在窗口缩小情况下,布局下沉的深思](https://img-blog.csdn.net/20171104143424539?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcXFfMjk5MjQwNDE=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)