<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 示例</title>
</head>
<body>
<div id="app">
<input type="text" v-model="name" placeholder="你的名字">
<h1>你好, {{ name }}</h1>
</div>
<script src="https://unpkg.com/vue/dist/vue.min.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
name: ''
}
})
</script>
</body>
</html>
1024
jmeter
F469
位运算
cocos2dx-lua
考试管理系统
flyfish
OData
数字图像处理
Setup 函数的使用
产品设计误区
autoregressive
pcb工艺
网赚项目
Cadence Allegro
深浅拷贝
devexpress
shellcode
网页模版html
Security
输入文本框的JS代码
相关文章
【IDEA】后端项目非正常关闭后,项目仍在占用端口的问题
问题描述 笔者在IDEA上安装插件,并且将IDEA进行重启时未终止后端项目。在IDEA重启结束后重新运行后端项目时发现报错端口被占用 解决方案 在IDEA的Terminal(终端)中输入jps,显示当前正在运行的进程
E:\ideaworkspace\gbglfzjc\gb…
输入文本框显示中国时间的js代码
<!DOCTYPE html>
<html><head><meta charset"utf-8"><title>Vue 示例</title></head>
<body><div id"app">{{ data }}</div><script src"https://unpkg.com/vue/dist/vue.min.js&quo…
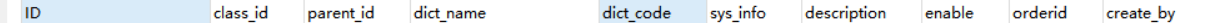
【Jeecgboot】数据字典的概念及使用方法
问题描述 在笔者通过Jeecgboot平台进行表单开发时,需要实现一个在新增页面 中通过选择框完成选择的树型选择功能,选择完后点击确定会在生成表单中出现。但是笔者在完成选择后,发现在表单中出现的数据是我们数据字典相应字段对应的code&#x…
为什么这段js代码运行不出来效果,不能点击进网址呢
<!DOCTYPE html>
<html><head><meta charset"utf-8"><title>Vue 示例</title></head>
<body><div class"app"><a v-bind:href"url">click me</a><img v-bind:src"im…
【Mybatis plus】报错java.lang.IllegalStateException: Unable to find a @SpringBootConfiguration
在笔者学习Mybatis plus的过程中,想通过Mybatis plus写一个连接数据库的小实验。
程序目录结构如下 原理
这个数据库连接测试的原理也十分简单。
在资源包下配置application.properties文件,这是数据库连接配置包,必须自己配置
spring.d…
mac新建文件的方法,新建js文件就是把txt后缀改成js
打开后,敲下快捷键 shift command T ,这个快捷键是在.rtf和.txt之间来回切换,默认是.rtf后缀,切换到.txt时可敲下 command s 保存到指定路径
【毕业设计】阿里云服务器ping不通
问题描述
笔者在使用阿里云服务器做内网穿透的过程中,在搭建完服务器,并且在安全组的配置规则的快速添加中添加了端口22,80,443的入方向,但是实测无法ping到自己服务器的公网ip。
解决办法
手动添加安全组配置规则&…
“config 文件中的配置“,这些id是些啥,配置文件,是干啥的
const open function () {const vm thisreturn [{// type:‘’ 可以通过type类型来判断展示那些组件内容modules: [{id: baseInfo,refName: baseInfo,component: () > import(/component/open/BaseInfo)},{id: lineInfo,refName: lineInfo,component: () >…