<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>双链表-插入排序</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
</head>
<script type="text/javascript">
//节点类
var Node = function (pData) {
this.next = null; //后继“指针”
this.prev = null; //前驱"指针"
this.data = pData;
}
//单链表(约定:头节点不放内容,当哨兵位,有效元素从头节点后的第1个元素开始)
var DbLinkList = function () {
this.head = new Node(null); //头节点
//插入新元素
this.insert = function (pNodeValue) {
var newNode = new Node(pNodeValue);
//如果只有头节点
if (this.head.next == null) {
this.head.next = newNode;
newNode.prev = this.head;
return;
}
//否则遍历找到尾节点
var p = this.head;
while (p.next != null) {
p = p.next;
}
p.next = newNode;
newNode.prev = p;
}
//获取第n个元素的数据值
this.getData = function (index) {
if (index < 1 || index > this.size) {
return null;
}
var p = this.head;
var i = 1;
while (p.next != null && i <= index) {
p = p.next;
i += 1;
}
return p.data;
}
//取尾节点
this.getTail = function () {
if (this.head.next == null) {
return null;
}
var p = this.head.next;
while (p.next != null) {
p = p.next;
}
return p;
}
//删除指定位置的元素
this.removeAt = function (index) {
if (index < 1 || index > this.size) {
return null;
}
var p = this.head;
var i = 1;
//从头开始遍历,找到index位置的前一个元素
while (p.next != null && i < index) {
p = p.next;
i += 1;
}
p.next = p.next.next; //修改index位置前一个元素的后继指针
p.next.prev = p;
return p.data; //返回删除元素的值
}
//打印所有元素
this.print = function () {
document.write("<br/>");
if (this.head.next == null) {
return;
}
var p = this.head.next;
while (p.next != null) {
document.write(p.data + " ");
p = p.next;
}
document.write(p.data + " "); //最后一个元素,需要单独打印
document.write("<br/>");
}
//从后打印所有元素
this.printFromBack = function () {
document.write("该链表共有" + this.size + "个元素,从后向前分别为:<br/>");
var tail = this.getTail();
var p = tail;
if (p == null) {
return;
}
while (p.prev != null) {
document.write(p.data + " ");
p = p.prev;
}
document.write("<br/>");
}
//插入排序
this.insertSort = function () {
if (this.head.next == null || this.head.next.next == null) {
return;
}
var p = this.head.next;
while (true) {
if (p == null) {
return;
}
var t = p.prev;
//向前查找p之前的插入点
while (t.prev != null && t.data > p.data) {
t = t.prev;
}
//如果插入点就是p的前驱节点,不用调整,
//忽略,直接进入下一轮
if (t.next == p) {
p = p.next;
continue;
}
//将p的后续节点先保护起来,以便下一轮循环时确定起始位置
var x = p.next;
//将p从链表上摘下
if (p.next != null) {
p.next.prev = p.prev;
}
p.prev.next = p.next;
//p插入到t之后
t.next.prev = p;
p.next = t.next;
t.next = p;
p.prev = t;
this.print(); //打印输出,调试用
//重新将p定位到下一轮循环的"正确"起始节点
p = x;
}
}
}
var linkTest = new DbLinkList();
linkTest.insert(10);
linkTest.insert(9);
linkTest.insert(8);
linkTest.insert(7);
linkTest.insert(6);
linkTest.insert(5);
linkTest.insert(4);
linkTest.insert(3);
linkTest.insert(2);
linkTest.insert(1);
document.write("--排序前---<br/>")
linkTest.print();
linkTest.insertSort();
document.write("<br/>--排序后---<br/>")
linkTest.print();
</script>
</html>
asp.net
rce
权限
分子对接
图书馆座位预约
模板
提取PDF内容
产品经理常犯的错误
购书网站
51单片机
微信小程序登录
零售
Junit的特点
memory
devexpress
选择排序
雷电游戏
Dynamics365 CRM
UVM
sas
记录一下用js写链表,以后再看吧
相关文章
django 获得请求头
django 获得到的请求头封装在 request 的 META 中,为一个 dict
以下选自官方文档:
https://docs.djangoproject.com/zh-hans/2.0/ref/request-response/#django.http.HttpRequest.META
HttpRequest.META?
A dictionary containing all available HTTP headers. Available …
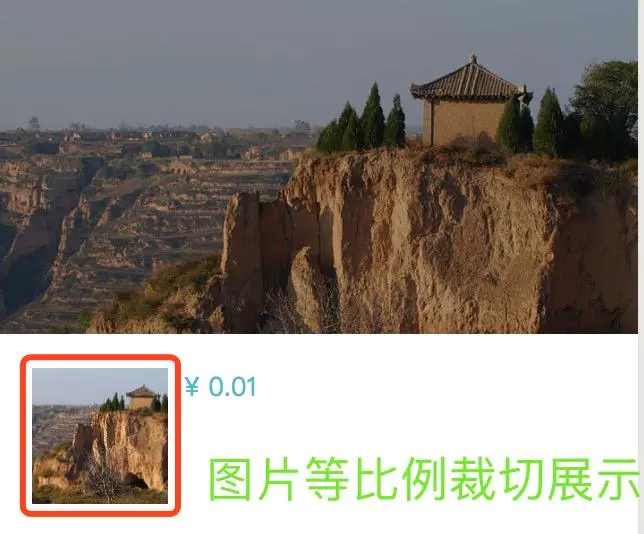
微信小程序image控件图片自适应
因为最近iOS的工作量比较少,因此就和公司大牛开始了小程序开发,由于是新手,许多东西总是喜欢问问同事,免得走弯路,再问了同事之后,建议我用七牛的图片处理方式来自适应图片,因为用七牛的处理方式…
显示日期的js正确与错误的表达方法
<!doctype html>
<html>
<head><meta charset"utf-8"><title>双链表-插入排序</title><meta http-equiv"Content-Type" content"text/html; charsetgb2312" />
</head>
<script type"t…
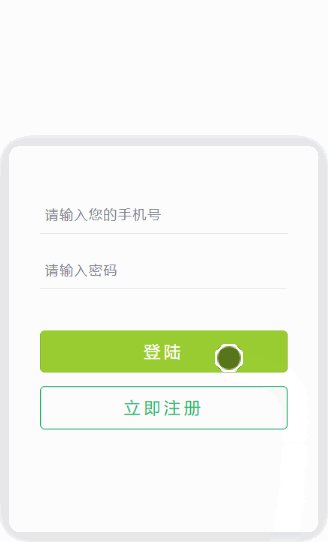
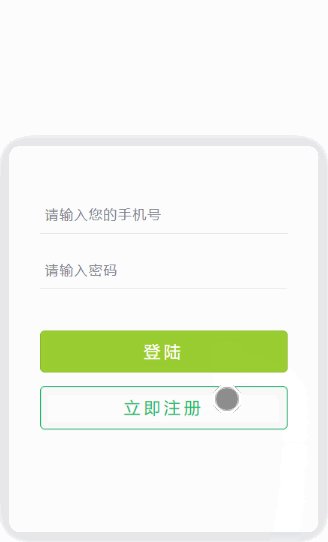
小程序按钮点击css效果
小程序自带的button组件是有点击效果的,但是一旦自定义了class你发现 他就是一个方块,点了也是那样静静的呆在那里,没有视觉点击感……往往大多数情况下,我们都要自己定义按钮样式 于是自己写了一套通用的小程序点击按钮效果 app.…
为啥自显示日期,这么写不对?
function displayDate() {document.write(Date());
}displayDate();报错
[Running] node "/Users/ivyone/44.js"
/Users/ivyone/44.js:2document.write(Date());^ReferenceError: document is not definedat displayDate (/Users/ivyone/44.js:2:3)at Object.<an…
想在思维导图中轻松插入公式?这个办法了解下!
不论是本科生还是硕士生,要想顺利毕业,2万字的毕业论文是免不了的。这么多的字,打印到A4纸上面,需要三四十页,对于普通的学生而言,这是个不小的挑战!刚开始准备着手写作的时候会面临两个问题&am…