import { ref } from 'vue'
const counter = ref(0)
console.log(counter) // { value: 0 }
console.log(counter.value) // 0
counter.value++
console.log(counter.value) // 1
SAP
机器人平台
数据标注
正则表达式
电子学会2022年9月考试
广域网
客快物流大数据项目
mongodb
电路
取代LABVIEW
junit5
Exchanger
cocos2d
字符打印流
抓包
atf
fpga
android 糖果
按钮
分布式光纤测温
这段代码要在哪个空间里运行?js,vue,html都没试好
相关文章
为什么这个什么也不显示?
<div id"app"><post-item :post-title"title"></post-item>
</div><script src"https://unpkg.com/vuenext"></script>
<script>
const app Vue.createApp({data() {return {title: Java无难事}}
})…
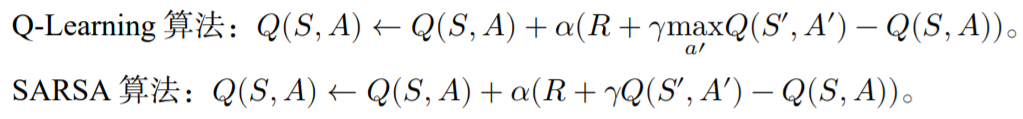
算法学习(八)——SARSA和Q-Learning
SARSA是一种on-policy算法,Q-Learning是一种off-policy算法。 关于on-policy和off-policy的定义,网上有很多不同的讨论,我认为, on-policy和off-policy的差异 在于 训练目标策略 所用到的数据 (有时候也表现为数据 &…
reactive()的使用,这短代码为什么不好使
<div id"app">count: {{ count }}
</div><script src"https://unpkg.com/vuenext"></script>
<script>
const state Vue.reactive({count: 0
});const vm app.mount(#app)
</script>为什么不出来count: 0呢…
127.0.0.1拒绝了我们的连接请求
问题描述
浏览器打不开127.0.0.1,显示拒绝连接。试着ping了一下。 需要指明一点,::1是ipv6的地址,但正常localhost应该指向127.0.0.1。
使用Windows自带的网络诊断工具,出现了“127.0.0.1未设置为接受端口“万维网服务(HTTP)”上…
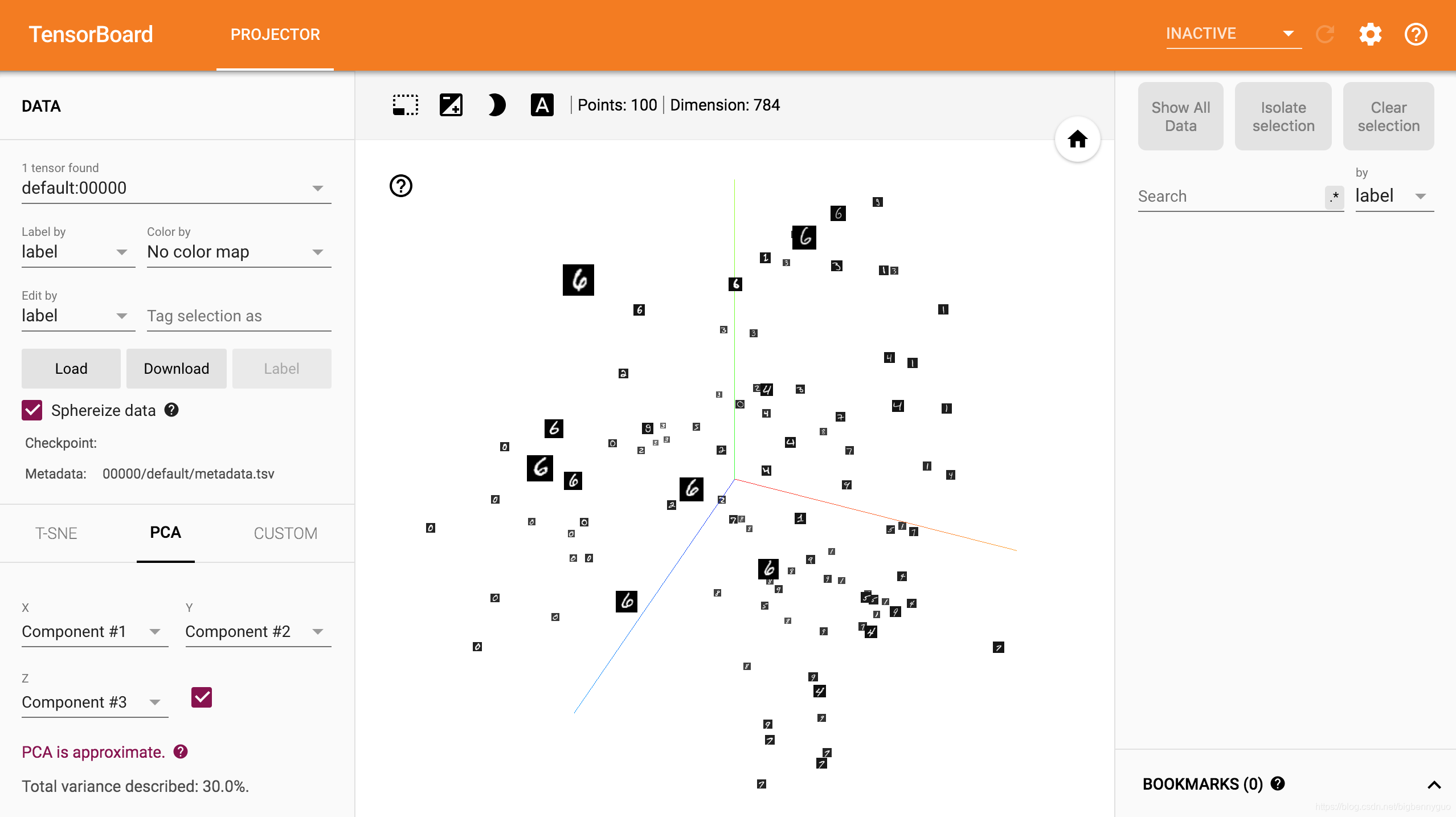
详解PyTorch项目使用TensorboardX进行训练可视化
目录
什么是TensorboardX配置TensorboardX 环境要求安装 使用 pip 安装从源码安装使用TensorboardX 使用各种 add 方法记录数据 数字 (scalar)图片 (image)直方图 (histogram)运行图 (graph)嵌入向量 (embedding)其他一些tips什么是TensorboardX
Tensorboard 是 TensorFlow 的…
Python之利用abc模块实现抽象类
import abc #利用abc模块实现抽象类class All_file(metaclassabc.ABCMeta):all_type fileabc.abstractmethod #定义抽象方法,无须实现功能def read(self):# 子类必须定义写功能passabc.abstractmethod #定义抽象方法,无须实现功能def write(self…
toRefs解构响应式状态
<div id"app"><p>作者: {{ author }}</p><p>书名: {{ title }}</p>
</div><script src"https://unpkg.com/vuenext"></script>
<script>
const { reactive, toRefs } Vue;
/* 为什么这里又从effec…
toRef与toRefs有什么区别,没看出来,toRef是可以传单个的吗?单个的时候可以用toRefs传吗?综合的时候用toRefs简便得多?
<div id"app"><p>作者: {{ author }}</p><p>书名: {{ title }}</p>
</div><script src"https://unpkg.com/vuenext"></script>
<script>
const { reactive, toRef } Vue;
/* 为什么这里又从effect…