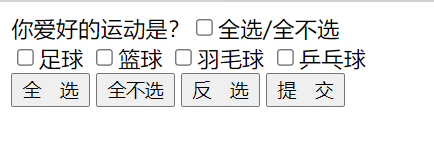
Hmtl页面中Jquery实现复选框选择-全选-全不选-反选-提交

代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
//给全选添加事件
$("#checkedAllBtn").click(function () {
$(":checkbox").prop("checked",true);
});
//给全不选选添加事件
$("#checkedNoBtn").click(function () {
$(":checkbox").prop("checked",false);
});
//给反选添加单击事
$("#checkedRevBtn").click(function () {
//查询全部球类的复选框
$(":checkbox[name=items]").each(function () {
//在each遍历是function函数中,有一个this对象,这个this对象是当前正在遍历带的dom对象
this.checked=!this.checked;
});
//要坚持 是否满选
//获取全部球类个数
var allCount=$(":checkbox[name=items]").length;
var checkCount=$(":checkbox[name=items]:checked").length;
// if (allCount==checkCount){
// $("#checkedAllBox").prop("checked",true);
// }else {
// $("#checkedAllBox").prop("checked",false);
// }
//将if函数简化
$("#checkedAllBox").prop("checked",allCount==checkCount);
});
//[提交]按钮单击事件
$("#sendBtn").click(function () {
//获取选中的复选框
$(":checkbox[name='items']:checked").each(function () {
alert(this.value);
});
});
//给[全选/全不选]添加单击事件
$("checkedAllBox").click(function () {
$(":checkbox[name=items]").prop("checked",this.checked);
});
// 给全部球类绑定单击事件
$(":checkbox[name='items']").click(function () {
// 要检查 是否满选
// 获取全部的球类个数
var allCount = $(":checkbox[name='items']").length;
// 再获取选中的球类个数
var checkedCount = $(":checkbox[name='items']:checked").length;
$("#checkedAllBox").prop("checked",allCount == checkedCount);
});
})
});
</script>
</head>
<body>
<form method="post" action="">
你爱好的运动是?<input type="checkbox" id="checkedAllBox" />全选/全不选
<br />
<input type="checkbox" name="items" value="足球" />足球
<input type="checkbox" name="items" value="篮球" />篮球
<input type="checkbox" name="items" value="羽毛球" />羽毛球
<input type="checkbox" name="items" value="乒乓球" />乒乓球
<br />
<input type="button" id="checkedAllBtn" value="全 选" />
<input type="button" id="checkedNoBtn" value="全不选" />
<input type="button" id="checkedRevBtn" value="反 选" />
<input type="button" id="sendBtn" value="提 交" />
</form>
</body>
</html>