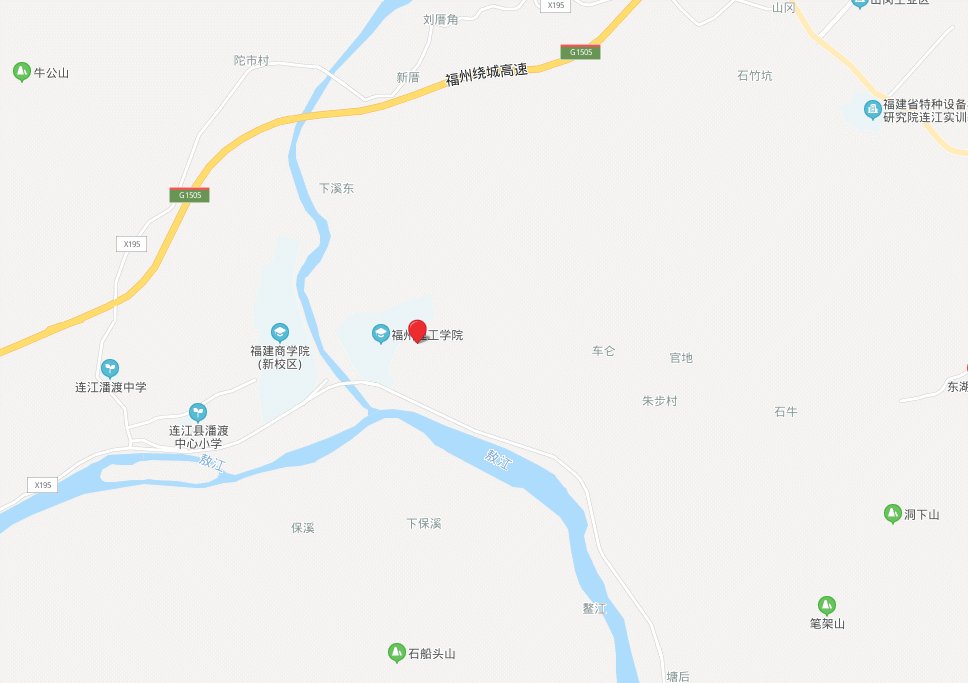
随着人们对健康意识的提高,各类运动软件也逐渐流行。由于手机方便携带,又自带GPS定位功能,因此APP成为用户的首选。例如咕咚、益动等。这些软件都具有类似的一个功能模块,就是在电子地图上跟踪记录用户跑步或骑行的运动轨迹。
实现效果点二级目录完整代码 代码每一行都是视频里面出现的可看视频学习,ak按那个链接注册就好
- hello world
- 可拖拽的标注
- 开启鼠标滚轮缩放
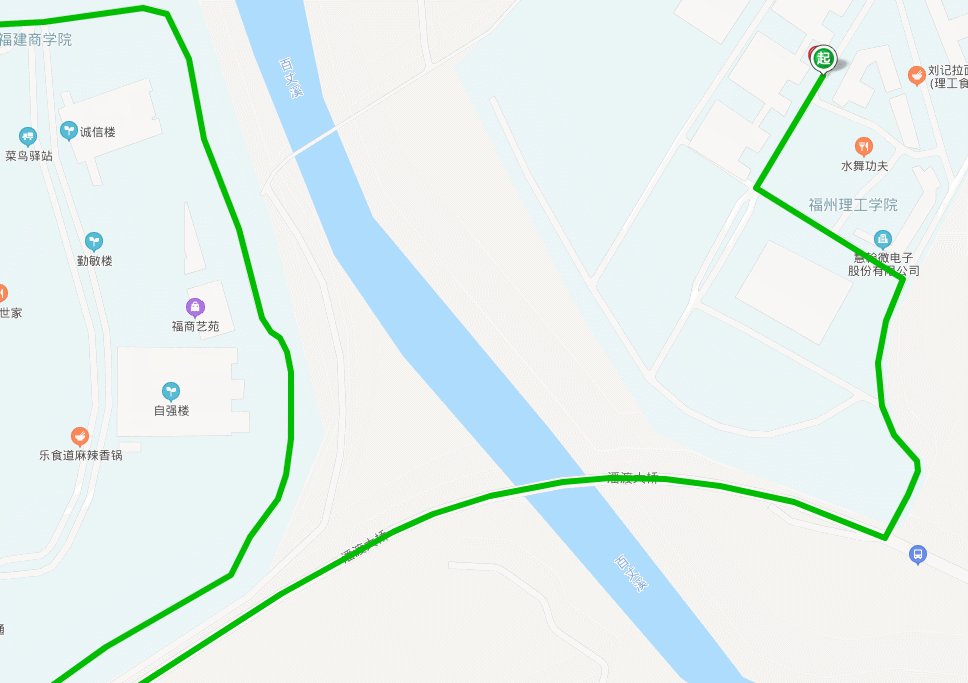
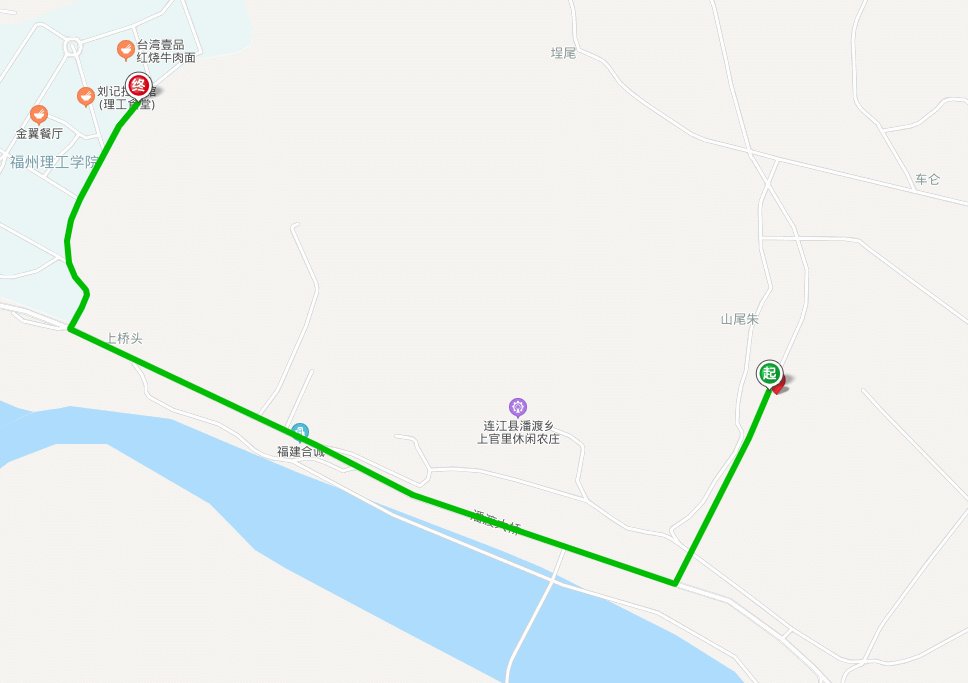
- 驾车线路规划 根据起终点经纬度查询驾车路线
- 完整代码

访问应用(AK)获取秘钥http://lbsyun.baidu.com/apiconsole/key#/home
学习视频来源 b站https://www.bilibili.com/video/BV1Wa4y1e7AK?p=8
hello world
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Hello, World</title>
<style type="text/css">
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#container{height:100%}
</style>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=您的密钥">
</script>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
var map = new BMapGL.Map("container");
// 创建地图实例
var point = new BMapGL.Point(116.404, 39.915);
// 创建点坐标
map.centerAndZoom(point, 15);
// 初始化地图,设置中心点坐标和地图级别
</script>
</body>
</html>
可拖拽的标注
marker的enableDragging和disableDragging方法可用来开启和关闭标注的拖拽功能。默认情况下标注不支持拖拽,您需要调用marker.enableDragging()方法来开启拖拽功能。在标注开启拖拽功能后,您可以监听标注的dragend事件来捕获拖拽后标注的最新位置。
marker.enableDragging();
marker.addEventListener(“dragend”, function(e){
alert(“当前位置:” + e.point.lng + ", " + e.point.lat);
})
开启鼠标滚轮缩放
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
驾车线路规划 根据起终点经纬度查询驾车路线
var driving = new BMap.DrivingRoute(map, {renderOptions:{map: map, autoViewport: true}});
driving.search(p1, p2);
完整代码
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Hello, World</title>
<style type="text/css">
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#container{height:100%}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=oRy0TBwGKlEzSxd0kYB4wWZCIF9tBBHO">
//v3.0版本的引用方式:src="http://api.map.baidu.com/api?v=3.0&ak=您的密钥"
</script>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
var map = new BMap.Map("container");
// 创建地图实例
var point = new BMap.Point(119.48024285781872, 26.244929795036903);
// 创建点坐标
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
marker.enableDragging();
marker.addEventListener("dragend", function (e) {
point = new BMap.Point(e.point.lng, e.point.lat);
});
map.centerAndZoom(point, 15);
// 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
// 给地图加个单击事件 生成红色标注
map.addEventListener("click", function(e){
map.clearOverlays();
// 先清空再添加 这样就不会产生太多标注
var point2 = new BMap.Point(e.point.lng, e.point.lat);
var marker = new BMap.Marker(point2);
map.addOverlay(marker);
// alert("当前位置:" + e.point.lng + ", " + e.point.lat);
var driving = new BMap.DrivingRoute(map, {renderOptions:{map: map, autoViewport: true}});
driving.search(point2, point);
})
</script>
</body>
</html>