-
var声明变量存在变量提升,let和const不存在变量提升
什么是变量提升:
变量提升就是变量和函数的声明会跑到代码的最前面,但是实际 上变量和函数声明的位置并不会动,只是在编译过程中放入了内存之中.
-
let、const在{}定义的是块级作用域,var定义的是全局局部作用域(全局变量和局部变量)
块级作用域
在{}中定义的就是一个块级作用域,在里面声明的变量外面不能使用
全局局部作用域
局部变量:在函数内部定义的变量,只在函数内部起作用,函数执行结束,变量会自动删除即在一个函数内部定义的变量,只在本函数范围内有效
全局变量:“在函数外定义的变量”,即从定义变量的位置到本源文件结束都有效即可以被所有对象或者函数引用
-
const不能重新赋值,不能多次定义const,必须要有初始值,let也不能被多次定义,var可以多次定义
-
暂时性死区,使用 let 或 const 声明的变量,在声明没有到达之前,访问该变量都会导致报错
-
var是es5发布的,let const是es6新引入的
left join
目标检测
绘图机器人
dirs 命令
vr
脑皮质
框架
前后端分离考试系统
Pyinstaller
学生我那工业作业
下载视频方法
征文
BH1750
three.js
proteus
canvas
gitea
Silicon Labs
dw网页设计
BP神经网络
面试题 var let const的区别
相关文章
vue cli 引入安装bootstrap插件
安装cli详细步骤请看之前文章呦
安装bootstrap必装插件 安装bootstrap必须要先安装jQuery 安装jQuery的方法在npm窗口中输入指令: npm install jquery --save-dev 安装完成以后开始安装bootstrap 指令:npm install bootstrap -D
可选插件 bootstarp依赖插件(看需求是否…
ESX4 虚拟 ESX4
一般人都用VMware Workstation / Server来虚拟ESX,但性能一般,现在,可以尝试用ESX4 虚拟 ESX4 :第一步,设置装在物理主机上的ESX - vSwitch, 将Promiscuous Mode改为Accept第二步,新建一个自定义VM,配置如下࿱…
WinCE6.0 R3下载助手
WinCE6.0的R3已经发布了,为了方便大家下载,简单做了一个下载助手,能自动生成R3所有安装文件的下载链接,使用迅雷下载全部链接就免去了通过Setup.exe在线安装的苦楚。 需要的同学请到这里下载,http://files.cnblogs.com…
js轮播图(点击图片切换 定时器效果)
轮播效果:点击上一页,下一页切换图片,设置定时器每过两秒进行自动切换
不说别的直接上代码
<!DOCTYPE html>
<html>
<head><title></title><meta charset"utf-8"><style type"text/css">div.show{width:600px…
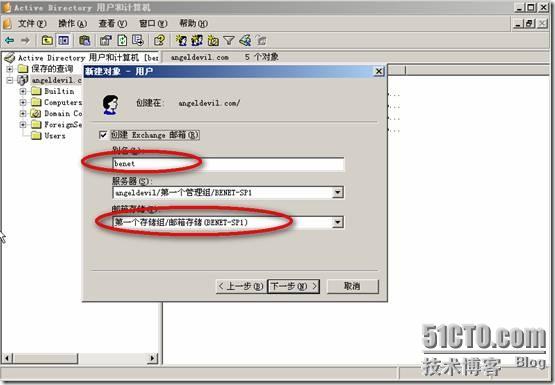
菜鸟学exchange之一:exchange邮件系统的简单安装和部署
实验背景:西安凌云高科技是一家拥有300名员工的高新技术企业,总部在位于西安。在上海和北京分别有分公司。西安凌云高科技有限公司的邮件系统对公司的成功非常重要,销售工资依赖于消费者的快速和可靠的联系,其他的部门同样也非常依…
OPENROWSET (Transact-SQL)
更新日期: 2008 年 10 月 31 日 包 含访问 OLE DB 数据源中的远程数据所需的全部连接信息。当访问链接服务器中的表时,这种方法是一种替代方法,并且是一种使用 OLE DB 连接并访问远程数据的一次性的临时方法。对于较频繁引用 OLE DB 数据源的…
小方块万能居中方法(任何分辨率下都能居中)
不说废话直接看代码都是干货
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"wi…
ES6 set和map超详细讲解
set是什么 set 是ES6提供的新的数据结构,他和Array相似,但是set定义的值都具有唯一性,不能重复,可以存储任意类型的值 使用set可以求数组的并集.差集.交集等等
去重
var mySet new Set([1, 2, 3, 4, 4]);mySet为你定义的数组并集(相当于合并数组)
var a new Set([1, 2, 3]…
最新文章
- 【C++】【MFC】绘图
- reactive()的局限性
- 代码随想录第五十九天 | 115.不同的子序列,583. 两个字符串的删除操作, 72. 编辑距离
- 华为od机试真题 — 分披萨(Python)
- json将列表字典等转字符串,然后解析又转回来
- (vue3)el-table滚到底部加载数据el-table-infinite-scroll
- 1:1公有云能力整体输出,腾讯云“七剑”下云端
- 以太坊是什么 - 以太坊开发入门指南
- php字符串处理函数讲解
- 如何提升意志力让梦想变成现实
- 朱军笑了
- 周锦民:腾讯在线教育视频互动直播间技术实践
- [Angular, TypeScript, 路由算法] 模拟IP层路由协议,实现LS算法、洪泛算法、DV算法、路由毒化...