javascript">// 将内容复制到剪贴板
copyRow(url) {
let input = document.createElement("input"); // js创建一个input输入框
input.value = url; // 将需要复制的文本赋值到创建的input输入框中,this.ruleForm.url这个是我要复制的内容
document.body.appendChild(input); // 将输入框暂时创建到实例里面
input.select(); // 选中输入框中的内容
document.execCommand("Copy"); // 执行复制操作
document.body.removeChild(input); // 最后删除实例中临时创建的input输入框,完成复制操作
this.$message({
message: "复制成功",
type: "success",
});
},
c语言
css3
栈/队列
最短路
codeforces
OTA
beautifulsoup
harbor
后台开发
绝对路径和相对路径
运维实战
医疗
图像按钮
TabBar
周年纪念
对象
CMakeLists
Spark3.x
程序部署
百叶窗
JS复制到剪贴板
相关文章
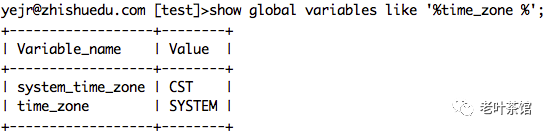
mysql备份要注意哪些_mysqldump备份数据需要注意的细节
导读用mysqldump备份数据时,加上 -w 条件选项过滤部分数据,发现导出结果比实际少了40万,什么情况?问题我的朋友小文前几天遇到一个怪事,他用mysqldump备份数据时,加上了 -w 选项过滤部分数据,发…
了解计算机的发展历程
前言 好好了解一下计算机历史,为什么会发展成今天这个样子?一个完整的计算机系统包括硬件系统和软件系统两部分,二者缺一不可。其实在电子计算机之前也有一些机械式的计算机,从功能上来说也确实可以帮助人类计算,但质的…
兼容各大浏览器导出Excel
// 下载模板downloadModel() {this.$http({url: this.$http.adornUrl("/prod/category/template"),method: "get",responseType: "blob", // 解决文件下载乱码问题}).then(({ data }) > {var blob new Blob([data], {type: "applicatio…
vue 样式class多选、单选,vue多选,vue单选
1.这里通过for循环列出数据,绑定需要写样式的className:原有className‘shop-checked’;选中classNameis-shop-checked
<span v-for"(itemIn,index)in data" class"shop-checked-parcel" click"onShopChecked(i…
vooc充电原理_霸榜充电领域?OPPO125W超级闪充再现黑科技,权威外媒实力打Call...
要说这段时间科技圈的大新闻,肯定要数OPPO在闪充沟通会上发布的新一代超级闪充技术了。这其中所包括125W超级闪充技术,经测试可以在5分钟将电量充至41%,实现了20分钟充满等效4000mAh容量电池。此外,OPPO更将熄屏待机充电时的温度严…
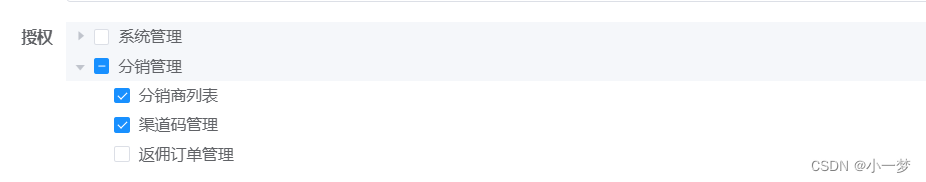
el-tree子节点半选,父节点全选,数据回显时子节点部分选中,父节点都全选中
//后台返回数据
//data.menuIds
//格式
//[1,2,3]
const selfthis
self.$nextTick(() > {const arr []data.menuIds.forEach(f > {if (!self.$refs.menuListTree.getNode(f).childNodes || !self.$refs.menuListTree.getNode(f).childNodes.length) {arr.push(f)}})self…
当前界面涉及隐私内容_匿名币Beam将于6月28日进行第二次硬分叉,内容涉及隐私保护与DeFi...
免责声明:本文旨在传递更多市场信息,不构成任何投资建议。文章仅代表作者观点,不代表火星财经官方立场。小编:记得关注哦来源:火星一线火星财经APP(微信:hxcj24h)一线报道,匿名币Beam将于6月28日…