一、localStorage
(1)localStorage是什么?
localStorage对象在修订过的HTML5规范中作为持久保存在客户端数据的方案取代了globalStorage,是Storage的实例。
注意:要访问一个localStorage对象,页面必须来自同一个域名(子域名无效),使用同一种协议,在同一个端口上。相当于globalStorage[localhost.host]。
(2)localStorage怎么用?
localStorage作为Storage的实例,可以使用Storage实例的方法。
常见操作:
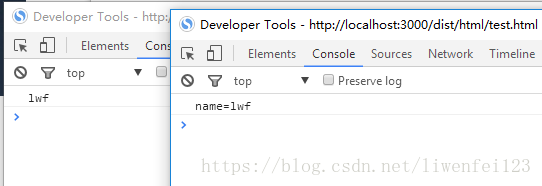
js rsl"> localStorage.setItem(js-string">'name',js-string">'lwf');
localStorage.age=js-number">21;js-comment">//注意后填加的放在localStorage的前面
console.js-built_in">log(localStorage.getItem(js-string">'name'));js-comment">//lwf
console.js-built_in">log(localStorage.age);js-comment">//21
console.js-built_in">log(localStorage);js-comment">//Storage {age: "21", name: "lwf", length: 2}
console.js-built_in">log(localStorage.key(js-number">0));js-comment">//age,注意index从0开始
console.js-built_in">log(localStorage.js-built_in">length);js-comment">//2
localStorage.removeItem(js-string">'name');
console.js-built_in">log(localStorage.getItem(js-string">'name'));js-comment">//null
localStorage.clear();
console.js-built_in">log(localStorage);js-comment">//Storage {length: 0}(3)怎么使用localStorage实现多标签之间的通信?
index.html:
js xml"> js-tag"><js-title">input js-attribute">type=js-value">"text">
js-tag"><js-title">button js-attribute">id=js-value">"btn">Clickjs-tag"></js-title">button>
js-tag"><js-title">script>
window.onload=js-function">js-keyword">functionjs-params">(){
js-keyword">var oBtn=document.getElementById(js-string">"btn");
js-keyword">var oInput=document.getElementsByTagName(js-string">"input")[js-number">0];
oBtn.onclick=js-function">js-keyword">functionjs-params">(){
js-keyword">var val=oInput.value;
localStorage.setItem(js-string">"value",val);
}
}
js-tag"></js-title">script>test.html:
js xml">js-tag"><js-title">script>
window.addEventListener(js-string">"storage",js-function">js-keyword">functionjs-params">(event){
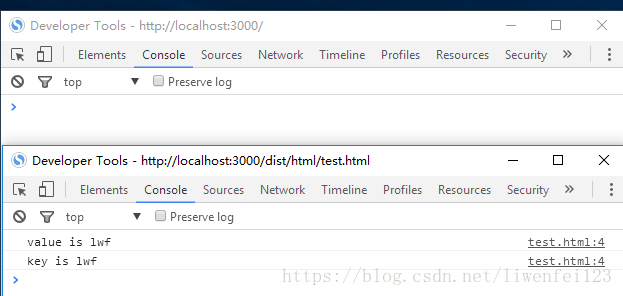
console.log(js-string">"value is"+localStorage.getItem(js-string">"value"));
console.log(js-string">"key is"+event.newValue);
},js-literal">false);
js-tag"></js-title">script>注意:只能实现同一浏览器相同域名、相同协议、相同端口下的多个标签页之间的通信。不同浏览器没有该效果。
效果:

(4)localStorage可以实现同一浏览器多个标签页之间通信的原理
localStorage是Storage对象的实例。对Storage对象进行任何修改,都会在文档上触发storage事件。当通过属性或者setItem()方法保存数据,使用delete操作符或removeItem()删除数据,或者调用clear()方法时,都会发生该事件。这个事件的event对象有以下属性:
domin:发生变化的存储空间的域名;key:设置或者删除的键名;newValue:如果是设置值,则为新值;如果是删除值,则是null;oldValue:键被更改之前的值;
注意:IE8和Firefox只实现了domin属性。
其他解决方案:
如何实现同一浏览器多个标签页之间的通信(二)——cookie+setInterval