大家好,我是阿语,从今天开始每天更新8篇html" title=python>python教程从第一个基础语法开始每天更新一下基础内容,这些会分类出来,保持一天完整的html" title=python>python教程,有的人肯定会问 为什么最后才写爬虫了,阿语在这里声明一下:
很多朋友学的很杂,很随心去学,比如看完基础语法之后就去看面向对象就去开始学爬虫,这样学也没有问题,只是你爬着爬着就知道很多知识自己了解的还不完善,思维跟不上,最后知道怎么操作,也知道怎么写,但是到自己写的时候,就不知道怎么开始,还希望一起学html" title=python>python的朋友们一起跟着阿语一起操作,慢慢的学。
这是一个开头后面所有的文章开头,后面所有的文章开头都使用这个开头
1-Python基础语法
2-面向对象编程
3-linux命令
4-多任务编程
5-web服务器
6-web前端开发基础
7-MySQL数据库
8-mini-web框架
9-django框架
10-美多商城
11-DRF框架
12-美多商城后台
13-项目部署
14-flask框架
15-黑马头条
16-人工智能基础
17-推荐系统基础
18-黑马头条推荐系统
19-html" title=python>python测试
20-NLP自然语言处理
21-html" title=python>python运维
22-深度学习与机器视觉
23-爬虫
24-数据分析
喜欢的可以关注一下,这些有相对于的教程,可以回复html" title=python>python5.0就可以自动回复
学习目标
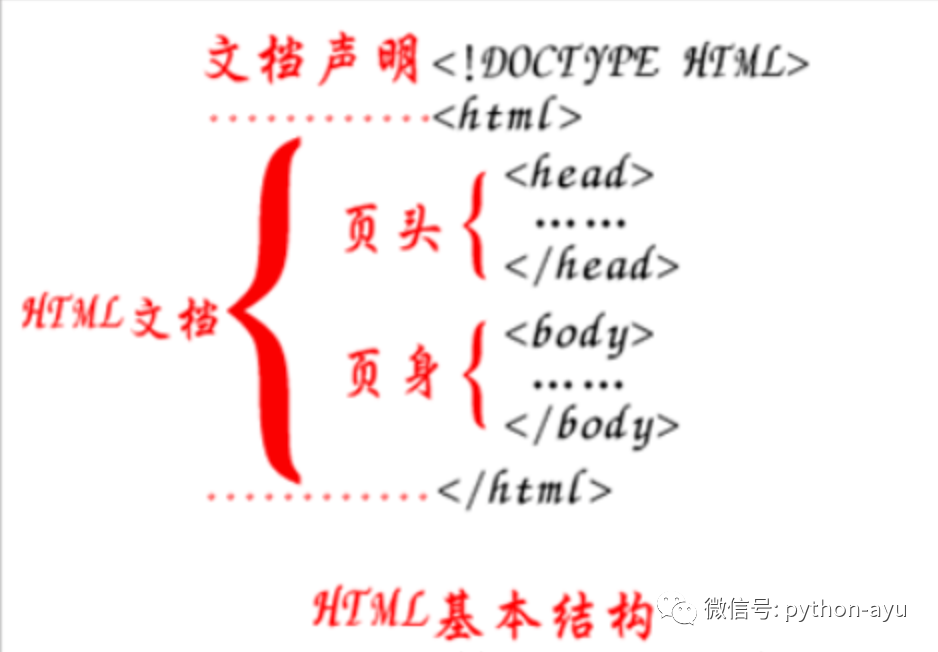
能够写出html的基本结构
1. 结构代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网页标题</title>
</head>
<body>
网页显示内容
</body>
</html>
第一行
<!DOCTYPE html>是文档声明, 用来指定页面所使用的html的版本, 这里声明的是一个html5的文档。<html>...</html>标签是开发人员在告诉浏览器,整个网页是从<html>这里开始的,到<html>结束,也就是html文档的开始和结束标签。<head>...</head>标签用于定义文档的头部,是负责对网页进行设置标题、编码格式以及引入css和js文件的。<body>...</body>标签是编写网页上显示的内容。
2. 浏览网页文件
网页文件的后缀是.html或者.htm, 一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页。

3. 小结