html:
<div id="relevanceRuleConfig">CSS:
.node circle {
fill: #fff;
stroke: steelblue;
stroke-width: 1.5px;
}
.node {
font: 12px sans-serif;
}
.link {
fill: none;
stroke: #ccc;
stroke-width: 1.5px;
}JS:
//定义布局范围
var treeWidth = width-50;
var treeHeight = height-80;
//定义D3树布局范围
var tree = d3.layout.tree()
.size([treeHeight, treeWidth-100])//注意D3布局跟svg坐标系无关,size(高,宽)
.separation(function(a, b) { return (a.parent == b.parent ? 1 : 2); });//设置相隔节点的间距,a、b节点相隔
//定义连线生成器
var diagonal = d3.svg.diagonal()
.projection(function(d) { return [d.y, d.x]; });//设置连线点的变换器
//绘制svg图形
var svg = d3.select("#relevanceRuleConfig").append("svg")
.attr("width", treeWidth)
.attr("height", treeHeight)
.append("g")
.attr("transform", "translate(40,0)");//定义偏移量
//加载数据
d3.json($WEB_ROOT_PATH+"/jsproject/dqms/rulemanageconfig/data.json", function(error, root) {
var nodes = tree.nodes(root); //获取所有节点信息
var links = tree.links(nodes); //获取节点的连线信息集合
//绘制连线
var link = svg.selectAll(".link")
.data(links)
.enter()
.append("path")
.attr("class", "link")
.attr("d", diagonal);
//绘制节点
var node = svg.selectAll(".node")
.data(nodes)
.enter()
.append("g")
.attr("class", "node")
.attr("transform", function(d) { return "translate(" + d.y + "," + d.x + ")"; })
//添加节点图标
node.append("circle")
.attr("r", 4.5);
//添加节点显示文本
node.append("text")
.attr("dx", function(d) { return d.children ? -8 : 8; })//定义文本显示x轴偏移量
.attr("dy", 3)//定义文本显示y轴偏移量
.style("text-anchor", function(d) { return d.children ? "end" : "start"; })//文字对齐显示
.text(function(d) { return d.name; });
});
JSON文件(data.json):
{
"name":"中国",
"children":
[
{
"name":"浙江" ,
"children":
[
{"name":"杭州" },
{"name":"宁波" },
{"name":"温州" },
{"name":"绍兴" }
]
},
{
"name":"广西" ,
"children":
[
{
"name":"桂林",
"children":
[
{"name":"秀峰区"},
{"name":"叠彩区"},
{"name":"象山区"},
{"name":"七星区",
"children":
[
{"name":"哈尔滨"},
{"name":"齐齐哈尔"},
{"name":"牡丹江"},
{"name":"大庆"}
]
}
]
},
{"name":"南宁"},
{"name":"柳州"},
{"name":"防城港"}
]
},
{
"name":"黑龙江",
"children":
[
{"name":"哈尔滨"},
{"name":"齐齐哈尔"},
{"name":"牡丹江"},
{"name":"大庆"}
]
},
{
"name":"新疆" ,
"children":
[
{"name":"乌鲁木齐"},
{"name":"克拉玛依"},
{"name":"吐鲁番"},
{"name":"哈密"}
]
}
]
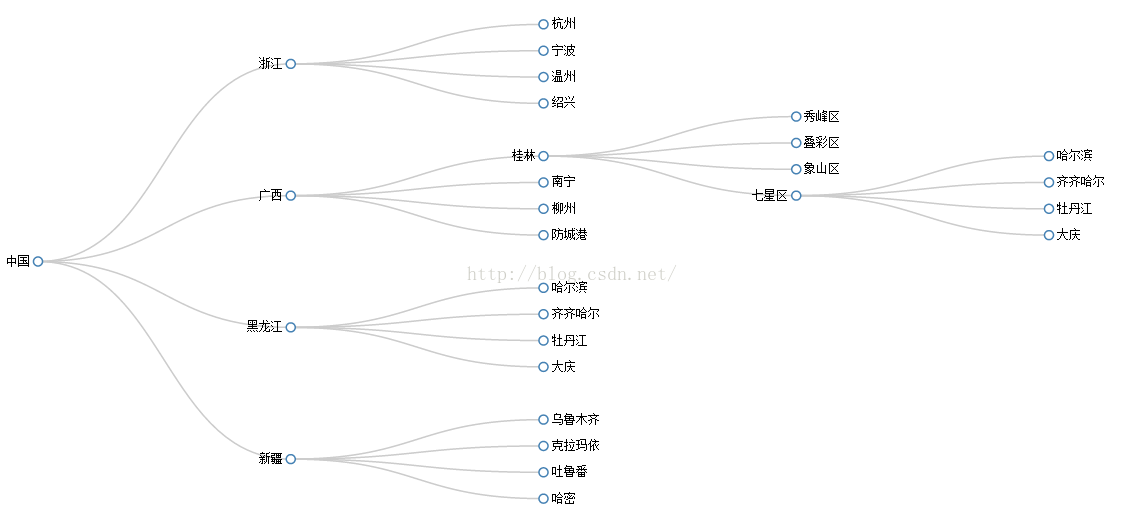
}效果图: