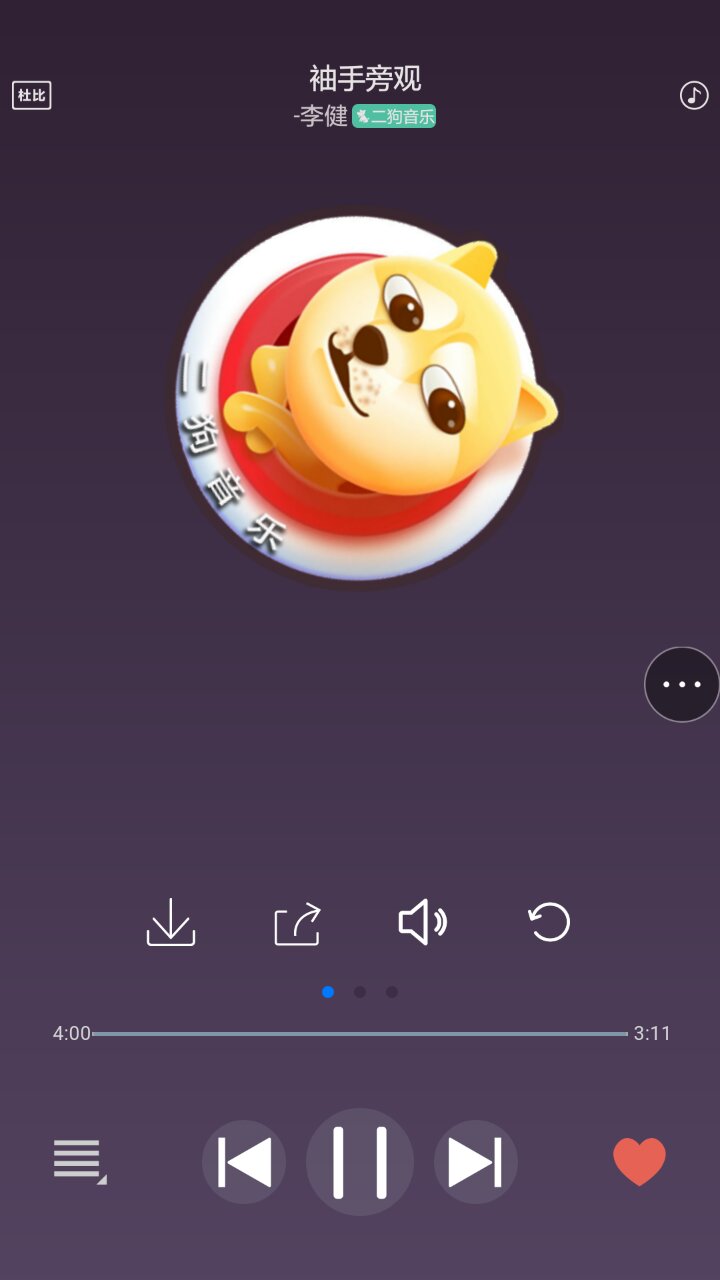
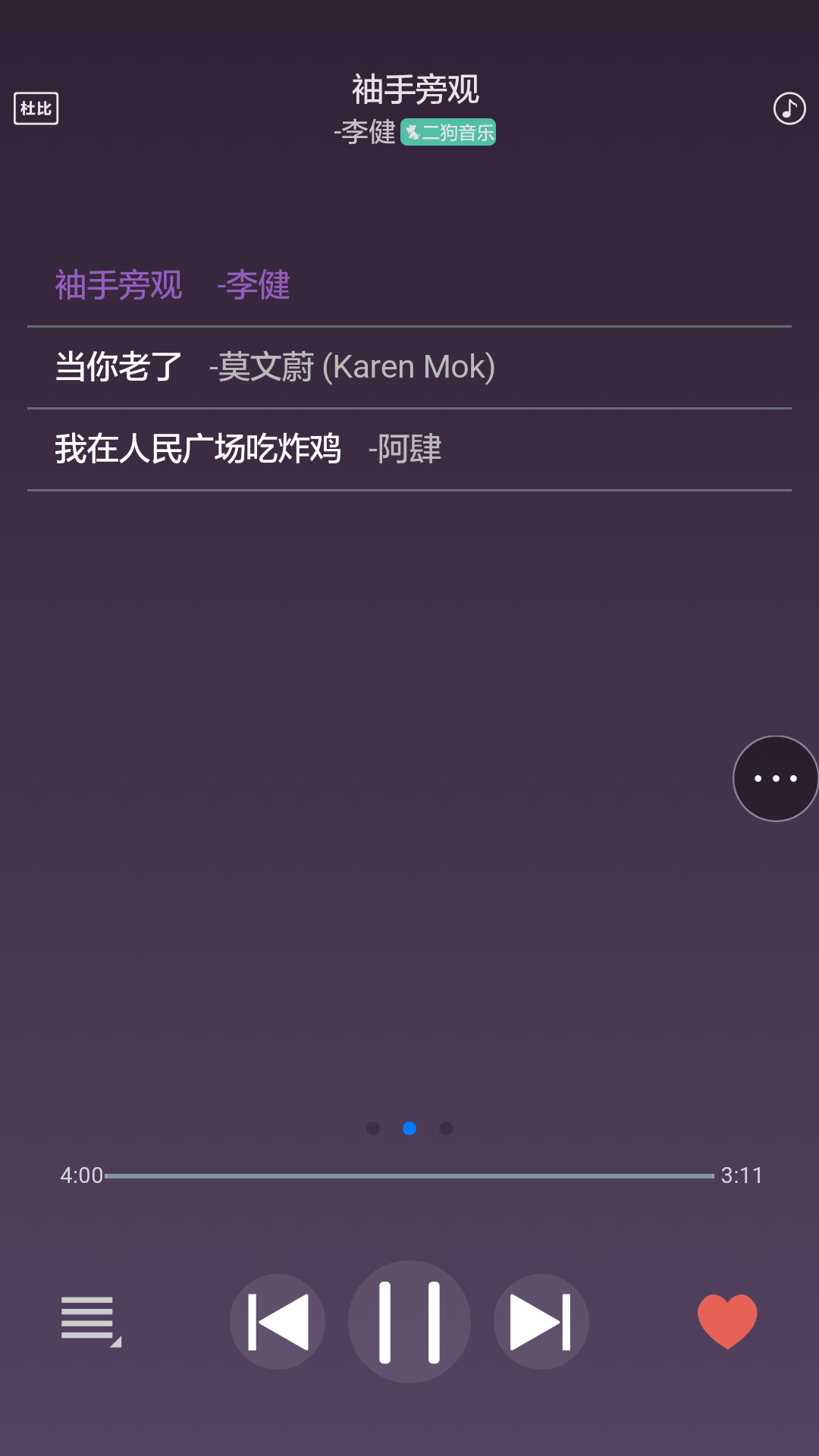
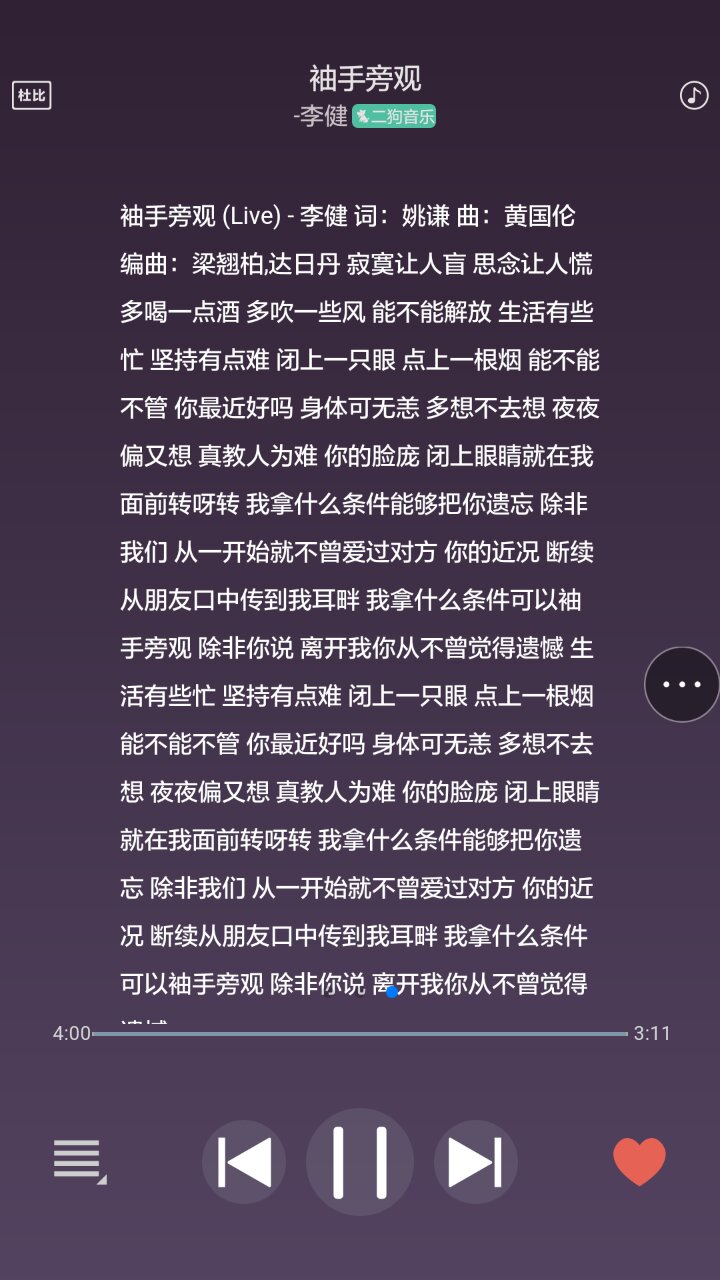
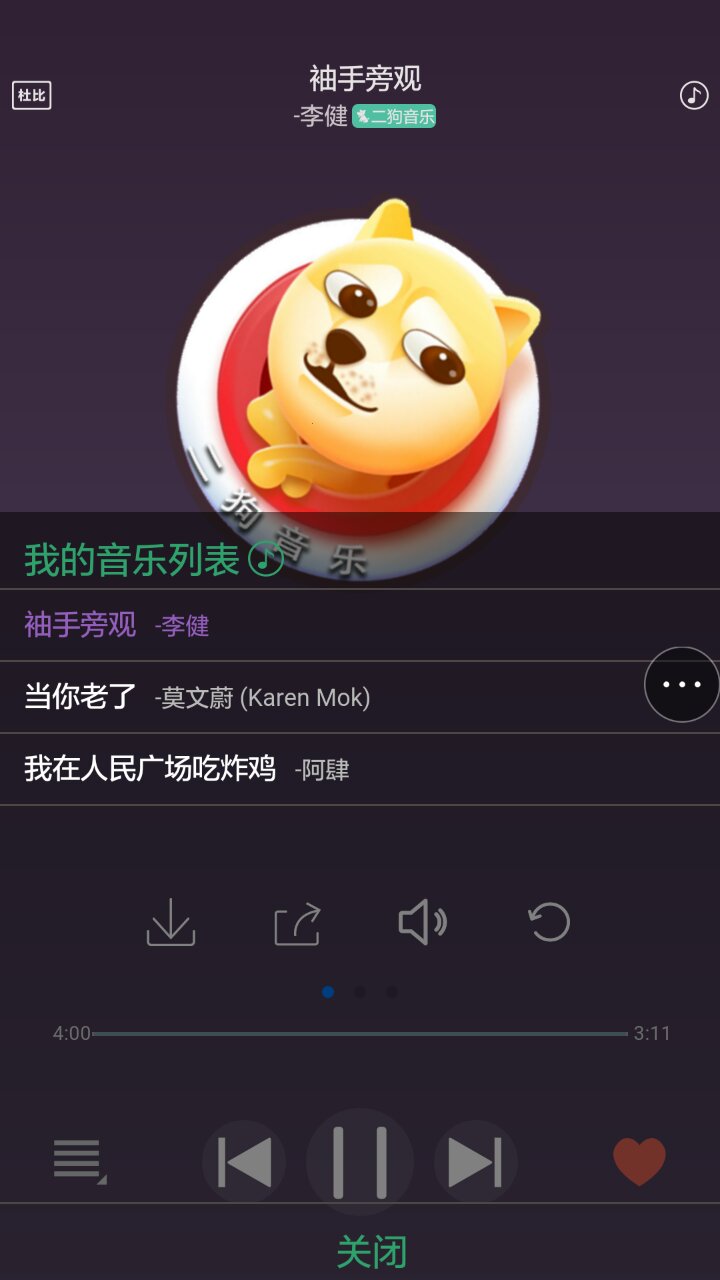
音乐播放器canvas圆形音乐播放进度条" style="margin:0.8em 0px; padding:0px; font-weight:100; color:rgb(51,51,51); font-family:'microsoft yahei'; line-height:26px"> 今天教大家使用html5 Audio标签实现音乐播放器,模仿QQ音乐、天天动听等类似效果。这是我当年刚接触H5的一个小demo,适合初学者初考,代码也有很大的优化空间。




- audio
| 属性 | 属性值 | 注释 |
|---|---|---|
| src | url | 播放音乐的url地址 |
| preload | load/auto | 预加载 |
| loop | loop | 循环播放 |
| controls | controls | 是否显示默认的控制按钮 |
| autoplay | autoplay | 自动播放 |
各大浏览器对音乐格式的支持情况
| 音频格式 | Chrome Firefox | IE9 Opera | Safari |
|---|---|---|---|
| OGG | 支持 | 支持 | 支持 |
| MP3 | 支持 | 不支持 | 支持 |
| WAV | 不支持 | 支持 | 不支持 |
属性
| 属性 | Chrome Firefox |
|---|---|
| duration | 获取媒体文件的总时长,以秒(S)为单位,如果无法获取返回NaN |
| paused | 如果媒体文件被暂停,那么paused属性返回true,反之false |
| ended | 如果媒体文件播放完毕返回true |
| muted | 用来获取是否为静音状态,值为bool |
| volume | 控制音量的属性,值为0-1;0 为最小,1为最大 |
| startTime | 返回起始的播放时间 |
| error | 返回错误的代码,额uull的时候为正常,否则可以通过Music.error.code来获取具体繁荣错误代码: |
| currentTime | 用来获取或者控制当前的播放时间,单位是秒(S) |
| currentSrc | 以字符串的形式返回正在播放或者已经加载的文件 |
| 函数 | 作用 |
|---|---|
| load() | 加载音频,视频 |
| play() | 播放 |
| pause() | 暂停播放 |
| canPlayType() | 测试是否支持给定类型文件 |
常用的事件
| 事件名称 | 事件作用 |
|---|---|
| loadstart | 客户端开始请求数据 |
| progress | 客户端正在请求数据,缓冲 |
| play | |
| pause | |
| ended | |
| timeupdate | 当前播放时间发生改变的时候 |
| canplaythrough | 歌曲已经载入完全 |
| canplay | 缓冲至目前可播放的状态 |
注意事项:
1.由于音乐文件加载需要事件,所以不能立即取到audio.duration;
2.需要封装一个函数判断音乐播放完毕。
3.因为是移动端需要用rem进行自适应。
JS代码:
源码地址,可以去下载看看 http://download.csdn.net/download/wcslb/9740065
fn();
function fn(){
var w = window.innerWidth / 30;
var html = document.querySelector('html');
html.style.fontSize = w + 'px';
};
window.onresize = fn;
$("#footer").load("footer.html");
//轮播图
var mySwiper = new Swiper('.swiper-container', {
// 环路
loop : true,
//分页器
pagination : '.swiper-pagination',
paginationClickable :true,
})
// 当前播放的歌曲编号
var num=0;
var audio=document.querySelector("audio");
$(".songMenu").on('click',function(){
$("#songMenu").slideDown("fast");
})
$(".off").on('click',function(){
$("#songMenu").slideUp("fast");
});
$("main").add("header").on('click',function(){
$("#songMenu").slideUp("fast");
})
var musicArr=["mp3/袖手旁观.mp3","mp3/莫文蔚 (Karen Mok) - 当你老了.mp3","mp3/阿肆 - 我在人民广场吃炸鸡.mp3"]
//音播放开关乐
$(".stop").on('click',function(){
if(audio.paused){
Index(num);
$("#dog").attr("class","dog");
$(".stop").html("");
}else{
audio.pause();
$("#dog").removeAttr("class","dog");
$(".stop").html("");
}
})
// 上一曲
$(".MovePrevious").on('click',function(){
num=(3+--num)%3;
Index(num);
});
//下一曲
$(".MoveNext").on('click',next);
function next(){
num=(++num)%3;
Index(num);
}
//点击主页歌单
$(".songMenu li").on('click',function(){
num=$(this).index();
Index(num);
})
//点击右侧歌单
$(".page2 li").on('click',function(){
num=$(this).index();
Index(num);
})
//重播
$(".playback").on('click',function(){
audio.currentTime=0;
audio.play();
})
$(".soundOff").on('click',function(){
audio.muted ? $(".soundOff").html("") : $(".soundOff").html("");
audio.muted=!audio.muted;
})
function Index(num){
//开始播放歌曲
audio.src=musicArr[num];
$(".stop").html("");
audioPlay(musicArr[num],next);
playingStyle();
}
function playingStyle(){
// 主页歌单
$(".Mname").css("color","#fff");
$(".Msonger").css("color","#bbbab9");
$(".songMenu li").eq(num).find("span").css("color","#955ebe");
// 右侧歌单
$(".Pname").css("color","#fff");
$(".Psonger").css("color","#bbbab9");
$("#page2 li").eq(num).find("span").css("color","#955ebe");
//顶部信息
$(".name").html($(".Pname").eq(num).html());
$(".author").html($(".Psonger").eq(num).html());
}
function audioPlay(soundPath,callback){
/*判断声音是否播放完成,播放完成之后执行回调函数*/
audio.src=soundPath;
audio.play();
if(callback != undefined){
var is_playFinish = setInterval(function(){
if(audio.ended){
callback();
window.clearInterval(is_playFinish);
}
if (!isNaN(audio.duration)) {
var timeValue = audio.duration;
//音乐时间
var m=parseInt(timeValue/60);
var s=parseInt(timeValue%60);
s<10 ? s="0"+s : s=s;
$(".startTime").html(m+":"+s);
//当前播放时间
var NowtimeValue = audio.currentTime;
var nowM=parseInt(NowtimeValue/60);
var nowS=parseInt(NowtimeValue%60);
nowS<10 ? nowS="0"+nowS : nowS=nowS;
$(".endTime").html(nowM+":"+nowS);
// 用时间比来获取进度条的值
var progressValue =100*(audio.currentTime/audio.duration); //
$("progress").val(progressValue);
};
}, 10);
}
}