一、需求说明
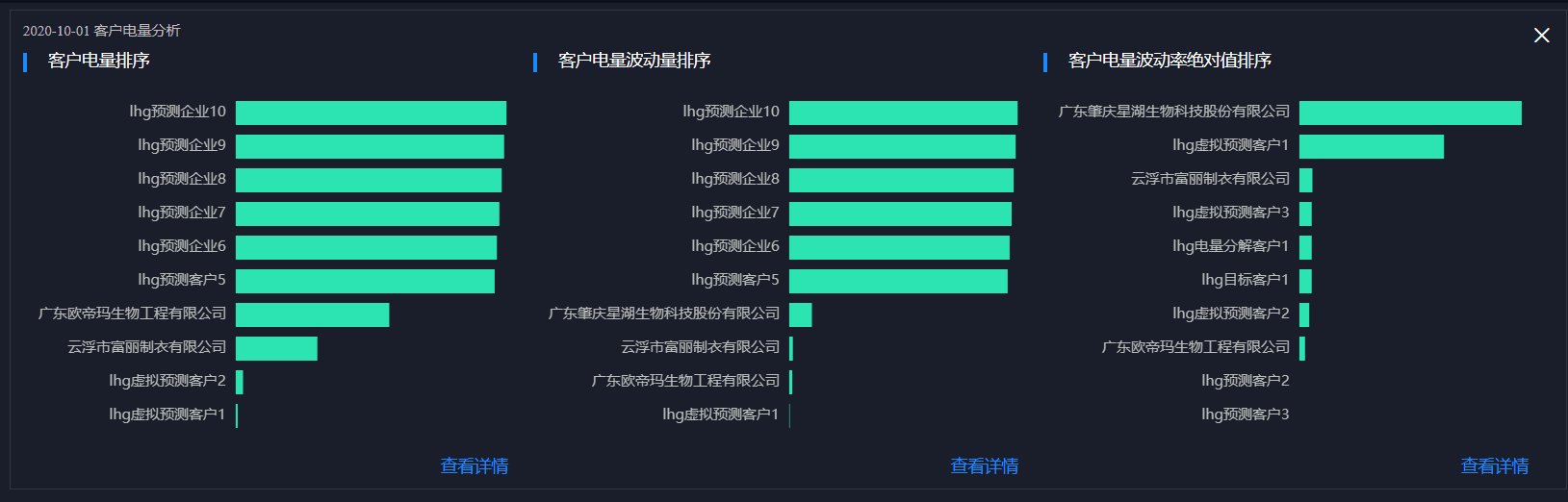
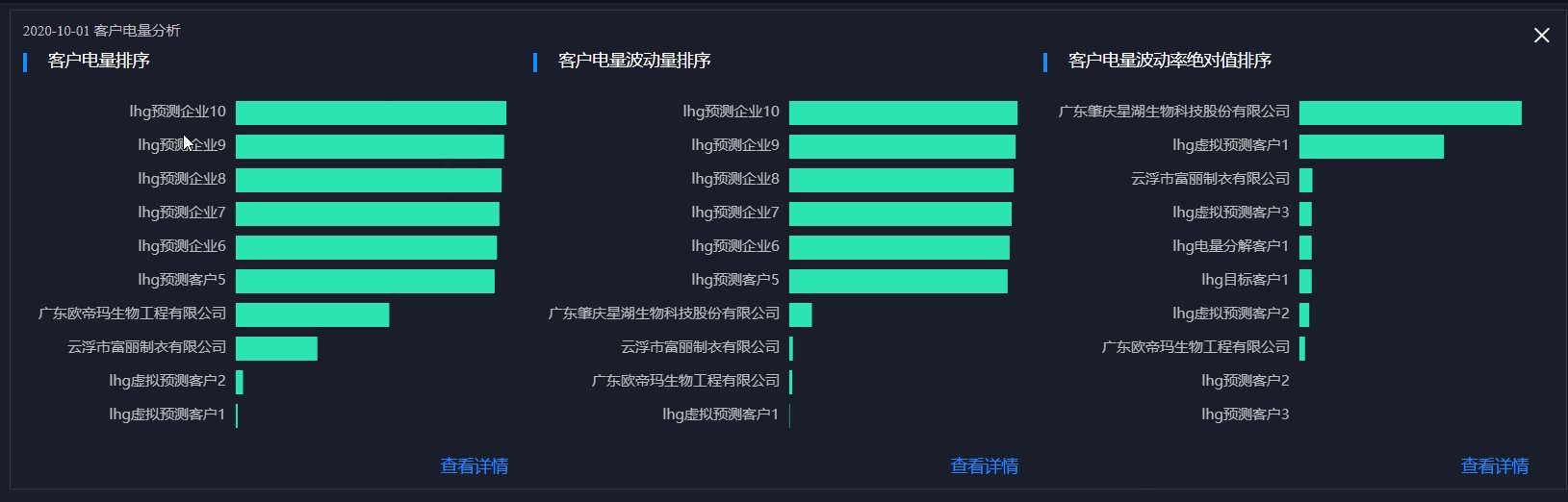
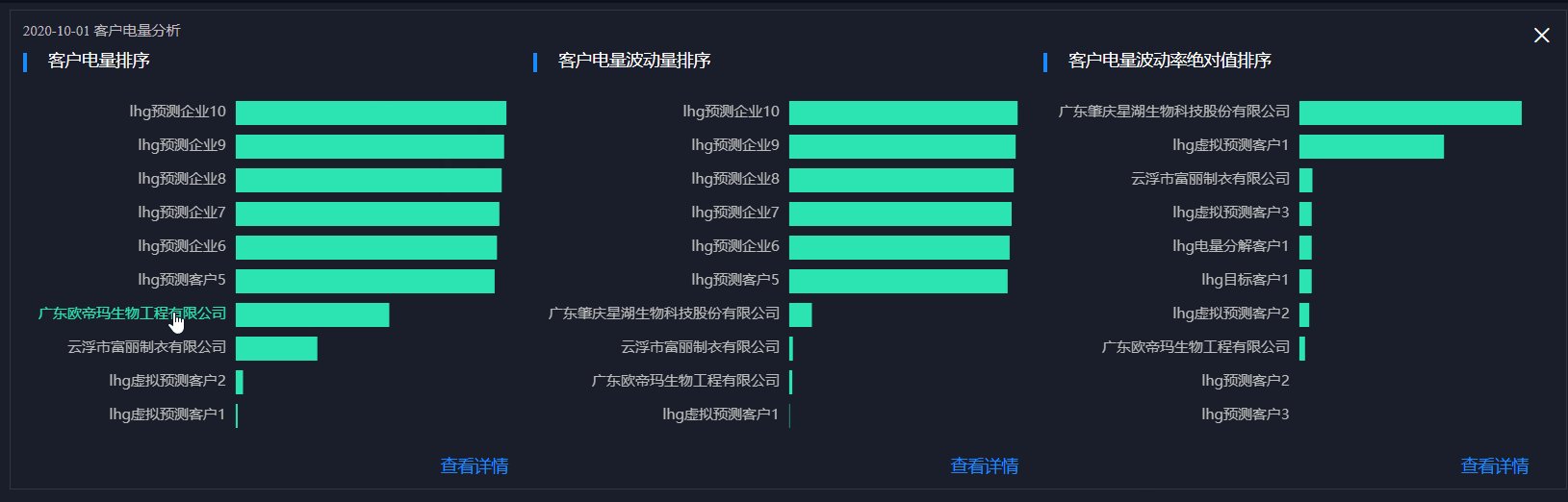
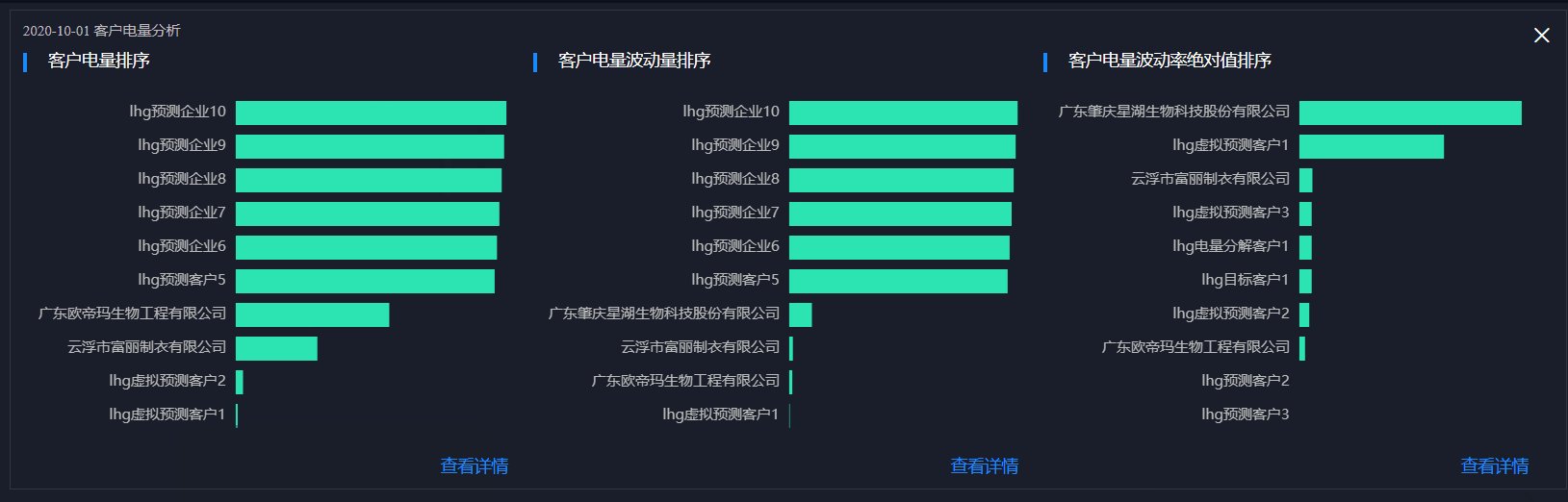
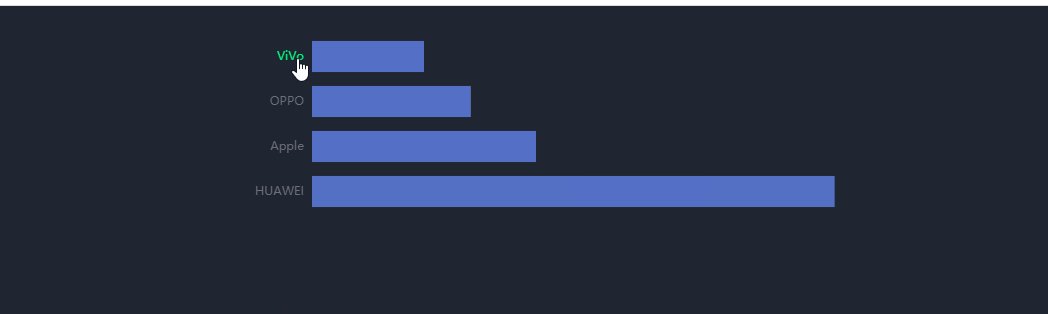
Echarts 图中的柱状图和坐标文字皆可点击触发相对应的事件,希望用户鼠标 hover 状态有颜色高亮的效果。如图:

二、实现思路
Echarts 的柱状图 hover 状态已默认有高亮状态,不作叙述;难点在于坐标轴文字如何实现 hover 高亮。经过查找 Echarts 关于轴线的 hover 状态下的颜色配置,并没有。。。data.textStyle.color 不区分任何状态!!!
那就通过监听 Echarts 的 mouseover 和 mouseout 事件来动态更改 data.textStyle.color 的配置?mouseover 事件触发时,将所对应的类目轴的 textStyle.color 设置为你想要的高亮颜色;mouseout 事件触发时,将所对应的类目轴的 textStyle.color 恢复为默认颜色。
三、Demo
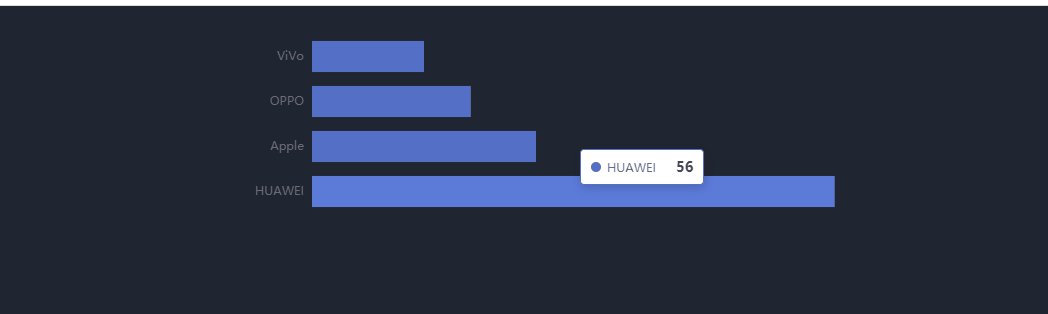
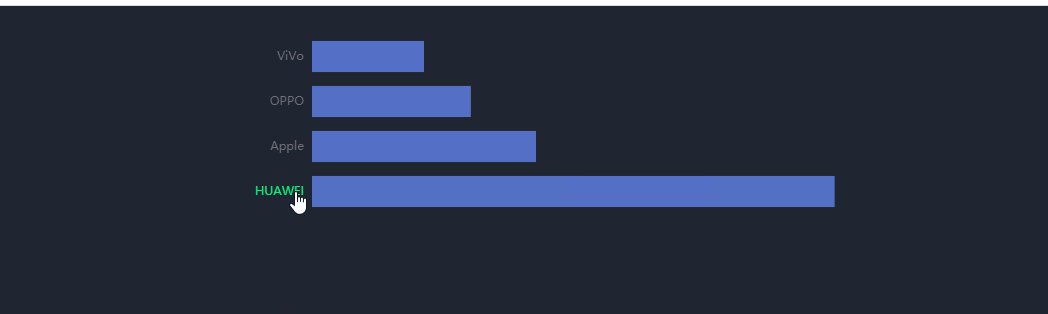
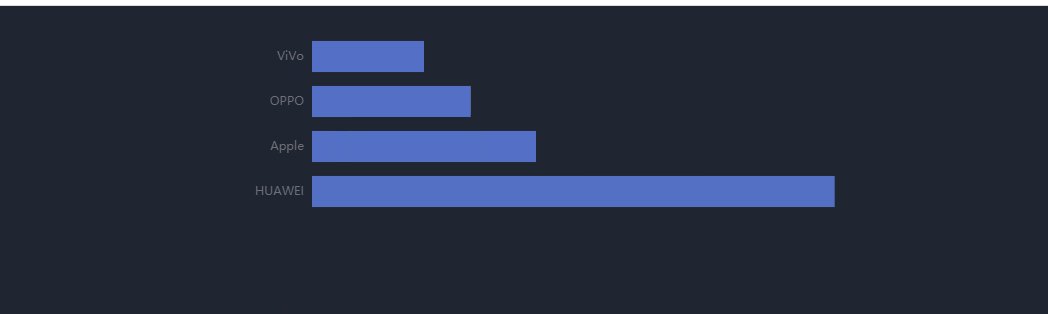
效果及在线 Demo:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Echarts Demo</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.0.0-rc.1/echarts.min.js"></script>
<style>
html,
body {
display: flex;
justify-content: center;
background-color:#202532;
}
#app {
width: 700px;
height: 200px;
}
</style>
</head>
<body>
<div id="app"></div>
<script>
const yAxisData = ['HUAWEI', 'Apple', 'OPPO', 'ViVo']
const myChart = echarts.init(document.getElementById('app'))
const options = {
tooltip: {},
grid: {
top: 20,
bottom: 0,
},
xAxis: {
show: false
},
yAxis: {
type: 'category',
axisLine: {
show: false
},
axisTick: {
show: false
},
triggerEvent: true,
data: ['HUAWEI', 'Apple', 'OPPO', 'ViVo']
},
series: {
type: 'bar',
data: [56, 24, 17, 12]
}
}
myChart.setOption(options)
// 注册 mouseover 事件,类目轴名称切换为自定义颜色
myChart.on('mouseover', params => {
if (params.componentType === 'yAxis') {
const yAxisName = params.value
const yAxisItem = {
value: yAxisName,
textStyle: {
color: '#00ff7f'
}
}
const index = yAxisData.findIndex(item => {
return item === yAxisName || item.value === yAxisName
})
yAxisData.splice(index, 1, yAxisItem)
options.yAxis.data = JSON.parse(JSON.stringify(yAxisData))
myChart.setOption(options)
}
})
// 注册 mouseout 事件,类目轴名称恢复默认颜色
myChart.on('mouseout', params => {
if (params.componentType === 'yAxis') {
const yAxisName = params.value
const index = yAxisData.findIndex(item => {
return item === yAxisName || item.value === yAxisName
})
yAxisData.splice(index, 1, yAxisName)
options.yAxis.data = JSON.parse(JSON.stringify(yAxisData))
myChart.setOption(options)
}
})
</script>
</body>
</html>