前言
根据视频和PPT整理
JavaScript基础语法-dom-bom-JS.html" title=js>js-es6新语法-jQuery-数据可视化echarts黑马pink老师前端入门基础视频教程
视频对应资源(在视频简介里面)
链接:【https://gitee.com/xiaoqiang001/java-script.git】
视频对应资源(百度网盘)
链接:【https://pan.baidu.com/s/1q952v5mnFGR9IFjHlyn7Wg】
提取码:1234
文章目录
JavaScript基础 -- 第一部分
- 前言
- 文章目录
- 1. JavaScript 简介
- 1.1 JavaScript 是什么
- 1.2 JavaScript 的作用
- 1.3 HTML/CSS/JS 的关系
- 1.4 浏览器执行 JS
- 1.5 JS 的组成
- 2. JavaScript 的书写位置
- 3. JavaScript 注释
- 3.1 单行注释
- 3.2 多行注释
- 3. JavaScript 输入输出语句
- 3.1 alert
- 3.2 console.log
- 3.3 prompt
- 4. 变量
- 4.1 什么是变量
- 4.2 变量的使用
- 4.2.1 声明变量
- 4.2.2 赋值
- 4.2.3 声明变量的同时初始化变量
- 4.2.4 更新变量
- 4.2.5 同时声明多个变量
- 4.2.6 声明变量特殊情况
- 4.3 变量命名规范
- 4.3.1 标识符、关键字、保留字
- 4.3.2 小测试
- 4.4 练习 -- 交换两个变量的值
- 5. 数据类型
- 5.1 数据类型简介
- 5.2 简单数据类型(基本数据类型)
- 5.2.1 数字型 Number
- 5.2.1.1 进制
- 5.2.1.2 JavaScript中数值的最大和最小值
- 5.2.1.3 数字型三个特殊值
- 5.2.1.4 isNaN()
- 5.2.2 字符串型 String
- 5.2.2.1 字符串转义符
- 5.2.2.2 字符串长度
- 5.2.2.3 字符串拼接
- 5.2.3 布尔型 Boolean
- 5.2.4 Undefined
- 5.2.5 Null
- 5.3 获取变量数据类型
- 5.4 字面量
- 5.5 数据类型转换
- 5.5.1 转换为字符串
- 5.5.2 转换为数字型
- 5.5.3 计算年龄案例
- 5.5.4 转换为布尔型
- 6. 解释型语言和编译型语言
- 6.1 概述
- 6.2 执行过程
- 7. 运算符
- 7.1 算数运算符
- 7.2 浮点数的精度问题
- 7.3 表达式和返回值
- 7.4 递增和递减运算符
- 7.5 比较运算符
- 7.5.1 三种 = 运算符
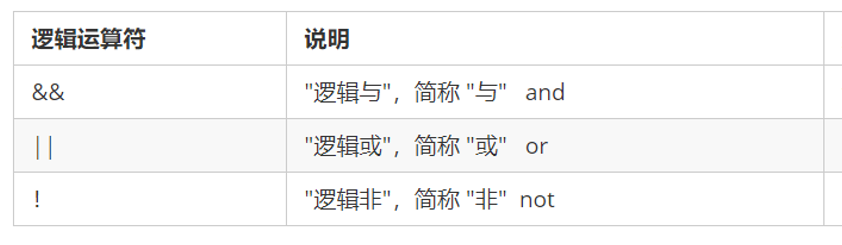
- 7.6 逻辑运算符
- 7.6.1 逻辑与 &&
- 7.6.2 逻辑或 ||
- 7.6.3 逻辑非 !
- 7.6.4 短路运算(逻辑中断)
- 7.7 赋值运算符
- 7.8 运算符优先级
- 8. 流程控制
- 8.1 流程控制
- 8.2 顺序流程控制
- 8.3 分支流程控制
- 8.3.1 if 语句
- 8.3.2 if else语句(双分支语句)
- 8.3.3 if else if 语句(多分支语句)
- 8.3.4 三元表达式
- 8.3.5 switch 语句
- 8.5.6 switch 语句和 if else if 语句的区别
- 8.4 循环
- 8.4.1 for 循环
- 8.4.1.1 for 循环重复相同的代码
- 8.4.1.2 for 循环重复不相同的代码
- 8.4.1.3 for 循环重复不相同的代码
- 8.4.1.4 双重 for 循环
- 8.4.2 while 循环
- 8.4.3 do while 循环
- 8.4.4 continue break
- 8.4.4.1 continue 关键字
- 8.4.4.2 break 关键字
JavaScript__17">1. JavaScript 简介
JavaScript__18">1.1 JavaScript 是什么
JavaScript 是一种运行在客户端的脚本语言 (Script 是脚本的意思)
脚本语言:不需要编译,运行过程中由 JS.html" title=js>js 解释器( JS.html" title=js>js 引擎)逐行来进行解释并执行
JS.html" title=js>js 现在也可以基于 Node.JS.html" title=js>js 技术进行服务器端编程
JavaScript__25">1.2 JavaScript 的作用
- 表单动态校验(密码强度检测) ( JS 产生最初的目的 )
- 网页特效
- 服务端开发(Node.JS.html" title=js>js)
- 桌面程序(Electron)
- App(Cordova)
- 控制硬件-物联网(Ruff)
- 游戏开发(cocos2d-JS.html" title=js>js)
JS__34">1.3 HTML/CSS/JS 的关系
HTML页面的结构(骨架),CSS页面的样式(外观),JavaScript页面的交互(行为)。
JS_37">1.4 浏览器执行 JS
浏览器分成两部分:渲染引擎和 JS 引擎
- 渲染引擎:用来解析HTML与CSS,俗称内核,比如 chrome 浏览器的 blink ,老版本的webkit
- JS 引擎:也称为 JS 解释器。 用来读取网页中的JavaScript代码,对其处理后运行,比如 chrome 浏览器的 V8
浏览器本身并不会执行JS代码,而是通过内置 JavaScript 引擎(解释器) 来执行 JS 代码 。
JS 引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以 JavaScript 语言归为脚本语言,会逐行解释执行。
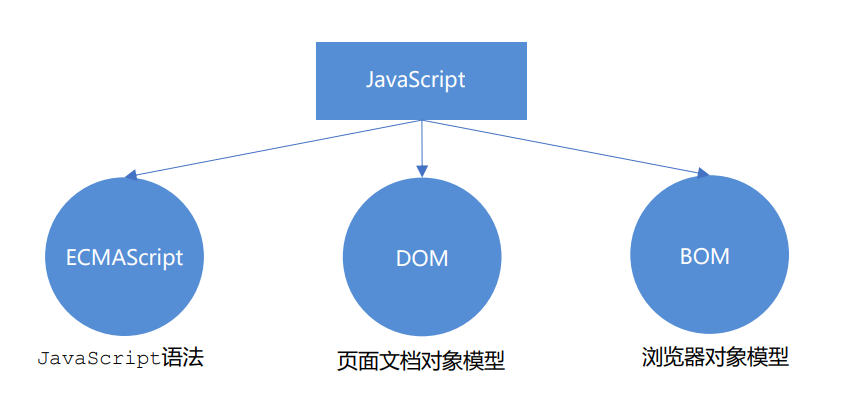
JS__46">1.5 JS 的组成

ECMAScript 规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
BOM (Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
JavaScript__54">2. JavaScript 的书写位置
注意:
JavaScript 每行结束可以写分号也可以不写分号
JS 有3种书写位置,分别为行内、内嵌和外部。
JS_60">2.1 行内式 JS
- 可以将单行或少量 JS 代码写在HTML标签的事件属性中(以 on 开头的属性),如:onclick
- 注意单双引号的使用:在HTML中我们推荐使用双引号, JS 中我们推荐使用单引号
- 可读性差, 在html中编写JS大量代码时,不方便阅读;
- 引号易错,引号多层嵌套匹配时,非常容易弄混;
- 特殊情况下使用
<body>
<!-- οnclick="alert('Hello JavaScript')" -->
<!-- 双引号中的代码为JS.html" title=js>js代码 -->
<!-- 避免引号冲突,JS.html" title=js>js代码使用单引号 -->
<input type="button" value="按钮" onclick="javascript language-javascript">alert('Hello JavaScript')">
</body>
JS_77">2.2 内嵌JS
可以将多行JS代码写到 script 标签中
<body>
<script>javascript">
alert('Hello JavaScript')
</script>
</body>
JS_88">2.3 外部 JS文件
- 利于HTML页面代码结构化,把大段 JS代码独立到 HTML 页面之外,既美观,也方便文件级别的复用
- 引用外部 JS文件的 script 标签中间不可以写代码(写了不生效)
- 适合于JS 代码量比较大的情况
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./03-外部JS.JS.html" title=js>js"></script>
</body>
</html>
JS.html" title=js>js">alert('Hello JavaScript!!!!!')
<body>
<script src="./03-外部JS.JS.html" title=js>js">javascript">
alert('123123')
</script>
</body>
script 标签中间代码不生效
JavaScript__126">3. JavaScript 注释
3.1 单行注释
快捷键:ctrl + /
<body>
<script>javascript">
// 单行注释
</script>
</body>
3.2 多行注释
快捷键: alt + shift + a
<body>
<script>javascript">
/* 多行注释
多行注释
多行注释 */
</script>
</body>
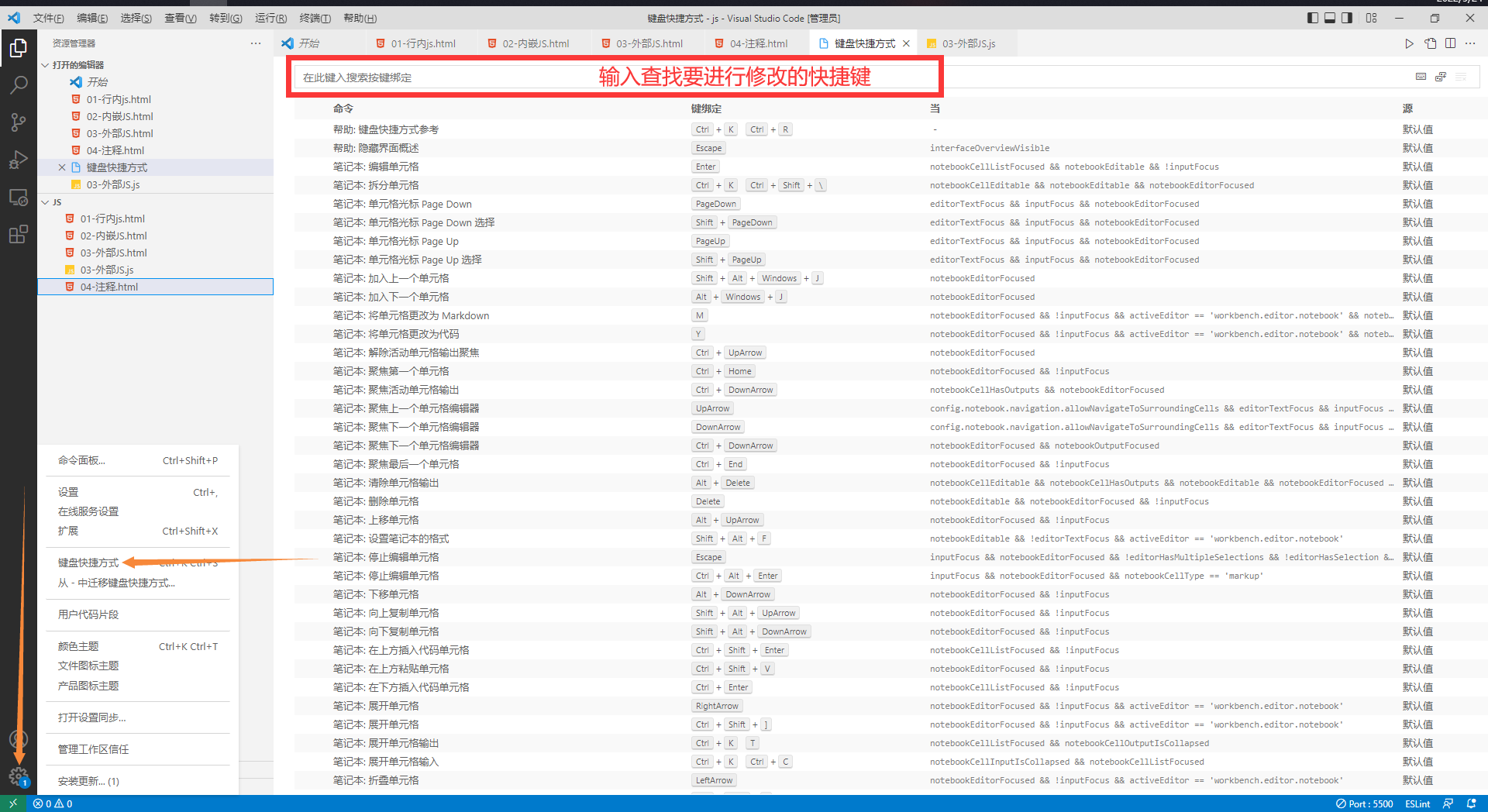
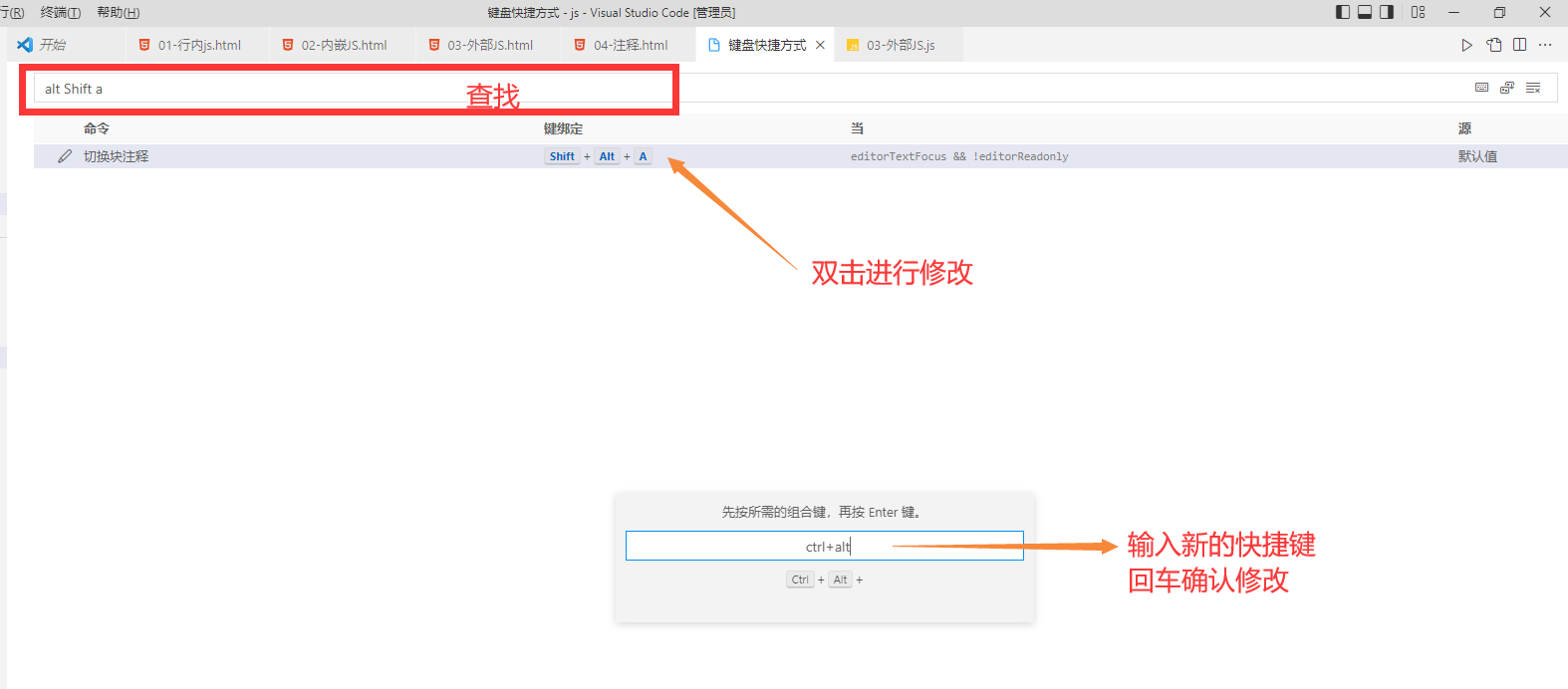
快捷键修改:
vscode => 左下角按钮 => 键盘快捷方式 => 查找 原来的快捷键 => 修改为新的快捷键 => 回车确认


JavaScript__151">3. JavaScript 输入输出语句
| 方法 | 说明 | 归属 |
|---|---|---|
| alert(‘弹出警示框要显示的内容’) | 浏览器弹出警示框 | 浏览器 |
| console.log(‘要在控制台打印输出的信息’) | 浏览器控制台打印输出信息 | 浏览器 |
| prompt(‘提示信息’) | 浏览器弹出输入框,用户可以输入 | 浏览器 |
alert() 主要用来显示消息给用户,console.log() 用来给程序员自己看运行时的消息。
3.1 alert
<body>
<script>javascript">
alert('弹出警示框要显示的内容')
</script>
</body>
3.2 console.log
<body>
<script>javascript">
console.log('控制台显示的内容')
</script>
</body>
打开浏览器的控制台:
- F12
- 鼠标右键 => 检查
- 笔记本电脑 (键盘左下角) Fn => F12
3.3 prompt
<body>
<script>javascript">
prompt('请输入信息')
</script>
</body>
4. 变量
4.1 什么是变量
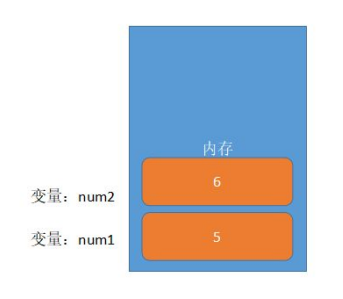
变量就是一个存放数据的容器,会在内存中开辟一块空间来存放数据,这个存放数据的空间就是变量。(好比,酒店就是计算机的内存空间,酒店的房间就是一个又一个的变量,住在酒店中的人就是一个又一个的数据)。
由上面的类比我们可以得到,每个变量都有自己的名字(酒店房间号,这样子才可以在内存找到变量中数据),变量中的数据可以更改(酒店房间内居住的人会变动)。
4.2 变量的使用
变量在使用时分为两步: 1. 声明变量 2. 赋值
4.2.1 声明变量
使用关键字 var 声明一个变量
使用该关键字声明变量后,计算机会自动为变量分配内存空间
javascript">var age
4.2.2 赋值
使用 = 将右边的值赋给左边的变量
javascript">age = 11
4.2.3 声明变量的同时初始化变量
javascript">var age = 11
4.2.4 更新变量
一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
<body>
<script>javascript">
var age = 11
age = 18
alert(age)
</script>
</body>
4.2.5 同时声明多个变量
同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。
javascript"> <script>
var age = 12, username = 'zs'
console.log(age, username)
</script>
4.2.6 声明变量特殊情况
只声明 不赋值:
javascript"> var age
console.log(age)
没有赋值,变量未定义
不声明 不赋值 直接使用:
javascript">console.log(Password)
不声明 只赋值:
javascript"> pwd = 11;
console.log(pwd)
可以不声明,赋值直接使用(不推荐)
4.3 变量命名规范
- 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name
- 严格区分大小写。var app; 和 var App; 是两个变量
- 不能 以数字开头。 18age 是错误的
- 不能 是关键字、保留字。例如:var、for、while
- 变量名必须有意义。 使用可以看变量名就知道其意义的,如 age
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。 myFirstName
4.3.1 标识符、关键字、保留字
标识(zhi)符:
就是指开发人员为变量、属性、函数、参数取的名字。标识符不能是关键字或保留字。
关键字:
是指 JS本身已经使用了的字,不能再用它们充当变量名、方法名。
包括:
break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with 等。
保留字:
实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能使用它们当变量名或方法名。
包括:
boolean、byte、char、class、const、debugger、double、enum、export、extends、fimal、float、goto、implements、import、int、interface、long、mative、package、private、protected、public、short、static、super、synchronized、throws、transient、
volatile 等
注意:
如果将保留字用作变量名或函数名,那么除非将来的浏览器实现了该保留字,否则很可能收不到任何错误消息。当浏览器将其实现后,该单词将被看做关键字,如此将出现关键字错误。
javascript"> var function = 123
javascript"> var int = 123
console.log(int)
保留字目前可以使用,但是未来变为关键字会报错,不建议使用保留字为标识符。
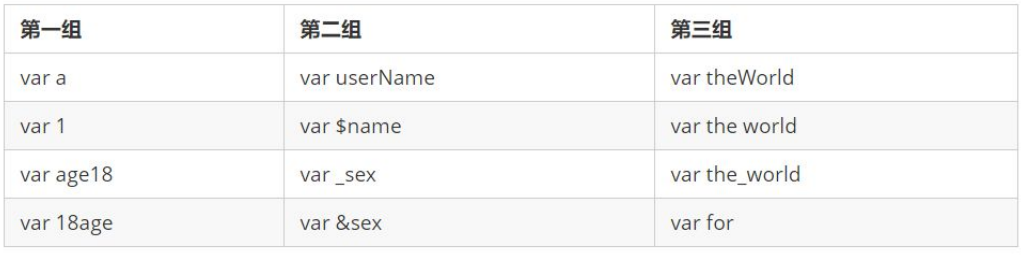
4.3.2 小测试
以下哪些是合法的变量名?

4.4 练习 – 交换两个变量的值
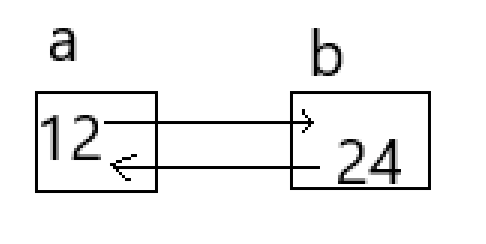
有两个变量 a b,要求将两个变量中的值进行交换。

交换两个变量的值就好比两户人家搬家搬到对方的家中,肯定要有其中一户人家暂时搬到酒店暂时居住,等另一户人家完成搬家,在搬到那户人家中,如此即可完成变量值的交换。
<script>javascript">
var a = 12
var b = 24
var t = a // 中间临时变量,暂存a的值
a = b // b的值赋给a
b = t // 原先暂存在t中的值赋给b,即完成变量值的交换
console.log(a)
console.log(b)
</script>
5. 数据类型
5.1 数据类型简介
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。(比如,用合适的盒子装合适大小的物品,不浪费空间)
变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。
JavaScript 是一种弱类型或者说动态语言.
这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定 。在代码运行时,变量的数据类型是由 JS引擎 根据 = 右边变量值的数据类型来判断 的,运行完毕之后, 变量就确定了数据类型。
JavaScript 拥有动态类型,同时也意味着相同的变量可用作不同的类型,即变量的数据类型是可以更改的。 如,在程序的运行过程中变量的数据类型可以由原来的数字类型转变为字符串或其他类型的数据。
JS 把数据类型分为两类:
- 简单数据类型 :
Number – 数字型
String – 字符串型
Boolean – 布尔型
Undefined – 未定义
Null – 空 - 复杂数据类型:
object – 对象类型
5.2 简单数据类型(基本数据类型)
| 简单数据类型 | 说明 | 默认值 |
|---|---|---|
| Number | 数字型,包含整型值(12)和浮点型值(3.1415) | 0 |
| Boolean | 布尔值类型,如true . false,等价于1和0 | false |
| string | 字符串类型,如"张三”注意咱们JS.html" title=js>js里面,字符串都带引号 | “” |
| Undefined | var a;声明了变量a但是没有给值,此时a = undefined | undefined |
| Null | var a = null;声明了变量a为空值 | null |
5.2.1 数字型 Number
JavaScript 数字类型既可以用来保存整数值,也可以保存小数(浮点数)。
<script>javascript">
var intNumber = 12
var floatNumber = 3.1415926
console.log(intNumber)
console.log(floatNumber)
</script>
5.2.1.1 进制
最常见的进制有二进制、八进制、十进制、十六进制。
在JS中八进制前面加0,十六进制前面加 0x。
八进制:
数字只有 0-7
javascript"> // 八进制(逢8进1,好比十进制逢10进1)
// 八进制表示的数字 0 1 2 3 4 5 6 7 10 11 12 ...
// 对应的十进制数 0 1 2 3 4 5 6 7 8 9 10 ...
var eight = 07
console.log(eight)
eight = 012
console.log(eight)
十六进制:
逢16进1
数字:
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | a | b | c | d | e | f | 10 | 11 | … | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 对应十进制 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | … |
javascript"> var sixteen = 0xf
console.log(sixteen)
sixteen = 0x10
console.log(sixteen)
sixteen = 0x12
console.log(sixteen)
JavaScript_418">5.2.1.2 JavaScript中数值的最大和最小值
javascript"> // 最大值
console.log(Number.MAX_VALUE)
// 最小值
console.log(Number.MIN_VALUE)
5.2.1.3 数字型三个特殊值
javascript"> // 无穷大
console.log(Infinity)
// 负无穷大
// 无穷小在数学中定义为无限趋近与0的数(极限为0)
console.log(Infinity)
// 不是一个数字
// NaN Not a Number
console.log(12 - 'hello') // 数字不能减去字符串,结果为非数字
5.2.1.4 isNaN()
用来判断一个变量是否为非数字的类型,返回 true 或者 fals:
- 变量为数字返回的是 false
- 变量不是数字返回的是true
javascript"> console.log(isNaN(12 - 'hello'))
console.log(isNaN(12))
5.2.2 字符串型 String
字符串型可以是引号中的任意文本,其语法为 双引号 “” 和 单引号’ ’
因为 HTML 标签里面的属性使用的是双引号,JS 这里我们更推荐使用单引号。
JS 可以用单引号嵌套双引号 ,或者用双引号嵌套单引号 (外双内单,外单内双)。但是不能同种引号相互嵌套,如单引号内使用单引号。
javascript"> var str1 = 'hello'
console.log(str1)
var str2 = "world"
console.log(str2)
var str3 = '张三说:"hello"'
console.log(str3)
var str4 = "张三说:'hello'"
console.log(str4)
// 会报错
// JS中引号采用就近原则成对匹配
// '张三说:' 单引号已经完成配对
// '' 后面的单引号只能与最后的进行匹配
// var str3 = '张三说:'hello''
5.2.2.1 字符串转义符
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符。
转义符都是 \ 开头的,常用的转义符及其说明如下:

javascript"> var str = 'hello world \n hello world \\ \' \" he\tllo world\b '
console.log(str)
5.2.2.2 字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length 属性可以获取整个字符串的长度
javascript"> var str4 = "张三说:'hello'"
console.log(str4.length)
5.2.2.3 字符串拼接
多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
javascript"> console.log('hello'+12)
console.log(12+'hello')
console.log('hello'+'world')
console.log('hello'+true)
console.log('hello'+undefined)
console.log('hello'+null)
字符串和变量拼接,变量是不能添加引号的,因为加引号的变量会变成字符串,如果变量两侧都有字符串拼接,口诀“引引加加”
javascript"> var age = 12
console.log("张三今年" + age + "岁")
5.2.3 布尔型 Boolean
布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
javascript"> console.log(false+12)
console.log(true+12)
5.2.4 Undefined
一个声明后没有被赋值的变量会有一个默认值 undefined
javascript"> var a
console.log(a)
console.log(a+1)
console.log(a+' hello')
未定义与数相加为非数字
5.2.5 Null
一个声明变量给 null 值,里面存的值为空(即有一个盒子,但是里面没有东西)
javascript"> var a = null
console.log(a)
// null 与数字相加 会转换为0
console.log(a+12)
console.log(a+' hello')
// null 和 false 都转换为0
console.log(a+false)
5.3 获取变量数据类型
typeof 可用来获取检测变量的数据类型
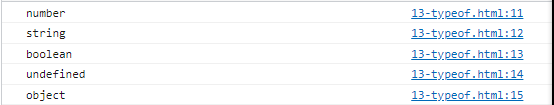
javascript"> console.log(typeof 12)
console.log(typeof 'hello')
console.log(typeof true)
console.log(typeof undefined)
console.log(typeof null)
5.4 字面量
字面量是在源代码中一个固定值的表示法,字面量就是显示的值,看到啥就是啥。
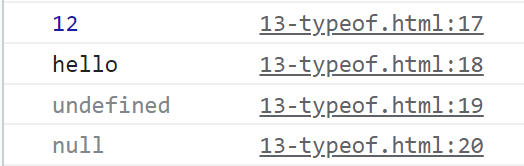
在浏览器的控制台,数字显示为蓝色,字符串为黑色,null 和 undefined 为浅灰色(不同的浏览器可能会有差异)
javascript"> console.log(12)
console.log('hello')
console.log(undefined)
console.log(null)
5.5 数据类型转换
把一种数据类型的变量转换成另外一种数据类型
通常会实现3种方式的转换:
- 转换为字符串类型
- 转换为数字型
- 转换为布尔型
5.5.1 转换为字符串

<script>javascript">
var a = 123
// 方式1 调用toString() 变量名.toString()
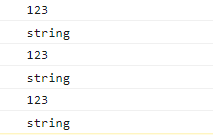
console.log(a.toString())
console.log( typeof a.toString())
// 方式2 使用String()进行强制转换
console.log(String(a))
console.log( typeof String(a))
// 方式3 使用 + 与字符串进行拼接
// 拼接上长度为0的字符串
console.log((a + ''))
console.log( typeof (a + ''))
</script>
三种转换方式,我们更喜欢用第三种加号拼接字符串转换方式, 这一种方式也称之为隐式转换。
5.5.2 转换为数字型

注意 parseInt 和 parseFloat 单词的大小写
JS.html" title=js>js"> var a = '123'
var b = '3.14'
var c = true
var d = null
var e = undefined
// 转为整数
// 小数转为整数会向下取整
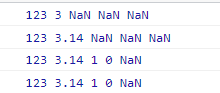
console.log( parseInt(a),parseInt(b),parseInt(c),parseInt(d),parseInt(e) )
// console.log( parseInt(b) )
// console.log( parseInt(c) ) // 转换失败 非数字
// console.log( parseInt(d) ) // 转换失败 非数字
// console.log( parseInt(e) ) // 转换失败 非数字
// 转为小数
console.log( parseFloat(a),parseFloat(b),parseFloat(c),parseFloat(d),parseFloat(e) )
// console.log( parseFloat(b) )
// console.log( parseFloat(c) ) // 转换失败 非数字
// console.log( parseFloat(d) ) // 转换失败 非数字
// console.log( parseFloat(e) ) // 转换失败 非数字
// 强制转换
console.log( Number(a),Number(b),Number(c),Number(d),Number(e) )
// console.log( Number(b) )
// console.log( Number(c) ) // true 为 1,false 为 0
// console.log( Number(d) ) // null 为 0
// console.log( Number(e) ) // 转换失败 非数字
// 使用运算符号隐式转换
// 隐式转换是我们在进行算数运算的时候,JS 自动转换了数据类型
// 不能使用 + 与字符串进行隐式转换,会转换为字符串
console.log( a*1, b*1, c*1, d*1, e*1 )
// console.log( b * 1 )
// console.log( c * 1 ) // true 为 1,false 为 0
// console.log( d * 1 ) // null 为 0
// console.log( e * 1 ) // 转换失败 非数字
5.5.3 计算年龄案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>javascript">
var year = prompt('请输入你的初始年份....') // 变量接收的值为字符串
console.log( typeof year )
var age = 2022 - year // year 隐式转换为数字型
alert('你的年龄为'+ age + '岁')
</script>
</body>
</html>
5.5.4 转换为布尔型

代表空、否定的值会被转换为 false ,如 ‘’、0、NaN、null、undefined ,其余值都会被转换为 true。
JS.html" title=js>js"> // 代表空或否定的值转布尔值
console.log(Boolean(''))
console.log(Boolean(0))
console.log(Boolean(NaN))
console.log(Boolean(null))
console.log(Boolean(undefined))
// 非空、不为否定的值
console.log(Boolean('123'))
console.log(Boolean(1))
console.log(Boolean(-1))
console.log(Boolean(Infinity))
console.log(Boolean(-Infinity))
6. 解释型语言和编译型语言
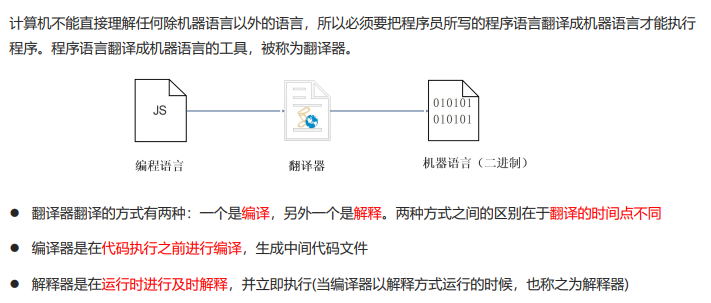
6.1 概述

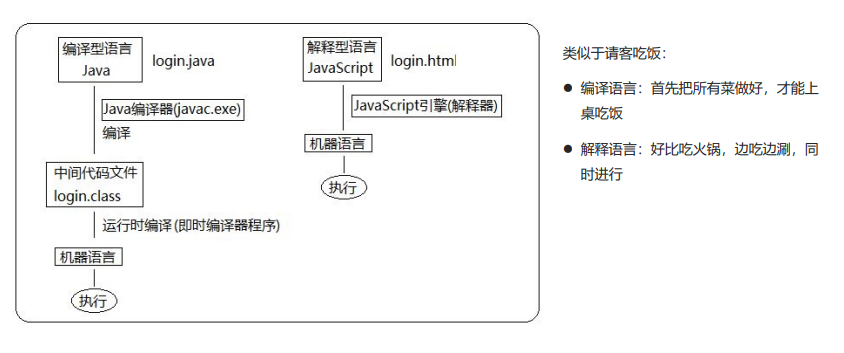
6.2 执行过程

7. 运算符
运算符(operator)也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号。
JavaScript中常用的运算符有:
- 算数运算符
- 递增和递减运算符
- 比较运算符
- 逻辑运算符
- 赋值运算符
7.1 算数运算符
算术运算使用的符号,用于执行两个变量或值的算术运算。

javascript"> console.log(1+1)
console.log(2-1)
console.log(3*2)
console.log(3/3)
console.log(3/2)
console.log(4%2) // 取模即求4/2的余数 可以整除,余数为0
console.log(3%2) // 不能整除 余数为1
判断 一个数能够被整除:
余数是0 就说明这个数能被整除, 这就是 % 取余运算符的主要用途
7.2 浮点数的精度问题
浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数。
在计算机中数的存储采用的是二进制,二进制无法精确的表示小数,所以会造成精度不准确的结果。
javascript">var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004
console.log(0.07 * 100); // 结果不是 7, 而是:7.000000000000001
不要直接判断两个浮点数是否相等
7.3 表达式和返回值
表达式:是由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合
表达式是由数字、运算符、变量等组成的式子
比如:
javascript">1+1
a+1
1*12
12/2
...
表达式最终都会有一个结果,返回给我们,我们成为返回值(表达式运算的结果)
7.4 递增和递减运算符
【视频链接】
如果需要反复给数字变量添加或减去1,可以使用递增(++)和递减( – )运算符来完成。
在 JavaScript 中,递增(++)和递减( – )既可以放在变量前面,也可以放在变量后面。放在变量前面时,我们可以称为前置递增(递减)运算符,放在变量后面时,我们可以称为后置递增(递减)运算符。
注意:递增和递减运算符必须和变量配合使用。
递增和递减运算符就是让变量加一或减一
前置递增递减和后置递增递减:
- 前置递增递减和后置递增递减运算符可以简化代码的编写,让变量的值 + 1 或 -1 比以前写法更简单
- 单独使用时,运行结果相同
- 前置递增递减和后置递增递减的区别:
主要在于变量+1或-1的返回值是在什么时候进行返回。
前置的返回值在变量加一或减一之后返回;而后置是在变量加一或减一之前返回返回值。
符号在前变量先+1或-1再返回值参与后面的运算,符号在后先返回变量的值参与后面的运算再该变量+1或-1。 - 后置:先原值运算,后自加(先人后己)
- 前置:先自加,后运算(先已后人)
- 开发时,大多使用后置递增/减,并且代码独占一行,例如:num++; 或者 num–;
javascript"> var a = 10
++a // a = 11 a递增,a+1
var b = ++a + 2 // 前置,a先+1,再返回12参与运算 b = 12+2 = 14
console.log(b) // 14
var c = 10
c++ // c递增,c = 11
var d = c++ + 2 // 后置,先返回值参与运算,c再+1,d = 11+2,c = 11+1 = 12
console.log(d) // 13
var e = 10
// 等号右边从左向右计算
// 第一个e
// 后置 先返回值参与运算,e再+1
// f = 10 + ++e,e = 10+1 = 11
// 第二个e
// 前置,e先+1,再返回值参与运算
// e = 11+1 = 12
// f = 10 + 12 = 22
var f = e++ + ++e
console.log(f) // 22
7.5 比较运算符
比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true / false)作为比较运算的结果。

JS.html" title=js>js"> // 除了 === !== 其他比较运算符会进行隐式转换
console.log(2>'1') // t
console.log(2>1) // t
console.log(1<3) // t
console.log(4<'3') // f
console.log(3>='3') // t
console.log(3>=2) // t
console.log(4<=4) // t
console.log(4==4) // t
console.log(4=='4') // t
console.log(4!='4') // f
// 全等不会进行隐式转换
// 会比较数值和数据类型
console.log(4!=='4') // t
console.log(4==='4') // f
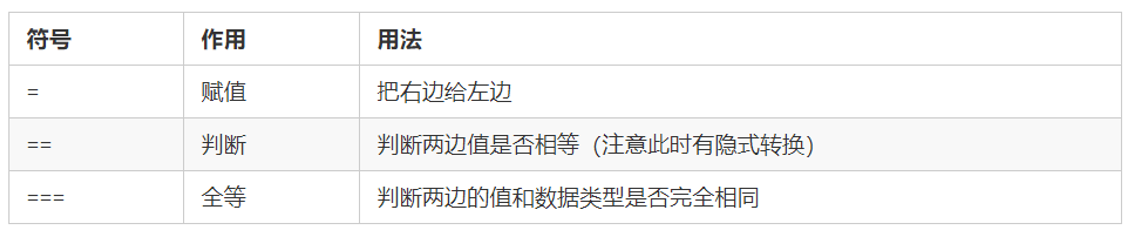
7.5.1 三种 = 运算符

JS.html" title=js>js">var num1 = 10;
var num2 = 100;
var res1 = num1 > num2; // f
var res2 = num1 == 11; // f
var res3 = num1 != num2; // t
7.6 逻辑运算符
逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。后面开发中经常用于多个条件的判断

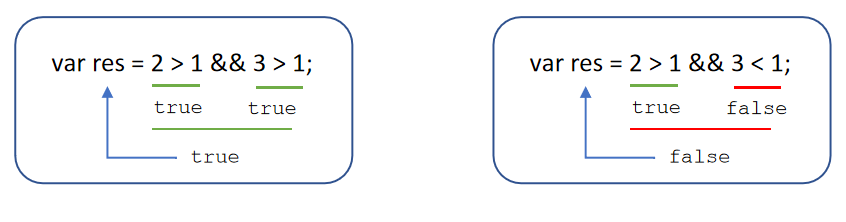
7.6.1 逻辑与 &&
两边都是 true才返回 true,否则返回 false
一假都假 (只要其中一个为假就为假)

JS.html" title=js>js"> console.log(1>2 && 2>1)
console.log(1==1 && 2<1)
console.log(1==1 && 2>1)
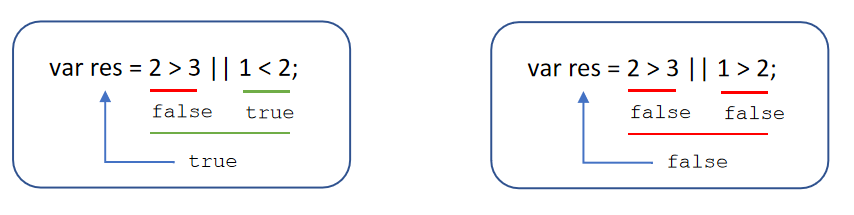
7.6.2 逻辑或 ||
两边都为 false 才返回 false,否则都为true
一真都真(只要其中一个为真就为真)

javascript"> console.log(1>2 || 2>1)
console.log(1==1 || 2<1)
console.log(1!=1 || 2<1)
7.6.3 逻辑非 !
逻辑非(!)也叫作取反符,用来取一个布尔值相反的值,如 true 的相反值是 false
javascript"> console.log(!true)
console.log(!false)
console.log( !(4>'2') )
7.6.4 短路运算(逻辑中断)
短路运算的原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值;
- 表达式1 && 表达式2
当表达式1为真时,会继续判断表达式的结果,因为&&要两个表达式都为真才为真,所以表达式1为真会继续判断第二个表达式,此时由于运行到了表达式2,所以该与运算的结果为表达式2的结果。
当表达式1为假时,不会判断表达式2,因为与运算一假都假,表达式1为假已经可以判断整个与运算,所以不会继续判断第二个表达式,最后与运算的结为表达式1的结果。- 如果第一个表达式的值为真,则返回表达式2
- 如果第一个表达式的值为假,则返回表达式1
- 表达式1 || 表达式2
当表达式1为假时,会继续判断表达式的结果,因为 || 要两个表达式都为假才为假,所以表达式1为假会继续判断第二个表达式,此时由于运行到了表达式2,所以该或运算的结果为表达式2的结果。
当表达式1为真时,不会判断表达式2,因为或运算一真都真,表达式1为真已经可以判断整个或运算,所以不会继续判断第二个表达式,最后或运算的结为表达式1的结果。- 如果第一个表达式的值为真,则返回表达式1
- 如果第一个表达式的值为假,则返回表达式2
javascript"> // 1 为真(非0为真),继续向后判断
// 结果输出 12
console.log( 1 && 12 );
// 0 为假,不继续判断
// 输出 0
console.log( 0 && 213 );
console.log( 0 || 12 ); // 12
console.log( 0 || 0 ); // 0
console.log( 1 || 0 ); // 1
7.7 赋值运算符
用来把数据赋值给变量的运算符

javascript"> var a = 100
a += 3 // 等价于 a = a+3
console.log( a )
a -= 3 // 等价于 a = a-3
console.log( a )
a *= 10 // 等价于 a = a*10
console.log( a )
a /= 10 // 等价于 a = a/10
console.log( a )
a %= 3 // 等价于 a = a%3
console.log( a )
7.8 运算符优先级

- 一元运算符里面的逻辑非优先级很高
- 逻辑与比逻辑或优先级高
8. 流程控制
8.1 流程控制
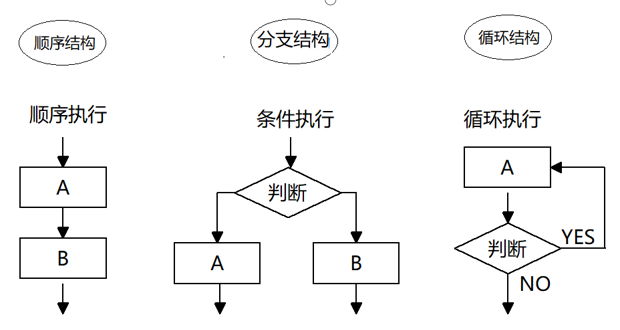
流程控制就是来控制我们的代码按照什么结构顺序来执行
流程控制主要有三种结构,分别是顺序结构、分支结构和循环结构,这三种结构代表三种代码执行的顺序。

8.2 顺序流程控制
程序会按照代码的先后顺序,依次执行,代码从上到下执行

8.3 分支流程控制
分支结构:
由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果

JS 语言提供了两种分支结构语句
- if 语句
- switch 语句
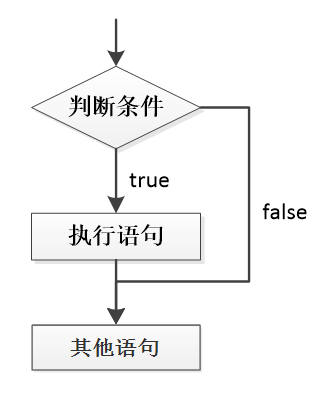
8.3.1 if 语句
语法:
javascript">// 条件成立执行代码,否则不执行
if (条件表达式) {
// 条件成立执行的代码语句
}

javascript"> var age = prompt('请输入你的年龄')
if ( parseInt(age)>=18 ) {
alert('你成年了~')
}
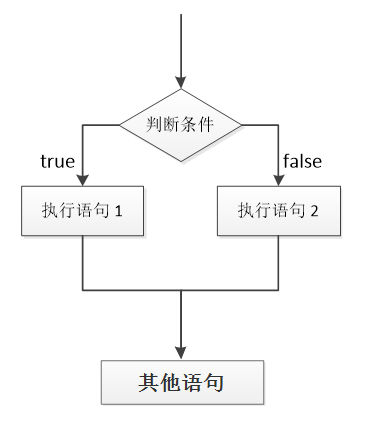
8.3.2 if else语句(双分支语句)
语法:
javascript">// 条件成立 执行 if 里面代码,否则执行else 里面的代码
if (条件表达式) {
// 条件成立执行的代码
} else {
// 条件不成立执行的代码
}

判断闰年:
算法:能被4整除且不能整除100的为闰年(如2004年就是闰年,1901年不是闰年)或者能够被 400 整除的就是闰年
javascript"> var year = prompt('请输入年份')
var yearNum = parseInt(year)
if ((yearNum % 4 == 0 && yearNum % 100 != 0) || yearNum % 400 == 0) {
alert(year + '是闰年')
} else {
alert(year + '不是闰年')
}
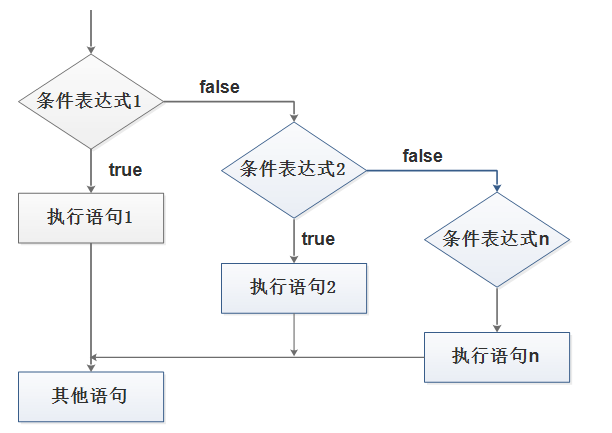
8.3.3 if else if 语句(多分支语句)
语法:
javascript">// 适合于检查多重条件。
if (条件表达式1) {
// 满足条件1执行
语句1;
} else if (条件表达式2) {
// 满足条件2执行
语句2;
} else if (条件表达式3) {
// 满足条件3执行
语句3;
....
} else {
// 上述条件都不成立执行此处代码
}

判断成绩级别:
- 90分(含)以上 ,输出:A
- 80分(含)~ 90 分(不含),输出:B
- 70分(含)~ 80 分(不含),输出:C
- 60分(含)~ 70 分(不含),输出:D
- 60分(不含) 以下,输出: E
javascript"> var score = prompt('请输入你的成绩')
if ( score >= 90 ) {
alert('你的成绩等级为A')
} else if ( score >= 80 ) {
alert('你的成绩等级为B')
} else if ( score >= 70 ) {
alert('你的成绩等级为C')
} else if ( score >= 60 ) {
alert('你的成绩等级为D')
} else {
alert('你的成绩等级为E')
}
8.3.4 三元表达式
有三元运算符组成的式子称为三元表达式.
语法:
javascript">表达式1 ? 表达式2 : 表达式3;
如果表达式1为 true ,则返回表达式2的值,如果表达式1为 false,则返回表达式3的值,类似于 if else (双分支) 的简写。
数字补0(范围0-99):
用户输入数字,如果数字小于10,则在前面补 0 ,比如01,09 ,如果数字大于10,则不需要补,比如 20。
javascript"> var num = prompt('请输入一个0-99之间的数字')
// 大于等于10不用补0直接返回
// 小于10进行补0
var res = num>=10 ? num : '0'+num
alert(res)
8.3.5 switch 语句
switch 语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值的选项时,就可以使用 switch。
语法:
javascript">switch( 表达式 ){
case value1:
// 表达式 等于 value1 时要执行的代码
break;
case value2:
// 表达式 等于 value2 时要执行的代码
break;
default:
// 表达式 不等于任何一个 value 时要执行的代码
}
- 关键字 switch 后面括号内可以是表达式或值, 通常是一个变量
- 关键字 case , 后跟一个选项的表达式或值,后面跟一个冒号
- switch 表达式的值会与结构中的 case 的值做比较
- 如果存在匹配全等(===) ,则与该 case 关联的代码块会被执行,并在遇到 break 时停止,整个 switch 语句代码执行结束
- 如果所有的 case 的值都和表达式的值不匹配,则执行 default 里的代码
执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句。
javascript"> var num = prompt('请输入一个整数数字(1-3)')
num = parseInt(num)
switch (num) {
case 1:
alert('你输入的是1')
break
case 2:
alert('你输入的是2')
break
case 3:
alert('你输入的是3')
break
default:
alert('你输入的数字大于3')
break
}
javascript"> var num = prompt('请输入一个整数数字(1-3)')
num = parseInt(num)
switch (num) {
case 1:
alert('你输入的是1')
// break
case 2:
alert('你输入的是2')
// break
case 3:
alert('你输入的是3')
// break
default:
alert('你输入的数字大于3')
// break
}
8.5.6 switch 语句和 if else if 语句的区别
- 一般情况下,它们两个语句可以相互替换
- switch…case 语句通常处理 case为比较确定值的情况, 而 if…else…语句更加灵活,常用于范围判断(大于、等于某个范围)
- switch 语句进行条件判断后直接执行到程序的条件语句,效率更高。而if…else 语句有几种条件,就得判断多少次。
- 当分支比较少时,if… else语句的执行效率比 switch语句高。
- 当分支比较多时,switch语句的执行效率比较高,而且结构更清晰。
8.4 循环
在实际问题中,有许多具有规律性的重复操作,在程序中要完成这类操作就需要重复执行某些语句。
在程序中,一组被重复执行的语句被称之为循环体,能否继续重复执行,取决于循环的终止条件。由循环体及循环的终止条件组成的语句,被称之为循环语句
JS 中的循环:
- for 循环
- while 循环
- do…while 循环
8.4.1 for 循环
for 循环主要用于把某些代码循环若干次,通常跟计数有关系。
语法:
javascript">for(初始化变量; 条件表达式; 操作表达式 ){
//循环体
}
- 初始化变量:通常被用于初始化一个计数器,该表达式可以使用 var 关键字声明新的变量,这个变量帮我们来记录次数。
- 条件表达式:用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。
- 操作表达式:每次循环的最后都要执行的表达式。通常被用于更新或者递增计数器变量。当然,递减变量也是可以的。
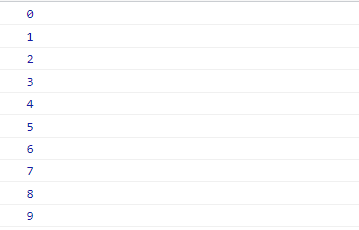
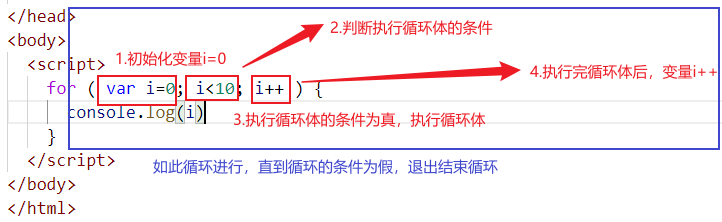
javascript"> for ( var i=0; i<10; i++ ) {
console.log(i)
}
执行过程:

8.4.1.1 for 循环重复相同的代码
javascript"> for( var i=0; i<10; i++ ) {
console.log('hello')
}
8.4.1.2 for 循环重复不相同的代码
javascript"> for ( var i=0; i<10; i++ ) {
console.log(i)
}
8.4.1.3 for 循环重复不相同的代码
JS.html" title=js>js"> for( var i=0; i<15; i++ ) {
if ( i==0 ) {
console.log('当前i=0')
} else if ( i>0 && i<=10 ) {
console.log(i)
} else {
console.log('i大于10')
}
}
8.4.1.4 双重 for 循环
循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构,例如在for循环语句中,可以再嵌套一个for 循环,这样的 for 循环语句我们称之为双重for循环。
语法:
javascript">for (外循环的初始; 外循环的条件; 外循环的操作表达式) {
for (内循环的初始; 内循环的条件; 内循环的操作表达式) {
需执行的代码;
}
}
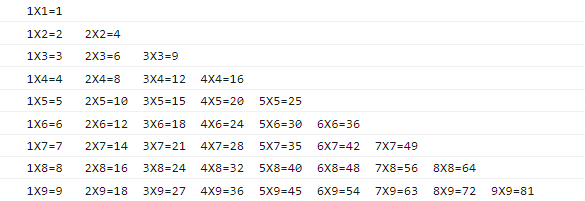
打印九九乘法表:
javascript"> for( var i=1; i<=9; i++ ) {
var str = '' // 保存每行的结果
for ( var j=1; j<=i; j++ ) {
str += j+'X'+i+'='+i*j+'\t'
}
console.log(str)
}
8.4.2 while 循环
while 语句可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不为真时结束循环。
while语句的语法结构如下:
javascript">while (条件表达式) {
// 循环体代码
}
执行思路:
- 先执行条件表达式,如果结果为 true,则执行循环体代码;如果为 false,则退出循环,执行后面代码
- 执行循环体代码
- 循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循环条件为 false 时,整个循环过程才会结束
注意:
- 使用 while 循环时一定要注意,它必须要有退出条件,否则会成为死循环
- while 循环和 for 循环的不同之处在于 while 循环可以做较为复杂的条件判断,比如判断用户名和密码
计算 1 ~ 100 之间所有整数的和:
javascript"> var sum = 0
var i=1
while (i<=100) {
sum += i
i++
}
console.log(sum)
8.4.3 do while 循环
do… while 语句其实是 while 语句的一个变体。
该循环会先执行一次代码块,然后对条件表达式进行判断,如果条件为真,就会重复执行循环体,否则退出循环。
do… while 语句的语法结构如下:
javascript">do {
// 循环体代码 - 条件表达式为 true 时重复执行循环体代码
} while(条件表达式);
执行思路:
- 先执行一次循环体代码
- 再执行条件表达式,如果结果为 true,则继续执行循环体代码,如果为 false,则退出循环,继续执行后面代码
注意:先再执行循环体,再判断,我们会发现 do…while 循环语句至少会执行一次循环体代码
javascript"> var i=0
do {
console.log(i)
i++
} while (i<0)
i = 0
while ( i<0 ) {
console.log(i)
i++
}
8.4.4 continue break
8.4.4.1 continue 关键字
continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)。
javascript"> for ( var i=0; i<10; i++ ) {
if ( i==5 ) {
continue
}
console.log('当前i的值为:'+i);
}
8.4.4.2 break 关键字
break 关键字用于立即跳出整个循环(循环结束)。
javascript"> for (var i = 0; i < 10; i++) {
if (i == 5) {
break
}
console.log('当前i的值为:' + i)
}