AJAX是开发者的梦想,因为你能够:
- 不刷新页面更新网页
- 在页面加载后从服务器请求数据
- 在页面加载后从服务器接收数据
- 在后台向服务器发送数据
AJAX实例:
HTML页面
<!DOCTYPE html>
<html>
<body>
<!--<div>用来显示来自服务器的信息
<button>调用函数(当他被点击)
-->
<div id="demo">
<h2> 让 AJAX 更改这段文本 </h2>
<button type="button" onclick="loadDOC()" >更改文本</button>
</div>
<script>
//该函数从web 服务器请求数据并显示它
function loadDoc() {
var xhttp = new XMLHttprequest();
xhttp.onreadystatechange = function(){
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET" , "ajax_info.txt" ,true);
xhttp.send();
}
</script>
</body>
</html>
什么是AJAX?
AJAX = Asynchronous JavaScript And XML
- AJAX 并非编程语言
- AJAX 仅仅组合了:
- 浏览器内建的XMLHttpRequest 对象(从服务器请求数据)
- JavaScript 和HTML DOM (显示和使用数据)
Ajax 是一个令人误导的名称。Ajax 应用程序可能使用 XML 来传输数据,但将数据作为纯文本或 JSON 文本传输也同样常见。
Ajax 允许通过与场景后面的 Web 服务器交换数据来异步更新网页。这意味着可以更新网页的部分,而不需要重新加载整个页面。
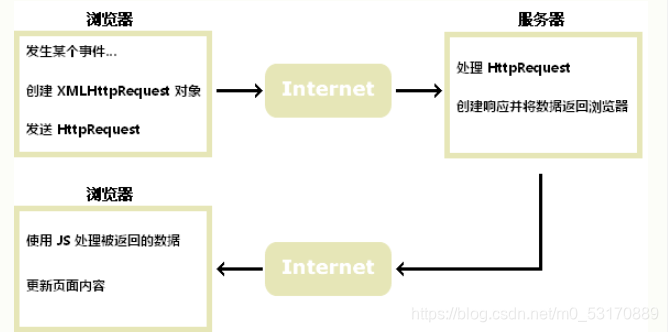
AJAX 如何工作

- 网页中发生一个事件(页面加载、按钮点击)
- 由JS 创建 XMLHttpRequest对象
- XMLHttpRequest对象向Web 服务器发送请求
- 服务器处理该请求
- 服务器将响应发送回网页
- 由JS读取响应
- 由JS执行正确的动作 (比如更新页面)

