《RabbitMQ》《Spring》《SpringMVC》
文章目录
- 前言
- 一、页面导航
- 1.声明式导航
- 2.编程式导航
- 二、页面事件
- 1.下拉刷新
- 2.上拉触底
- 总结
前言
讲诉内容:页面导航、页面事件。
一、页面导航
页面导航指的是页面之间的相互跳转。例如,浏览器中实现页面导航的方式有如下两种:
- < a > 链接
- location.href
小程序实现页面导航的两种方式:
- 声明式导航
- 在页面上声明一个< navigator >导航组件
- 通过点击< navigator >组件实现页面跳转
- 编程式导航
- 调用小程序的导航API,实现页面的跳转
1.声明式导航
导航到tabBar
- tabBar 页面指的是被配置为 tabBar 的页面
- 在使用< navigator >组件跳转到指定的tabBar 页面时,需要指定 ur 属性和 open-type 属性,其中:
- url 表示要跳转的页面的地址,必须以/开头
- open-type 表示跳转的方式,必须为 switchTab
示例代码如下:
<navigator url="/pages/message/message" open-type="switchTab">导航到消息页面</navigator>
导航到非tabBar
- 非 tabBar 页面指的是没有被配置为 tabBar 的页面
- 在使用< navigator >组件跳转到普通的非 tabBar 页面时,则需要指定 url 属性和 open-type 属性,其中:
- url 表示要跳转的页面的地址,必须以 / 开头
- open-type 表示跳转的方式,必须为 navigate
- 注意:为了简便,在导航到非 tabBar 页面时,open-type="navigate"属性可以省略
示例代码如下:
<navigator url="/pages/list/list" open-type="navigate">导航到list页面</navigator>
后退导航
- 如果要后退到上一页面或多级页面,则需要指定 open-type 属性和 delta 属性,其中:
- open-type 的值必须是 navigateBack,表示要进行后退导航
- delta 的值必须是数字,表示要后退的层级
- 注意:为了简便,如果只是后退到上一页面,则可以省略 delta 属性,因为其默认值就是 1
示例代码如下:
<navigator open-type="navigateBack" delta='1'>返回上一页</navigator>
导航传参
navigator组件的url 属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:
- 参数与路径之间使用?分隔
- 参数键与参数值用 =相连
- 不同参数用 & 分隔
代码示例如下:
<navigator url="/pages/list/list?name=zhangsan&age=20">跳转到list页面</navigator>
2.编程式导航
导航到tabBar页面
调用 wx.switchTab(Obiect obiect) 方法,可以跳转到 tabBar 页面。其中 Object 参数对象的属性列表如下:

示例如下:
<button bindtap="gotoMessage">跳转到message页面</button>
js"> gotoMessage(){
wx.switchTab({
url: '/pages/message/message',
})
}
导航到非tabBar页面
调用 wx.navigateTo(Object object)方法,可以跳转到非 tabBar 的页面。其中 Object 参数对象的属性列表如下:

示例如下:
<button bindtap="gotoList">跳转到list页面</button>
js"> gotoList(){
wx.navigateTo({
url: '/pages/list/list',
})
}
后退导航
调用 wx.navigateBack(Object object) 方法,可以返回上一页面或多级页面。其中 Object 参数对象可选的属性列表如下:

示例如下:
<button bind:tap="gotoBack">后退</button>
js"> gotoBack(){
wx.navigateBack({
delta:1
})
}
导航传参
<button bind:tap="gotoList2">跳转到list页面</button>
js"> gotoList2(){
wx.navigateTo({
url: '/pages/list/list?name=zs&age=20',
})
}
二、页面事件
1.下拉刷新
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
启用下拉刷新有两种方式:
在实际开发中,推荐使用第2 种方式,为需要的页面单独开启下拉刷新的效果
在全局或页面的json 配置文件中,通过 backgroundColor 和 backgroundTextStyle 来配置下拉刷新窗的样式,其中:
- backgroundColor 用来配置下拉刷新窗口的背景颜色,仅支持16进制的颜色值
- backgroundTextStyle 用来配置下拉刷 loading 的样式,仅支持 dark 和 light
在页面的.js 文件中,通过onPullDownRefresh0 函数即可监听当前页面的下拉刷新事件
例子:
例如,在页面的 wxml中有如下的 UI结构,点击按钮可以让 count 值自增+1:
<view>count值是:{{count}}</view>
<button bind:tap="addCount">+1</button>
js"> addCount(){
this.setData({
count: this.data.count + 1,
})
}
在触发页面的下拉刷新事件的时候,如果要把 count 的值重置为0,示例代码如下:
js"> /**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
this.setData({
count: 0
})
}
当处理完下拉刷新后,下拉刷新的 loading 效果会一直显示,不会主动消失,所以需要手动隐藏下拉刷新的loading 效果。此时,调用wxstopPullDownRefresh0 可以停止当前页面的下拉刷新。示例代码如下:
js"> /**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
this.setData({
count: 0
})
wx.stopPullDownRefresh()
}
2.上拉触底
案例:
效果:

实现步骤:

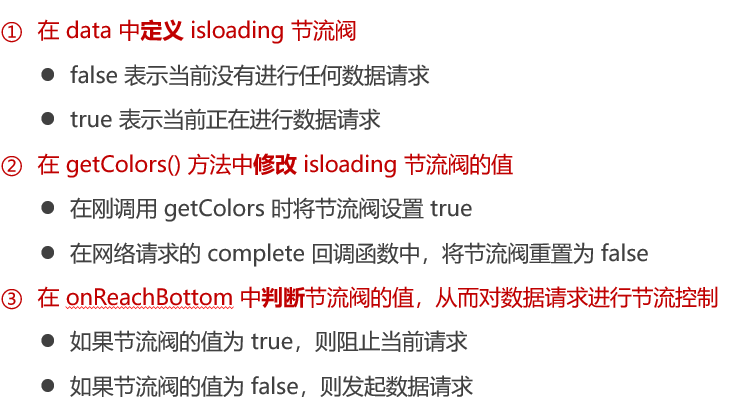
上拉触底节流处理步骤:

<view wx:for="{{colorList}}" wx:key="index" class="num-item" style="background-color: rgba({{item}});">{{item}}</view>
.num-item{
border: 1rpx solid #efefef;
border-radius: 8rpx;
line-height: 200rpx;
margin: 15rpx;
text-align: center;
text-shadow: 0rpx 0rpx 5rpx #fff;
box-shadow: 1rpx 1rpx 6rpx #aaa;
}
js">data: {
colorList: [],
isloading: false
},
getColors(){
this.setData({
isloading: true
})
//loading提示效果
wx.showLoading({
title: '数据加载中...',
})
wx.request({
url: 'https://applet-base-api-t.itheima.net/api/color ',
method: 'GET',
success: ({data: res}) => {
this.setData({
colorList: [...this.data.colorList,...res.data]
})
},
complete: ()=> {
wx.hideLoading()
this.setData({
isloading: false
})
}
})
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
if(this.data.isloading) return
this.getColors()
}