Object 对象
- 基本介绍
- 属性值简写
- 方法名简写
- 点语法和中括号
- 创建对象
- 构造函数创建
- 以字面量创建(常用)
- 对象属性
- prototype 属性
- constructor 属性
基本介绍
- 对象是一个复杂数据类型
- 其实说复杂,但是没有很复杂,只不过是存储了一些基本数据类型的一个集合
js">var obj = {
num : 100,
str : "js",
boo : true
};
- 这里的
{}和函数中的{}不一样 - 函数里面的是写代码的,而对象里面是写一些数据的
- 对象就是一个键值对的集合
{}里面的每一个键都是一个成员- 也就是说,我们可以把一些数据放在一个对象里面,那么他们就互不干扰了
- 其实就是我们准备一个房子,把我们想要的数据放进去,然后把房子的地址给到变量名,当我们需要某一个数据的时候,就可以根据变量名里面存储的地址找到对应的房间,然后去房间里面找到相应的数据
属性值简写
- 在给对象添加变量的时候,开发者经常会发现属性名和变量名是一样的
js">let name = "Matt";
let person = {
name: name,
}
console.log(person) // { name: "Matt" }
- 而现在我们可以通过属性值简写来重新定义
js">// 变量形式
let name = "Matt";
let person = {
name,
}
console.log(person) // { name: "Matt" }
// 函数形式
function makePerson(name){
return {
name,
}
}
let person = makePerson("Matt")
console.log(person) // { name: "Matt" }
方法名简写
- 在给对象定义方法时,通常都要写一个方法名、冒号,然后再引用一个匿名函数表达式。
js">let person = {
sayName: function(name){
console.log(`My name is ${name}`)
}
}
person.sayName('Matt') // 'My name is Matt'
- 而现在我们可以通过方法名简写来重新定义
js">let person = {
sayName(name){
console.log(`My name is ${name}`)
}
}
person.sayName('Matt') // 'My name is Matt'
- 简写方法名与可计算属性键相互兼容
js">let methodKey = 'sayName'
let person = {
[methodKey](name){
console.log(`My name is ${name}`)
}
}
person.sayName('Matt') // 'My name is Matt'
点语法和中括号
虽然属性一般通过点语法来存取的,这也是面向对象语言的惯例,但也可以使用中括号来存取属性
- 在使用中括号时,要在括号内使用属性名的字符串形式
js">let person = {
name: "jack",
age: 17
}
console.log(person["name"]) // "jack"
console.log(person.name) // "jack"
- 中括号主要的优势就是可以通过变量访问属性
js">let person = {
name: "jack",
age: 17
}
let propertyName = "name"
console.log(propertyName) // "jack"
总结:点语法是首选的属性存取方式,除非访问属性时必须使用变量
创建对象
构造函数创建
- js 给我们内置了一个 Object 构造函数
- 这个构造函数就是用来创造对象的
- 当 构造函数 和 new 关键字连用的时候,就可以为我们创造出一个对象
- 因为 js 是一个动态的语言,那么我们就可以动态的向对象中添加成员了
- 语法:
js">//创建一个空对象
var obj = new Object();
//操作对象
obj.name = 'jack';
obj.age = 18;
obj.gender = '男';
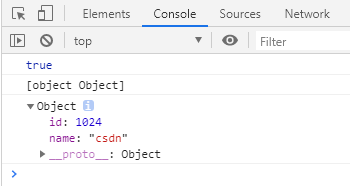
- 示例:
<script>
var obj = new Object();
obj = {
id : 1024,
name : "csdn"
}
console.log(obj.hasOwnProperty("id"));
//检查属性是否存在,返回值为布尔值
console.log(obj.toString());
//返回对象的原始字符串
console.log(obj.valueOf());
//返回对象的原始值
</script>
运行结果:
js">- 分析:
1. 调用 hasOwnProperty() 方法可以成功检测到对象(obj)中所定义的属性id,并返回一个布尔值true。
2. 调用 toString() 方法得到的返回值是“object”类型,而调用 valueOf() 方法得到的返回值是对象“obj”所定义的具体内容。
以字面量创建(常用)
- 直接使用字面量的形式,也就是直接写
{},并不会实际调用Object构造函数 - 可以在写的时候就添加好成员,也可以动态的添加
js">//字面量方式创建对象
var obj = {
name : 'jack',
age : 18,
gender : 'man'
}
//再来一个
var obj2 = {};
obj.name = 'rose';
obj.age = 20;
obj.gender = 'woman';
对象属性
prototype__161">prototype 属性
该属性返回对象类型原型的引用,用 prototype 属性可以提供对象的类的一组基本功能。对象的新实例“继承”赋予该对象原型的操作。
语法格式:
js">objectName.prototype // objectName:是对象的名称。
- 示例 1:
<script>
function array_max(){
var max = this[0];
for(var i=1; i<this.length; i++){
if(max<this[i])
max = this[i];
}
return max;
}
Array.prototype.max = array_max;
var x = new Array(1,2,3);
var y = x.max();
</script>
//该代码执行后,y保存在数组x中的最大值,即 3
js">- 分析:
1. 如例题所示为Array对象添加返回数组中最大元素值的方法,
2. 首先应该声明该函数,并将它加入Array.prototype,然后去使用它。
constructor__194">constructor 属性
该属性返回对象类型原型的引用
语法格式:
js">object.constructor // objectName:是对象的名称。
- 所有对象都会从它的原型上继承一个 constructor 属性:
js">var o = {};
o.constructor === Object; // true
var o = new Object;
o.constructor === Object; // true
var a = [];
a.constructor === Array; // true
var a = new Array;
a.constructor === Array // true
var n = new Number(3);
n.constructor === Number; // true
- 示例 1:打印一个对象的构造函数
js">function Tree(name) {
this.name = name;
}
var theTree = new Tree("Redwood");
console.log(theTree.constructor);
// 打印结果如下:
/*
function Tree(name) {
this.name = name;
}
*/
js">- 分析:
1. 以下示例创建一个原型,Tree,以及该类型的对象,即theTree。
2. 然后打印theTree对象的constructor属性。
- 示例 2:
<script>
x = new String("CSDN");
if(x.constructor==String){
console.log("true");
}
</script>
//控制台输出true
js">- 分析:constructor 属性保存了对构造特定对象实例的函数的引用。
- 示例 3:改变函数的 constructor
js">// 大多数情况下,此属性用于定义一个构造函数,并使用new和继承原型链进一步调用它。
function Parent() {}
Parent.prototype.parentMethod = function parentMethod() {};
function Child() {}
Child.prototype = Object.create(Parent.prototype); // 将子原型重新定义为父原型
Child.prototype.constructor = Child; // 将原始构造函数返回Child
js">// 如果该对象具有创建自身的create方法。
function Parent() {};
function CreatedConstructor() {}
CreatedConstructor.prototype = Object.create(Parent.prototype);
// 如果不设置,最后一行代码将显示异常,因为构造函数链接到 Parent。
CreatedConstructor.prototype.constructor = CreatedConstructor; // 设置右构造函数以供进一步使用
CreatedConstructor.prototype.create = function create() {
return new this.constructor();
}
new CreatedConstructor().create().create(); // it's pretty fine
// 不设置时的报错信息:undefined不是一个函数,因为constructor === Parent