持续更新中
目录
1、下载安装部署
9999、参考资料
1、下载安装部署
0.环境准备Node
1.下载安装
https://github.com/CesiumGS/cesium/releases/download/1.110/Cesium-1.110.zipcd Cesium-1.110
npm i
node server.js
打开http://localhost:8080/Apps/HelloWorld.html

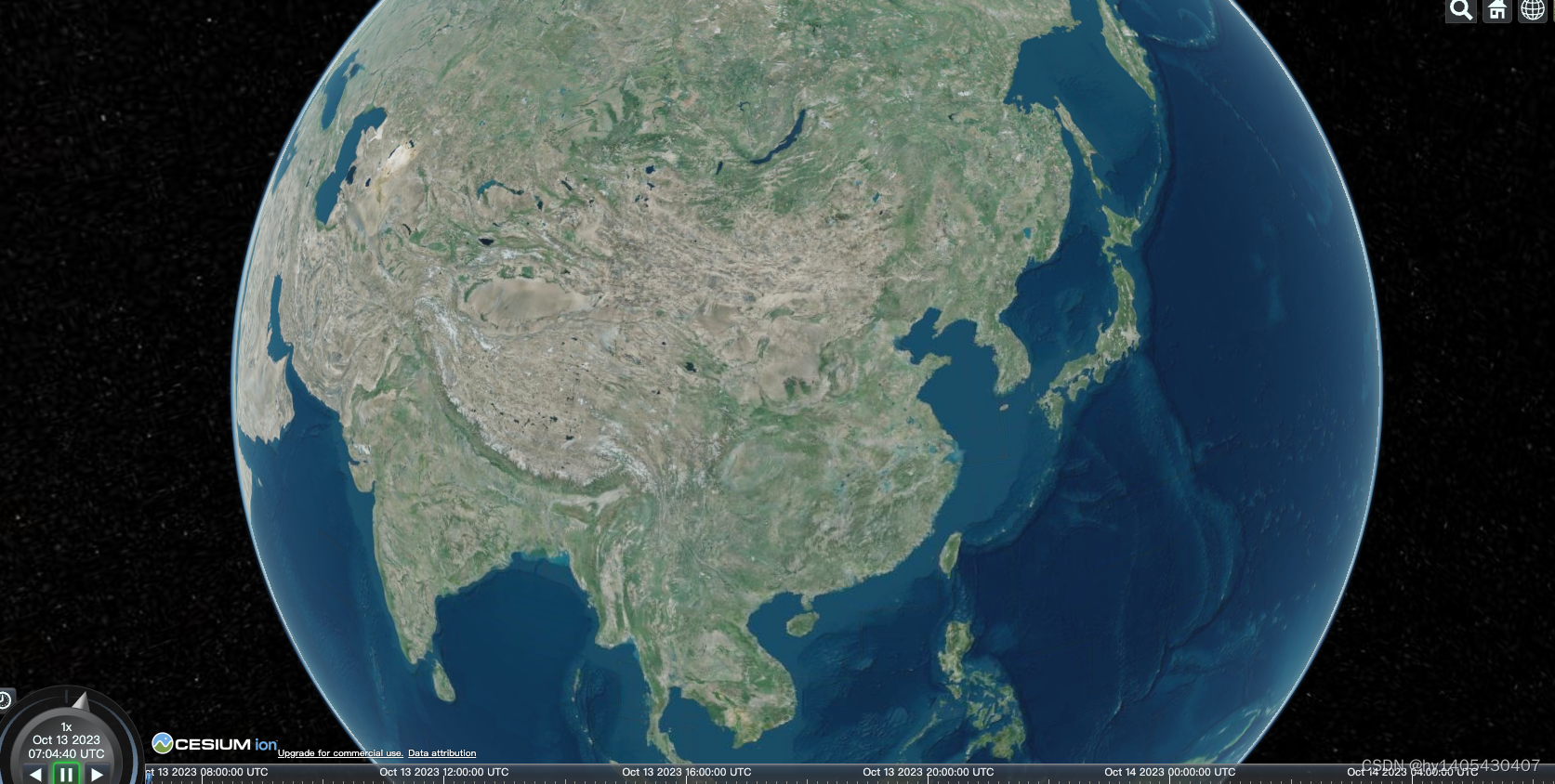
修改HelloWord.html 初始定位到中国,并设置token,token可以免费注册申请。
<body>
<div id="cesiumContainer"></div>
<script>
Cesium.Camera.DEFAULT_VIEW_RECTANGLE = Cesium.Rectangle.fromDegrees(
75.0, // 西经
0.0, // 南纬
140.0, // 东经
60.0 // 北纬
);
Cesium.Ion.defaultAccessToken="eyJhbGciOiJ..........."
const viewer = new Cesium.Viewer("cesiumContainer");
</script>
</body>2、隐藏控件

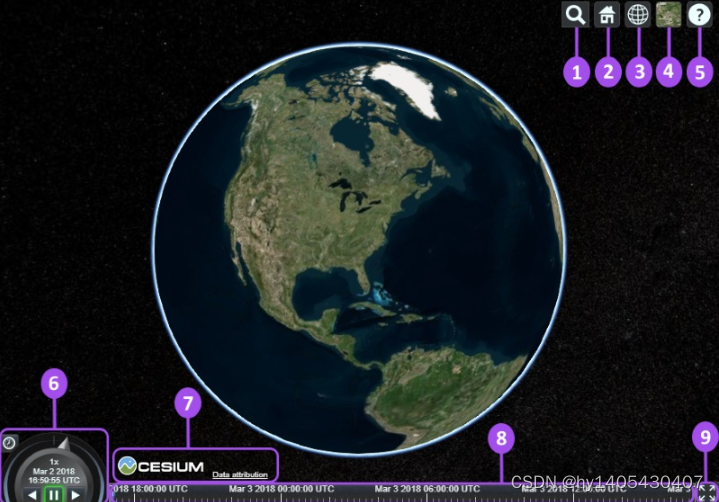
- Geocoder : A location search tool that flies the camera to queried location. Uses Bing Maps data by default.
- HomeButton : Flies the viewer back to a default view.
- SceneModePicker : Switches between 3D, 2D and Columbus View (CV) modes.
- BaseLayerPicker : Chooses the imagery and terrain to display on the globe.
- NavigationHelpButton : Displays the default camera controls.
- Animation : Controls the play speed for view animation.
- CreditsDisplay : Displays data attributions. Almost always required!
- Timeline : Indicates current time and allows users to jump to a specific time using the scrubber.
- FullscreenButton : Makes the Viewer fullscreen.
翻译
- Geocoder : 一种地理位置搜索工具,用于显示相机访问的地理位置。默认使用微软的Bing地图。
- HomeButton : 首页位置,点击之后将视图跳转到默认视角。
- SceneModePicker : 切换2D、3D 和 Columbus View (CV) 模式。
- BaseLayerPicker : 选择三维数字地球的底图(imagery and terrain)。
- NavigationHelpButton : 帮助提示,如何操作数字地球。
- Animation :控制视窗动画的播放速度。
- CreditsDisplay : 展示商标版权和数据源。
- Timeline : 展示当前时间和允许用户在进度条上拖动到任何一个指定的时间。
- FullscreenButton : 视察全屏按钮。
var viewer = new Cesium.Viewer('cesiumContainer',{
geocoder:false,
homeButton:false,
sceneModePicker:false,
baseLayerPicker:false,
navigationHelpButton:false,
animation:false,
timeline:false,
fullscreenButton:false,
vrButton:false
});
viewer._cesiumWidget._creditContainer.style.display="none"; //版权控件的显示隐藏9999、参考资料
Cesium:入门教程(一)之 Hello World_cesium教程-CSDN博客
Downloads – Cesium
https://www.cnblogs.com/onsummer/p/14957839.html
控件:https://github.com/hujiulin/CesiumJS-tutorial/tree/master/%E6%96%B0%E6%89%8B%E5%85%A5%E9%97%A8%E4%B8%AD%E6%96%87%E6%95%99%E7%A8%8B/Cesium%E5%85%A5%E9%97%A84%20-%20%E5%88%9B%E5%BB%BACesium%20Viewer