目录
一、Tinymce介绍
二、React集成Tinymce
1、安装@tinymce/tinymce-react组件
2、React中引用
三、如何配置中文语言包
1、下载中文包
2、把语言文件放入tinymce
3、tinymce配置项中配置语言
一、Tinymce介绍
官网:The Most Advanced WYSIWYG Editor | Trusted Rich Text Editor | TinyMCE
中文官网:TinyMCE中文文档中文手册
描述:一个富文本插件,部分插件收费
二、React集成Tinymce
1、安装@tinymce/tinymce-react组件
npm install --save @tinymce/tinymce-react对应版本:
"react": "^18.2.0",
"@tinymce/tinymce-react": "^4.3.0",
2、React中引用
...
import { Editor } from '@tinymce/tinymce-react';
...
const handleEditorChange = (content: any, editor: any) => {
console.log('Content was updated:', content);
}
const EditorPanel: FC =()=> {
const editorRef: any = useRef(null);
return (
<>
<Editor
onInit={(evt, editor) => editorRef.current = editor}
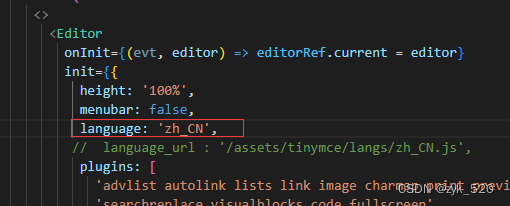
init={{
height: '100%',
menubar: false,
language: 'zh_CN',
plugins: [
'advlist autolink lists link image charmap print preview anchor',
'searchreplace visualblocks code fullscreen',
'insertdatetime media table paste code help wordcount'
],
toolbar: 'undo redo | formatselect | ' +
'bold italic backcolor | alignleft aligncenter ' +
'alignright alignjustify | bullist numlist outdent indent | ' +
'removeformat | help',
content_style: 'body { font-family:Helvetica,Arial,sans-serif; font-size:14px }'
}}
onEditorChange={handleEditorChange}
/>
</>
);
}
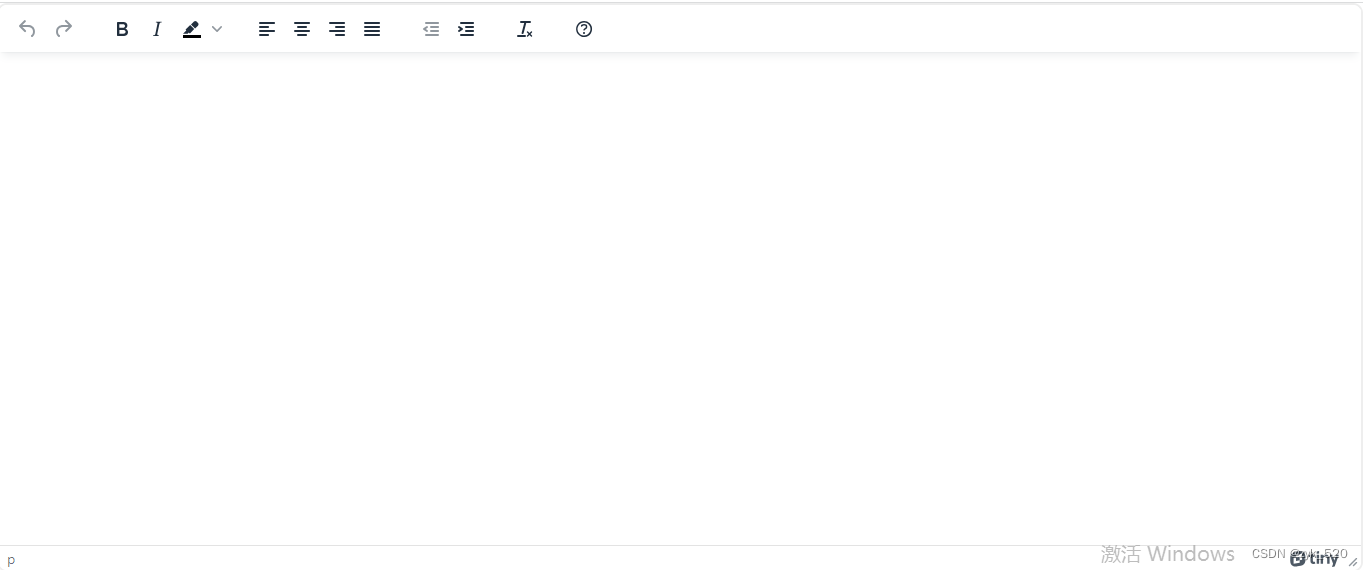
export {EditorPanel}效果如下:

三、如何配置中文语言包
1、下载中文包
下载地址:https://www.tiny.cloud/get-tiny/language-packages/ 选择zh-CN;
压缩包解压缩后会得到一个zh-CN.js的语言文件;
2、把语言文件放入tinymce
把语言文件(zh-CN.js)移入node_modules/tinymce/langs目录下(如果没有langes文件夹,新建一个即可,文件名不可修改)

3、tinymce配置项中配置语言