vue_0">vue动态时间显示
js_1">1. 封装date.js
js">function showDate() {
const date = new Date();
const year=date.getFullYear();
const month=date.getMonth()+1;
const day=date.getDate();
const hour=date.getHours();
const min=date.getMinutes();
const sec=date.getSeconds();
document.getElementById("clock").innerText=year+"-"+month+"-"+day + " "+hour+":"+min+":"+sec;
return {
year,month,day,hour,min,sec
}
};
export function showDateClick (){
let a ={}
setInterval(()=>{
a = showDate()
window.localStorage.setItem('date',JSON.stringify(a))
},1000)
};
js_25">2.导入date.js
import { showDateClick } from "../../../static/data";
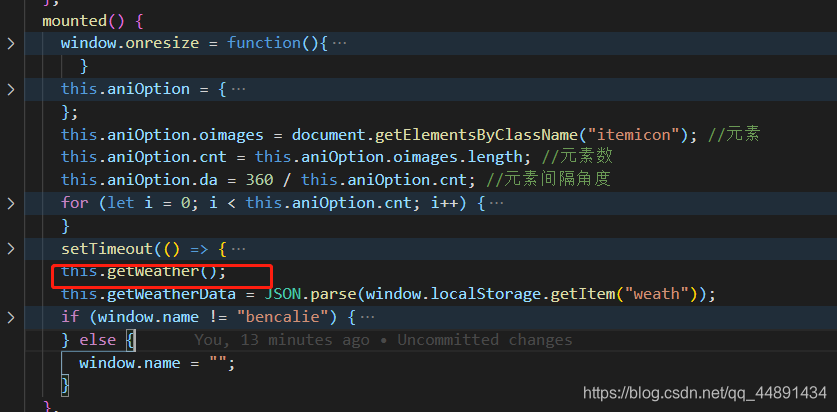
3.应用
4.简单说一下这里我使用的思想。
- 这个函数会将具体的时候返回,我将页面当作数据要处理的存入到localStorage,在页面调用的时候使用
JSON.parse方法。如果页面需要动态展示可以直接设置id,来渲染进去。
5.效果展示
- 动态渲染时钟展示