vue3iconfontSymbol_0">vue3里面引用阿里图标iconfont使用Symbol图标颜色无法改变
今天在vue3里面引入图标,去阿里图标库看了一下,Symbol可能是以后的趋势,就使用这个方式在项目里,中途一切顺利,就是等到改变图标颜色死活改不动,包括更改svg里面的fill属性也没反应。下面实现一下过程
css">import {createApp} from 'vue'
import {createPinia} from 'pinia'
import ElementPlus from 'element-plus'
import 'element-plus/theme-chalk/dark/css-vars.css'
import 'element-plus/dist/index.css'
import SvgIcon from './components/SvgIcon.vue'
import './assets/iconfont/iconfont.js';
import App from './App.vue'
import router from './router'
import './assets/main.css'
const app = createApp(App)
//这里我封装了一下SvgIcon组件方便使用
app.component('SvgIcon', SvgIcon)
app.use(createPinia())
app.use(router)
app.use(ElementPlus)
app.mount('#app')
封装的icon组件
css"><template>
<svg :class="svgClass" aria-hidden="true">
<use v-bind:xlink:href="iconClassName" :fill="color"/>
</svg>
</template>
<script setup lang="ts">
import {computed} from 'vue';
const props = defineProps({
iconName: {
type: String,
required: true
},
className: {
type: String,
default: ''
},
color: {
type: String,
default: '#fff'
}
});
// 图标在 iconfont 中的名字
const iconClassName = computed(() => {
return `#${props.iconName}`;
})
// 给图标添加上类名
const svgClass = computed(() => {
if (props.className) {
return `svg-icon ${props.className}`;
}
return 'svg-icon';
});
</script>
<style scoped>
.svg-icon {
width: 1em;
height: 1em;
position: relative;
vertical-align: -2px;
}
</style>
4 vue文件内使用组件
<svg-icon iconName="icon-zhankaicebianlan2x" color="blue"></svg-icon>
到这一步图标就可以出来了,但是就是改变不了颜色,遂疯狂百度查到是iconfont生成的源代码里面fill属性默认有颜色,导致改不了。
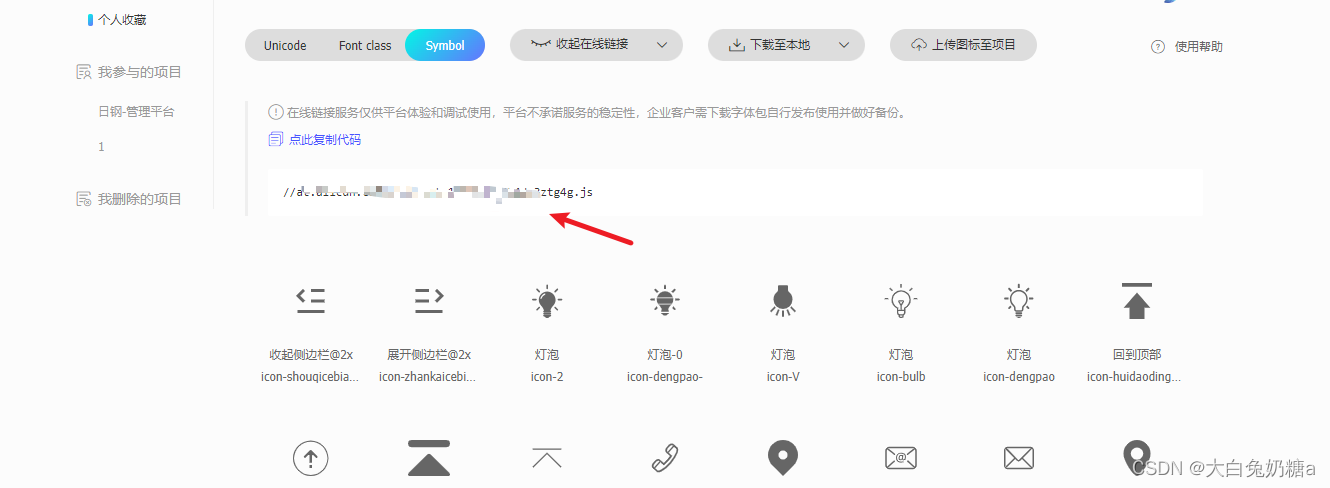
然后在阿里图标官网有个批量操作

点进去有批量去色加上全选

操作完后重新生成代码,在复制进去iconfont.js里面,这时候就可以通过更改fill属性来改变Symbol图标颜色了