【1】html5操作自定义属性
<body>
<!-- html5操作自定义属性 -->
<div id="boxId" class="boxClass" a12="10" data-index="yzx666"></div>
<script>javascript">
var idBox = document.querySelector('.boxClass');
//获取id
console.log(typeof (idBox.id)); //string
console.log(idBox.id); //boxId
console.log(typeof (idBox.className)); //string
console.log(idBox.className); //boxClass
console.log(typeof (idBox.a12)); //undefined
console.log(idBox.a12); //undefined
console.log(typeof (idBox.getAttribute('a12'))); //string
console.log(idBox.getAttribute('a12')); //10
console.log(typeof (idBox['a12'])); //undefined
console.log(idBox['a12']); //undefined
box.c = 30; // 给对象动态添加属性
box.id = 'BOX';
box.setAttribute('id', 'wrap'); // 设置id属性
box.setAttribute('b', '20'); // 设置自定义属性
box.removeAttribute('a'); // 删除属性
// 对于data-开头的属性
console.log(box.getAttribute('data-index'));
console.log(box.dataset);
console.log(box.dataset['index']);
console.log(box.dataset['shPd']); //data-sh-pd="浦东区",驼峰法
</script>
</body>
【1】Document Object Model 文档对象模型,提供接口,开发者通过这个接口可以动态访问和修改文档的内容、结构和样式
【2】节点 元素节点、属性节点、内容节点,DOM 操作(获取元素、元素层次关系、属性操作、元素的 CRUD)
【3】事件三要素 事件源、事件类型、事件处理逻辑
【2】全选反选复选框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="checkbox" name="checkAll"/>全选<br>
<input type="checkbox" name="fx"/>反选<br>
<input type="checkbox" name="cl"/>JS
<input type="checkbox" name="cl"/>JAVA
<input type="checkbox" name="cl"/>c#
<input type="checkbox" name="cl"/>vb
<script type="text/javascript">javascript">
// 给全选复选框绑定事件
var checkAll = document.getElementsByName("checkAll")[0];
var cls = document.getElementsByName("cl");
var fx = document.getElementsByName("fx")[0];
checkAll.onclick = function() {
// 让四个语言的复选框状态与点击全选复选框的一致
//alert(this.checked);
for(var i=0, len=cls.length; i<len; i++) {
cls[i].checked = this.checked;
}
}
// 给反选复选框绑定事件
fx.onclick = function() {
// 此时让四个语言的复选框状态与它当前的相反
for(var i=0, len=cls.length; i<len; i++) {
cls[i].checked = !cls[i].checked;
}
}
// 给每个语言复选框绑定事件
for(var i=0, len=cls.length; i<len; i++) {
cls[i].onclick = function() {
var countChecked = 0;
// 统计多少个语言被选中
for(var j=0, len=cls.length; j<len; j++) {
if (cls[j].checked) {
countChecked++;
}
}
if (countChecked === cls.length) {
checkAll.checked = true;
} else {
checkAll.checked = false; }
}
}
</script>
</body>
</html>
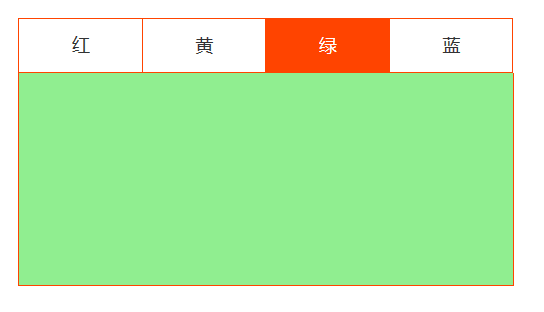
【3】排他思想之切换_tab栏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>css">
div{
float: left;
width: 200px;
height: 200px;
margin: 10px;
background-color: red;
}
.border{
border: 5px solid blue;
}
</style>
</head>
<body>
<div class="border"></div>
<div></div>
<div></div>
<script>javascript">
var box = document.querySelectorAll('div');
for (var i = 0; i < box.length; i++) {
box[i].onclick = function(){ // 循环绑定事件
for(var j = 0; j<box.length ;j++){
box[j].className=''; // 排他思想 先操作所有 再对自己单独设置
}
this.className='border';
}
}
</script>
</body>
</html>
javascript__click_onclick_164">javascript 中 click 和onclick有什么区别呢
1、onclick是绑定事bai件,du告诉浏览器在鼠标点击时候要做什zhi么。
2、click本身是方法作用是触发daoonclick事件,只要执行了元素的click()方法,就会触发onclick事件
3、click可以理解为一次简单的触发,只执行一次,找不到以后就不再执行;
4、onclick则是给这个id注册一种行为,可以重复触发
5、click 是方法;onclick是事件;执行click就是模拟鼠标点击,同时会触发onclick事件。
扩展资料:
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
Javascript脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。Javascript提供了四种基本的数据类型和两种特殊数据类型用来处理数据和文字。而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。